O que os Web Designers podem fazer para acelerar os sites para dispositivos móveis
Publicados: 2022-03-10Recentemente, escrevi uma postagem no blog para um cliente de web designer sobre a velocidade da página e por que isso é importante. O que eu não sabia antes de escrever era que a agência dela estava lutando para otimizar seus sites móveis para velocidade. Como resultado, ela voltou para mim preocupada em publicar um post sobre uma estratégia que sua agência ainda não havia adotado com sucesso.
Ela estava dividida embora. Ela entendeu como as velocidades das páginas móveis eram importantes para a experiência do usuário e, por proxy, para o SEO. No entanto, seu foco sempre foi fazer um design bonito e eficaz. Algo como a otimização da velocidade da página sempre foi deixado para os desenvolvedores se preocuparem.
No final, decidimos manter a publicação até que eles pudessem ter seu próprio site, bem como os sites de seus clientes, devidamente otimizados. Enquanto isso, me fez pensar:
Existe algo que os designers possam fazer ao criar sites para dispositivos móveis para ajudar os desenvolvedores a otimizar a velocidade?
Os desenvolvedores já estão otimizando o desempenho do front-end com:
- Hospedagem de sites rápida
- CDN
- Práticas de codificação limpas
- Cache
- Minificação
- Otimização de imagem
- E mais
Então, resta alguma coisa?
Para mim, isso é muito parecido com a forma como a otimização de pesquisa é tratada. Como escritor, eu cuido das otimizações na página enquanto o desenvolvedor para quem eu entrego o conteúdo faz as coisas técnicas de SEO. Web designers e desenvolvedores podem facilmente lidar com as partes da otimização de velocidade que estão em cada uma de suas casas do leme.
Entendendo o que significa “lento” na web móvel
Existem várias ferramentas para ajudá-lo a analisar as velocidades das páginas e implementar várias correções para melhorá-las. Uma ferramenta que é particularmente útil é chamada Lighthouse. A única coisa é que é destinado a desenvolvedores da web.
Em vez disso, sugiro que os web designers usem outra ferramenta de teste do Google chamada Test My Site.

Isso é estritamente para aqueles que desejam obter uma avaliação rápida da velocidade de seu site para dispositivos móveis . Tudo o que você precisa fazer é inserir seu nome de domínio no campo e deixar o teste ser executado.

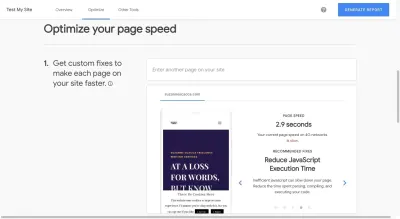
O que eu gosto sobre esta ferramenta em comparação com outros testes de velocidade do site é que tudo é explicado para você em termos leigos. Nesse caso, meu site é “lento”, mesmo quando servido em redes 4G. Embora nos digam há anos que os visitantes estão dispostos a esperar três segundos para que uma página da Web seja carregada , o Google considera 2,9 segundos muito tempo. (Com o que concordo plenamente.)
Você pode obter um relatório expandido do Google que informa como acelerar o tempo de carregamento do celular, mas as sugestões não são diferentes das atualizações que você faria no lado do desenvolvimento. Por exemplo:

Nós já sabemos disso. No entanto, se você (ou seu desenvolvedor) ainda não implementou nenhuma dessas correções, esta é uma boa lista de verificação para trabalhar.
Dito isso, não indiquei essa ferramenta para que você pudesse continuar fazendo as mesmas otimizações repetidas vezes, esperando o mesmo resultado. O que é que eles sempre dizem sobre a definição de insanidade?
Em vez disso, acho que você deve usar isso como uma verificação rápida do intestino:
Meu site para celular é rápido o suficiente aos olhos do Google? Não? Então, também não será rápido o suficiente aos olhos de seus visitantes.
“
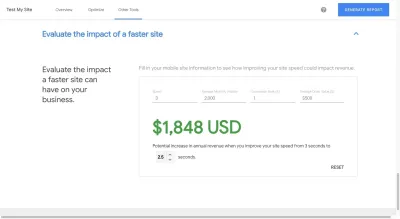
E se você quiser realmente levar esse ponto para casa, role até a parte inferior da página de análise Test My Site e execute seus números pela calculadora de análise de impacto:

Se você não estiver completamente convencido de que precisa reduzir ainda mais a velocidade móvel de 3 segundos, observe o impacto financeiro que apenas 0,5 segundos teria em seus resultados mensais.
O que os Web Designers podem fazer para otimizar sites móveis para velocidade
Deixe o desenvolvedor da Web lidar com todas as otimizações de velocidade necessárias, como armazenamento em cache e minificação de arquivos, enquanto você segue as seguintes dicas e estratégias de design:
1. Hospedar fontes de um CDN
Há o suficiente para você se preocupar quando se trata de projetar fontes para a experiência móvel que você provavelmente não quer ouvir isso... mas as fontes personalizadas da Web são uma droga quando se trata de carregamento. Na verdade, existem dois estudos de caso recentes que demonstram por que as fontes personalizadas da Web são prejudiciais à velocidade de carregamento da página.
Felizmente, um CDN pode acabar sendo sua graça salvadora.
O exemplo do macaco do tempo de inatividade
A primeira vem de Downtime Monkey. Neste estudo de caso, o Downtime Monkey apresenta uma melhoria na velocidade da página de 58% por meio de uma variedade de otimizações – duas das quais relacionadas à forma como eles veiculavam fontes em seu site.
Para seus ícones Font Awesome, eles decidiram hospedá-los a partir de um CDN. No entanto, o próprio CDN do Font Awesome não era confiável, então eles mudaram para o Bootstrap CDN. Como resultado, isso os economizou entre 200 e 550 milissegundos por carregamento de página .
Para o Google Font “Cabin”, eles decidiram hospedá-lo no Google CDN. O que é engraçado notar, no entanto, é que quando eles fizeram um teste de velocidade de página no site depois, eles receberam uma sugestão de otimização relacionada à fonte.
Parece que o link que eles colocaram no cabeçalho do site estava diminuindo a renderização da página. Portanto, eles tiveram que implementar uma solução alternativa que permitisse que a fonte fosse carregada de forma assíncrona sem prejudicar a exibição da página à medida que ela era carregada. Eles usaram o Web Font Loader para corrigir o problema e acabaram economizando entre 150 e 300 milissegundos por carregamento de página como resultado.
Teste de Brian Jackson
Brian Jackson, diretor de marketing da Kinsta, escreveu um post para o KeyCDN que demonstra a melhor maneira de servir fontes da web personalizadas em um site.
Você pode ver em seu exemplo que ele sugere uma série de otimizações, como limitar quais estilos e conjuntos de caracteres estão disponíveis para uso no site. No entanto, é sua experimentação com hospedagem CDN que é realmente interessante.
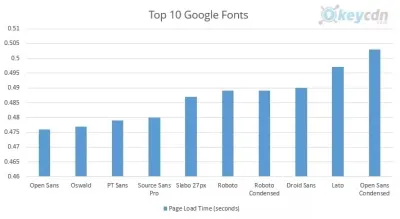
Primeiro, ele isolou as Google Fonts mais populares e testou a rapidez com que carregavam no CDN do Google:

Open Sans carregou mais rápido.
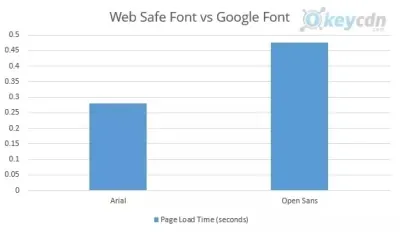
Mas isso não deve automaticamente tornar o Open Sans a melhor escolha se você estiver tentando acelerar seu site. Afinal, Opens Sans é um Google Font que deve ser servido a partir dos servidores do Google. Quando comparado com o Arial, uma fonte segura para a Web que não é extraída de uma fonte externa, foi o que aconteceu:

Arial venceu Open Sans por quase 200 milissegundos.
Antes de prosseguirmos, direi apenas que esta é uma maneira de resolver o dilema da fonte de carregamento lento: em vez de usar fontes hospedadas externamente, use as fontes do seu sistema. Eles podem não ser tão empolgantes para projetar, mas não forçarão os usuários a sentar e esperar o carregamento do seu site, custando a você visitantes e clientes no processo.
Você pode estar pensando que baixar e hospedar sua fonte do Google faria mais sentido. Dessa forma, você não precisa comprometer quais fontes você usa e isso reduzirá o tempo de suas velocidades de carregamento normais. Certo?
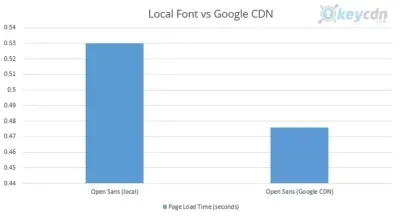
Bem, Brian estava curioso sobre isso também, então ele fez um teste:

Quando servido de um servidor local, o Open Sans levou 0,530 milissegundos para carregar. Não é uma grande diferença, mas obviamente não é a direção certa a seguir.
Então, qual é a conclusão? Bem, você tem algumas opções.
- Você pode usar uma fonte segura para a Web e evitar os problemas que surgem com o uso de fontes hospedadas externamente.
- Você pode usar uma fonte do Google e verificar se ela está hospedada na CDN do Google.
- Você pode baixar uma fonte do Google e enviá-la para o seu próprio CDN (se conseguir carregar mais rápido a partir daí).
De qualquer forma, hospedar suas fontes e ícones em um local onde eles serão carregados mais rapidamente pode ajudá-lo a otimizar o desempenho do seu site.
2. Pare de usar elementos de design complicados
A lista a seguir é uma espécie de reformulação de tópicos que foram abordados antes, então não quero perder seu tempo tentando recriar a roda aqui. No entanto, acho que essa estratégia de remover elementos de design desnecessários (especialmente os mais pesados) para otimizar a experiência móvel vale a pena resumir aqui:
Pare com os anúncios na página
Quando escrevi sobre elementos que você deve descartar em sites para dispositivos móveis, chamei os anúncios como uma das coisas que você poderia facilmente descartar. Eu ainda mantenho essa convicção.
Para começar, os anúncios são veiculados por terceiros. Sempre que você precisar chamar os servidores de outra parte, estará aumentando ainda mais seus próprios tempos de carregamento enquanto espera que eles entreguem o conteúdo à sua página.
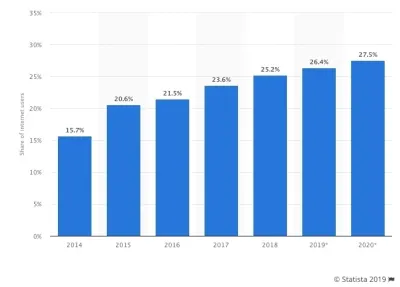
Em segundo lugar, mais de 26% da população dos EUA usa tecnologia de bloqueio de anúncios em seus dispositivos, então eles provavelmente não verão seus anúncios na página de qualquer maneira.

Em vez disso, use métodos de monetização que afastem a publicidade do seu site, aumentem suas próprias conversões no site e não esgotem os recursos do seu servidor:
- Remarketing
Permita que seu pixel de rastreamento siga os visitantes pela Web e, em seguida, veicule seus próprios anúncios no site de outra pessoa. - PPC
Há um bom dinheiro a ser ganho se você conseguir acertar a fórmula de publicidade pay-per-click no Google. - Anúncios de mídia social
Eles são especialmente fáceis de executar se seu site estiver publicando novos conteúdos regularmente e você tiver uma oferta atraente.
Parar com pop-ups
Eu sei que o Google diz que os pop-ups móveis são aceitáveis em certos casos. No entanto, se você estiver construindo um site com WordPress ou outro sistema de gerenciamento de conteúdo e estiver usando um plug-in para criar esses pop-ups, isso diminuirá o tempo de carregamento. Pode não ser muito, mas você notará a diferença.
ThemeIsle decidiu fazer algumas análises de como certos plugins afetam a velocidade do site WordPress. Aqui está o que aconteceu quando eles testaram os efeitos que cada um desses plugins teve no tempo de carregamento:

| Tempo de carregamento básico (em segundos) | Tempo de carregamento após a instalação (em segundos) | Alteração em % | |
|---|---|---|---|
| Plug-ins de segurança | 0,93 s | 1,13 segundos | 21,50% |
| Plug-ins de backup | 0,93 s | 0,94 s | 1,07% |
| Plug-ins de formulário de contato | 0,93 s | 0,96 s | 3,22% |
| Plug-ins de SEO | 0,93 s | 1,03 s | 10,75% |
| Plugins de comércio eletrônico | 0,93 s | 1,22 s | 31,10% |
É verdade que alguns plugins são codificados para serem mais leves do que outros, mas sempre haverá algum tipo de diferença sentida em seus tempos de carregamento. Com base nesses dados, a diferença pode ser tão pequena quanto 0,01 e até 0,29 segundos.
Se você sabe que os pop-ups não são realmente kosher na web móvel, por que tentar a sorte? Em vez disso, pegue essa oferta promocional, aviso de cookie ou anúncio e coloque-o em suas páginas da web.
Pare com canais de contato complicados
Não se esqueça dos canais de contato do seu site. Em particular, você deve ter cuidado ao projetar formulários móveis. Claro, parte disso tem a ver com quanto tempo realmente leva para um usuário preencher um. No entanto, há também o que um formulário longo ou de várias páginas faz com suas velocidades de carregamento que você deve pensar.
Em geral, seus formulários móveis devem ser enxutos – inclua apenas o que for absolutamente necessário.
Há uma escola alternativa de pensamento a considerar também.
Você pode abandonar completamente o formulário de contato, algo que discuti ao falar sobre a tendência de substituir formulários móveis por chatbots. Existem sites que removeram seus formulários e deixaram informações como perguntas frequentes, endereços de e-mail e números de telefone para os visitantes usarem se precisarem entrar em contato. Isso certamente aliviaria as coisas do ponto de vista do carregamento. Só não sei se seria ideal para a experiência do usuário.
3. Crie um site de página única
As dicas acima serão as mais simples e rápidas de implementar, então você definitivamente deve começar por aí se um cliente ou desenvolvedor da Web vier até você com problemas de sites muito lentos. No entanto, se os testes de velocidade da página ainda mostrarem que um site demora mais de 2,5 segundos para carregar, considere uma abordagem diferente para redesenhar um site para fins de otimização de velocidade.
Como Adam Heitzman disse em um artigo para o Search Engine Journal:
“Os sites de página única normalmente convertem muito mais facilmente para dispositivos móveis e os usuários os consideram simples de navegar.”
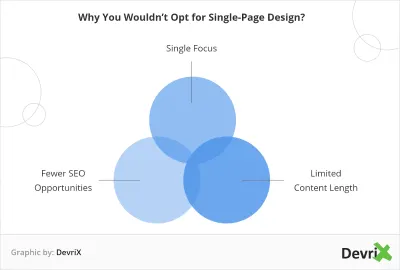
Mas isso significa que um site de página única sempre carregará mais rapidamente do que um site de várias páginas? Claro que não. No entanto, a maioria dos designers profissionais escolhe um design de página única em vez de várias páginas para fins muito específicos. DevriX tem um bom gráfico que resume isso:

Para ser claro, não estou sugerindo que você transforme seu site em um aplicativo de página única (SPA). Se você deseja acelerar a propriedade digital do seu cliente com service workers, um PWA é a melhor solução. (Mais informações sobre isso no próximo ponto.)
Em vez disso, o que estou sugerindo é que você converta um site de várias páginas em um de página única se seu cliente atender a determinados critérios:
- Negócios com foco extremamente estreito e singular.
- Sites que não exigem muito conteúdo para transmitir seu ponto de vista.
- Um intervalo limitado de palavras-chave para as quais você precisa classificar.
Dito isto, se você estiver projetando um site que se encaixe nesses três critérios (ou pelo menos dois em três), você pode mover seu site de forma realista para um design de página única mais simplista.
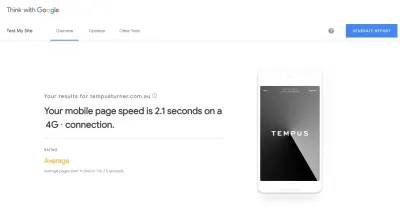
Como os sites de página única forçam você a fazer mais com menos, o conteúdo e os recursos limitados criam naturalmente um site leve. Mesmo que você tenha empurrado um pouco os limites, você ainda pode criar um site de carregamento mais rápido para celular, como o Tempus faz:

O legal desse site de página única é que ele não economiza nas extensas imagens necessárias para vender casas de luxo. E, ainda assim, seu site móvel carrega em 2,1 segundos.
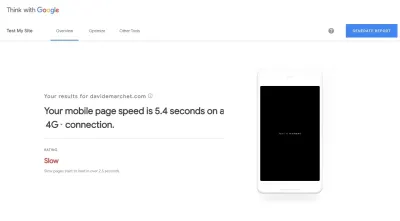
Por outro lado, nem todos os sites de página única são construídos com velocidade em mente. Veja o site do desenvolvedor Davide Marchet:

