Usei a Web por um dia no Internet Explorer 8
Publicados: 2022-03-10Este artigo faz parte de uma série em que tento usar a web sob várias restrições, representando um determinado demográfico de usuário. Espero aumentar o perfil das dificuldades enfrentadas por pessoas reais, que são evitáveis se projetarmos e desenvolvermos de uma forma que seja simpática às suas necessidades.
Da última vez, naveguei na web por um dia usando um leitor de tela. Desta vez, passei o dia usando o Internet Explorer 8, que foi lançado há dez anos hoje, em 19 de março de 2009.
Quem no mundo usa o IE8?
Antes de começarmos; um aviso: não vou dizer que você precisa começar a oferecer suporte ao IE8.
Há todos os motivos para não suportar o IE8. A Microsoft parou oficialmente de oferecer suporte ao IE8, IE9 e IE10 há mais de três anos, e os executivos da Microsoft estão dizendo para você parar de usar o Internet Explorer 11.
Mas por mais que nós, desenvolvedores, esperemos que isso desapareça, apenas. Não vai. Morra . O IE8 continua aparecendo nas estatísticas do navegador, especialmente fora da bolha do mundo ocidental.
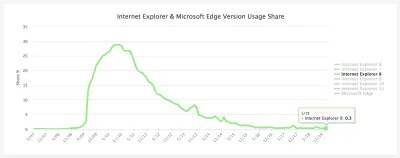
As estatísticas do navegador devem ser tomadas com cautela, mas as estimativas atuais para o uso do IE8 em todo o mundo estão em torno de 0,3% a 0,4% da participação no mercado de desktops. A extremidade inferior da estimativa vem do w3counter:

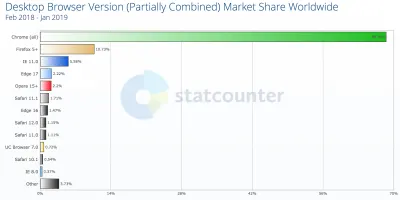
A estimativa mais alta vem do StatCounter (o mesmo feed de dados usado pela tabela de uso “Posso usar”). Ele estima que a proporção global de navegadores de desktop IE8 seja de cerca de 0,37%.

Suspeitei que poderíamos ver um uso mais alto do IE8 em certas regiões geográficas, então detalhamos os dados por continente.
Uso do IE8 por região
Aqui está a proporção de desktops IE8 por continente (dados de fevereiro de 2018 a janeiro de 2019):
| 1. | Oceânia | 0,09% |
| 2. | Europa | 0,25% |
| 3. | América do Sul | 0,30% |
| 4. | América do Norte | 0,35% |
| 5. | África | 0,48% |
| 6. | Ásia | 0,50% |
Alguém na Ásia tem cinco vezes mais chances de usar o IE8 do que alguém na Oceania.
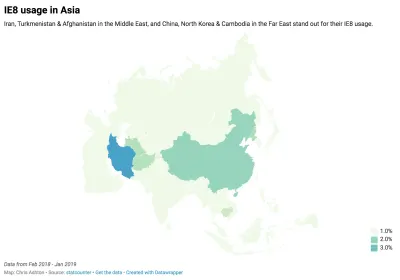
Analisei mais de perto as estatísticas asiáticas, observando a proporção de uso do IE8 para cada país. Há seis principais países muito claros para uso do IE8, após os quais os números caem para serem comparáveis com a média mundial:
| 1. | Irã | 3,99% |
| 2. | China | 1,99% |
| 3. | Coreia do Norte | 1,38% |
| 4. | Turcomenistão | 1,31% |
| 5. | Afeganistão | 1,27% |
| 6. | Camboja | 1,05% |
| 7. | Iémen | 0,63% |
| 8. | Taiwan | 0,62% |
| 9. | Paquistão | 0,57% |
| 10. | Bangladesh | 0,54% |
Esses dados estão resumidos no mapa abaixo:

Incrivelmente, o IE8 representa cerca de 4% dos usuários de desktop no Irã – quarenta vezes a proporção de usuários do IE8 na Oceania.
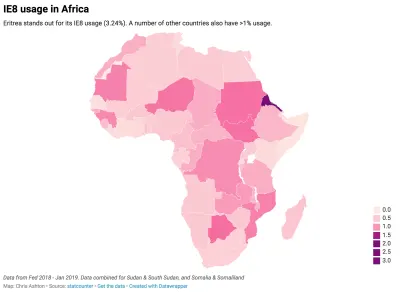
Em seguida, examinei as estatísticas do país para a África, pois tinha o mesmo uso geral do IE8 que a Ásia. Houve um vencedor claro (Eritreia), seguido por vários países acima ou em torno da marca de 1% de uso:
| 1. | Eritreia | 3,24% |
| 2. | Botsuana | 1,37% |
| 3. | Sudão e Sudão do Sul | 1,33% |
| 4. | Níger | 1,29% |
| 5. | Moçambique | 1,19% |
| 6. | Mauritânia | 1,18% |
| 7. | Guiné | 1,12% |
| 8. | República Democrática do Congo | 1,07% |
| 9. | Zâmbia | 0,94% |
Isso está resumido no mapa abaixo:

Enquanto os países da Ásia que têm um uso do IE8 acima do normal são agrupados geograficamente, não parece haver um padrão na África. O único padrão que posso ver - a menos que seja uma coincidência - é que vários dos maiores países que usam o IE8 do mundo censuram o acesso à Internet e, portanto, provavelmente não incentivam ou permitem a atualização para navegadores mais seguros.
Se o seu site é voltado para um público puramente ocidental, é improvável que você se importe muito com o IE8. Se, no entanto, você tem um crescente mercado asiático ou africano – e particularmente se você se preocupa com usuários na China, Irã ou Eritreia – você pode se importar com a experiência do IE8 do seu site. Sim – mesmo em 2019!
Quem ainda está usando o IE?
Então, quem são essas pessoas? Eles realmente andam entre nós?!
Quem quer que sejam, você pode apostar que eles não estão usando um navegador antigo apenas para incomodá-lo. Ninguém escolhe deliberadamente uma experiência de navegação pior.
Alguém pode estar usando um navegador antigo devido aos seguintes motivos:
- Falta de consciência
Eles simplesmente não estão cientes de que estão usando tecnologia ultrapassada. - Falta de educação
Eles não conhecem as opções de atualização e os navegadores alternativos disponíveis para eles. - Falta de planejamento
Ignorar prompts de atualização porque estão ocupados, mas não têm a previsão de atualizar durante períodos mais silenciosos. - Aversão à mudança
A última vez que eles atualizaram seu software, eles tiveram que aprender uma nova interface do usuário. “Se não está quebrado, não conserte.” - Aversão ao risco
A última vez que eles atualizaram, sua máquina ficou lenta ou eles perderam seu recurso favorito. - Limitação de software
Seu sistema operacional é muito antigo para permitir que eles atualizem ou seus privilégios de administrador podem ser bloqueados. - Limitação de hardware
Os navegadores mais novos geralmente exigem mais espaço no disco rígido, memória e CPU. - Limitação de rede
Uma permissão de dados limitada ou uma conexão lenta significa que eles não querem baixar 75 MB de software. - Limitação legal
Eles podem estar em uma máquina corporativa que tolera apenas o uso de um navegador específico.
É realmente uma surpresa que ainda existam pessoas ao redor do mundo que estão se apegando ao IE8?
Decidi me colocar no lugar de uma dessas almas anônimas e navegar na web por um dia usando o IE8. Você pode jogar junto em casa! Baixe uma máquina virtual “IE8 no Windows 7” do site da Microsoft e execute-a em um virtualizador como o VirtualBox.
IE8 VM: um começo ruim
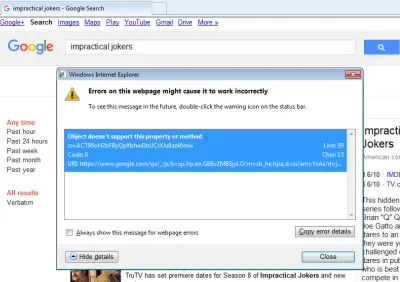
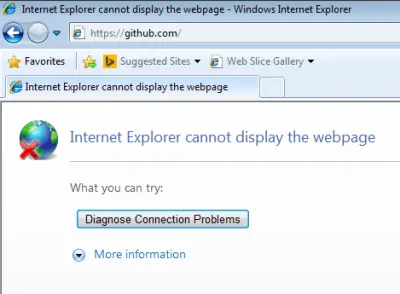
Eu inicializei minha VM IE8, cliquei no programa Internet Explorer antecipadamente e foi isso que vi:

