Lista de Verificação e Guia Abrangente de Web Design de 14 Pontos
Publicados: 2018-12-19Como você cria um site que é bonito, converte bem e oferece grande valor para os usuários? Projetar e desenvolver um site leva tempo e esforço. Trabalhar de forma eficiente nos ajuda a entregar um ótimo site a um preço competitivo. Uma abordagem sistemática para projetar uma página da Web geralmente é recomendada para criar um site coeso e consistente que seja escalável em todos os dispositivos e plataformas. Para trabalhar com eficiência, pode ser útil registrar as etapas repetidas em cada projeto. Ao fazer isso, você economiza tempo e tem mais liberdade para explorar outras áreas do design.
Este artigo inclui uma lista de verificação de web design e sugere algumas abordagens que os designers podem adotar para tornar seu fluxo de trabalho o mais rápido possível. Isso não ajudará você a economizar tempo, mas descobrir novas soluções para problemas de design e que podem melhorar o design geral do site.
1. Use hierarquia visual
Os designers da Web devem usar a hierarquia visual para guiar o usuário pela página da Web. Hierarquia visual refere-se à organização de diferentes elementos visuais em uma alta ou baixa proeminência visual. Essa ordem não apenas traz clareza visual, mas também ajuda a envolver o usuário enquanto ele está em sua página da web.
Combinar diferentes aspectos desta lei pode ajudar a manter a página interessante de se ver e ler. Uma página da Web eficaz deve ser capaz de envolver o usuário enquanto ele navega por uma série de imagens, mensagens em direção à chamada à ação.
2. Use layouts padrão
Ao projetar uma página da Web, os designers precisam projetar o layout em torno dos padrões comportamentais humanos. Estamos acostumados a usar sites de uma certa maneira, se não mantivermos o layout e a estrutura consistentes com os padrões usuais, os usuários terão dificuldade em navegar pela sua página da web. Portanto, é melhor manter a baixa complexidade visual no design para mantê-lo utilizável, simples e atraente. É bom poder diferenciar sua marca no mercado, mas adicionar complexidade no layout só tornará mais difícil para o usuário usá-la. Aqui estão alguns dos padrões comuns de web design a serem lembrados ao projetar uma página da web.
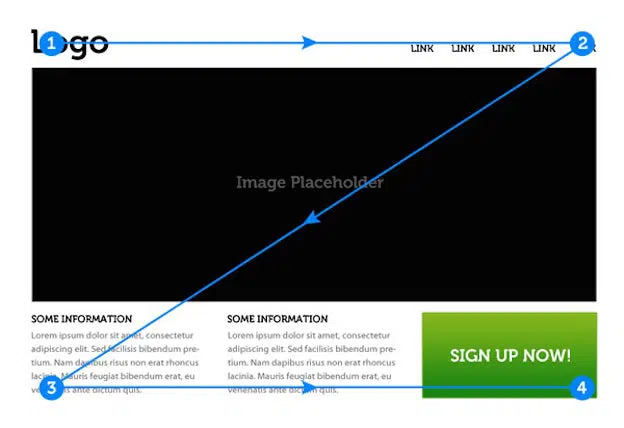
• Logo no canto superior esquerdo
• Navegação horizontal no cabeçalho
• A barra de pesquisa na parte superior
• Os ícones sociais na parte inferior são da página
• Use um título focado no topo de cada página
Ter um título descritivo sobre a empresa ajudará o usuário a saber se está na página certa. Os usuários passam cerca de 80% do tempo acima da dobra. Portanto, ter uma proposta de valor clara acima da dobra é tão importante quanto o conteúdo em si.
Só porque os usuários passam a maior parte do tempo acima da dobra da página da web não significa que sua chamada à ação deva ser colocada na mesma seção. Para que os usuários ajam, você precisa divulgar a empresa e o produto em toda a página. Persuadir o usuário dessa maneira geralmente o fará agir. É por isso que os botões de call to action geralmente são colocados na parte inferior da página, onde o interesse do usuário tende a ser alto.
