Lista de leitura de desenvolvimento Web nº 142: identidades contextuais, dicas de formulário e ApplePay.js
Publicados: 2022-03-10Hoje será um dia na história, independentemente do que acontecer nas próximas semanas. A maioria das pessoas no Reino Unido votou para deixar a UE, e isso deixou claro mais uma vez que muitas pessoas em nossa sociedade acham que a situação atual não é mais aceitável. Infelizmente, achamos que culpar essas pessoas é a solução, mas, como vemos, não é. Em vez disso, devemos nos concentrar em ensinar as pessoas sobre as causas dos problemas e evitar postar tudo imediatamente.
Em outras notícias, estou de volta das férias para trazer novos artigos para vocês lerem. E percebi uma coisa: enquanto o montanhismo traz riscos e perigos reais, trabalhar em sites não tem. É claro que a segurança de nossos sites deve ser uma prioridade máxima, mas mesmo se falharmos, se um site ficar inativo por alguns minutos, se estragarmos o layout de alguns dispositivos, você não estará morto. Temos a oportunidade de melhorar nosso trabalho cometendo erros e corrigindo-os.
Leitura adicional no SmashingMag:
- Desempenho do site: o que saber e o que você pode fazer
- Design orientado a dados no mundo real
- Um roteiro para se tornar um especialista em testes A/B
- Teste Multivariado 101: Um Método Científico de Otimização do Design
Notícias
- O Safari 10 foi anunciado na WWDC e tem alguns ótimos novos recursos: suporte IndexedDB, CSP 2.0 , Shadow DOM 1, suporte completo a ES6/ES2015, suporte à API de internacionalização ES, reprodução de vídeo inline e automática no iOS, Picture in Picture no SO X e suporte WOFF2, bem como suporte para carregamento de fontes (yay!). Em CSS, agora temos
object-positiondo objeto para a propriedadeobject-fitjá disponível e recorte usando caminhos SVG. Por último, mas não menos importante, de agora em diante, mesmo seuser-scalable=nofor definido como regra de viewport, os usuários poderão fazer o pinch-and-zoom.
Conceito e design
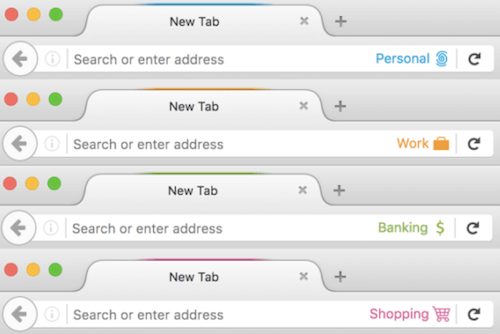
- A Mozilla introduziu uma nova maneira de diferenciar contextos de vida em seu navegador. Agora você pode abrir uma guia “trabalho” ou “bancário”, cada uma criada em seu próprio contexto para que você possa fazer login em diferentes contas do Twitter em uma janela do navegador, por exemplo. Este é um conceito interessante, especialmente porque o fluxo de trabalho já está muito bem pensado, tornando a experiência do navegador muito melhor.

Ferramentas e fluxos de trabalho
- Esta semana, a Adobe apresentou uma nova versão beta de seu editor de código Dreamweaver. Eu dei uma olhada nele e estou bastante impressionado que eles conseguiram virar a maré e torná-lo um editor moderno e atraente para programadores profissionais novamente. Estou curioso para saber o que o feedback aberto trará para o produto final no futuro.

