O que o Vitruvius pode nos ensinar sobre web design
Publicados: 2022-03-10Não há como escapar dos antigos mestres. Suas sombras pairam sobre filosofia, literatura, arquitetura, guerra e... web design? Acredite ou não, sim. Embora Platão tenha omitido o CSS Grid do rascunho final de The Republic , ainda há muito que os velhos chefes podem nos ensinar sobre desenvolvimento web.
A palestra de hoje é sobre arquitetura e como alguns de seus princípios fundamentais se aplicam à rede mundial. Termos de arquitetura não são incomuns no desenvolvimento web, e por boas razões. De muitas maneiras, os desenvolvedores web são arquitetos digitais. Esta peça se concentrará em Vitruvius, um arquiteto romano, e como seus princípios podem e devem ser aplicados a sites.
Isso se concentrará em particular na tríade vitruviana, três qualidades essenciais a qualquer edifício: durabilidade ( firmitas ), utilidade ( utilitas ) e beleza ( venustas ). A familiaridade com esses termos – e o que eles significam na prática – ajudará a tornar seu site melhor.
Vitrúvio
Marcus Vitruvius Pollio foi um arquiteto romano, engenheiro civil e autor que viveu durante o primeiro século aC. Ele é lembrado principalmente por seus escritos sobre arquitetura, De architectura . Dirigindo-se ao então imperador Augusto, Vitruvius descreve seus pensamentos sobre teoria arquitetônica, história e métodos.

De architectura é o único tratado de arquitetura que sobreviveu desde a antiguidade e continua sendo uma pedra de toque do design até hoje. Como você provavelmente pode imaginar, o Homem Vitruviano de Leonardo da Vinci foi inspirado nos escritos de Vitruvius sobre proporção.
Para aqueles interessados em descer uma toca de coelho da arquitetura, o texto completo de De architecture está disponível gratuitamente no Project Gutenberg. Esta peça não tentará resumir o livro inteiro. Existem algumas razões para isso. Primeiro, haveria muito para cobrir. Segundo, não perdi totalmente de vista o fato de que esta é uma revista de web design. Estaremos aprimorando a tríade vitruviana, um padrão de design que se aplica muito além da arquitetura.
Os antigos tinham um talento especial para reduzir os tópicos ao seu básico – você pode dizer elementar – essencial. A tríade vitruviana é um desses casos. Existem outros arquitetos que valem a pena estudar, outras teorias de design com as quais vale a pena se familiarizar, mas Vitruvius oferece um ABC particularmente elegante que se aplica tão bem à web quanto aos templos.
A Tríade Vitruviana
Em De architectura , Vitruvius identificou três qualidades essenciais a qualquer peça de arquitetura. Nos séculos desde que eles se estabeleceram como suas 'regras de ouro'. Se você quer fazer Vitruvius feliz – o que é claro que você faz – sempre que você faz uma coisa, você deve se esforçar para fazê-la:
- Útil (utilitas)
- Durável (firmitas)
- Linda (venustas)
Projetar com essas três coisas em mente elevará seu trabalho. Ter uma dessas qualidades é bom; ter dois é bom; e ter os três juntos é divino. Divina parece ser a melhor opção. Vamos detalhar o que cada uma das três qualidades significa em princípio, então como elas podem ser aplicadas ao web design.
Útil (Utilitas)
Em princípio
Os edifícios são projetados e erguidos por uma razão. Qualquer que seja esse propósito, deve ser sempre a mente de um arquiteto. Se a estrutura não atender ao seu propósito, é provável que não seja muito útil. Um teatro sem palco deixou a bola cair, por exemplo.
De acordo com Vitruvius, a utilidade será assegurada “quando a disposição dos apartamentos for impecável e não apresentar impedimentos ao uso, e quando cada classe de edifício for atribuída à sua exposição adequada e adequada”.
Você já ouviu isso antes, embora com linguagem diferente. Vitruvius é o avô de insistir sobre como a forma deve seguir a função . Louis Sullivan, o "pai dos arranha-céus", cunhou esse termo em particular em 1896. Sullivan supostamente atribuiu a ideia de volta a Vitruvius, embora a documentação disso seja duvidosa. De qualquer forma, é isso que utilitas se resume.