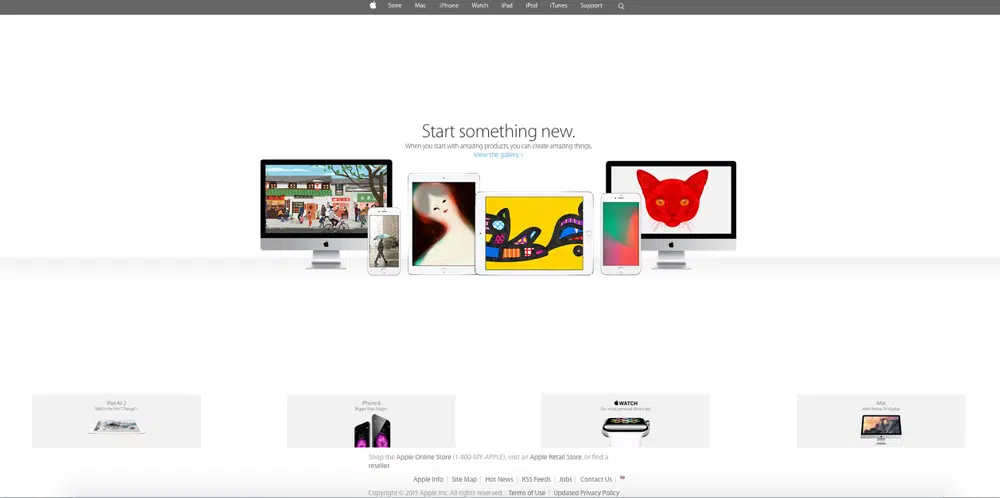
3. Layout limpo, simples e alto
Projetar páginas da Web simples e sem confusão pode ajudar o usuário a realmente se concentrar no produto e em seu valor. A baixa complexidade visual é geralmente preferida porque elimina a confusão da página da Web e torna o site mais legível.
Usar o espaço para criar páginas altas ajuda a adicionar seções para perguntas frequentes. Ao fazer isso, você pode responder a perguntas que um usuário possa ter sobre o negócio e o produto. Você deseja que o usuário se envolva enquanto lê a página, portanto, crie uma página longa que responda a todas as suas perguntas.
4. Evite apresentações de slides e guias
Os usuários tendem a olhar apenas a primeira imagem no slide muitas vezes sem ver as imagens e mensagens dos slides subsequentes. Portanto, os botões de 'chamada para ação' colocados aqui provavelmente não serão clicados.
Evitar abas e caixas expansivas ajudará seu conteúdo a ficar mais visível para o usuário. Os usuários preferem rolar e geralmente não gastam tempo para clicar em um botão para saber mais sobre uma seção. Portanto, faria sentido ter seu conteúdo exposto sem a necessidade de você clicar em uma guia para revelar algo.
5. Use as imagens certas
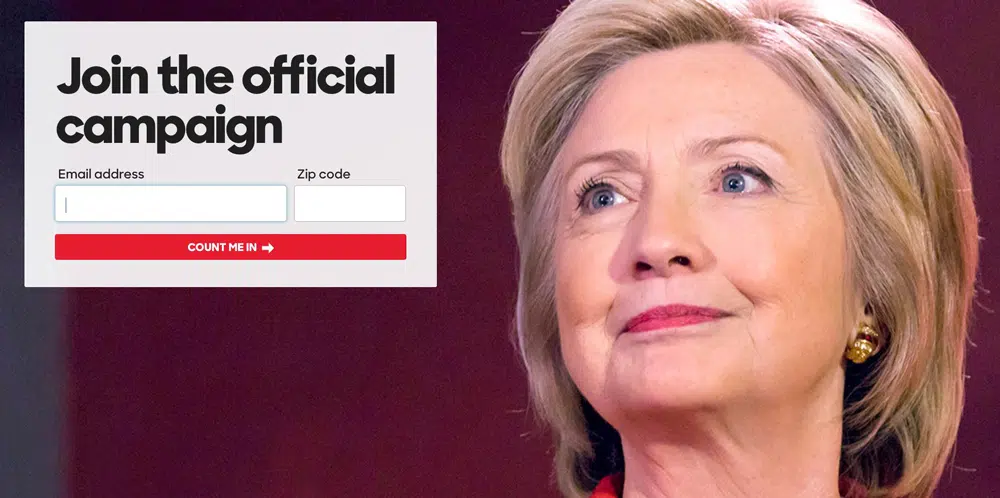
O uso de imagens de rostos pode ajudar a chamar a atenção dos usuários para um conteúdo específico da página da web. Usar imagens de rosto pode ser útil em web design. Colocá-los de uma forma específica pode guiá-los através de diferentes conteúdos da página web. Por exemplo, ter uma imagem de Hillary Clinton com a cabeça virada para o título pode ajudar a atrair o usuário para o conteúdo legível à esquerda da tela. Usar dicas visuais como essa pode ser benéfico para orientar a atenção dos visitantes para declarações ou botões de chamada para ação.
