Web Design Bem Feito: O Ordinário Feito Extraordinário
Publicados: 2022-03-10Grandes idéias em web design vêm tão densas e rápidas que pode ser fácil perdê-las se você não for cuidadoso. Esta série é um pequeno antídoto para isso, reunindo respingos de inspiração que chamaram nossa atenção. Seja um novo recurso alucinante ou simplesmente um truque antigo entregue com nova elegância, eles compartilham a qualidade de nos fazer pensar um pouco diferente.
Recentemente escrevi um artigo elogiando o trabalho de Saul Bass no mundo do web design. Um de seus grandes dons era fazer belos até os mínimos detalhes. É com esse mesmo espírito que iniciamos esta série, aprimorando as tendências e recursos do site que nos acostumamos a serem monótonos. Como você verá, eles não precisam ser. O truque muitas vezes está na execução. Quase tudo pode ser bonito. Por que apontar para algo menos?
Parte de: Web Design Bem Feito
- Parte 1: O Ordinário Feito Extraordinário
- Parte 2: Fazendo uso do áudio
- Parte 3: Excelente Editorial
- Além disso, assine nossa newsletter para não perder as próximas.
Páginas dentro de páginas da Glasgow International
Estamos acostumados a muita rolagem hoje em dia, mas o site do festival Glasgow International encontrou uma maneira simples e inteligente de coçar essa coceira, mantendo as páginas curtas:

No celular, as mesmas três seções formam uma grande coluna. É uma solução inteligente para o relacionamento móvel/desktop, e muito elegante também. (Grite para o botão 'Suporte', que começa a girar quando você passa o mouse sobre ele.)
O CSS por trás disso é adequadamente simples. As três seções ficam dentro de um contêiner flexível, com todas as três compartilhando os valores de overflow-y: auto; e height: 100vh; para que sempre caibam na janela de visualização da área de trabalho. O toque realmente legal aqui é usar scrollbar-width: auto; para remover a barra lateral. Como as colunas ocupam a tela inteira, você intuitivamente descobre como a página funciona assim que você move o mouse.
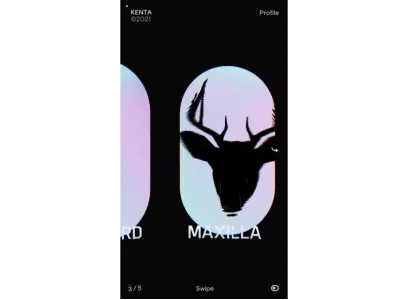
Portfólio de dobra de dimensão de Kenta Toshikura
Um site recente da semana no Awwwards, este site de portfólio do desenvolvedor front-end japonês Kenta Toshikura é simplesmente de tirar o fôlego:

Em caso de dúvida, a tendência é se inclinar para arranjos planos e modulares, mas talvez devêssemos pensar em três dimensões com um pouco mais de frequência. Este é um exemplo fantástico de pensamento lateral transformando o que poderia facilmente ter sido uma coluna de caixas em algo verdadeiramente memorável.
Podemos não estar todos equipados para fazer algo tão sofisticado (eu certamente não estou), mas vale a pena lembrar que as páginas da web não são telas em branco, mas sim janelas em dimensões alternativas.
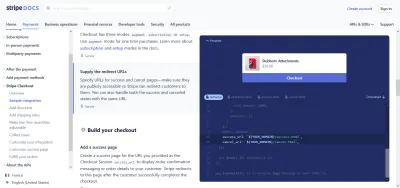
A documentação do Stripe é o professor que todos queremos
A documentação é muitas vezes uma das primeiras vítimas do ritmo de milha por minuto da Web. Não precisa ser. Não tenho escrúpulos em chamar a documentação do Stripe de bonita:

Tenho certeza de que a maioria de nós já se baseou em documentação ruim o suficiente para apreciar o esforço colocado nessa abordagem. Navegação clara e hierárquica para o conteúdo, cópia passo a passo pequena e, claro, os trechos de código. As visualizações dinâmicas de código em várias plataformas e linguagens estão acima e além, mas por que não deveria estar?
Existem poucas coisas mais valiosas – e mais evasivas – do que recursos de aprendizagem de qualidade. O Stripe mostra que há um mundo de possibilidades online além das palavras padrão em uma página. Já compartilhei isso antes (e vou compartilhar novamente), mas o guia de documentação do Write the Doc é um recurso incrível para apresentar conteúdo informativo de maneiras úteis e dinâmicas.
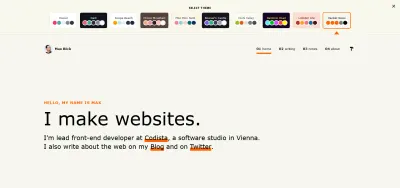
O sonho tecnicolor de Max Bock
Há muito o que gostar no site pessoal de Max Bock, mas para os propósitos desta peça, estou aprimorando os esquemas de cores. A maioria dos sites tem um esquema de cores.

