Webflow: a plataforma de desenvolvimento web do futuro
Publicados: 2022-03-10(Este é um artigo patrocinado.) O time-to-market desempenha um papel crucial no web design moderno. A maioria das equipes de produto deseja minimizar o tempo necessário para passar da ideia a um produto pronto para uso sem sacrificar a qualidade do design ao longo do caminho.
Quando se trata de criar um site, as equipes costumam usar algumas ferramentas diferentes: uma ferramenta para gráficos e design visual, outra para prototipagem e outra para codificação. O Webflow tenta simplificar o processo de web design, permitindo que você projete e desenvolva ao mesmo tempo.
Problemas típicos que os web designers enfrentam
É importante começar entendendo quais desafios as equipes de web design enfrentam ao criar sites:
- Uma desconexão entre design visual e codificação.
Os designers visuais criam mocks/protótipos em uma ferramenta visual (como o Sketch) e os entregam aos desenvolvedores que precisam codificá-los. Isso cria uma rodada extra de idas e vindas, já que os desenvolvedores precisam passar por uma iteração extra de codificação. - É difícil codificar interações complexas (especialmente transições animadas).
Os designers podem introduzir belos efeitos em protótipos de alta fidelidade, mas os desenvolvedores terão dificuldade em reproduzir o mesmo layout ou efeito no código. - Otimizando designs para várias telas.
Seus designs devem ser responsivos desde o início.
O que é Webflow?
O Webflow é uma ferramenta de design no navegador que permite projetar, criar e lançar sites responsivos visualmente. É basicamente uma plataforma de design tudo-em-um que você pode usar para ir da ideia inicial ao produto pronto para uso.
Aqui estão algumas coisas que tornam o Webflow diferente:
- O design visual e o código não são separados.
O que você cria no editor visual é desenvolvido com HTML, CSS e JavaScript. - Ele permite que você reutilize classes CSS.
Uma vez definida, você pode usar uma classe para qualquer elemento que deva ter o mesmo estilo ou usá-la como ponto de partida para uma variação (classe base). - É uma plataforma e, como tal, oferece planos de hospedagem.
Por US $ 12 por mês, ele permite conectar um domínio personalizado e hospedar seu site HTML. E por US$ 4 adicionais por mês, você pode usar o Webflow CMS.
Construindo um site de uma página usando o Webflow
A melhor maneira de entender do que a ferramenta é capaz é construir um produto real com ela. Para esta revisão, usarei o Webflow para criar uma página de destino simples para um dispositivo de alto-falante inteligente fictício.
Definir a estrutura da página futura
Embora seja possível usar o Webflow para criar uma estrutura do seu layout, é melhor usar outra ferramenta para isso. Por quê? Porque você precisa experimentar e experimentar várias abordagens antes de encontrar aquela que você acha que é a melhor. É melhor usar uma folha de papel ou qualquer ferramenta de prototipagem para definir os ossos da sua página.
Também é crucial ter uma compreensão clara do que você está tentando alcançar. Encontre um exemplo do que você deseja e desenhe no papel ou em sua ferramenta de design favorita.
Dica: você não precisa criar um design de alta fidelidade o tempo todo. Em muitos casos, é possível usar wireframes lo-fi. A ideia é usar um esboço/protótipo como referência ao trabalhar em seu site.

