Balançando o Barco: Examinando o Uso das Ondas no Web Design
Publicados: 2020-11-19Ondas em web design? Parece improvável. Aposto que a primeira coisa que vem à sua mente são sites dedicados a viagens – principalmente por mar. Ou, sites com temas náuticos que são bem difíceis de encontrar.
Quantas ondas você viu na web? Parece que não são muitos. Isso já foi verdade, e as ondas eram raras. No entanto, os tempos mudaram. WebGL, GSAP e outros deram aos desenvolvedores a oportunidade de reproduzir facilmente o efeito ondulado.
Basta dar uma olhada neste trecho de deathfang que apresenta um efeito clássico, realizado com a ajuda de Three.js. Não é mais ciência de foguetes.
O efeito ondulado é um instrumento perfeito para adicionar um fator “uau” a um site, estabelecendo uma atmosfera serena e, o mais importante, mantendo o interesse do usuário. Mata dois coelhos com uma cajadada só. Por um lado, enriquece a impressão geral. Por outro, não faz tudo sobre si mesmo. No entanto, é sem dúvida algo que você pode assistir para sempre.
Na maioria dos casos, os desenvolvedores usam efeitos ondulados na página inicial. A razão é simples: embora o efeito possa ser facilmente recriado, ele ainda “consome” muitos recursos do sistema e pode causar algum desconforto para visitantes regulares.

Em suma, nem todo mundo tem um supercomputador em casa para processar esses gráficos com sucesso. Mais ainda, as ondas digitais têm “faces” diferentes. Isso significa que alguns deles são leves e frágeis, enquanto outros são pesados e esmagadores.
Hoje, vamos explorar diferentes abordagens começando com a superfície clássica da água e terminando com uma ondulação quase imperceptível.
Ondas como elas são: Naturais, Breezy e Thalassic
Vamos começar com o clássico: Superfícies de água. Existem muitas maneiras de recriar uma superfície de água no mundo digital, e as soluções de ponta não são as únicas a fazer isso.
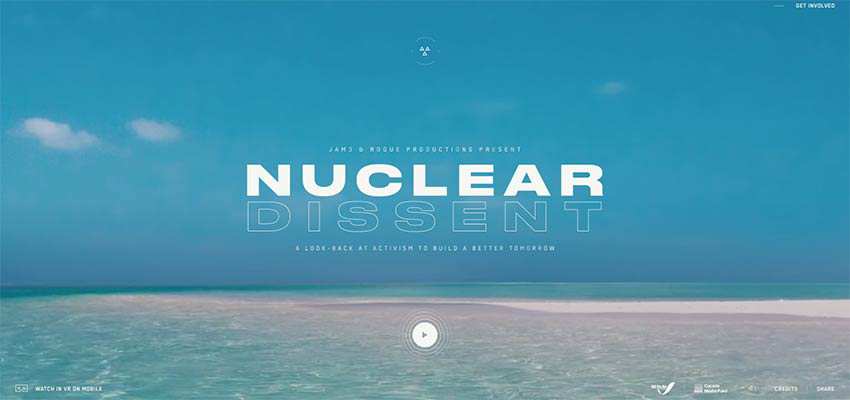
Dissidência Nuclear
Por exemplo, você pode optar por métodos comprovados pelo tempo, como um GIF em loop adequado ou, como no caso de Nuclear Dissent, um plano de fundo de vídeo temperado com alguns recursos de realidade virtual.

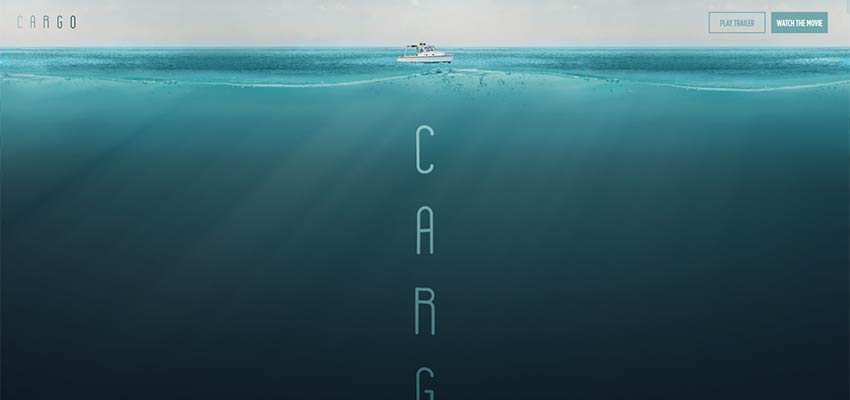
Carga
Tudo bem quando você tem um projeto onde a realidade está no centro, como o exemplo acima. Mas quando se trata de interfaces de usuário fictícias, você precisa de coisas mais sérias. Dê uma olhada no site oficial da Cargo. É um filme premiado em que os acontecimentos estão intimamente ligados ao mar. Assim, não é de estranhar que a equipa tenha optado por um tema náutico. O site promocional abre com belas paisagens do fundo do mar, onde a superfície da água é habilmente reproduzida com a ajuda de técnicas de ponta. Dá ao projeto um comportamento adorável e realista. Esses detalhes são tão pequenos, mas fazem toda a diferença.

Refletor Digital
Na tela do herói do Reflektor Digital, você encontrará tudo: gotas, ondulações e uma superfície brilhante. Todos estes são colocados no “teto” que é uma hábil imitação de uma superfície de água. Surpreendente, não é? A ideia é brilhante e a realização excepcional.

