Design de cabeçalho de site: o que fazer e o que não fazer
Publicados: 2019-08-06Um cabeçalho de site é uma das primeiras coisas que os usuários veem ao visitar um site. Dependendo de quão bem você projeta o cabeçalho do seu site, os cabeçalhos do site podem ser realmente ótimos ou realmente terríveis para sua marca, experiência do usuário e sucesso do seu site. Portanto, para manter seus usuários envolvidos com seu site, os designers devem criar um cabeçalho de site fantástico. Projetar um cabeçalho de site que torne seu site reconhecível e promova sua marca pode ser um pouco desafiador. Então, aqui estão alguns prós e contras para se ter em mente ao projetar um cabeçalho de site.
Fazer
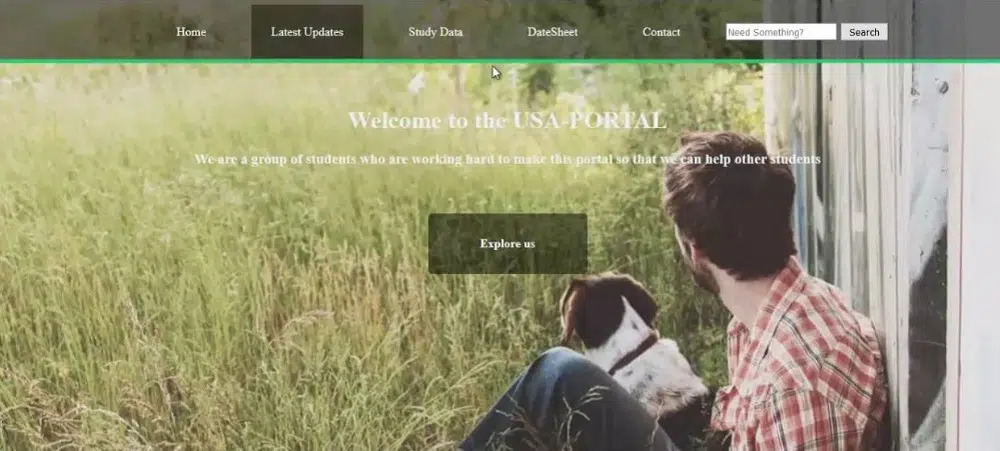
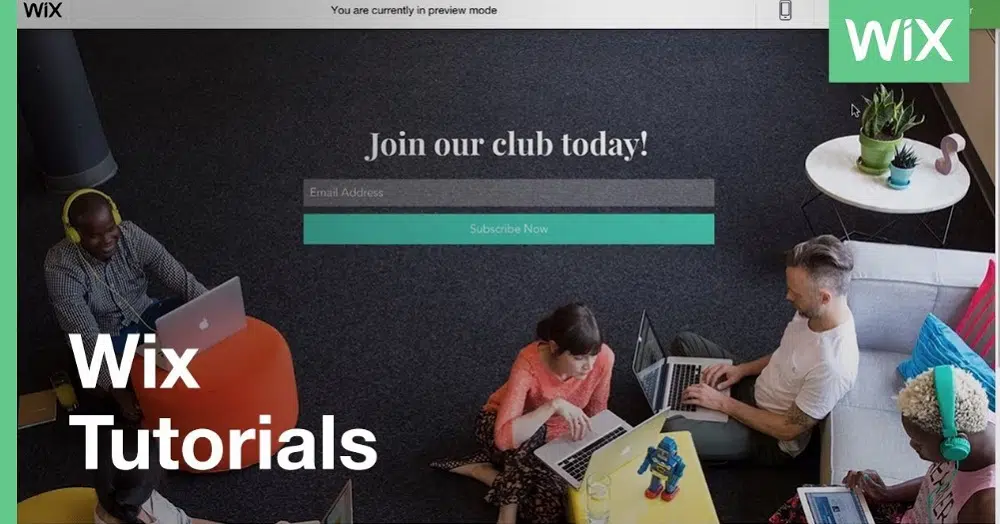
1. Use imagens visualmente atraentes:
Uma imagem impressionante causa uma ótima primeira impressão. Você pode escolher uma foto, animação, vídeo ou algum elemento de arte para dar aos usuários o que eles querem. Qualquer que seja o elemento escolhido deve ser de alta resolução e fornecer contraste adequado com os textos ou botões. Você pode até usar rostos se seu serviço ou produto combinar bem com ele. No entanto, as imagens na seção de cabeçalho não são apenas um colírio para os olhos. Eles são a visualização para o outro conteúdo da página. Imagens visualmente atraentes, juntamente com outros elementos significativos, aproveitam ao máximo o conteúdo. Esses elementos podem ser qualquer coisa, desde o identificador da marca, título, apelo à ação, elementos de navegação e botão de pesquisa.