Para nosso site, precisaremos da seguinte estrutura:
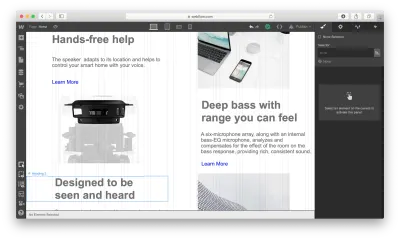
- Uma seção principal com uma imagem grande do produto, uma cópia e um botão de call-to-action.
- Uma seção com os benefícios de usar nosso produto. Usaremos um layout em zig-zag (este layout combina imagens com seções de texto).
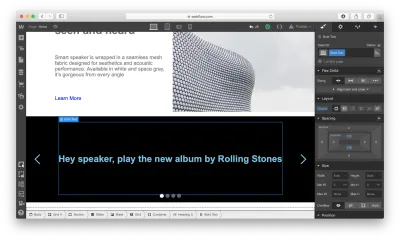
- Uma seção com comandos de voz rápidos que fornecerão uma melhor noção de como interagir com um dispositivo.
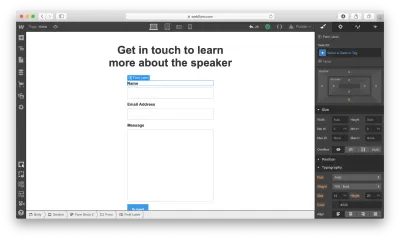
- Uma seção com informações de contato. Para facilitar as consultas de contato para os visitantes, forneceremos um formulário de contato em vez de um endereço de e-mail normal.
Criar um novo projeto no Webflow
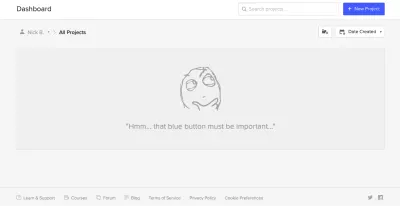
Ao abrir o painel do Webflow pela primeira vez, você percebe imediatamente uma ilustração engraçada com uma linha de texto curta, mas útil. É um excelente exemplo de um estado vazio que é usado para orientar os usuários e criar o clima certo desde o início. É difícil resistir à tentação de clicar em “Novo Projeto”.

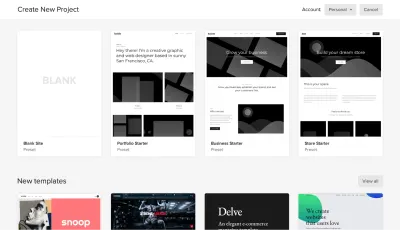
Quando você clica em “Novo projeto”, o Webflow oferece algumas opções para começar: um site em branco, três predefinições comuns e uma lista impressionante de modelos prontos para uso. Alguns dos modelos que você encontra nesta página são integrados ao CMS, o que significa que você pode criar conteúdo baseado em CMS no Webflow.

Os modelos são ótimos quando você deseja começar a funcionar muito rapidamente, mas como nosso objetivo é aprender a criar o design nós mesmos, escolheremos “Site em branco”.
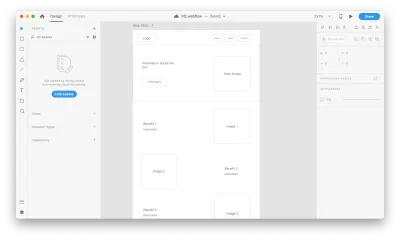
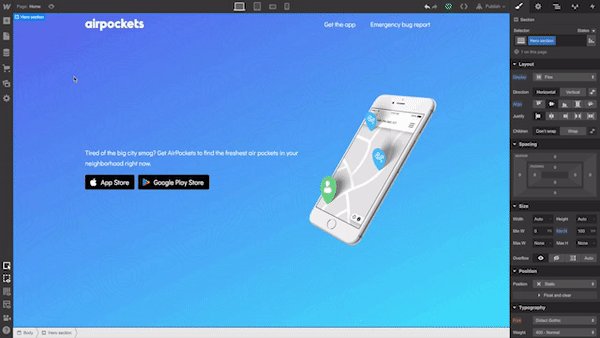
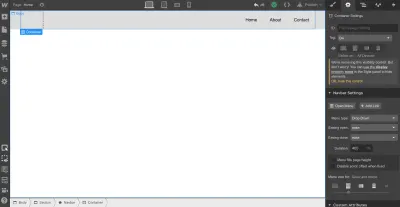
Assim que você criar um novo projeto, veremos a interface de design front-end do Webflow. O Webflow fornece uma série de vídeos de instruções rápidas. Eles são úteis para quem está usando o Webflow pela primeira vez.

