Imagens WebP: uma cartilha
Publicados: 2021-06-22Quando se trata de aumentar o desempenho, os web designers não deixam pedra sobre pedra. Afinal, cada kilobyte que conseguirmos eliminar do tempo de carregamento de uma página proporcionará uma melhor experiência do usuário.
As imagens são uma área de preocupação primária. Mesmo técnicas básicas de otimização podem significar melhor desempenho. Mas com o advento do Core Web Vitals do Google, os designers estão lutando para espremer cada pedacinho de sobrecarga enquanto tentam manter a qualidade.
Não por coincidência, a própria empresa que pressiona por um melhor desempenho do site lançou um formato de imagem para ajudar. O formato WebP do Google oferece uma infinidade de recursos que podem beneficiar os designers – incluindo tamanhos de arquivo menores.
Se isso parece atraente, continue lendo enquanto o levamos em um tour sobre o que é o WebP. Também faremos alguns testes para ver se o formato realmente está à altura do hype.
O melhor de dois mundos?
A otimização de imagem muitas vezes pode exigir algumas decisões difíceis. Por exemplo, quanta qualidade deve ser sacrificada em nome de um tamanho de arquivo mais enxuto?
Isso se torna uma questão de escolher entre um formato de imagem sem perdas (PNG de 24 bits) ou com perdas (JPG, PNG de 8 bits). Parte do enigma é que o PNG geralmente é melhor utilizado com gráficos raster, enquanto o JPG atende à fotografia.

WebP pretende ser um formato de imagem que pode fazer tudo. Ele possui suporte integrado para compactação sem perdas e com perdas. De qualquer forma, você está em algumas economias. O Google afirma que o formato é 26% menor que arquivos PNG comparáveis e 25%-34% menor que um JPG.
Além disso, a transparência da imagem é compatível com os dois tipos de compactação. É como se você estivesse obtendo os melhores atributos dos formatos JPG e PNG – com menos volume para inicializar.
Testando a eficácia do WebP
Então, como as imagens WebP se comportam no mundo real? Executamos alguns testes básicos para ver quanto espaço poderíamos economizar usando compactação sem perdas e com perdas, juntamente com um exemplo que utiliza transparência.
Nossa configuração
Todos os nossos testes serão realizados salvando imagens no Adobe Photoshop CC.
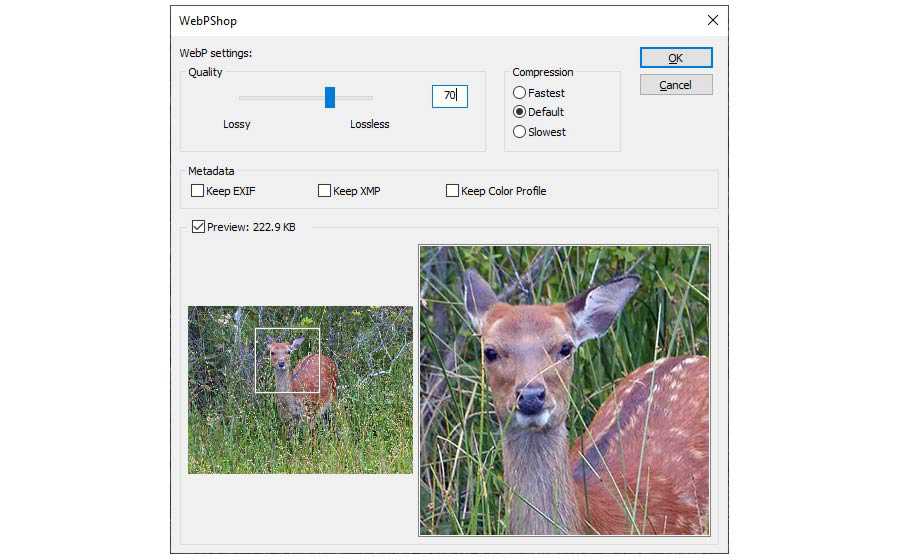
No momento da redação deste artigo, o Photoshop não tem suporte nativo para o formato WebP. Portanto, instalamos o plug-in WebPShop gratuito do Google. Isso permite abrir e salvar imagens WebP no venerável software de edição de fotos. As configurações de compactação padrão foram usadas.

