Tudo o que você quer saber sobre como criar interfaces de usuário de voz
Publicados: 2022-03-10A voz é uma ferramenta poderosa que podemos usar para nos comunicarmos uns com os outros. As conversas humanas inspiram os designers de produtos a criar interfaces de usuário de voz (VUI), uma próxima geração de interfaces de usuário que dá aos usuários o poder de interagir com máquinas usando sua linguagem natural.
Por muito tempo, a ideia de controlar uma máquina simplesmente falando com ela era coisa de ficção científica. Talvez o mais famoso, em 1968, Stanley Kubrick lançou um filme chamado 2001: A Space Odyssey , no qual o antagonista central não era humano. HAL 9000 era uma sofisticada inteligência artificial controlada por voz.
Desde então, o progresso no processamento de linguagem natural e aprendizado de máquina ajudou os criadores de produtos a introduzir interfaces de usuário de voz menos assassinas em vários produtos – de telefones celulares a eletrodomésticos e automóveis inteligentes.
Uma breve história das interfaces de voz
Se voltarmos ao mundo real e analisarmos a evolução da VUI, é possível definir três gerações de VUIs. A primeira geração de VUI é datada da década de 1950. Em 1952, a Bell Labs construiu um sistema chamado Audrey. O sistema derivou seu nome de sua capacidade de decodificar dígitos - Reconhecimento Automático de Dígitos. Devido às limitações técnicas, o sistema só conseguia reconhecer os números falados de “0” a “9”. No entanto, Audrey provou que VUIs podem ser construídas.

A segunda geração de VUIs data das décadas de 1980 e 1990. Era a era da resposta de voz interativa (IVR). Um dos primeiros IVRs foi desenvolvido em 1984 pela Speechworks e Nuance, principalmente para telefonia, e revolucionaram o negócio. Pela primeira vez na história, um sistema digital pode reconhecer chamadas de voz humana e realizar as tarefas que lhes são atribuídas. Era possível obter o status do seu voo, fazer uma reserva de hotel, transferir dinheiro entre contas usando nada mais do que um telefone fixo comum e a voz humana.
A terceira (e atual) geração de VUIs começou a ganhar força na segunda década do século XXI. A diferença crítica entre a 2ª e a 3ª gerações é que a voz está sendo acoplada à tecnologia de IA. Assistentes inteligentes como Apple Siri, Google Assistant e Microsoft Cortana podem entender o que o usuário está dizendo e oferecer opções adequadas. Essa geração de VUIs está disponível em vários tipos de produtos — de telefones celulares a interfaces homem-máquina (IHMs) de automóveis. Eles estão rapidamente se tornando a norma.
Seis Propriedades Fundamentais do Design VUI
Antes de passarmos para recomendações de design específicas, é essencial declarar os princípios básicos de um bom design de VUI.
1. Design de voz em primeiro lugar
Você precisa projetar interfaces de usuário mãos-livres e sem olhos. Mesmo quando um dispositivo VUI tem uma tela, devemos sempre projetar para interações de voz. Embora a tela possa complementar a interação por voz, o usuário deve ser capaz de concluir a operação com o mínimo ou nenhum olhar para a tela.
É claro que algumas tarefas se tornam ineficientes ou impossíveis de serem concluídas apenas com a voz. Por exemplo, fazer com que os usuários ouçam e naveguem pelos resultados da pesquisa por voz pode ser tedioso. Mas você deve evitar criar uma ação que dependa de usuários interagindo apenas com uma tela. Se você projetar uma dessas tarefas, precisará considerar uma experiência em que seus usuários comecem com voz e depois mudem para uma interface visual ou de toque.
2. Conversa Natural
A interação com a VUI não deve parecer uma interação com um robô. O fluxo da conversa deve ser centrado no usuário (semelhante à conversa humana natural). O usuário não deveria ter que se lembrar de frases específicas para fazer o sistema fazer o que ele quer fazer.
É importante usar a linguagem cotidiana e convidar os usuários a dizer as coisas da maneira que costumam fazer. Se você perceber que precisa explicar comandos, é uma indicação clara de que algo está errado com seu design e você precisa voltar à prancheta e redesenhá-lo.
