Apresentando a ferramenta de análise de imagens de teste de velocidade do site
Publicados: 2022-03-10Entre no Website Speed Test, uma ferramenta gratuita e simples que aproveita a inteligência de nossa imagem (da Cloudinary) para permitir que você meça, diagnostique e (crucialmente) comunique sobre o desempenho da imagem de qualquer site. Melhor ainda, é construído em cima e integrado ao WebPagetest de Pat Meenan.
Interessado? Leia!

O que isso faz?
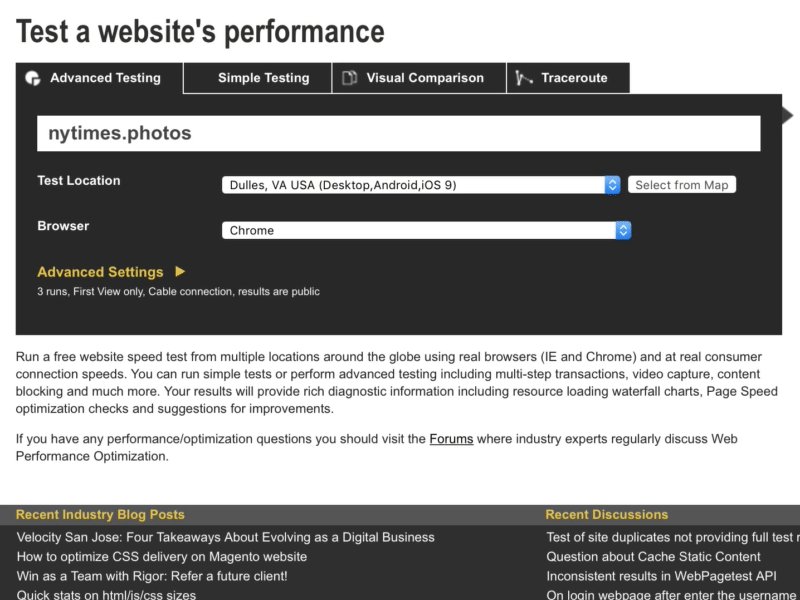
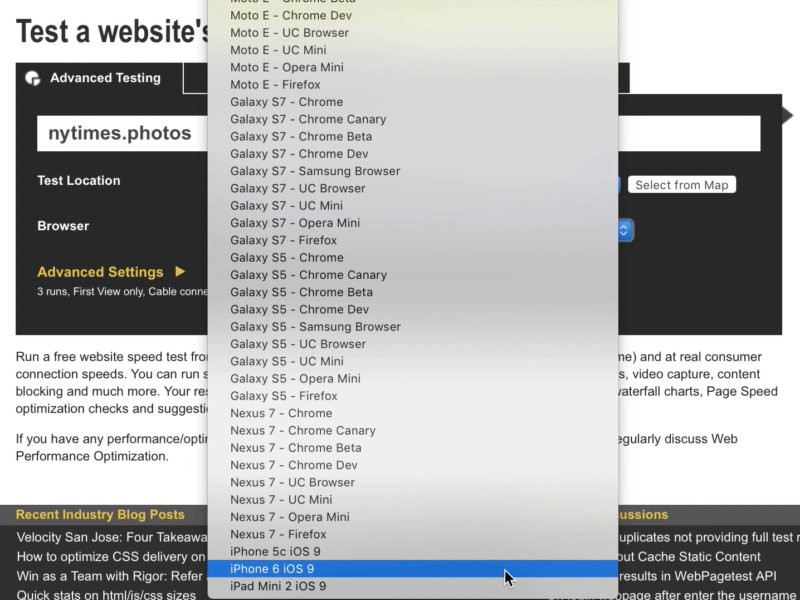
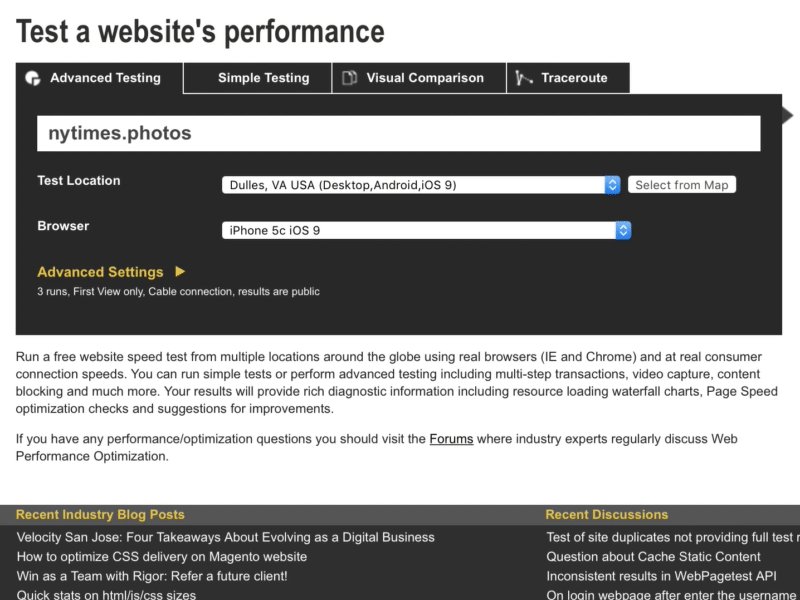
Vamos começar analisando o que o Website Speed Test faz especificamente. Começaremos fornecendo um URL – digamos, nytimes.photos – e pressionando “Analisar”.