Hmm tudo bem. Parece que a página da Web padrão acessada pelo IE8 não existe mais. Bem, esses números. A Microsoft parou oficialmente de oferecer suporte ao IE8, então por que deve garantir que a página de destino do IE8 ainda funcione?
Decidi mudar para o site mais usado no mundo.

É um site simples, portanto difícil de errar - mas para ser justo, está ótimo! Tentei pesquisar algo:

A pesquisa funcionou bem, embora o layout pareça um pouco diferente do que estou acostumado. Então me lembrei — eu tinha visto o mesmo layout de resultado de pesquisa quando usei a Internet por um dia com o JavaScript desligado.
Para referência, veja como os resultados da pesquisa aparecem em um navegador moderno com JavaScript ativado:

Então, parece que o IE8 obtém a versão sem JS da pesquisa do Google. Eu não acho que isso foi necessariamente uma decisão de design deliberada - pode ser apenas que o JavaScript falhou:

Ainda assim, o resultado final está bom para mim - obtive meus resultados de pesquisa, que é tudo o que eu queria.
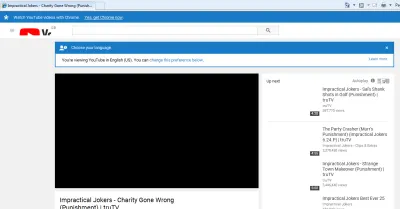
Cliquei para ver um vídeo do YouTube.
YouTube

Há muito quebrado sobre esta página. Tudo a ver com pequenas peculiaridades no IE.
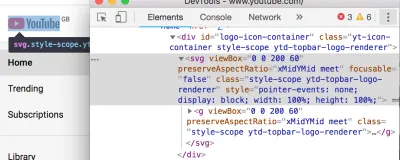
O logotipo, por exemplo, é ampliado e cortado. Isso se deve ao IE8 não suportar SVG, e o que estamos vendo é a opção de fallback fornecida pelo YouTube. Eles aplicaram uma propriedade CSS background-image para que, no caso de não haver suporte a SVG, você tente exibir o logotipo. Só que eles parecem não ter definido o background-size corretamente, então está um pouco ampliado demais.

background-img na span do logotipo , que inclui um sprite. (Visualização grande)Para referência, aqui está a mesma página no Chrome (veja como o Chrome renderiza um SVG):

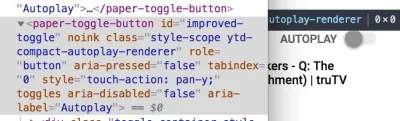
E quanto a essa alternância de reprodução automática? É renderizado como uma caixa de seleção estranha:

Isso parece estar relacionado ao uso de um elemento personalizado (um botão de alternância de papel, que é um elemento do Material Design), que o IE não entende:

paper-toggle-button é um elemento personalizado. (A captura de tela é do Chrome DevTools, juntamente com como a alternância de reprodução automática DEVE renderizar.) (Visualização grande) Não estou surpreso que isso não tenha sido renderizado corretamente; O IE8 nem mesmo lida com a marcação semântica básica que usamos hoje em dia. Tente usar um <aside> ou <main> e ele basicamente os renderizará como divs, mas ignorando qualquer estilo que você aplicar a eles.
Para habilitar a marcação HTML5, você precisa informar explicitamente ao navegador que esses elementos existem. Eles podem então ser estilizados normalmente:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> Isso está envolto em uma condicional do IE, a propósito. <!--[if lt IE 9]> é um comentário HTML para a maioria dos navegadores — e, portanto, é ignorado — mas no IE é uma condicional que só passa “if less than IE 9”, onde executa/renderiza os nós DOM dentro dele.
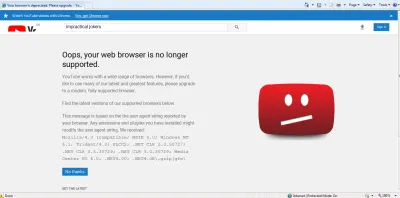
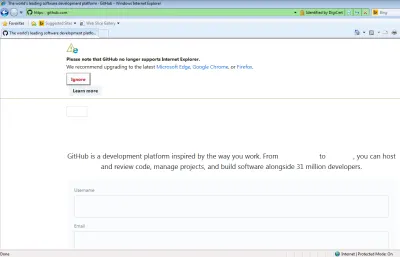
Então, a página de vídeo foi um fracasso. Visitar o YouTube.com diretamente não foi muito melhor:

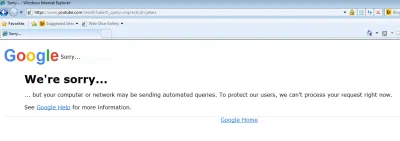
Implacável, ignorei o aviso e tentei procurar um vídeo na barra de pesquisa do YouTube.

O tráfego do IE8 é claramente suspeito o suficiente para que o YouTube não confie que eu seja um usuário real e decidiu não processar minha solicitação de pesquisa!
Inscrevendo-se no Gmail
Se vou passar o dia no IE8, vou precisar de um endereço de e-mail. Então vou tentar criar um novo.
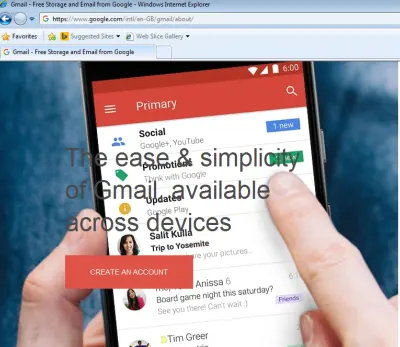
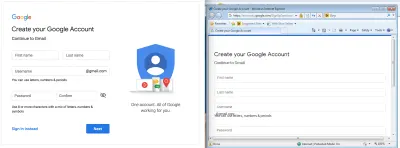
Primeiro de tudo, eu tentei o Gmail.