Por estar sobrecarregado com animações, leva 5,4 segundos para a página carregar no celular. Você pode até ver isso na captura de tela apresentada pelo Think with Google. A imagem vista ali é na verdade a mensagem que aparece enquanto a primeira animação é carregada em segundo plano.
Portanto, sugiro ter cuidado se você espera usar um design de página única para resolver os problemas de desempenho do seu site. O design precisa ser simples, super focado e livre de scripts e efeitos de animação que desfazem os benefícios de reduzir seu conteúdo a uma página.
4. Transforme seu site móvel em um PWA
Segundo o Google, existem três características que definem todo PWA:
- De confiança
- Rápido
- Noivando
A velocidade é uma parte inerente dos aplicativos da Web progressivos, graças aos service workers com os quais eles são criados. Como os service workers existem fora do navegador da Web e não dependem da velocidade da rede do usuário, eles carregam o conteúdo em cache para os visitantes mais rapidamente.
Eu também diria que, como o design de um PWA se assemelha mais ao de um aplicativo móvel nativo (pelo menos o shell dele), isso força o próprio design a ser mais reduzido do que um site móvel.
Se você está lutando para acelerar seu site depois de implementar todas as otimizações de desempenho tradicionais que deveria, agora seria um bom momento para transformar seu site móvel em um PWA.
Deixe me mostrar a você o porquê:
Imagine que você está planejando uma viagem para Chicago com um amigo. Você está em um bar ou cafeteria discutindo a viagem e percebe que não tem ideia de onde ficar. Então, você faz uma busca por “hotéis no centro de Chicago” em um de seus smartphones.
Você ainda não está pensando em comprar um quarto; você só quer pesquisar suas opções. Então, você clica nos links do site para duas das principais listagens que o Google fornece.
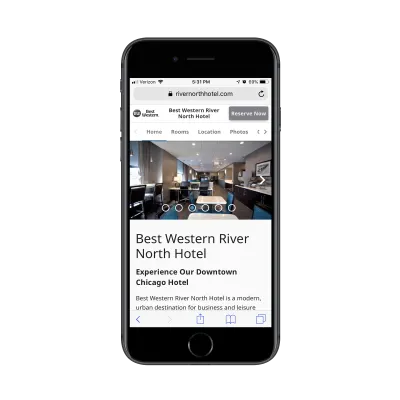
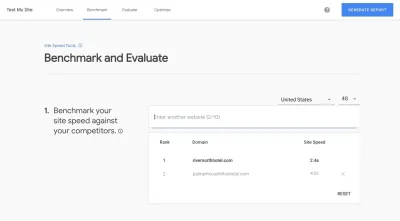
Este é o aplicativo web progressivo para o Best Western River North Hotel:

Este é o site do Palmer House Hilton, um hotel próximo no centro de Chicago:

Para começar, o PWA é muito mais bonito e fácil de navegar no seu smartphone, por isso vai ganhar pontos importantes lá. Há também a questão da velocidade:

O River North Hotel carrega em 2,4 segundos no celular, enquanto seu concorrente Hilton carrega em 4 segundos. (Você pode ver na captura de tela do Hilton que o site ainda não foi carregado completamente.) Essa é uma diferença que os visitantes certamente notarão.
Mesmo que não estejamos fazendo uma comparação lado a lado entre os sites concorrentes, o PWA do River North Hotel explode seu antigo site móvel.
A Brewer Digital Marketing, a agência que desenvolveu o PWA para eles, compartilhou o que aconteceu depois que eles fizeram a transição. O hotel teve um aumento de 300% nos lucros e um aumento de 500% nas noites reservadas com o PWA.
5. Converta seu site ou blog em AMP
Temos que agradecer ao Google por outro truque de design rápido para a web móvel. Este é chamado de Accelerated Mobile Pages, ou AMP, para abreviar.
Inicialmente, o AMP foi lançado para ajudar os editores a desmontar seus blogs ou páginas de notícias para carregamento mais rápido em dispositivos móveis. No entanto, o AMP é uma estrutura de componentes da Web que você pode usar para projetar sites inteiros ou apenas partes específicas deles (como postagens de blog). Uma vez implementadas, as páginas são carregadas quase instantaneamente a partir da pesquisa.
Por que o AMP é tão rápido para carregar? Há uma série de razões:
Com o AMP, você só pode carregar JavaScript assíncrono e CSS inline em seu site, o que significa que seu código não bloqueará ou atrasará a renderização da página.
As imagens também são outra fonte de tempos de carregamento mais lentos. No entanto, o AMP resolve esse problema carregando automaticamente o layout da página antes dos recursos (por exemplo, imagens, anúncios etc.). Pense nisso como uma forma de carregamento lento.
Há muito mais do que isso, mas a ideia básica é que ele elimina os elementos que tendem a arrastar os sites para baixo e força os designers a depender principalmente de HTML leve para construir suas páginas.
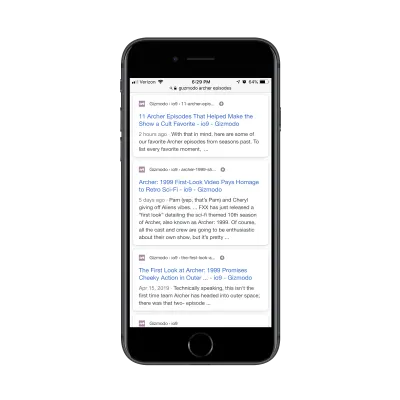
Se você quiser ver um exemplo disso em ação, pode ver praticamente qualquer revista digital ou site de notícias líder. Se você não estiver familiarizado com o conteúdo AMP, basta procurar o ícone de raio que aparece ao lado do nome da página da Web na pesquisa do Google. Assim:

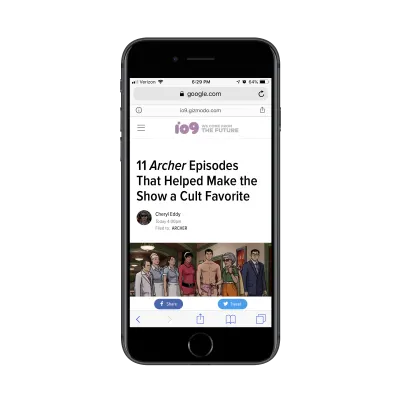
O Gizmodo é um bom exemplo de conteúdo AMP:

Na verdade, quando o Gizmodo fez a transição para o AMP em 2016, viu grandes aumentos em termos de desempenho. A velocidade de sua página aumentou em 300% e obteve 50% mais impressões de página como resultado.
Se você realmente deseja aproveitar ao máximo as velocidades do AMP, o Mobify sugere emparelhar o AMP com seu PWA. Dessa forma, você pode carregar suas páginas da web rapidamente para os visitantes:
| Porcentagem de sites | Tempo de carregamento (segundos) |
|---|---|
| 10% | 0,3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1,4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify relata os tempos de carregamento de AMP (Fonte: Mobify)
Em seguida, mantenha esses tempos de carregamento rápido com o PWA:
| Porcentagem de sites | Tempo de carregamento (segundos) |
|---|---|
| 10% | 0,6 |
| 20% | 0,8 |
| 50% | 1,4 |
| 60% | 1,8 |
| 80% | 3,0 |
| 90% | 4,5 |
| 95% | 6.2 |
Mobify relata os tempos de carregamento dos PWAs (Fonte: Mobify)</>
Apenas tome cuidado com AMP e PWAs.
Observe as tabelas acima e você verá que alguns sites implementaram essas táticas de design rápido e ainda não superam o benchmark de 2,5 segundos do Google para carregamento móvel. Só porque há uma promessa de carregar páginas da web mais rapidamente com ambos, isso não significa necessariamente que seu site será automaticamente rápido.
Empacotando
Como o Google faz mais para recompensar sites para dispositivos móveis do que para computadores, isso não é realmente um assunto que você pode esperar por muito mais tempo. Todas as versões do seu site – mas especialmente mobile – devem ser otimizadas para a experiência do usuário.
Isso significa que o design, o código, o conteúdo e tudo o mais dentro e ao redor dele devem ser otimizados. Depois que o desenvolvedor cuidou das otimizações de desempenho tradicionais para acelerar o site, é hora de o designer fazer algumas alterações próprias. Em alguns casos, mudanças simples, como a forma como as fontes são veiculadas no site, podem ajudar. Em outros casos, questões mais drásticas podem precisar ser consideradas, como redesenhar seu site como um PWA.
Primeiro, considere a lentidão com que o site do seu cliente está carregando. Em seguida, examine o que está causando o maior problema no celular. Apare a gordura, pouco a pouco, e veja o que você pode fazer como designer para complementar as otimizações de velocidade técnica do desenvolvedor.
