O que é Arquitetura de Aplicação Web? Seus componentes e recursos
Publicados: 2021-04-07A Internet é um grande transportador de informações e dados de negócios. As tecnologias da Web influenciaram a tendência de fazer negócios online. Portanto, é necessário um constante desenvolvimento em tecnologia web para atender às demandas de negócios. Os desenvolvimentos visam principalmente trazer aplicações web seguras, responsivas, robustas e escaláveis. Para desenvolver aplicações web robustas, a Arquitetura de Aplicações Web , como backbone para soluções web, desempenha um papel importante.
Índice
Introdução
Depois que os aplicativos são configurados com bancos de dados e orientados a dados com consultas, eles precisam de conhecimento técnico para orientá-los no funcionamento correto, configurando esse software. Todos esses requisitos são atendidos com a ajuda da Web Application Architecture .
Sobre a Web
A web tornou-se o meio dominante nos negócios de hoje. Toda empresa deve sobreviver com sites e aplicativos baseados na web. Esses aplicativos conectam portas distribuídas de redes comerciais e sustentam o desempenho digital comunicando-se pela Internet. As empresas precisam implantar um sistema web poderoso, estável e comercialmente atraente. Esse requisito é governado por um mecanismo de design sistemático chamado Arquitetura de Aplicativo da Web .
Considerações de projeto
A indústria segue as melhores práticas ao projetar a Arquitetura de Aplicativos Web .
Os seguintes aspectos importantes são levados em consideração:
- Escalabilidade
- Eficiência
- Solução de problemas perfeita
- Flexibilidade
- Reutilização
- Testabilidade rápida
- Código decifrável
O que é Arquitetura de Aplicação Web?
Qualquer aplicação web compreende um grande número de componentes trabalhando lado a lado.

Vários componentes, como uma página de destino, página de conta, tela de inscrição, tela de login, loja no aplicativo, banco de dados etc., juntos, formam um sistema total para os aplicativos da web.
Os desenvolvedores da Web fazem uso da Arquitetura de Aplicativo da Web para gerenciar esses componentes de um aplicativo da Web. Ajuda a definir relacionamentos lógicos e protocolos de interação entre esses componentes.
Aprenda cursos de desenvolvimento de software online das melhores universidades do mundo. Ganhe Programas PG Executivos, Programas de Certificado Avançado ou Programas de Mestrado para acelerar sua carreira.
Vamos ver um exemplo ao vivo –
Você se deparou com um novo site e deseja se inscrever. Para criar uma conta, clique no botão “inscrever-se”. Você é redirecionado para uma página que abre um formulário. Lá você é obrigado a inserir suas informações. Depois de preencher os detalhes e enviá-los, você será redirecionado para a seção de perfil do usuário. Agora você está inscrito no serviço e está autorizado a usar o aplicativo.
Aqui, o formulário de inscrição aparece no lado do cliente que coleta dados do usuário.
As ações restantes são executadas em segundo plano. Por exemplo, adicionando você como um novo usuário ao banco de dados, verificando dados, por exemplo, por e-mail em conformidade com o formato de e-mail, exclusivo, etc., são verificados através do back-end.
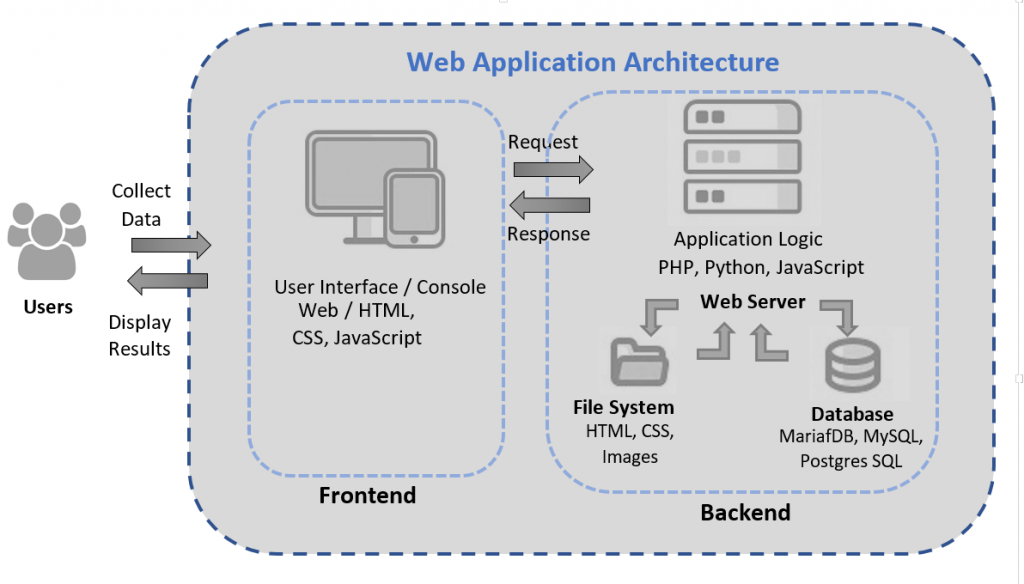
Diagrama de Arquitetura de Aplicativo Web
Cada aplicação web constitui um sistema front-end e back-end.

