As páginas de divulgação da política do site sempre precisam ser tão feias?
Publicados: 2022-03-10Não é como se os consumidores não estivessem interessados nas informações fornecidas nos termos de uso ou nas páginas de política de privacidade. Mas essas páginas... Falam sobre um design doloroso.
Como web designer, você sabe que as preocupações com a privacidade e a segurança dos dados afetam a forma como os visitantes interagem com os sites que você cria. É por isso que você cria marcas de confiança em seus sites em primeiro lugar.
Mas a simples presença de links de “Termos de Uso” ou “Política de Privacidade” não é suficiente para deixar os visitantes à vontade. Essas páginas precisam ser fáceis de ler ou, no mínimo, fáceis o suficiente para extrair detalhes pertinentes.
Se você ainda não tem o hábito de fazer isso, precisa começar a projetar suas páginas de políticas de forma que os visitantes do site não se sintam tão desencorajados a ponto de aceitarem cegamente os termos e se colocarem em risco.
Criação de páginas de divulgação de políticas que os visitantes lerão
Diga-me a verdade: quando foi a última vez que você visitou uma página de termos de serviço, política de privacidade ou outra página de divulgação de política que fosse fácil de ler? Caramba, quando foi a última vez que você se incomodou em visitar uma página de termos?
Um experimento recente conduzido pela ProPrivacy (sobre o qual você pode ler neste e-book) descobriu que de 100 pessoas que encontraram uma página de termos e condições:
- 70 alegaram ter clicado no link da página da política para lê-lo ( quando apenas 19 realmente o fizeram ).
- 33 afirmaram ter lido a página até o fim ( na verdade, apenas 1 o fez! ).
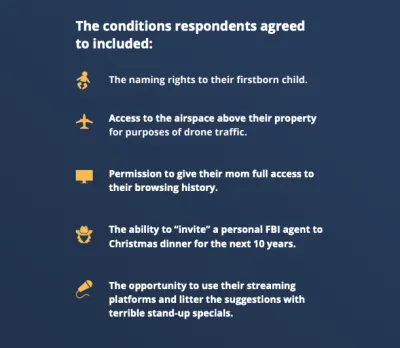
Por que isso é um problema? No caso deste experimento, é porque os usuários abriram mão de alguns direitos bem loucos ao aceitar os termos sem saber:

Não é como se seus clientes escondessem “termos” ridículos como esses em suas páginas de políticas. Mas esse não é o ponto. Há outras coisas — como como os cookies são usados, o que acontece com os endereços de e-mail inseridos em um formulário, como licenciar o conteúdo do site etc. — que importam e podem acabar enterrados em uma página de termos porque ninguém se atreveu a tentar e leia.
Então, aqui está o que os web designers podem fazer para reverter essa tendência e dar aos visitantes mais motivos para confiar em um site:
Dica #1: Formate as páginas da mesma forma que você faz o resto do site
Não estou pedindo que você gaste muito tempo com isso, pois as páginas de Termos de Uso e Política de Privacidade não são tão importantes quanto as páginas que vendem o que a marca está oferecendo. Mas…
Se o proprietário de uma empresa, escritor ou representante legal lhe der uma cópia para páginas de políticas parecidas com esta no site da Zappos, você realmente deve fazer algo a respeito:

Isso parece algo que você receberia de um escritório de advocacia e temeria abri-lo. Parágrafos extra-longos. Texto em maiúsculas. Cabeçalhos com terminologia legal sem sentido sobre eles. Não é de admirar que a maioria dos consumidores não se dê ao trabalho de clicar nessas páginas, muito menos lê-las.
Dependendo do que você recebe, você terá que trabalhar com seu redator ou representante legal para editar o conteúdo para que seja mais fácil de usar. No que diz respeito ao design, porém, isso é tudo para você.
Aqui estão algumas maneiras de melhorar a formatação de suas páginas de divulgação de políticas:
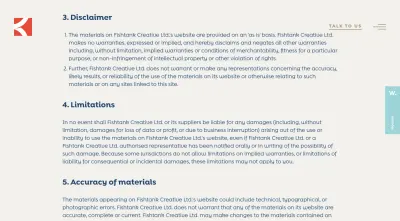
Aumente o tamanho da fonte e diminua a quantidade de texto como a Fishtank Agency faz:

