Tendências de Web e Design Gráfico - Encerramento de Fim de Ano
Publicados: 2018-11-22Como seu site se destaca de seus concorrentes no espaço web? O que definirá ainda mais o design no próximo ano? Essas são perguntas que os designers se fazem para acompanhar o mundo em constante mudança do web design. Embora a otimização forte do mecanismo de pesquisa atraia clientes, se os usuários não acharem o conteúdo interessante, eles não ficarão. O que parecia bom para os usuários um ano atrás não funcionaria para o público de hoje. Essas mudanças sutis no design que acontecem a cada ano contribuíram para definir a cultura visual da web que vemos hoje. Vamos mergulhar em algumas tendências, técnicas e ferramentas que estão sendo usadas para oferecer experiências na web amigáveis, impactantes e significativas.
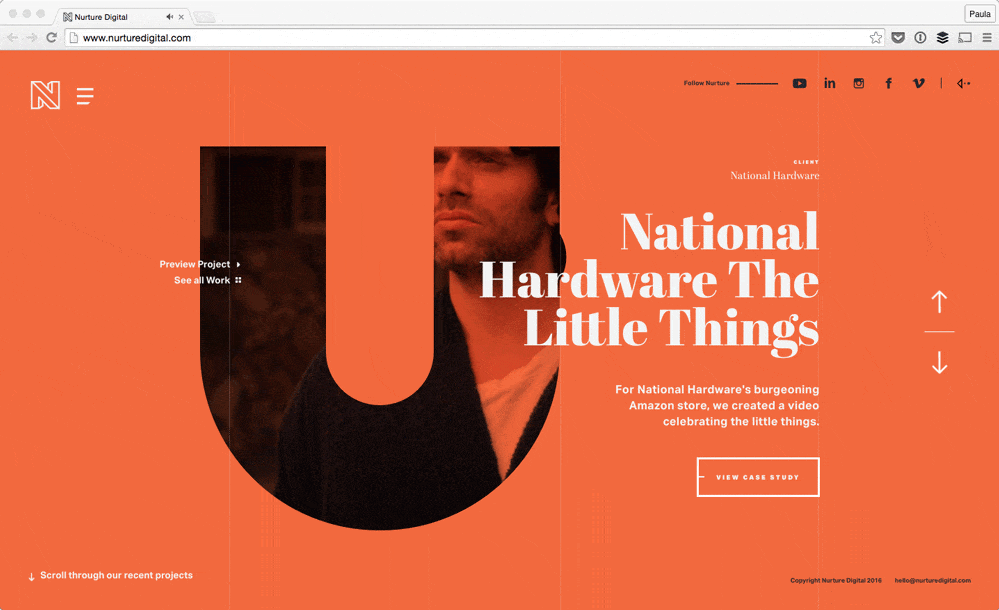
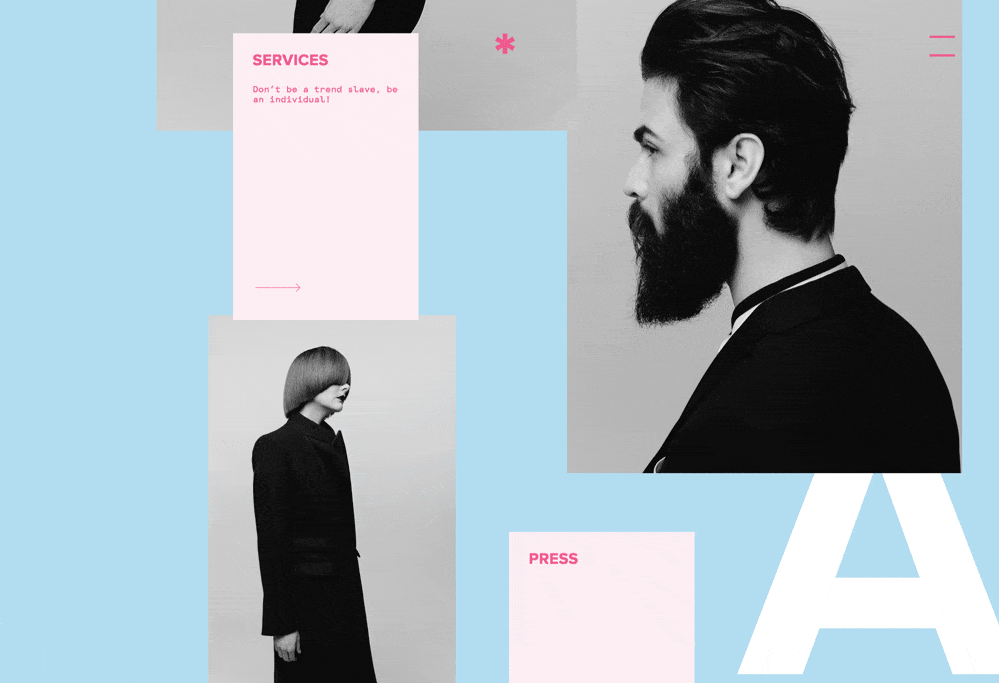
Tipografia grande e ousada
Grandes fontes em negrito podem atrair um cliente com sua forte presença e qualidades emotivas. Escolher uma fonte com personalidade pode ajudar a destacar seu site em um espaço cheio de fontes genéricas e layouts comumente usados. Brincar com tamanho e estilo e usá-lo para