Padrões da Web: o quê, o porquê e o como
Publicados: 2022-03-10A World Wide Web é um lugar interessante.
À medida que a Internet cresceu e se tornou um lugar comum, tornou-se um gigantesco instrumento de mudança na forma como interagimos com o mundo e uns com os outros.
Como muitas pessoas, minha introdução ao desenvolvimento web na escola foi meio sombria. Nossas aulas de TIC (Tecnologia de Computação da Informação) da escola nos ensinaram muito pouco, usando o Dreamweaver (quando era um produto Macromedia) como uma plataforma para editar visualmente um site pessoal com a maior lição sendo “o que é um hiperlink”. Nós nem sequer visualizamos a fonte HTML de nossos próprios sites!
Então, minha educação em HTML e CSS veio em grande parte de brincar com a opção “view source” em sites. Eu aprendi copiando e colando pedaços juntos para criar meus próprios sites e baixando modelos para bootstrap, antes de saber o que realmente era bootstrap.
Por que estou lhe contando isso?
Tendo recentemente pesquisado meus seguidores no Twitter (é uma ciência exata), descobri que uma grande parte das pessoas (43% das pessoas que votaram) sabia pouco ou nada sobre Web Standards e apenas 5% daqueles que votaram eram contribuidores ativos.
[enquete] Você é desenvolvedor web ou funileiro? Você já construiu alguma coisa para a web antes?
— Amy-ing para doutorado (@RedRoxProjects) 16 de novembro de 2018
Seja você um iniciante total ou um desenvolvedor da Web em tempo integral, responda a esta pergunta > O que você sabe sobre Web Standards?
RT para alcance
Quando você olha para as maneiras pelas quais as pessoas aprendem a fazer desenvolvimento web, é totalmente compreensível que este possa ser o caso. O volume de tutoriais on-line, boot-camps e recursos on-line para aprender a construir sites levou a uma quantidade crescente de desenvolvedores web autodidatas (como eu) construindo coisas para a web.
Este é um dos grandes sucessos da Internet; qualquer um pode aprender quase tudo — e haver cada vez mais recursos para aprender fora da academia é realmente positivo em termos de redução das barreiras de acesso ao desenvolvimento web como carreira.
Mesmo com recursos online gratuitos, ainda existem várias barreiras para aprender a ser um desenvolvedor web. Não estou dizendo que eles não existem – eles realmente existem – e deveríamos estar fazendo mais como uma comunidade para lidar com isso.
Mas com a diversificação dos processos de aprendizagem surgem vários desafios, incluindo sobrecarga de informações e lacunas de conhecimento .
Ao aprender a construir coisas com sabor da web, é muito fácil se envolver em “ como eu construo a coisa? ” Isso pode resultar em não considerar igualmente o “ por que devo construí-lo dessa maneira? ” ou “ quais são todas as opções para construir a coisa? ”
Consequentemente, é igualmente fácil ficar sobrecarregado com o número de maneiras de resolver seu problema relacionado à web. Isso pode resultar na escolha da primeira solução a partir dos resultados de uma pesquisa na Internet, sem considerar se é a melhor (em termos de mais robusta, acessível e segura) das opções disponíveis.
Os Web Standards e a documentação de suporte aos Web Standards fornecem muitas informações sobre 'o porquê' e 'o quê' da world wide web. Eles são um recurso fantástico para qualquer desenvolvedor da Web e ajudam você a criar coisas para a Web que sejam funcionais, acessíveis e compatíveis entre si.
Este post foi desenvolvido para ajudar qualquer pessoa interessada na web que queira conhecer mais sobre os padrões da web. Iremos cobrir:
- Uma introdução aos padrões da web (o que são, por que existem e quem os faz);
- Como navegar e fazer uso de padrões em seu trabalho;
- Maneiras de se envolver na contribuição para padrões novos e existentes.
Vamos começar nossa introdução aos padrões da web perguntando: “ Por que precisamos de padrões para a web? ”
A World Wide Web Antes dos Padrões
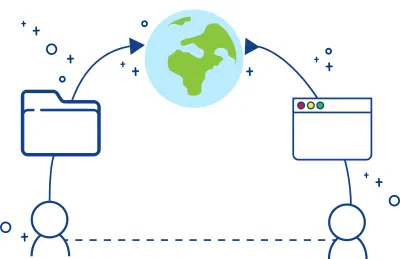
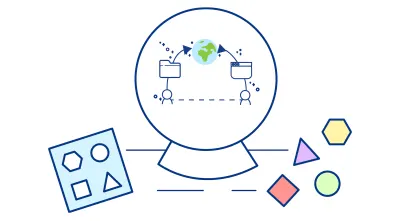
Podemos pensar na world wide web como um ecossistema de informação. As pessoas criam conteúdo que é alimentado na web. Esse conteúdo é então passado por um navegador para permitir que as pessoas acessem essas informações.

