25 designs de aplicativos interessantes para sua inspiração
Publicados: 2015-11-03Com o celular sendo o dispositivo para a maioria e o desktop continuando sendo uma minoria, pode-se dizer com segurança que o design móvel é o futuro para a maioria dos desenvolvedores.
O design não exige mais apenas ser atraente, ele precisa criar a utilidade ideal do aplicativo para fornecer resultados de negócios. Atualmente, o desenvolvimento e o design de aplicativos móveis trabalham lado a lado para oferecer uma melhor experiência ao usuário e aumentar a produção de marketing.
Procurando ideias sobre como criar um belo aplicativo da web? Não procure mais! Selecionamos 25 designs de aplicativos interessantes para sua inspiração.
De fitness, saúde, bancos, e-mails e outros, reunimos aqui uma grande variedade de aplicativos da web, todos com recursos diferentes, mas com designs bonitos e fáceis de usar!
Alguns desses designs de aplicativos vêm como PSDs gratuitos que você pode editar e personalizar.
Aqui estão eles! Qual desses designs de aplicativo você mais gosta e por quê? Deixe-nos saber na seção de comentários abaixo.
Quer mais? Confira esses modelos de aplicativos gratuitos !
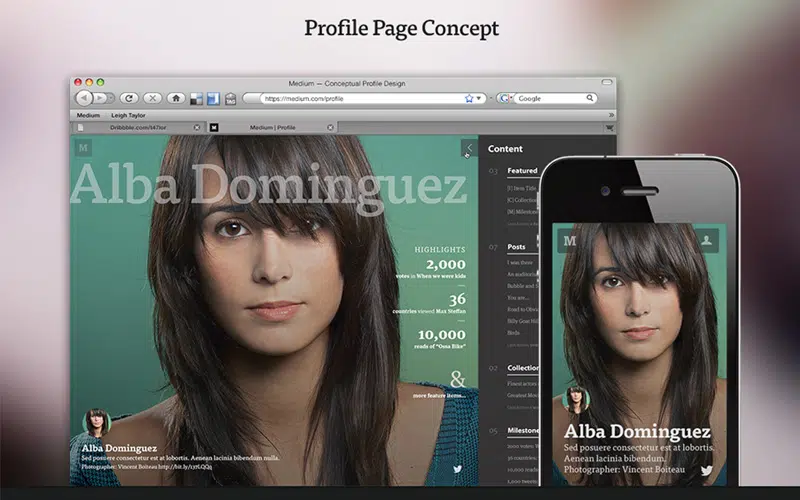
Conceito de perfil médio
No mundo em expansão dos aplicativos móveis, interações inovadoras e úteis parecem ser a chave para oferecer uma melhor experiência ao usuário. A animação é vista para facilitar a interação fácil e a compreensão rápida no esquema de design. Além disso, nas telas relativamente menores, eles ocupam menos espaço, mas entregam mensagens rapidamente aos usuários. Este primeiro exemplo é uma boa fonte de inspiração. Este é um conceito de design de página de perfil médio que usa uma imagem em tela cheia e uma barra de menu alinhada ao lado direito da página.
Animação do aplicativo Speedcam por Jakub Antalik para Sygic.com
A animação no design de aplicativos não se trata apenas de criar visualizações de aplicativos impressionantes, mas com o uso contextual de elementos animados, ela pode oferecer formas inteligentes de interação ao usuário. O papel funcional da animação no design de aplicativos foi dado alguns passos à frente por uma variedade de aplicativos para facilitar uma melhor experiência do usuário. Este também é um exemplo que vale a pena seguir em projetos futuros. Tem um layout de design escuro que amamos!
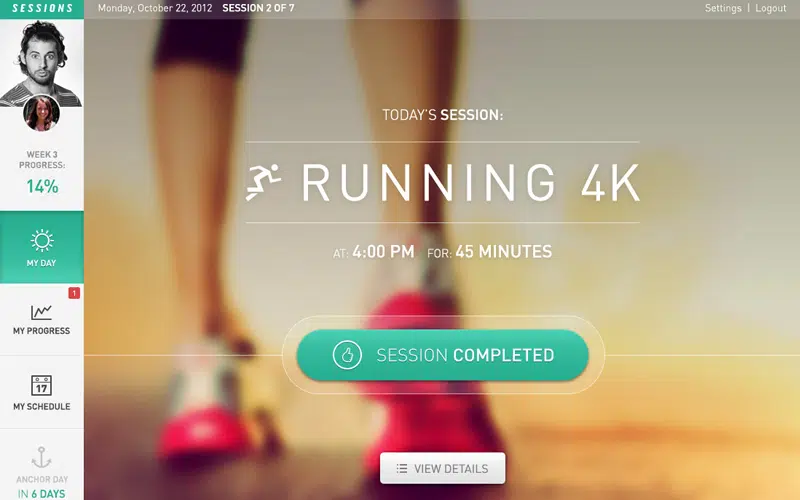
Rodada 2 do aplicativo da Web de fitness
Este é um conceito de design de aplicativo de fitness. Você pode verificar facilmente as sessões, como foi seu dia, seu progresso e agenda com este aplicativo. Ele usa uma imagem borrada com tipografia fina branca enorme e pequena. Os detalhes e botões em azul claro também combinam bem. Esta é uma grande fonte de inspiração para UI e UX também.
