Acessibilidade na Web para deficientes visuais
Publicados: 2021-02-16Os web designers trabalham e vivem de acordo com uma série de práticas recomendadas bem aceitas: sempre use design responsivo, deixe espaço em branco suficiente, mantenha a fonte e o esquema de cores alinhados com a marca do cliente. Existem certas práticas de nicho, no entanto, quando o que você acha que sabe sobre as melhores práticas pode estar totalmente errado. Isso pode se aplicar ao se referir à acessibilidade e ao design eficaz da web para deficientes visuais.
É possível que antes de ler isso, você não tenha considerado esse grupo demográfico. No entanto, tornar a experiência na web acessível para todos é uma parte importante não apenas para divulgar sua mensagem, mas também para tornar o mundo um lugar melhor para se viver para pessoas que lutam com alguma deficiência.
A deficiência visual também é mais comum do que você imagina. Estima-se que 4,5% da população sofre daltonismo, 4% luta com baixa visão e 0,6% é legalmente cego. As dificuldades visuais são tão comuns que vale a pena considerá-las ao realizar um web design.
Um autor da Smashing Magazine estimou que cerca de 10% de todos os clientes online se beneficiariam de designs mais fáceis de ver. Considerando que as deficiências visuais podem afetar a todos nós à medida que envelhecemos, isso parece uma suposição justa.
Os tipos mais comuns de deficiência visual
Ao projetar para deficientes visuais, é importante abordar os tipos mais comuns de deficiências. Esses incluem:
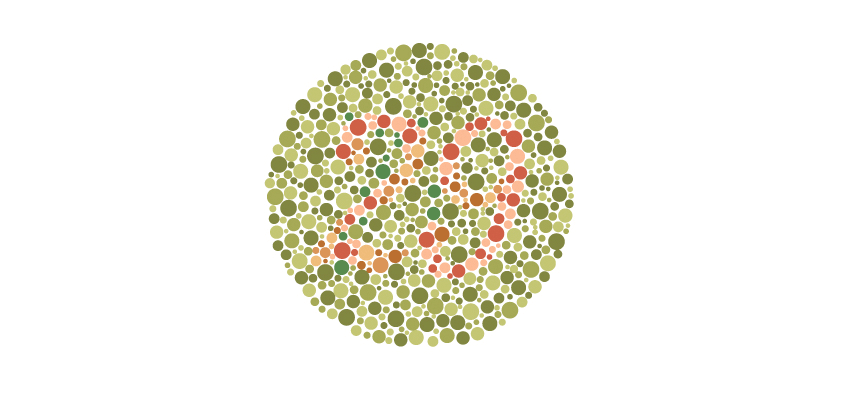
- Daltonismo . O tipo mais comum de deficiência visual, isso afeta a capacidade de uma pessoa distinguir cores. Uma pessoa daltônica também pode apresentar sensibilidade ao brilho das cores.

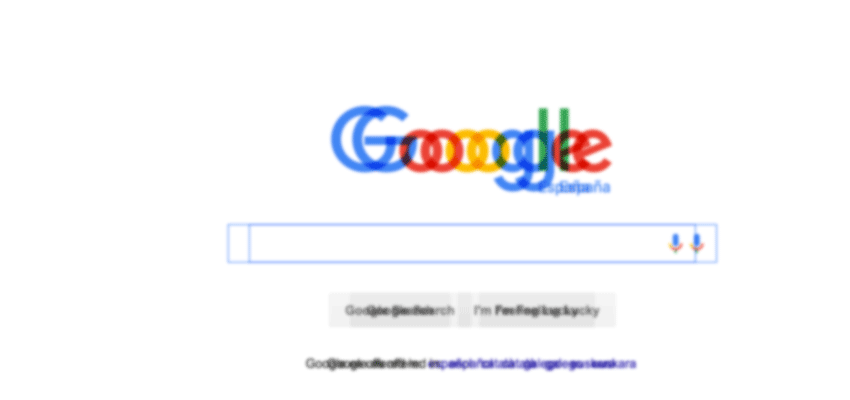
- Baixa visão . Isso envolve qualquer pessoa que lute com acuidade (clareza), visão de túnel, visão turva (como de catarata) ou visão parcial em um ou ambos os olhos.