Antes dos Web Standards, não havia muitas regras fixas para qualquer parte deste sistema; não há regras formais sobre como o conteúdo deve ser criado, nem quaisquer requisitos em termos de como um navegador deve fornecer essas informações às pessoas que as solicitam.
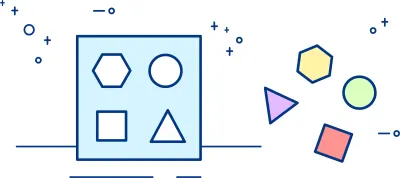
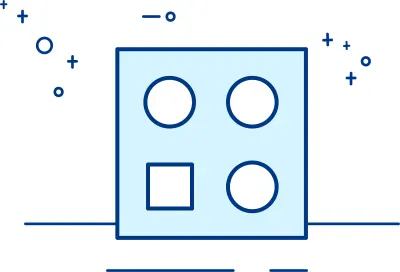
Então, de certa forma, a teia funcionava um pouco como aquele brinquedo infantil onde você tem que separar os diferentes blocos de formas nos buracos corretos. Nesta analogia, os diferentes tipos de navegadores são os orifícios de diferentes formas e o conteúdo ou sites, são os blocos de cores vivas.

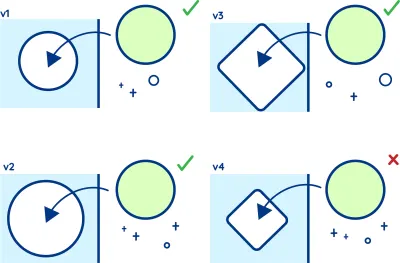
No passado, como criador de conteúdo, você criava um site para se adequar ao navegador para o qual seria destinado. Por exemplo, você criaria um bloco em forma de IE para poder passar isso pelo buraco do Internet Explorer.
Isso significava que esse bloco de site que você criou só caberia naquele buraco e você precisaria reconstruir seu conteúdo em outras formas para que ele fosse visualizado usando qualquer um dos outros navegadores.

Os desenvolvedores dos anos 90 muitas vezes precisavam fazer três ou quatro versões de cada site que construíam, para que fosse compatível com cada um dos navegadores disponíveis na época. Além disso, os fabricantes de navegadores, na tentativa de melhorar sua concorrência, introduziriam “recursos” que diversificariam sua abordagem em relação aos concorrentes.
No início, provavelmente era mais justo dizer que nosso navegador de Internet para o brinquedo de correspondência de conteúdo se parecia mais com isso:

Isso ocorreu porque os navegadores foram construídos para lidar com praticamente as mesmas coisas, que eram em grande parte conteúdo baseado em texto. Então, na maioria das vezes, um bloco de site caberia na maioria dos buracos, com exceção de talvez um onde pudesse caber – mas não perfeitamente.
À medida que os navegadores se desenvolveram, eles começaram a adicionar recursos (por exemplo, alterando sua forma) e tornou-se cada vez mais difícil fazer um bloco que passasse por cada um dos orifícios do navegador. Isso até significava que um bloco que antes cabia em um buraco em particular, não cabia mais naquele buraco; adicionar esses recursos ao navegador geralmente resultaria em baixa compatibilidade reversa.