Claro e escuro é o novo normal, mas como o próprio Bock escreve em seu blog sobre o alternador de temas, apenas os Siths lidam com absolutos. Através das propriedades personalizadas mágicas do CSS, o site alterna entre os esquemas de cores sem problemas. Para uma análise completa de como funciona, recomendo vivamente a leitura do post completo no link acima. E para ler mais sobre propriedades personalizadas, o Smashing também tem muito:

- “Como configurar esquemas de cores de aplicativos com propriedades personalizadas CSS” por Artur Basak
- “Um guia de estratégia para propriedades personalizadas de CSS” por Michael Riethmuller
Os temas são nomeados após as faixas de Mario Kart 64 , se você estava se perguntando. Exceto Hacker News. Isso é o nome do Hacker News, com o maravilhoso toque de adicionar 'considerado prejudicial' ao final de cada título de postagem do blog Bock.
É uma reviravolta divertida na tradicional dicotomia claro/escuro, e também fala sobre como os sites podem ser fluidos hoje em dia . A mesma base pode permitir que você ajuste os esquemas de cores dependendo de onde as pessoas estão visitando o site, por exemplo.
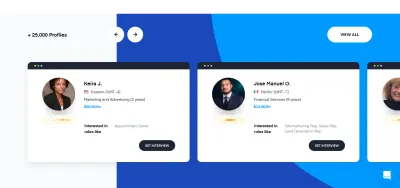
Viaduto vende vendas
Vendas não é exatamente um setor que grita inovação, mas crédito onde o crédito é devido. Os carrosséis de Overpass saltam, encolhem e expandem tão suavemente que quase parece que você está interagindo com algo tátil, como um elástico.

Aqui, as funções de CSS touch-action e translate3d() são usadas com grande efeito, tornando o contêiner de cartões algo que pode ser efetivamente arrastado pela tela. No caso de o recipiente ser agarrado, todos os cartões usam scale(0.95) para recuar levemente até que o usuário o solte. Dá ao carrossel uma bela sensação de profundidade e leveza.
Os clipes de áudio são um toque agradável. A integração multimídia tem sido um tema recorrente nesses exemplos. Sempre estabeleça as bases da acessibilidade, mas seja ousado. Nesta fase, os únicos limites reais são os da nossa imaginação.
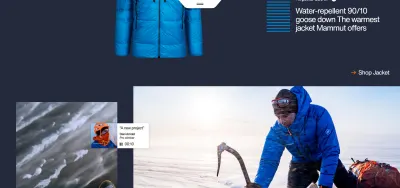
O comércio eletrônico encontra a narrativa de longa duração no Mammut
De Steve Jobs a Seth Godin, costuma-se dizer que o marketing é um jogo de contar histórias . Isso é algo que muitos sites de comércio eletrônico parecem ter esquecido, cada um servindo página após página de produtos brilhantes flutuando na frente de fundos brancos perfeitos. Você quase pode ouvir o som de sucção dos funis de conversão tentando atraí-lo.
É revigorante ver uma empresa como a Mammut se empenhando em contar histórias para vender seus produtos de caminhada. Seus artigos de expedição de formato longo são tão imersivos quanto o melhor artigo do New York Times , com clipes de áudio, mapas e, naturalmente, fotografias impressionantes. O equipamento Mammut apresenta muitos recursos, é claro, mas é feito de uma maneira de bom gosto. Mais importante do que isso, é autêntico .

Embora haja algum estilo super liso acontecendo aqui, não é por isso que o incluí. De certa forma, é incrível como grande parte da Web parece impessoal hoje em dia, com o comércio eletrônico sendo um criminoso particularmente notório.
Esse é o tipo de coisa que as pessoas compartilhariam mesmo que não tivessem interesse em comprar equipamentos de alpinismo. É um conteúdo excelente. As postagens de influenciadores do Instagram parecem brincadeira de criança em comparação com isso. Esses avisos para fazer compras levam você ao check-out de e-commerce totalmente limpo mencionado acima? Naturalmente. Mas, por Deus, eles ganham. Nem todo mundo tem recursos para algo tão de ponta, mas mostra que o e-commerce não precisa ser estéril e sem vida .
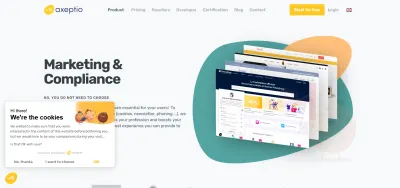
Axeptio torna seus biscoitos palatáveis
Você não pode balançar um gato sem abrir um pop-up de isenção de responsabilidade nos dias de hoje. É bizarro, então, que tantos deles sejam tão feios. Na maioria das vezes, eles se sentem presos e sem graça. Agora, para ser justo, isso é porque eles são grudados e sem graça, mas alguns genuinamente estão lá apenas para melhorar sua experiência de navegação.
Em vez de tratar o pop-up de cookies como um mau cheiro, o provedor de soluções de consentimento da Web Axeptio faz o caminho, tornando-os elegantes e até charmosos. Com o GDPR (e a decência básica) para pensar, é essencial tecer o design ético na estrutura de um site.

Um toque adorável é que ele não aparece até que os usuários comecem a se mover pelo site. Por que incomodar as pessoas se elas nem estão interessadas no conteúdo? Observe também que eles abandonaram o jargão do cookie clichê em favor de algo mais conversacional.
Concedido, isso pode não tornar o mundano 'extraordinário' exatamente, mas o torna muito mais elegante . É um pequeno toque, mas que causa uma excelente primeira impressão. Sem sequer tocar no mouse, já percebo a atenção da Axeptio aos detalhes e o compromisso com a qualidade. Um pop-up "Nós nos preocupamos com sua privacidade" em blocos teria dado uma impressão muito diferente.
Na medida em que cookies e pop-ups são necessários, também podemos possuí-los. O mesmo se aplica a outros grampos não sensuais da web moderna. Os formulários de consentimento legal, inscrições de e-mail e páginas de privacidade precisam ser feios e evasivos, ou precisamos apenas pensar um pouco diferente ? Compartilhe seus pensamentos abaixo!