- Cegueira . Uma pessoa pode ser legalmente cega, mas ainda ser capaz de distinguir cores e formas. Envolve uma perda substancial da visão funcional em ambos os olhos.
Projetando para deficiência visual
Em primeiro lugar, é importante notar que as pessoas com deficiência visual percebem a web de forma diferente. Os recursos de acesso e interpretação podem ser marcadamente diferentes para uma pessoa com daltonismo, baixa visão ou cegueira legal. Em alguns casos, o design do seu site pode torná-lo inutilizável para uma pessoa com deficiência visual.
Em seguida, saiba que, em alguns casos, você é obrigado por lei a tornar seus sites acessíveis a todos. Existem dois mandatos: Seção 508, que se aplica ao setor público, e WCAG 2.0, que se aplica ao setor privado.
Se você for uma agência governamental, contratada ou subcontratada, poderá ser responsável pelo cumprimento dessas regras sob a seção 508. A primeira é um mandato legal. Este último não. No entanto, aderir às WCAG garante que seus usuários tenham acesso igual ao seu site.

Contraste de cores
Uma das recomendações mais importantes e talvez mais fáceis das WCAG é o contraste de cores apropriado. De acordo com as WCAG, existem três níveis de conformidade diferentes em relação ao contraste de cores:
- R: mínimo
- AA: médio
- AAA: mais alto
A maioria dos web designers interessados em acessibilidade optam pela designação AA, pois ela atrai a maioria das pessoas. O padrão AA é uma proporção de 4,5 para 1 entre o primeiro plano (imagens e texto) e o plano de fundo. Confira um exemplo de uma proporção de 4,5:1 para referência.
Ajustar o contraste de cores é uma maneira simples de melhorar a facilidade de uso para deficientes visuais. Para aqueles que precisam de mais contraste, considere adicionar um recurso em suas configurações onde você pode aumentar ainda mais o contraste de cores (o Twitter fez isso recentemente em uma atualização).
Não confie muito na cor
Embora o contraste de cores seja importante, é igualmente essencial não usar a cor como seu “único meio visual de transmitir informações” (Diretriz 1.4.1 das WCAG). Dito de outra forma, tenha um indicador visual de backup para aqueles que lutam com daltonismo.
Parece uma solução simples, mas pode ser difícil quando você está tentando encontrar a combinação certa de espaço em branco e conteúdo. Quando você está tentando manter sua interface de usuário livre de distrações, encontrar o equilíbrio pode levar algumas tentativas e erros.
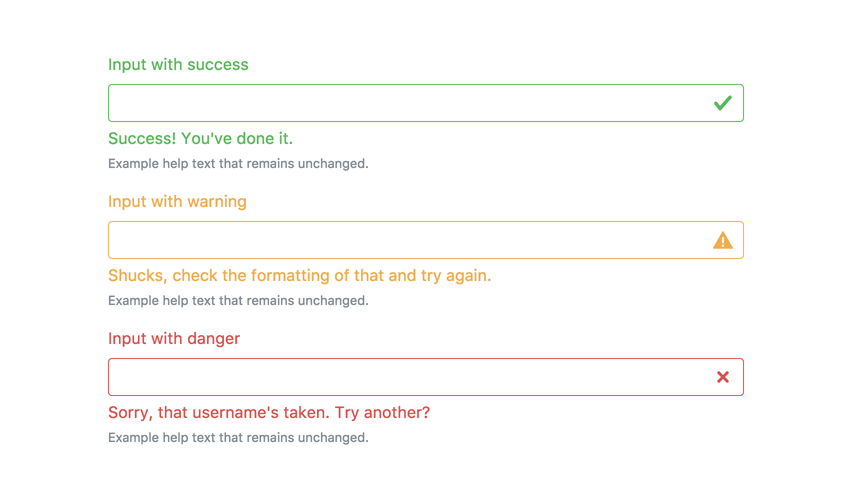
Um bom exemplo é um erro de formulário. Ao comunicar um erro no envio de um formulário, é comum o uso de texto em vermelho. No entanto, uma pessoa daltônica pode precisar de outra dica visual, como um ícone de erro ou um rótulo de texto pop-up.