Há algo um pouco fora sobre a imagem e o texto aqui. Acho que isso se deve ao fato de que o IE8 não suporta consultas de mídia — então ele está tentando me mostrar uma imagem móvel no desktop.
Uma maneira de contornar isso é usar o Sass para gerar duas folhas de estilo; um para navegadores modernos e outro para IE legado. Você pode obter CSS compatível com IE e mobile-first (veja o tutorial de Jake Archibald) usando um mixin para suas consultas de mídia. O mixin “achata” seu CSS legado do IE para tratar o IE como se fosse sempre uma largura predefinida específica (por exemplo, 65em), fornecendo apenas o CSS relevante para essa largura. Nesse caso, eu teria visto a background-image correta para o tamanho de tela assumido e teria uma experiência melhor.
De qualquer forma, isso não me impediu de clicar em 'Criar uma conta'. Havia algumas diferenças entre a aparência no IE8 e um navegador moderno:

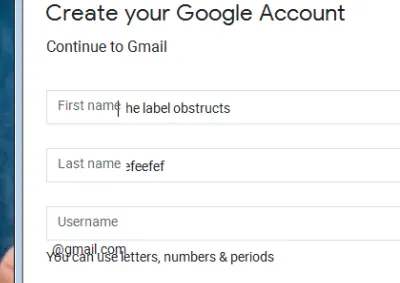
Embora prometesse à primeira vista, o formulário era bastante complicado de preencher. O 'rótulo' não sai do caminho quando você começa a preencher os campos, então seu texto de entrada fica ofuscado:

A marcação para esse rótulo é na verdade um <div> , e alguns JS inteligentes movem o texto para fora do caminho quando a entrada é focada. O JS não tem sucesso no IE8, então o texto permanece teimosamente no lugar.

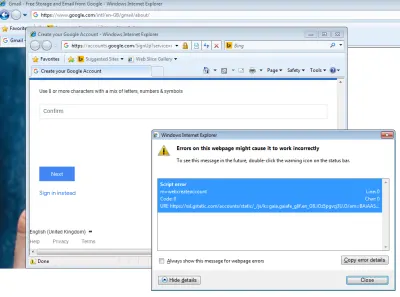
div que é sobreposto na entrada do formulário usando CSS. (Visualização grande)Depois de preencher todos os meus dados, apertei “Próximo” e esperei. Nada aconteceu.
Então notei o pequeno símbolo de aviso amarelo no canto inferior esquerdo da minha janela do IE. Cliquei e vi que estava reclamando de um erro de JS:

Desisti do Gmail e voltei para o MSN.
Cadastrando-se no Hotmail
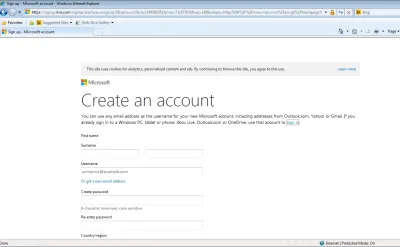
Eu estava começando a me preocupar que o e-mail pudesse estar fora dos limites para um navegador de dez anos. Mas quando fui ao Hotmail, o formulário de inscrição parecia OK - até agora tudo bem:

Então eu notei um CAPTCHA. Eu pensei: “Não tem como eu passar por isso…”

Para minha surpresa, o CAPTCHA funcionou!
A única coisa peculiar no formulário foi um posicionamento de rótulo um pouco problemático, mas a inscrição foi perfeita:

Essa captura de tela parece boa para você? Você consegue identificar o erro deliberado?
A entrada mais à esquerda deveria ser meu primeiro nome, não meu sobrenome. Quando voltei e verifiquei esta página mais tarde, cliquei no rótulo “Primeiro nome” e aplicou o foco à entrada mais à esquerda, que é como eu poderia ter verificado se estava preenchendo a caixa correta em primeiro lugar. Isso mostra a importância da marcação acessível - mesmo sem CSS e associação visual, eu poderia determinar exatamente qual caixa de entrada se aplicava a qual rótulo (embora na segunda vez!).
De qualquer forma, consegui concluir o processo de inscrição e fui redirecionado para a página inicial do MSN, o que ficou ótimo.

Eu poderia até ler artigos e esquecer que estava usando o IE8:

Com meu e-mail registrado, eu estava pronto para ir conferir o resto da Internet!
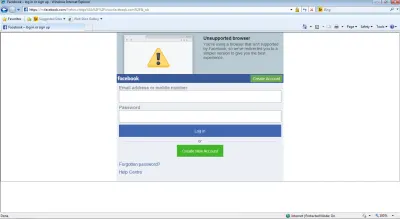
o Facebook
Visitei o site do Facebook e fui imediatamente redirecionado para o site móvel:

Essa é uma tática de fallback inteligente, pois o Facebook precisa oferecer suporte a um grande público global em dispositivos móveis de baixo custo, portanto, precisa fornecer uma versão básica do Facebook de qualquer maneira. Por que não oferecer a mesma base de experiência para navegadores de desktop mais antigos?
Tentei me cadastrar e consegui criar uma conta. Excelente! Mas quando entrei nessa conta, fui tratado com desconfiança - assim como quando pesquisei coisas no YouTube - e me deparei com um CAPTCHA.
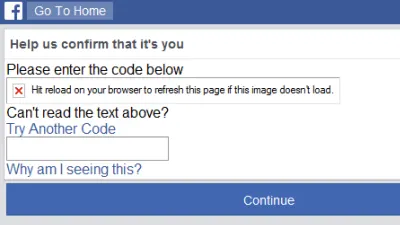
Só que desta vez, não foi tão fácil.

Tentei solicitar novos códigos e atualizar a página várias vezes, mas a imagem CAPTCHA nunca foi carregada, então fui efetivamente bloqueado na minha conta.
Ah bem. Vamos tentar um pouco mais de mídia social.
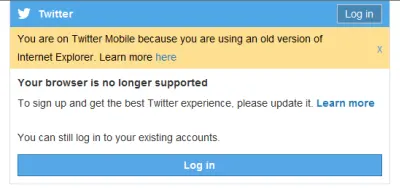
Visitei o site do Twitter e tive exatamente a mesma experiência de redirecionamento móvel.

