Explorando a beleza e o poder dos fundos volumétricos no web design
Publicados: 2020-08-24Sendo produtos engenhosos da criatividade do designer e habilidades de desenvolvimento notáveis, as animações criadas digitalmente comandam o show vários anos seguidos. Você se lembra de todas aquelas cenas que podem ser exploradas em várias dimensões? Bem, parece que o mainstream não vai desacelerar nem desaparecer. Fundos volumétricos são a prova disso. É uma nova onda que é verdadeiramente inspiradora e cada vez mais tecnológica.
Via de regra, tais animações costumam ocupar as posições de liderança nas interfaces web. No entanto, este não é um desses casos. Nesta abordagem, eles foram deslocados para trás – dando lugar a outros elementos integrantes da interface, como o slogan, a navegação ou o logotipo.
Pode parecer ilógico e, sem dúvida, ousado. No entanto, tem seus próprios méritos. Coexistindo em igualdade de condições com o conteúdo, as animações 3D ajudam a criar um design bem equilibrado e uma experiência harmoniosa.
Arte e ciência
Art and Science é o site oficial da empresa de design relacionada à marca sediada no Japão. Como mostra a prática, um site que vem da terra do sol nascente se destacará da concorrência com seu incrível carisma, design intrincado, recursos extraordinários e, claro, amor por tudo o que é avançado. Este não é exceção.

Aqui, uma linda esfera poligonal que gira em torno de seu eixo marca a área do herói. Embora seja incrivelmente grande, tenha uma cor roxa radiante e ocupe quase metade da tela, o slogan à esquerda ainda chama nossa atenção. A equipe conseguiu um equilíbrio perfeito entre o fundo volumétrico e o conteúdo.
Além disso, eles também preencheram o site com detalhes modernos, como letras verticais, linhas finas e navegação nos cantos. Isso mostra que nem tudo depende do plano de fundo volumétrico baseado no globo.

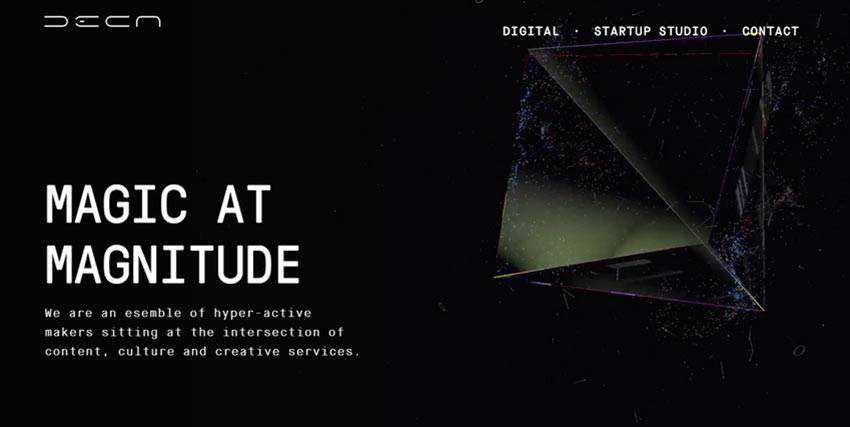
Deca Digital
A Deca Digital é outro exemplo fantástico que explora essa tendência. Diferente do anterior, o time conquista o público com uma bela estética dark, onde o preto dá um tom sofisticado sem muito esforço. Aqui você pode ver outra forma 3D.
Desta vez é uma pirâmide, embora não a habitual. É criado a partir de superfícies vítreas e brilhantes que são temperadas com partículas. Muito parecido com o orbe poligonal em Arte e Ciência, também é carregado de movimento.
Mais uma vez, observe que o slogan à esquerda contrasta fortemente com o plano de fundo animado. A equipe conseguiu isso graças a duas coisas. Primeiro, eles usaram vários truques comprovados no design, como cores em preto e branco, uma quantidade generosa de espaço em branco e, claro, um local do lado esquerdo que é o ponto de partida natural do leitor. Em segundo lugar, eles usaram facetas transparentes para a pirâmide, reduzindo assim seu peso visual.

Estúdio Revolver
Assim como o Deca Digital, o Revolve Studio tem uma bela estética sombria. O fundo apresenta uma esfera poligonal em transformação e uma montanha gerada digitalmente. No entanto, graças aos tons de cinza e letras brancas, esses dois objetos 3D desempenham um papel puramente decorativo permanecendo como um recurso de suporte.
Revolve Studio nos mostra como alcançar o compromisso entre o fundo volumétrico e o conteúdo usando objetos 3D que perdem em contraste com os elementos do primeiro plano.

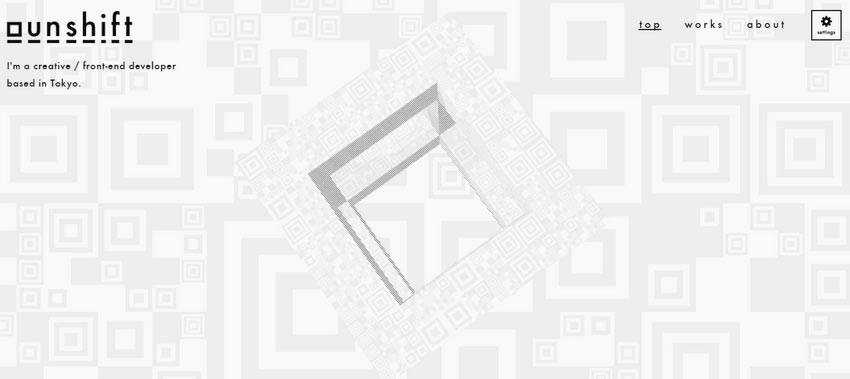
Deslocar
Unshift é outro exemplo em que a aparência perfeita do plano de fundo torna a animação 3D menos ousada e avassaladora. Mais uma vez, a equipe aposta em uma tradicional coloração em preto e branco que é famosa por sua capacidade de criar o contraste perfeito entre as partes.
Portanto, apesar de estar no coração da tela e se mover em várias direções, o cubo 3D não prende toda a atenção. O logotipo e a navegação se destacam facilmente do fluxo, chamando a atenção desde o início.

