VuePress: Documentação facilitada
Publicados: 2022-03-10Quando se trata de qualquer projeto que exija qualquer interação do usuário (por exemplo, usuários finais, mantenedores, etc.), há um fator crítico que faz a diferença entre o sucesso e o fracasso: boa documentação. Isso vale independentemente de quão pequeno ou grande é o seu projeto. Afinal, além de fornecer suporte individual para seu projeto, a documentação é a primeira linha de defesa para usuários que estão tentando resolver um problema. E goste você ou não, você nunca ouvirá de usuários que desistem depois de não conseguirem resolver seu problema devido à documentação inadequada.
Os desafios de criar uma boa documentação
Quando se trata de escrever uma boa documentação, há quatro problemas recorrentes que as equipes geralmente encontram:
- Muitas vezes a documentação está desatualizada.
Embora nenhuma documentação para um projeto possa ser uma experiência frustrante, é indiscutivelmente pior ter documentação desatualizada . Afinal, o objetivo de ter documentação é fornecer aos usuários um corpo de conhecimento oficial no qual eles possam confiar. Quando está desatualizado, os usuários estão perdendo tempo e, por fim, perdendo a confiança em seu produto.
A principal razão pela qual a documentação fica desatualizada é que a manutenção da documentação é separada das alterações de código . Sem investir tempo e energia significativos, isso pode ser difícil de resolver porque:- A documentação geralmente fica em um serviço de terceiros como o Confluence ou um Wiki,
- Os desenvolvedores geralmente estão mais interessados em escrever código do que em documentação.
- Os usuários são incapazes de fornecer feedback facilmente.
Não importa quão boa você ache que sua documentação é, em última análise, ela não tem sentido sem testá-la com usuários reais que podem fornecer feedback. Como mencionado anteriormente, um viés comum ao avaliar a eficácia de coisas como documentação é não levar em conta usuários que não conseguiram resolver seus problemas e desistiram. Como nenhuma equipe jamais seria capaz de explicar todos os cenários de como os usuários podem usar seu produto, os usuários devem ter uma maneira fácil e confiável de fornecer feedback. - A documentação é frequentemente escrita por usuários avançados para usuários avançados.
A falha com o uso de ferramentas padrão como wikis ou arquivos README é que eles geralmente atendem apenas a um conjunto específico de usuários que geralmente têm um conhecimento pré-existente da biblioteca e/ou pilha de tecnologia. Como resultado, é bastante simples para eles navegarem pelo espaço e encontrarem o que precisam. No entanto, os novos usuários não têm esse conhecimento prévio e, portanto, muitas vezes exigem uma experiência muito mais imersiva para envolvê-los.
Exemplos disso incluem:- Um site bem elaborado,
- Capacidade de pesquisa,
- Navegação lateral guiada,
- Metainformações facilmente identificáveis (ou seja, data da última atualização),
- Conteúdo imersivo que se estende além de uma parede de texto difícil de compreender facilmente.
- Infraestrutura deficiente que dificulta a manutenção da documentação.
Como se escrever uma boa documentação que os usuários possam entender não fosse difícil o suficiente, a facilidade com que um desenvolvedor pode escrever e/ou manter a documentação é fundamental para sua viabilidade a longo prazo. Portanto, para cada barreira adicional com a qual os desenvolvedores devem lidar para escrever e/ou manter a documentação, o mais provável é que ela venha a falhar. Como resultado, é fundamental que a experiência de criação e manutenção de qualquer documentação seja o mais simples e envolvente possível.
Se ao menos houvesse uma ferramenta que pudesse fazer todas essas coisas por nós…
Digite VuePress
Ao ouvir pela primeira vez o VuePress, pode-se ficar tentado a adivinhar que é uma amálgama de Vue.js e WordPress. Em vez disso, você deve pensar no VuePress como:
Vue.js + Imprensa
Porque quando tudo está dito e feito, o VuePress é um gerador de site estático!
Alguns de vocês podem estar pensando: “Espere. Outro gerador de site estático? Qual é o problema?”
Embora existam várias ferramentas que são geradores de sites estáticos, o VuePress se destaca entre o pacote por um único motivo: sua principal diretiva é tornar mais fácil para os desenvolvedores criar e manter uma ótima documentação para seus projetos.
Por que o VuePress é tão poderoso para criar documentação?
A resposta é simples. Ele foi projetado com um objetivo em mente: ajudar os desenvolvedores a criar ótimos sites de documentação, mantendo uma experiência de autoria divertida. Isso significa que ele fornece uma estrutura para os desenvolvedores:
- Crie belos sites de documentação,
- Vem com recursos pré-construídos essenciais para todos os sites de documentação,
- Otimize a experiência de criação para torná-la tão simples quanto atualizar um arquivo Markdown.