Os testes levam um ou dois minutos para serem executados e retornam uma página cheia de resultados.
Medir o desempenho geral
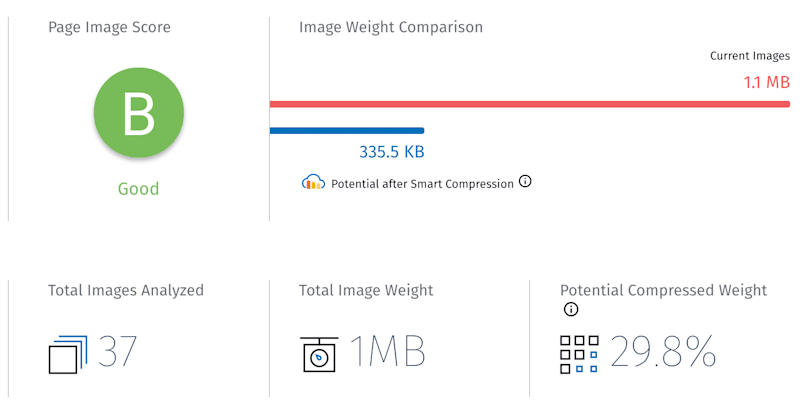
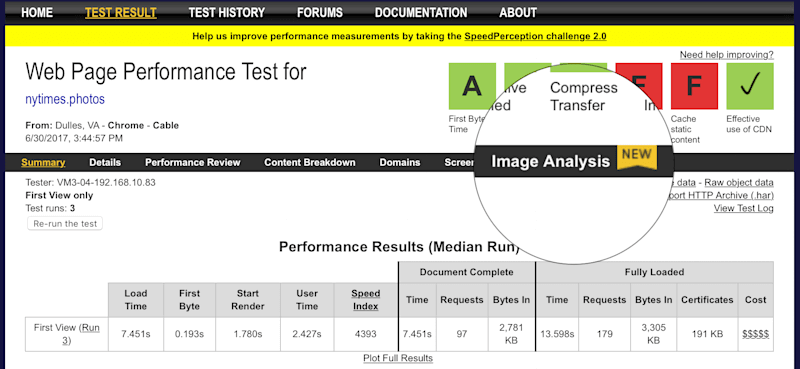
No topo desses resultados, você encontrará as duas informações mais importantes em todo o relatório: uma nota de letra , que tenta capturar todas as decisões boas e ruins da página e reduzi-las a uma única métrica simples, e uma comparação de peso de imagem que mostra, quantitativamente, o custo de todas essas decisões. Mais sobre a nota de letra em um minuto. Primeiro, quero abordar como o teste calcula o “custo”.

Para calcular o custo, a ferramenta precisa ter algum tipo de linha de base ideal para medir. Tem que ser capaz de dizer: “Aqui está o que você poderia ter feito com suas imagens, mas – oops! – aqui está o que você fez, e aqui está o que você pode salvar.” Construir essa linha de base é um problema difícil porque as imagens são complicadas e a qualidade é subjetiva. Por sorte, a Cloudinary passou anos construindo um conjunto de ferramentas destinadas a codificar imagens de forma otimizada e automática para entrega na web. O Website Speed Test pega essas ferramentas — que até agora têm sido usadas para criar imagens de alto desempenho — e as transforma de dentro para fora, em algo que pode medir o desempenho da imagem . Frio!
OK, então é assim que o teste calcula os custos. E a nota da letra?
Quando comecei a fazer testes, não entendia por que alguns sites cujas imagens eram uma ordem de magnitude (ou duas!) maiores que a linha de base ainda recebiam um B, enquanto outros sites, cujo peso total da imagem era “apenas” 1,5 ou 2 vezes mais pesado do que a linha de base pode obter um C ou D.
A resposta é que a nota da letra reflete quantos erros oportunidades de melhoria que a página contém, mas não se importa tanto com a magnitude desses erros. Digamos que você criou habilmente uma página cheia de dezenas de imagens bem otimizadas e, em seguida, seu colega chato, Chad, aparece e coloca uma foto de 6 MB bem no cabeçalho. Chad é o pior, mas uma decisão ruim em uma página cheia de boas não terá um impacto significativo na sua nota geral – mesmo que arruine o peso total da página.
Por outro lado, digamos que você tenha uma página que está servindo uma mistura de imagens extremamente subdimensionadas ou supercomprimidas para acompanhar suas enormes imagens inchadas. O peso total da página pode não ser tão ruim – mas seus problemas são endêmicos. Como tal, obterá uma nota terrível ao lado de seu peso total de aparência respeitável.
A ferramenta fornece duas métricas porque as métricas fazem dois trabalhos diferentes. A comparação de peso conta bytes e a nota conta problemas. Preste atenção nos dois!
Diagnosticar problemas específicos
Agora que temos uma noção do desempenho geral de toda a página, é hora de mergulhar, examinar imagens individuais e diagnosticar problemas específicos .
