Tecendo a acessibilidade da Web com usabilidade
Publicados: 2022-03-10Ao adotar formalmente os padrões de acessibilidade da Web, você pode fornecer acesso a pessoas com deficiência visual sem envolvê-las no ciclo de vida de desenvolvimento do produto, mas isso significa que o produto final é utilizável? Neste artigo, discutirei brevemente as deficiências visuais, bem como a conexão entre os padrões de acessibilidade da Web e os princípios de usabilidade. Também compartilharei minhas principais conclusões de um teste de usabilidade que realizei com participantes com deficiência visual e cegos.
O que é deficiência visual?
O termo deficiência visual refere-se a pessoas que podem ver, mas têm uma diminuição da acuidade visual ou do campo visual. A deficiência visual afeta a capacidade de realizar atividades diárias, como ler, caminhar, dirigir e atividades sociais – todas as quais se tornam difíceis (e às vezes até impossíveis). Há uma gama de deficiências visuais que variam de leve a grave perda de visão em um ou ambos os olhos.
Aqui estão alguns exemplos:
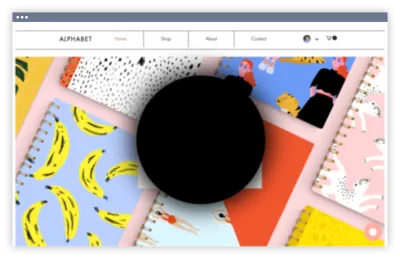
- Escotoma Central
Perda de visão no campo visual central.

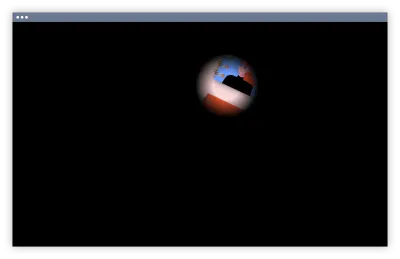
- Visão do túnel
Perda de visão no campo visual periférico.

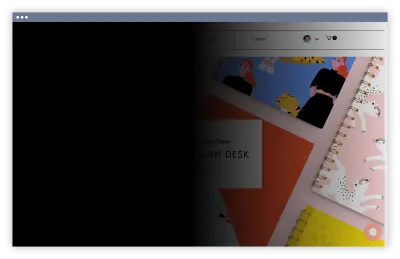
- Hemianopsia
Perda de visão em metade do campo visual.

- Cegueira
Este termo é usado apenas para perda de visão completa ou quase completa.
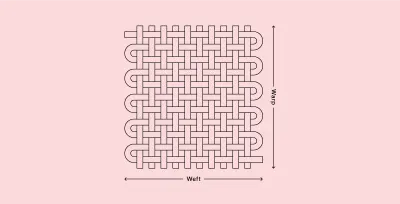
Urdidura e Trama
A tecelagem é um método de produção têxtil em que a urdidura longitudinal e a trama transversal se unem para fazer um tecido. Assim como na tecelagem, a criação de uma experiência de usuário para pessoas com deficiência visual baseia-se no entrelaçamento de dois componentes: acessibilidade e usabilidade.

Warp — Acessibilidade
Acessibilidade da Web significa que sites, aplicativos da Web e tecnologias são projetados e desenvolvidos para que pessoas com deficiência possam usá-los. Mais especificamente, as pessoas podem: perceber, entender, navegar, interagir e contribuir para a web.
Há uma série de deficiências que podem afetar a forma como as pessoas acessam a web, incluindo auditivas, cognitivas, neurológicas, físicas, de fala e visuais.
“O poder da web está em sua universalidade. O acesso de todos, independentemente da deficiência, é um aspecto essencial”.
— Tim Berners-Lee, inventor da World Wide Web
Para garantir a universalidade da web e fornecer acesso a todos, como observou Berners-Lee, há uma ampla gama de padrões de acessibilidade da web (que vêm com uma infinidade de siglas).
Vamos nos concentrar nesses três componentes principais:
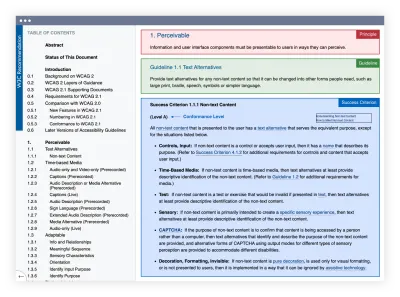
- Diretrizes de acessibilidade de conteúdo da Web (WCAG)
Defina como o conteúdo (como textos, imagens, formulários) deve ser criado para que seja acessível por meio do uso de som, navegação sem mouse, compatibilidade com tecnologias assistivas e muito mais.