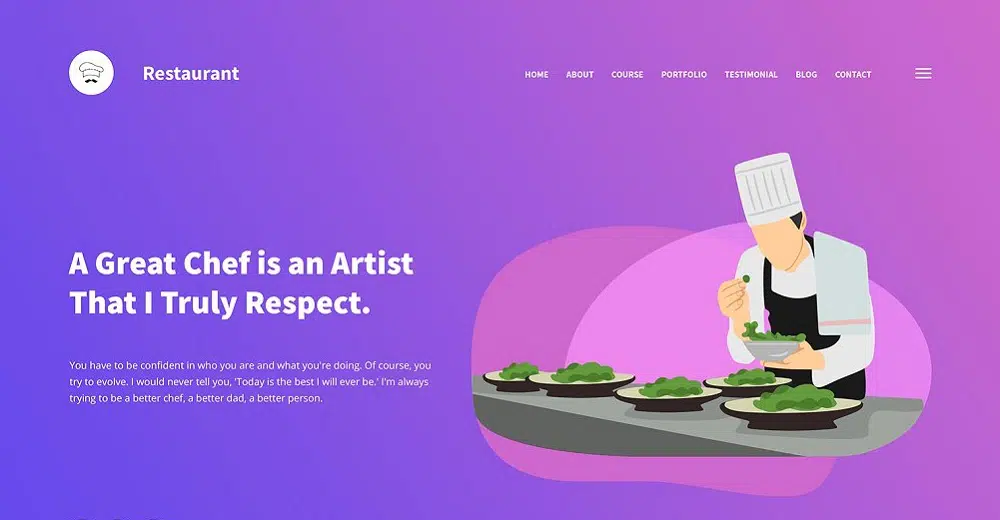
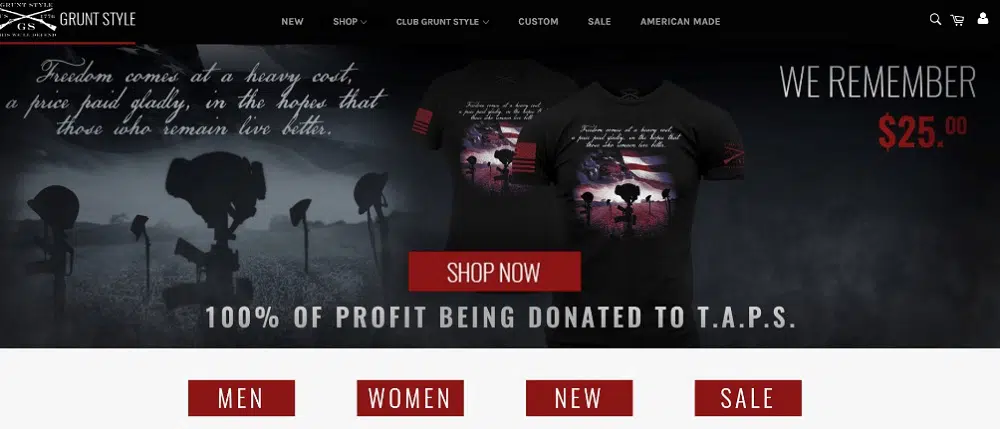
2. Adicione uma mensagem atraente:
A imagem do cabeçalho não é nada sem textos criativos que expliquem a ideia do site. Algo como um logotipo pode atrair seus usuários para navegar ainda mais no site. Você pode até adicionar algum conteúdo sobre o propósito por trás do seu site e o objetivo futuro da empresa. De acordo com as estatísticas, uma página da web interativa gera 20% mais tráfego do que outros sites não interativos. Portanto, crie um cabeçalho que se comunique com os usuários, ajudando-os a se sentirem mais à vontade com seu site. Usar mensagens unificadoras que sejam fáceis de entender é uma boa prática. Você deve sempre trabalhar o design em torno do objetivo principal para fazer com que o design do cabeçalho pareça coeso. Além disso, lembre-se de optar por imagens que exibam a energia da sua marca.