3. Personalização
A personalização é mais do que apenas dizer “Bem-vindo de volta, %username%”. A personalização é conhecer as necessidades e desejos genuínos do usuário e adaptar as informações a eles. A VUI oferece aos designers de produtos uma oportunidade única de individualizar toda a interação do usuário. O sistema deve ser capaz de reconhecer usuários novos e recorrentes, criar perfis de usuários e armazenar as informações que o sistema coleta nele. Quanto mais o sistema aprende sobre os usuários, mais experiência personalizada deve oferecer. Os designers de produtos precisam decidir quais tipos de informações coletar dos usuários para personalizar a experiência.
4. Tom de voz
A voz é mais do que apenas um meio de interação. Em poucos segundos, ouvimos a voz da outra pessoa; nós criamos uma impressão nessa pessoa – um senso de gênero, idade, educação, inteligência, confiabilidade e muitas outras características. Fazemos isso intuitivamente, apenas ouvindo uma voz. É por isso que é vital dar uma personalidade à sua VUI – crie a persona de marca certa que corresponda aos valores da marca. Uma boa persona é específica o suficiente para evocar uma voz e personalidade únicas.
5. Contexto de Uso
Você precisa entender onde e como o produto habilitado para voz será usado. Será usado por uma pessoa ou compartilhado entre muitas pessoas? Em áreas públicas ou privadas? Quão barulhento é o ambiente? O contexto de uso afetará muitas decisões de design de produto que você tomará.
6. Senso de Confiança
A confiança é um princípio fundamental da boa experiência do usuário – o envolvimento do usuário é construído sobre uma base de confiança. Uma boa interação com a interface de usuário de voz deve sempre levar ao acúmulo de confiança.
Aqui estão algumas coisas que os designers de produtos podem fazer para atingir esse objetivo:
- Nunca compartilhe dados privados com ninguém.
Tenha cuidado ao verbalizar dados confidenciais, como dados médicos, porque os usuários podem não estar sozinhos. - Evite conteúdo ofensivo.
Introduzir mudanças ofensivas ou sensíveis por idade e região/país. - Tente evitar conteúdo puramente promocional.
Não mencione produtos ou nomes de marcas fora do contexto, pois os usuários podem percebê-los como conteúdo promocional.
Recomendações de projeto
Quando se trata de projetar VUI, é possível definir duas áreas principais:
- Design Conversacional
- Design visual
1. Planejando a conversa
À primeira vista, a diferença significativa entre GUI e VUI é o meio de interação. Na GUI, usamos um teclado, mouse ou tela sensível ao toque, enquanto na VUI, usamos voz. No entanto, quando olharmos mais de perto, veremos que a diferença fundamental entre os dois tipos de interfaces é um modelo de interação. Com a voz, os usuários podem simplesmente pedir o que desejam, em vez de aprender a navegar pelo aplicativo e conhecer seus recursos. Quando projetamos para voz, projetamos interações de conversação.
Saiba mais sobre seus usuários
As conversas com um computador não devem parecer estranhas. Os usuários devem ser capazes de interagir com uma interface de usuário de voz como fariam com outra pessoa. É por isso que o processo de design de conversa deve sempre começar com o aprendizado sobre os usuários. Você precisa encontrar respostas para as seguintes perguntas:
- Quem são seus usuários?
(Demografia, retrato psicológico) - Como eles estão familiarizados com interações baseadas em voz? Eles estão usando produtos de voz atualmente?
(Nível de conhecimento técnico)
Entenda o espaço do problema e defina os principais casos de uso
Quando você sabe quem são seus usuários, precisa desenvolver uma compreensão profunda dos problemas dos usuários. Quais são seus objetivos? Crie mapas de empatia para identificar os principais pontos problemáticos dos usuários. Assim que você entender o espaço do problema, será mais fácil antecipar os recursos que os usuários desejam e definir casos de uso específicos. (O que um usuário pode fazer com o sistema de voz?)
Pense no problema que seu usuário está tentando resolver e em como a interface de usuário de voz pode ajudar o usuário a resolver esse problema. Aqui estão algumas perguntas que podem ajudá-lo com isso:
- Quais são as tarefas do usuário-chave? (Saiba mais sobre as necessidades/desejos do usuário.)
- Que situações desencadeiam essas tarefas? (Em que contexto os usuários irão interagir com o sistema.)
- Como os usuários estão concluindo essas tarefas hoje? (Qual é a jornada do usuário?)
Também é vital garantir que uma interface de usuário de voz seja a solução certa para o problema do usuário. Por exemplo, a interface do usuário de voz pode funcionar bem para a tarefa de encontrar um restaurante próximo enquanto você estiver na estrada, mas pode parecer desajeitada para tarefas como pesquisar avaliações de restaurantes.