Eurobank – Página de Conta Bancária por Mateusz Jakobsze
Jakobsze é uma proposta de design de página de conta bancária. Tem um design clean e tudo parece funcional e organizado.
Aplicativo Life Minimal de Budi Tanrim
Atualmente, os designers estão mais focados em contribuir para a pontuação interativa e de engajamento do aplicativo com entradas de design e, nesse sentido, uma interface fluida de narrativa pode desempenhar um papel realmente crucial. Este é um ótimo exemplo para esta tendência de design de aplicativos!
Tempo por BeardChicken
Nos últimos tempos, o efeito de fundo desfocado tornou-se uma prática popular de design de aplicativos para inúmeros aplicativos. Por um lado, esse efeito cria um design suave e agradável para os olhos, por outro lado, o desfoque relativo do fundo ajuda a criar mais foco em determinados textos e elementos conforme e quando necessário. Aqui está um ótimo design que usa o efeito de desfoque de maneira sutil.
Recuperação do Tempo por Chris Slowik
Com o efeito de desfoque, o designer pode facilmente tornar o texto legível proeminente ou destacar os botões de chamada para ação. Assim, além do chamado apelo visual, também cumpre um importante propósito prático de chamar a atenção e engajar os usuários contextualmente com o conteúdo. Confira este projeto, por exemplo!
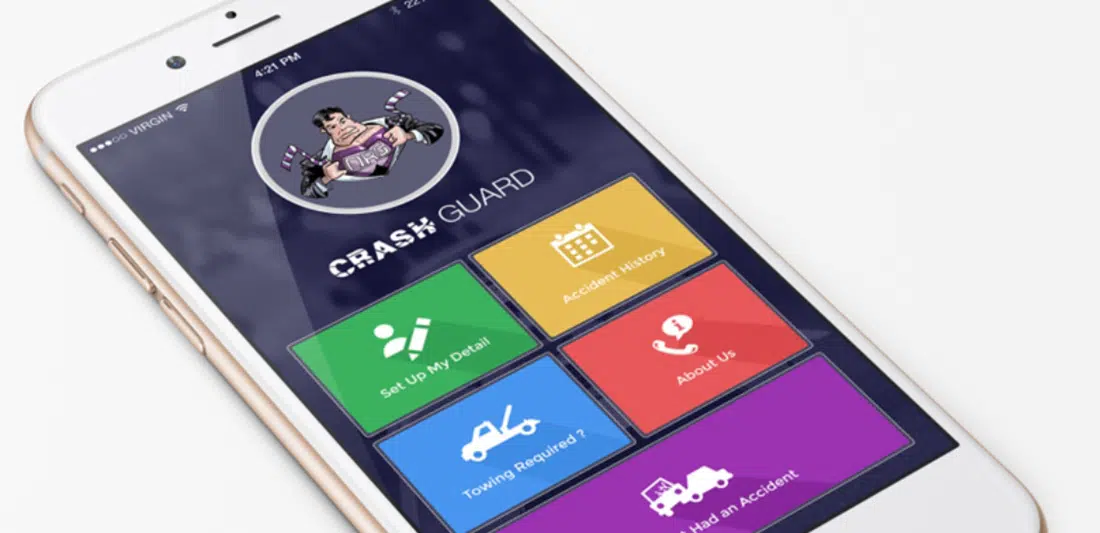
Aplicativo de proteção contra acidentes Crash Guard
Este aplicativo é chamado de Crash Guard e possui um design de interface amigável. Tem sua inspiração no flat design, que está bastante na moda hoje em dia e utiliza uma grande variedade de cores.