- Diretrizes de acessibilidade para ferramentas de autoria (ATAG)
Defina como as ferramentas de edição de conteúdo (como editores de HTML ou CMSs) devem ser criadas para que pessoas com deficiência possam criar conteúdo compatível com WCAG. - Diretrizes de acessibilidade do agente do usuário (UAAG)
Defina como os agentes do usuário (como navegadores, extensões de navegador e players de mídia) devem ser criados para serem acessíveis.
A conformidade com as diretrizes de acessibilidade na web é técnica e requer um alto nível de especialização. Embora você possa usar essas diretrizes para criar um produto mais acessível, isso significa que o produto também é fácil de usar?
Enquanto eu testava participantes com deficiência visual e cegos em um produto que era acessível de acordo com as diretrizes, encontrei os seguintes casos:
- Os participantes com deficiência visual não conseguiram ler uma fonte de tamanho grande porque seu peso era muito fino.
- Os participantes cegos não conseguiram fazer uma reserva em um restaurante porque a navegação entre as datas era muito difícil de entender.
- Os participantes com deficiência visual não conseguiram encontrar seu checkout porque ele abria em outro lugar na tela que estava fora de seu campo visual.
Em outras palavras, a adoção formal das diretrizes de acessibilidade na web certamente pode levar à conformidade, mas não necessariamente à usabilidade. Isso também é reconhecido na documentação do W3C, onde há uma referência explícita ao fato de que a usabilidade deve sempre ser levada em consideração:
“No entanto, quando designers, desenvolvedores e gerentes de projeto abordam a acessibilidade como uma lista de verificação para atender a esses padrões, o foco está apenas nos aspectos técnicos da acessibilidade. Como resultado, o aspecto da interação humana é muitas vezes perdido e a acessibilidade não é alcançada.”
Gosto particularmente da descrição pictórica de Bruce Lawson na introdução do livro Web Accessibility: Web Standards and Regulatory Compliance :
“Eu não gostaria que você pensasse que tornar seus sites acessíveis é apenas uma questão de seguir uma receita; para fazer um pudim de acessibilidade nutritivo, adicione uma parte de CSS, uma parte de código válido, uma pitada de marcação semântica e um copo cheio de diretrizes WCAG. Seria bom se eu pudesse garantir que seguir essa receita servilmente tornaria tudo lindo… mas o fato chato é que as pessoas são pessoas e insistem em ter necessidades e habilidades diferentes.”
A conformidade com os padrões de acessibilidade é uma meta necessária (e muitas vezes exigida por lei), mas não pode existir no vácuo.
Trama - Usabilidade
Usabilidade é uma medida de quanto um usuário especificado em um determinado ambiente pode usar uma interface de usuário para atingir um objetivo definido.
A usabilidade não é uma ciência exata que consiste em fórmulas ou respostas em preto e branco. Ao longo dos anos, vários modelos de usabilidade foram propostos para medir a usabilidade de sistemas de software. Um dos modelos foi criado por Jacob Nielsen, que propôs em seu livro de 1993, Engenharia de Usabilidade, que a usabilidade não é uma propriedade única e unidimensional de uma interface de usuário, mas consiste em cinco atributos principais:
- Aprendizagem
Quão fácil é para os usuários realizarem tarefas básicas durante a primeira vez que encontram o design? - Eficiência
Quão rápido os usuários podem executar tarefas e ser produtivos depois de aprender o design? - Memorabilidade
Com que rapidez os usuários recorrentes podem restabelecer a proficiência, após um período sem usar o design, sem ter que reaprender tudo? - Erros
Quantos erros os usuários cometem, quão sérios são esses erros e com que facilidade eles podem se recuperar dos erros? - Satisfação
Quão subjetivamente os usuários estão satisfeitos com o uso do design?
Para garantir que um produto seja utilizável, é essencial que esses cinco pilares sejam dominantes no processo de design e desenvolvimento.
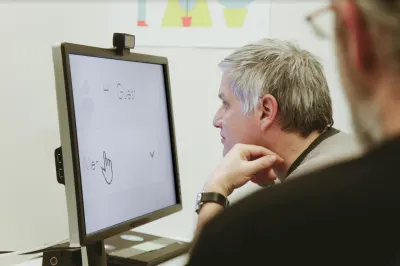
O que aprendi ao realizar um teste de usabilidade com participantes com deficiência visual e cegos
Um teste de usabilidade é uma entrevista estruturada em que os participantes que correspondem a um público-alvo realizam uma série de tarefas. Enquanto os participantes estão trabalhando, eles descrevem verbalmente suas reações às interações com o produto. Isso permite que os observadores entendam não apenas o que os participantes estão fazendo na interface, mas por que estão fazendo isso.
Quando realizei meu primeiro teste de usabilidade com deficientes visuais e cegos em um produto que está em conformidade com os padrões de acessibilidade, não consegui encontrar muitas informações sobre a realização desses tipos de sessões. Então, pensei em compartilhar alguns destaques do processo. Estes são divididos em três partes:
- Antes da Sessão
- Durante a Sessão
- Depois da Sessão

