Guia definitivo para tipografia da Web: regras, glossário, ideias e práticas recomendadas
Publicados: 2018-05-16'Uma imagem vale mais que mil palavras.'
Na maioria das vezes, as imagens transmitem o que eles têm a dizer. No entanto, uma imagem com texto causa um impacto mais forte.
A tipografia atua como um companheiro para seus gráficos. Tipografia não é apenas escolher uma fonte aleatória e um tamanho de ponto no menu suspenso do seu software de edição. É um campo especializado em design gráfico. É a arte e a técnica de arranjar tipos. É uma das habilidades importantes que podem diferenciá-lo do resto dos designers se você souber como usá-lo.
O que é Tipografia?
Antes de entrar na arte e na técnica da tipografia, primeiro entenda o que é tipografia. A tipografia é a parte visual do texto (palavra escrita). Um texto é uma série de palavras. Todo e qualquer texto exibido visualmente que você vê é basicamente tipografia. O texto pode ser categorizado de três maneiras: visual, audível e digital.

A tipografia é mais do que o desenho de letras e caracteres. Inclui a escolha do tamanho do ponto, espaçamento e comprimento da linha. Na época em que Johannes Gutenberg introduziu a imprensa, os tipógrafos tinham que organizar letras e caracteres no espaço físico. Agora, na era dos computadores, esse trabalho é muito mais fácil. Você só precisa encontrar fontes de código aberto, organizar letras e caracteres e pronto.
Importância da tipografia
A tipografia é algo que você encontrará absolutamente em todos os lugares. Digamos, pode ser seu smartphone, xícara de café, outdoor, panos e muito mais. A tipografia está em toda parte. A seleção de fonte, letra e arranjo de caracteres decide como sua mensagem será transmitida.
Mesmo que pareça um fator pequeno na sua opinião, certamente não é. Mesmo um único ajuste de tipo pode alterar toda a aparência do seu trabalho artístico. Se você já notou que o Facebook testou uma nova fonte chamada Geneva em junho de 2016. Era uma versão um pouco mais fina e leve da fonte original Helvetica. Mas, a diferença entre essas duas fontes foi perceptível.
Regras de tipografia
Na tipografia, você deve escolher o tipo de letra de acordo com seu layout, grade, tema de design, esquema de cores e assim por diante. Aqui estão algumas regras de tipografia que você deve ter em mente enquanto trabalha.

Escolhendo a fonte certa
Se você passar alguns minutos na internet, encontrará uma incrível variedade de fontes gratuitas e pagas prontas para uso. Mas isso não significa que você precisa passar horas procurando as fontes exatas que visualiza em sua mente. Você pode começar a pintar mesmo com uma paleta limitada. Existem algumas fontes testadas e comprovadas, como a Helvetica, que nunca podem dar errado em nenhum projeto.
Um tipo de letra é uma forma de design que é formada por artesãos que contribuem com todos os seus esforços e habilidades durante um período de tempo considerável. As fontes projetadas profissionalmente oferecem uma variedade de personalização em termos de pesos e estilos para criar uma família completa. Além disso, eles oferecem pares de kerning consideráveis, suporte para personalização de configuração de tipos e vários idiomas.
A seguir estão os termos tipográficos mais importantes que são considerados:
Tamanho
Nem todo tipo de letra é criado igualmente. Alguns usam aspectos gordos e largos, enquanto outros são finos e estreitos. Diferentes tipos de fontes podem adquirir diferentes quantidades de espaço na página.
A altura do caractere é indicada como altura-X. Ao emparelhar tipos de letra diferentes, é uma boa prática usar apenas os tipos de letra que compartilham a altura x semelhante. Por outro lado, a largura do caractere é chamada de 'definir largura', que decide quanto espaço a letra ocupará e armazenará outras letras.
O sistema de pontos é o método usado para medir o tipo desde o século XVIII. Um ponto pode ser medido como 1/72 de polegada e 12 pontos podem formar uma pica. Pica é a unidade para medir a largura da coluna. Além disso, os tamanhos podem ser medidos em pixels, polegadas ou milímetros. Depende da necessidade do projeto.