Escrever fluxo de diálogo
Em sua essência, o design da conversa é sobre o fluxo da conversa. O fluxo de diálogo não deve ser uma reflexão tardia; em vez disso, deve ser a primeira coisa que você cria porque afetará o desenvolvimento.
Aqui estão algumas dicas para criar uma base para seu fluxo de diálogo:
- Comece com uma caixa de diálogo de exemplo que representa o caminho feliz.
O caminho feliz é o caminho mais simples e fácil para o sucesso que um usuário pode seguir. Não tente tornar o diálogo de amostra perfeito nesta etapa. - Concentre-se na conversa falada.
Tente evitar situações em que você escreve diálogos de forma diferente do que as pessoas falam. Geralmente leva a diálogos bem estruturados, mas mais longos e formais. Quando as pessoas querem resolver uma tarefa específica, elas são mais diretas quando falam. - Leia uma caixa de diálogo de amostra em voz alta para garantir que ela soe natural.
Idealmente, você deve convidar pessoas que não pertencem à equipe de design e coletar feedback.
A caixa de diálogo de amostra ajudará você a identificar o contexto da conversa (quando, onde e como o usuário aciona a interface de voz) e os enunciados e respostas comuns.
Depois de terminar de escrever diálogos de amostra, a próxima coisa a fazer é adicionar vários caminhos (considere como o sistema responderá em várias situações, adicionando turnos nas conversas etc.). Isso não significa que você precisa levar em conta todas as variações possíveis nas caixas de diálogo. Considere o princípio de Pareto (80% dos usuários seguirão os 20% mais comuns de caminhos possíveis em uma discussão) e defina os caminhos lógicos mais prováveis que um usuário pode seguir.
Também é recomendável recrutar um designer de conversação — um profissional que possa ajudá-lo a criar conversas naturais e intuitivas para os usuários.
Design para linguagem humana
Quanto mais uma interface alavanca a conversa humana, menos usuários precisam aprender a usá-la. Invista na pesquisa de usuários e aprenda o vocabulário de seus usuários reais ou potenciais. Tente usar as mesmas frases e sentenças na resposta do sistema. Isso criará uma conversa mais amigável.
- Não ensine comandos.
Deixe os usuários falarem com suas próprias palavras. - Evite jargões técnicos.
Permita que os usuários interajam com o sistema naturalmente usando as frases que preferirem.
O usuário sempre inicia a conversa
Não importa quão sofisticado seja o sistema baseado em voz, ele nunca deve iniciar a conversa. Será estranho se o sistema chegar ao usuário com um tópico que ele não quer discutir.
Evite respostas longas
Ao projetar as respostas do sistema, sempre leve em consideração a carga cognitiva. Os usuários de VUI não estão lendo, estão ouvindo e, quanto mais tempo você fizer as respostas do sistema, mais informações eles terão que reter em sua memória de trabalho. Algumas dessas informações podem não ser úteis para o usuário, mas não há como avançar respostas para avançar.

Faça com que cada palavra conte e desenhe para conversas breves. Quando estiver criando scripts de respostas do sistema, leia-as em voz alta. A duração provavelmente é boa se você puder dizer as palavras em um ritmo de conversação com uma respiração. Se precisar respirar um pouco mais, reescreva as respostas e reduza a duração.
Minimize o número de opções nos prompts do sistema
Também é possível minimizar a carga cognitiva reduzindo o número de opções que os usuários ouvem. Idealmente, quando os usuários solicitam uma recomendação, o sistema deve oferecer a melhor opção possível imediatamente. Se for impossível fazer isso, tente fornecer as três melhores opções possíveis e verbalize primeiro a mais relevante.
Forneça Escolhas Definitivas
Evite perguntas abertas nas respostas do sistema. Eles podem fazer com que os usuários respondam de maneiras que o sistema não espera ou suporta. Por exemplo, quando você cria um prompt de introdução, em vez de dizer “Olá, sua empresa ACME, o que você quer fazer?” você deve dizer: “Olá, sua empresa ACME, você pode fazer [Opção A], [Opção B] ou [Opção C].”
Adicionar pausas entre a pergunta e as opções
Pausas e pontuação imitam a cadência real da fala e são benéficas para situações em que o sistema faz uma pergunta e oferece algumas opções para escolher.
Adicione uma pausa de 500 milissegundos depois de fazer a pergunta. Essa pausa dará aos usuários tempo suficiente para compreender a pergunta.