1. Antes da Sessão
Definindo o objetivo do teste
Este é um ponto de partida para um teste de usabilidade. O objetivo do teste deve ser claro, específico, alcançável e relevante. A forma como definimos o objetivo é colaborando com uma equipe multidisciplinar: designers, gerentes de produto, desenvolvedores, redatores de conteúdo e controle de qualidade — cada função traz uma perspectiva e experiência diferentes.
Criando tarefas
Como os deficientes visuais e cegos podem levar mais tempo para concluir as tarefas devido à forma como navegam no site, priorizamos as tarefas com base no que é mais importante para nós, mas isso não significa que tarefas complexas precisem ser comprometidas.

Configurando um cronograma:
A configuração da nossa agenda de sessões de usabilidade exigiu que considerássemos uma série de questões, principalmente considerando a complexidade do nosso produto e as limitações físicas dos participantes. Isso incluiu:
- Tempo para acompanhar o participante ao entrar e sair do laboratório (designamos um funcionário para acompanhar cada um dos participantes).
- Tempo para configurar e organizar as configurações de tecnologia assistiva para cada um dos participantes, dependendo de suas habilidades e se trouxeram seus próprios equipamentos.
- Um momento em que os participantes possam navegar confortavelmente pela interface.
- Tempo para debrief com a equipe após cada sessão.
Definimos uma hora para cada sessão e 45 minutos entre as sessões, o que foi estressante e nos obrigou a correr (é melhor levar uma hora entre as sessões).
Recrutando participantes
A seleção de participantes cuja formação e habilidades representam o público-alvo é um componente crucial no processo de teste. No nosso caso, procurávamos candidatos com deficiência visual e cegos que tivessem experiência na compra de produtos online.
As fontes para encontrar participantes podem variar, como centros de aprendizagem de informação e tecnologia para pessoas com deficiência visual em hospitais, faculdades e universidades.
No nosso caso, minha esposa, oftalmologista de profissão, me encaminhou para a operadora do Centro de Informações para Deficientes Visuais e Cegos do hospital onde ela trabalha. Para minha alegria, encontrei alguém que ficou feliz em ajudar e me encaminhou para um grupo de candidatos relevantes.
Para preparar os candidatos, discutimos o seguinte:
- A natureza do teste, incluindo que haverá pessoas assistindo e uma gravação da sessão.
- Sua experiência de compra online. Eles compram principalmente em um computador ou celular? Qual é o navegador favorito deles? Quais tecnologias assistivas eles usam? Além disso, nos casos em que o teste é feito em um país que não fala inglês, pergunte sobre o nível de proficiência no idioma quando a interface estiver em inglês.
- Que cada participante receberá um incentivo (é importante garantir que o incentivo também seja acessível).
- Se os candidatos pudessem trazer seus equipamentos com eles.
No geral, a receptividade foi alta e a maioria dos candidatos expressou o desejo de participar.
Configurando a Posição de Teste
Os candidatos que confirmaram sua participação tiveram diferentes formas de interagir com a web. Alguns consomem informações personalizando configurações de fontes, contraste de cores, ampliação de tela ou ouvindo um leitor de tela, enquanto alguns precisavam de uma combinação de algumas coisas.