Pensar? Festival
Pensar? O Festival usa fundos volumétricos em toda a primeira página. A área do herói demonstra uma animação que mostra uma combinação de paralelogramos de vários tamanhos que se estende de cima para baixo. O restante da página é preenchido com as variantes de esboço de polígonos 3D.
Dessa forma, a equipe adiciona diversidade ao design e, ao mesmo tempo, une tudo, criando consistência entre as seções.

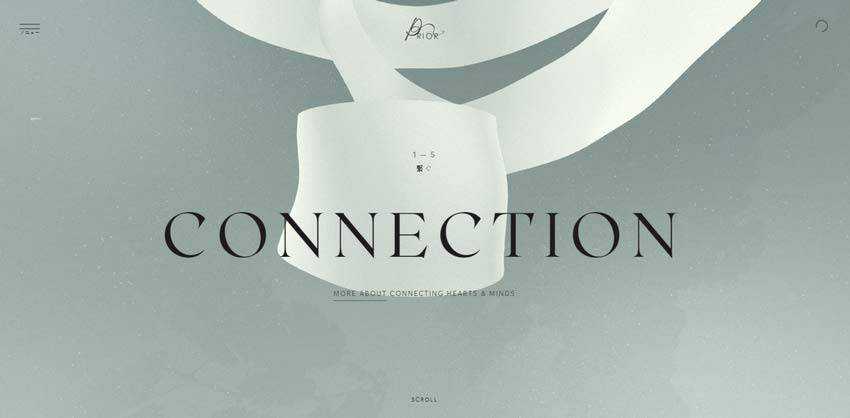
Participações Anteriores / Criptografia
Existem alguns outros exemplos fantásticos, por exemplo, Prior Holdings e Encry.
O primeiro exemplo tem uma estética elegante com cores neutras e uma tonelada de espaços em branco que produzem uma sensação de negócios. No entanto, o site não parece insípido nem trivial devido à solução inteligente em segundo plano.
Possui uma longa faixa 3D que acompanha os visitantes enquanto exploram o projeto. Ajuda a criar uma experiência contínua, bem como a estabelecer o clima adequado. Observe que, embora a faixa nas costas desempenhe um papel vital, o conteúdo continua sendo uma estrela do show.

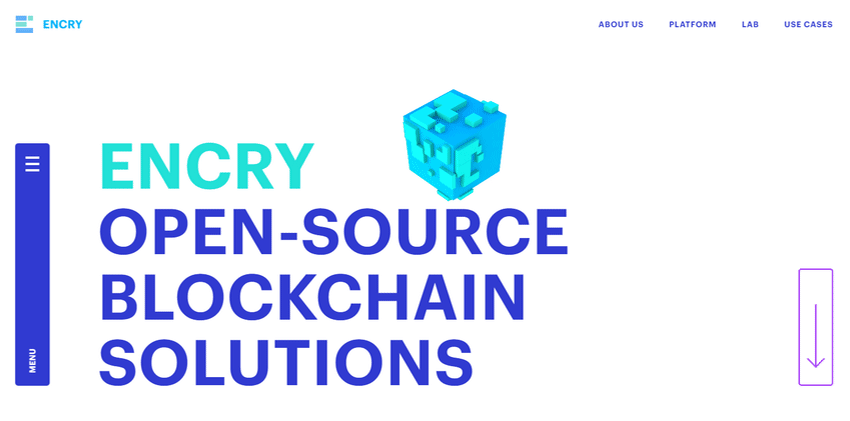
A equipe por trás do Encry prova que você não precisa ultrapassar limites para criar algo digno de nota. Uma pequena animação 3D em segundo plano pode ser mais do que suficiente para fazer uma declaração.
No caso deles, o pano de fundo é uma tela branca simples com um pequeno cubo inspirado no Minecraft. Ele serve como uma ferramenta para apoiar o tema e a ideia por trás do site. Simboliza perfeitamente a tecnologia blockchain e adiciona um toque moderno à área do herói.

Akufen
A tendência pode ser usada não apenas como parte decorativa do fundo, mas também como parte da identidade da marca. Dê uma olhada em Akufen.
O site se destaca da multidão com sua aparência sofisticada e sofisticada. Tem um fator uau que conquista o público online desde os primeiros segundos. Aqui o fundo volumétrico está subjacente ao logotipo. Observe que ele não apenas fica em movimento o tempo todo, mas você também pode brincar um pouco com ele. Simplesmente excelente.

Volume Perfeito
Mesmo que as cenas volumétricas mereçam o centro do palco na área do herói, elas funcionam perfeitamente como “dançarinas de apoio”. Além do mais, uma vez que o público on-line é mimado com soluções extravagantes, ideias intrincadas e experiência interativa do usuário, essa abordagem é muito bem-vinda.
Os usuários estão prontos para considerar a animação 3D um recurso de suporte que reforça a impressão geral e, ao mesmo tempo, permite que o conteúdo ocupe seu lugar sob o sol.
Portanto, se você quiser adicionar algo grande e dimensional, mas ainda manter o conteúdo como rei, não hesite. Os exemplos acima mostram como fazer isso na prática. Obtenha alguns pontos válidos deles e dê vida à sua ideia.