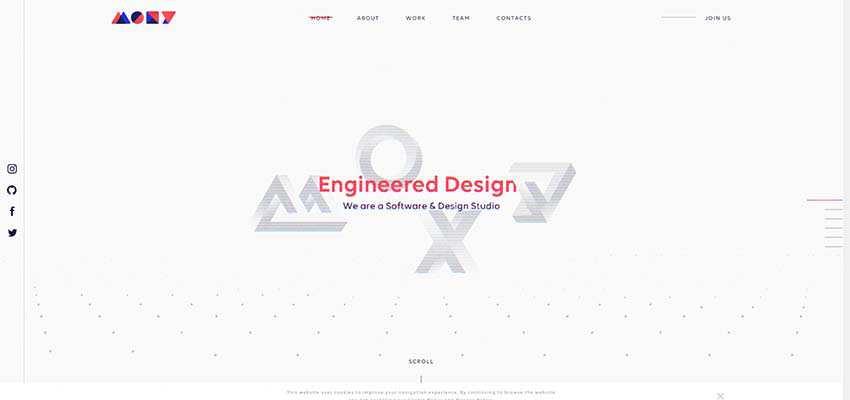
Ku P / Moxy Studio / Wibicom
Esses três exemplos são bastante semelhantes. Todos eles apresentam animação de partículas espalhadas com comportamento ondulado. As equipes de Moxy Studio e Wibicom usam apenas uma camada, complementando habilmente a tela minimalista do herói. No entanto, a equipe por trás do Ku P se atreve a empregá-lo tanto na parte superior quanto na inferior – oscilando à beira de assustar os visitantes.
Aqui a animação não é apenas um belo toque de fundo, mas uma ferramenta viável para chamar a atenção.



Análise de Ciências da Terra
Ao contrário dos três exemplos anteriores, o plano de fundo animado na página inicial do Earth Science Analytics pode ser chamado de onda de partículas. É enorme e quase esmagadora. Combina perfeitamente com a ideologia do site, estabelecendo a atmosfera adequada desde o início.

Ondas usadas como sobreposição ou mascaramento
Essa abordagem é empolgante e até inovadora. Em comparação com os anteriores, parece um pouco como mágica.
60 fps
Considere 60 fps. Há uma animação relativamente pequena que ocupa apenas uma parte do plano de fundo. No entanto, acredite, isso é o suficiente. É construído a partir de milhares de partículas minúsculas. A equipe permite que o público brinque com a animação usando o cursor do mouse. Até certo ponto, pode ser considerado um conceito anterior levado para o próximo nível.

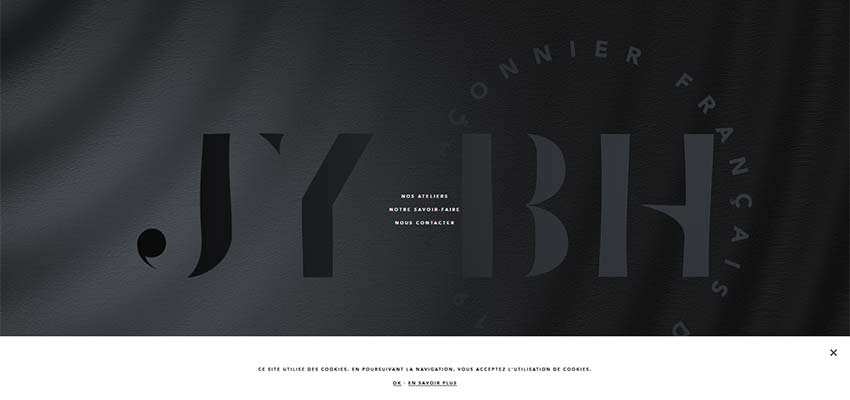
JY BH / Asaro
Existem alguns outros exemplos excepcionais feitos com essa mesma ideia em mente. Considere JY BH e Asaro, cujas equipes são razoavelmente cautelosas com esta solução.
Em ambos os casos, o efeito é usado como uma camada sobreposta que perturba suavemente a serenidade da superfície, dando um toque delicado, mas distinto. Na capa do JY BH é usado em conjunto com a tela, resultando em uma sensação de material. No entanto, dentro da área heroica de Asaro, a solução permanece fiel ao espírito tecno-digital, parecendo artificial.


Teoria ativa
Os desenvolvedores por trás da Active Theory usam o comportamento ondulado como um instrumento para distorcer a realidade virtual. Ele adiciona perfeitamente à atmosfera misteriosa na primeira página, desempenhando um papel vital na experiência do usuário.

Agência de pátio
A equipe por trás da Yard Agency adota uma abordagem única com o efeito ondulado em sua página inicial. Aqui, ele é usado como uma transição entre os slides no controle deslizante do herói. Faz com que a imagem inicial se dissolva na próxima. A solução engenhosamente cola duas partes. Assim, ele cria não apenas uma experiência de usuário coerente, mas também única.

Uma onda de potencial
No passado, os efeitos ondulados eram vistos principalmente em sites com temas marinhos. Atualmente, eles são um instrumento viável para criar uma experiência de usuário excepcional em qualquer projeto da web.
Ele pode ser visto em portfólios pessoais, sites promocionais, sites corporativos e assim por diante. E pode ser usado não apenas para planos de fundo, mas também para transições. A natureza fluida da solução permite que ela colabore com várias técnicas, trazendo resultados fantásticos.
O comportamento clássico das ondas, ondulações, superfícies da água e até animações de partículas são inspiradas nas ondas. Parece que tudo é possível quando esse tipo de animação está envolvido.