realçar palavras importantes em sua página é uma boa maneira de chamar a atenção e convidar os visitantes a ler o conteúdo e, de fato, usar outros elementos interativos que possam estar presentes na página.
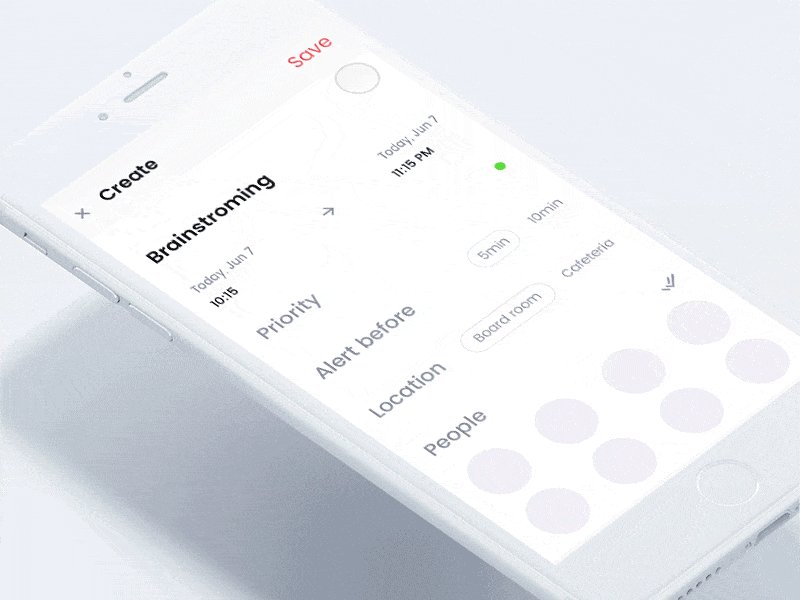
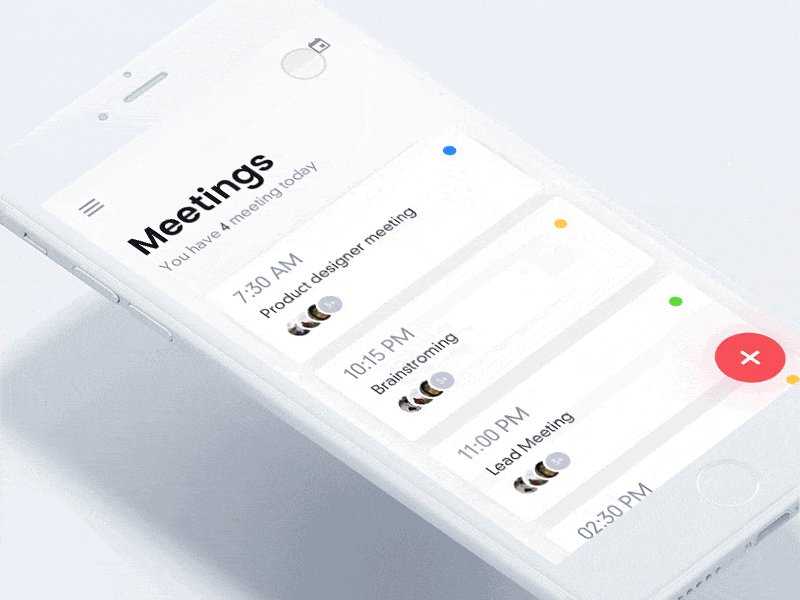
Com fontes grandes, em negrito e variáveis no centro do palco, somos capazes de invocar a emoção do usuário enquanto definimos o tom de um site. A tendência de usar fontes sem serifa em suas interfaces da web fez sentido recentemente. Se você observar o exemplo abaixo, poderá ver como o tipo de letra sem serifa