Web Design: Histórico, Evolução e Últimas Tendências
Publicados: 2016-10-27Web design não é um fenômeno antigo, começou com o advento da tecnologia com o nascimento do primeiro site e tem suas raízes no design gráfico. O projeto de hipertexto global que mais tarde se transformou em World Wide Web foi usado para ter páginas somente de texto com navegadores simples em modo de linha. Depois disso, os navegadores Mosaic foram projetados, baseados em Unix e ricos em texto. Agora temos dois designs web primários como estáticos e dinâmicos. Existem diferentes designs inovadores também que estão ficando famosos hoje em dia.
Os estilos de design da Web mudam tão rapidamente e os sites tendem a seguir as últimas tendências. Web designers devem estar cientes das tendências atuais e futuras para ficar à frente da concorrência e atender às necessidades do comprador. Desenvolvimentos de design inovadores são as inspirações de designers e usuários em design e usabilidade. O principal objetivo dos designs mais recentes é melhorar a tecnologia que ajuda o design a avançar. Os designs mais recentes geralmente são as preferências de designers e usuários em design e usabilidade. A seguir estão apenas algumas das tendências de web design que se destacaram nos últimos anos. Embora a tendência popular nem sempre seja a melhor escolha, os usuários tentam segui-los para parecerem proeminentes entre outros.
Mudanças rápidas nas tendências da Web
Web design tem muitos aprimoramentos em comparação com onde começou. Vemos muitas novas tendências, como Hero Images, Minimal, Flat, Video sliders, Background video, CSS animation, Frontend frameworks etc. A maioria das tendências continua mudando para ser mais avançada e rápida com o advento de novas tecnologias e poucas podem ser alteradas com alternativas polidas. Outros, como vídeo de fundo, serão usados com moderação.
Últimos Web-Designs
As tendências recentes de web design seguem as melhores práticas para plataformas móveis e UX. UX e dispositivos móveis estiveram em exibição nos últimos anos, mas agora eles estão na frente e no centro e o foco principal do design de sites com uma interface do usuário organizada. Há melhorias contínuas nas tendências atuais.
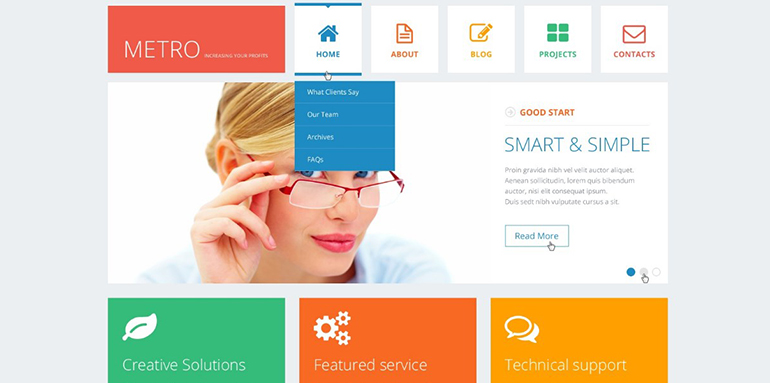
Projetos Planos

Flat Designs são derivados de web designs minimalistas que foram usados pela primeira vez pela Microsoft. Como o material, o design é diferente do design plano. Os designs planos são responsivos e minimalistas são uma base de design para apresentar elementos gráficos e de interface do usuário, reduzindo os visuais ao básico, evitando visuais que tentam imitar o mundo real com designs como cantos arredondados, texturas etc. coisas do conteúdo desejado e fornece informações relevantes de acordo com a necessidade do usuário. Tem cores sólidas, bordas afiadas e linhas finas. Os designs planos são fáceis de ler em dispositivos móveis e carregam rapidamente. Não importa quantas novas tendências serão introduzidas no mercado, mas os apartamentos não vão desaparecer facilmente devido à sua compatibilidade com o Material Design.
Tipografia
A tipografia pode ser melhorada melhorando a resolução e induzindo designs responsivos. Pode ser mais vibrante e proeminente. Ele pode fazer uma declaração com o uso de serifas e caligrafia com usos específicos, respectivamente. Com a ajuda das serifas, os designs de layout ficam bem e não precisam de versões mais revisadas, exceto pelo conteúdo em si. Enquanto a caligrafia se feita com cuidado fica mais atraente e destaca-se o design do site. Assim como as serifas, mas mantê-lo legível em dispositivos como telefones celulares é um verdadeiro desafio por causa de suas telas pequenas. A escrita à mão é mais usada em logotipos, cabeçalhos, títulos de postagens, menus, cartões de visita e etc.
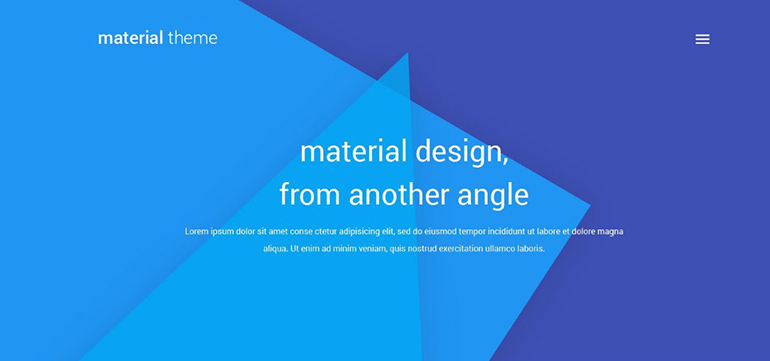
Design material