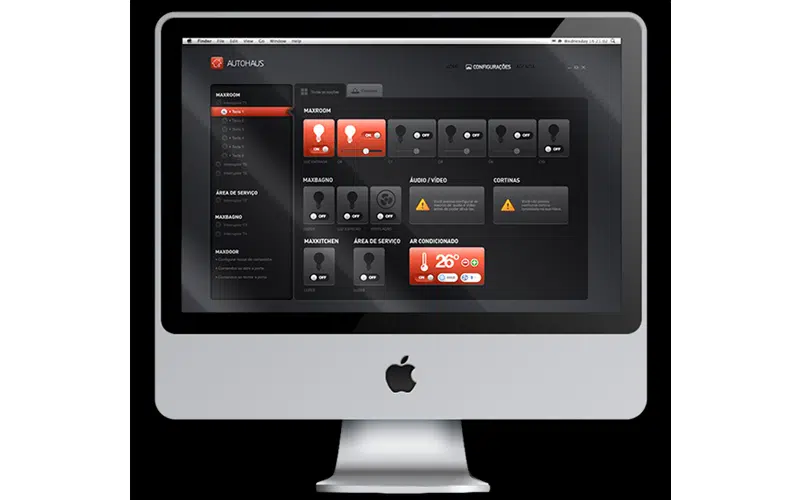
AutoHaus – Interface
Este é um conceito de design de interface com um layout escuro. Este exemplo é perfeito se você estiver trabalhando em um design de interface de usuário e estiver procurando uma boa fonte de inspiração.
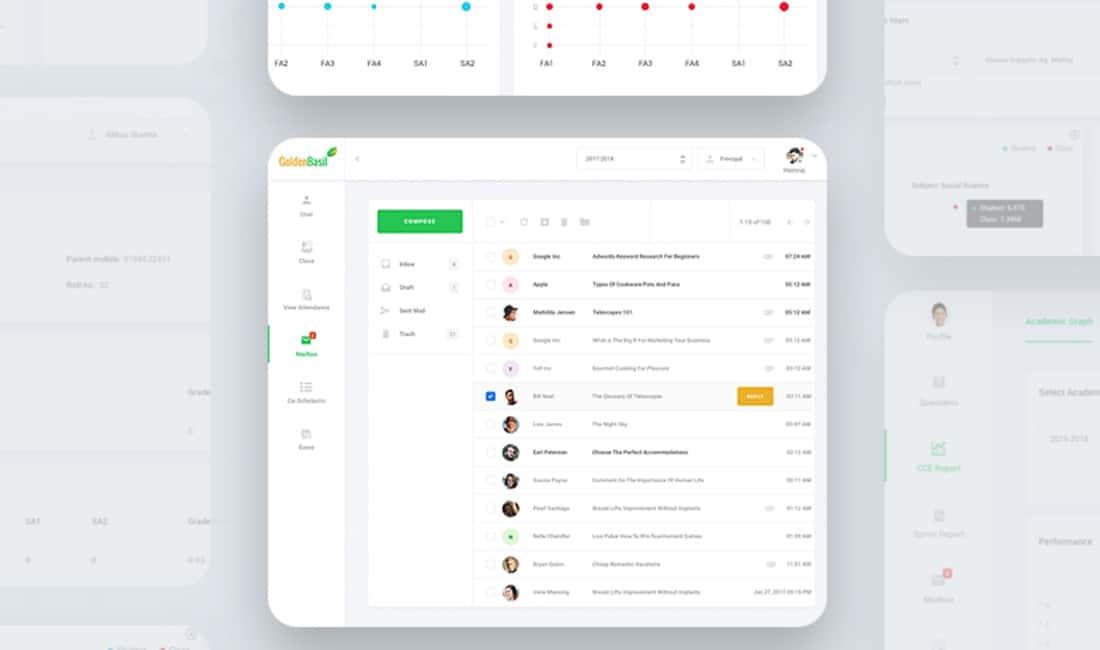
Aplicativo Web Escolar
Este é um conceito de design de aplicativo web escolar que pode ser uma grande fonte de inspiração graças ao seu conceito de design simples e minimalista.