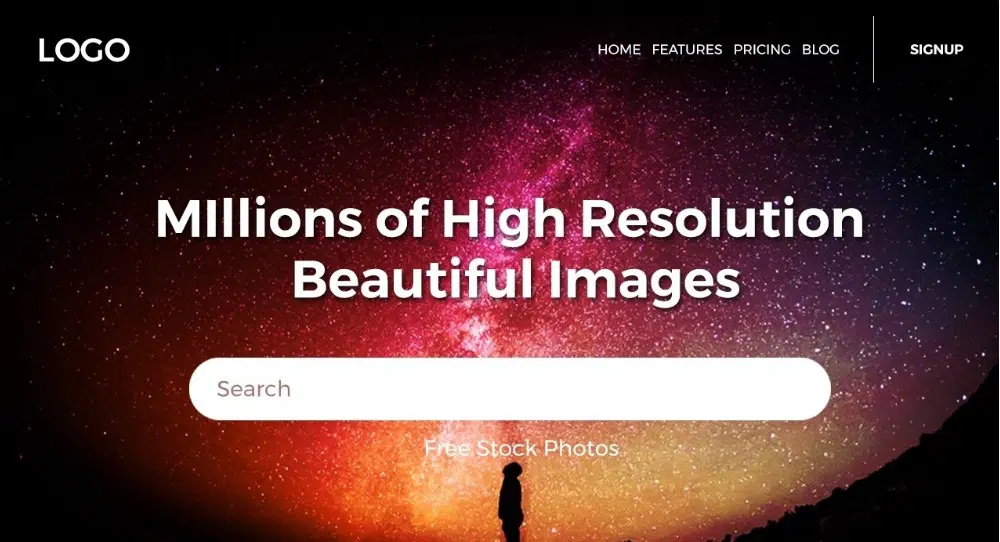
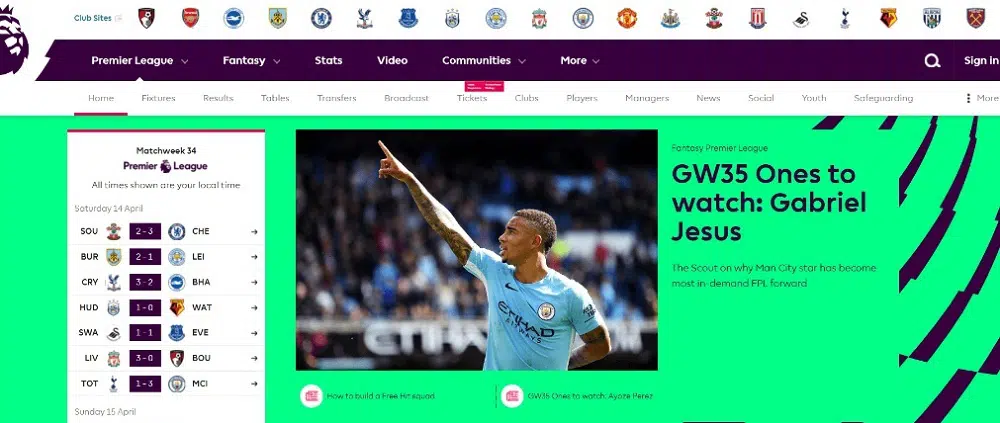
3. Adicione elementos de navegação conforme a necessidade:
Cabeçalho e navegação, andam de mãos dadas. Na verdade, ambos pertencem a um conceito visual. Você pode criar um ícone de navegação que apareça ou uma barra de navegação de menu completa, mas adicionar algo assim é uma parte essencial da criação de uma estrutura de cabeçalho de site adequada. Se você quiser que seu usuário passe o mouse facilmente sobre o conteúdo do seu site, você pode optar por um ícone de navegação fixo. Isso ajudará seus usuários a acessar o painel de navegação, mesmo que saiam da página de cabeçalho. Portanto, adicionar um painel de navegação junto com alguns pequenos pedaços de texto e ícones pode ajudá-lo a criar um cabeçalho interativo que seja apreciado pelos usuários.