rouba a cena. A tendência de usar fontes contrastantes em um fundo limpo pode ajudar a despertar interesse e manter o usuário lendo seu site.
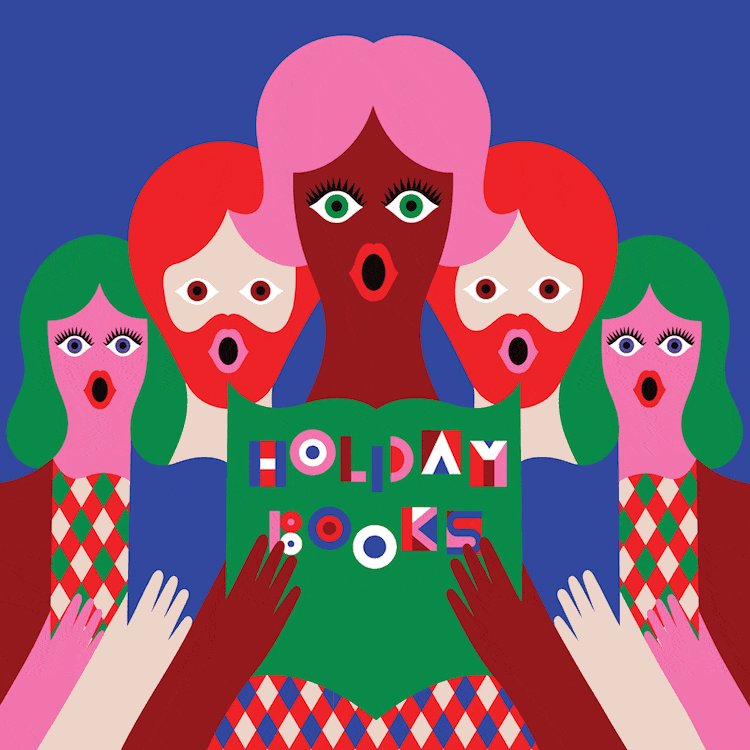
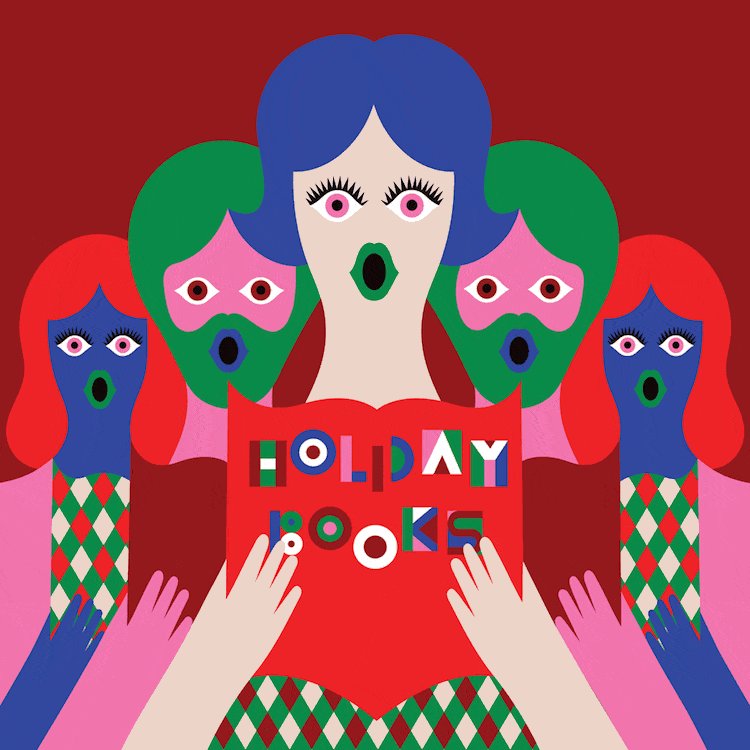
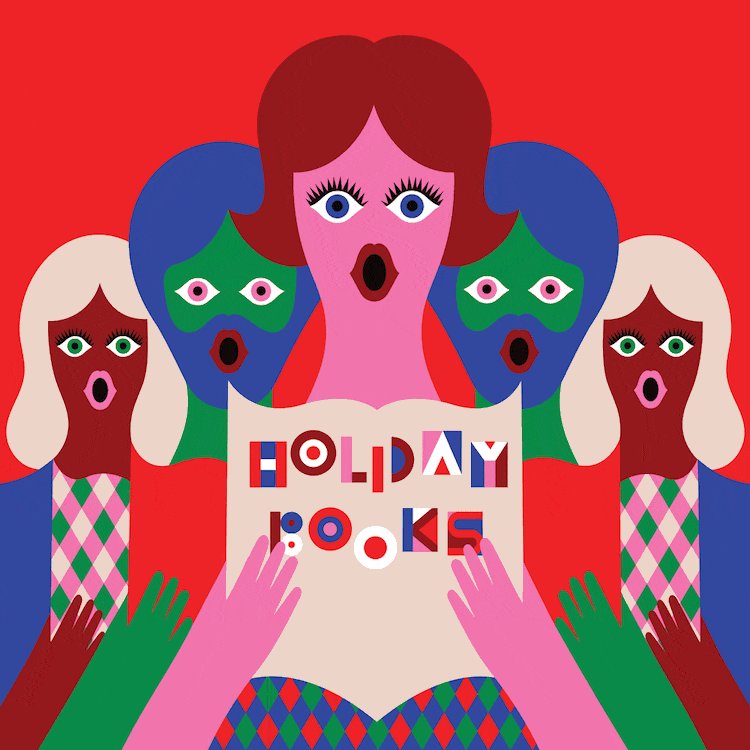
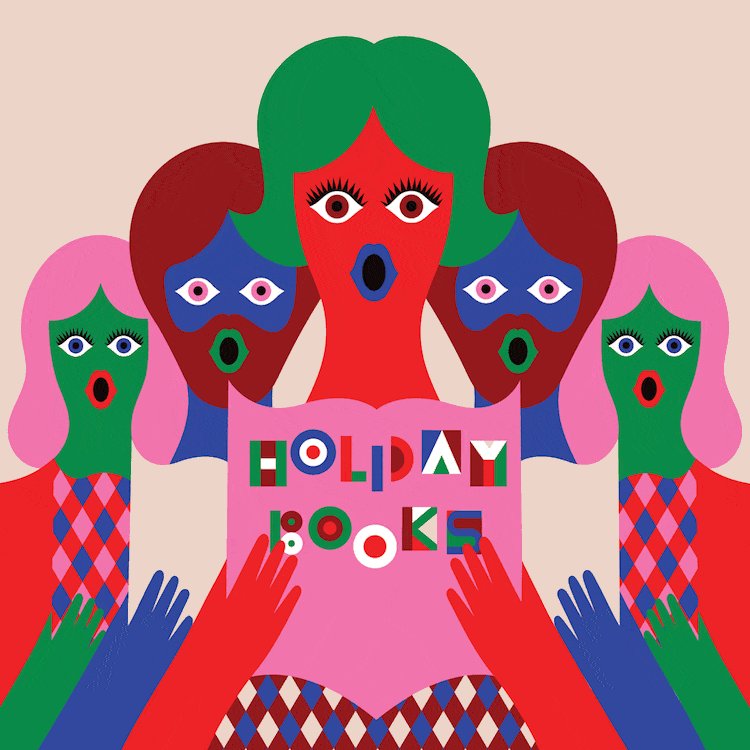
As ilustrações são o centro das atenções
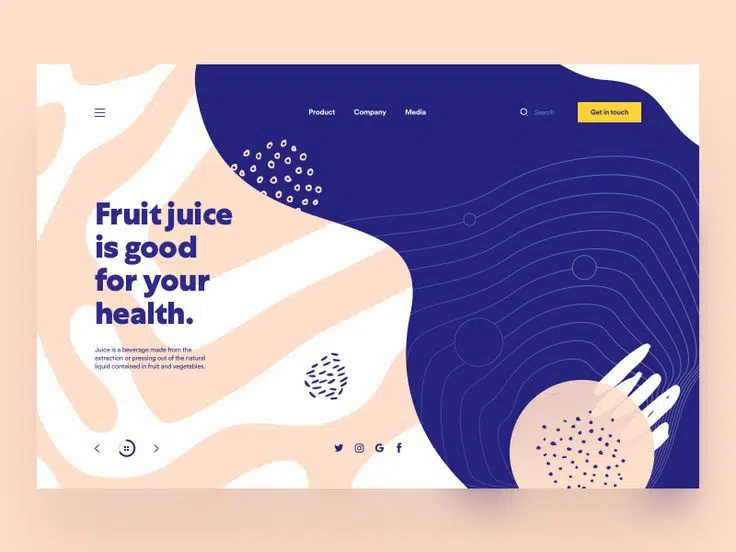
Outra maneira segura de adicionar personalidade e originalidade ao seu site é aplicar ilustrações personalizadas no lugar de imagens fotorrealistas. A obra de arte geralmente vem com o poder de transformar o estilo e criar uma experiência totalmente única para o usuário. As ilustrações podem transmitir uma ideia de forma divertida enquanto ainda comunicam a história da marca e do produto. Quando comparadas à fotografia editorial/estilo de vida, as ilustrações são capazes de atingir uma gama mais ampla de seres humanos, pois não são limitadas pela natureza fotorrealista de uma imagem. À medida que continuamos a construir produtos para uma gama incrivelmente diversificada de seres humanos, faria sentido entender o impacto e a utilidade das ilustrações tanto no marketing quanto no design do produto.