Como o design plano, ele também contém origens gráficas finas. É um conjunto de padrões de design do Google que separa elementos usando o conceito de camadas encontrado em softwares de edição de imagens. Ele pode empilhar e remover elementos conforme necessário. Possui animações internas que precisariam ser criadas manualmente. É uma linguagem de design com regras específicas. Os resultados parecem os mesmos de uma plataforma para outra. Como esses princípios são estabelecidos pelo Google, eles certamente são populares. Seguir regras rígidas pode obstruir a criatividade, por isso é um desafio melhorar a criatividade dentro das regras estabelecidas.
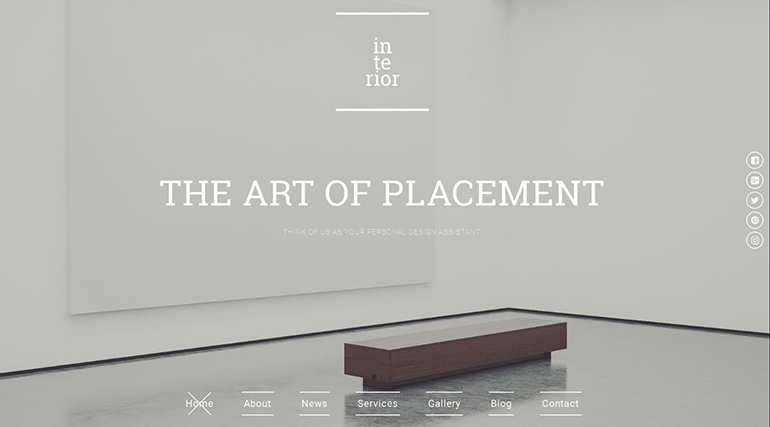
Layouts móveis por meio de designs minimalistas
Regras de minimalismo para dispositivos móveis. Ao visualizá-lo em telefones celulares, pode haver alguns elementos que não serão exibidos. Outros elementos são ajustados de acordo com o tamanho e o tipo da tela. Isso permite que a mensagem caiba na tela. Elementos menos importantes devem ser descartados para transmitir a mensagem central do conteúdo, ajustando-o à tela. Felizmente, o Material Design traz de volta elementos visuais para que os sites não precisem parecer simples no celular. Além disso, você pode renderizar uma imagem em um tamanho ou resolução diferente, dependendo do tamanho da tela. Isso acelerará o carregamento da página e as imagens ainda ficarão ótimas em dispositivos móveis.

