7 tendências de web design de ponta para seguir em 2019
Publicados: 2018-11-21Quase todos os designers continuam extremamente entusiasmados com o que está acontecendo no mundo do web design, as últimas tecnologias e soluções, e também é necessário entender as tendências atuais e, principalmente, as tendências do web design em 2019 criarão um grande burburinho no mercado.
Enquanto o ano de 2018 teve algumas ideias malucas, ideias e técnicas de web design, 2019 será lembrado pelas coisas únicas!
Quando se trata de projetar uma página da web, é realmente essencial entender as tendências de ponta e observar as modificações. Cada designer deve saber que é um processo contínuo de aquisição de habilidades de compreensão. Vamos ver algumas tendências emergentes para o design de sites em 2019 e também exatamente quais são as previsões. 2019 é o ano dos smartphones, pois dá liberdade para utilizar recursos móveis em um sentido que nunca fizemos anteriormente com sistemas de computador.
Vamos dar uma pequena espiada em algumas tendências notáveis de web design que chegam prontas para serem consideradas em 2019:
1. Sombras e Profundidade
Usar sombras já é obsoleto, então por que declará-lo? Embora as sombras sejam um elemento básico do design da web por um tempo significativo, em virtude desse avanço dos navegadores da web, as pessoas finalmente veem algumas variantes interessantes.

Um dos desafios de design mais assustadores na maioria das mídias é criar profundidade quando três dimensões não estão disponíveis. Embora os designs planos possam ser chatos e monótonos, para combater isso, é nosso trabalho criar designs que saiam da página. Durante anos, os designers criaram a ilusão de profundidade usando uma técnica comum chamada sombras projetadas. As sombras projetadas colocam uma pseudo-sombra atrás de um elemento de design, como um objeto ou tipo. Esta sombra falsa é controlada através de certos parâmetros para criar vários graus de intensidade e suavidade para simular sombras realistas. O uso dessa técnica faz com que os elementos de design pareçam pairar sobre a página, saltando e ganhando atenção extra. No entanto, juntamente com grades e layouts de paralaxe, web designers agora estão se divertindo com sombras muito mais do que criar profundidade e também a ilusão do mundo além da tela. Isso realmente pode ser uma reação imediata a essa tendência de design plano que tem sido amplamente popular há muito tempo.
Shadowplay gera um impacto muito versátil que potencializa não apenas a estética da página web, mas, além disso, ajudará a Experiência do Usuário (UX) dando o acento. Por exemplo, com sombras sutis e suaves como o blot afirma designar uma conexão não é apenas uma noção nova, mas misturá-las usando gradientes de cores vivas, como os casos anteriores, enriquece o efeito colateral tridimensional das sombras.
2. Versão compatível com dispositivos móveis
A navegação no smartphone ultrapassou oficialmente o computador. Todos esses dias cada pessoa faz compras usando um Smartphone. De volta aos tempos, este é realmente um curso de ação que é mais direto que as pessoas não estavam muito dispostas a aceitá-lo.
Os designers estavam ficando confusos: como exatamente podemos obter um bom menu, submenu e submenu em uma tela? Agora, devido ao excelente Smartphone, o design da interface do usuário cresceu. Até o hambúrguer rollout agora é criado, diminuindo o menu para sua tela. Você pode precisar descartar fotos maiores e incríveis que seu cliente lhe envia do smartphone, no entanto, os ícones são muito mais eficientes em relação ao espaço e se tornaram tão comuns que um indivíduo não tem nenhum problema. Os problemas de UX ficaram mais fáceis de reconhecer e obter suas respostas.
3. Atenção à tipografia grande e ousada
A tipografia é mais do que legível e atraente. Além disso, a tipografia eficaz consegue atingir dois objetivos importantes: a) criar uma atmosfera adequada e permitir que os usuários confiem no site e b) garantir que os visitantes recebam a mensagem básica que o site está transmitindo e (se possível) se interessem pelos serviços oferecidos no site. Sendo o texto escrito o instrumento mais eficiente para comunicar com os visitantes de forma precisa e direta, o poder da tipografia não deve ser subestimado.
A tipografia sempre foi uma ferramenta visual predominante, pronta para gerar um personagem, provocar emoção e decidir o tom do site enquanto distribui informações cruciais. Como as resoluções dos dispositivos estão se tornando mais nítidas e fáceis de navegar, espero um imenso aumento no uso de padrões de fontes. Além do Internet Explorer, a maioria dos navegadores pode incentivar fontes feitas à mão que podem ser habilitadas por CSS para navegadores da web. Na era das letras grandes, o suporte de cabeçalhos sem serifa e serifa contrastantes cria contrastes vivos, aprimora o UX e, além disso, mantém o usuário que lê seu site.
Para páginas da web em particular, os cabeçalhos serão os principais componentes da otimização de mecanismos de pesquisa e ajudarão seus conselhos a chamar a atenção da pessoa que lê. Olhando para 2019, os designers podem se beneficiar com as páginas da web compostas por cabeçalhos impactantes e substanciais feitos de tipos de letra.