Mas não consegui nem registrar uma conta dessa vez:

Estranhamente, o Twitter fica feliz por você fazer login, mas não por você se registrar em primeiro lugar. Não sei por que - talvez tenha um cenário CAPTCHA semelhante em suas páginas de inscrição que não funcione em navegadores mais antigos. De qualquer forma, não vou conseguir fazer uma nova conta.
Eu me senti desconfortável em fazer login com minha conta existente no Twitter. Pode me chamar de paranóico, mas vulnerabilidades como o CFR Watering Hole Attack de 2013 – onde o simples ato de visitar um URL específico no IE8 instalaria malware em sua máquina – me deixaram nervoso com a possibilidade de comprometer minha conta.
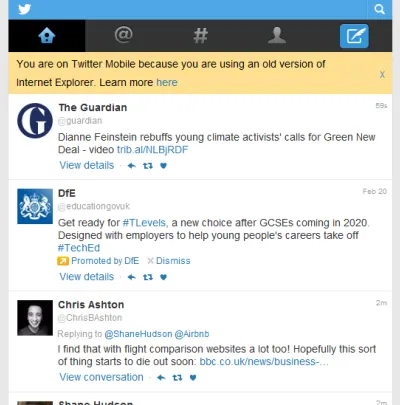
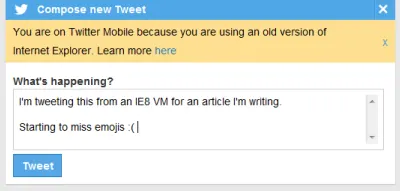
Mas, no interesse da educação, perseverei (com uma nova senha temporária):

Eu também poderia twittar, embora usando o <textarea> muito básico:

Concluindo, o Twitter está basicamente bem no IE8 – desde que você já tenha uma conta!
Estou farto das redes sociais por hoje. Vamos conferir algumas novidades.
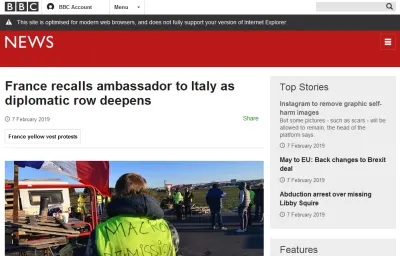
BBC Notícias

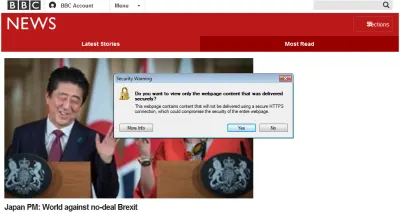
A página inicial de notícias parece muito básica e desajeitada, mas basicamente funciona - embora com avisos de segurança de conteúdo misto.
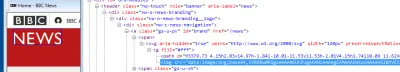
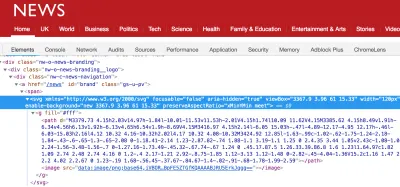
Dê uma olhada no logotipo. Como já vimos no YouTube, o IE8 não suporta SVG, por isso exigimos um substituto para PNG.
A BBC usa a técnica de fallback <image> para renderizar um PNG no IE:

…e ignorar o PNG quando o SVG estiver disponível:

image é ignorada e o svg é renderizado bem. (Visualização grande) Essa técnica explora o fato de que navegadores mais antigos costumavam obedecer as tags <image> e <img> , e assim ignorariam a tag <svg> desconhecida e renderizariam o fallback, enquanto os navegadores modernos ignoram a renderização de <image> quando dentro de um SVG. Chris Coyier explica a técnica com mais detalhes.
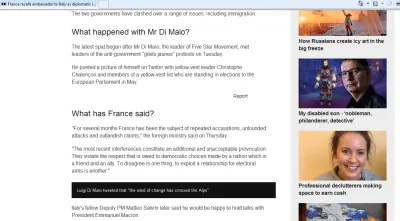
Tentei ver um artigo:

É legível. Posso ver o título, a navegação, a imagem em destaque. Mas o resto das imagens do artigo estão faltando:

Isso é esperado e é devido às imagens de carregamento lento da BBC. O IE8 não ser um 'navegador suportado' significa que ele não obtém o JavaScript que permite o carregamento lento, portanto, as imagens nunca são carregadas.
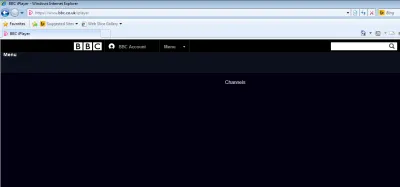
Por curiosidade, pensei em ver o que acontece se eu tentar acessar o BBC iPlayer:

E isso me fez pensar sobre outro serviço de streaming.
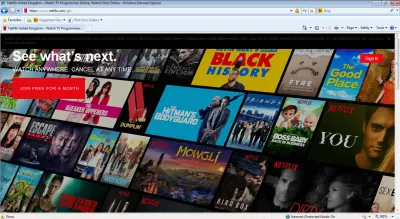
Netflix
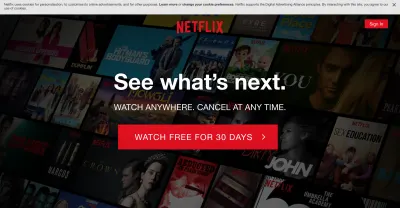
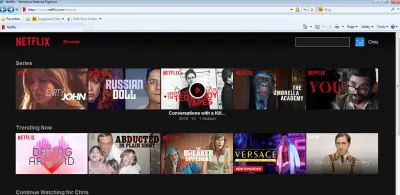
Eu estava meio esperando uma página em branco vazia quando carreguei o Netflix no IE8. Fiquei agradavelmente surpreso quando vi uma página de destino decente:

Eu comparei isso com a versão moderna do Chrome:

Há uma chamada para ação um pouco diferente (texto do botão) - provavelmente para testes multivariados, em vez de em qual navegador estou.
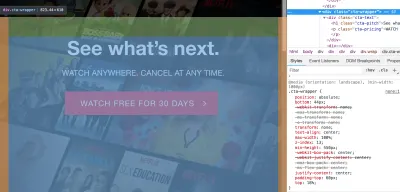
O que é diferente na renderização é o texto centralizado e a sobreposição preta semitransparente.
A falta de texto centralizado se deve ao uso do Flexbox pela Netflix para alinhar itens:

justify-content: center para alinhar seu texto. (Visualização grande) Um text-align: center nesta classe provavelmente corrigiria a centralização para o IE8 (e de fato todos os navegadores antigos). Para obter suporte máximo ao navegador, você pode seguir uma abordagem de fallbacks CSS com CSS 'seguro' antigo e, em seguida, ajustar os layouts com CSS mais moderno para navegadores que o suportam.
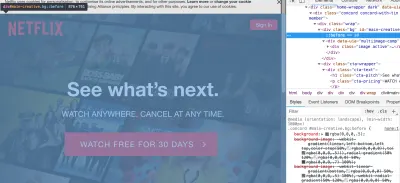
A falta de background é devido ao uso de rgba() , que não é suportado no IE8 e abaixo.