Dê aos usuários tempo para pensar
Quando o sistema pergunta algo ao usuário, ele pode precisar pensar em responder à pergunta. O tempo limite padrão para os usuários responderem à solicitação é de 8 a 10 segundos. Após esse tempo limite, o sistema deve repetir a solicitação ou solicitá-la novamente. Por exemplo, suponha que um usuário esteja reservando uma mesa em um restaurante. A caixa de diálogo de amostra pode soar assim:
Usuário : “Assistente, quero ir ao restaurante.”
Sistema : “Para onde você gostaria de ir?”
(Sem resposta por 8 segundos)
Sistema : “Posso reservar uma mesa para você em um restaurante. Qual restaurante você gostaria de visitar?”
Solicitar mais informações quando necessário
É muito comum que os usuários solicitem algo, mas não forneçam detalhes suficientes. Por exemplo, quando os usuários pedem ao assistente de voz para reservar uma viagem, eles podem dizer algo como "Assistente, reserve uma viagem para o mar". O usuário assume que o sistema os conhece e oferecerá a melhor opção possível. Quando o sistema não tem informações suficientes sobre o uso, ele deve solicitar mais informações em vez de oferecer uma opção que pode não ser relevante.
Usuário : “Gostaria de reservar uma viagem à beira-mar.”
Sistema : “Quando você gostaria de ir?”
Nunca faça perguntas retóricas ou abertas
Ao fazer perguntas retóricas ou abertas, você coloca uma alta carga cognitiva nos usuários. Em vez disso, faça perguntas diretas. Por exemplo, em vez de perguntar ao usuário “O que você quer fazer com seu convite?” você deve dizer “Você pode cancelar seu convite ou reagendá-lo. O que funciona para você?”
Não faça as pessoas esperarem em silêncio
Quando as pessoas não ouvem/vêem nenhum feedback do sistema, elas podem pensar que não está funcionando. Às vezes, o sistema precisa de mais tempo para prosseguir com a solicitação do usuário, mas isso não significa que os usuários devam esperar em absoluto silêncio/sem qualquer feedback visual. Pelo menos, você deve oferecer algum sinal de audição e emparelhá-lo com feedback visual.

Minimizar a entrada de dados do usuário
Tente reduzir o número de casos em que os usuários precisam fornecer números de telefone, endereços ou senhas alfanuméricas. Pode ser difícil para os usuários dizerem sequências de números ou informações detalhadas do sistema de voz. Isso é especialmente verdadeiro para usuários com problemas de fala. Ofereça métodos alternativos para inserir esse tipo de informação, como usar o aplicativo móvel complementar.
Suporte a repetição
Se os usuários estiverem usando o sistema em uma área barulhenta ou apenas com problemas para entender a pergunta, eles devem poder pedir ao sistema para repetir o último prompt a qualquer momento.
Descoberta de recursos
A descoberta de recursos pode ser um grande problema em interfaces baseadas em voz. Na GUI, você tem uma tela que pode ser usada para mostrar novos recursos, enquanto nas interfaces de usuário de voz, você não tem essa opção.
Aqui estão duas técnicas que você pode usar para melhorar a descoberta:
- Integração sólida. Um usuário iniciante requer integração no sistema para entender seus recursos. Torne prático — permita que os usuários concluam algumas ações usando comandos de voz.
- No primeiro encontro com um aplicativo de voz específico, você pode querer discutir o que é possível.
Confirmar solicitações do usuário
As pessoas desfrutam de um sentimento de reconhecimento. Assim, deixe o usuário saber que o sistema os ouve e os entende. É possível definir dois tipos de confirmação — confirmação implícita e explícita.
Confirmações explícitas são necessárias para tarefas de alto risco, como transferências de dinheiro. Essas confirmações exigem a aprovação verbal do usuário para continuar.
Usuário : “Transfira mil dólares para Alice.”
Sistema : “Você quer transferir mil dólares para Alice Young, correto?”
Ao mesmo tempo, nem toda ação requer a confirmação do usuário. Por exemplo, quando um usuário pede para parar a reprodução de música, o sistema deve encerrar a reprodução sem perguntar: “Deseja parar a música?”
Trate o erro com calma
É quase impossível evitar erros nas interações de voz. Os estados de erro mal tratados podem afetar a impressão de um usuário sobre o sistema. Não importa o que causou o erro, é importante tratá-lo com graça, o que significa que o usuário deve ter uma experiência positiva ao usar um sistema, mesmo quando enfrenta uma condição de erro.