Isso foi realmente prejudicial para alguns desenvolvedores. Ele criou um sistema no qual a compatibilidade era limitada aos criadores de conteúdo que podiam atualizar e refatorar continuamente seus sites para cada um dos navegadores disponíveis. Para todos os outros, sempre que um novo recurso ou versão era lançado, havia uma chance de seu site não funcionar mais com esse navegador.
Os padrões da Web foram introduzidos para proteger o ecossistema da Web, para mantê-lo aberto, gratuito e acessível a todos. Colocar a web em uma bolha protetora e dissolver com a ideia de ter que construir sites para se adequar a navegadores específicos.

Quando os padrões foram introduzidos, os fabricantes de navegadores foram incentivados a aderir a uma maneira padronizada de fazer as coisas - resultando em compatibilidade cruzada se tornando mais fácil para os criadores de conteúdo e não havendo mais a necessidade de criar várias versões do mesmo site.
Nota : Ainda existem várias nuances sobre compatibilidade cruzada entre navegadores. Mesmo hoje, mais de 20 anos desde que os padrões foram introduzidos, ainda não estamos no “tamanho único” ainda.
Aqui está uma rápida olhada em alguns dos principais momentos na história do desenvolvimento de navegadores da web:
| Ano | Momentos chave |
|---|---|
| 1990 | Sir Tim Berners Lee lança a WorldWideWeb, a primeira maneira de navegar na web. |
| 1992 | MidasWWW foi desenvolvido como outro navegador WWW, que incluía um visualizador de código fonte. |
| 1992 | Também em 1992 foi lançado o Lynx, que era um navegador web baseado em texto, não podia exibir imagens ou qualquer outro conteúdo gráfico. |
| 1993 | Foi lançado o NCSA Mosaic, este é o navegador que é creditado por ser o primeiro a popularizar a navegação na web, pois permitia a exibição de imagem embutida no texto. |
| 1995 | A Microsoft lançou o Internet Explorer, anteriormente os navegadores Cello ou Mosaic eram usados em produtos Windows. |
| 1996 | Opera foi lançado publicamente, anteriormente era um projeto de pesquisa para uma empresa de telecomunicações norueguesa Telnor. |
| 2003 | Safari foi lançado pela Apple, anteriormente computadores Macintosh enviados com Netscape Navigator ou Cyberdog. |
| 2004 | Na esteira do desaparecimento do Netscape Navigator, o Firefox foi lançado como um navegador gratuito e de código aberto. |
| 2008 | O Chrome foi lançado pelo Google e em seis anos cresceu para abranger a maior parte do mercado de navegadores. |
| 2015 | A Microsoft lançou o Edge, o novo navegador da Microsoft, substituindo o Internet Explorer do Windows 10 em diante. |
Fonte: “Navegadores da Web: Uma Breve História” de Rhiannon Williams
Por que precisamos de padrões
Conhecendo um pouco da história dos padrões e por que eles foram introduzidos, podemos começar a ver os benefícios de ter padrões para a World Wide Web. Mas por que é importante que continuemos a contribuir com os Padrões da Web? Aqui estão apenas alguns motivos:
Mantendo a Web Livre e Acessível a Todos
Sem a comunidade Web Standards, os fabricantes de navegadores seriam os únicos a tomar decisões sobre o que deveria e o que não deveria ser recursos da World Wide Web. Isso poderia levar a web a se tornar uma mercadoria monopolizada, onde apenas os maiores participantes teriam uma palavra a dizer sobre o que o futuro reserva.
Ajudando a tornar o código-fonte mais simples; Redução do tempo de desenvolvimento e manutenção
À medida que mais navegadores apareceram e os fabricantes de navegadores começaram a diversificar sua abordagem, tornou-se cada vez mais difícil criar conteúdo que fosse servido da mesma maneira em vários navegadores. Isso aumentou a quantidade de trabalho necessária para criar um site totalmente compatível, incluindo o aumento do código-fonte de uma página da web. Como desenvolvedores de hoje, ainda temos que incluir [script X] para que funcione no [navegador da Web X], mas sem os Padrões da Web, isso seria muito pior.
Tornando a Web um lugar mais acessível
Os padrões da Web ajudam a padronizar a maneira como um site pode interagir com tecnologias assistivas. Isso significa que os fabricantes de navegadores e desenvolvedores da Web podem incorporar instruções em suas páginas que podem ser interpretadas por tecnologias assistivas para manter uma experiência comum (ou às vezes melhor) do usuário final.
Permitindo compatibilidade com versões anteriores e validação
Os padrões da Web criaram uma base que permite que novos sites, que estejam em conformidade com os padrões, funcionem com versões de navegadores mais antigas. Essa ideia de compatibilidade com versões anteriores é super importante para manter a web acessível. Ele não garante que navegadores mais antigos mostrarão seu conteúdo exatamente como você espera, mas garantirá que a estrutura do documento da Web seja compreendida e exibida de acordo.
Ajudando a manter um melhor SEO (Search Engine Optimization)
Outro dos principais benefícios ocultos (na época em que o Web Standards foi introduzido pela primeira vez) era que um site compatível com Web Standards era mais fácil de ser descoberto pelos mecanismos de pesquisa. Isso ficou mais evidente quando a busca do Google se tornou o principal player no mundo dos mecanismos de busca no início dos anos 2000.