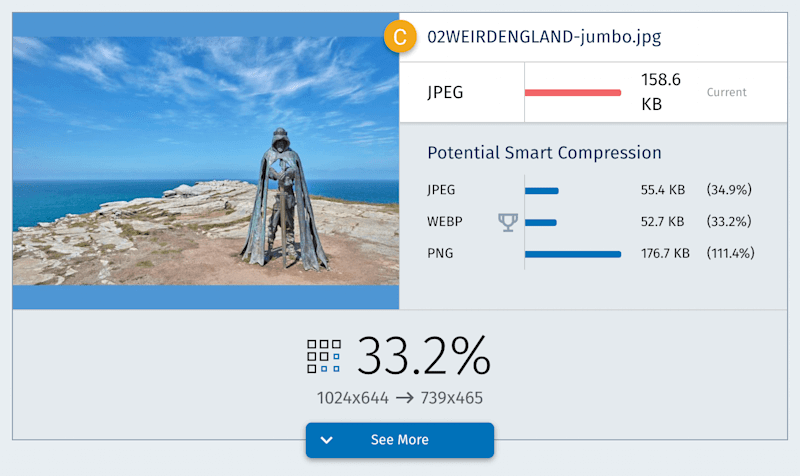
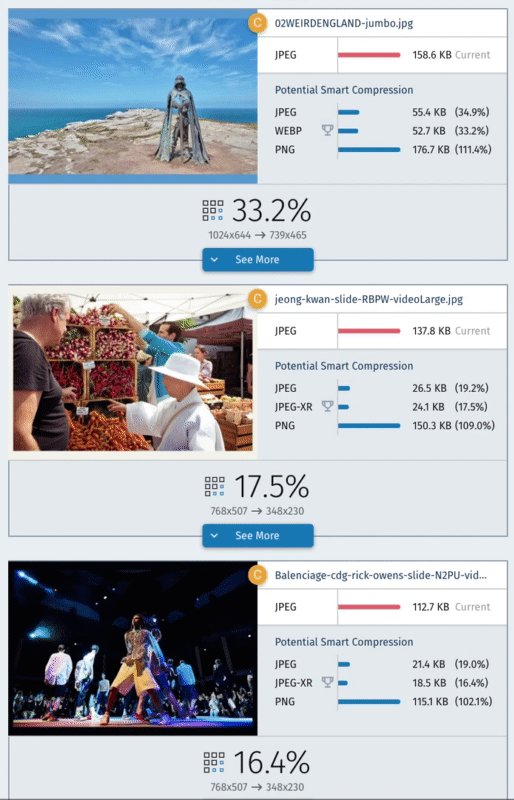
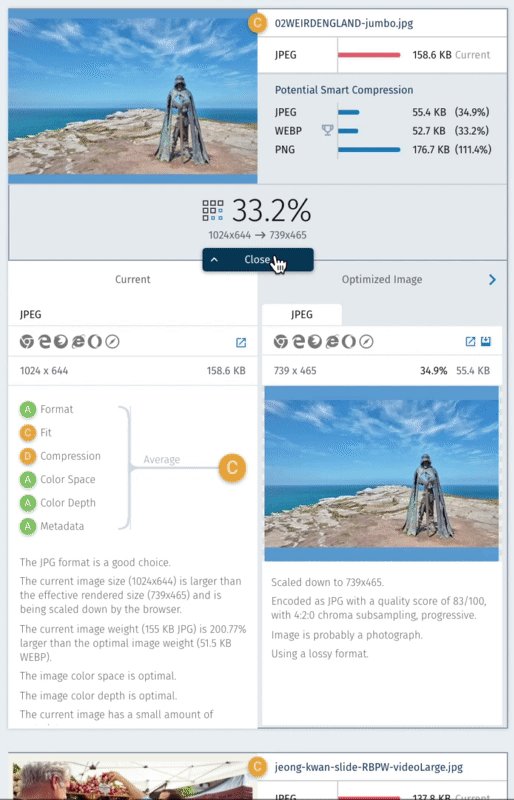
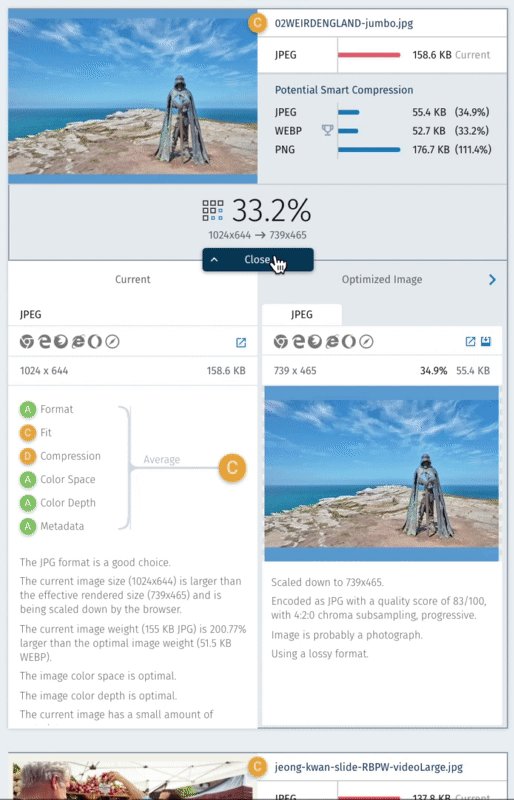
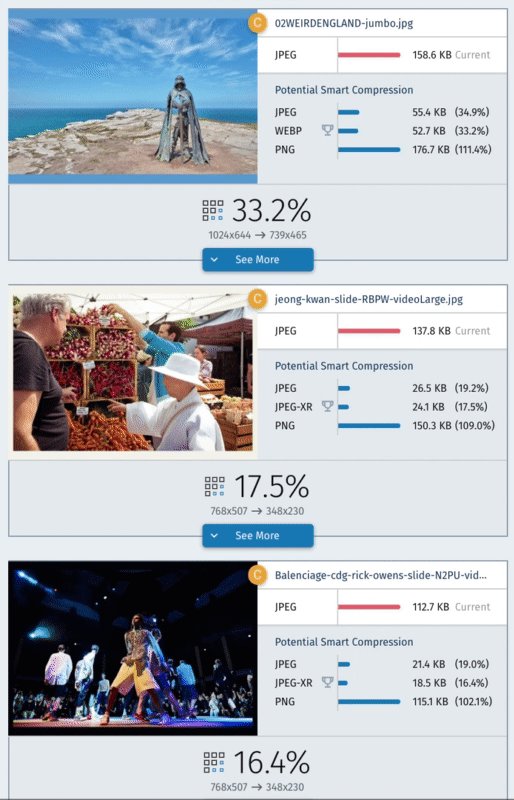
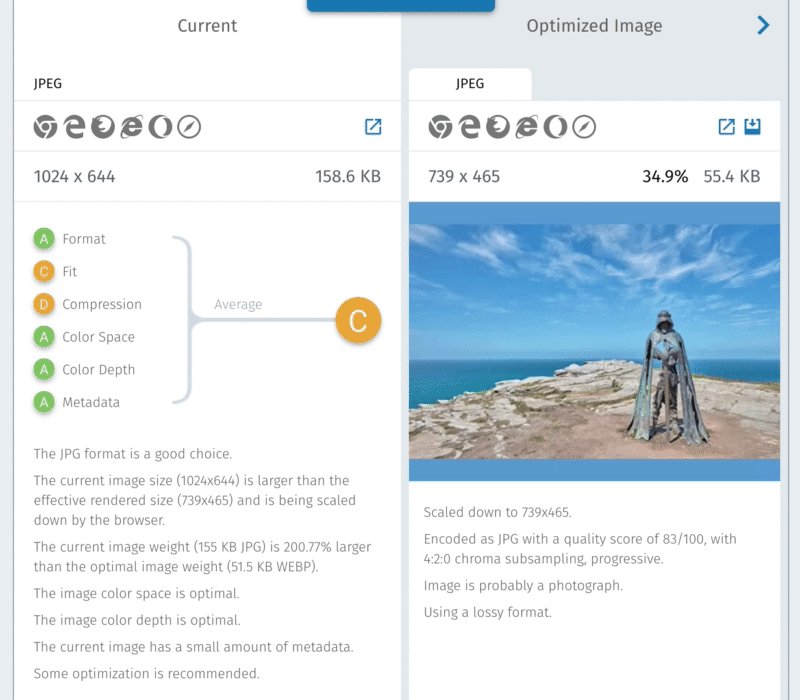
Cada imagem em uma página testada recebe seu próprio mini-relatório.

Isso mostra o que você fez (como sua imagem foi dimensionada e codificada) e o que você deveria ter feito (o formato, as dimensões e o tamanho ideal do arquivo compactado que você poderia ter entregue). Mais uma