O código do Visual Studio pode fazer isso?
Publicados: 2022-03-10Cerca de dois anos atrás, de má vontade, abri o Visual Studio Code (VS Code) pela primeira vez. A única razão pela qual eu fiz isso é que eu estava trabalhando em um projeto TypeScript (também de má vontade) e estava cansado de brigar com o editor e o compilador e todas as configurações que eu precisava para fazer um projeto TypeScript funcionar. Alguém mencionou para mim que o TypeScript “simplesmente funciona” no VS Code e fiquei agradavelmente surpreso ao descobrir que eles estavam certos.
Eu esperava isso embora. O VS Code é da Microsoft, então é totalmente esperado que o TypeScript funcione. O que eu não esperava era que praticamente qualquer coisa que eu precisasse fazer no VS Code “simplesmente funcionasse” também. E eu quero dizer qualquer coisa . Embora este artigo se concentre principalmente em recursos para a Web e desenvolvedores de JavaScript, o VS Code tem integrações com Go, Python, Java e Ruby — só para citar alguns.
Nos meses seguintes, comecei a descobrir coisas no VS Code que achei notáveis. Fiz a mudança oficial para o VS Code e não olhei para trás desde então. Ao longo dos meses, tenho compilado uma lista das minhas dicas, truques e extensões favoritos para o VS Code que podem deixar você com a mesma reação que eu tive e continuo tendo: “O VS Code pode fazer isso?!”
De aplicativos da Web para aplicativos de desktop
Você sabia que pode adicionar “desenvolvedor de aplicativos para desktop” ao seu currículo com um pouco mais de esforço? Tudo o que você precisa fazer é examinar alguma documentação da API e criar seu primeiro aplicativo de desktop moderno. Leia um artigo relacionado →
Playground interativo
Uma das melhores maneiras de aprender os meandros do VS Code é passando pelo Interactive Playground.
Esta é uma página especial que percorre atalhos de teclado e conceitos comuns, como vários cursores, painéis divididos e atalhos de teclado. Cada um dos exemplos é interativo para que você possa praticar os tutoriais diretamente dentro dos próprios tutoriais.
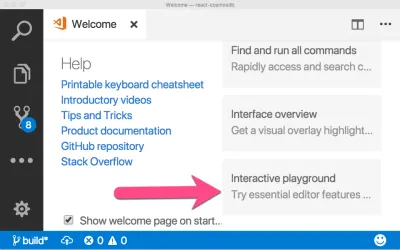
O Tutorial Interativo está logo na página “Bem-vindo” quando o editor é aberto pela primeira vez:

Muitas pessoas (inclusive eu) perdem totalmente porque está abaixo da “dobra” e na parte inferior da página. Além disso, quem lê as telas de boas-vindas?
Nota : Você pode voltar ao Tutorial Interativo a qualquer momento abrindo a paleta de comandos do VS Code Ctrl/Cmd + Shift + P e selecionando “Interactive Playground”.
Agora que você dominou o básico, precisará de uma fonte tão bonita quanto o código que está prestes a escrever. Para isso, não procure mais do que FiraCode e Font Ligatures.
Ligaduras de fonte
As ligaduras de fonte são fontes que contêm caracteres especiais que são usados para representar símbolos que consistem em mais de um caractere. Temos muitos deles na programação. Estes seriam caracteres como <= , >= , == e === .
FiraCode é uma ligadura de fonte adorável para o VS Code. Primeiro, baixe a fonte FiraCode do GitHub e adicione-a às fontes da sua máquina. Em seguida, adicione as seguintes linhas ao arquivo de preferências do usuário Ctrl/Cmd + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true Experimente alguns dos caracteres especiais que listei acima para ver a diferença. As ligaduras de fonte aparecem em lugares que você normalmente não esperaria. Lugares como www e && . Vá em frente, experimente e veja o que você descobre!
Agora que você tem uma boa ligadura de fonte e alguns novos símbolos deliciosos, é hora de aproveitar essa memória muscular que você construiu ao longo dos anos em editores anteriores instalando um mapeamento de teclado.
Mapeamentos de teclado
Parte da minha hesitação em mudar para o VS Code foi que eu havia investido alguma frustração e esforço para aprender os atalhos de teclado do Sublime Text. Eu também estava um pouco orgulhoso do meu talento no teclado e não estava pronto para desistir disso.