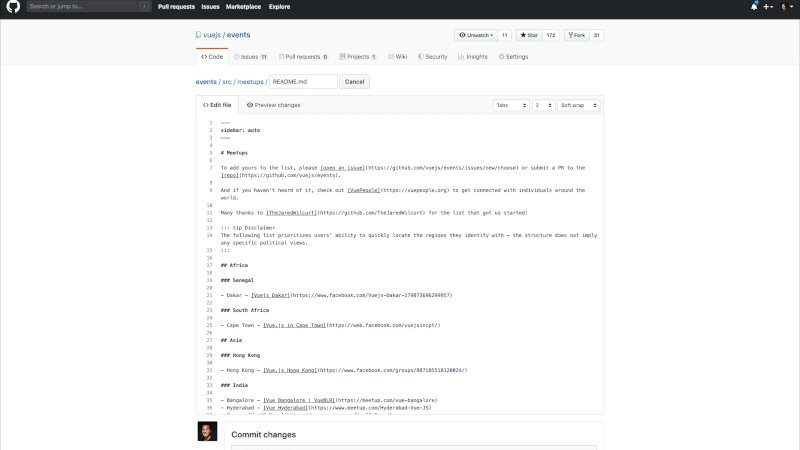
VuePress pode coexistir com sua base de código existente
Esta é uma das principais razões pelas quais eu recomendo fortemente. Quando se trata de manter a documentação, uma maneira de garantir que ela ficará desatualizada é dificultar a atualização dos documentos pelos desenvolvedores ao escrever o código. Se você dificultar a experiência de criação forçando os desenvolvedores a atualizar as coisas em dois lugares diferentes, isso causará muito atrito e muitas vezes resultará em documentação deixada de lado. Isso é comumente visto quando os desenvolvedores precisam manter uma ferramenta de terceiros como um wiki, além da própria base de código.
Por ser um gerador de site estático, isso significa que ele pode viver no mesmo repositório exato do seu código.

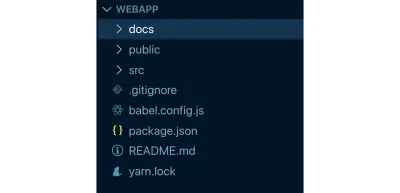
Como você pode ver nesta estrutura de aplicativo Web de exemplo, seu código ficaria no diretório src normalmente, mas você teria simplesmente um diretório docs para conter toda a sua documentação. Isso significa que você obtém os benefícios de:
- Toda a documentação agora é controlada por versão;
- As solicitações pull agora podem conter tanto a documentação quanto as alterações de código;
- Criando scripts separados para executar instâncias locais de seu código e documentos ao mesmo tempo;
- Utilize pipelines de compilação para determinar se as novas implantações do site de documentação estão sincronizadas com as implantações de código ou não.
O tema padrão vem com configuração padrão
Escrever documentação já é difícil o suficiente, então o VuePress descarrega muitas das decisões que normalmente se tem que tomar e tem um monte de padrões embutidos para facilitar sua experiência de autoria:
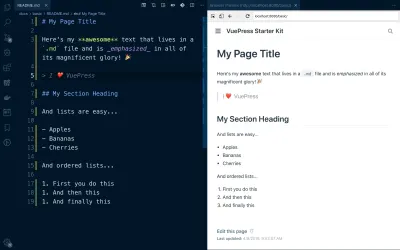
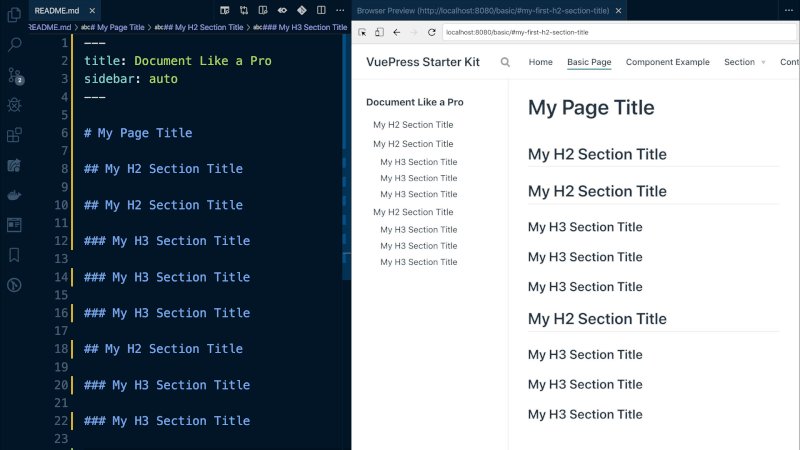
- Escrever conteúdo é feito principalmente com Markdown.
Isso significa que você pode aproveitar seu conhecimento existente da sintaxe Markdown para estilizar e formatar seu texto.