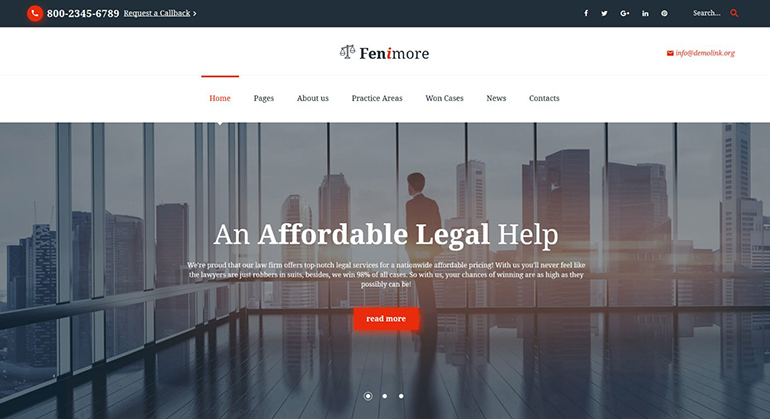
Mais imagens, menos texto

Os consumidores tendem a olhar mais para imagens e vídeos do que para o texto que faz um equilíbrio tanto para SEO quanto para UX. Como os motores de busca selecionam textos para indexar. Através desta abordagem, vemos mais imagens na página inicial enquanto texto nas subpáginas para atrair o usuário e explicar a ideia através de imagens à primeira vista. O texto importante é colocado sob as imagens para capturar a atenção do usuário em comparação com os motores de busca. Com o advento da tecnologia, os navegadores tornaram-se mais rápidos na tradução de imagens para aumentar a qualidade das imagens para torná-las claras e maiores com resoluções e ilustrações aprimoradas.
Narrativa Dinâmica
É uma tendência interessante que chamou a atenção dos usuários desde alguns anos, pois retrata a história através de gráficos apoiados por texto na forma de uma linha do tempo. Pode ser apresentado através de um vídeo ou apresentação que pode ser automatizada. Isso é feito através de habilidades gráficas com um storyboard que sabe o propósito exato do site que deve ser transmitido aos usuários que destacam os recursos positivos com a ajuda de gráficos.
Feedback instantâneo e revisão dos usuários diretamente
A maioria dos sites introduziu um sistema de feedback instantâneo incorporando a seção de comentários. Embora todos os sites tenham seus próprios sistemas de feedback, observa-se que os usuários preferem alguns sites de redes sociais para expressar sua experiência em comparação com os próprios sites. Para capturar comentários sociais, a tendência continua a se mover em direção a mais sites usando sistemas de comentários sociais em vez do sistema de comentários integrado. Isso garante que os visitantes possam comentar usando suas contas sociais e/ou quaisquer menções de mídia social são captadas e exibidas diretamente em seu site. Muitos sites agora vincularam seus sites a redes sociais para obter feedback da experiência do usuário, como forbes.com, casinos.co
Abordagem Centrada no Conteúdo

Os leitores ficam irritados com os anúncios, então, em todos esses anos, os designers tornaram possível evitar anúncios. As páginas iniciais deixaram de ser um banner para o conteúdo e os anúncios para uma página de destino atraente com ótimos recursos visuais. Eles contêm mais recursos visuais do que texto e os anúncios foram movidos para o próprio conteúdo. Isso requer um ótimo layout para abrir espaço para eles, o que nos leva a manter o foco no conteúdo sobre o qual queremos obter informações. Como agora, com a ajuda de plugins do construtor de arrastar e soltar, os usuários podem criar páginas iniciais e layouts com áreas de widget para colocar módulos.
Ferramentas de designers mais recentes
Existem algumas ferramentas interessantes para ajudar os designers a criar protótipos de sites e layouts de design que chegaram à cena, os lançados em 2016 são o Adobe Project Comet e o Sketch. Adobe Project Comet é uma das últimas tendências. É para projetar UX completamente com as ferramentas para wire framing, design visual, design de interação, prototipagem e muito mais. Ele pode ser visualizado em qualquer dispositivo, pois funciona com o Photoshop e o ilustrador e pode ser expandido por meio de plug-ins criados pela comunidade. O sketch é basicamente um aplicativo para Mac que está sendo usado no lugar do Photoshop com um bom ambiente de trabalho e projetado especificamente para web designers e designers móveis. Com recursos como estilos de camada, efeitos de texto, ferramentas para criar elementos vetoriais.
Nunca siga cegamente
As novas tendências não devem ser seguidas cegamente principalmente pelas empresas que têm nome e história. As novas tendências devem ser testadas primeiro para conhecer as necessidades de seus usuários e, em seguida, aplicar no site em execução. Qualquer Novo estilo não pode ser aplicado a todos os tipos de negócios, pois diferentes indústrias têm requisitos diferentes de acordo com as necessidades de seus usuários. As tendências devem ser consideradas ferramentas adicionais para a caixa de ferramentas de design do site e devem ser usadas e empregadas de acordo.