4. Tenha em mente os padrões de leitura:
Estudos descobriram que existem três padrões de movimento dos olhos, ou seja, padrão F, diagrama de Guttenberg e padrão Z. De acordo com o padrão F, os usuários leem a parte superior do conteúdo, depois a metade da página e, finalmente, verticalmente para baixo em forma de F. Enquanto no caso do Diagrama de Gutenberg, existem 4 zonas ativas, começando de duas paradas horizontais até a parte superior da esquerda para a direita, depois do canto superior direito até o canto inferior esquerdo e depois pela parte inferior. No padrão Z, o olho se move para frente e para trás várias vezes da mesma maneira que no Diagrama de Gutenberg. Esses padrões de leitura são usados por desenvolvedores da Web para agrupar dados relacionados no fluxo visual. Os padrões de leitura podem ser benéficos para projetar cabeçalhos porque os usuários podem se concentrar e digerir o conteúdo mais rapidamente. Portanto, você deve colocar os elementos de acordo com esses padrões de leitura.

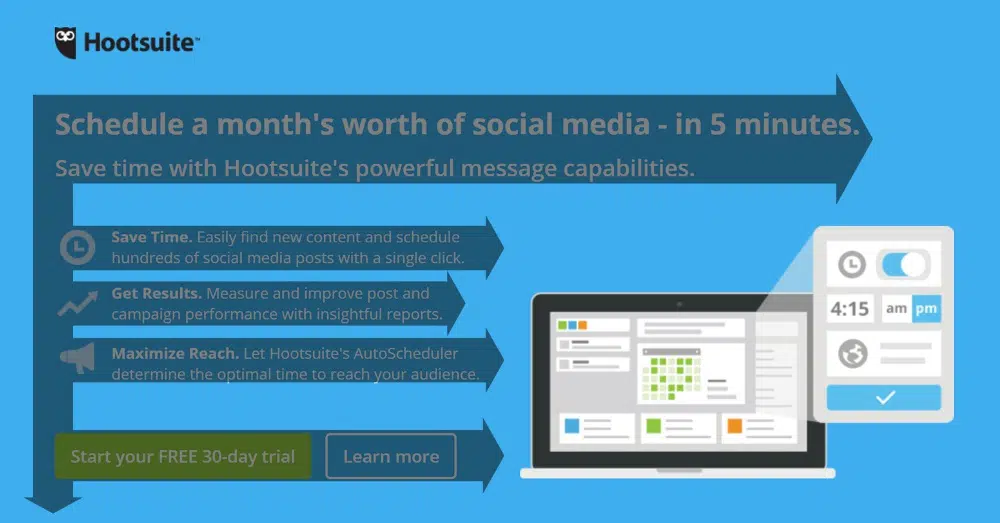
5. Adicione camadas ao seu design:
O melhor truque para juntar todos os elementos em um cabeçalho é fazer camadas simples. Um cabeçalho excepcional que atrai usuários tem um componente dominante junto com algumas técnicas de design de suporte que são camadas simples incorporadas. As camadas podem não apenas ajudá-lo a criar espaços separados para cada elemento, mas também ajudar os usuários a se concentrarem melhor visualmente. Seus usuários terão uma ideia melhor sobre por onde começar, o que merece atenção e o que pode ser ignorado. Portanto, tente adicionar uma camada ao design do cabeçalho, isso pode demorar um pouco para dominar, mas continue tentando até obter algo que funcione bem com sua ideia de marca.