Como a maioria dos participantes não estava interessada em trazer equipamentos (principalmente devido a dificuldades de transporte ou de ter um computador de mesa), tivemos que cuidar disso sozinhos. Assim que encontramos um membro da equipe que entendeu como configurar a tecnologia assistiva, não demorou muito para configurar ou ajustar entre as sessões.
Configuramos vários navegadores e tecnologias assistivas, incluindo NVDA, JAWS e ZoomText.
Além disso, a câmera e o microfone devem ser ajustados às necessidades dos participantes com deficiência visual, que precisam se aproximar da tela e visualizá-la em diferentes ângulos.
É necessário verificar antes de iniciar se o laboratório também está fisicamente acessível. Por exemplo, que não há escadas na entrada, há banheiro acessível, acesso a transporte público e local para cão-guia sentar.
Envio de um contrato de não divulgação (NDA)
Como qualquer outra instância em que você deseja obter consentimento informado, você pode enviar o NDA online usando um PDF acessível.
Conduzindo uma sessão de simulação
Uma semana antes da sessão de usabilidade, realizamos uma simulação com um participante com deficiência visual para evitar dificuldades inesperadas. Por exemplo, vimos que a ferramenta de compartilhamento de tela que estávamos usando estava em conflito com uma das tecnologias assistivas. Além disso, a corrida seca nos ajudou a ter uma noção melhor do cronograma. Por exemplo, a introdução do moderador foi muito longa, então não conseguimos verificar algumas das tarefas planejadas. Além disso, nos ajudou a refinar o plano de teste em casos em que certas tarefas não eram claras, mais difíceis do que o esperado ou muito fáceis. Tão importante quanto isso, a simulação permitiu que os moderadores treinassem com um participante “real” e se preparassem mentalmente para esse tipo de teste de usabilidade.
2. Durante a Sessão
Moderador
O moderador é uma chave importante para que esse tipo de teste de usabilidade corra bem. Jared M. Spool escreveu uma vez:
“Os melhores moderadores de testes de usabilidade têm muito em comum com um maestro de orquestra. Eles mantêm o participante confortável e livre de estresse. O moderador tenta fazer o participante esquecer que está em um ambiente estranho com um bando de estranhos que observam intensamente tudo o que ele faz. Eles mantêm as informações fluindo para a equipe de design, especialmente as notícias difíceis. E eles fazem tudo isso com talento organizado e paciência, garantindo que todos os aspectos da experiência do usuário sejam explorados.”
— Moderando com múltiplas personalidades: 3 funções para facilitar os testes de usabilidade
Em um teste com participantes deficientes visuais e cegos, o regente da orquestra deve se comportar de forma ainda mais sensível. Por exemplo, durante as sessões em que foi usado um leitor de tela – o que afeta a concentração dos observadores – é importante pedir aos participantes que falem alto e claro, para que possamos entender seu processo e como eles compreendem as tarefas.
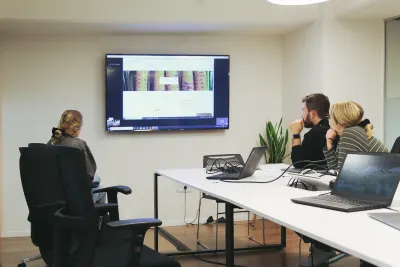
Observadores
Convidamos pessoas relevantes de diferentes departamentos para que fossem expostas diretamente aos participantes e tivessem uma melhor chance de absorver as principais informações. Afinal, obter um relatório sobre os resultados não oferece os mesmos benefícios que ver a experiência dos participantes em primeira mão.
Durante o teste, é importante prestar atenção e ouvir o participante – mesmo que o leitor de tela distraia.