Criando um pool de conhecimento comum
Um mundo com padrões web cria um lugar no qual existe um conjunto de regras, regras que todo desenvolvedor pode seguir, entender e se familiarizar. Em teoria, isso significa que um desenvolvedor pode construir um site que esteja em conformidade com os padrões e outro desenvolvedor pode continuar de onde parou sem muitos problemas. Na realidade, os padrões fornecem a base para isso; mas a ideia depende muito de desenvolvedores escrevendo código bem documentado.
Quem decide o que se torna um padrão da Web?
Padrões são criados por pessoas. No espaço da web e da Internet, há uma forte cultura de consenso – o que significa muita conversa e muitas discussões.
Os grupos através dos quais os padrões são desenvolvidos às vezes são chamados de “Organizações de Desenvolvimento de Padrões” ou SDOs . Os principais SDOs no espaço da web incluem o Internet Engineering Task Force (IETF), o World Wide Web Consortium (W3C), o WHATWG e o ECMA TC39. Historicamente também existiam grupos como o Web Standards Project (WaSP), que defendia que os Web Standards fossem adotados pelas organizações.
Os grupos que trabalham na Internet e Web Standards geralmente operam sob regime de royalty-free. Isso significa que, quando você usa um padrão da web, não precisa pagar a ninguém – como alguém que pode ter uma patente relevante. Embora a ideia de que você possa ter que pagar royalties a alguém para construir um navegador ou site possa parecer absurda agora, não faz muito tempo que organizações como a BT estavam tentando afirmar a propriedade do conceito de hiperlink. Organizações de padrões como as listadas abaixo ajudam a manter a web livre (ou pelo menos livre de taxas de licenciamento).
O que é IETF?
O IETF é o avô das organizações de padrões da Internet. É onde as tecnologias subjacentes da Internet, como TCP/IP (Protocolo de Controle de Transmissão/Protocolo da Internet) e DNS (Sistema de Nomes de Domínio) são padronizadas. Outra tecnologia chave desenvolvida no IETF é algo chamado Hyper-Text Transport Protocol (HTTP), do qual você já deve ter ouvido falar.
Se você tem prestado atenção à ascensão do HTTP2 e ao desenvolvimento subsequente do HTTP3 (baseado em UDP), é aqui que esse trabalho acontece. A maior parte do trabalho no IETF está focada nos níveis mais baixos do modelo de Interconexão de Sistemas Abertos.
O que é W3C?
O World Wide Web Consortium (W3C) é uma comunidade internacional onde organizações membros, uma equipe em tempo integral, especialistas convidados e o público trabalham juntos para desenvolver padrões da Web. Liderada pelo inventor e diretor da Web Tim Berners-Lee e pelo CEO Jeffrey Jaffe, a missão do W3C é levar a Web a todo o seu potencial.
A comunidade foi fundada em 1994 no MIT (Massachusetts Institute of Technology) em colaboração com o CERN. No momento deste post, o W3C tem 475 empresas e organizações membros e existe como um consórcio entre 4 instituições acadêmicas: MIT (EUA), ERCIM (França), KEIO University (Japão) e Beihang University (China).
O trabalho no W3C acontece em grupos de trabalho e grupos comunitários . Os grupos comunitários são onde muita inovação inicial acontece em torno de novas tecnologias da web. Novos padrões da web podem ser produzidos por grupos comunitários, mas são oficialmente vistos como “pré-padrão”. Os grupos comunitários estão abertos para participação de qualquer pessoa, independentemente de a organização para a qual você trabalha ou à qual é afiliado ser membro do W3C.
Os grupos de trabalho do W3C são onde os novos padrões da web são oficialmente cunhados. Os grupos de trabalho geralmente começam com o envio de um padrão, geralmente algo que já está sendo distribuído em alguns navegadores. No entanto, o trabalho técnico para refinar esses padrões acontece dentro desses grupos antes que o padrão vá para aprovação final como uma “Recomendação do W3C”. No momento em que algo atinge a fase de “recomendação” no W3C, é mais frequentemente implementado e amplamente utilizado na web.
Os grupos de trabalho são mais difíceis para pessoas que não são afiliadas a uma organização membro de se tornarem parte. No entanto, você pode se tornar um especialista convidado para um grupo. Uma razão pela qual os grupos de trabalho são um pouco mais difíceis de ingressar e operar com mais processos é que eles também atuam como detentores de propriedade intelectual – ao ingressar em um grupo de trabalho do W3C, organizações e empresas concordam com o licenciamento isento de royalties estabelecido na política de patentes do W3C .
Natasha Rooney, membro do Conselho Consultivo do W3C, elaborou um ótimo documento, o Documento de Processo do W3C para Pessoas Ocupadas, que explica muitos dos prós e contras de trabalhar no W3C.
O que é o WHATWG?
O WHATWG era originalmente um grupo dissidente do W3C. Foi formado em 2007 porque alguns fornecedores de navegadores não concordavam com a direção em que o W3C estava empurrando o HTML. O WHATWG continua sendo o lugar onde o HTML é desenvolvido e evoluído. No entanto, a comunidade de participação na especificação HTML ainda inclui muitas pessoas da comunidade W3C, e muitas pessoas afiliadas ao WHATWG participam de grupos de trabalho W3C.