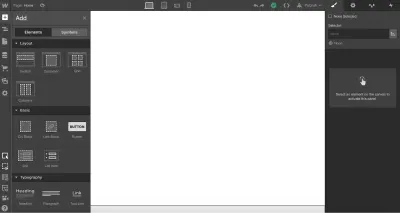
Depois de terminar de assistir aos vídeos de introdução, você verá uma tela em branco com menus em ambos os lados da tela. O painel esquerdo contém elementos que o ajudarão a definir a estrutura do seu layout e adicionar elementos funcionais. O painel direito contém configurações de estilo para os elementos.

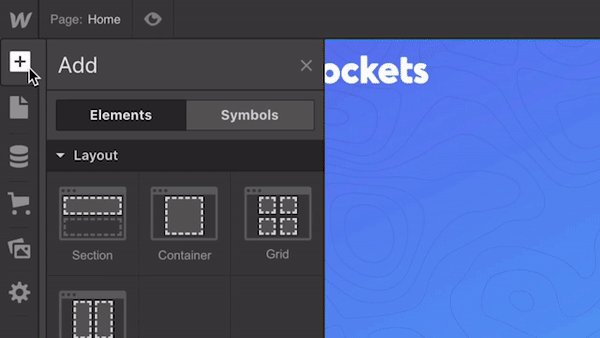
Vamos definir a estrutura da nossa página primeiro. O botão superior esquerdo com um sinal de mais ( + ) é usado para adicionar elementos ou símbolos à tela. Tudo o que precisamos fazer para introduzir um elemento/bloco visual é arrastar o item apropriado para a tela.

Embora os elementos devam ser familiares para quem constrói sites, os símbolos ainda podem ser um novo conceito para muitas pessoas. Os símbolos são análogos aos recursos de outras ferramentas de design populares, como os componentes do Figma e do XD. Os símbolos transformam qualquer elemento (incluindo seus filhos) em um componente reutilizável. Sempre que você alterar uma instância de um Symbol, as outras instâncias também serão atualizadas. Os símbolos são ótimos se você tiver algo como um menu de navegação que deseja reutilizar constantemente pelo site.
O Webflow fornece alguns elementos que nos permitem definir a estrutura do layout:
- Seções . As seções dividem partes distintas da sua página. Quando criamos uma página, geralmente tendemos a pensar em termos de seções. Por exemplo, você pode usar Seções para uma área de herói, para uma área do corpo e uma área de rodapé.
- Grade, colunas, bloco div e contêineres são usados para dividir as áreas dentro das Seções.
- Componentes . Alguns elementos (por exemplo, barra de navegação) são fornecidos em componentes prontos para uso.
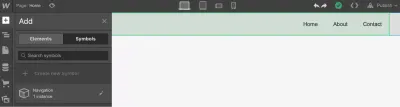
Vamos adicionar um menu superior usando o componente pré-fabricado Navbar que contém três opções de navegação e espaços reservados para o logotipo do site:

Vamos criar um Symbol para nosso menu de navegação para que possamos reutilizá-lo. Podemos fazer isso indo em “Símbolos” e clicando em “Criar novo símbolo”. Vamos dar-lhe o nome de “Navegação”.
Observe que a cor da seção ficou verde. Também vemos quantas vezes ele é usado em um projeto (1 instância). Agora, quando precisamos de um menu em uma página recém-criada, podemos ir ao painel Símbolos e selecionar uma “Navegação” pronta para uso. Se decidirmos introduzir uma alteração no Símbolo (ou seja, renomear uma opção de menu), todas as instâncias terão essa alteração automaticamente.