Felizmente, não precisei.
O VS Code tem algo chamado Keymaps . São extensões que mapeiam todos os seus atalhos (bem, quase todos) para outros editores. Existem mapas de teclado para todos os editores populares, incluindo Sublime, Atom, Emacs e até Eclipse!
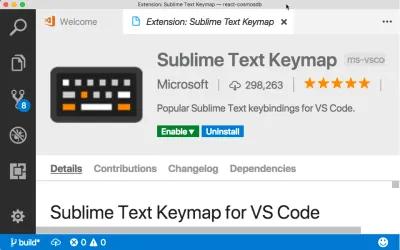
Para instalar um mapa de teclas, abra a barra de pesquisa de extensões pressionando Ctrl/Cmd + K → Ctrl/ Cmd + X . Em seguida, procure por "mapa de teclado".

Devo observar que, desde então, removi o Sublime Keymap. Depois de bastante uso, consegui reconectar meu cérebro para usar os atalhos do VS Code assim que eles saíssem da caixa. Pense nos mapas de teclado como rodinhas: eles são uma boa ideia quando você está apenas começando, mas em algum momento, você provavelmente vai querer tirá-los.
Agora, se você é como eu, tem vários computadores e pode editar em lugares diferentes, dependendo do projeto e do dia. Já fizemos várias alterações em nossa configuração do VS Code e faremos muito mais. Não queremos repetir essa configuração em todos os lugares em que usamos o VS Code. É aí que entra a extensão Settings Sync.
Sincronização de configurações
Com a extensão Settings Sync, você pode exportar todas as suas configurações do VS Code para um Gist e, em seguida, extraí-las de outra instalação do VS Code e aplicá-las imediatamente.
Essa também é uma boa maneira de compartilhar sua configuração com colegas. Basta enviar o ID para o seu Gist e eles podem sincronizar todas as suas configurações para a instalação. Algumas lojas mantêm uma essência central, e todos os novos desenvolvedores da equipe podem obter a configuração exata com um simples comando. Isso é produtividade!
E por falar em produtividade, vamos direto a uma das minhas ferramentas de produtividade favoritas para desenvolvedores web: Emmet.
Emmet
Emmet é uma ferramenta de expansão popular para marcação e CSS que já existe há algum tempo. No entanto, encontro pessoas quase todos os dias que não ouviram falar disso ou são novas no desenvolvimento e estão apenas aprendendo sobre isso. Isso está ok! Estamos todos aprendendo coisas diferentes em momentos diferentes.
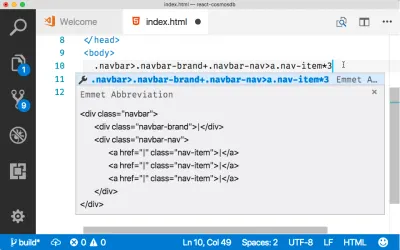
O Emmet é incorporado ao VS Code, portanto, não há necessidade de esforço extra para executá-lo. Basta começar a digitar sua sintaxe Emmet em um arquivo HTML ou CSS e deixar o editor fazer o resto. Por padrão, o VS Code mostrará uma prévia da próxima expansão do Emmet.

Um truque legal para usar com o Emmet é mapear um atalho de teclado ( Ctrl/Cmd + K → Ctr/Cmd + S abre mapeamentos de teclado) para o comando “Quebrar linhas individuais com abreviação”. Isso é semelhante ao antigo “Wrap Selection As Link” do Textmate, mas com o benefício adicional de poder envolver várias linhas de uma só vez com uma expansão mais complexa.
O Emmet também pode ser usado em arquivos markdown, JSX e .vue . Para habilitá-los, adicione o mapeamento de idioma correto ao arquivo de preferências do usuário Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },No caso do JSX, Emmet é inteligente o suficiente para usar className em vez de class dentro da expansão.
Outro recurso interessante do Emmet que era novo para mim é a capacidade do Emmet fornecer automaticamente largura e altura da imagem apenas olhando para o arquivo de imagem vinculado no src . Isso funciona em HTML e CSS. Ele também funciona com imagens hospedadas localmente no projeto e imagens em outras URLs. Para usar esse recurso, coloque o cursor na tag da imagem, abra a paleta de comandos Ctrl/Cmd + Shift + P e selecione “Atualizar tamanho da imagem”. Magia!