vez, somos apresentados a duas grandes métricas de resumo: uma nota de letra e uma porcentagem de economia potencial. Mas para realmente entender essas métricas, precisamos clicar em “Ver mais”.

Há muita coisa acontecendo na seção expandida do relatório. Está dividido em três painéis. Vamos dividir cada um deles, da esquerda para a direita.

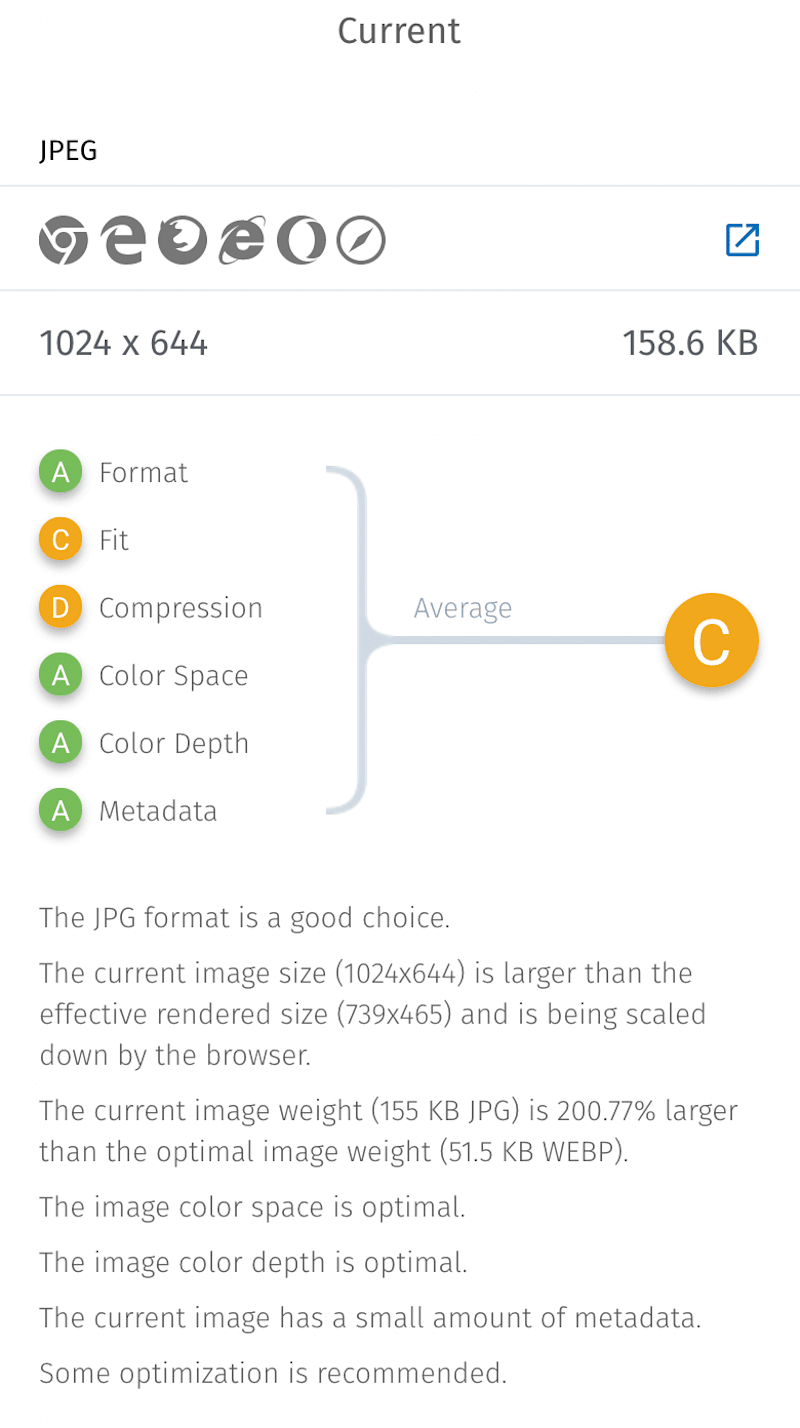
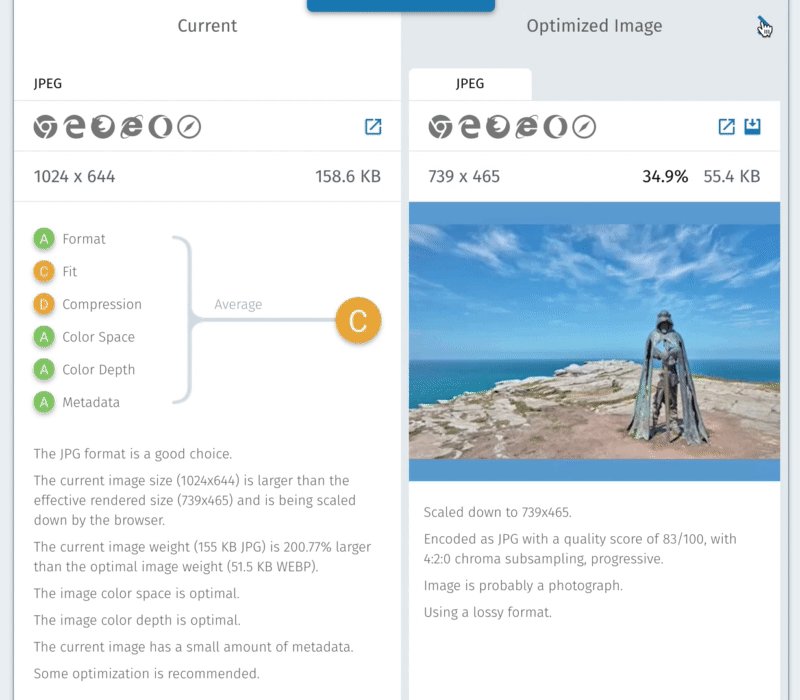
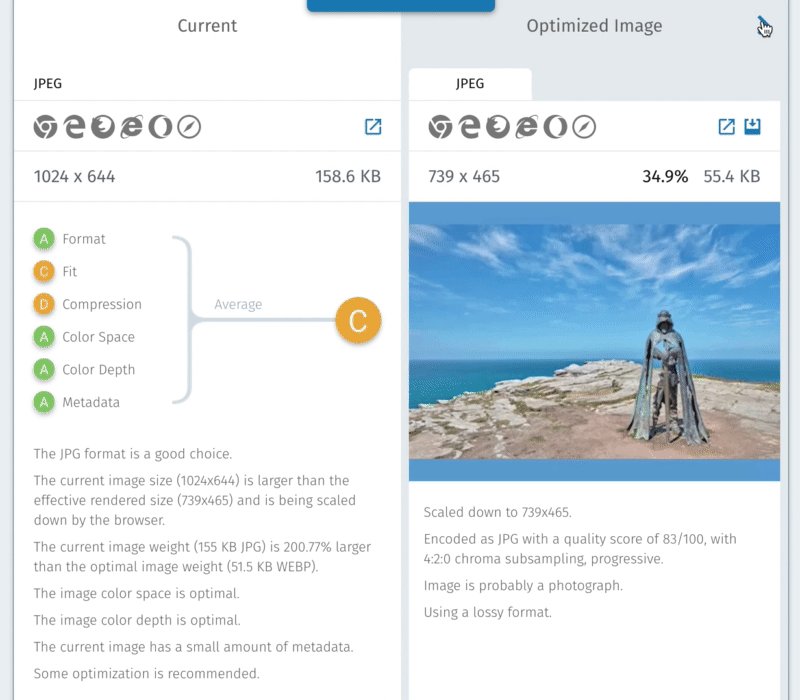
Primeiro, há o painel “Atual”, que detalha a imagem como ela existe na página. É aqui que chegamos às raízes de todas as notas de letras que estão sendo atribuídas nos níveis mais altos do relatório. Eu escrevi em geral sobre “erros” anteriormente; na guia "Atual", podemos ver os erros específicos que o Website Speed Test está realmente verificando. Os três primeiros contam para a sua nota:
- Formato . O formato da imagem é compatível com seu conteúdo? Por exemplo, usamos um GIF para nosso logotipo quando deveríamos ter usado um PNG? Este JPEG teria compactado melhor como WebP?