rgba(0,0,0,.5) não tem sentido para navegadores mais antigos. (Visualização grande)Tradicionalmente, é bom fornecer fallbacks CSS assim, que mostram um plano de fundo preto para navegadores antigos, mas mostram um plano de fundo semitransparente para navegadores modernos:

rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); Esta é uma correção muito específica do IE, no entanto, basicamente todos os outros navegadores suportam rgba . Além disso, neste caso, você perderia completamente os blocos sofisticados da Netflix, então seria melhor não ter nenhum filtro de fundo! A maneira infalível de garantir o suporte entre navegadores seria inserir o filtro na própria imagem de fundo. Simples mas efetivo.
De qualquer forma, até agora, tudo bem - o IE8 realmente renderizou a página inicial muito bem! Eu realmente vou assistir Breaking Bad no IE8 hoje?
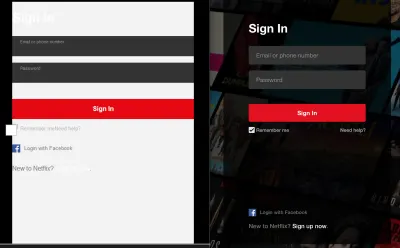
Meu otimismo já hesitante foi imediatamente derrubado quando vi a página de login:

Ainda assim, consegui fazer login e vi um painel reduzido (sem trailers sofisticados de expansão automática):

Cliquei em um programa com uma vaga antecipação, mas é claro, só vi uma tela preta.
Amazonas
Ok, mídia social e vídeo estão fora. Tudo o que resta é ir às compras.
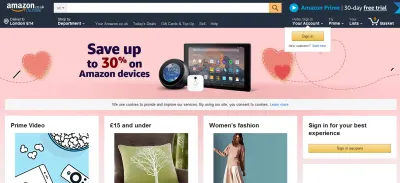
Eu verifiquei a Amazon e fiquei impressionado - é quase indistinguível da experiência que você teria em um navegador moderno:

Eu fui atraído por uma boa página inicial antes. Então, vamos clicar em uma página de produto e ver se isso é apenas um acaso.

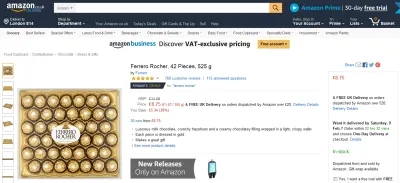
Não! A página do produto também ficou boa!
A Amazon não foi o único site que me surpreendeu em sua compatibilidade com versões anteriores. A Wikipedia parecia ótima, assim como o site do governo Gov.UK. Não é fácil ter um site que não pareça um acidente de carro completo no IE8. A maioria das minhas experiências foram decididamente menos polidas…!

Mas um aviso de aviso obsoleto ou layout descolado não foi a pior coisa que vi hoje.
Sites totalmente quebrados
Alguns sites estavam tão quebrados que nem consegui me conectar a eles!

Eu me perguntei se poderia ser um problema temporário de rede da VM, mas acontecia toda vez que eu atualizava a página, mesmo quando voltava ao mesmo site no final do dia.
Isso aconteceu em alguns sites diferentes ao longo do dia e acabei concluindo que isso nunca afetou sites em HTTP — apenas em HTTPS (mas não em todos os sites HTTPS). Então qual foi o problema?
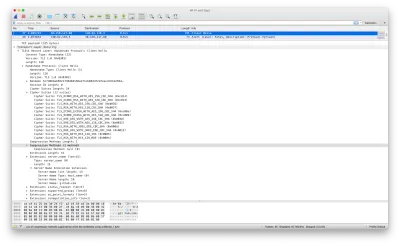
Usando o Wireshark para analisar o tráfego de rede, tentei me conectar ao GitHub novamente. Podemos ver que a conexão não foi estabelecida devido a um erro fatal, “Descrição: Versão do protocolo”.

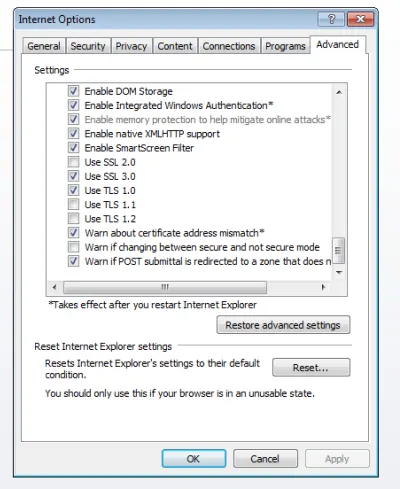
Observando as configurações padrão no IE8, apenas o TLS 1.0 está habilitado, mas o GitHub descartou o suporte para TLSv1 e TLSv1.1 em fevereiro de 2018.

Marquei as caixas para TLS 1.1 e TLS 1.2, recarreguei a página e — voila! — Consegui visualizar o GitHub!