Como web designers, você deve procurar construir uma página da web que seja capaz de construir uma confiança com o leitor. Portanto, as imagens devem ser escolhidas com cuidado. Evite usar fotos genéricas, se possível. As pessoas preferem e querem ver pessoas reais que realmente trabalham na empresa.

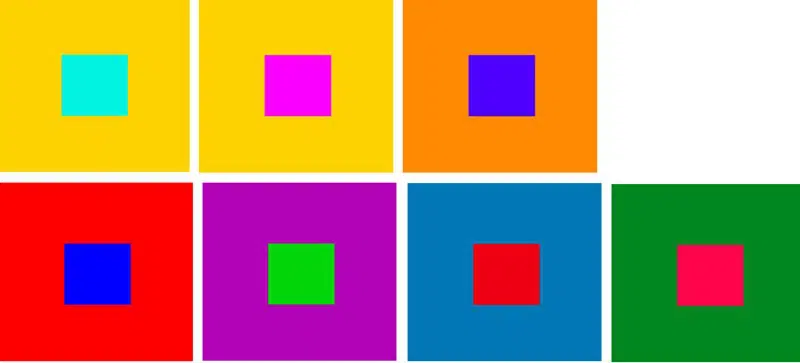
6. Cor e contraste
A cor pode ser uma ferramenta poderosa para chamar a atenção dos usuários. Botões de call to action coloridos projetados de maneiras específicas podem impactar o espectador de mais maneiras do que se imaginava anteriormente. Ter um botão de chamada para ação colorido com um texto ou plano de fundo contrastante pode atrair os olhos dos visitantes para os botões.
Usar cores de ação que se separam das cores da paleta da marca pode ser outra forma de guiar o visitante para todos os links, botões e efeitos de rollover.
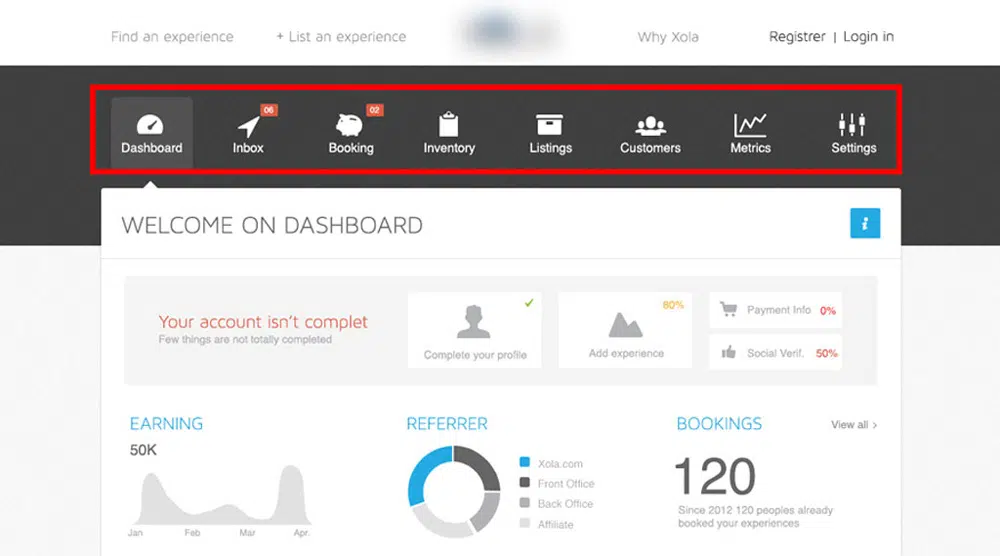
7. Navegação e links
Os visitantes geralmente escaneiam a página da esquerda para a direita, de modo que qualquer coisa colocada aqui provavelmente será vista e usada. Para comunicar sua mensagem com o menu, os botões e o link de navegação, coloque-os em áreas onde o olho deve viajar. Certifique-se de usar links de navegação descritivos que sejam relevantes para os mecanismos de pesquisa e visitantes. Ao fazer isso, você poderá aproveitar as melhores práticas de web design. A área mais comum para colocar o link inicial é no canto superior esquerdo da tela, pois os visitantes esperam encontrá-lo aqui. Os outros itens na tela do menu podem ser colocados em qualquer ordem que você desejar, pois eles não afetam diretamente a classificação de SEO e o sucesso dos visitantes.