Conduzindo
O espaço vertical entre cada linha do tipo é conhecido como entrelinha. A razão para chamar isso de lead é porque as tiras de chumbo eram usadas para dividir as linhas do tipo no tempo em que a composição de metal era usada. A regra geral para obter um corpo de texto legível é usar um valor à esquerda maior que o tamanho da fonte. Você pode usar um valor principal mais alto em 1,25 a 1,5 vezes.
Rastreamento e kerning
Kerning é o ato que envolve os ajustes de espaço entre os personagens. Ajuda a gerar um emparelhamento harmonioso.
Por exemplo, quando você usa uma letra maiúscula da letra 'A' com a letra maiúscula da letra 'V', os traços diagonais do canto superior esquerdo da letra 'V' são kerned com a parte inferior direita de 'A'.
Por outro lado, rastreamento é o termo que se refere ao espaçamento de todos os caracteres que são aplicados uniformemente. Kerning é semelhante ao track, mas ambos não são iguais.
A medida
A medida é um termo que explica a largura de um bloco de texto. Para uma experiência de leitura ideal, você deve considerar a medida como um aspecto importante da tipografia.
Hierarquia e escala
Todos os tipos não podem ser usados no mesmo tamanho, você deve definir a hierarquia para os tipos. Caso contrário, será difícil para os leitores entenderem quais informações são mais importantes do que as outras.
Geralmente, os títulos são grandes, os subtítulos são menores e o tipo de corpo é um pouco menor do que os subtítulos para ajudar os leitores a entender sua hierarquia.
Não apenas o tamanho, o uso de cores, pesos e espaçamentos diferentes também podem ajudá-lo a definir a hierarquia em seu trabalho.
Glossário
Cobrimos quase todos os conceitos e terminologias fundamentais que envolvem a tipografia aqui.

- Aesc : É pronunciado como 'Ash'. É uma ligadura de duas letras viz. 'a' e 'e'. A origem de aesc é do inglês antigo, onde é significada como uma vogal de ditongo. O Aesc migrou para alfabetos como islandês e dinamarquês.
- Abertura : A abertura é uma abertura com nós de um glifo que pode ser visto em letras como 'e' o tamanho da abertura varia de acordo com sua implementação. No entanto, à medida que você varia a abertura, seu efeito será refletido na legibilidade de uma forma de letra.
- Apex : Apex é o ponto que está no topo de um caractere. É o lugar onde os traços esquerdo e direito se encontram.
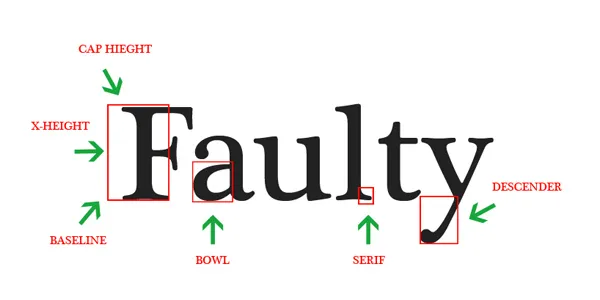
- Linha de base: É uma seção onde fica a base das letras maiúsculas.
- Bowl : Bowl é considerado como as partes fechadas de letras como 'b' e 'p'.
- Colchete : É um contorno em forma de cunha que é valioso para segurar uma serifa e formar a haste de uma fonte em vários tipos de letra.
- Altura da tampa : A altura da tampa é a altura de uma letra maiúscula acima da linha de base.
- Contador : O contador é incluído ou incompletamente incluído em uma seção de uma forma de letra. O contador pode ser visto em letras como 'c' ou a parte inferior de 'g' e 'e'. Esta seção pode ser misturada com a tigela.
- Descendente : É um pedaço da forma da letra que fica abaixo da linha de base. Por exemplo, letras como 'p', 'y' e 'q'.
- Orelha : A orelha é um pequeno traço que é expandido do lado superior direito da tigela.
- Glifo : É uma parte singular que constrói uma fonte. Qualquer tipo de parte singular que ajude a construir uma fonte, seja um sinal de pontuação, número, letra ou até mesmo dingbat, está incluído nela. Os glifos podem ser chamados de blocos de construção da tipografia.
- Gutter : É o espaço fornecido entre as páginas opostas do seu trabalho. As calhas podem ser vistas comumente em colunas de texto.
- Órfão : Órfão é a primeira linha de um novo parágrafo que é encadeado no final de uma página. Não é algo que você gostaria de ter em seu projeto, pois é considerado uma má prática.