Segurança
- O diretor da CIA John Brennan é um homem bastante confiante. Recentemente, ele disse aos senadores dos EUA para não se preocuparem com backdoors de criptografia obrigatórios que prejudicam as empresas americanas, simplesmente porque não há produtos fora dos EUA que sejam bem-sucedidos. Infelizmente, ele está certo. Não há muitos produtos que não sejam baseados nos EUA, e isso é tudo que a CIA quer, pois é o suficiente para acessar a maior parte do tráfego que vem do Facebook, Google, Microsoft, Apple e Yahoo de qualquer maneira.
Privacidade
- “A partir do iOS 10, a Apple está usando a tecnologia de Privacidade Diferencial para ajudar a descobrir os padrões de uso de um grande número de usuários sem comprometer a privacidade individual.” Matthew Green comenta esta nova tecnologia e tenta descobrir as vantagens, desvantagens e implicações da mesma.
- O Facebook quer provar que seus anúncios levam a compras reais. É por isso que os anunciantes do Facebook agora podem adicionar seus locais de loja física, e o Facebook rastreará os usuários por seus locais de telefone e informará se eles visitaram a loja. Claro, o Facebook não é a primeira empresa a fazer isso: o pessoal do Google se orgulha de já ter feito o mesmo há algum tempo. Ainda bem que não tenho mais aplicativos dessas marcas no meu telefone.
- Archive.org — o projeto que salva nossa história online todos os dias. Um projeto que todos nós amamos, pois pode recuperar sites que nem existem mais, certo? Bem, parece que nem todo mundo está feliz com isso, e Brewster Kahle explica os problemas que eles enfrentam: Ao tentar proteger a privacidade de seus usuários, eles enfrentam ataques DDoS massivos e são bloqueados por vários países restritivos. Agora eles compartilham por que o roteamento do DNS via Cloudflare não é uma opção e por que eles contam com nossas doações para executar o projeto.
HTML e SVG
- Após o Safari que introduziu o recurso já no iOS 8, agora você poderá adicionar
autocomplete="new-password"para sugerir as próximas versões do Chrome na geração de uma senha. Também é possível adicionar outras dicas —current-passwordouusername, por exemplo. - Apesar de ser um atributo simples e antigo, você pode encontrar muitos sites fazendo isso errado: HTML's
lang. Às vezes, não é declarado e, às vezes, seu valor é"en", embora o conteúdo não esteja em inglês. Aprenda como usar o atributolangcorretamente e onde você pode aplicá-lo.
Acessibilidade
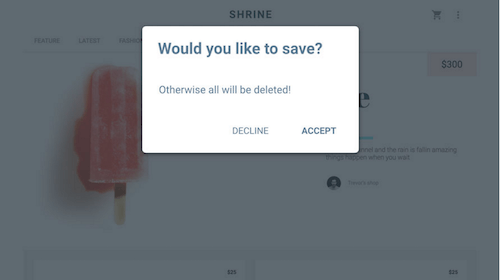
- Rob Dodson explica por que devemos construir primitivas de acessibilidade melhores no exemplo de modais e desabilitar o tabindex.
- O Google lançou um curso gratuito de acessibilidade na web sobre o udacity.

JavaScript
- AOS é uma biblioteca de animação on-scroll orientada por CSS que dá ao usuário controle total sobre o estilo.
- Agora você pode começar a implementar o Apple Pay em seu site usando a estrutura JavaScript ApplePay da empresa. É interessante que o Google e a Apple trabalhem muito para colocar seus sistemas de pagamento diretamente no navegador. Infelizmente, mas também usual para a Apple, eles não seguem um padrão da web como a API de pagamento da web aqui, mas fornecem apenas seu próprio ecossistema.
CSS/Sass
- Em sua demonstração do CodePen, Jonathan Neal compartilha como fazer um sublinhado de texto decorativo com sombra de caixa que se entrelaça entre descendentes de texto e preserva a cor do texto.
- A validação de formulários do lado do cliente é difícil, todos sabemos disso. Mas graças à API de validação interna dos navegadores, podemos exibir mensagens muito inteligentes dizendo ao usuário o que deu errado. Este artigo mostra como fazer isso de forma eficaz e até oferece um clichê.
- Muitas vezes não usamos todo o potencial do CSS para validação de formulários UX. Chris Coyier compartilha alguns truques de CSS para acertar.
Indo além…
- Não é de surpreender que empresas de big data como o Google não sejam oponentes do CETA ou TPP/TTIP. O mais surpreendente é que o Google agora assume uma posição firme no apoio ao TPP. Com uma lógica assustadora, eles argumentam por que seria um passo à frente para a internet: “Mas as restrições da Internet – como censura, bloqueio de sites e armazenamento local forçado de dados – ameaçam a arquitetura aberta da Internet”. Nenhum desses problemas desapareceria com o TPP, exceto o armazenamento local (que é um recurso que a UE finalmente aplicou no ano passado em sua luta para proteger a privacidade dos usuários). Em vez disso, o TPP impõe proteções de direitos autorais, não pode fazer nada para impedir que parceiros não-TPP bloqueiem partes da Internet e, na verdade, prejudica muito a privacidade existente, as leis existentes e os tribunais dos países, pois dá às empresas a possibilidade de trazer assuntos para tribunais arbitrais – um fato que ajuda empresas corruptas e capitalistas a ganhar mais poder enquanto cidadãos normais estão em desvantagem. Você pode ver quanta influência as empresas privadas já têm sobre os políticos na excelente série da Netflix “House of Cards”.
- Eu já vinculei os pôsteres “Mars Explorers Wanted” da NASA recentemente, mas agora eles adicionaram novos para você baixar. Ainda são exemplos muito bons de como criar pôsteres bonitos e exclusivos.
E com isso, vou fechar para esta semana. Se você gosta do que escrevo a cada semana, por favor, me apoie com uma doação ou compartilhe este recurso com outras pessoas. Você pode saber mais sobre os custos do projeto aqui. Está disponível via e-mail, RSS e online.