- Minimize o número de situações do tipo “eu não entendo você”.
Evite mensagens de erro que apenas informam que não entenderam o usuário corretamente. O fluxo de diálogo bem projetado deve considerar todas as ramificações de diálogo possíveis, incluindo ramificações com entrada incorreta do usuário. - Introduzir um mecanismo de reparos contextuais.
Ajude a situação do sistema quando algo inesperado acontecer enquanto o usuário estiver falando. Por exemplo, o sistema de reconhecimento de voz não conseguiu ouvir o usuário devido ao ruído alto no fundo. - Diga claramente o que o sistema não pode fazer.
Quando os usuários enfrentam mensagens de erro como “não consigo entender você”, eles começam a pensar se o sistema não é capaz de fazer algo ou se verbalizam incorretamente a solicitação. Recomenda-se fornecer uma resposta explícita em situações em que o sistema não pode fazer algo. Por exemplo, “Desculpe, não posso fazer isso. Mas posso ajudá-lo com [opção].” - Aceite correções.
Às vezes, os usuários fazem correções quando sabem que o sistema está errado ou quando decidem mudar de ideia. Quando os usuários quiserem corrigir sua entrada, eles dirão algo como “Não” ou “Eu disse”, seguido por uma expressão válida.
Teste seus diálogos
Quanto mais cedo você começar a testar seu fluxo de conversa, melhor. Idealmente, comece a testar e iterar em seus projetos assim que tiver diálogos de amostra. A coleta de feedback durante o processo de design expõe problemas de usabilidade e permite que você corrija o design antecipadamente.
A melhor maneira de testar se o seu diálogo funciona é encenar. Você pode usar técnicas como o Mágico de Oz , onde uma pessoa finge ser um sistema e a outra é um usuário. Assim que você começar a praticar o roteiro, perceberá se soa bem ou mal quando falado em voz alta.
Lembre-se de que você deve evitar que as pessoas compartilhem dicas não verbais. Quando interagimos com outras pessoas, normalmente usamos linguagem não verbal (olhar, linguagem corporal). Sinais não verbais são extremamente valiosos para transmitir informações, mas, infelizmente, os sistemas VUIs não podem entendê-los. Ao testar seus diálogos, tente sentar os participantes do teste de costas para evitar contato visual.
A próxima parte do teste é observar o comportamento real do usuário. O ideal é observar os usuários que usam seu produto pela primeira vez. Isso ajudará você a entender o que funciona e o que não funciona. Testar com 5 participantes ajudará você a revelar a maioria dos seus problemas de usabilidade.
2. Design Visual
Uma tela desempenha um papel secundário nas interações de voz. No entanto, é vital considerar um aspecto visual da interação do usuário porque experiências visuais de alta qualidade criam melhores impressões nos usuários. Além disso, os recursos visuais são bons para algumas tarefas específicas, como digitalizar e comparar resultados de pesquisa. O objetivo final é projetar uma experiência multimodal mais agradável e envolvente.
Projete primeiro para telas menores
Ao adaptar conteúdo entre telas, comece com o menor tamanho de tela primeiro. Isso ajudará você a priorizar qual é o conteúdo mais importante.
Ao segmentar dispositivos com telas maiores, não apenas aumente o conteúdo. Tente aproveitar ao máximo o espaço adicional da tela. Preste atenção na qualidade das imagens e vídeos — as imagens não devem perder sua qualidade à medida que aumentam de tamanho.
Otimize o conteúdo para digitalização rápida
Como mencionado anteriormente, as telas são muito úteis para casos em que você precisa fornecer algumas opções para comparação. Entre todos os contêineres de conteúdo que você pode usar, os cartões são os que funcionam melhor para uma digitalização rápida. Quando você precisa fornecer uma lista de opções para escolher, você pode colocar cada opção no cartão.

Design com uma distância de visualização específica em mente
Crie conteúdo para que possa ser visto à distância. O alcance de visualização de dispositivos de tela pequena habilitados para voz deve ser de 1 a 2 metros, enquanto para telas grandes, como TVs, deve ser de 3 metros. Você precisa garantir que o tamanho da fonte e o tamanho das imagens e dos elementos da interface do usuário que você mostrará na tela sejam confortáveis para os usuários.
O Google recomenda usar um tamanho de fonte mínimo de 32 pt para texto principal, como títulos, e um mínimo de 24 pt para texto secundário, como descrições ou parágrafos de texto.