Para um mergulho mais profundo no que é o Emmet e todas as diferentes maneiras de usá-lo no VS Code, confira este artigo sobre truques de CSS.
Enquanto o Emmet cuida da produtividade em marcação e CSS, o próprio VS Code fornece autocompletar de código na forma de intellisense; e funciona em lugares que você pode não esperar.
Intellisense em arquivos JSON
O Intellisense é um recurso de editor bastante conhecido, mas é pensado principalmente apenas dentro de arquivos de código. O VS Code estende a definição clássica de intellisense e também a adiciona aos arquivos JSON. Você verá isso se adicionar alguma configuração ao seu arquivo de preferências do usuário. O VS Code também fornece intellisense para arquivos package.json . O que é ainda mais impressionante é que ele fornece intellisense para pacotes npm dentro do package.json . Precisa de um pacote específico e não lembra a versão? Sem problemas! O VS Code examinará o npm e retornará a versão mais recente no intellisense.
Algumas pessoas comentaram que não editam manualmente o arquivo package.json . No entanto, eu me pego fazendo isso de vez em quando por algum motivo estranho ou outro, e ter que procurar a versão do pacote sempre foi uma dor gigante para mim. Agora é apenas fornecido a mim pelo VS Code. Uma coisa a menos que eu tenho que adivinhar.
Mesmo com o Intellisense, isso é JavaScript, então, a menos que sejamos super corajosos (ou viciados em sofrimento), precisaremos de um linter. O VS Code tem uma ótima integração com ESLint por meio da extensão ESLint, mas há outras opções e envolve a verificação de tipo de seu JavaScript não tipado.
Digite Verifique seu JavaScript
Lembra daquela ótima integração com o TypeScript que falei anteriormente? Um dos truques pouco conhecidos é que você também pode usar o compilador TypeScript para verificar arquivos JavaScript simples. Você faz isso adicionando um //@ts-check ao topo de qualquer arquivo JavaScript e obterá imediatamente a verificação de erros do TypeScript no arquivo.
Você não gostaria de adicionar essa linha a cada arquivo, então você pode usar o TypeScript para verificar cada arquivo JavaScript em seu projeto adicionando a seguinte linha ao seu arquivo de Preferências do Usuário Ctrl/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true Se você deseja controlar recursos de verificação específicos do TypeScript, basta soltar um arquivo .tsconfig em seu projeto. Quando digo que o TypeScript “simplesmente funciona” no VS Code, quero dizer que funciona tão bem que é quase perfeito para o desenvolvedor.

Agora que você tem linting de código e até verificação de tipo quando precisar, é hora de deixar o VS Code lidar com esses problemas de formatação usando o Prettier.
Mais bonito
O Prettier é uma maravilhosa ferramenta de formatação de código aberto. É amplamente usado por equipes (e indivíduos) para garantir que os estilos de codificação sejam universais entre projetos e desenvolvedores. Ele reformata automaticamente seu código para corresponder a alguns padrões definidos, como em qual coluna envolver o código, como formatar promessas e usar aspas simples ou duplas.
O Prettier está habilitado no VS Code com a extensão Prettier. Para instalá-lo, abra o painel Extensões Ctrl/Cmd + K → Ctrl/Cmd + X e procure por “prettier”.
Uma vez instalado, você verá o Prettier na barra de tarefas para qualquer arquivo que o Prettier saiba formatar. Você pode invocar o Prettier no arquivo usando o comando “Format Document”: Alt/Option + Shift + F .
Um truque legal aqui (e mostrado no vídeo acima) é definir o VS Code para formatar automaticamente ao salvar. Isso invocará o Prettier sempre que o arquivo for salvo. Para obter essa funcionalidade, adicione as seguintes configurações ao arquivo de preferências do usuário ( Ctrl/Cmd ).
"editor.formatOnSave": trueAs configurações mais bonitas também podem ser ajustadas no arquivo User Preferences. Se você quiser que o Prettier use sua configuração ESLint para configurações, basta especificar a configuração “eslintIntegration”.
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2Veja como seu código está bonito agora! Lindo. Você nunca mais vai querer sair do seu editor. Graças às opções de terminal no VS Code, talvez você nunca precise!