- Ajuste . As dimensões intrínsecas da imagem são adequadas para o layout e a tela? Por exemplo, se a imagem aparecer em 100 px em uma tela de 2×, devemos enviar algo próximo a uma imagem de 200 pixels de largura. Nós somos?
- Compressão . As configurações de qualidade da imagem atingem um bom equilíbrio entre a qualidade visual e o tamanho do arquivo?
Esses três fatores são o que mais preocupa o teste. Abaixo deles, você verá três outros, que na verdade não levam em consideração a nota da imagem, mas são fornecidos para destacar problemas comuns e específicos que podem exigir atenção especial:
- Espaço de cor . A imagem está codificada em um espaço de cores razoável para a web, como sRGB?
- Profundidade de cor . Estamos usando o número certo de bits por pixel para codificar valores de cores? Por exemplo, as imagens sRGB devem sempre ser codificadas com 8 bits por pixel.
- Metadados . Estamos mantendo os metadados incorporados no mínimo? Leitor, eu vi imagens de 20 KB sobrecarregadas com 100 KB de metadados invisíveis. Brilhe uma luz!
Depois de entregar as notas, o teste explica e nos diz o que poderia ter sido feito melhor. Por exemplo, a imagem nytimes.photos acima era muito grande para o layout; JPEG foi uma escolha razoável, mas poderíamos ter usado WebP; e nós realmente, realmente deveríamos ter discado a compressão.

O que é melhor do que ser informado sobre um problema? Recebendo uma receita de como corrigi-lo. E o que é ainda melhor do que isso? Recebendo uma solução pronta em uma bandeja metafórica! Então, vamos ao nosso próximo painel, “Imagem otimizada”.

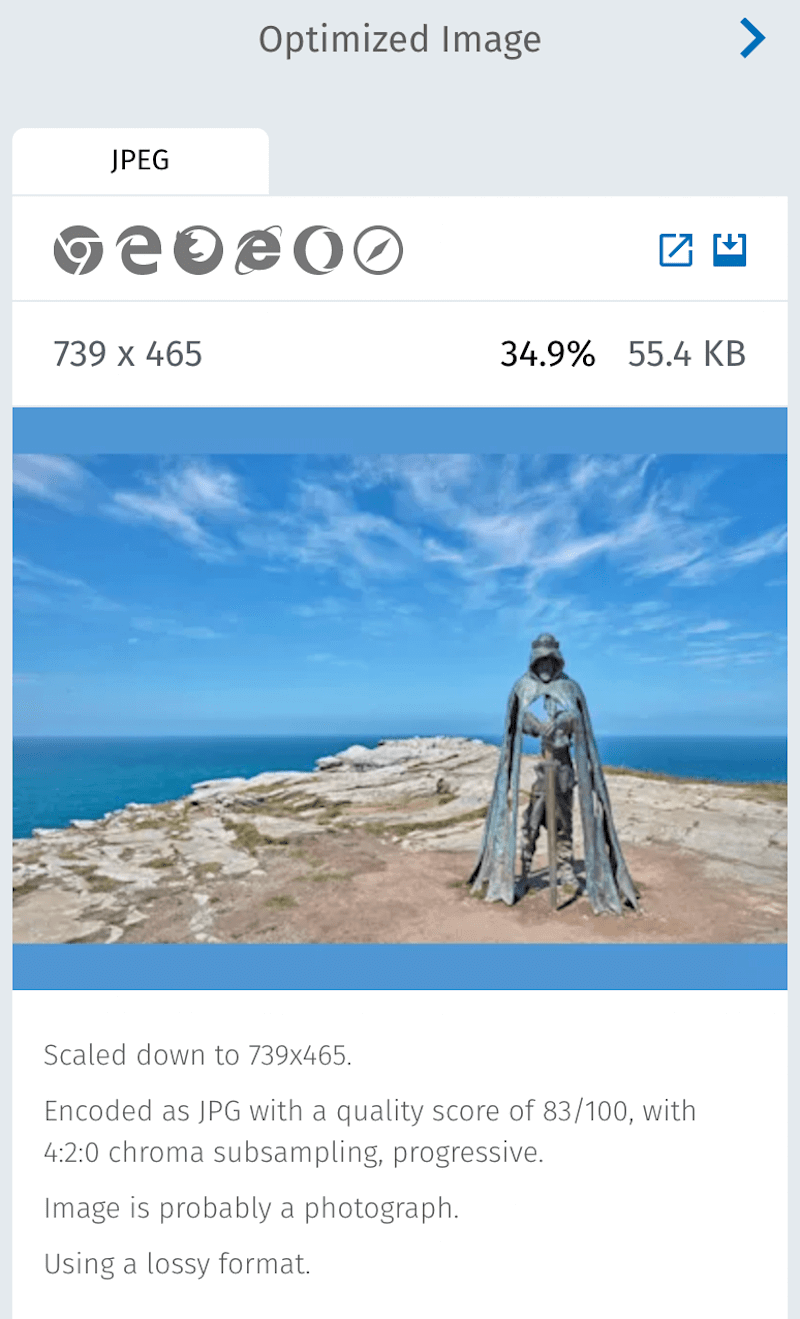
Aqui, podemos ver (e baixar!) a imagem bem otimizada que a ferramenta gerou e mediu. Obtemos uma descrição detalhada das configurações que foram usadas para codificá-la e alguns detalhes interessantes sobre o conteúdo real da imagem, que a Cloudinary descobriu ao longo do caminho.