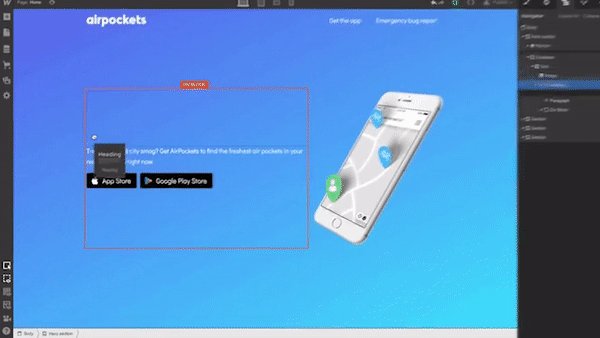
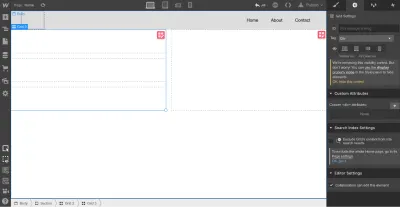
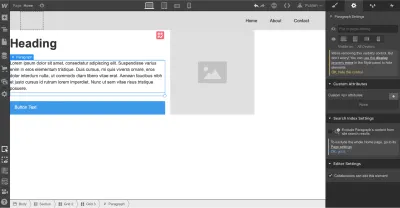
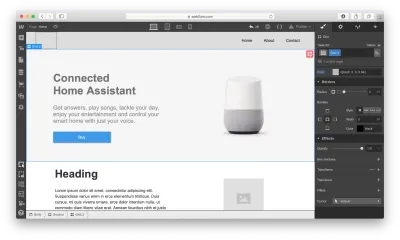
Em seguida, precisamos definir a estrutura da nossa seção hero. Vamos usar Grid para isso. O Webflow possui um editor de grade muito poderoso que simplifica o processo de criação da grade certa — você pode personalizar o número de colunas e linhas, bem como um intervalo entre cada célula. O Webflow também suporta estrutura de grade aninhada, ou seja, uma grade dentro da outra. Usaremos uma grade aninhada para uma seção hero: uma grade pai definirá a imagem, enquanto a grade filha será usada para o título, parágrafo de texto e botão de call-to-action.

Agora vamos colocar os elementos nas células. Precisamos usar os elementos Heading , Paragraph , Button e Image . Por padrão, os elementos preencherão automaticamente as células disponíveis conforme você as arrasta e solta na grade.

Embora seja possível personalizar o estilo de texto e imagens e adicionar conteúdo real em vez de espaços reservados fictícios, pularemos esta etapa e passaremos para as outras partes do layout: o layout em ziguezague.

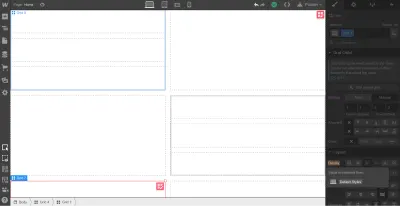
Para este layout, usaremos uma grade 2×3 (2 colunas × 3 linhas) na qual cada célula que contém texto será dividida em 3 linhas. Podemos facilmente criar a primeira célula com uma grade de 3 linhas, mas quando se trata de usar a mesma estrutura para a terceira célula da grade mestre, temos um problema. Como o Webflow preenche automaticamente as células vazias com um novo elemento, ele tentará aplicar a grade filho de 3 linhas ao terceiro elemento. Para alterar esse comportamento, precisamos usar o Manual. Depois de definir a seleção de grade para Manual, poderemos criar o layout correto.

Semelhante à seção hero, adicionaremos o contexto fictício às seções da grade. Vamos alterar os dados depois de terminar com o layout visual.

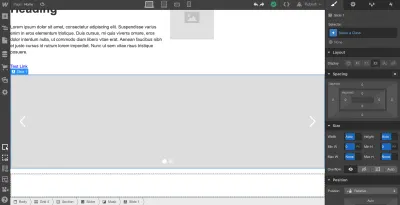
Agora precisamos definir uma seção com comandos de voz. Para economizar espaço, usaremos um carrossel. O Webflow possui um elemento especial para isso: Slider .

Uma vez que tenhamos todos os elementos necessários no lugar, podemos criar um ritmo vertical ajustando a posição de cada item que usamos. Primeiro, precisamos ajustar o espaçamento dos elementos nas grades. Altere a margem e os preenchimentos e Alinhar-se para a imagem para colocá-la no centro da célula.