8. Link para outros sites e postagens de blog
Como web designer, você deseja que os visitantes passem tempo em sua página da web. Portanto, tente evitar o uso de links de distração que desviem a atenção da página do serviço. Sair da página em que eles estão para ir para um site externo certamente diminuirá sua taxa de conversão. Para poder convertê-los em lead com sucesso, o usuário deve achar a página de serviço envolvente e de alto interesse.
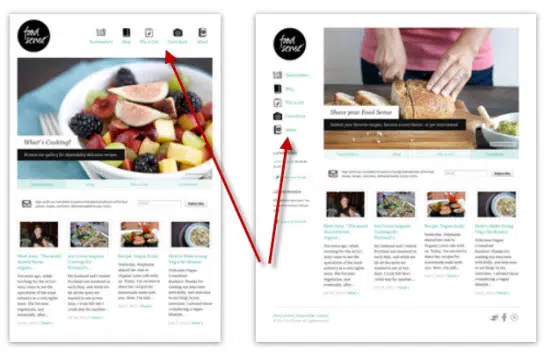
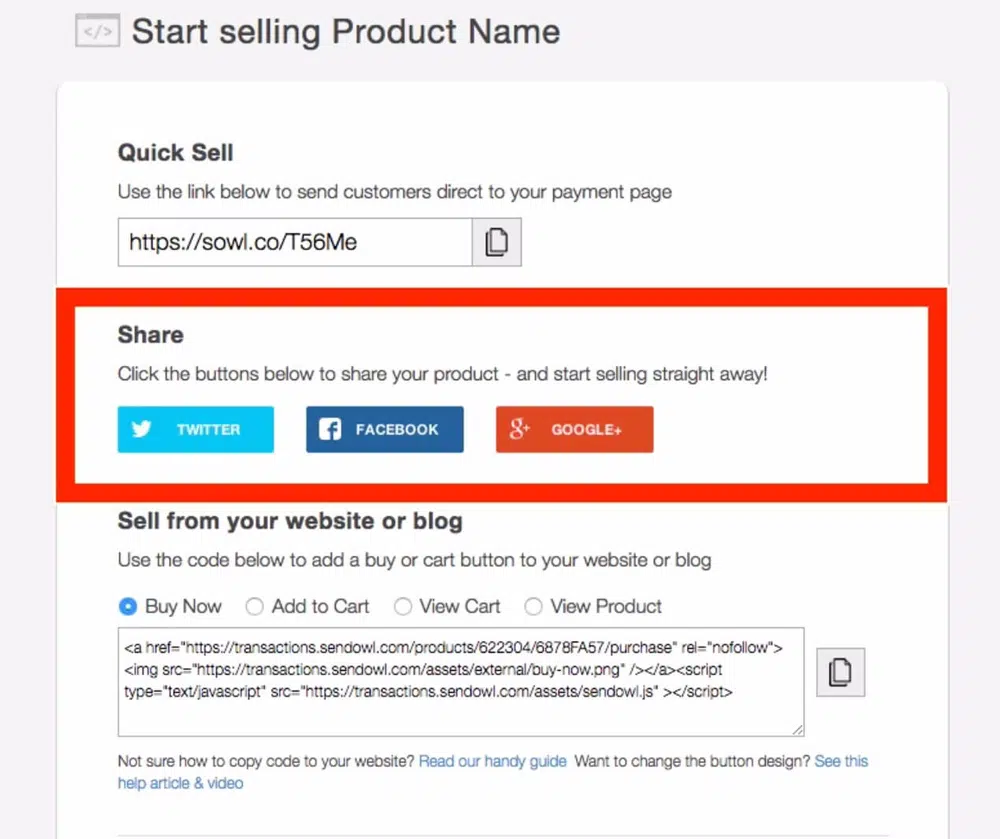
9. Inclua botões de compartilhamento social e seguir em seu site de blog
Não basta ter um ótimo conteúdo em seu site, uma boa experiência só pode ser criada quando os usuários podem interagir com ele. As pessoas gostam de compartilhar o que acabaram de ler ou aprender. Incluir botões de compartilhamento social na parte superior da tela os convencerá a realizar uma ação. Se você não aproveitar esse recurso, estará perdendo tráfego de mídia social.