No momento deste post, a relação entre o W3C e o WHATWG permanece em fluxo. Do ponto de vista do desenvolvedor, isso não importa muito, porque os desenvolvedores podem contar com recursos como o MDN para refletir a “verdade” de quais tecnologias da Web podem ser usadas em navegadores específicos. No entanto, levou a uma falta de clareza, em termos de onde participar no desenvolvimento de certos padrões. O WHATWG também tem seu próprio contrato de licença livre de royalties — o contrato de participação do WHATWG.
O que é o “Por que CG”?
O Web Incubator Community Group (WICG, pronunciado Why-CG ) é um grupo comunitário especial, dentro do W3C, onde algumas tecnologias web novas e emergentes são discutidas e desenvolvidas.
Se você tem uma grande ideia para um novo padrão, um novo recurso para um padrão existente ou uma nova tecnologia que você acha que deveria ser incorporada à web, vale a pena conferir aqui primeiro para ver se algo parecido já está sendo discutido. Se for, ótimo! Participe dessas discussões e dê seu apoio. Se não, então sugira! É para isso que serve este grupo.
O que é o ECMA TC39?
A Ecma é uma organização de padrões para sistemas de informação e comunicação, fundada em 1961 para padronizar sistemas de computador na Europa. Seu nome vem de ser anteriormente conhecido como “European Computer Manufacturers Association”, mas agora é conhecido como “Ecma International – European Association for Standardizing Information and Communication Systems” desde que a organização se tornou global em 1994.
O padrão ECMA-262 descreve a especificação de linguagem ECMAScript, que é a especificação padronizada da linguagem de script conhecida como JavaScript. Há dez edições do ECMA-262 que foram publicadas (a décima edição foi publicada em junho de 2018).
TC39 (Technical Committee 39) é o comitê que desenvolve JavaScript. Como os outros grupos listados aqui, seus membros são empresas que incluem a maioria dos principais fabricantes de navegadores. O comitê tem reuniões regulares que contam com a presença de delegados enviados das organizações membros e também de especialistas convidados. O TC39 opera na obtenção de consenso, como acontece com muitos outros grupos, e os acordos feitos muitas vezes levam a obrigações para seus membros (em termos de recursos futuros que as organizações membros precisarão implementar). O processo TC39 inclui a aceleração de propostas por meio de um conjunto de etapas, a progressão de uma proposta de uma etapa para outra deve ser aprovada pelo comitê.
O que foi o projeto de padrões da Web?
O Projeto de Padrões da Web foi formado em 1998 como uma resistência ao confronto de recursos que acontecia entre navegadores nos anos 90; com o objetivo principal de fazer com que os fabricantes de navegadores cumpram os padrões estabelecidos pelo W3C.
À medida que a organização crescia e a guerra dos navegadores terminava, o projeto começou a mudar de foco. O grupo começou a trabalhar com fabricantes de navegadores para melhorar seu suporte a padrões, consultando fabricantes de software que criavam ferramentas para criação de sites e educando web designers e desenvolvedores sobre a importância dos padrões web. O último desses pontos resultou na criação da estrutura curricular do InterAct na web, que agora é mantida pelo W3C.
O Projeto Web Standards deixou de estar ativo em 2013. Uma postagem final no blog foi criada em 1º de março que agradece o trabalho árduo dos membros e apoiadores do projeto. Nas considerações finais deste post, os leitores são lembrados de que o trabalho do Projeto de Padrões da Web não está totalmente encerrado e que a responsabilidade agora é de milhares de desenvolvedores que continuam se preocupando em garantir que a Web permaneça livre, aberta e inter-relacionada. recurso operável e acessível.
Como algo se torna um padrão da Web?
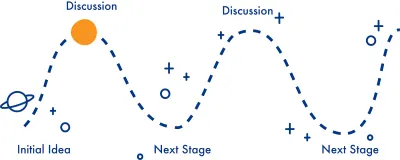
Então, como são feitas as normas? A resposta curta é através de muitas discussões.
As propostas para novos padrões geralmente começam como uma discussão dentro de um grupo da comunidade (este é especialmente o caso do W3C) ou por meio de questões levantadas no repositório GitHub relevante.
Nos diferentes SDOs, parece haver um tema comum de ascensão; após o início da discussão, ela sobe na organização e, em cada nível, um comitê decisório precisa chegar a um consenso para aprovar a elevação dessa discussão. Isso é repetido até que a discussão se torne uma proposta, então essa proposta se torna um rascunho e o rascunho passa a se tornar um padrão oficial.