Não é apenas o texto do corpo de 18 pixels ou as tags de cabeçalho de 24 pixels que tornam esta página tão fácil de ler. As seções são curtas e você pode ver onde elas terminam. Além disso, as seções são numeradas, o que torna mais fácil encontrar o que você está procurando.
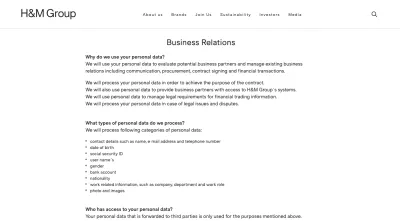
Outra coisa a fazer é formatar o texto como uma página normal como faz a H&M:

É aqui que você precisa da ajuda de seu escritor ou representante legal, já que você não pode reescrever nenhum desses juridiquês sozinho. Dito isso, se você receber uma cópia mais amigável para uma página de política, divida-a sempre que possível em:
- Seções menores,
- Frases e parágrafos mais curtos,
- Listas com marcadores,
- Perguntas em negrito ou cabeçalhos.
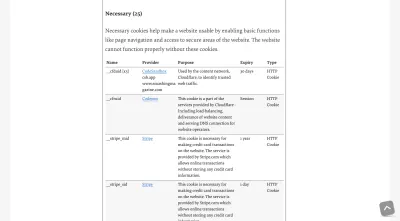
E se você tiver muitas informações que podem ser organizadas em uma tabela , faça como a Smashing Magazine faz com esta seção sobre cookies de sua página de política de privacidade:

Esta tabela torna todas as informações que seriam difíceis de ler em forma de parágrafo muito mais fáceis de consumir e entender.
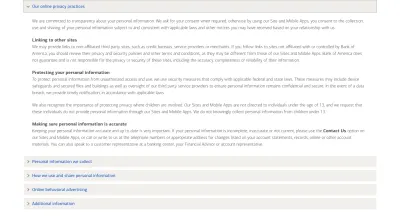
Ou você pode seguir o exemplo do Bank of America e usar um acordeão para facilitar o consumo de muito conteúdo:

Dessa forma, os visitantes podem reservar um momento para ler cada cabeçalho sem serem sobrecarregados pelas informações da política. Quando encontram o que estão procurando, clicam no acordeão para abri-lo e podem se concentrar estritamente nessa seção.
Dica nº 2: adicione navegação à página
Em alguns casos, não há muito o que fazer para condensar a quantidade de informações em uma página de divulgação de política. E mesmo páginas bem formatadas ainda podem ser um desafio para os visitantes se forem muito longas.
Ter uma navegação específica para essas páginas ajudará. Existem diferentes maneiras de lidar com isso.
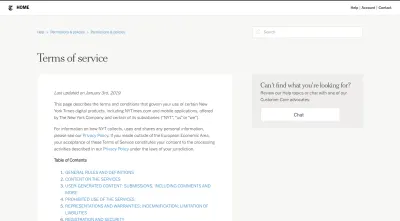
O New York Times, por exemplo, inclui as seguintes ferramentas de navegação em sua página de Termos de Serviço:
- Breadcrumbs para voltar a outras páginas legais ou de ajuda,
- Uma barra de pesquisa para encontrar algo específico nos Termos de Serviço,
- Um índice com links para cada seção.

Mesmo que seja uma página de termos genéricos, essas ferramentas de navegação aliviarão a dor dos visitantes que tentam encontrar as respostas para suas preocupações e perguntas sobre privacidade.