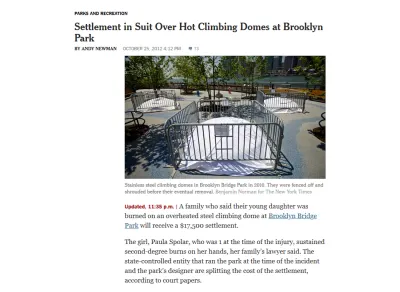
Diferentes tipos de edifícios têm requisitos diferentes. Um edifício projetado com esses requisitos como uma reflexão tardia provavelmente decepcionará. Isso pode parecer óbvio, mas há elefantes brancos suficientes neste mundo para justificar cautela. Shopping centers labirínticos e cúpulas de metal altamente condutoras em playgrounds podem parecer legais em apresentações para investidores, mas não acabam sendo muito úteis.

Isso também significa que as partes individuais de uma estrutura devem ser conectadas logicamente. Em outras palavras, eles devem ser simples de acessar e navegar. Se um edifício é útil e fácil de usar, é um bom começo.
On-line
A Utilitas também se aplica ao web design. Todo site tem um propósito. Esse propósito pode ser prático, como um mecanismo de busca ou previsão do tempo, ou pode ser artístico, como uma história interativa ou portfólio de design gráfico. Seja o que for, ele tem uma razão de existir e, se for projetado com esse motivo em mente, é mais provável que seja útil para quem visita o site.
O conteúdo precede o design. Design na ausência de conteúdo não é design, é decoração.
— zeldman (@zeldman) 5 de maio de 2008
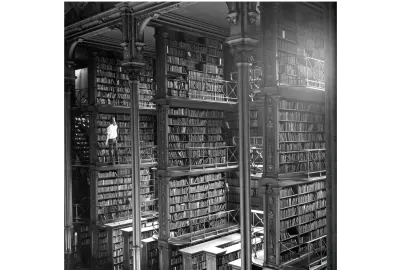
Uma enciclopédia que você espera que seja fácil de pesquisar e navegar, com informações apresentadas de forma limpa e devidamente citadas. A Wikipedia, por exemplo, marca todas essas caixas. É o equivalente na web de uma enorme biblioteca, até as seções obscuras e os funcionários brigando nos bastidores. Foi construído com utilidade na frente e no centro e, portanto, seu design central permaneceu consistente nos anos desde sua fundação.
Alternativamente, o objetivo de uma publicação é produzir conteúdo original que seja de valor ou interesse para seus leitores. Para ser útil, a publicação de um site apresentaria esse conteúdo de forma vibrante e direta, dando atenção especial à experiência de leitura em vários dispositivos. Um site com conteúdo maravilhoso e design ruim prejudica sua própria utilidade.

Um propósito claro leva a um design claro. Se um propósito o fizer puxar em várias direções diferentes, o mesmo será verdade para o site. Você não pode ser tudo para todas as pessoas, e é inútil tentar. A utilidade tende a atender a necessidades específicas, não a todas as necessidades.
Quando se trata de utilidade, você não pode se dar ao luxo de tratar sites como algo abstrato. Assim como os edifícios, os sites são visitados e usados por pessoas e devem ser projetados com eles em mente acima de todos os outros. Investidores, anunciantes e todos os outros atores sórdidos terão seu tempo, mas se você deixá-los entrar cedo demais, a utilidade de um site será comprometida. Quando uma publicação divide artigos em várias páginas apenas para inflar os números de tráfego, sua utilidade é reduzida. Quando uma plataforma de comércio eletrônico parece mais preocupada em empurrar você para baixo nos funis de conversão do que em fornecer informações honestas sobre seus produtos, sua utilidade é reduzida. Nesses casos, o propósito tornou-se secundário e o design sofre como resultado.

Além disso, como edifícios, os sites devem ser fáceis de navegar. Garantir a utilidade de um site requer um planejamento completo. Onde o arquiteto tem plantas baixas e modelos, o desenvolvedor web tem mapas do site, wireframes e muito mais. Isso nos permite identificar problemas de layout antecipadamente e resolvê-los.
Observar o design através de diferentes lentes é especialmente importante aqui. A paleta leva em conta o daltonismo e as diferenças culturais? Afinal, as cores significam coisas diferentes em lugares diferentes. É fácil navegar usando teclados e leitores de tela? Nem todo mundo navega na web da mesma maneira que você. Certamente é melhor ser útil para o maior número de pessoas possível? Não há desculpa para que os sites não sejam acessíveis e inclusivos.
### Durável (firmitas) #### Em princípioFirmitas se resume à ideia de que as coisas devem ser feitas para durar. Uma estrutura fantasticamente útil que tomba depois de alguns anos seria amplamente considerada um fracasso. Um edifício bem feito pode durar séculos, até milênios. Ironicamente, nenhum dos edifícios de Vitruvius sobreviveu, mas o ponto ainda permanece.
Este princípio abrange mais aspectos da arquitetura do que pode vir à mente imediatamente.
A durabilidade será assegurada quando as fundações forem levadas ao solo sólido e os materiais selecionados com sabedoria e liberalidade.
— Vitrúvio
Em outras palavras, escolha seu destino com cuidado, estabeleça bases profundas e use materiais apropriados.