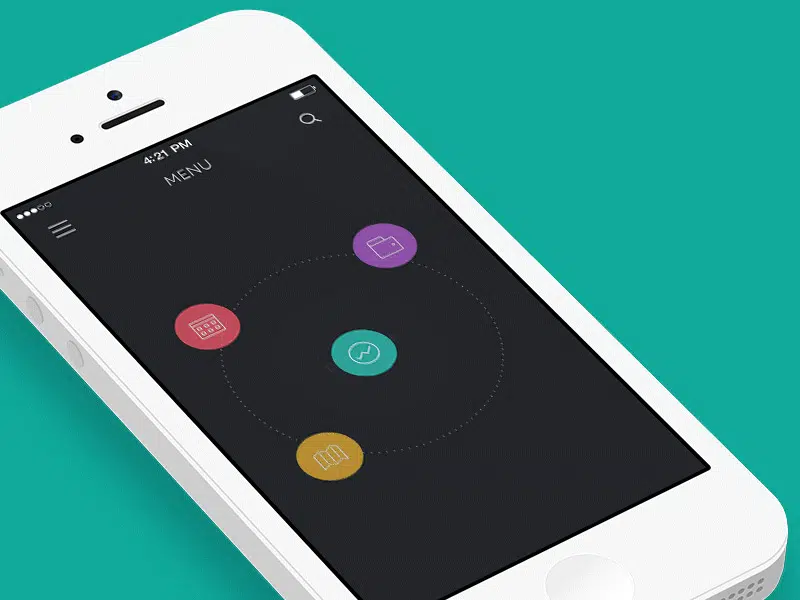
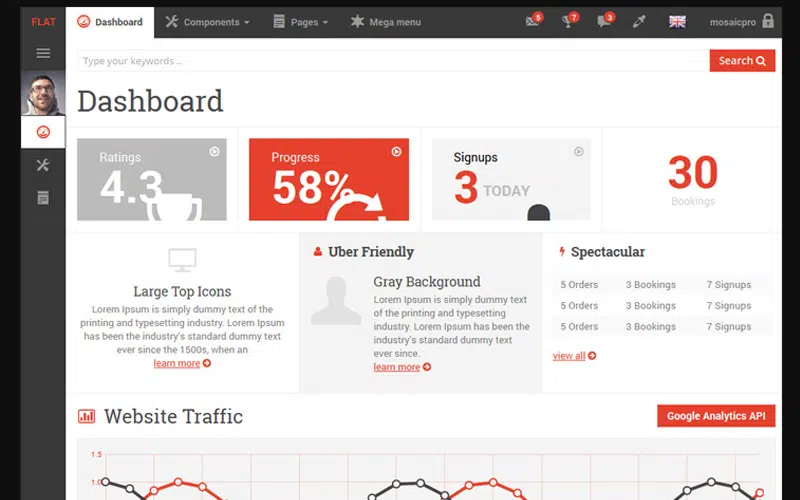
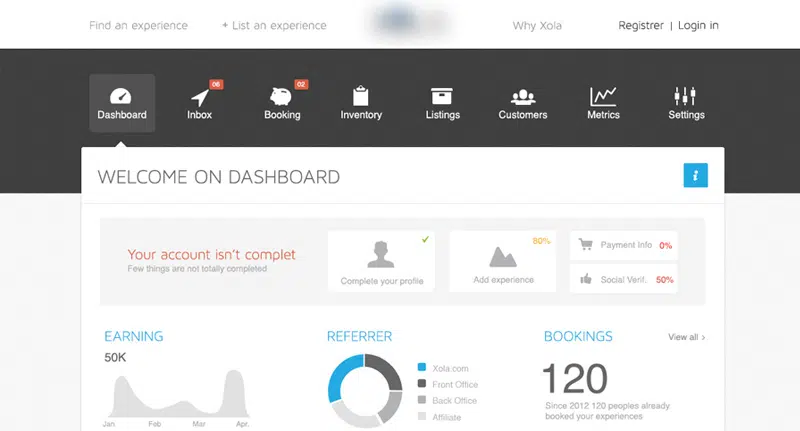
Painel
Superar as chamadas regras bem fundamentadas e comumente praticadas de design de interface de aplicativo, menus ocultos tornaram-se um pilar em inúmeros aplicativos. Apesar das telas móveis ficarem cada vez maiores, elas ainda oferecem menos espaço de trabalho para os usuários em comparação com outros dispositivos de computação tradicionais. Ocultar menus e funcionalidades e exibi-los apenas quando necessário é uma solução inteligente para essa restrição de espaço. Criar gavetas de navegação deslizantes no canto superior direito foi uma ótima maneira de implementar esse atributo de design. Este exemplo de painel é um exemplo perfeito para isso. Ele usa um menu oculto, design plano e muitos elementos gráficos, como tabelas, gráficos e ícones.
Conceito de redesenho do Gmail por Ruslan Aliev

Este é um conceito de redesenho de Ruslan Aliev. Ele ainda usa a proporção áurea. Neste exemplo, você encontrará todos os esquemas e estágios de design pelos quais este projeto passou.