Aqui está outra opção para você:
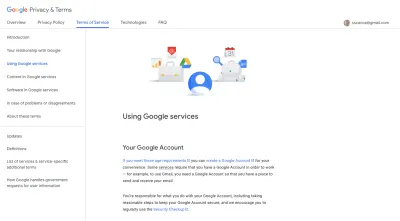
O Google usa uma navegação de barra lateral fixa para mostrar às pessoas onde elas estão na longa página de Termos de Serviço:

Os usuários podem selecionar a seção para a qual navegar ou usar a barra lateral para se orientar enquanto leem a página. Sempre que você puder dar a seus visitantes uma ideia do progresso que eles estão fazendo, é uma boa ideia.
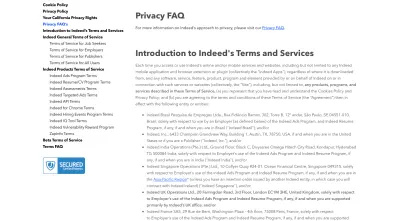
Outro exemplo de navegação que gostaria de mostrar é do Indeed:

Esta é a página Jurídica do Indeed. Ele contém cada uma de suas políticas:
- Política de cookies,
- Política de Privacidade,
- direitos de privacidade da Califórnia,
- Termos de serviço.
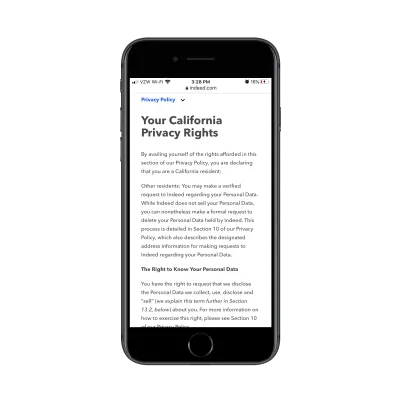
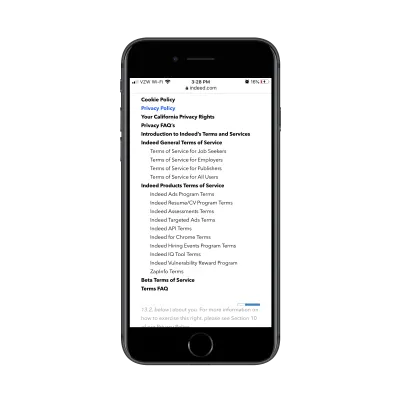
Ele usa uma navegação de barra lateral semelhante à do Google. No entanto, quero que você dê uma olhada em como ele lida com isso no celular:

Em vez de abandonar completamente a navegação fixa (o que alguns sites fazem), o Indeed fixa a navegação da página legal na parte superior da tela do celular :

Novamente, essa navegação fixa serve a um propósito duplo: agilizar como os visitantes do Indeed obtêm as informações de que precisam e, ao mesmo tempo, orientá-los sobre o que estão lendo.
Dica nº 3: Permita que os visitantes personalizem seus termos
Ao criar sites para grandes corporações, plataformas populares de mídia social e mega sites de comércio eletrônico, é preciso lembrar que não são apenas os falantes de inglês nos Estados Unidos que lêem as páginas de divulgação de políticas. Como tal, os termos devem mudar de idioma para idioma e de país para país.
Como você lida com isso em cima de tudo? Fácil. Vejamos alguns exemplos.
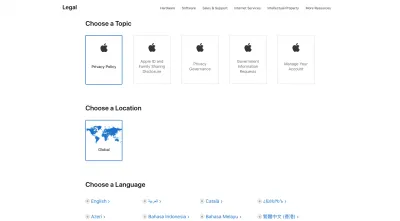
A Apple pede aos visitantes que escolham um tópico, um local e um idioma :

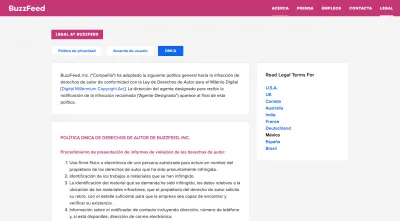
O BuzzFeed é outro site que permite que usuários globais ajustem suas páginas legais com base em onde moram e em qual idioma ou dialeto inglês eles falam:

Primeiro, os usuários selecionam qual documento desejam visualizar. Em seguida, ele preenche os termos correspondentes abaixo em um formato fácil de ler. Eles podem então selecionar “Ler termos legais para” se não estiver em sua região ou idioma preferido.
Isso também é ideal para o desempenho do site. Alguns sites apenas direcionam para PDFs que contêm as várias traduções de políticas regionais. Quanto mais arquivos você adicionar ao seu servidor, mais lento será o carregamento. Dessa forma, o conteúdo muda dinamicamente no site com base em quem o está visualizando.
Dica nº 4: forneça resumos atraentes
Digamos que a empresa para a qual você está construindo um site tenha termos legais muito rígidos. A equipe jurídica deles os aconselhou a não alterar nenhum conteúdo de divulgação da política porque eles precisam que isso aconteça em um tribunal caso algo aconteça.
Isso não lhe dá muita flexibilidade em termos de como você projeta a página. Claro, você pode tornar os cabeçalhos extra grandes e em negrito e pode usar H2, H3 e H4 para criar uma hierarquia. Isso ajudará um pouco na legibilidade, mas não muito.
Quando não há como manipular o próprio conteúdo legal, os resumos são o caminho a seguir.
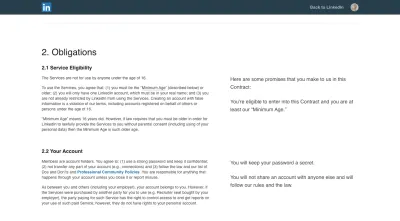
O LinkedIn é um site que faz isso:

O contrato do Contrato do Usuário é fornecido na íntegra no lado esquerdo da tela. No lado direito estão trechos de texto em uma fonte muito maior.
Esses são os resumos de cada seção , escritos em termos leigos, o que evita que os usuários do LinkedIn precisem se esforçar por longas explicações de condições ou termos com palavras complexas.
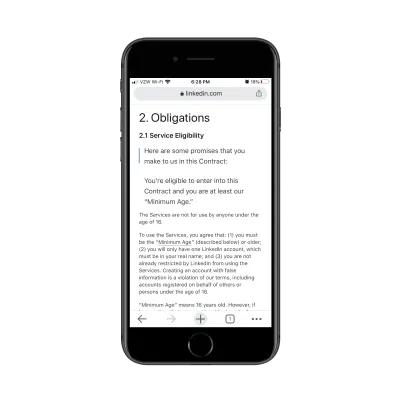
No celular, esses resumos atraentes aparecem antes de todo o juridiquês chato:

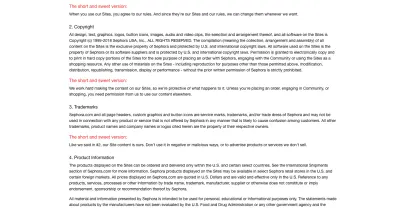
A Sephora é outro site que inclui resumos concisos e fáceis de usar em suas páginas de termos. Veja como fica na página de Termos de Uso:

Eu diria que a maneira como isso é projetado, com “ A versão curta e doce ” em vermelho, incentiva os visitantes a se concentrarem apenas nos resumos.
Desde que nada importante seja perdido na tradução ou perdido nesses resumos, acho que é uma ideia brilhante. O vermelho é muito mais fácil de localizar quando você está rolando rapidamente por uma página do que uma tag de cabeçalho preta.
Empacotando
Eu sei que essas páginas geralmente são salvas até o final de um projeto de design porque… quem se importa? Mas à medida que os consumidores se tornam mais experientes quando se trata de seus dados e privacidade online, você não pode se dar ao luxo de ter uma atitude blasé quando se trata de criar páginas de divulgação de políticas em um site.
Ao dedicar um tempo extra para melhorar a legibilidade e navegabilidade delas, você incentivará os visitantes a realmente ler essas páginas e garantir que estejam confortáveis com os termos com os quais concordariam cega ou inconscientemente. Ao fazer isso, você ajudará o site a conquistar clientes ou usuários mais satisfeitos no final.