Muito obrigado ao meu amigo extremamente talentoso Aidan Fewster por me ajudar a depurar esse problema.
Eu sou a favor da compatibilidade com versões anteriores, mas isso apresenta um dilema interessante. De acordo com o PCI Security Standards Council, o TLS 1.0 não é seguro e não deve mais ser usado. Mas, ao forçar o TLS 1.1 ou superior, alguns usuários serão invariavelmente bloqueados (e nem todos provavelmente serão experientes em tecnologia o suficiente para habilitar o TLS 1.2 em suas configurações avançadas).
Ao permitir padrões mais antigos e inseguros e permitir que os usuários continuem se conectando aos nossos sites, não os estamos ajudando — estamos prejudicando-os, não dando a eles um motivo para migrar para tecnologias mais seguras. Então, até onde você deve ir no suporte a navegadores mais antigos?
Como posso começar a oferecer suporte a navegadores mais antigos?
Quando algumas pessoas pensam em “suportar navegadores mais antigos”, elas podem estar pensando naqueles hacks antigos proprietários para o IE, como naquela época em que a BBC teve que fazer algumas coisas incrivelmente complicadas para suportar conteúdo iframe no IE7.
Ou podem estar pensando em fazer as coisas funcionarem no “modo peculiar” do Internet Explorer; um modo de operação específico do IE que torna as coisas muito diferentes dos padrões.
Mas “suportar navegadores mais antigos” é muito diferente de “hackeá-lo para o IE”. Eu não defendo o último, mas devemos pragmaticamente tentar fazer o primeiro. O mantra que tento seguir como desenvolvedor web é este:
“Otimize para a maioria, faça um esforço para a minoria e nunca sacrifique a segurança.”
Vou me afastar do mundo do IE8 agora e falar sobre soluções gerais e sustentáveis para suporte a navegadores legados.
Existem duas estratégias amplas para suportar navegadores mais antigos, ambas começando com P:
- Polipreenchimento
Esforce-se pela paridade de recursos para todos, preenchendo a funcionalidade do navegador ausente. - Aprimoramento progressivo
Comece a partir de uma experiência principal e, em seguida, use a detecção de recursos para criar camadas sobre a funcionalidade.
Essas estratégias não são mutuamente exclusivas; eles podem ser usados em conjunto. Há várias decisões de implementação a serem tomadas em qualquer uma das abordagens, cada uma com suas próprias nuances, que abordarei com mais detalhes abaixo.
Polipreenchimento
Para alguns sites ou páginas da Web, o JavaScript é muito importante para a funcionalidade e você simplesmente deseja fornecer JavaScript funcional para o maior número possível de navegadores.
Existem várias maneiras de fazer isso, mas primeiro, uma lição de história.
Uma breve história do ECMAScript
ECMAScript é um padrão e JavaScript é uma implementação desse padrão. Isso significa que ES5 é “ECMAScript versão 5” e ES6 é “ECMAScript versão 6”. Confusamente, ES2015 é o mesmo que ES6.
ES6 era o nome popularizado dessa versão antes de seu lançamento, mas ES2015 é o nome oficial, e as versões ECMAScript subsequentes estão todas associadas ao ano de lançamento.
Nota : Tudo isso é explicado de maneira útil por Brandon Morelli em uma ótima postagem no blog que explica o histórico completo das versões do JavaScript.
No momento da escrita, o padrão mais recente é ES2018 (ES9). A maioria dos navegadores modernos suporta pelo menos ES2015. Quase todos os navegadores suportam ES5.
Tecnicamente IE8 não é ES5. Não é nem ES4 (que não existe — o projeto foi abandonado). O IE8 usa a implementação do ECMAScript 3 da Microsoft, chamada JScript. O IE8 tem algum suporte ES5, mas foi lançado alguns meses antes da publicação dos padrões ES5 e, portanto, tem uma incompatibilidade de suporte.
Transpiling vs Polyfilling
Você pode escrever JavaScript ES5 e ele será executado em quase todos os navegadores antigos:
var foo = function () { return 'this is ES5!'; };Você também pode continuar a escrever todo o seu JavaScript assim - para habilitar a compatibilidade com versões anteriores para sempre. Mas você estaria perdendo novos recursos e açúcar sintático que se tornaram disponíveis nas versões em evolução do JavaScript, permitindo escrever coisas como:
const foo = () => { return 'this is ES6!'; };Tente executar esse JavaScript em um navegador mais antigo e ocorrerá um erro. Precisamos transpilar o código para uma versão anterior do JavaScript que o navegador entenda (ou seja, converter nosso código ES6 em ES5, usando ferramentas automatizadas).
Agora vamos dizer que nosso código usa um método ES5 padrão, como Array.indexOf . A maioria dos navegadores tem uma implementação nativa disso e funcionará bem, mas o IE8 não funcionará. Lembre-se de que o IE8 foi lançado alguns meses antes da publicação dos padrões ES5 e, portanto, há uma incompatibilidade de suporte? Um exemplo disso é a função indexOf , que foi implementada para String , mas não para Array .
Se tentarmos executar o método Array.indexOf no IE8, ele falhará. Mas se já estamos escrevendo em ES5, o que mais podemos fazer?
Podemos polyfill o comportamento do método ausente. Os desenvolvedores tradicionalmente preenchem cada recurso de que precisam copiando e colando código ou extraindo bibliotecas polyfill externas de terceiros. Muitos recursos JavaScript têm boas implementações de polyfill em suas respectivas páginas do Mozilla MDN, mas vale ressaltar que existem várias maneiras de preencher o mesmo recurso com polyfill.
Por exemplo, para garantir que você possa usar o método Array.indexOf no IE8, copie e cole um polyfill como este:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } Contanto que você chame o polyfill antes de puxar qualquer um de seus próprios JS, e desde que você não use nenhum recurso JavaScript do ES5 além de Array.indexOf , sua página funcionará no IE8.
Polyfills podem ser usados para conectar todos os tipos de funcionalidades ausentes. Por exemplo, existem polyfills para habilitar seletores CSS3 como :last-child (sem suporte no IE8) ou o atributo placeholder (sem suporte no IE9).
Polyfills variam em tamanho e eficácia e às vezes têm dependências de bibliotecas externas, como jQuery.
Você também pode ouvir falar de “shims” em vez de “polyfills”. Não fique muito preocupado com a nomenclatura – as pessoas usam os dois termos de forma intercambiável. Mas tecnicamente falando, um shim é um código que intercepta uma chamada de API e fornece uma camada de abstração. Um polyfill é um tipo de shim , no navegador . Ele usa especificamente JavaScript para adaptar novos recursos HTML/CSS/JS em navegadores mais antigos.
Resumo da estratégia de “importação manual de polyfills”:
- Controle completo sobre a escolha de polyfills;
- Adequado para sites básicos;
- ️ Sem ferramentas adicionais, você é forçado a escrever em JavaScript ES5 nativo;
- ️ Difícil microgerenciar todos os seus polyfills;
- ️ Pronto para uso, todos os seus usuários receberão os polyfills, precisando deles ou não.
Babel Polyfill
Eu falei sobre transpilar código ES6 para ES5. Você faz isso usando um transpiler , o mais popular deles é o Babel.
Babel é configurável através de um arquivo .babelrc na raiz do seu projeto. Nele, você aponta para vários plugins e presets do Babel. Normalmente, há um para cada transformação de sintaxe e polyfill do navegador que você precisará.
Microgerenciar estes e mantê-los em sincronia com a lista de suporte do seu navegador pode ser uma dor, então a configuração padrão hoje em dia é delegar esse microgerenciamento ao módulo @babel/preset-env. Com esta configuração, você simplesmente fornece ao Babel uma lista de versões de navegador que você deseja suportar, e ele faz o trabalho duro para você:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } A opção de configuração useBuiltIns de @babel/preset-env é onde a mágica acontece, em combinação com uma import "@babel/polyfill" (outro módulo) no ponto de entrada do seu aplicativo.
- Quando omitido,
useBuiltInsnão faz nada. A totalidade do@babel/polyfillestá incluída no seu aplicativo, que é bem pesado. - Quando definido como
"entry", ele converte a importação@babel/polyfillem várias importações menores, importando os polyfills mínimos necessários para polyfills nos navegadores de destino listados em seu.babelrc(neste exemplo, Chrome 58 e IE 11) . - Definir como
"usage"leva isso um passo adiante, fazendo análise de código e importando apenas polyfills para recursos que estão realmente sendo usados . É classificado como “experimental”, mas erra no lado de “polyfill demais” em vez de “muito pouco”. De qualquer forma, não vejo como é possível que isso crie um pacote maior que"entry"oufalse, então é uma boa opção para escolher (e é assim que estamos indo na BBC).
Usando o Babel, você pode transpilar e polipreencher seu JavaScript antes de implantar na produção e direcionar o suporte em uma linha de base mínima específica de navegadores. NB, outra ferramenta popular é o TypeScript, que possui seu próprio transpilador que transpila para o ES3, em teoria suportando o IE8 pronto para uso.
Resumo do uso de @babel/preset-env para polyfilling:
- Delegar microgerenciamento de polyfills para uma ferramenta;
- A ferramenta automatizada ajuda a evitar a inclusão de polyfills desnecessários;
- Escala para locais maiores e complexos;
- ️ Pronto para uso, todos os seus usuários receberão os polyfills, precisando deles ou não;
- ️ Difícil acompanhar exatamente o que está sendo inserido em seu pacote de aplicativos.
Carregamento lento de Polyfills com Webpack e importações dinâmicas
É possível aproveitar a nova proposta import() para detectar recursos e baixar polyfills dinamicamente antes de inicializar seu aplicativo. Parece algo assim na prática:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });Este código de exemplo é copiado descaradamente do artigo muito bom, “Lazy Loading Polyfills With Webpack And Dynamic Imports” que aprofunda a técnica com mais detalhes.
Resumo:
- Não sobrecarrega os navegadores modernos com polyfills desnecessários;
- ️ Requer o gerenciamento manual de cada polyfill.
polyfill.io
polyfill.io é polyfill as a service, desenvolvido pelo Financial Times. Ele funciona por sua página fazendo uma única solicitação de script para polyfill.io, opcionalmente listando os recursos específicos que você precisa para polyfill. Seu servidor então analisa a string do agente do usuário e preenche o script de acordo. Isso evita que você tenha que fornecer manualmente suas próprias soluções de polyfill.
Aqui está o JavaScript que polyfill.io retorna para uma solicitação feita do IE8:

Aqui está a mesma solicitação polyfill.io, mas de onde a solicitação veio do Chrome moderno:

Tudo o que é necessário do seu site é uma única chamada de script.
Resumo:
- Facilidade de inclusão em seu aplicativo web;
- Delega a responsabilidade do conhecimento do polyfill a um terceiro;
- ️ Por outro lado, agora você depende de um serviço de terceiros;
- ️ Faz uma chamada de
<script>de bloqueio, mesmo para navegadores modernos que não precisam de polyfills.
Aprimoramento progressivo
Polyfilling é uma técnica incrivelmente útil para suportar navegadores mais antigos, mas pode ser um inchaço para as páginas da web e seu escopo é limitado.
A técnica de aprimoramento progressivo, por outro lado, é uma ótima maneira de garantir uma experiência básica para todos os navegadores, mantendo a funcionalidade completa para seus usuários em navegadores modernos. Deve ser alcançável na maioria dos sites.
O princípio é este: comece a partir de uma linha de base de HTML (e estilo, opcional) e “aprimore progressivamente” a página com a funcionalidade JavaScript. A vantagem é que, se o navegador for um legado, ou se o JavaScript estiver quebrado em qualquer ponto de sua entrega, seu site ainda deve ser funcional.
O termo "aprimoramento progressivo" é frequentemente usado de forma intercambiável com "JavaScript discreto". Eles significam essencialmente a mesma coisa, mas o último leva um pouco mais longe, pois você não deve encher seu HTML com muitos atributos, IDs e classes que são usadas apenas pelo seu JavaScript.
Corte a mostarda
A técnica da BBC de “cortar a mostarda” (CTM) é uma implementação testada e comprovada de aprimoramento progressivo. O princípio é que você escreva uma experiência básica sólida de HTML e, antes de baixar qualquer JavaScript aprimorado, verifique se há um nível mínimo de suporte. A implementação original verificou a presença de recursos padrão do HTML5:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }À medida que novos recursos são lançados e os navegadores mais antigos se tornam cada vez mais antiquados, nossos cortes na linha de base da mostarda mudarão. Por exemplo, a nova sintaxe JavaScript, como as funções de seta ES6, significaria que essa verificação de CTM em linha não consegue analisar até mesmo em navegadores legados - nem mesmo executando com segurança e falhando na verificação de CTM - portanto, pode ter efeitos colaterais inesperados, como quebrar outro JavaScript de terceiros (por exemplo, Google Analytics).
Para evitar até mesmo tentar analisar o JS moderno não transpilado, podemos aplicar essa “tomada moderna” na técnica CTM, retirada do blog do @snugg, na qual aproveitamos o fato de que os navegadores mais antigos não entendem o type="module" e irá ignorá-la com segurança. Em contraste, os navegadores modernos ignorarão as declarações <script nomodule> .
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>Essa abordagem é boa, desde que você esteja feliz em tratar os navegadores ES6 como sua nova linha de base mínima para funcionalidade (~92% dos navegadores globais no momento da redação).
No entanto, assim como o mundo do JavaScript está evoluindo, o mundo do CSS também está. Agora que temos variáveis Grid, Flexbox, CSS e similares (cada uma com uma eficácia variável de fallback), não há como dizer qual combinação de suporte CSS um navegador antigo pode ter que pode levar a uma mistura de “moderno” e “legado” estilo, cujo resultado parece quebrado. Portanto, os sites estão cada vez mais optando por CTM em seu estilo , então agora o HTML é a linha de base principal, e tanto o CSS quanto o JS são tratados como aprimoramentos.
As técnicas de CTM baseadas em JavaScript que vimos até agora têm algumas desvantagens se você usar a presença de JavaScript para aplicar CSS de alguma forma:
- O JavaScript embutido está bloqueando. Os navegadores devem baixar, analisar e executar seu JavaScript antes de obter qualquer estilo. Portanto, os usuários podem ver um flash de texto sem estilo.
- Alguns usuários podem ter navegadores modernos, mas optam por desabilitar o JavaScript. Um CTM baseado em JavaScript impede que eles obtenham um site com estilo, mesmo quando são perfeitamente capazes de obtê-lo.
A abordagem 'última' é usar consultas de mídia CSS como seu teste decisivo. Esta técnica “CSSCTM” está ativamente em uso em sites como Springer Nature.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> Essa abordagem é bastante frágil - substituir acidentalmente a propriedade clear em seu seletor de body 'quebrar' seu site - mas oferece o melhor desempenho. Essa implementação específica usa consultas de mídia que são suportadas apenas no IE 9, iOS 7 e Android 4.4, que é uma linha de base moderna bastante sensata.
“Cuts the mustard”, em todas as suas várias formas, cumpre dois princípios principais:
- Suporte amplo ao usuário;
- Esforço de desenvolvimento aplicado com eficiência.
Simplesmente não é possível que os sites acomodem todas as combinações de navegador/sistema operacional/conexão de rede/configuração de usuário. Técnicas como cut-the-mustard ajudam a racionalizar os navegadores em navegadores C-grade e A-grade, de acordo com o modelo Graded Browser Support do Yahoo! .
Cuts-The-Mostard: Um Anti-Padrão?
Há um argumento de que aplicar uma decisão binária global de “núcleo” versus “avançado” não é a melhor experiência possível para nossos usuários. Ele fornece sanidade para um problema técnico assustador, mas e se um navegador suportar 90% dos recursos em seu teste global de CTM e essa página específica nem mesmo usar os 10% dos recursos em que falha? Nesse caso, o usuário obteria a experiência principal, pois a verificação do CTM teria falhado. Mas poderíamos ter dado a eles a experiência completa.
E os casos em que uma determinada página faz uso de um recurso que o navegador não suporta? Bem, no movimento em direção à componentização, poderíamos ter um fallback específico do recurso (ou limite de erro), em vez de um fallback no nível da página.
Fazemos isso todos os dias em nosso desenvolvimento web. Pense em puxar uma fonte da web; diferentes navegadores têm diferentes níveis de suporte a fontes. O que nós fazemos? Fornecemos algumas variações de arquivo de fonte e deixamos o navegador decidir qual baixar:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } Temos um substituto semelhante com o vídeo HTML5. Os navegadores modernos escolherão o formato de vídeo que desejam usar, enquanto os navegadores herdados que não entendem o que é um elemento <video> simplesmente renderizarão o texto de fallback:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> A abordagem de aninhamento que vimos anteriormente usada pela BBC para fallbacks de PNG para SVG é a base para o elemento de imagem responsivo <picture> . Os navegadores modernos renderizarão a imagem mais adequada com base no atributo de media fornecido, enquanto os navegadores herdados que não entendem o que é um elemento <picture> renderizarão o fallback <img> .
