Os desafios que os web designers enfrentam para garantir a acessibilidade do site
Publicados: 2018-04-19Nos últimos anos, a acessibilidade tornou-se um dos tópicos mais discutidos em web design. E isso é uma coisa boa. À medida que mais de nossas vidas diárias são movidas on-line, é crucial garantir que o conteúdo e os serviços estejam disponíveis para um público tão amplo quanto possível. A obrigação de fazê-lo é moral e, em alguns casos, legal.
O problema para os designers é que, enquanto algumas partes da acessibilidade são bastante óbvias (como adicionar texto alternativo às imagens), outras facetas não são tão amplamente divulgadas. Além disso, muitas vezes dependemos de itens de terceiros, como temas, plugins, etc., que podem reivindicar conformidade – mas como realmente sabemos?
A outra pergunta que muitos designers podem ter é: Quando um site é acessível o suficiente ? Em outras palavras, em que ponto um site cruza esse limite para ser acessível?
Designers (incluindo o seu) têm muitas dúvidas sobre acessibilidade. Por isso, contamos com a ajuda de Joe Dolson, um consultor de acessibilidade que é conhecedor e apaixonado pelo assunto. Ele fornecerá alguns insights sobre algumas das questões mais irritantes que enfrentamos.
Continue lendo para entender melhor a acessibilidade da Web e descobrir alguns recursos úteis para orientá-lo na direção certa.
Peças que faltam
A acessibilidade abrange uma vasta gama de práticas e técnicas – mais do que podemos imaginar. Mesmo aqueles de nós que pensam que temos um controle decente sobre questões de acessibilidade podem estar perdendo alguns elementos importantes.
“Quando desenvolvedores e designers começam a aprender sobre questões de acessibilidade, eles geralmente começam focando em questões para pessoas cegas.” diz Dolson. “Isso resulta na falta de duas áreas de acessibilidade que são cruciais para pessoas com visão com outras deficiências.”
Foco Visual
O primeiro item da lista de Dolson é o Visual Focus. Ele explica assim:
“O foco visual é a capacidade de identificar visualmente onde você está em uma página enquanto navega usando um teclado. Se você pressionar a tecla tab para navegar pelos links, campos de formulário e botões em uma página, frequentemente descobrirá que não consegue distinguir onde está atualmente na página – isso se deve à falta de foco visual.”
Saiba mais sobre o Visual Focus: http://oregonstate.edu/accessibility/focus
Texto ampliado
Outro elemento perdido do design é – o que acontece quando um usuário amplia o texto? Dolson elabora:
“Ampliar o texto é crucial para pessoas com baixa visão, que podem precisar aumentar o texto para várias vezes seu tamanho normal para poder lê-lo. Existem alguns problemas diferentes que isso pode causar: texto sobreposto, rolagem horizontal para ver a página inteira ou colunas extremamente estreitas onde o texto quebra a cada poucos caracteres podem tornar a página muito difícil de consumir. ”
Estratégia de conteúdo acessível
Ao adicionar conteúdo a um site, às vezes o mais fácil é escrever uma sinopse de texto e vincular a um arquivo anexo, como um PDF, que contém mais informações. Mas, esta é a melhor prática para acessibilidade?
Dolson diz que os anexos devem ser acessíveis, mas observa “É o conteúdo do seu documento que precisa ser acessível – e isso pode ser feito de várias maneiras. Você poderia argumentar que uma página da Web acessível constituiria uma alternativa a um PDF inacessível.”

Portanto, embora o conteúdo de arquivos PDF e similares deva ser acessível, ainda pode ser preferível pegar esse mesmo conteúdo e colocá-lo em HTML.
Saiba mais sobre como criar arquivos PDF acessíveis: http://webaim.org/techniques/acrobat/