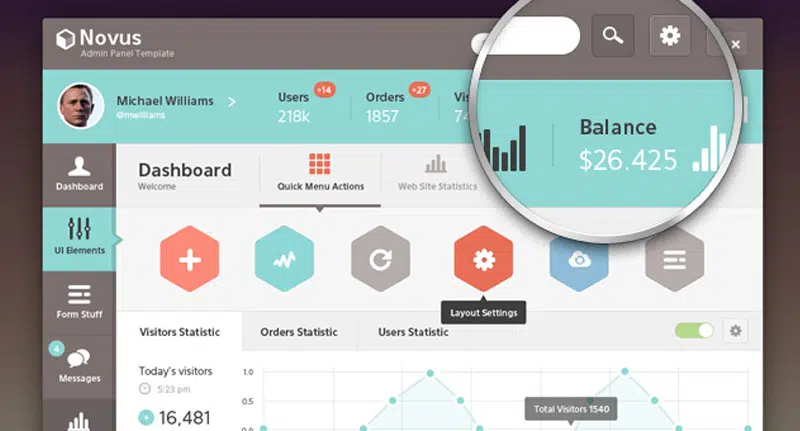
Modelo de painel de administração de PSD Novus
Novus é um modelo de painel de administração PSD com um design de interface amigável. Ele usa uma grande paleta de cores e muitos elementos gráficos. Este é definitivamente um exemplo que vale a pena seguir e ter em mente ao projetar páginas de administração.
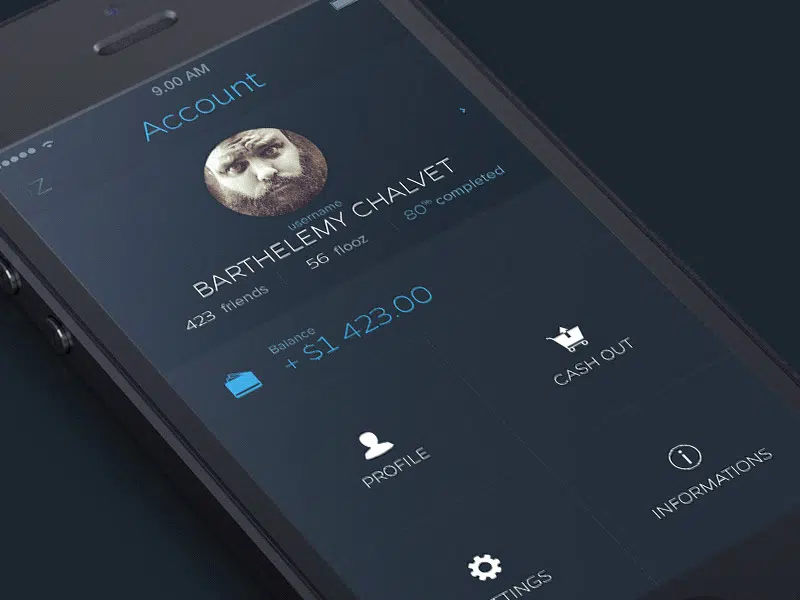
Conta de Barthelemy Chalvet para AgenceMe
Com o efeito de desfoque de fundo, os usuários têm uma ideia clara do que fazer em seguida e isso torna a experiência do usuário menos demorada e guiada. Certifique-se de que o efeito de desfoque seja utilizado contextualmente para tornar as coisas proeminentes. e não esqueça que o fundo desfocado também deve fazer uma harmonia visual e não deve ser muito chamativo para os olhos do usuário, como neste exemplo!
