Evitando CSS 'desperdício' em seus projetos
Publicados: 2021-01-30Parece que os web designers estão constantemente se esforçando para otimizar suas criações. No curto prazo, isso beneficia o desempenho. A longo prazo, também pode simplificar a manutenção.
Muitas vezes, isso significa otimizar imagens, implementar o cache de página e servir arquivos por meio de uma rede de entrega de conteúdo (CDN). Todas estas são medidas eficazes. Mas um item que não recebe atenção suficiente é o inchaço potencial no CSS de um site.
Embora você possa minimizar suas folhas de estilo ou servi-las em uma CDN, mais pode ser feito. Especificamente, livrar-se da marcação desnecessária que não está sendo usada e restringir os estilos que ainda são relevantes.
Isso é melhor feito desde o início do processo de construção. Mas também é possível aliviar a carga em sites existentes. Vamos dar uma olhada nos desafios envolvidos, juntamente com algumas ferramentas e técnicas que podem tornar o site mais rápido.
Lidando com o inchaço embutido em temas e estruturas
Costumava ser que os sites eram essencialmente construídos do zero. Essa foi uma ótima abordagem, pois os designers podiam incluir apenas os estilos e scripts necessários. Se feito com cuidado, esse processo pode resultar em um site bem ajustado.
Claro, há uma série de razões pelas quais essa prática foi abandonada por muitos de nós. Simplesmente não é eficiente em termos de tempo e restrições orçamentárias.

Sites modernos são muitas vezes construídos em cima de um produto pré-construído. Isso pode ser um framework CSS como o Bootstrap ou um tema elaborado do WordPress. Em alguns casos, um tema CMS pode até incluir um framework.
Esses produtos devem ser de tamanho único. Ao incluir tudo o que você pode precisar, torna o desenvolvimento muito mais rápido. Infelizmente, o mesmo não pode ser dito sobre seu impacto no desempenho.
Então, o que pode ser feito para melhorar a situação?
Use estruturas leves ou baseadas em componentes, sempre que possível
Teoricamente, é possível obter as vantagens de uma estrutura e evitar o inchaço. Isso pode ser feito usando pacotes baseados em componentes que permitem carregar recursos específicos, deixando outros de fora. O Bootstrap mencionado acima permite esse tipo de personalização – até certo ponto.
Outra alternativa é o Tailwind CSS, que fornece estilos básicos e assume que você irá construir em cima deles. Se você está procurando um ótimo ponto de partida, em vez de um produto mais acabado, isso pode ser uma opção.
Não há nada de errado em usar um framework. Mas procure um que: a) permita escolher quais componentes carregar, ou; b) oferece uma folha de estilo barebones que pode ser facilmente personalizada. De qualquer forma, seu projeto se beneficiará da carga reduzida.

O que fazer com os temas do CMS?
Produtos como temas comerciais do WordPress podem ser complicados, pois geralmente incluem uma grande quantidade de estilos – quer você precise deles ou não.
É possível que um tema específico seja bem organizado a ponto de ser fácil remover as folhas de estilo que você não deseja. Pode até haver um painel de opções de tema que permite fazer isso com alguns cliques. No entanto, isso é mais provável que seja a exceção do que a regra.
A melhor maneira de evitar um tema inchado é criar o seu próprio. Por exemplo, um tema inicial do WordPress oferecerá alguns CSS básicos que você pode personalizar. Isso ajuda a garantir uma folha de estilo mais enxuta e elimina pelo menos um pouco da sobrecarga associada a um CMS.

Desorganizar as folhas de estilo existentes
Mudar nosso foco para um site existente, organizar e refatorar CSS pode ser feito de duas maneiras:
Revisando estilos manualmente
Ativar seu editor de código favorito e abrir as folhas de estilo do seu site é sempre um bom ponto de partida. Sim, pode ser uma experiência tediosa. Mas também é uma maneira eficaz de cuidar das frutas mais fáceis.
Não é necessário examinar cada linha de CSS. Em vez disso, a ideia é encontrar itens que você sabe que não estão sendo usados ou não são tão eficientes quanto poderiam ser.
Por exemplo, digamos que você execute um site WordPress que tenha alguns estilos personalizados para substituir os de um plug-in. E se você não estiver mais usando esse plugin específico? Nesse caso, os estilos podem ser facilmente removidos.
Ou talvez haja uma seleção de estilos que você usa apenas esporadicamente – como durante as férias de inverno. Pode valer a pena mover esses estilos para um arquivo separado e chamá-los apenas quando necessário.
Depois, há seletores CSS que simplesmente não são muito bem escritos. Talvez eles tenham vários prefixos de navegador desnecessários ou propriedades duplicadas desnecessárias. Esta é uma área pronta para limpeza.
Se o design do seu site tiver mais de dois anos, você pode se surpreender com o excesso de estilo que pode encontrar.