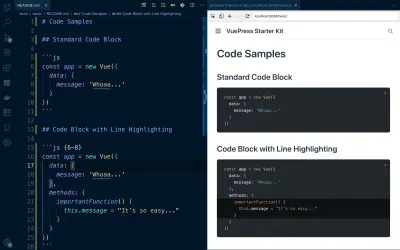
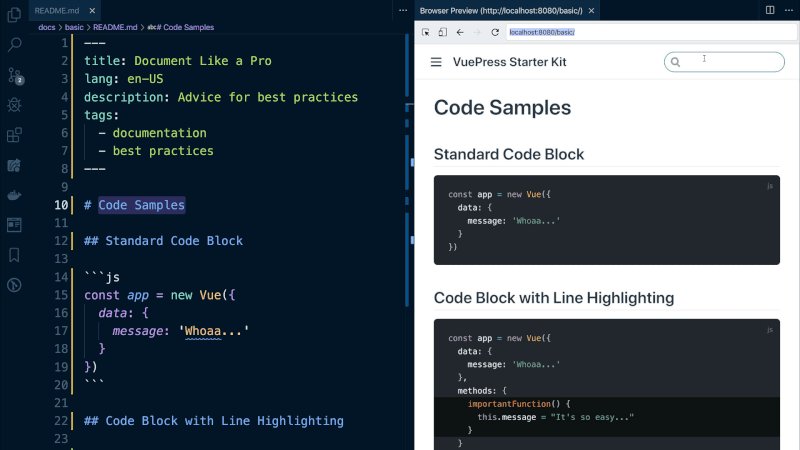
- Destaque de sintaxe de código.
Se você estivesse construindo um site por conta própria, precisaria lutar com bibliotecas de realce de sintaxe de cores. Mas você está com sorte porque pode adicionar blocos de código no VuePress é tão fácil, pois tudo está pronto para ir com configuração zero.

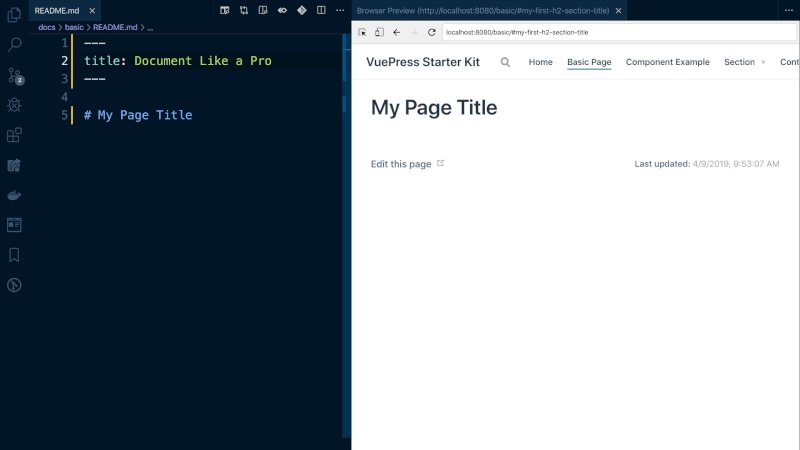
- Matéria de frente para definir metadados no nível da página.
Mesmo que você esteja criando em um arquivo Markdown, você pode usar o front Matter (como YAML, JSON ou TOML) para definir metadados para sua página para facilitar ainda mais o gerenciamento de seu conteúdo!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---- Contêineres de Markdown personalizados.
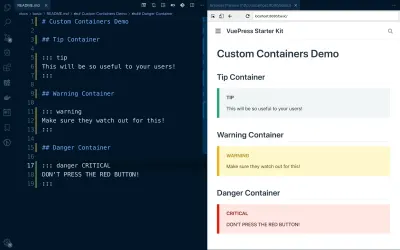
Caso você não saiba, o Markdown possui extensões para adicionar atalhos ainda mais úteis para criar belos componentes de interface do usuário, como contêineres personalizados. E como eles são tão úteis na documentação, o VuePress já o configurou para que você possa usá-lo imediatamente:

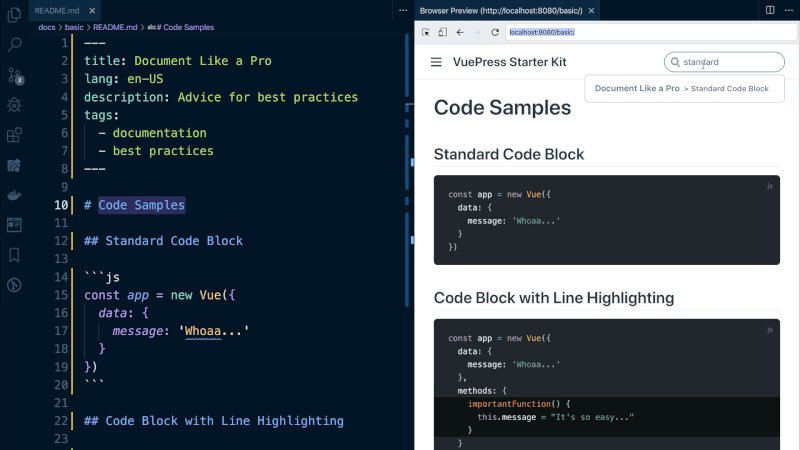
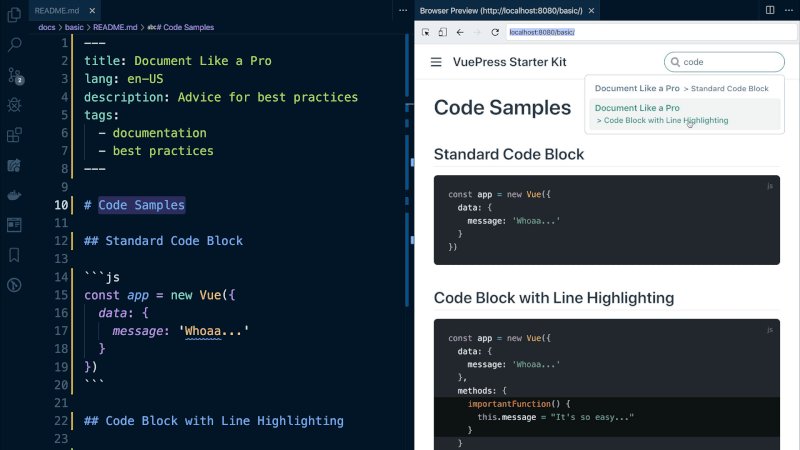
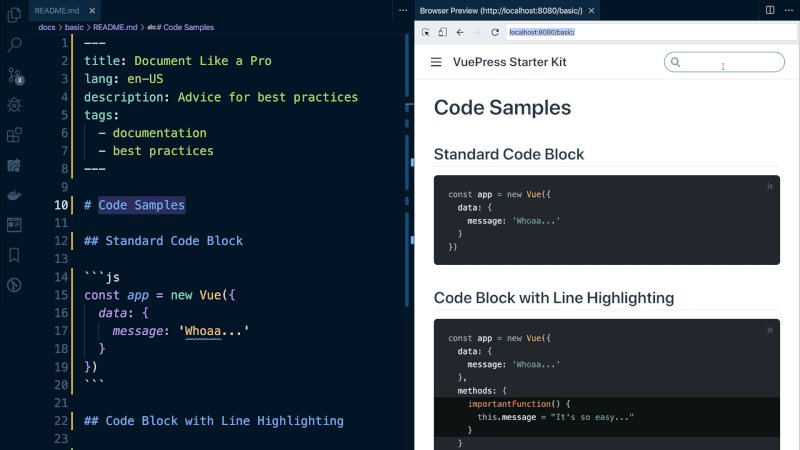
Funcionalidade de pesquisa integrada