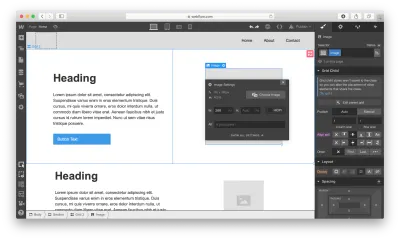
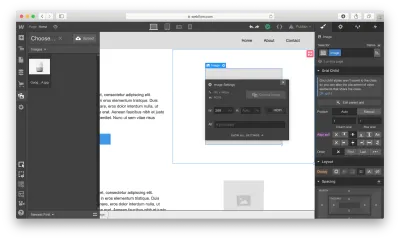
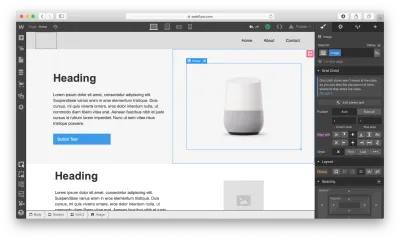
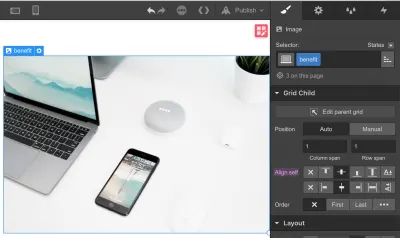
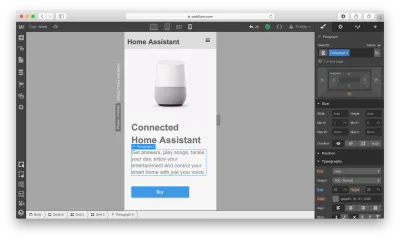
Agora é hora de substituir o conteúdo fictício por conteúdo real. Para começar a adicionar imagens, precisaremos clicar no ícone de engrenagem do elemento Image e selecionar a imagem de nossa escolha.

Observe que o Webflow armazena todas as imagens em uma área especial chamada Ativos . Qualquer mídia que adicionamos, seja um vídeo ou uma imagem, vai direto para essa área.

Depois de introduzirmos uma imagem no layout, precisamos modificar as seções Título e Texto.

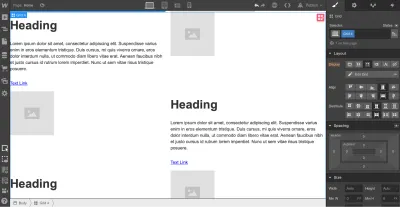
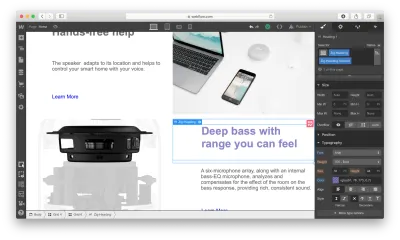
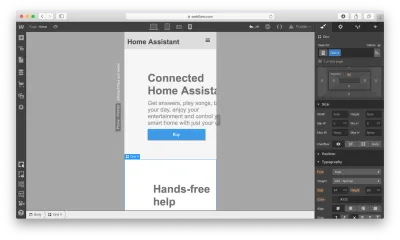
O Webflow fornece um estilo visual para cada elemento que usamos em nosso design. Vamos pegar uma seção de título como exemplo: é possível brincar com a cor da fonte, fonte, peso, espaçamento, sombras e outras propriedades visuais deste objeto. Aqui está o que teremos ao adicionar uma cópia real e brincar com a cor da fonte.

Assim que tivermos uma seção de heróis bonita e limpa, podemos adicionar conteúdo ao nosso layout em zig-zag.
Observe que toda vez que estilizamos algo, damos a ele um Selector (uma classe), para que o Webflow saiba que o estilo deve ser aplicado especificamente para esse elemento. Podemos usar a mesma classe para estilizar outros elementos. No nosso caso, precisamos do mesmo estilo para imagens, títulos, descrições e links que temos no layout zig-zag.

O Webflow também permite a criação de classes de combinação — quando uma classe é usada como classe base e outra classe é usada para substituir as opções de estilo da classe base. No exemplo abaixo, substituímos a cor da fonte padrão do título usando a classe “Zig-Heading-Second”. As classes de combinação podem economizar muito tempo porque você não precisará criar um estilo do zero.