O frontend também é denominado como o lado do cliente do aplicativo da web. O frontend é a interface que o usuário pode acessar e interagir dentro de seu navegador. O principal objetivo do lado do cliente é coletar interativamente dados de entrada dos usuários. Os componentes front-end são roteirizados usando um ou mais códigos HTML, CSS e JavaScript.
O back-end também é denominado como o lado do servidor do aplicativo. O sistema gerencia internamente esta seção. Os componentes de back-end cuidam do processamento de dados. As lojas de back-end manipulam e validam os dados. As solicitações HTTP enviadas pelos usuários são processadas. A maioria das solicitações “busca” os dados (texto, imagens, arquivos, etc.) solicitados pelo usuário. O back-end é executado em muitas linguagens de programação usadas para codificar o back-end de um aplicativo da Web. Exemplos incluem PHP, Java, Python, JavaScript e outros.

Componentes de arquitetura de aplicativos da Web
Os componentes são divididos em duas categorias: primeiro, o interno – a interface do cliente, essencialmente os elementos do servidor, e o segundo, os elementos de construção ou componentes estruturais.
O design da interface do usuário se refere principalmente aos requisitos estéticos. Além disso, a interface do usuário cuida das necessidades racionais do cliente. O cliente precisa incluir a opção de autenticação e outras configurações importantes, como exibição e configurações no aplicativo. Os componentes internos incluem a exibição da página inicial, painéis, perfil do usuário, definições de configuração, notificações e logs.
Os componentes estruturais são responsáveis pelas entidades funcionais no efeito das interações do usuário. Além disso, armazenamento e controle de banco de dados são considerados recursos-chave em componentes estruturais.

Um aplicativo Web típico é categorizado em três partes significativas:
- O lado do cliente também é chamado de navegador da web. Ele serve como um meio que controla a comunicação entre os usuários e o aplicativo. As funções permitem a interação dos usuários com os aplicativos da web. Os aplicativos cliente são codificados usando HTML, CSS e JavaScript.
- O servidor para o aplicativo da web atua como um hub central. Ele hospeda serviços multicamadas e a lógica de negócios do aplicativo. Ele implementa as regras e restrições no fluxo de dados em operações automatizadas. O servidor geralmente é desenvolvido com os códigos de programação de aplicativos usando PHP, Python, Java, Node.JS e. LÍQUIDO.
- O aplicativo do servidor de banco de dados contém todas as informações necessárias e a lógica de negócios usada para processamento.
Recursos de arquitetura de aplicativos da Web
Um aplicativo web funcional rico com os recursos abaixo pode fornecer a melhor experiência para os usuários:
- Escalabilidade – A arquitetura também conta no dimensionamento horizontal da web. Com a ajuda de vários servidores em todas as regiões, a arquitetura gerencia a necessidade de possíveis flutuações no tráfego. Os serviços em nuvem estão se tornando uma tendência na proporção de largura de banda.
- Segurança – A segurança de informações valiosas é mais importante para a web. Os aplicativos da Web ficam vulneráveis se o código-fonte e os dados, incluindo os dados privados do usuário, não estiverem protegidos. A Arquitetura de Aplicativos Web , portanto, leva em consideração a manipulação de códigos maliciosos. Armazenar os dados comumente usados que precisam de aplicativos da Web para operar em diferentes locais em um local especificado elimina a sincronização e, portanto, aumenta a segurança.
- Separação de preocupações – A natureza modular do aplicativo facilita a correção de problemas e a alteração de recursos. Além disso, ele suporta testes analíticos e A/B, implantação automatizada e é capaz de 99,9% de tempo de atividade.
- Extensível – A validade da arquitetura de aplicativos da Web é uma preocupação para os desenvolvedores de aplicativos móveis.
Conclusão
A Arquitetura de Aplicativos Web representa a implantação dos componentes fundamentais dos Aplicativos Web. Vários padrões de arquitetura usados na indústria incluem o cliente-servidor, microsserviços, peer-to-peer, Model-View-Controller, orientado a eventos, etc. Os fundamentos do fluxo de dados em um aplicativo da Web, componentes, diferentes camadas envolvidas, etc. ., ajudam o desenvolvedor a decidir e projetar aplicativos da Web de forma eficaz.
Estudantes que estudam na área de desenvolvimento web e programas relacionados a aplicativos web podem se beneficiar deste assunto para aprimorar suas habilidades e credibilidade técnica. O portal upGrad fornece muitos recursos de aprendizado e uma base de conhecimento. Juntos, o portal estimula esses profissionais a se especializarem em requisitos de sistemas web. O portal upGrad fornece muitos recursos de aprendizado e uma base de conhecimento. Juntos, o portal estimula esses profissionais a se especializarem em requisitos de sistemas web.
Com M.Sc. em Ciência da Computação pela upGrad, IIIT Bangalore e Liverpool John Moores University, você pode seguir uma carreira de Engenharia de Software, enquanto os cursos do Executive PG Program da upGrad e IIIT-B em desenvolvimento Full-stack e Blockchain podem definir seu caminho no desenvolvimento de software.