Utilizando ferramentas para encontrar problemas potenciais
Um dos grandes avanços na criação de sites acessíveis é a disponibilidade de ferramentas que podem ajudá-lo a detectar problemas. De acordo com Dolson, essas ferramentas “…têm um papel inestimável no processo de avaliação da acessibilidade na web”. No entanto, ele adverte que, “… embora sejam importantes, eles não são de forma alguma algo que possa substituir o julgamento e a revisão humanos”.
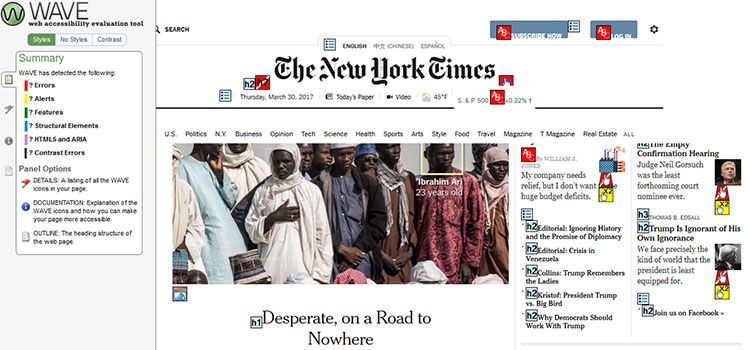
WAVE (Web Accessibility Evaluation Tool) é uma das soluções mais conhecidas que existem. Cole a URL do seu site (ou, melhor ainda, use as extensões do Chrome ou Firefox) e o WAVE será carregado na página com uma espécie de mapa de calor do que é bom e do que não é. Ele detectará coisas como tags alt ausentes, rótulos de formulário e até mesmo apontará problemas de contraste de cores. Você pode clicar em erros específicos e vê-los destacados na página que está testando no momento.
É uma ferramenta que realmente mostra como é fácil perder certas coisas. Mas também é bom para apontar deficiências em plugins e temas de terceiros.
Depois que uma ferramenta como o WAVE encontrar algum problema, você poderá passar pelo processo de aplicação manual de correções. Dolson ressalta, no entanto, que pode haver um problema com o texto alternativo que as ferramentas não necessariamente detectarão. Ele diz que “… uma ferramenta automatizada só pode dizer se sua imagem tem ou não texto alternativo fornecido. O que ele não pode fazer é determinar se o texto é realmente uma alternativa apropriada à imagem.”
Portanto, embora uma ferramenta como o WAVE possa tornar sua vida muito mais fácil, você ainda terá que fazer um pouco de investigação para garantir a acessibilidade.
Saiba mais sobre o texto alternativo (ALT): http://oregonstate.edu/accessibility/alttext

Você está em conformidade?
Aqui está a pergunta que pode realmente causar alguma confusão para designers e proprietários de sites. Na verdade, mesmo os especialistas em acessibilidade não são capazes de fornecer uma declaração absoluta. Dolson explica os desafios:
“O primeiro desafio é identificar o que a lei realmente determina sobre a acessibilidade do seu site. Isso irá variar dependendo de quem paga pelo seu site, em qual segmento da indústria você está e em qual país seu site é responsável (o que é uma questão separada e ainda mais complicada!). Nos Estados Unidos, a acessibilidade é regida em grande parte pelo Americans with Disabilities Act de 1990, ou ADA.
A ADA determina que os locais de trabalho devem fornecer acomodações iguais para pessoas com deficiência – mas, como você pode deduzir a partir da data do ato, na verdade não inclui nenhuma informação sobre o que constituiria um site acessível. Existem diretrizes específicas que abrangem os sites do governo federal dos EUA descritos na Seção 508 da Lei de Reabilitação de 1998, mas esse é um corpo de lei completamente separado, e você não pode concluir que a ADA seguiria ou deveria seguir as mesmas diretrizes. ”
Então, é complicado para dizer o mínimo. Na opinião de Dolson, seguir as Diretrizes de Acessibilidade de Conteúdo da Web (WGAC) 2.0 fornecerá pelo menos uma defesa sólida caso você seja desafiado legalmente.
* Como sempre, certifique-se de consultar um profissional jurídico para obter conselhos específicos para sua situação.

Conselhos para testar seu site
Além de testar e corrigir erros por meio de uma ferramenta automatizada, também é aconselhável fazer alguns testes por conta própria. Dessa forma, você terá pelo menos uma noção de como é a experiência do usuário. Entre as sugestões de Dolson:
Use um leitor de tela
Os usuários de Mac ou iOS podem ativar o recurso VoiceOver. O Windows 10 tem um recurso Narrador integrado. Ou você pode querer instalar um aplicativo de terceiros como o NVDA.
Desconecte seu mouse
Tente navegar em seu site usando apenas um teclado. Aqui estão algumas dicas para habilitar o acesso ao teclado.
Aumentar fontes
Aumente o zoom em seu site para tornar seu texto 400% e veja como isso afeta o layout.
Instalar extensões do navegador
NoCoffee é uma extensão gratuita do Chrome que simula o daltonismo e outros problemas de visão. RGBlind executa uma tarefa semelhante para usuários do Firefox.
Utilizar esses métodos é uma ótima maneira de pelo menos ter uma ideia de quão acessível é o seu site. Mas eles não devem ser considerados uma simulação completa. Dolson informa que essas ferramentas, embora valiosas, nem sempre são uma representação precisa. Por exemplo, usuários experientes de um leitor de tela provavelmente terão uma experiência diferente com seu site – especialmente se você não estiver familiarizado com o uso desse software.

Vale o esforço
Como aprendemos, há muito a considerar quando se trata de acessibilidade. Felizmente, existem algumas ferramentas, recursos e especialistas muito úteis em que podemos nos apoiar para nos levar na direção certa.
Idealmente, as práticas e conceitos discutidos acima devem se tornar apenas mais uma parte do processo típico de design e construção de seu site. Dessa forma, ele se tornará uma segunda natureza para você – assim como HTML ou CSS. Lenta mas seguramente, isso ajudará a nos levar a uma web mais acessível.
