Lista de leitura de desenvolvimento da Web nº 156: notícias do navegador, Webpack 2 e lições aprendidas com HPKP
Publicados: 2022-03-10Uma pessoa que está sentada sozinha em uma sala está sozinha? De uma perspectiva externa, pode parecer, mas o cérebro humano é muito mais interessante nesses aspectos. Carregamos um mapa de relacionamentos dentro de nós, e depende desse mapa se a pessoa realmente se sente sozinha ou não.
Acabei de ler “Stress and the Social Self: How Relationships Affect Our Immune System”, e sinto que podemos aprender muito com isso. Na verdade, posso ver as mídias sociais de uma perspectiva diferente agora. Somos seres sociais , adoro compartilhar bons conteúdos com vocês, então, sem mais delongas, aqui está a lista de leitura de desenvolvimento web desta semana.
Leitura adicional no SmashingMag:
- Uma introdução detalhada ao Webpack
- Tenha medo da fixação de chave pública HTTP (HPKP)
- Fazendo mais trabalho sem simplesmente trabalhar mais horas
- Introdução ao DNS: explicando o temido atraso do DNS
Notícias
- O Opera 41 e o Chrome 54 foram lançados e vêm com alguns novos recursos interessantes. As atualizações agora suportam elementos personalizados v1, bem como alguns métodos JavaScript novos e convenientes, como
ParentNode.prototype.append()ou CSS não prefixadouser-select. Por outro lado, eles removeramTouchEvent.prototype.initTouchEvent(você precisará usar o construtor a partir de agora), eKeyboardEvent.prototype.keyIdentifierfoi substituído porKeyboardEvent.prototype.key. - Seguindo uma sugestão de outros grandes fornecedores de navegadores, a Mozilla desconfiará dos certificados WoSign e StartCom a partir de 1º de janeiro de 2017 devido a certificados retroativos e não divulgação e negação de uma aquisição das duas empresas. Um grande passo para uma melhor segurança da CA.
- O Node.js v6 fez a transição para a versão LTS atual esta semana e o Node.js v7 também foi lançado. Ele cobre 98% do ES6, traz o novo mecanismo V8, confiabilidade e desempenho aprimorados e um novo analisador de URL baseado no padrão de URL WHATWG.
Em geral
- Com o próximo Chrome 55 (agora em beta), o navegador finalmente terá suporte para Pointer Events. Ele também suportará funções JavaScript
async/awaite reviverá a propriedade dehyphensCSS após anos de ausência nos navegadores Chromium. A opçãoonceEvent Listener também será adicionada e, para melhorar os tempos de carregamento e evitar falhas de navegação, scripts de origem cruzada e de bloqueio de analisador injetados usandodocument.write()não serão mais carregados em conexões 2G (o que também significa que terceiros fallbacks usados pelo HTML5Boilerplate não funcionarão mais nas próximas versões do Chrome).
Ferramentas e fluxos de trabalho
- Jack Franklin explica como migrar do atual Webpack 1 para o próximo Webpack 2 e onde estão as diferenças entre os dois.
- Semelhante ao já apresentado Boxy SVG Editor, o Vectr é um novo editor de gráficos vetoriais online/desktop com compartilhamento em tempo real.

Segurança
- A Paragon Initiative Enterprises compartilha um guia abrangente para atualizações automáticas de segurança para desenvolvedores PHP que todos que desenvolvem com PHP devem estar cientes.
- Na semana passada, a Smashing Magazine teve que lidar com um certificado SSL expirando. Embora isso geralmente seja fácil de renovar, podem surgir problemas se você tiver o HTTP Public Key Pinning (HPKP) ativado e definido para uma data de expiração longa (o que geralmente é pretendido). Mathias Biilmann Christensen agora escreveu sobre as lições aprendidas com isso e por que você deve estar ciente (e com medo!) do HPKP e como emitir um novo certificado com uma chave antiga para que o site não seja interrompido para seus usuários com HPKP ativado.
Privacidade
- Mattias Geniar compartilha como você pode bloquear facilmente anúncios e rastreadores de toda a sua rede doméstica usando Pi-Hole, uma lista negra baseada em DNS para Raspberry Pi.
Desempenho na Web
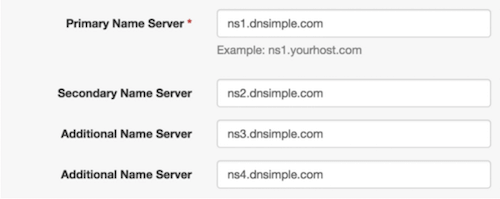
- Brian Armstrong, da Canopy, explica por que você não deve confiar nas configurações de DNS padrão, como a recente interrupção do Dyn DNS mostrou. Ele aborda como configurar o DNS da maneira correta, por que um TTL mais longo é importante e por que ter diferentes servidores de nomes de diferentes provedores pode economizar o tempo de atividade do seu serviço.

JavaScript
- Fuse.js é uma nova e leve biblioteca de pesquisa difusa em JavaScript.
CSS/Sass
- Roman Komarov escreveu sobre condições em CSS Custom Properties, sobre soluções, desafios e como você pode se beneficiar de pré-processadores quando se trata de condições mais complexas. O artigo também menciona algumas ideias interessantes sobre como o padrão da web pode ser estendido.
Vida de trabalho
- Cal Newport compartilha seus pensamentos sobre como pausas profundas durante o trabalho podem ajudar sua mente a recarregar e, assim, melhorar sua produtividade.
Indo além…
- É realmente interessante ver esse tipo de história por trás: Katie Singer revela a quantidade real de energia usada para alimentar a internet e coloca esses números em perspectiva comparando quanta energia qualquer um de nós precisaria gerar para alimentar um site.
E com isso, vou fechar para esta semana. Se você gosta do que escrevo a cada semana, por favor, me apoie com uma doação ou compartilhe este recurso com outras pessoas. Você pode saber mais sobre os custos do projeto aqui. Está disponível via e-mail, RSS e online.