Agora, como mencionado anteriormente, quando algo não é um padrão oficial, isso não significa necessariamente que não está em uso em alguns navegadores. Na verdade, quando algo se tornar um padrão, é provável que já tenha um uso generalizado em muitos dos navegadores disponíveis. Nesse caso, o papel do padrão faz parte do processo de normalização e adoção de novos recursos; ele define o uso esperado para algo e, em seguida, descreve como os fabricantes e desenvolvedores de navegadores podem atender a essa expectativa.
O que é TPAC?
Todos os anos, o W3C realiza um grande evento, uma reunião de vários grupos de uma semana pontuada por uma desconferência de um dia na quarta-feira (a Plenária Técnica) combinada com uma reunião de seu Comitê Consultivo (um grupo composto por uma pessoa para cada organização ou empresa que é membro do W3C). Junte o Plenário Técnico e o Comitê Consultivo e você terá TPAC (frequentemente pronunciado tee-pac ). Embora seja um evento organizado pelo W3C, muitas vezes você encontrará pessoas “de” WHATWG, IETF ou TC39 aqui também.
No ano passado, o pessoal da Samsung Internet se uniu para participar do TPAC. Também patrocinamos bolsas de estudo de diversidade que visam trazer pessoas de grupos sub-representados para o TPAC e para a comunidade Web Standards.
Meu primeiro TPAC
Quando ouvi pela primeira vez a equipe falando sobre o TPAC, não tinha ideia do que esperar. Depois de ler sobre o evento no site da TPAC, me inscrevi e reservei minha viagem. Logo, eu estava em um trem de Londres para Lyon com a equipe.

