Lista de leitura de desenvolvimento Web nº 158: usabilidade de formulários, Vue.js e desdobramento de CSS crítico
Publicados: 2022-03-10Esses dias, tenho pensado sobre o propósito que nós, como desenvolvedores, temos em nosso mundo . Não posso fornecer uma resposta aqui, mas quero incentivá-lo a pensar sobre isso também. Você tem uma opinião sobre isso? Estamos apenas satisfazendo as demandas de outras pessoas? Ou estamos encarregados de aconselhar as pessoas que nos exigem soluções se acharmos que estão erradas? Uma pergunta desafiadora, e a resposta será diferente para todos aqui. Se você quiser me deixar saber seus pensamentos, eu ficaria feliz em ouvi-los.
Tenha paciência comigo, a lista desta semana é grande. Muitos recursos bons apareceram, explicando conceitos técnicos e de design, como usar novos métodos JavaScript para escrever aplicativos mais inteligentes, como usar CSS Grid Layouts e como cuidar da sua felicidade.
Leitura adicional no SmashingMag:
- Um guia abrangente para usabilidade de formulários da Web
- Web Form Design: Vitrine e Soluções
- CSS Grid, Flexbox, Box Alignment: Novo sistema para layout da Web
- Como usar o Analytics para criar um site móvel mais inteligente
Notícias
- O Safari Technology Preview 17 adiciona suporte para elementos personalizados v1,
rel=noopenere carregamento de folha de estilo por meio de um elemento de link dentro de subárvores Shadow DOM. Além disso, o comportamento de pré-carregamento foi alterado - agora corresponde ao iOS, onde recursos como imagens têm menos prioridade ao carregar. - Já disponível no Nightly Builds, o recurso para emular conexões de rede limitadas nas Ferramentas do desenvolvedor do Firefox em breve também será adicionado à versão estável.
Em geral
- Matthias Beitl escreveu um ensaio bem pensado sobre como entramos nas “guerras do JavaScript”, a mudança de paradigma e uma melhoria de horas extras.
Conceito e design
- Erika Hall explica em sua recente palestra Beyond Tellerand por que estamos nos esforçando tanto para medir as coisas e coletar dados e por que isso não significa que temos melhores insights ou tomamos melhores decisões.
- Algo que é facilmente esquecido quando se pensa em usabilidade de formulários é como colocar rótulos pode ser importante quando um usuário amplia uma página. Por exemplo, precisamos considerar que colocar rótulos acima dos itens significa que os usuários que aumentarem o zoom não perderão o contexto.
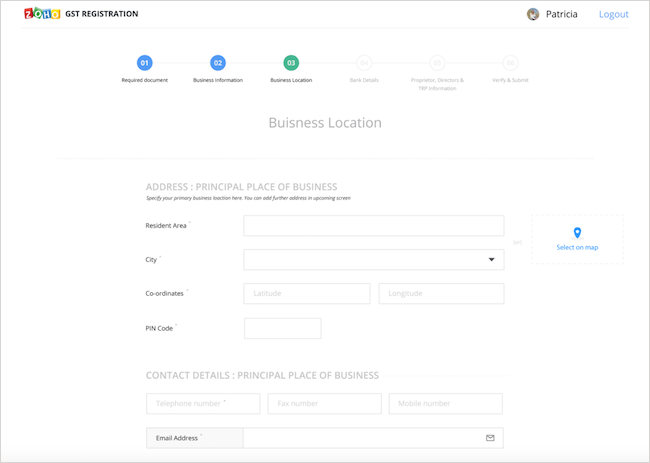
- Como você cria um formulário de registro simples e utilizável para uma reforma tributária? @jelumalai explica o processo do ponto de vista de um designer, mergulhando profundamente no desafio de pedir muitas informações, mantendo um fluxo de trabalho claro para o usuário.

Ferramentas e fluxos de trabalho
- O FormLinter verifica seu formulário quanto a problemas de usabilidade. Se você quiser saber mais sobre o que ele faz e como funciona, o post de anúncio de Ben Orenstein lhe dará algumas dicas.
Acessibilidade
- Stefan Judis explica quando usar e quando não usar
aria-selected. Aplicá-lo ao item de navegação ativo atual, por exemplo, não está correto, mas aplicá-lo à guia ativa atual em umatablist, por outro lado, seria.
JavaScript
- Mike Street mostra como construir um aplicativo web com Vue.js 2 usando Vue-router. Uma boa cartilha se você é novo no Vue.js.
- O método
requestIdleCallbackdo JavaScript chegará em breve ao Firefox 52. Se você não quiser esperar, boas notícias: já pode ser testado no Nightly Builds e também é suportado no Chrome, onde agrega grande valor ao agendamento de tarefas em cooperação com o ambiente do navegador . - Patricia Garcia compartilha sua história de como ela conseguiu ajudar a combater o Ebola na África com JavaScript. Um ótimo exemplo de como dimensionar o design de aplicativos offline e por que conceitos bem pensados são importantes para criar uma solução que funcione corretamente.
CSS/Sass
- Oliver Williams compartilha o que aprendeu sobre CSS Grid Layout. Quando você perceber que ele foi projetado para ser usado junto com o Flexbox e não como um substituto, você compreenderá lentamente o quão poderosa a nova tecnologia realmente é.
- JP de Vries compartilha os desafios de desdobrar o CSS crítico e por que a maioria dos sites fica melhor sem ele.

Vida de trabalho
- Mike Monteiro deu uma palestra impactante na conferência Beyond Tellerrand deste ano em Berlim. “Let Us Now Praise Ordinary People” abre nossos olhos para como podemos mudar o mundo e por que precisamos ter startups superestimadas que apenas afirmam mudar algo para realmente fazer um trabalho significativo. Se eu puder fazer você assistir uma coisa esta semana, tire 45 minutos, sente-se e ouça Mike Monteiro.
- A selfcare.tech quer ajudar os desenvolvedores a cuidar melhor de sua saúde. Ele mostra alguns ótimos métodos para resolver problemas comuns que cada um de nós enfrentará em algum momento.
Indo além…
- Esses painéis solares são certamente uma invenção legal: eles podem puxar água potável diretamente do ar, até 5 litros por dia por painel. Uma maneira muito agradável de obter água quando você não tem recursos hídricos tradicionais.
E com isso, vou fechar para esta semana. Se você gosta do que escrevo a cada semana, por favor, me apoie com uma doação ou compartilhe este recurso com outras pessoas. Você pode saber mais sobre os custos do projeto aqui. Está disponível via e-mail, RSS e online.