Todos nós entendemos instintivamente que a longevidade é uma marca de um bom design. Reflete materiais de qualidade, planejamento meticuloso e manutenção amorosa. O Panteão de Roma, ou a Grande Muralha da China, são testemunhos de um design durável, conhecido tanto por sua longevidade quanto por sua majestade.
O princípio também diz respeito a fatores ambientais. Os edifícios são projetados com a devida consideração às tensões do clima, terremotos, erosão, etc.? Se não, pode não ser um edifício por muito tempo...

É reconfortante saber que você pode contar com uma estrutura que não desmorona por um tempo e, a longo prazo, geralmente acaba sendo mais barata. Um edifício durável assenta em alicerces fortes e utiliza materiais adequados à sua finalidade e ao seu ambiente. Edifícios que não são projetados para durar são tipicamente conjuntos de filmes glorificados. Em pouco tempo, eles são escombros.

On-line
O tempo parece passar muito mais rápido na web, mas o princípio da firmitas ainda se aplica. Dada a interminável turbulência da vida online, faz sentido plantar sua bandeira em algo resistente. Das três qualidades, é a menos visível para os usuários, mas sem ela, todo o resto desmoronaria.
Isso começa com as considerações sob o capô. As bases devem ser fortes. Para onde vai o site? O sistema de gerenciamento de conteúdo é adequado? Seu provedor de hospedagem na web pode lidar com o tráfego esperado (e mais) e ainda funcionar sem problemas? Como qualquer pessoa que tenha migrado de um CMS para outro pode lhe dizer, vale a pena acertar na primeira vez, se possível.

Há também a longevidade das tecnologias da web que você está usando. Novos frameworks podem parecer uma boa ideia no momento, mas se um site precisa existir por anos, pode fazer sentido recorrer a HTML, CSS e JavaScript, bem como marcações de SEO com suporte universal, como dados estruturados. Como na arquitetura, construir coisas para durar muitas vezes significa usar materiais estabelecidos em vez de novos.
A durabilidade estende-se ao design. As páginas da Web precisam se curvar, esticar e deformar de maneira que faria os arquitetos chorarem. Um site responsivo é um site durável. À medida que novos dispositivos – dobráveis, por exemplo – e marcações chegam até nós, os sites precisam ser capazes de lidar com eles. Arquitetos não podem cruzar os braços e ficar de mau humor sobre terremotos, então por que os web designers deveriam se esquivar dos perigos da web? O excelente design enfrenta os desafios ambientais; não os evita.
À medida que um site cresce, seus usuários se familiarizam com seu design. Quanto mais isso acontece, mais dor de cabeça é fazer mudanças por atacado. Se um site for projetado com cuidado desde o início, as renovações são mais prováveis do que as reconstruções, e a aparência permanece familiar mesmo quando é atualizada. Nesse sentido, a durabilidade de um site é auxiliada imensamente por um propósito claro. Isso por si só é uma espécie de alicerce, ajudando a manter os sites robustos em tempos de mudança. Mesmo os melhores sites precisam de atualizações de tempos em tempos.

Há também a questão da sustentabilidade. Está sendo dada a devida atenção às realidades comerciais do site? Em outras palavras, onde está a bilheteria? Sejam paywalls, publicidade ou sistemas de associação, não há vergonha em incorporá-los ao processo de design. Eles não são o propósito de um site, mas ajudam a torná-lo durável.
Linda (venustas)
Em princípio
Como diz Vitruvius, “o olho está sempre em busca da beleza”. É uma qualidade perfeitamente legítima para se almejar.
Segundo De architectura , a beleza ocorre “quando a aparência da obra é agradável e de bom gosto, e quando seus membros estão na devida proporção de acordo com princípios corretos de simetria”.
Além de serem úteis e bem feitos, os edifícios também devem ser agradáveis aos olhos. Alguns podem até tocar o coração.