Não é
1. Não preencha o cabeçalho com textos longos:
É fácil exagerar no conteúdo do seu cabeçalho porque você quer contar tudo aos seus usuários. No entanto, entender onde parar é crucial para evitar que o cabeçalho pareça detalhado e estressante. Portanto, tente evitar textos irrelevantes, como o nome da sua empresa, seu nome ou título no cabeçalho e, em vez disso, opte por um slogan simples e atraente para destacar a ideia do seu site. Tente também evitar o uso de palavras complexas em seu texto, se possível use uma linguagem simples e legível.
2. Evite usar muitos Elementos:
Adicionar vários pequenos elementos pode arrastar para baixo a experiência do cabeçalho. Portanto, elimine tudo o que parece desnecessário para um design de cabeçalho. Você deve manter apenas os elementos que trazem a ideia e funcionam bem com a imagem do cabeçalho. Além disso, tente coordenar as cores dos ícones ou textos com a imagem do cabeçalho. Isso torna o design do cabeçalho atraente.
3. Não seja influenciado por outros designers:
Você nunca deve seguir cegamente as regras e declarações de outra pessoa para o seu design. Em vez disso, você deve coletar informações, fazer sua pesquisa, pedir conselhos a pessoas diferentes e, em seguida, avaliar as estratégias por conta própria. Dessa forma, você pode criar um cabeçalho que seja o mais adequado para o seu negócio.
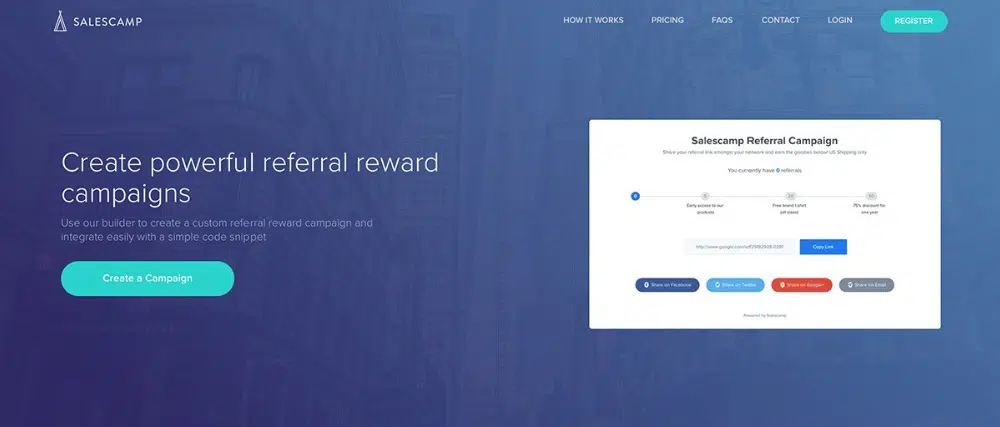
4. Evite usar a caixa opt-in:
As caixas opt-in eram populares em designs de cabeçalho em 2007. Agora que todos estão usando a caixa opt-in, a eficácia foi perdida. Além disso, se não for projetada corretamente, a caixa de opt-in pode parecer desesperada. Além disso, uma caixa de opt-in do site pode parecer estranha se não contribuir para o propósito do seu site, portanto, tente evitá-la.
O cabeçalho está na vanguarda do processo de design, portanto, você deve investir tempo e energia extras para projetá-lo corretamente. No entanto, você não deve esquecer o conteúdo do seu site, pois é igualmente importante fornecer conteúdo interessante às pessoas para que elas continuem voltando. Você deve tentar equilibrar ambos para construir um ótimo site.