Vamos encarar. Não importa quanto tempo gastemos escrevendo uma ótima documentação, ela acabará sendo inútil se os usuários não conseguirem encontrá-la. Geralmente, existem duas abordagens para isso:

- Aguarde até que os robôs do mecanismo de pesquisa rastreiem lentamente seu site na esperança de que um dia seus usuários possam encontrar a página certa em seu site. Não é uma ótima solução.
- Crie sua própria funcionalidade de pesquisa, mas isso pode ser difícil de implementar para sites estáticos, pois não há código do lado do servidor em execução para criar índices de pesquisa e realizar as pesquisas. Sem mencionar que isso está tirando o tempo de desenvolvimento do próprio produto. Então isso também não é ótimo.
Felizmente para nós, o VuePress está aqui para salvar o dia mais uma vez!
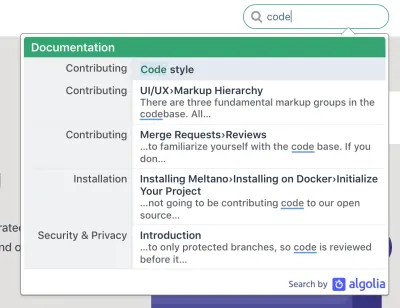
O VuePress vem com uma funcionalidade de pesquisa integrada que gera seu próprio “mecanismo de pesquisa” – você leu certo. Sem qualquer configuração ou configuração de banco de dados adicional, o VuePress é configurado para extrair todos os seus documentos para gerar um mecanismo de pesquisa simples que exibirá todos os seus h1s e h2s para o usuário.

Agora, alguns de vocês podem estar pensando,
“E se eu quiser algo que forneça indexação de nível inferior para pesquisa?”