Via GetBootstrap.com
Da mesma forma, os hiperlinks são azuis, o que significa que o texto é de fato um link. No entanto, muitos links sublinhados podem afetar a experiência do usuário. O negrito, por outro lado, serve como um bom indicador secundário que não sobrecarregará sua página.
Esteja atento à mídia
O conteúdo de vídeo apresenta oportunidades e desafios únicos sobre acessibilidade. Por um lado, o conteúdo audiovisual pode tornar um site mais acessível para pessoas com deficiência visual. Por outro lado, o vídeo pode tornar alguém com um distúrbio de fotossensibilidade mais propenso a sofrer uma convulsão. O WCAG tem algumas diretrizes que abordam a mídia, que incluem:
- Forneça alternativas para mídia que seja “baseada no tempo”. Manchetes e textos animados podem ser muito difíceis de digerir para aqueles com problemas de processamento visual.
- Dê a todos os usuários tempo suficiente para ler o conteúdo . No exemplo anterior, você poderia programar o título animado para parar quando o mouse passar sobre ele. Isso tornaria o texto estático e mais fácil de digerir.
- Limite de piscar . Aqueles propensos a convulsões podem sofrer uma se virem mais de um flash a cada 3 segundos. Ao usar vídeo, evite flashes excessivos (o que não é visualmente atraente para a maioria).
Experimente com textura
Como dito anteriormente, a cor não é a melhor forma de transmitir informações aos deficientes visuais. Os usuários daltônicos geralmente acham difícil distinguir entre diferentes tons de cores. Por exemplo, tons de vermelho, verde e marrom podem parecer os mesmos para alguém com daltonismo.
Ao usar cores em gráficos ou tabelas, aplicar uma sobreposição de padrão a cores sólidas pode oferecer aos usuários uma maneira melhor de distinguir entre as diferentes partes de um site. Isso se aplica a mais do que aqueles que são daltônicos; torna o site acessível a todos. Alterne texturas para criar mais contraste entre os elementos – por exemplo, experimente estampa xadrez, linhas diagonais, losangos e linhas verticais.
Experimente um esquema de cores monocromático

Assim como parece, um esquema de cores monocromático depende de diferentes tons da mesma tonalidade. Isso parece contra-intuitivo, mas funciona removendo um significado extra associado ao uso de vários tons de cores.
A variação no tom pode funcionar para dar significado aos elementos do seu site e atrair a atenção do usuário, assim como faria com cores diferentes. Como um bônus adicional, essa atenção do usuário abrangerá uma seleção mais ampla de seu público. BigSound Buzz usa contraste, esquemas de cores monocromáticas e textura para maior efeito de acessibilidade.
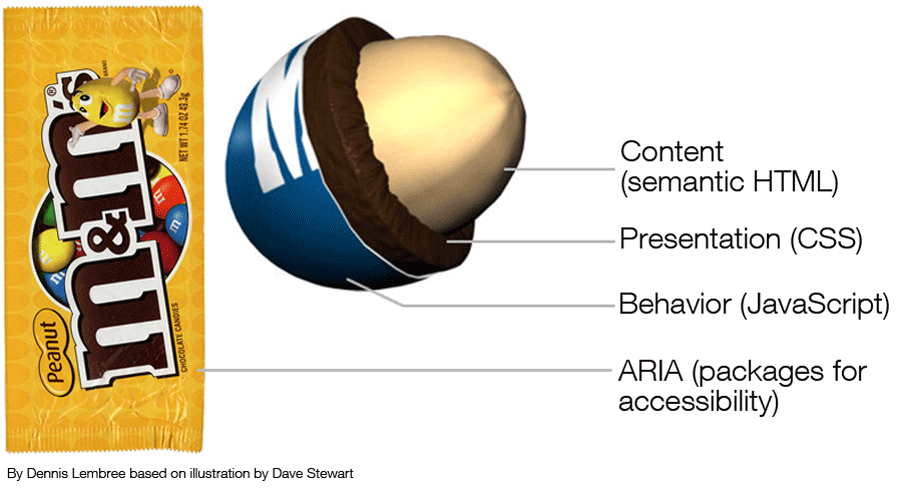
A importância da acessibilidade em seu design de usuário

Via Interaction-Design.org
Seu site é tão bom quanto sua acessibilidade – isso significa que é acessível a qualquer usuário, em qualquer lugar. Muitas vezes equiparamos acessibilidade a uma deficiência, mas um bom site acessível chega a todas as pessoas a qualquer momento, sob qualquer circunstância. Para algumas pessoas, como contratados do governo, a acessibilidade no web design é uma obrigação legal.
Para o resto de nós, é uma questão moral. Acessibilidade não é sobre deficiência ou deficiência; é sobre pessoas. Os designers devem adotar esse conceito para tornar a web uma experiência melhor para todos. Essas dicas ajudarão você a iniciar seu próximo projeto de web design com acessibilidade em mente. Para obter mais informações e orientações adicionais, consulte as diretrizes WCAG 2.0.