4. Designs que despertam e transmitem emoção
Em vez de oferecer conselhos a uma pessoa, esses sites tentam comunicar uma conscientização sobre empresas, serviços e produtos e as organizações que eles refletem em um método real.
Um artigo informativo de Aaron Walter do Mailchimp sobre ThinkVitamin – design de interface psicológica: o portal para consumidores apaixonados – investiga a tendência de designers com suas próprias habilidades de enfatizar a emoção. Eu realmente gosto dessa prática, também sempre acho que é valiosa para a otimização de mecanismos de pesquisa.
Quando os usuários estão emocionalmente presos nos sites que visitam, é mais provável que eles:
- Compartilhar
- Dê conteúdo
- Contribuir
- Link
- Mantenha-se confiável
- Invista na familiaridade
- Procurar páginas extras
Todos eles têm um efeito de primeira ou segunda ordem no SEO de uma maneira útil.
5. Infográficos atraentes e incorporáveis
A isca de link infográfico hoje em dia realmente virou uma mania. E, a parte engraçada é que você pode fazer muito sem pagar um centavo, e você pode fazer experimentos intermináveis se você desembolsar algum dinheiro. Por que isso tudo importa? Porque as pessoas adoram infográficos hoje em dia. As estatísticas podem variar dependendo da fonte, mas todos concordamos que os infográficos atraem mais pessoas do que posts escritos em blogs, em parte porque são mais compartilhados nas redes sociais. Existem muitas ferramentas disponíveis no mercado que podem ajudá-lo a criar um belo infográfico para arrasar nas redes sociais.
A grande coisa é que você pode simplesmente se beneficiar de fazer o infográfico e os blogueiros obter lucro e trazer visualizações, foco e links dentro de sua pessoa. Se ele funcionar perfeitamente bem e o infográfico for persuasivo, você estará nas batalhas de aquisição de hiperlinks.
6. Accelerated Mobile Pages (AMP) para crescer rapidamente
As Accelerated Mobile Pages, brevemente chamadas de AMP, podem ser apenas um plano projetado como uma forma de aumentar a taxa de carregamento das páginas da Web especialmente. Independentemente do fato de a velocidade da Internet ser menor, a página da Web leva de 2 a 3 segundos para as pilhas em que foi acessada.

A partir das últimas atualizações do Google, diz-se que a prioridade de classificação de SEO será aproveitada para as páginas da web que possuem as páginas móveis aceleradas. Com a configuração do AMP no site de uma empresa, a operação de anúncios no Google Adwords se torna mais poderosa do que antes. O AMP permite gerar sites e anúncios atraentes, rápidos e de alto desempenho em plataformas de distribuição e em uma variedade de dispositivos. Uma empresa pode considerar o uso da funcionalidade AMP para aumentar o tráfego de usuários de dispositivos móveis.
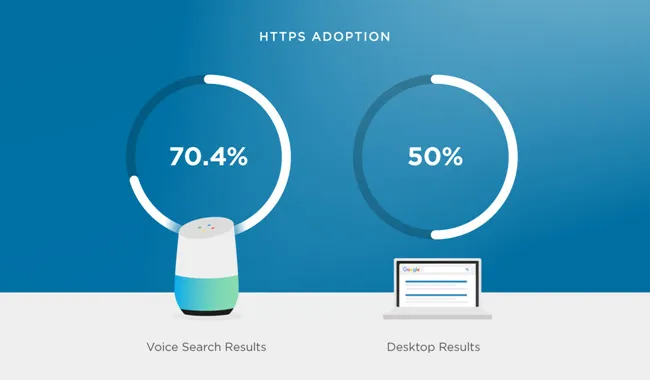
7. Fique de olho na Otimização de pesquisa por voz
Atualmente, estamos ouvindo bastante sobre a pesquisa por voz nos anos anteriores. As marcas vêm com seus próprios recursos de pesquisa. Ou seja, Amazon contém Alexa, agora Microsoft contém Cortana, Apple tem Siri e agora Google contém Voice Search. A otimização de um site usando a Pesquisa por Voz oferece eficácia para os consumidores. Quando o seu site oferece respostas, ele vai aumentar os visitantes do seu site e tempo será economizado por uma maneira de resolver as perguntas do cliente e, por outro lado, um site vai gerar um comprador.

Juntos, incorporando combustível aos visitantes direcionados ao site, a pesquisa por voz pode desviá-los para a área de negócios da pessoa. Além disso, traz autoridade para o site da sua empresa caso seu nome tenha sido citado desde a origem e como um plus; vai aumentar o ranking de otimização de mecanismos de busca do seu site!
Conclusão:
No ano civil de 2019, uma pequena empresa não precisa fazer concessões quando se trata de atender os clientes. Da mesma forma, por outro lado, se alguma experiência ruim for vivenciada pelo cliente, o mesmo poderá não ser tolerado por ele e poderá recorrer a outras empresas devido aos seus serviços que lhe são solicitados. Podemos afirmar que os tempos atuais são daqueles em que o cliente é o rei da indústria e os requisitos do negócio dependem inteiramente do que o consumidor deseja e de que forma o cliente se sente bem com a mercadoria ou serviço.
Uma organização deve começar a projetar algumas coisas malucas e reais e ter como objetivo melhorar a familiaridade do cliente. Isso significa que uma empresa deve tentar ajudar a manter os usuários engajados para impedi-los de ir para outro lugar.