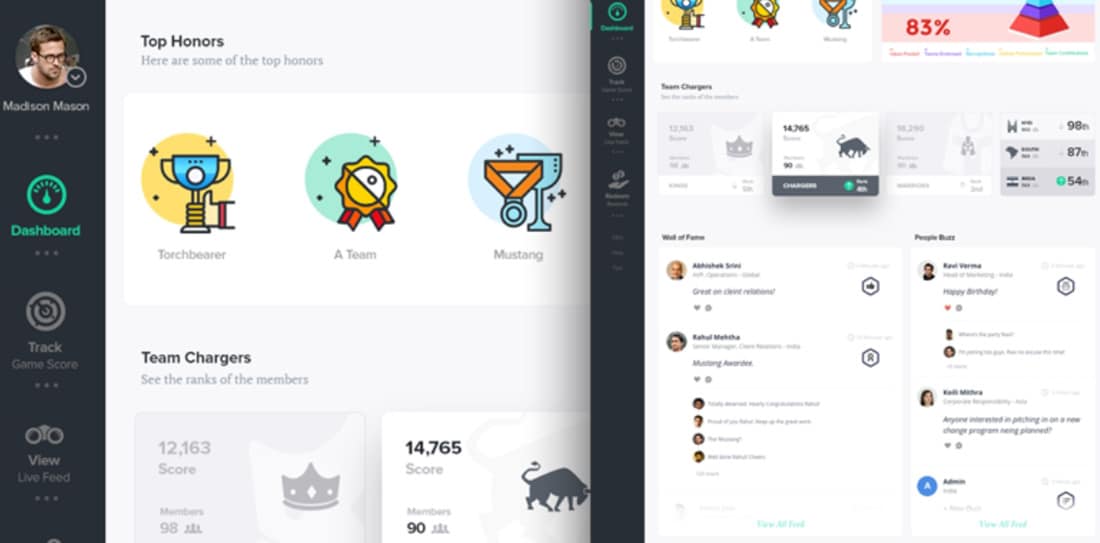
Painel do usuário
Existem outros tipos de botões de navegação ocultos que revelam contextualmente o menu ou a funcionalidade apenas com um toque. Uma seta no canto superior direito com um menu suspenso oculto é outro design de menu oculto popular. Ocultar o menu oferece uma aparência de aplicativo mais livre de desordem e oferece uma abordagem orientada a propósitos para abrir o menu somente quando necessário. Além disso, à medida que os usuários continuam a ser adaptados ao estado da arte, as convenções de entrada de gestos utilizando essas manobras de design inteligente se tornaram ainda mais fáceis agora. Este exemplo prova isso. Tudo está bem organizado em um design elegante. Os ícones são um bom toque para o conceito de design deste painel.
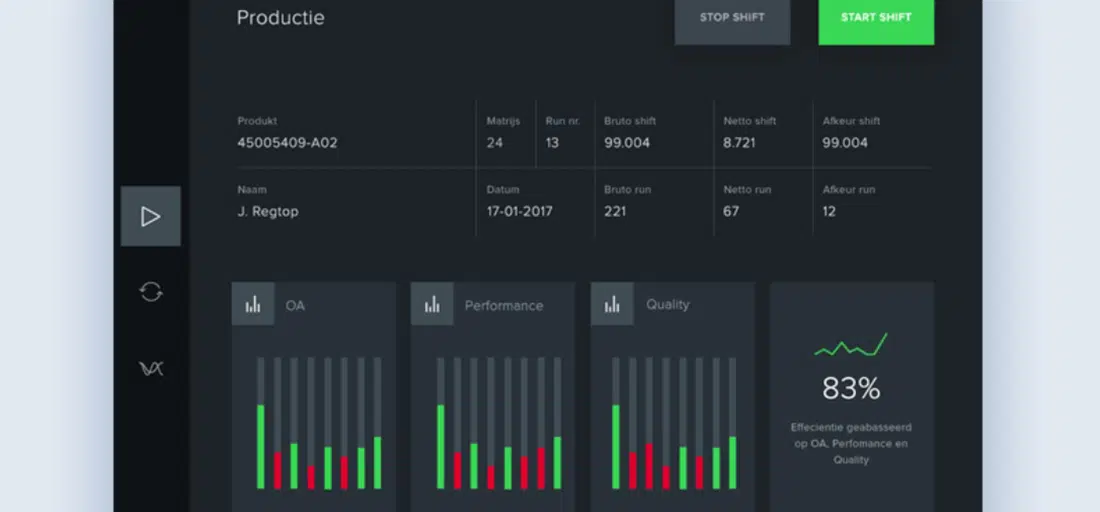
Painel escuro
Em completo contraste com o foco típico em cores fortes e sólidas em blogs e sites, os designers de aplicativos móveis usam tons de cores sutis. Como o design de aplicativos móveis é mais desafiador em relação às restrições de espaço na tela, usar tons de cores de forma inteligente para coisas diferentes é uma maneira segura de criar hierarquia e contexto. Este é um conceito de design de painel escuro. Ele usa um layout de grade modular, muitos gráficos e gráficos e possui um design de interface amigável.