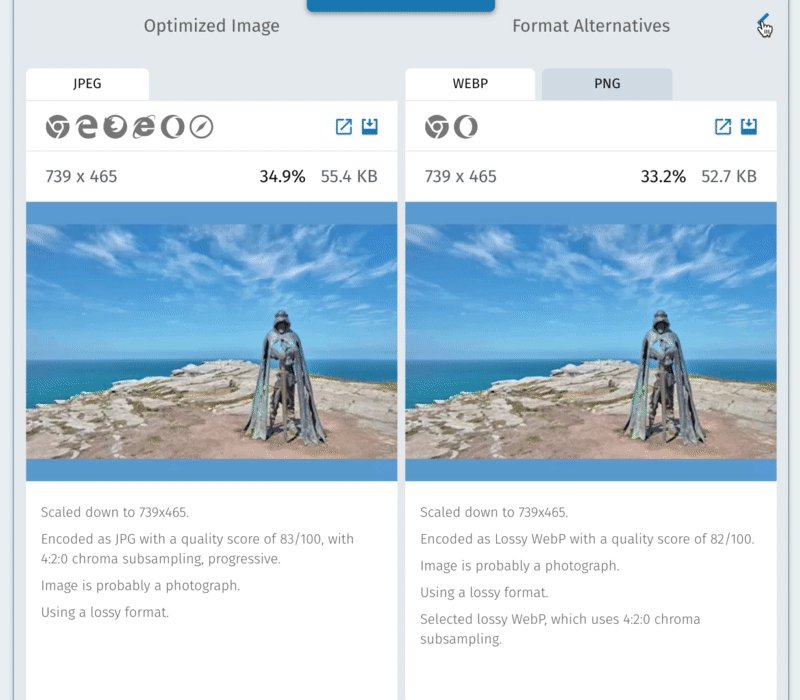
Devido ao espaço limitado e à importância relativa, o último painel está escondido da tela. Então, aperte o pequeno chevron e veja, “Format Alternatives”.

O teste codifica sua imagem em todos os formatos possíveis, para determinar qual é o melhor. Se o formato “melhor” for WebP ou JPEG-XR, você provavelmente precisará de um recurso de fallback JPEG ou PNG, para navegadores não compatíveis. Você pode ver, baixar e ler detalhes sobre essas versões alternativas neste painel.
Do diagnóstico ao tratamento
Para todos, exceto os menores e mais estáticos dos sites, usar o Website Speed Test como uma espécie de “Salvar para a web” elaborado como este não será muito prático. Você precisará descobrir como corrigir os problemas encontrados pela ferramenta de maneira mais sistemática . Como você vai fazer isso vai variar muito dependendo do seu fluxo de trabalho e do problema que você está resolvendo. Para resolver problemas de compactação, talvez você possa começar a usar ou até mesmo semi-automatizar excelentes GUIs de compactação, como ImageOptim, ImageAlpha e Squash, ou quebrar seu terminal e iniciar o script do ImageMagick. Para problemas de ajuste, você provavelmente precisará fazer algo sobre as imagens responsivas do seu site. E se a ferramenta mostrar que você está perdendo grandes ganhos potenciais de formatos mais novos, como WebP, a melhor coisa a fazer é começar a adotá-los - certificando-se de usar a alternância de tipo no lado do servidor ou na marcação, para que você não envie novos formatos para navegadores não compatíveis.
Se automatizar tudo isso sozinho parece uma tremenda quantidade de trabalho, bem, é! E há vários serviços de hospedagem de imagens que automatizarão com prazer esse trabalho para você.
OK, agora que fizemos um tour pelas métricas que a ferramenta fornece, os problemas que ela encontra e as soluções que ela oferece, gostaria de dedicar um minuto para discutir um aspecto importante (e útil) de como realmente funciona.
O teste de velocidade do site é construído em cima do WebPagetest
O que o Website Speed Test está realmente fazendo durante um minuto ou dois após você clicar em “Analisar imagens”? Principalmente, nada ! O Website Speed Test imediatamente entrega o URL em questão para uma ferramenta diferente: o indispensável WebPagetest de Patrick Meenan. O Website Speed Test então se senta e espera que o WebPagetest faça todo o trabalho duro de carregar e medir a página e seu conteúdo.
Somente depois que a API WebPagetest retornar um conjunto de resultados, o Website Speed Test pode vasculhar esses resultados em busca de imagens e começar a recomprimir, medir e classificá-los.
Em outras palavras, o Website Speed Test está sobre os ombros do WebPagetest e não poderia funcionar sem ele. Então, foi emocionante, para dizer o mínimo, quando Patrick concordou em integrar o Website Speed Test diretamente no WebPagetest!