Acesso ao Terminal
Você deve ter notado no vídeo acima que o VS Code possui um terminal integrado. Você pode iniciá-lo pressionando Ctrl + , . Várias sessões de terminal podem ser abertas e aparecerão na lista suspensa no canto superior direito da janela do terminal.
Eu tive dificuldade em quebrar meu hábito no terminal embutido no Mac. Você pode abrir o terminal externo a qualquer momento a partir do VS Code no local exato do arquivo que está visualizando no momento usando o atalho de teclado Ctrl/Cmd + Shift + C .
Truques bobos de terminal à parte, uma das coisas mais importantes que um desenvolvedor pode fazer para aumentar sua produtividade é simplesmente colaborar com outros desenvolvedores. Fazemos isso o tempo todo. Alguns de nós têm a sorte de se sentar um ao lado do outro. Alguns de nós fazem isso via Skype. Não importa como você emparelha o programa, o VS Code acaba de adicionar um recurso que provavelmente mudará a maneira como você pensa sobre como colaborar.
Compartilhamento ao vivo
O VS Code Live Share foi anunciado na semana passada no Microsoft Connect. Ele permite que vários desenvolvedores parem em um projeto instantaneamente. Não é necessário verificar o código em um repositório ou ativar uma ferramenta de compartilhamento de tela. Outros desenvolvedores podem carregar seu projeto em seu editor imediatamente e ver seu cursor em tempo real sem precisar configurar nada.
Isso também funciona para depuração. Se você iniciar uma sessão de depuração, a outra pessoa terá a mesma experiência de depuração completa dentro de seu editor. Eles podem até controlar o processo de depuração entrando, saindo e passando por cima do código. Se a outra pessoa alterar seu código, ele também será alterado em seu editor. Isso é realmente difícil de entender até vê-lo em ação. Eu recomendo assistir a esta pequena demonstração. Ainda não tenho certeza de como conseguimos tanto tempo como desenvolvedores sem um recurso como esse.
No momento da redação deste artigo, o compartilhamento do VS Code Live está em pré-visualização, mas provavelmente estará disponível no momento em que você ler isso. Na verdade, você já deve estar usando!
Agora que seus colegas de trabalho corrigiram com sucesso todos os seus bugs (viva a colaboração!), é hora de verificar tudo no GitHub. Um dos meus recursos favoritos do VS Code é que a integração do Git é tão boa, que até eu consigo usar o Github.
Integração Git
Também tenho dificuldade com o Git no terminal porque é uma caixa preta. Você está voando às cegas para fora do seu editor com apenas suas habilidades de terminal e conhecimento do Git CLI para ajudá-lo. Isso pode ser o suficiente para algumas pessoas, mas passei a confiar muito na integração visual do Git que é fornecida com o VS Code.
O VS Code pega automaticamente qualquer configuração do Git em seu projeto. Há uma guia inteira dedicada apenas às opções do Git. Pronto para uso, o VS Code suporta adição, confirmação e push, ramificação, stashing e popping, entre várias outras opções. Ao visualizar arquivos na guia Git, você obtém uma comparação lado a lado entre o original e o diff. Agora você também pode visualizar as diferenças diretamente em um arquivo de código e pode até reverter a partir daí também.
Até agora, nos concentramos fortemente na edição de texto em si, mas o VS Code é notavelmente adequado para tarefas muito mais pesadas; o tipo de coisas que normalmente esperamos de um Ambiente de Desenvolvimento Integrado (IDE), não de um editor de texto. Aqui estão alguns dos meus favoritos.
Execução e depuração do Node.js de configuração zero
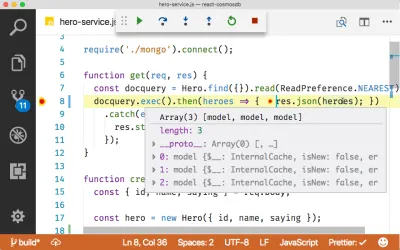
O VS Code será executado e anexará um depurador a qualquer código JavaScript sem nenhuma extensão ou configuração. Basta pressionar a tecla F5 e selecionar “Node” na lista suspensa. Você também pode alternar para a guia de depuração Ctrl/Cmd + Shift + D e clicar no botão de seta verde na parte superior. Isso iniciará seu aplicativo e anexará o depurador, fornecendo uma experiência de depuração completa.