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>A especificação HTML evoluiu cuidadosamente ao longo dos anos para fornecer um mecanismo básico de fallback para todos os navegadores, ao mesmo tempo em que permite recursos e otimizações para os navegadores modernos que os entendem.
Poderíamos aplicar um princípio semelhante ao nosso código JavaScript. Imagine um Feature assim, onde o método foo contém algum JS complexo:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); Antes de chamar foo , verificamos se o recurso é suportado neste navegador chamando seu método browserSupported . Se não for compatível, nem tentamos chamar o código que, de outra forma, teria causado um erro em nossa página.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }Essa técnica significa que podemos evitar o uso de polyfills e apenas seguir o que é suportado nativamente por cada navegador individual, degradando graciosamente recursos individuais se não houver suporte.
Observe que no exemplo acima, estou assumindo que o código é transpilado para ES5 para que a sintaxe seja compreendida por todos os navegadores, mas não estou assumindo que nenhum código seja polyfilled . Se quiséssemos evitar transpilar o código, poderíamos aplicar o mesmo princípio, mas usando o type="module" take em cut-the-mustard, mas vem com a ressalva de que já tem um requisito mínimo de navegador ES6, então é apenas provavelmente começará a ser uma boa solução em alguns anos:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> Nós cobrimos HTML, e nós cobrimos JavaScript. Também podemos aplicar fallbacks localizados em CSS; há uma palavra-chave @supports em CSS, que permite aplicar CSS condicionalmente com base na presença ou ausência de suporte para um recurso CSS. No entanto, é ironicamente advertido com o fato de que não é universalmente suportado. Ele só precisa de uma aplicação cuidadosa; há uma ótima postagem no blog da Mozilla sobre como usar consultas de recursos em CSS.
Em um mundo ideal, não deveríamos precisar de um cheque global de mostarda. Em vez disso, cada recurso individual de HTML, JS ou CSS deve ser autocontido e ter seus próprios limites de erro. Em um mundo de componentes da web, shadow DOM e elementos personalizados, espero ver mais mudanças nesse tipo de abordagem. Mas torna muito mais difícil prever e testar seu site como um todo, e pode haver efeitos colaterais indesejados se, digamos, o estilo de um componente afetar o layout de outro.
Duas principais estratégias de retrocompatibilidade
Um resumo do polyfilling como estratégia :
- Pode fornecer funcionalidade JS do lado do cliente para a maioria dos usuários.
- Pode ser mais fácil codificar ao delegar o problema de compatibilidade com versões anteriores a um polyfill.
- ️ Dependendo da implementação, pode prejudicar o desempenho de usuários que não precisam de polyfills.
- ️ Dependendo da complexidade do aplicativo e da idade do navegador, pode exigir muitos polyfills e, portanto, executar muito mal. Corremos o risco de enviar megabytes de polyfills para os navegadores menos preparados para aceitá-lo.
Um resumo do aprimoramento progressivo como estratégia :
- O CTM tradicional facilita a segmentação do código e o teste manual.
- Linha de base de experiência garantida para todos os usuários.
- ️ Pode entregar desnecessariamente a experiência principal aos usuários que podem lidar com a experiência avançada.
- ️ Não é adequado para sites que exigem JS do lado do cliente para funcionalidade.
- ️ Às vezes é difícil equilibrar uma estratégia robusta de aprimoramento progressivo com uma primeira renderização de alto desempenho. Existe o risco de priorizar demais a experiência 'principal' em detrimento dos 90% de seus usuários que obtêm a experiência 'completa' (por exemplo, fornecer imagens pequenas para noJS e substituir por imagens de alta resolução no carregamento lento significa que já desperdiçou muita capacidade de download em ativos que nunca são visualizados).
Conclusão
O IE8 já foi um navegador de ponta. (Não, sério.) O mesmo pode ser dito para o Chrome e o Firefox hoje.
Se os sites de hoje são totalmente inutilizáveis no IE8, os sites daqui a dez anos provavelmente serão tão inutilizáveis nos navegadores modernos de hoje – apesar de serem construídos sobre as tecnologias abertas de HTML, CSS e JavaScript.
Pare e pense sobre isso por um momento. Não é um pouco assustador? (Dito isso, se você não pode abandonar os navegadores depois de dez anos e depois que a empresa que o construiu o desativou, quando você pode?)
O IE8 é o bode expiatório de hoje. Amanhã será o IE9, no ano que vem será o Safari, um ano depois poderá ser o Chrome. Você pode trocar o IE8 por 'navegador antigo de escolha'. O ponto é que sempre haverá alguma divisão entre para que navegadores os desenvolvedores constroem e quais navegadores as pessoas estão usando. Devemos parar de zombar disso e começar a investir em soluções de engenharia robustas e inclusivas . Os efeitos colaterais dessas estratégias tendem a pagar dividendos em termos de acessibilidade, desempenho e resiliência da rede, portanto, há um cenário maior em jogo aqui.
Nós tendemos a não pensar em números de leitores de tela. Simplesmente damos como certo que é moralmente correto fazer o nosso melhor para apoiar os usuários que não têm outra maneira de consumir nosso conteúdo, sem culpa nossa. O mesmo princípio se aplica a pessoas que usam navegadores mais antigos.
Cobrimos algumas estratégias de alto nível para criar sites robustos que devem continuar funcionando, até certo ponto, em um amplo espectro de navegadores legados e modernos.
Mais uma vez, um aviso: não hackeie coisas para o IE. Isso seria perder o ponto. Mas esteja ciente de que todos os tipos de pessoas usam todos os tipos de navegadores por todos os tipos de razões, e que existem algumas abordagens de engenharia sólidas que podemos adotar para tornar a web acessível a todos.
Otimize para a maioria, faça um esforço para a minoria e nunca sacrifique a segurança.
Leitura adicional no SmashingMag:
- Padrões da Web: o quê, o porquê e o como
- Smart Bundling: Como servir o código legado apenas para navegadores legados
- Não use o atributo placeholder
- Projetando para uma Web sem navegador