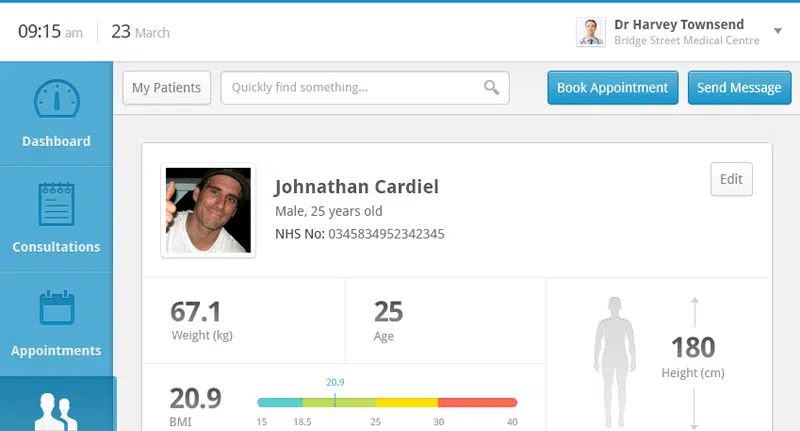
Painel Clínico – Registro do Paciente por Andrew Lucas
Se você estiver procurando por mais alguns exemplos de painel, talvez queira dar uma olhada no conceito de design de painel de registro de paciente de Andrew Lucas. Você verá que tudo está totalmente organizado, fazendo com que este exemplo valha a pena seguir para projetos semelhantes.
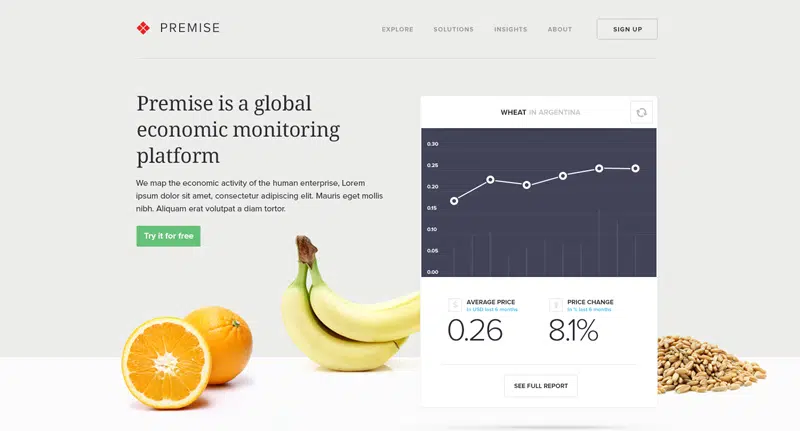
Premissa - Casa
O design do aplicativo hoje é mais dominado pelo design minimalista que se baseia na filosofia de criar o máximo efeito com o mínimo de manobras de design e, nesse sentido, usar cores sutis é naturalmente uma maneira inteligente de entregar mensagem e ordem hierárquica para os usuários. Além disso, muitas vezes cores brilhantes e chamativas criam uma distração para os usuários, enquanto o uso delicado da paleta de cores oferece uma aparência sofisticada e permite que os usuários se concentrem no que precisam. Este exemplo se concentra na apresentação de uma plataforma global de monitoramento econômico. Possui um design moderno e elegante que apresenta o conteúdo de forma eficaz.
Página de trabalho de Barthelemy Chalvet para AgenceMe
Aqui está um ótimo exemplo de design de aplicativo no qual o esquema de cores e o uso de tons sutis contribuem para a experiência do usuário. O ícone do menu oculto é convencional para evitar confusão e a navegação é bastante direta.
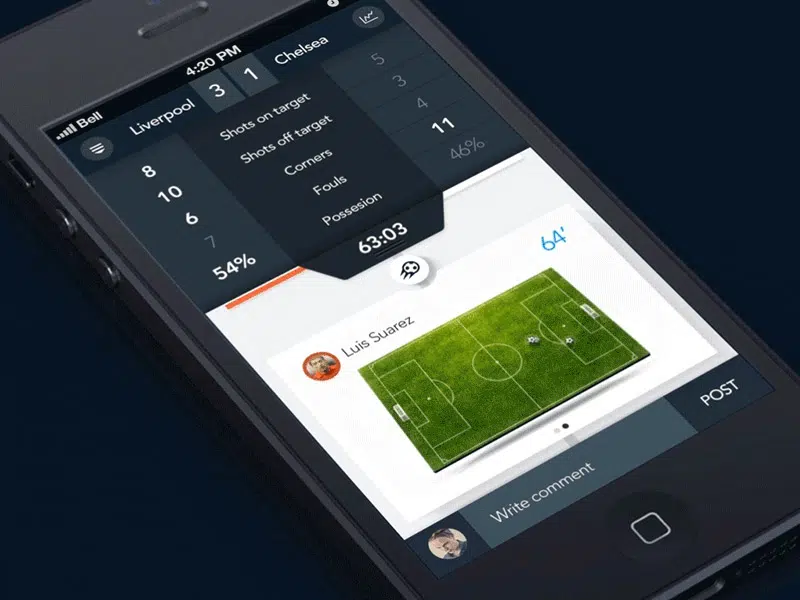
Análise de futebol por Monterosa
Ao projetar um aplicativo, certifique-se de que o esquema de cores não pareça muito estranho e desarmônico em relação ao esquema de cores adotado para sua marca em diversas mídias. Opte por esquemas de cores sutis em vez de vibrantes, como neste exemplo!