Conheça as expectativas do usuário sobre determinado dispositivo
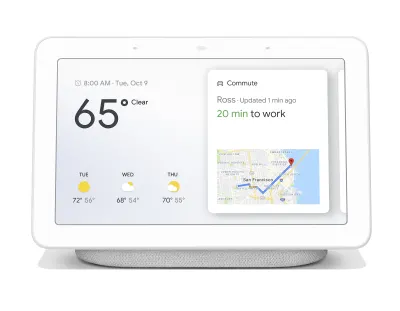
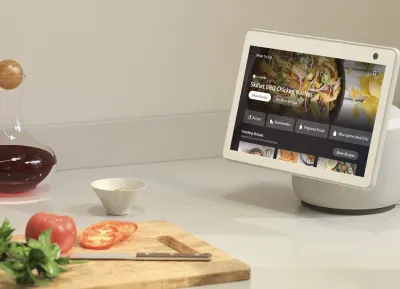
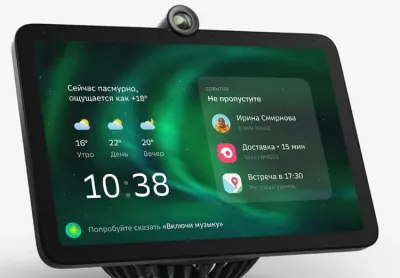
Os dispositivos habilitados para voz podem variar de dispositivos de veículos a TV. Cada modo de dispositivo tem seu próprio contexto de uso e conjunto de expectativas do usuário. Por exemplo, os hubs domésticos são normalmente usados para música, comunicações e entretenimento, enquanto os sistemas no carro são normalmente usados para fins de navegação.
Leitura adicional : Projetando interfaces homem-máquina para veículos do futuro
Hierarquia de informações nas telas
Quando criamos páginas de sites, normalmente começamos com a estrutura da página. Uma abordagem semelhante deve ser seguida ao projetar para VUI – decida onde cada elemento deve ser localizado. A hierarquia das informações deve ir do mais para o menos importante. Tente minimizar as informações exibidas na tela — apenas as informações necessárias que ajudem os usuários a fazer o que desejam.

Mantenha o visual e a voz em sincronia
Não deve haver um atraso significativo entre a voz e os elementos visuais. A interface gráfica deve ser realmente responsiva — logo após o usuário ouvir o comando de voz; a interface deve ser atualizada com informações relevantes.
A linguagem de movimento desempenha um papel significativo na forma como os usuários compreendem as informações. É essencial evitar cortes duros e usar transições suaves entre estados individuais. Quando os usuários estão falando, também devemos fornecer feedback visual que reconheça que o sistema está ouvindo o usuário.
Design Acessível
Um produto bem projetado é inclusivo e universalmente acessível. Os usuários com deficiência visual (pessoas com deficiências como cegueira, baixa visão e daltonismo) não devem ter problemas para interagir com seu produto. Para tornar seu design acessível, siga as diretrizes da WCAG.
- Certifique-se de que o texto na tela esteja legível. Certifique-se de que seu texto tenha uma taxa de contraste alta o suficiente. A cor e o contraste do texto atendem às proporções AAA.
- Os usuários que dependem de leitores de tela devem entender o que é exibido nas telas. Adicione descrições às imagens.
- Não projete elementos de tela que piscam, piscam ou piscam. Geralmente, tudo o que pisca mais de três flashes por segundo pode causar aos usuários dores de cabeça de enjôo.
Leitura Relacionada : Como um usuário de leitor de tela acessa a Web
Conclusão
Estamos no início da próxima revolução digital. A próxima geração de computadores dará aos usuários uma oportunidade única de interagir com a voz. Mas a base para esta geração é criada hoje. Cabe aos designers desenvolver sistemas que sejam naturais para os usuários.
Leitura relacionada recomendada
- “Alexa Design Guide,” Documentação do desenvolvedor da Amazon
- “Processo de design de conversa”, Documentos do Google Assistant
- “Projetando interfaces de usuário de voz: princípios de experiências de conversação”, Cathy Pearl (2017)
- “Aplicando hacks internos de conversação à sua interface de usuário de voz”, James Giangola (vídeo)
- “Criando uma Persona: como é o som do seu produto? ” Wally Brill (vídeo)
- “Princípios de Voz”, uma coleção de recursos criada pela Clearleft.