Bem, o VuePress também cobre isso porque foi projetado para se integrar facilmente ao Algolia DocSearch, que pode fornecer essa funcionalidade gratuitamente se você atender aos requisitos:

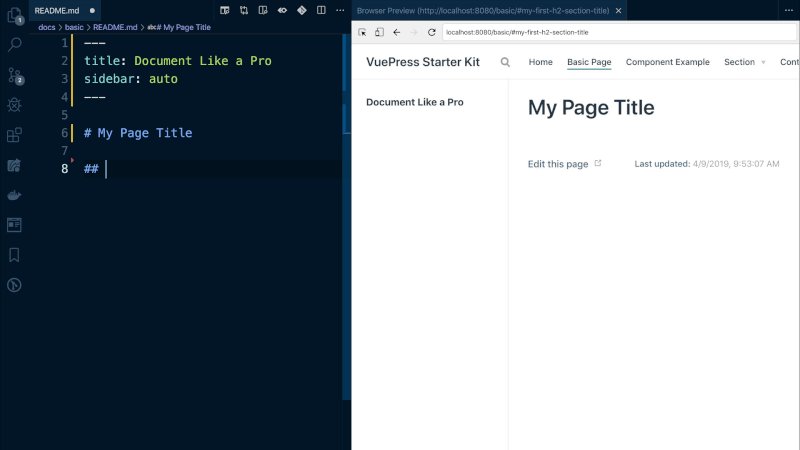
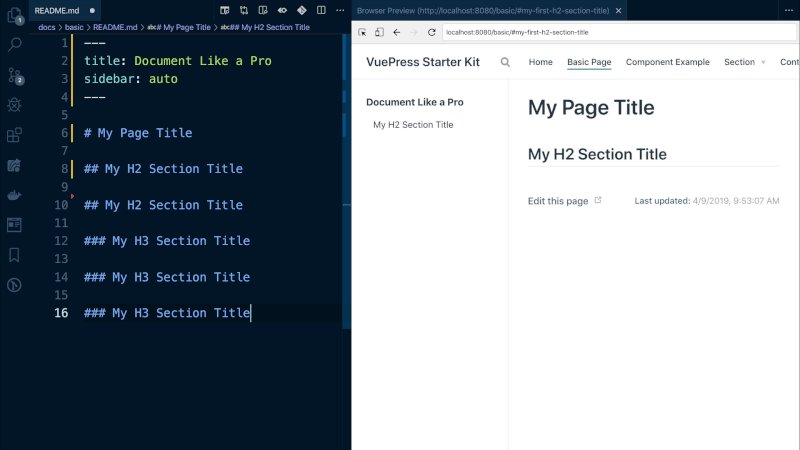
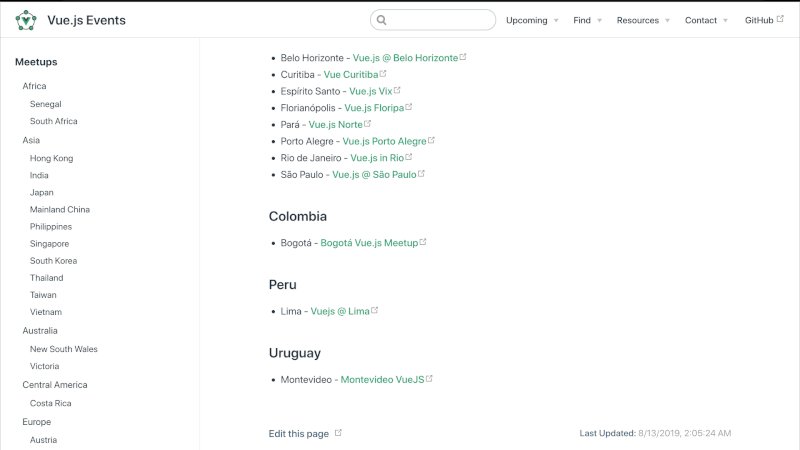
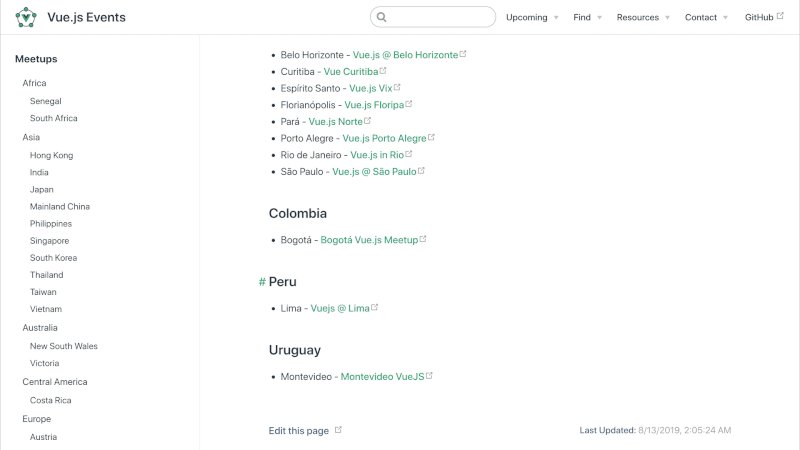
A navegação na barra lateral é tão simples quanto ativar ou desativar o recurso
Para quem já foi responsável pelo gerenciamento de conteúdo, você sabe como pode ser complicado criar uma barra lateral com itens aninhados e, em seguida, rastrear em que posição o leitor está enquanto rola para baixo. Então, por que gastar tempo com isso quando você poderia estar escrevendo documentos melhores? Com o VuePress, a barra lateral é tão simples quanto alternar entre a primeira página de uma página:

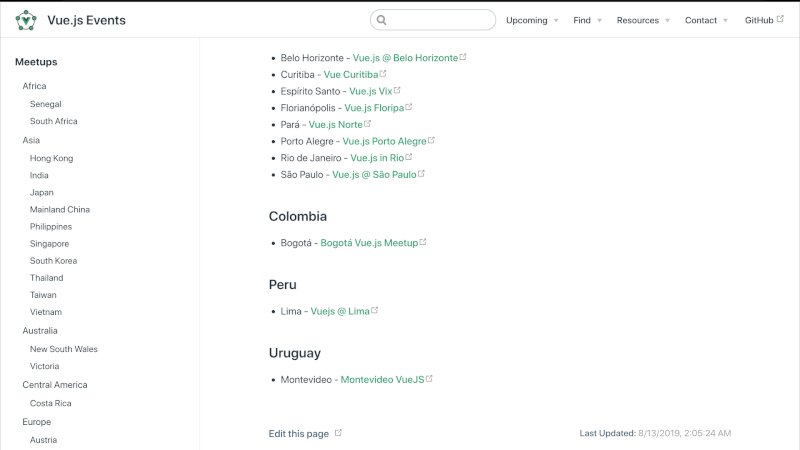
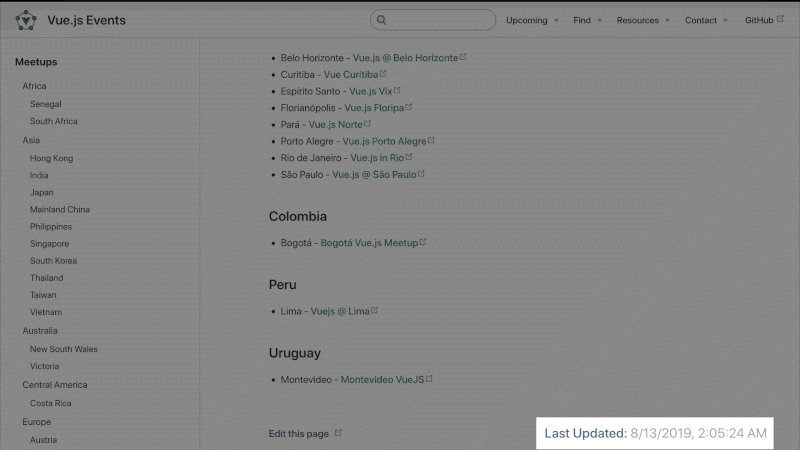
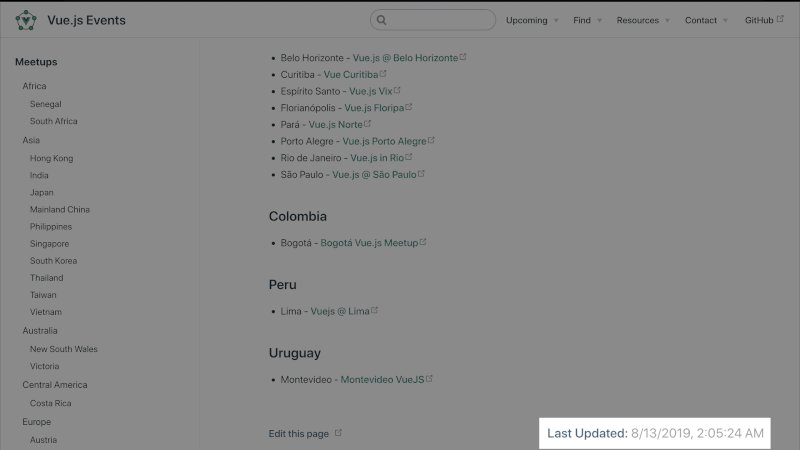
Geração automática de metadados importantes que são comumente negligenciados
Uma das coisas mais frustrantes que um usuário pode encontrar é a documentação desatualizada. Quando um usuário segue as etapas e tem dificuldade em entender por que algo não funciona, poder descobrir facilmente a data da última atualização pode ser incrivelmente útil tanto para o usuário quanto para os mantenedores do projeto.
Com uma configuração simples, o VuePress pode garantir a saída automática da última data de atualização na página para que seus usuários sempre saibam a última vez que foi atualizado.