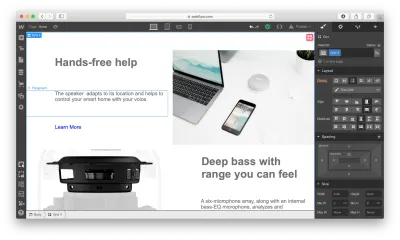
Veja como ficará nosso layout após as alterações:

O Webflow fornece um recurso muito útil para alinhar conteúdo chamado “sobreposição de guia”, que pode ser localizado no painel do menu esquerdo. Ao habilitar o guia, você verá os elementos que estão quebrando a grade.

Depois de terminar com um layout em zig-zag, precisamos adicionar informações sobre comandos de voz no Slider. Adicione uma seção de título em um slide relevante e altere as opções de estilo visual desse objeto.

É simples assim!
Por último, mas não menos importante, precisamos adicionar um formulário de contato ao nosso site. Vamos adicionar uma seção logo abaixo do Slider.
Há duas maneiras de adicionar um formulário à página. Primeiro, o Webflow possui um elemento especial para formulários da Web chamado Form Block . Um formulário criado usando o Form Block tem três elementos: Nome, Endereço de e-mail e um botão Enviar. Para nosso formulário, precisaremos de um campo Message. Podemos facilmente criar um duplicando o elemento Email Address e renomeando-o. Por padrão, o Form Block tem 100% de alinhamento de largura, o que significa que ocupará toda a largura do container. Usaremos as configurações de Grade para ajustar a largura do formulário.

Em segundo lugar, o Webflow permite integrar código personalizado diretamente na página. Isso significa que podemos criar um formulário em uma ferramenta como o Typeform, copiar o código de incorporação que ele fornece e colocá-lo no componente chamado Embed que colocamos na seção. Observe que as incorporações só aparecerão depois que o site for publicado ou exportado, não enquanto você estiver projetando o site.

Quando todos os elementos estiverem no lugar, precisamos otimizar nosso design para dispositivos móveis. Quase metade dos usuários (globalmente) acessa sites no celular. O que você pode fazer no Webflow é redimensionar a janela do navegador para que você possa ver a aparência do seu design com diferentes pontos de interrupção.
Vamos mudar nossa visão para Mobile clicando no ícone Mobile - Portrait .

Como você pode ver, o design fica ruim no celular. Mas é relativamente fácil otimizar o design usando o Webflow: ele permite que você altere a ordem dos elementos, o espaçamento entre os elementos, bem como outras configurações visuais para tornar o design ótimo em dispositivos móveis.

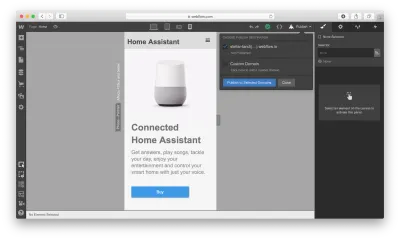
Depois que terminarmos de fazer as alterações em nosso design, temos duas opções: podemos exportar o design e usá-lo em nossa própria hospedagem na web (ou seja, integrá-lo ao seu CMS existente) ou podemos usar a própria hospedagem fornecida pelo Webflow. Se decidirmos usar a segunda opção, precisamos clicar no botão Publicar e selecionar as opções de publicação relevantes, ou seja, publicá-la no domínio webflow.io ou em um domínio personalizado.

Se você decidir exportar o código, o Webflow preparará um zip completo com HTML, CSS e todos os ativos que você usou para criar seu design. O código exportado ajudará você a construir uma base sólida para o seu produto.
Conclusão
O Webflow é uma excelente ferramenta para construir protótipos de alta fidelidade e convidar o feedback dos membros da equipe e das partes interessadas. As pessoas que revisarem seu protótipo não precisarão imaginar como o produto final se comportará e parecerá - elas poderão experimentá -lo!
A ferramenta simplifica a transição de um protótipo para uma interface do usuário totalmente finalizada porque você está projetando produtos com código real, em vez de criar mocks clicáveis no Sketch ou em qualquer outra ferramenta de prototipagem. Você não perderá tempo usando um software para construir protótipos e outro para transformar esses protótipos em produtos reais. O Webflow resolve esse problema para você.