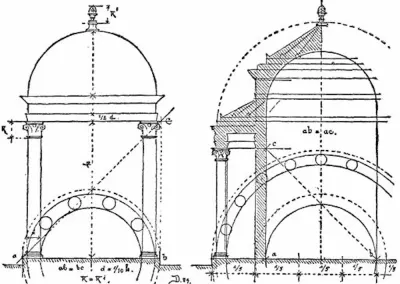
Vitruvius descreve várias qualidades que ajudam a tornar os edifícios bonitos. Simetria e proporção eram de particular interesse para ele (daí o Homem Vitruvuiano de Da Vinci). A incorporação obsessiva de formas em tudo antecede o design gráfico em alguns milênios.
Cada elemento de uma estrutura deve ser considerado em relação aos demais próximos a ela, bem como ao ambiente que está sendo construído. Vitruvius resume essa interação com uma palavra: euritmia, um termo grego para ritmo harmonioso. (A dupla pop britânica Eurythmics tirou seu nome do mesmo termo, caso você esteja se perguntando.) Vitruvius o define em um contexto arquitetônico da seguinte forma:
Euritmia é beleza e aptidão nas adaptações dos membros. Isto é encontrado quando os membros de uma obra têm uma altura adequada à sua largura, uma largura adequada ao seu comprimento e, em uma palavra, quando todos eles correspondem simetricamente.
Como a música, os edifícios têm ritmo; suas peças individuais formando uma espécie de harmonia. Um belo edifício pode ser o equivalente em mármore esculpido de um coro dos Beach Boys, enquanto um feio é como pregos em um quadro-negro.

Além de bem proporcionadas e simétricas, as peças individuais podem realçar a beleza de outras formas. O bom artesanato é bonito, assim como a atenção aos detalhes. Os materiais adequados à estrutura também são bonitos — refletindo o bom senso e bom gosto do designer.
A ornamentação é aceitável, mas deve complementar o projeto central da estrutura – pense em gravuras em colunas, padrões de pavimentação, etc. Todos esses pequenos detalhes e considerações se referem ao edifício como um todo. Quando todos caem juntos, é de tirar o fôlego.
On-line
Sites bonitos seguem muitos dos mesmos padrões da arquitetura. Proporção e simetria são os pilares do design atraente. Os sistemas de grade servem ao mesmo propósito de organizar o conteúdo de forma clara e atrativa. Além disso, há questões de cor, tipografia, imagens e muito mais, que alimentam a beleza de um site – ou a falta dela.
Para dar o pontapé inicial, aqui estão alguns recursos apenas na Smashing Magazine :
- 'Teoria das cores para designers' por Cameron Chapman
- 'Domando paletas de cores avançadas no Photoshop, Sketch e Affinity Designer' por Marc Edwards
- 'Os bons, os maus e os grandes exemplos de tipografia da Web' por Jeremiah Shoaf
- 'Sistemas de ilustração de marca: desenhando uma identidade visual forte' por Yihui Liu
- Série de decisões de design inspiradas de Andy Clarke.
Um aspecto da venustas que é especialmente relevante para o web design é como os usuários podem interagir com ela. Além de serem agradáveis de se ver, os sites têm o potencial de serem divertidos, até mesmo surpreendentes. Uma coisa é sentar e ser admirado, outra é convidar os visitantes a fazer parte da beleza.

Os doodles interativos do Google são outro bom – e menos assustador – exemplo disso. Abrangendo todos os tipos de assuntos, eles convidam os usuários a jogar, aprender e se divertir. É bom por si só e se alinha com o propósito do Google como fonte de informação.