Na chegada, me deram meu cordão e um mapa das várias salas onde toda a ação estava acontecendo. Meu objetivo, nos três dias em que estive presente, foi participar com o máximo de coisas do tipo acessibilidade que eu pudesse. Tendo chegado logo depois que as coisas começaram no meu primeiro dia, fiquei olhando para uma porta fechada para o grupo de trabalho das Diretrizes de Acessibilidade no qual eu queria participar. Muitas coisas passaram pela minha cabeça naquele momento; "Talvez eu deva esperar até o intervalo?" “Não, não seja bobo, ainda falta uma hora.” "Talvez eu devesse bater?" “Mas isso não seria mais perturbador do que apenas entrar?” "Talvez eu não devesse entrar..." Mas depois de alguns minutos, criei coragem para entrar na sala.
Havia uma mesa redonda montada (o que é típico de muitas dessas sessões) com pessoas sentadas nas mesas com laptops; junto com uma série de assentos dispostos ao redor da borda da sala para as pessoas se juntarem em um papel mais observacional. Cada grupo também tinha uma sala de bate-papo no IRC, na qual qualquer membro do W3C poderia participar (comparecendo ao TPAC pessoalmente ou não). Sentei-me na ponta de uma das mesas; embora eu ainda não tenha certeza se isso era a coisa certa a fazer em termos de etiqueta.

Inicialmente, eu estava preocupado que minha presença se destacasse tanto quanto a gigantesca estátua de urso do lado de fora do local; mas ninguém na sala prestou atenção à minha chegada e assim a discussão continuou. O grupo estava prestes a receber uma atualização sobre o trabalho que estava sendo feito pela Silver Task Force; um grupo comunitário que está tentando tornar os próprios padrões de acessibilidade mais acessíveis.
Foi muito interessante sentar à mesa para essas discussões. Embora fosse um participante pela primeira vez, alguns dos idiomas levaram algum tempo para se acostumar (termos como 'conformidade' e 'normativo'); foi super legal estar dentro de uma sala cheia de pessoas que se preocupavam tanto com acessibilidade. Muitos dos participantes deste grupo de trabalho falaram a partir de uma posição de experiência vivida em termos de uso da web com um requisito de acessibilidade. Tendo passado meus últimos três anos pesquisando requisitos de acessibilidade em tecnologia de música digital, me senti em casa acompanhando as questões levantadas pelos membros deste grupo.
O trabalho apresentado pela Silver Task Force nesta primeira discussão realmente despertou um interesse para mim. Parecia um ponto de vista bastante refrescante de como tornar os padrões, em geral, mais acessíveis e enquadrá-los de tal forma que facilite a navegação e conselhos e orientações mais personalizados. Nos dias seguintes, juntei-me a esse grupo (muito menor) e tive a chance de participar das conversas – o que foi realmente positivo. Desde o TPAC, entrei para o grupo comunitário da Silver Task Force e tenho planos de participar das reuniões semanais no ano novo.

Uma das coisas boas sobre o TPAC (para aqueles que não presidiram um grupo de trabalho ou em algum tipo de papel de liderança) foi a capacidade de entrar e sair das sessões. Entre as coisas que participei nos poucos dias em que estive no TPAC, houve uma sessão do grupo da comunidade Web Incubator (WICG), um encontro de desenvolvedores com palestras de membros proeminentes da comunidade e demonstrações de novas tecnologias da web, e um Diversity e Inclusão para a reunião do W3C. Um bônus extra de ir ao TPAC com a equipe de Internet da Samsung foi que pudemos nos encontrar com pessoas de nossa equipe com sede na Coréia, bem como outros membros da equipe da Samsung dos EUA.
Como usar padrões da Web em seu trabalho
Então, agora que você sabe o porquê dos padrões da web, como você usa os padrões da web em seu trabalho?
Mozilla Developer Network Web Docs (MDN Web Docs)
Nós (a equipe de Internet da Samsung) recomendamos que, se você estiver interessado em aprender mais sobre um determinado padrão ou tecnologia da Web, comece com os Web Docs da MDN (Mozilla Developer Network). Embora o MDN WebDocs tenha começado como Mozilla Project, mais recentemente ele se tornou o lugar para os desenvolvedores da web buscarem documentação entre navegadores sobre tecnologias de plataforma web.