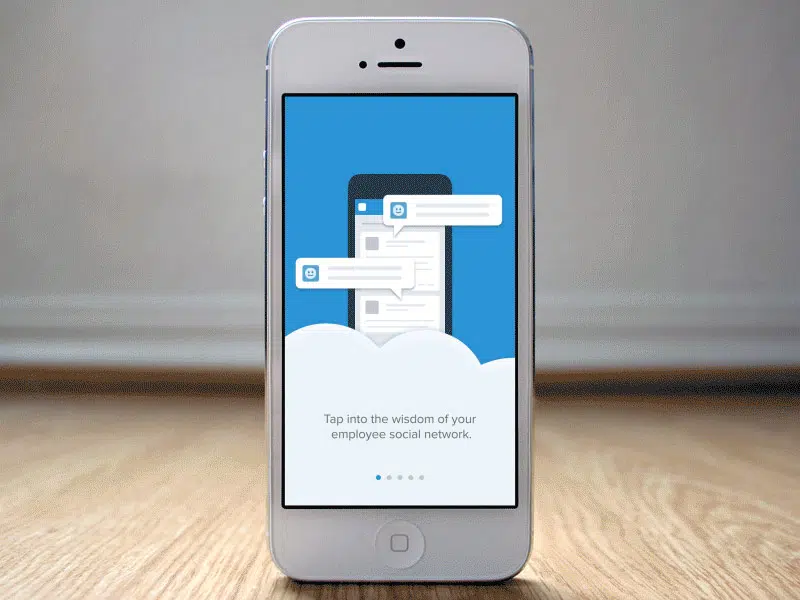
Tour de Mark Geyer para Salesforce UX D
Contar histórias em todos os aspectos tornou-se o elemento mais importante no espaço de design de aplicativos móveis. Naturalmente, uma história na interface do usuário que aborda os usuários diretamente é mais eficaz e frutífera do que todos os outros recursos de chamada para ação. O designer pode usar imagens grandes de alta resolução com texto interativo, personagens animados em visuais deslizantes ou um vídeo interativo para contar uma história ao usuário e envolvê-lo instantaneamente. Aqui está um bom exemplo para isso!
Painel Página 2/2
Se você gosta de mais design de páginas de painel, este é muito bom. Tudo é arrumado e limpo e pode ser uma grande fonte de inspiração para projetos futuros.
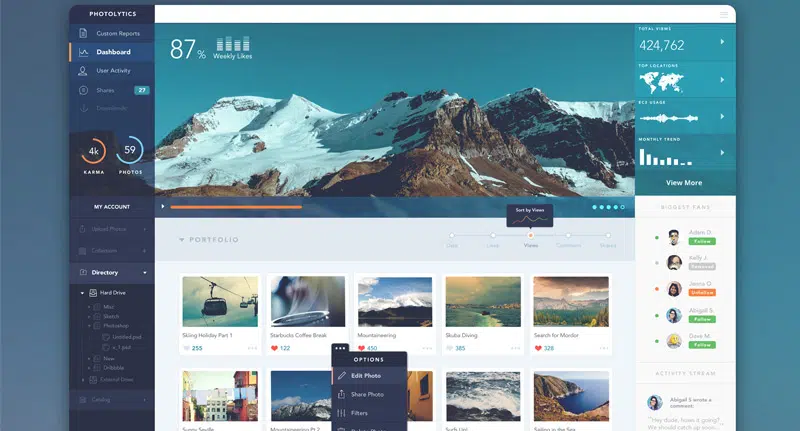
Interface do usuário do painel do PhotoLytics
A rolagem infinita também está sendo adotada em aplicativos móveis para adicionar fluidez e criar uma sensação de profundidade e esse design é um bom exemplo. Este painel tem um design elegante. Ele foi projetado para um site de portfólio e usa uma grande imagem horizontal em seu cabeçalho, fotos em miniatura para cada projeto, uma barra de menu vertical e muitos outros elementos gráficos.
Tela plana
Este é um conceito de design FlatPanel que pode se tornar sua próxima fonte de inspiração. Se você é fã de design limpo, então este modelo é exatamente o que você está procurando.
SJQHUB // Painel B&I
Por último, mas não menos importante, este é o painel B&I. Tem um design único e colorido baseado em um layout de grade modular.