Pontos de interrupção da coluna
O VS Code também oferece suporte a pontos de interrupção embutidos ou de coluna. Isso é quando você define um ponto de interrupção no meio de uma linha de código. Isso é particularmente útil para depurar cadeias de promessas e quaisquer outros locais onde você executa várias funções em uma linha.
Basta clicar com o botão direito do mouse durante uma sessão de depuração e escolher "Adicionar ponto de interrupção da coluna".

Construir, executar, depurar e implantar o Docker
A Microsoft fornece uma extensão do Docker para o VS Code que permitirá que você execute praticamente todas as ações do Docker no VS Code. Na verdade, o VS Code criará automaticamente os arquivos Docker necessários para o seu projeto (da melhor forma possível) com base no tempo de execução escolhido e na estrutura do projeto. Para aplicativos Node.js simples, isso significa uma configuração do Docker sem configuração.
Neste exemplo, eu pego um aplicativo Express e uso o VS Code para criar todos os arquivos de composição do Docker e do Docker. O VS Code também cria a configuração de depuração adequada, então, depois de executar a imagem, posso anexar o depurador do VS Code e tudo simplesmente funciona. A extensão também permite a publicação de sua imagem no Docker Hub ou no Registro de Contêiner do Azure.
Configurações de lançamento composto
Embora as ferramentas de construção, como o Webpack, tenham mudado completamente a forma como criamos aplicativos, elas também introduziram novos desafios de desenvolvimento que não existiam antes. O Webpack usa seu próprio servidor de desenvolvimento na memória para fornecer “recarregamentos a quente”, mas quando você passa para a produção, o Webpack está fora da equação e seu servidor assume o controle.
Basicamente, agora é necessário executar como dois projetos separados em desenvolvimento e um projeto em produção. Isso significa que normalmente depuramos aplicativos front-end no navegador com o Chrome DevTools e a parte do servidor em nosso editor de texto.
O VS Code tem a capacidade de iniciar vários processos e anexar depuradores a ambos a partir de um único comando de inicialização. Isso significa que é possível depurar o código JavaScript de front-end e o código Node.js do lado do servidor diretamente do VS Code.
Isso é chamado de “Configuração de inicialização composta”. No vídeo acima, uso o código a seguir para depurar um aplicativo que usa Express/Cosmos DB para backend e React para front end.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }Observe que isso requer que a extensão do depurador do Chrome seja instalada. Administração do MongoDB
Administração do MongoDB
O VS Code pode ajudá-lo a administrar e consultar visualmente qualquer banco de dados MongoDB ou Cosmos DB (local ou remoto) usando a extensão Cosmos DB.
A extensão do Cosmos DB se conectará a qualquer instância existente do Cosmos DB no Azure, mas também se conectará a qualquer instância do MongoDB acessível com uma URL mongodb:// .
Você pode criar e descartar bancos de dados e coleções na barra lateral, bem como criar e trabalhar com Scrapbooks do MongoDB para testar suas consultas. O VS Code fornece inteligência total às coleções e à API do MongoDB nos Scrapbooks do Mongo. Você pode até alterar o resultado de sua consulta no painel de resultados e as alterações persistirão no banco de dados.
Como implantar aplicativos
Outra extensão interessante para o VS Code é a extensão Azure AppService. Se você deseja implantar seus aplicativos na nuvem, pode fazer isso sem sair do editor.
A Microsoft fornece uma extensão chamada AppService Tools for VS Code que permite criar novos sites, gerenciar os existentes e implantar seu código com um clique com o botão direito do mouse ou um script de shell pré-criado que automatiza o processo de verificação de seu código no Git correto endpoint para configurar a entrega contínua.
Sim, o VS Code pode fazer isso
Até agora você provavelmente entendeu o tema de que não há realmente nada que o VS Code não possa fazer. Se você deseja uma determinada funcionalidade, é altamente provável que o editor já a suporte (nem tocamos na integração do Git) ou alguém criou uma extensão para qualquer que seja o seu caso de uso específico. Mesmo que isso esteja transformando o Markdown em apresentações do Reveal.js!
Recursos adicionais
- “VS Code Insiders Build,” Visual Studio Code, Microsoft
- “Lista incrível do VS Code”, Valerii Iatsko, GitHub
- “Dicas e truques do VS Code”, Valerii Iatsko, GitHub