- Pica : Pica é a unidade para medir a largura da coluna. Há 16 pixels ou 12 pontos em uma pica.
- Legibilidade : Refere-se à facilidade de leitura que inclui o uso de um bloco de texto que pode ser digitalizado facilmente a olho nu.
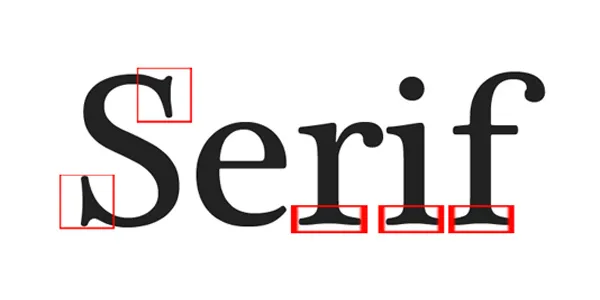
- Serif : É um tipo de letra com serifas. O final do traço de uma letra neste tipo de letra é derivado da tendência romana.
- Sans-serif : Um tipo de letra sem serifa é um sans-serif ou sans serif.
- Espinha : É o maior traço curvo que está presente na minúscula do 'S' maiúsculo.
- Spur : É uma pequena protuberância que aparece na curva de uma letra. Também é chamado de barba ou bico. Por exemplo, a letra 'G'.
- Haste : Um traço de comprimento total é chamado de haste em caracteres verticais. É verticalizado.
- X-height : A altura da letra 'x' em minúscula em um determinado tipo de letra é uma x-height.
7 ideias de tipografia e melhores práticas


A seguir estão as melhores práticas de tipografia que você pode usar em seu trabalho. Use essas dicas em seus projetos para criar suas próprias obras-primas.
Importância da escolha das fontes corretas
Todo designer tem uma lista de suas fontes favoritas. Mas isso não significa que você tenha que escolher uma fonte apenas da sua lista de favoritos o tempo todo. Cada tipo de letra tem seu próprio estilo, personalidade e humor. Então, você terá que decidir qual fonte será perfeita para o seu design. A escolha da fonte é importante, pois ajuda a transmitir sua mensagem ao seu público.
Mantenha sua audiência em mente
Depois de escolher uma fonte que complemente a ideia do seu design, você deve pensar se ela será adequada para o seu público. Um grupo de seu público-alvo pode achar que suas fontes estão na moda, enquanto algumas pessoas as chamam de desatualizadas. Então, você terá que entender para quem você está projetando o projeto. A idade, sexo, localização e outros fatores do seu público devem ser considerados antes de decidir sobre a fonte.
Configure uma hierarquia
Como mencionado anteriormente, a hierarquia está desempenhando um papel importante na tipografia. Seus gráficos devem ser bem organizados e devem facilitar a navegação para os leitores. A hierarquia de tipografia é muito útil para criar designs com muito texto, como livros, boletins informativos, revistas e outras publicações impressas tradicionais.
Preste atenção ao espaçamento e alinhamento
O espaçamento e o alinhamento podem parecer menos importantes, mas certamente não são. Sem espaçamento e alinhamento adequados, seus projetos parecerão confusos, confusos e comuns. O espaçamento inclui o uso de entrelinha, margens, rastreamento e espaço em branco.
Use Kerning sempre que precisar
Muitos designers ficam confusos entre rastreamento e kerning. No entanto, ambos são termos diferentes. Kerning permite que você faça sua tipografia parecer profissional e polida.
Não exceda o uso de tipos de letra, pesos e estilos
Todos nós gostamos de usar fontes diferentes e personalizá-las para parecer elegante. No entanto, o uso de diferentes tipos de letra em um único design pode fazer seu trabalho parecer amador e confuso. Você deve evitar o uso de mais de três fontes em um design para dar uma aparência profissional.
Observar e praticar
A única maneira testada e comprovada de melhorar suas habilidades tipográficas é estudar como outros designers estão usando a tipografia em seus trabalhos. É a habilidade que requer prática e atenção aos detalhes para entender como alguém usou a tipografia em seu projeto e como você poderá usá-los em seus projetos.
Este foi o guia definitivo para a tipografia. Espero que este guia tenha ajudado você a entender diferentes conceitos e práticas com os quais você pode melhorar suas habilidades de tipografia.