Ao salvar imagens em formatos mais antigos, usamos a confiável funcionalidade “Salvar para a Web” do Photoshop. A mesma configuração de qualidade de imagem foi utilizada sempre que possível. Você verá que as configurações de qualidade de imagem estão entre parênteses abaixo.
Exemplo nº 1: Foto da Natureza
Nosso primeiro teste envolve uma foto da natureza 1024×768. Salvo como um arquivo JPG de qualidade máxima, ocupa 1,15 MB de espaço.
Veja a demonstração da imagem Pen WebP – Nature Photo por Eric Karkovack
Vencedor: A imagem WebP com perdas economiza muito espaço, mantendo uma qualidade aceitável. É um pouco surpreendente que o WebP sem perdas tenha aumentado de tamanho em relação ao original. Mas isso mostra que vale a pena experimentar as configurações de compactação.
Exemplo #2: Ilustração vetorial
A seguir, uma ilustração vetorial colorida de 640 × 356. O original é salvo como um arquivo PNG de 24 bits e tem 187 KB de tamanho. Por ter tantas cores, nem o PNG de 8 bits nem o WebP com perdas são uma boa comparação. Em vez disso, usaremos o formato JPG para enfrentar o WebP sem perdas.
Veja a demonstração da imagem da caneta WebP – ilustração vetorial de Eric Karkovack
Vencedor: A imagem JPG com perdas economiza mais espaço, mas deixa artefatos perceptíveis. O Lossless WebP mantém uma aparência nítida e ainda reduz o tamanho do arquivo significativamente em relação ao original. Isso inclina a balança a favor do WebP. Ainda assim, esses tipos de imagens podem exigir algumas compensações.
Exemplo #3: Ilustração vetorial com transparência
Nossa imagem final é uma ilustração vetorial 350×350. Ele é salvo como um arquivo PNG de 24 bits com transparência e pesa 64,09 KB.
Veja a demonstração de imagem da caneta WebP – Ilustração vetorial com transparência por Eric Karkovack
Vencedor: Lossless WebP faz o que você espera – mantém a qualidade enquanto reduz o tamanho do arquivo. É o vencedor claro aqui. No entanto, o WebP com perdas também é bastante sólido, desde que você possa conviver com alguns pequenos artefatos de imagem.
Suporte a navegadores e aplicativos
Claro, o fato de que o WebP pode economizar largura de banda preciosa é incrível. Mas quanto suporte a navegadores e aplicativos existem?
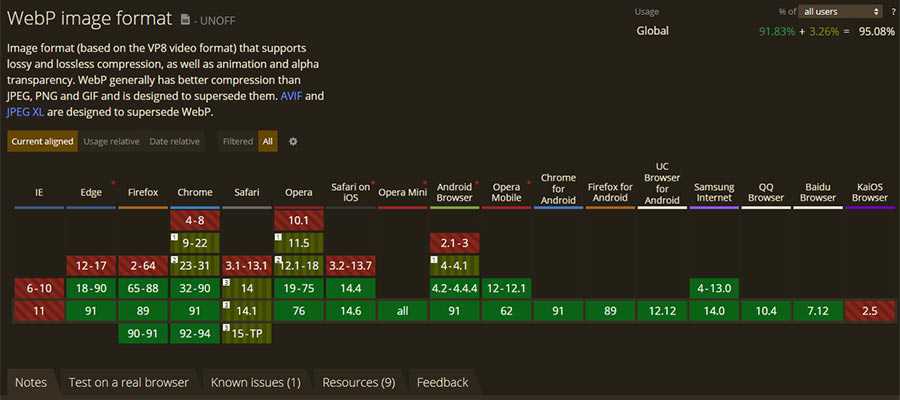
De acordo com o Can I Use, o WebP é totalmente suportado em mais de 91% dos navegadores da Web, com suporte parcial em outros 3%.
Os únicos navegadores principais sem suporte são da Microsoft e da Apple. O Internet Explorer não tem suporte, e o mesmo vale para as versões 12-17 do Edge. No entanto, as versões mais recentes do Edge funcionarão bem com o formato da imagem.
Os usuários de Mac devem ter o Safari 14 ou superior combinado com a versão Big Sur do sistema operacional. Os usuários do Safari no iOS recebem suporte total a partir da versão 14.6.
A cobertura de suporte é bastante sólida. Mas se você deseja fornecer fallbacks em seus projetos da Web, uma ferramenta como o Modernizr pode ser usada para detectar o suporte a WebP.
Quando se trata de editores de imagens, o já mencionado Adobe Photoshop requer um plugin para visualizar ou salvar arquivos WebP. Para outras opções, confira a lista de softwares suportados na Wikipedia.
Os usuários do WordPress têm suporte nativo para imagens WebP a partir da versão 5.8. As versões anteriores do CMS ainda podem servir as imagens por meio de plugins de terceiros.

Vale a pena considerar o WebP
No geral, há muito o que gostar no formato de imagem WebP. Na maioria das vezes, atinge um equilíbrio entre tamanhos de arquivo enxutos e alta qualidade visual. É uma opção completa para otimização de imagem.
O suporte ao navegador também é muito bom - mas não é universal. Há sempre uma preocupação em potencialmente deixar algum número de usuários – não importa quão pequeno – fora do mix. Felizmente, as ferramentas existem para permitir a criação e a veiculação de opções de fallback. Como as imagens são um grande negócio, esse trabalho extra provavelmente vale o esforço.
Se você está pensando em entrar na onda do WebP, agora é a hora de começar a experimentar. Domine as configurações de compactação e você poderá reduzir o tempo de carregamento do seu site em uma margem significativa.