Com a web continuando sua mudança para a experiência mobile-first, na qual os usuários podem literalmente tocar os sites que visitam, deve-se lembrar que a beleza pertence a todos os sentidos – não apenas à visão.
Quanto ao 'ambiente', com web design que é o dispositivo em que está sendo exibido. Ao contrário dos edifícios, os sites não têm o luxo de ter uma forma o tempo todo. Para serem bonitos, eles devem ser responsivos, mudando de tamanho e proporção para complementar o dispositivo. Isso é agradável por si só, e bem feito, a mudança de forma se torna bonita à sua maneira.
### Um ato de equilíbrio
As regras de utilitas , firmitas e venustas de Vitruvius duraram porque funcionam, e duraram como uma tríade porque funcionam melhor juntas. Atingir todos os três é um ato de equilíbrio. Se eles puxarem em direções diferentes, a qualidade do que estiver sendo feito sofrerá. Bonito, mas inutilizável é um design ruim, por exemplo. Por outro lado, quando eles trabalham juntos, o resultado pode ser muito maior do que a soma de suas partes.
Tal como acontece com a arquitetura, isso requer uma visão panorâmica. As peças não podem ser feitas uma de cada vez, devem ser feitas com as outras em mente.
O arquiteto, logo que formou a concepção e antes de começar a obra, tem uma ideia definida da beleza, da conveniência e da propriedade que a distinguirá.
— Vitrúvios
Sem dúvida, os detalhes mudarão, mas a harmonia não.
Isso se estende às pessoas que fazem um site. Assim como acontece com a arquitetura, os sites normalmente precisam equilibrar os desejos de um cliente, um arquiteto e um construtor – sem mencionar investidores, financiadores, estatísticos e assim por diante. Para que um site seja harmonioso, o mesmo acontece com as pessoas responsáveis por construí-lo.
Nada disso quer dizer que as três qualidades são igualmente importantes, independentemente do projeto - apenas que cada uma deve ser devidamente pensada em relação às outras. A utilidade da Torre Eiffel parece bastante trivial, assim como a beleza da Represa Hoover, e tudo bem. Se um site é feito para ser ornamental ou temporário, não precisa ser mais do que isso. As próprias naturezas de utilitas , firmitas e venustas mudam dependendo do projeto. Como a maioria das regras que vale a pena seguir, não tenha medo de dobrá-las – ou mesmo quebrá-las – quando o clima o levar.
Meu site é um templo
Os desenvolvedores da Web são os arquitetos da Internet e os sites são seus edifícios. Vitruvius faz questão de dizer que os arquitetos não são – e de fato não podem ser – especialistas em todos os campos. Em vez disso, eles são pau para toda obra (meu fraseado, não dele). Para que a tríade seja alcançada, é melhor ter uma boa compreensão de muitos assuntos do que experiência em um:
Que seja educado, habilidoso com o lápis, instruído em geometria, saiba muita história, tenha seguido os filósofos com atenção, entenda de música, tenha algum conhecimento de medicina, conheça as opiniões dos juristas e esteja familiarizado com a astronomia e a teoria da os ceús.
A relevância de alguns deles é óbvia, outros nem tanto, mas tudo é valioso para arquitetos e desenvolvedores web. A geometria informa a proporção e o layout; a história coloca os projetos em contexto e garante que eles sejam entendidos como devem ser; a filosofia nos ajuda a abordar os projetos com honestidade e ética; a música nos desperta para o papel do som; a medicina pensa na acessibilidade e nas possíveis tensões nos olhos, ouvidos ou até no polegar; e a lei parece maior agora do que nunca. A teoria dos céus pode ser um exagero, mas você entendeu.
Aqui estão ainda mais links para ajudá-lo em seu caminho:
- 'Construindo melhores designs de interface do usuário com grades de layout' por Nick Babich
- 'História da grade de design' por Alex Bigman
- 'O que os jornais podem nos ensinar sobre web design' com os melhores cumprimentos
- 'Melhores práticas com layouts de grade CSS' por Rachel Andrew
- 'Projetando com áudio: para que serve o som?' por Karen Kaushansky
- 'A beleza da imperfeição no design de interface' por Javier Cuello
- 'O Caminho para o Web Design Resiliente' por Jeremy Keith.
Não que a teoria por si só vai chegar lá. Não há substituto para aprender fazendo. Como observa a Enciclopédia de Filosofia de Stanford, “a imagem vitruviana da arquitetura está enraizada no conhecimento experimental de fazer, fazer e criar”. Ou melhor ainda, como o próprio Vitrúvio coloca: “O conhecimento é filho da prática e da teoria”.
A tríade vitruviana é um padrão digno de ser usado se você estiver construindo um coliseu ou um site de portfólio. Nem todo mundo tem o luxo de (ou orçamento para) uma equipe de especialistas, e mesmo se tivéssemos, por que negar a amplitude de conhecimento que um design forte exige? Podemos construir Levittown ou podemos construir Roma, e tudo mais. Uma Internet útil, durável e bonita me parece um bom negócio.