Layout de grade quebrado e assimetria
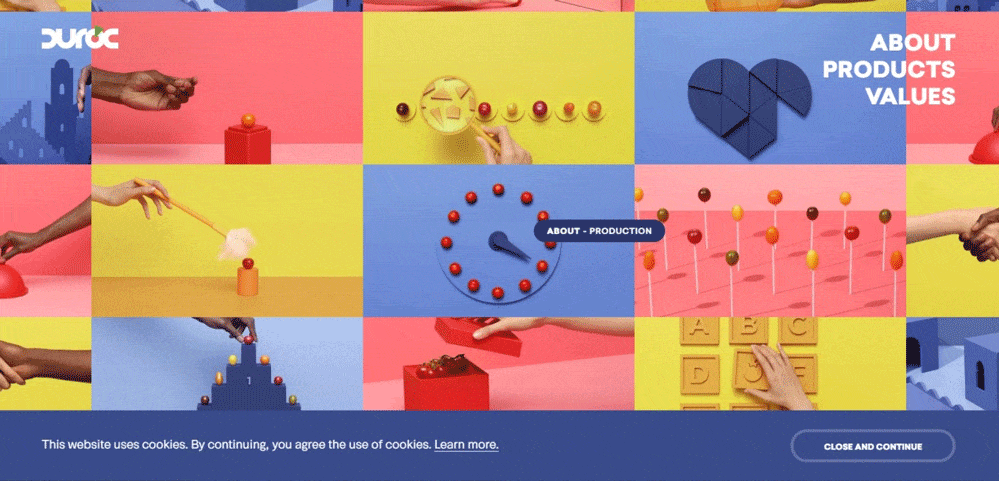
Essa opção de layout incomum pode parecer menos intuitiva para o usuário, mas permite uma experiência única e inesperada. O apelo dos layouts de grade quebrados é que eles podem criar uma experiência única e distinta, ao mesmo tempo em que permitem que as marcas se destaquem. Este layout é uma escolha incomum entre as empresas tradicionais, mas na busca de designers para criar layouts mais criativos e envolventes, a grade em que sempre confiamos tornou-se uma restrição.

Microinterações e animações
Microinterações são animações que são acionadas ao rolar para baixo ou quando o mouse é movido sobre um ponto específico. Eles criam uma boa experiência do usuário, pois permitem que o usuário interaja com o site e seu conteúdo. A capacidade de moldar o design à sua frente mantém o usuário envolvido enquanto acaricia sua curiosidade para saber mais sobre o site. Animações menores podem direcionar a atenção do usuário para o conteúdo certo na hora certa. Quando bem feito, isso significa que eles não perdem linhas vitais de uma cópia. Animações são uma ótima maneira de os usuários fazerem parte da história de um site e estão se tornando mais comuns em uso na web.
Esquemas de cores vibrantes
Tons ousados, tons saturados e tons vibrantes chegaram às nossas telas móveis. Esse esquema pode ser útil para Marcas mais novas, pois podem atrair instantaneamente a atenção do usuário. Embora manter cores seguras para a Web possa funcionar bem para a maioria das marcas, ser corajoso com os designers de cores pode reimaginar o espaço da Web e se diferenciar. Isso faz com que uma imagem ou interface menos interessante pareça intrigante.