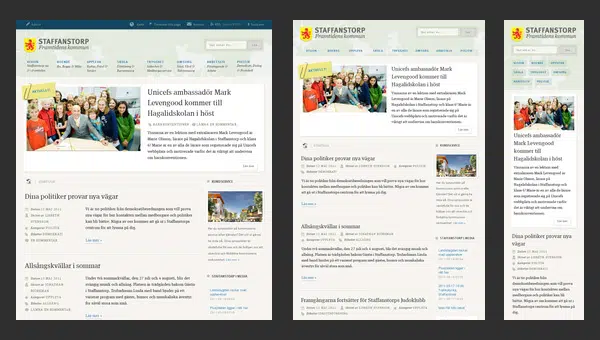
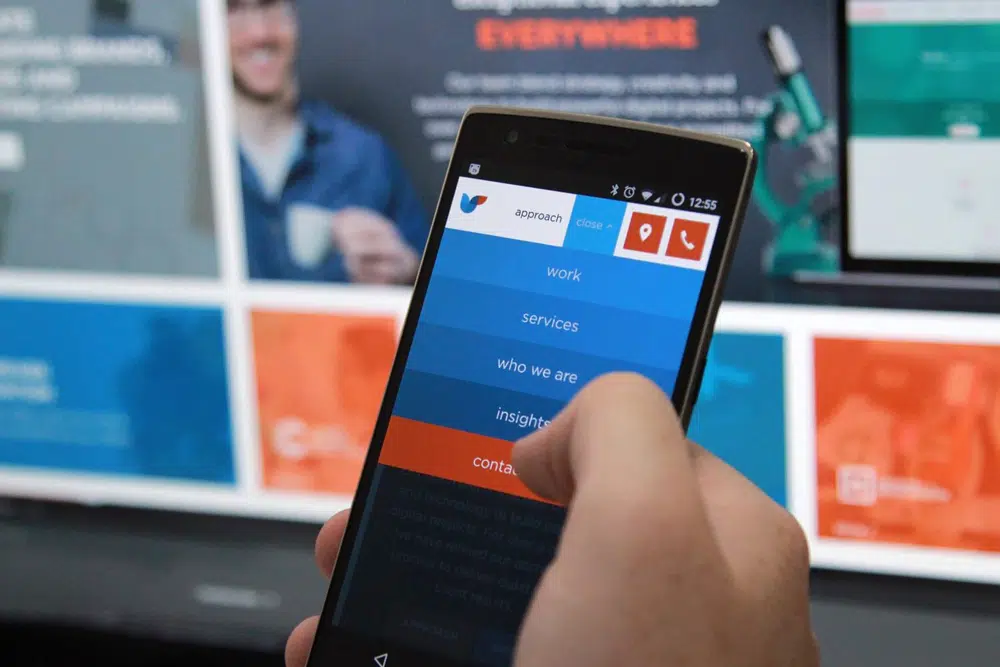
10. Otimização para celular
A grande maioria dos usuários do site possui telefones celulares. Se você está projetando um site para uma empresa, é provável que eles precisem que você crie páginas para dispositivos móveis para alcançar uma base de clientes mais ampla. Cerca de 61% dos usuários não voltam a usar um site móvel se tiverem problemas para acessá-lo. Portanto, certifique-se de usar as práticas recomendadas para desenvolver um site móvel para criar uma experiência móvel perfeita para o usuário.