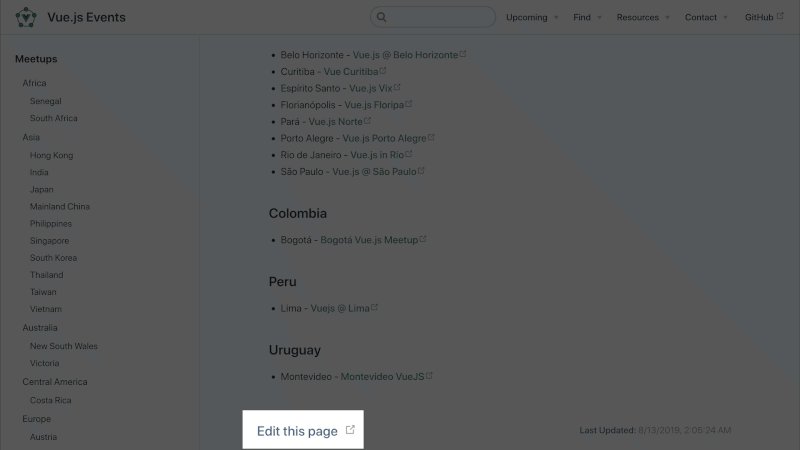
Além disso, com um pouco de configuração, o VuePress também torna incrivelmente fácil para os usuários contribuir com seus documentos, gerando automaticamente um link na parte inferior de cada página que permite aos usuários criar facilmente uma solicitação pull para seus documentos.

Não fica muito mais fácil do que isso para seus usuários.
Implantação em qualquer site de hospedagem estática
Como o VuePress é um gerador de site estático em sua essência, isso significa que você pode implantá-lo em qualquer plataforma de hospedagem popular, como:
- Netlify
- Páginas do GitHub
- Páginas do GitLab
- Heroku
- Agora
Tudo que você precisa fazer para construir o site é executar vuepress build {{ docsDir }} com onde seu diretório está e você terá tudo o que precisa para implantá-lo ao vivo na web!
Nota : Para obter guias mais detalhados sobre como fazer isso, confira os guias oficiais de implantação do VuePress.
Aproveitando o Vue dentro do seu arquivo Markdown
Eu sei eu sei. Podemos usar Vue.js em nosso Markdown?! Sim, você leu certo! Embora tecnicamente opcional, esse é provavelmente um dos aspectos mais interessantes do VuePress, pois permite aprimorar seu conteúdo do Markdown como nunca foi capaz de fazer antes.
Defina dados repetitivos em um lugar e atualize em todos os lugares com interpolação
No exemplo abaixo, você verá um breve exemplo de como você pode alavancar variáveis locais (como as definidas no frontmatter), bem como as definidas globalmente (como o título do site):
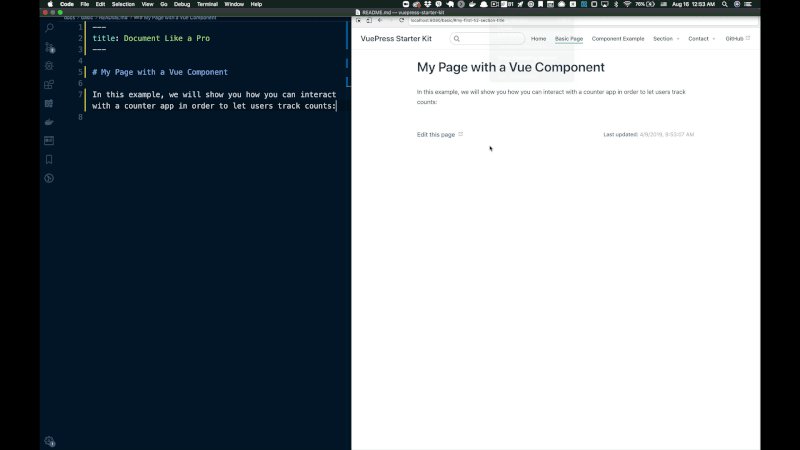
--- title: My Page Title author: Ben Hong --- # {{ $page.title }} Welcome to {{ $site.title }}! My name is {{ $page.author }} and I'll be your guide for today!Use componentes Vue no Markdown
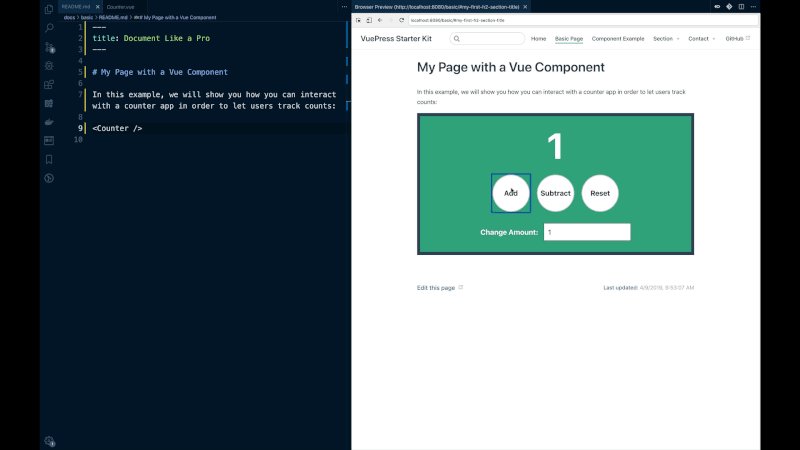