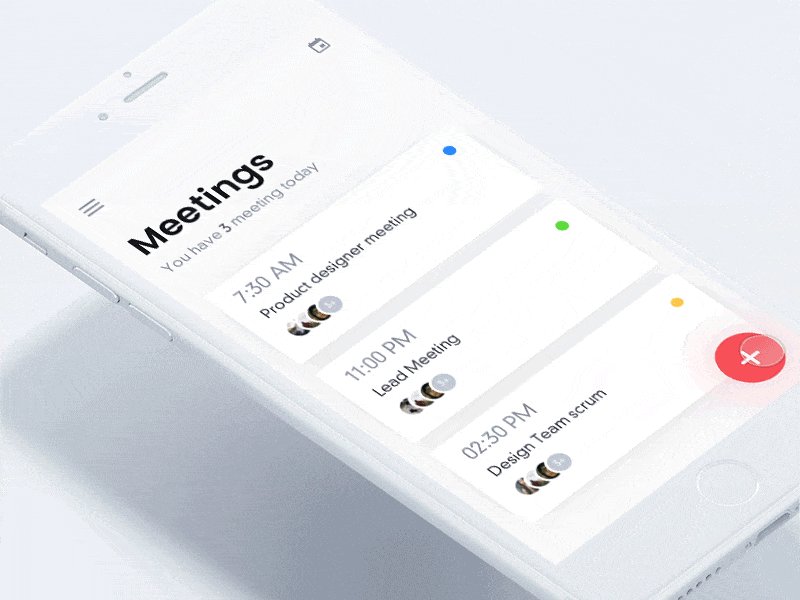
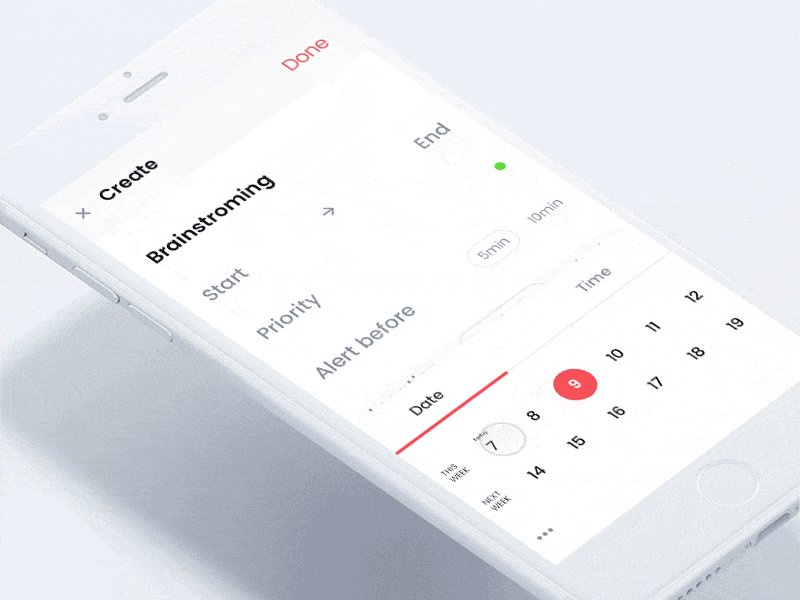
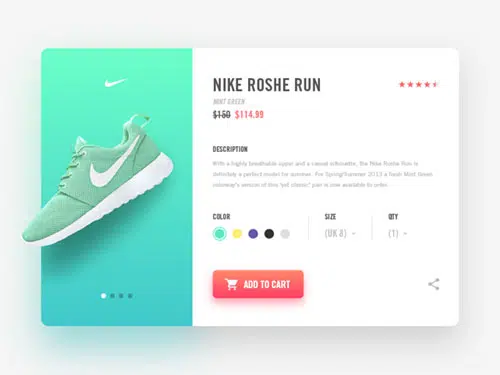
Formas orgânicas e bordas arredondadas
Cantos afiados e em ângulo reto, expondo sua geometria modernista subjacente, dominou o design da interface do usuário por vários anos. Isso mudou este ano. A ênfase de cantos arredondados em cartões, caixas de entrada e avatares de perfil criaram uma mudança grande o suficiente para que a maioria dos aplicativos, incluindo Google, Twitter e LinkedIn, adotassem essa mudança. Esses desvios sutis na forma não apenas trouxeram mudanças nesses elementos primários de design, mas também variações nas formas, linhas e ícones do plano de fundo.
Sombras e profundidade extra
Os designers estão encontrando novas maneiras de mostrar a versatilidade desse efeito simples. Se você se ater a menos é mais abordagem, o uso sutil desse efeito pode produzir resultados dramáticos, pois adiciona qualidades como profundidade, dimensão, percepção e interesse visual ao seu design. Vimos algumas variações interessantes com sombras no espaço da web este ano. Com grades e layouts exclusivos, os designers agora estão brincando com sombras, agora mais do que nunca para aprimorar as interações da interface do usuário e as experiências digitais.
O que você acha que moldará as tendências de web design em 2019?
Ao encerrar este post com todas as mudanças sutis no design que vimos este ano, não podemos deixar de nos perguntar se as tendências que surgiram em 2018 permanecerão no próximo ano. Se você acha que perdemos algo e conhece uma tendência de design que continuará evoluindo e causando impacto no ano seguinte, deixe um comentário abaixo e diga-nos o porquê. Gostaríamos muito de ouvir de você!