11. Construa uma presença online
Para ter uma presença online sólida, seu site precisa ser encontrado. Como você faz isso? Ter uma ótima estratégia de SEO ajudará você a criar um site que converte bem. Isso significa que você precisa criar conteúdo que seus usuários pesquisarão.
12. Use palavras significativas
Escrever subtítulos significativos pode ajudar os visitantes a encontrar conteúdo relevante. Ter subtítulos vagos com texto útil por baixo prejudicará seu propósito. Para tornar o conteúdo útil para os usuários, é melhor ter um subtítulo descritivo em vez de um vago. Isso não é apenas bom para usabilidade, mas também é considerado uma boa prática de SEO.
É sempre bom dividir um parágrafo longo em pedaços menores. Isso não apenas tornará o conteúdo mais fácil de consumir, mas também ajudará o design geral a ser mais legível. Outra maneira de tornar o conteúdo mais legível é usar palavras simples e comuns que atraem uma grande variedade de pessoas. O objetivo é criar uma experiência de leitura sem esforço para o usuário e manter o texto simples o ajudará a processar informações sem muito esforço.
Liste qualquer conteúdo em sua cópia em ordem de importância. À medida que os visitantes digitalizam a cópia, o texto que lêem no início e no fim tende a permanecer em sua memória de curto prazo.
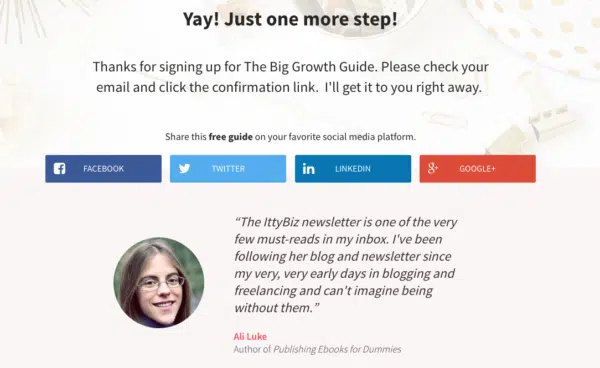
13. Adicione depoimentos e outros tipos de prova social
Acrescente evidências de por que o usuário deve escolher o serviço da sua empresa em detrimento dos demais. Adicionar depoimentos e avaliações os ajudará a entender suas ofertas e, por sua vez, poderão formar um sentimento de confiança.
Aqui estão alguns tipos de prova social que podem ser adicionados à página
• Endossos de clientes
• Avaliações de clientes sobre seu produto
• Sinalização de confiança e símbolos de prova
• Comunicados de mídia e como visto em imagens editoriais
• Formulários de inscrição por e-mail para assinantes
O formulário de inscrição de e-mail geralmente é colocado na parte inferior da página da web. Deve ser capaz de se destacar dentro da página, então preste atenção na representação ao projetar esta seção. Também deve indicar claramente sua oferta de valor e ter prova social para que os usuários possam verificar seus dados.
14. Entenda o que torna o site único e valioso
Os visitantes estão interessados em informações úteis mais do que apenas um site bonito. Vamos dar uma olhada em um estudo recente feito sobre alguns dos fatores importantes que influenciam o design de um site:
• 76% dos visitantes disseram que querem encontrar o que estão procurando
• 10% se preocupam com a aparência
• 9% estavam interessados em experiências interativas de ponta
• 5% se preocupam com outros fatores
Agora vamos analisar as causas da falha:
• 60% de capacidade de localização
• 12% de pesquisa
• 9% de design de página
• 9% de informações
• 5% de suporte a tarefas
• 3% de design sofisticado
• 2% outros
Os visitantes são atraídos por um design bonito, mas isso por si só não manterá o usuário interessado na página. Para que um site tenha sucesso, ele precisa ir além de sua representação visual, tem que dar ao visitante o que ele precisa. Esperamos que você tenha achado útil esta lista de verificação de 14 pontos para web design. Se você tem algo para adicionar à lista, por favor nos avise!