3. Após a Sessão
Escrevendo um relatório
Após as sessões, escrevemos um relatório com nossas percepções do teste:
Alguns dos insights estavam relacionados a bugs que tivemos que corrigir. Por exemplo, os participantes cegos nem sempre encontravam um botão específico na caixa de diálogo Lista de elementos do NVDA, ou às vezes não recebiam confirmação no leitor de tela após clicar no botão “Curtir”.
Alguns dos insights foram relacionados ao conteúdo. Por exemplo, alguns participantes cegos não perceberam que estavam preenchendo o formulário errado ou queriam escanear uma página inteira rapidamente, mas as strings nos rótulos das árias eram muito longas.
Alguns dos insights foram relacionados ao visual. Por exemplo, os participantes com deficiência visual que usam software de ampliação não entendiam como proceder quando a próxima ação aparecia em uma área diferente da tela. Outras vezes, eles não notavam o ícone modal “fechar” – embora sua cor fosse de alto contraste.
No final, encontramos 65 problemas que afetam vários departamentos da empresa.
Além disso, nosso relatório incluiu momentos felizes das sessões. Por exemplo, alguns participantes observaram que usar um ícone ao lado de um link os ajuda porque não precisam ler o texto. Outros gostaram do contraste do texto do espaço reservado, e alguns mencionaram que o zoom da imagem funcionou muito bem.
“Nada Sobre Nós Sem Nós”
Em 26 de julho de 2020, o mundo marcou o 30º aniversário da assinatura do American Disability Act (ADA). Isso abriu portas que estavam fechadas por muito tempo para pessoas com deficiência, como participar de atividades básicas do dia a dia, como viajar de ônibus, ir à escola, ir ao cinema, visitar museus e muito mais.
Todos os eventos que marcam esta assinatura histórica foram cancelados ou movidos online devido à disseminação do coronavírus.
Um dos eventos online foi o Virtual Crip Camp, com palestrantes pioneiros da comunidade de deficientes. No convite para este evento, há um ônibus verde com o slogan “ Nada Sobre Nós Sem Nós ”:

“Nothing About Us Without Us” transmite a ideia de que uma decisão deve ser tomada com a participação direta dos mais afetados. O slogan entrou em uso por ativistas com deficiência durante a década de 1990 e é um ponto de conexão entre vários movimentos pelos direitos das pessoas com deficiência em todo o mundo. O uso generalizado do slogan (e nas redes sociais com a hashtag #NothingAboutUsWithoutUs), reflete o desejo das pessoas com deficiência de participar da formação das decisões que afetam suas vidas pessoais.
O mesmo DNA é comum com a abordagem do Design Centrado no Usuário , cuja filosofia é que o produto deve se adequar ao usuário – e não fazer com que o usuário se adapte ao produto. Sob a abordagem do Design Centrado no Usuário , há uma colaboração com os usuários por meio de uma variedade de técnicas aplicadas em diferentes pontos do ciclo de vida do desenvolvimento do produto. O teste de usabilidade é uma dessas técnicas.
A verdadeira magia do teste de usabilidade não é o relato dos dados após o teste, mas a mudança na perspectiva dos membros da equipe que assistem o participante em tempo real e absorvem o que esses participantes dizem, pensam, fazem e sentem. Como resultado, eles desenvolverão empatia e entenderão, refletirão e compartilharão melhor as necessidades e motivações de outra pessoa.
No caso de participantes com deficiência, essa empatia é essencial por muitas razões – ela atrai os observadores, cria motivação para a mudança e aumenta a conscientização sobre a experiência das pessoas com deficiência.
Embora as ferramentas automatizadas que oferecem para tornar os sites acessíveis possam, na melhor das hipóteses, nos mostrar como nosso site atende às diretrizes da WCAG, elas não refletem claramente o quão utilizável o site é para pessoas com deficiência. Em relação a uma abordagem mecanicista de acessibilidade, meu colega Neil Osman, um engenheiro de acessibilidade do Wix que é deficiente visual, costuma usar a seguinte expressão:
"Você pode passar batom em um porco, mas ainda é um porco."
Tornar um produto utilizável não é apenas a capacidade de confiar em uma lista de padrões de acessibilidade. Para criar soluções para pessoas com deficiência, precisamos estar expostos a elas em primeira mão.
Isenção de responsabilidade: As informações fornecidas aqui não constituem e não se destinam a constituir aconselhamento jurídico; em vez disso, todas as informações, conteúdo e materiais são apenas para fins informativos gerais. As informações aqui contidas podem não constituir as informações legais ou outras mais atualizadas.
Créditos: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel e Zivan Krisher contribuíram para este artigo.