No ano passado, a Samsung juntou-se à Bocoup, Google, Microsoft e W3C para formar o Conselho Consultivo de Produtos MDN WebDocs para ajudar a garantir que a MDN mantenha essa posição.
Ao pesquisar uma tecnologia no MDN, você verá uma matriz de compatibilidade do navegador informando qual é o suporte do navegador. Você também encontrará um link para a versão mais relevante e atualizada do padrão. Ao seguir um link para um padrão, você será direcionado para a página da Web relevante que descreve esse padrão e suas especificações técnicas. Essas páginas podem ser um pouco avassaladoras no início, pois são um pouco 'acadêmicas' em estrutura.
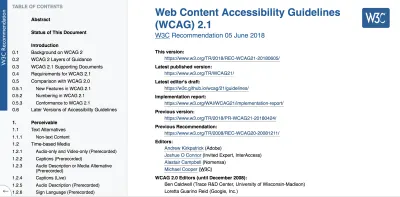
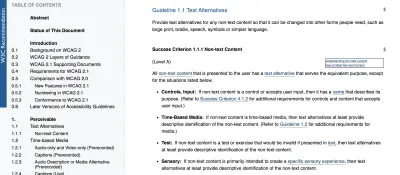
Para lhe dar algumas dicas sobre como navegar na documentação, vamos dar uma olhada em um padrão com o qual estou mais familiarizado: as Diretrizes de Acessibilidade de Conteúdo da Web do W3C (2.1).

Este é o formato de um padrão da web W3C. Ele apresenta um índice no lado esquerdo da página, enquanto o conteúdo é organizado em cabeçalhos muito estruturados - começando com a versão, relatórios e detalhes dos editores. Esses cabeçalhos em padrões são frequentemente usados para citar as partes relevantes de um padrão “ Ah, mas WCAG 2.1 1.2.2 diz ”; mas para quem não tem a memória alfanumérica de um disco rígido, não tenha medo, não é um requisito que você tenha que saber essas coisas de cor.
Meu primeiro conselho sobre como navegar pelos padrões da web é tentar não ficar sobrecarregado com eles. Se você veio da rota não acadêmica para o desenvolvimento web como eu, a estrutura desses documentos pode parecer bastante formal, e a linguagem também pode parecer assim. Não deixe que isso seja um motivo para deixar de usá-lo como fonte de informação — francamente, é a melhor fonte de informação disponível para descobrir como e por que as coisas da web funcionam da maneira que funcionam.
Aqui estão algumas dicas rápidas para trabalhar com padrões da web:
- A versão TL;DR
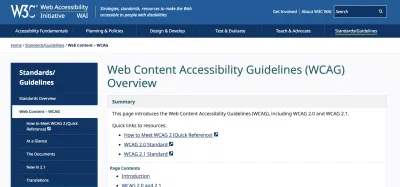
Primeiramente, é importante entender que não existe um TL;DR para padrões web. A razão pela qual eles são esses documentos longos e abrangentes é porque eles têm que ser. Não pode haver pedra sobre pedra quando se trata de exigir a estrutura e o esperado de coisas de desenvolvimento web. No entanto (uma dica profissional e uma maneira de evitar a sobrecarga de informações) é começar com o resumo do padrão e seguir os links para documentos introdutórios. No meu exemplo, o documento padrão WCAG 2.1 nos leva a outra página vinculada para a Visão Geral das Diretrizes de Acessibilidade de Conteúdo da Web. Que fornece uma variedade de documentação útil, incluindo um guia de referência rápida sobre como atender às WCAG 2.

- Faça uso do glossário de termos
Isso apenas ajuda a entender o significado exato das palavras e frases no contexto do padrão da web. Vamos encarar; há tantos termos lá fora com vários significados. Verificar o glossário também ajuda a navegar em alguns dos termos mais acadêmicos.

- 'Encontrar na página' é seu amigo
Depois de se familiarizar com uma visão geral e ter uma ideia sobre os termos usados em um padrão da Web, você pode começar a pesquisar na documentação as informações necessárias. Os padrões da Web são projetados de forma que você possa consumi-los de várias maneiras. Se você procura obter uma compreensão abrangente, é aconselhável ler do início ao fim; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Obrigado por ler! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