O WebPagetest tem uma nova guia em sua barra de navegação: “Analyze Images”. Clique nele e o conjunto atual de resultados do WebPagetest será enviado para o Website Speed Test para análise de imagem adicional. Isso é ótimo, por dois motivos.
Primeiro, significa que, se você já estiver usando o WebPagetest, o Website Speed Test está a apenas um clique de distância. (E quando você estiver trabalhando com um resultado de WebPagetest existente, o Website Speed Test funciona muito mais rápido.)
Em segundo lugar, você pode enviar qualquer resultado do WebPagetest para o Website Speed Test. WebPagetest é uma ferramenta madura e cheia de recursos. Ele oferece várias configurações úteis que não estão disponíveis quando você inicia testes diretamente do webspeedtest.cloudinary.com. Por exemplo, quando você insere um URL na caixa grande em webspeedtest.cloudinary.com, as páginas são testadas usando um único ambiente de navegação padrão: Google Chrome, com uma janela de visualização de 1366 × 784 e uma device-pixel-ratio de 1x . É impossível obter uma visão completa do desempenho da imagem responsiva da página nesse único ambiente. Se a página que está sendo testada não reduzir as imagens para caber em telas menores de baixa resolução, ou dimensioná-las para parecer nítidas em telas gigantes de 5K, estaremos perdendo grandes oportunidades de desempenho e UX - oportunidades que o Website Speed Test e seu único ambiente de navegação padrão não é capaz de revelar. Não seria melhor testar nossa página em uma ampla variedade de dispositivos?
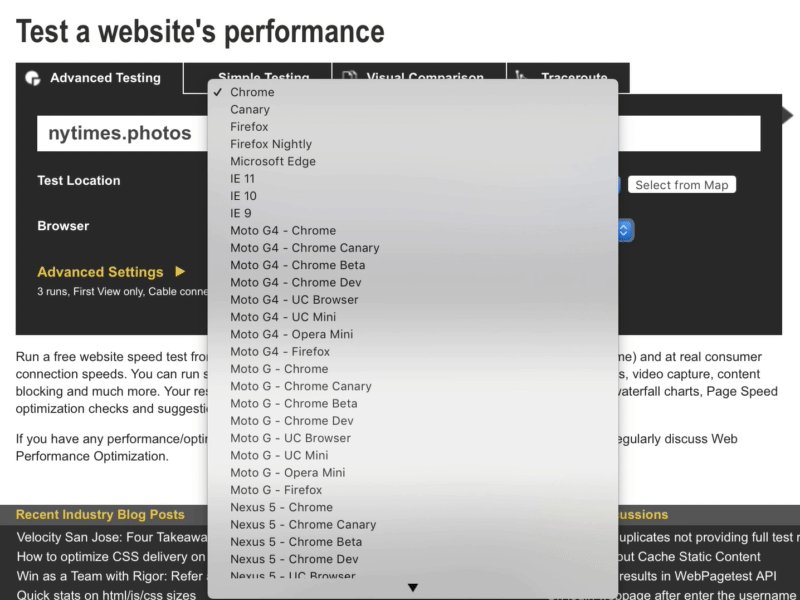
Começando em webpagetest.org e executando vários testes em diferentes ambientes, usando o (conveniente) menu suspenso “Browser” ou scripts (poderosos), podemos fazer exatamente isso.

Grandes diferenças nos resultados de testes executados em ambientes diferentes são uma indicação de que a página testada não está fazendo nada com imagens responsivas, e provavelmente deveria.
Esperamos que futuras iterações do Website Speed Test implementem testes de imagem responsivos mais inteligentes prontos para uso, para que esses tipos de problemas entre dispositivos possam ser detectados e destacados após um único teste. Por enquanto, porém, a integração no WebPagetest fornece um ponto de acesso que permite realizar a mesma coisa com um pouco de trabalho extra.
Para quem é?
Eu escrevi a maior parte deste artigo sob a suposição de que você, leitor, está testando seus próprios sites e procurando por problemas que você terá poderes para resolver.
Na verdade, é principalmente para isso que a ferramenta se destina: ajudar os desenvolvedores a criar sites melhores. Ele destaca problemas específicos e oferece soluções concretas.
Penso que o teste também se revelará útil como ferramenta de comunicação e de convencimento das partes interessadas. Novamente, a otimização de imagem é uma das melhores coisas que qualquer pessoa pode fazer pelo desempenho de uma página; também é bem complicado. O Website Speed Test se destaca por reduzir uma miríade de detalhes minuciosos a métricas facilmente digeríveis - e, em seguida, divulgar progressivamente detalhes técnicos conforme necessário. Isso permite que os relatórios do Teste de velocidade do site sejam entendidos por uma ampla variedade de leitores, com níveis muito diferentes de conhecimento técnico. Então, se você está usando para mostrar a um cliente que sua página tem o potencial de carregar duas ou três vezes mais rápido, ou você está usando para entender o impacto potencial da subamostragem de croma 4:2:0, Teste de velocidade do site está lá para ajudar.
Espaço para melhorias
O Website Speed Test está em desenvolvimento ativo e este é apenas o primeiro lançamento. Temos algumas idéias sobre onde levá-lo a partir daqui. Já mencionei melhores testes para imagens responsivas. Um botão “Baixar tudo” também está em andamento. Se você tiver suas próprias ideias (ou se encontrar algum bug), queremos ouvi-las.
Finalmente, se você de alguma forma leu até aqui sem experimentar o Website Speed Test por si mesmo, confira!