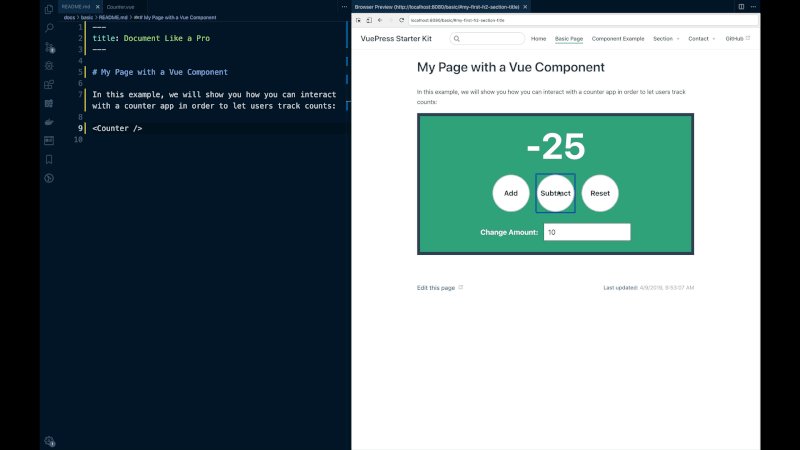
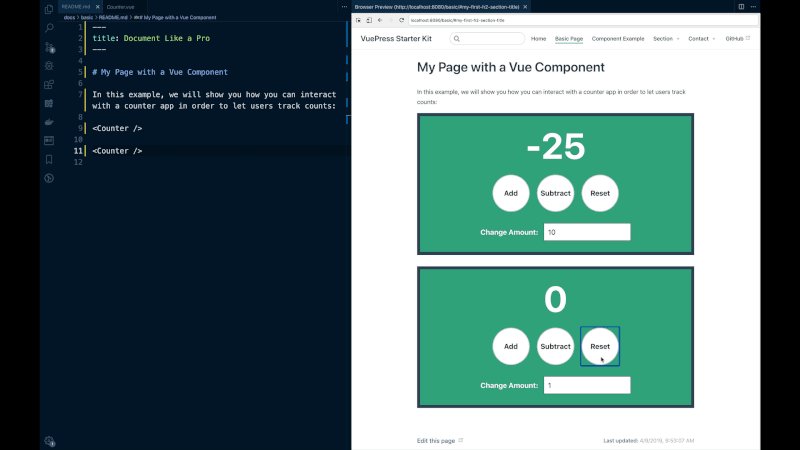
Eu darei a você um momento para se recompor depois de ler isso, mas sim, componentes Vue ao vivo com uma instância Vue completa podem ser seus, se você quiser! Vai demorar um pouco mais de trabalho para configurar, mas isso é esperado, pois você está criando conteúdo personalizado que será executado em sua documentação.
Aqui está um exemplo rápido de como um componente Counter ficaria em um arquivo Markdown:

Esta é talvez a parte mais poderosa da personalização disponível para a documentação, pois significa que agora você tem a liberdade de criar conteúdo personalizado que vai muito além das capacidades do Markdown padrão. Portanto, seja fornecendo uma demonstração ou algum código interativo, as ideias são infinitas!
Próximos passos
Se você deseja configurar um belo site de documentação para seus usuários aprenderem como usar seu produto, não fica muito mais fácil do que o VuePress. E mesmo que seja fácil supor que o VuePress deve ser usado apenas por projetos que usam Vue.js, isso não poderia estar mais longe da verdade. Aqui estão apenas alguns exemplos dos diferentes tipos de projetos que utilizam o VuePress para seus sites de documentação:
- Criar CMS
- UmiJS (que é construído para React)
- openHAB
- Pavão
No final das contas, independentemente de você usar o VuePress ou não, espero que isso tenha ajudado a inspirá-lo a criar uma documentação melhor para seus usuários.
Recursos adicionais
Há muitas coisas legais que eu não abordei aqui neste artigo (por exemplo, temas, blogs e assim por diante), mas se você quiser saber mais, confira estes recursos:
- Documentos oficiais do VuePress
- Uma lista com curadoria de recursos relacionados ao VuePress
- Galeria VuePress
- Caldeira do Blog VuePress