Use uma ferramenta automatizada
Existem várias ferramentas por aí que irão escanear seu site (ou, pelo menos, uma parte dele) e reportar com uma lista de CSS não utilizado. No entanto, não prenda a respiração enquanto espera pela perfeição.
Assim como as ferramentas de acessibilidade automatizadas, os scanners CSS não utilizados só podem fornecer informações limitadas. Portanto, é melhor considerar os resultados com um grão de sal e usá-los como um guia – não uma resposta final à sua pergunta.
Chris Coyier, da CSS-Tricks, escreveu um excelente artigo sobre esse assunto em particular que vale a pena conferir. Ele não apenas testa algumas dessas ferramentas, mas também analisa os problemas maiores em questão, como consultas de mídia.
No entanto, se você estiver interessado em experimentar uma ou mais dessas ferramentas, algumas das opções mais populares são:
- JitBit
- Limpar CSS
- Purificar CSS
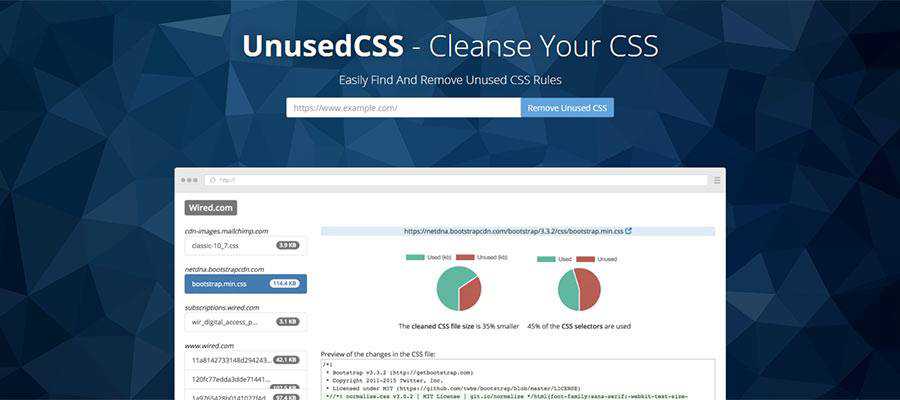
- CSS não usado
Uma combinação de uma ferramenta automatizada e revisão manual é provavelmente o melhor curso de ação. Fazer as duas coisas fornecerá uma visão mais completa das possíveis otimizações de desempenho. Você pode não pegar todos os itens, mas ainda há uma oportunidade de causar um impacto mensurável. Você pode fazer alguns testes antes e depois com uma ferramenta como GTmetrix para ver os resultados.

Quando se trata de CSS: não desperdice, não queira
É incrível o quão grande uma folha de estilo pode ficar – especialmente ao usar um framework CSS pronto. Claro, é bom que o autor tenha feito muito trabalho duro para você em termos de elementos de estilo. Ao mesmo tempo, deixa muito na mesa quando se trata de renderização de página e tempos de carregamento.
Isso é algo que vale a pena prestar atenção desde o início de um projeto. Ao tentar reduzir o peso de uma folha de estilo, você está ajudando a extrair cada gota de otimização do seu site.
Se o seu site já está disponível para o mundo ver, ainda há passos positivos que você pode tomar. Revise o CSS e procure itens para simplificar ou remover. Utilize uma das muitas ferramentas automatizadas disponíveis para encontrar itens que você pode ter perdido.
A conclusão é que reduzir seu CSS ao essencial não é um processo perfeito. No entanto, ainda vale o seu tempo e esforço.
