Linguagem de design visual: os blocos de construção do design
Publicados: 2022-03-10“Design não é apenas o que parece e se sente. Design é como funciona.”
- Steve Jobs
Assim como as palavras escritas estão para a linguagem, as fontes, cores, formas e ícones estão para o design visual. Uma linguagem de design visual eficaz não apenas atua como uma estrutura de comunicação para todas as partes interessadas em uma equipe de desenvolvimento de produto, mas une uma marca e seus clientes para garantir que a identidade da marca de uma empresa corresponda à percepção da marca do cliente.
Usamos a linguagem como uma ferramenta de comunicação com outras pessoas. Escritores usam palavras para se comunicar com seus leitores, enquanto designers usam linguagem visual para se comunicar com seus usuários. Fontes, cores, formas, elementos visuais como ícones – esses são elementos da linguagem de design. A linguagem de design eficaz agiliza a comunicação.
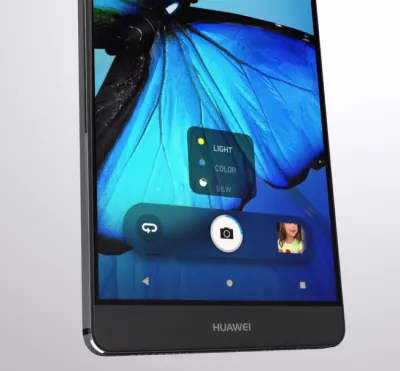
Enquanto trabalhava na Fantasy em 2016, minha equipe foi encarregada de projetar a interface para o sistema operacional móvel da Huawei (interface EMUI 5). Eu pessoalmente fui responsável pela linguagem de design visual para este sistema operacional. Surpreendentemente, a empresa não tinha uma linguagem própria no início; em vez disso, eles contavam com uma versão personalizada do Android que era atormentada por inconsistências e carecia de uma visão coerente. Isso se deveu em grande parte à existência de várias equipes e vários papéis funcionais com diferentes conjuntos de habilidades e perspectivas, todos se agarrando a canudos para inventar uma maneira de se comunicar. Designers de UX, designers de interação, designers visuais e designers gráficos trabalharam no sistema operacional no passado, todos usando seus próprios esforços para se comunicar.
Sem um sistema uniforme de comunicação, não apenas a experiência do usuário era confusa e confusa, como era extremamente difícil integrar as mudanças em um projeto final. Era uma verdadeira Torre de Babel.
Escritores usam palavras para se comunicar com seus leitores, enquanto designers usam linguagem visual para se comunicar com seus usuários.
“
O que a linguagem de design oferece?
Ao unificar as equipes de projeto sob uma linguagem compartilhada, um projeto pode avançar com clareza, coesão e velocidade.
Consistência
O design digital tem poucas restrições físicas em comparação com as disciplinas industriais. Isso dá aos designers muito poder para experimentar e propor uma variedade de soluções para qualquer desafio. No entanto, isso pode facilmente levar a experiências de usuário desconexas.
Para obter consistência no design, é vital definir componentes reutilizáveis e multiplataforma e opções de estilo. O design consistente facilita muito o envio de produtos em uma infinidade de plataformas e dispositivos, o que é especialmente crucial para empresas como a Huawei.
Recall da marca
Quando interagem com um produto que possui uma linguagem visual forte, os usuários tendem a se lembrar melhor. Infelizmente, a maioria dos produtos disponíveis no mercado tem designs genéricos. É muito fácil confundir um produto com outro quando eles compartilham os mesmos estilos visuais.
Criar uma identidade visual forte é um objetivo que as equipes de design devem definir ao trabalhar no design visual. Essa é a personalidade de um produto digital! As cores, fontes, fotos, ilustrações, animações fazem parte de uma marca e devem ser projetadas de forma a ajudar as pessoas a se lembrarem do produto. Quando uma linguagem de design autêntica é seguida de forma consistente, cria reconhecimento para a marca.
Clareza
Colocamos um forte foco na clareza - queríamos tornar nossa GUI limpa, não desordenada. Seguindo uma abordagem minimalista, minimizamos o número de elementos que os usuários têm em cada tela e criamos uma experiência altamente focada.

Uma forma de inovar
Com tanta concorrência no mercado de telefonia, as empresas investem recursos significativos para que as pessoas experimentem seus produtos. As empresas investem em inovação e tentam abrir novos caminhos para atrair usuários e aumentar seu interesse. O design visual geralmente é a maneira mais rápida e barata de um produto inovar.
Como criamos uma linguagem de design?
Para mim e minhas equipes, o processo de criação de uma linguagem de design, seguimos a mesma rubrica que criaríamos qualquer produto de consumo completo: pesquisa-idealização-design-validação-implementação. É assim que garantimos que a linguagem funcionará para nosso público-alvo.
Pesquisa
Muitas vezes, o VDL é o produto mais importante e fundamental que criamos. E como todo produto que você projeta, a pesquisa deve ser sempre a primeira. Quando iniciamos este projeto da Huawei, era importante entender as oportunidades para nosso design. Jeshua Nanthakumar, designer líder de UX neste projeto, e sua equipe de pesquisa de UX analisaram todos os sistemas operacionais móveis disponíveis no mercado e identificaram toda a gama de desafios normalmente enfrentados pelos usuários.
A auditoria da interface do usuário
Como mencionei acima, alcançar consistência era um dos objetivos de criar uma linguagem de design compartilhada. É essencial padronizar o design visual. Por isso, mesmo antes de começar a trabalhar em uma linguagem visual, decidimos realizar uma auditoria de interface do usuário. Nosso objetivo era entender a anatomia do sistema operacional Android.
Dividimos todo o sistema operacional móvel em elementos atômicos – cores, formas, sombras, linhas, transições. Ao decompor o design, nossa equipe pôde ver como as peças individuais funcionam juntas e formam um todo maior. Ao final da auditoria de UI, tivemos todos os elementos que compõem o produto digital (botões, barras de navegação, ícones, etc.) agrupados em categorias distintas.
Entenda como os usuários percebem a marca
Ao trabalhar em linguagem visual, é essencial ter uma compreensão clara de para quem você está projetando e como eles percebem sua marca. Idealmente, a identidade da marca (a forma como a marca deseja ser percebida pelos usuários) deve corresponder à imagem da marca (a forma como os usuários realmente percebem a marca). Os designers têm um impacto direto na identidade da marca. Estilos estéticos, linguagem e tom, iconografia e ilustrações – todos esses são elementos da identidade da marca.
Nosso objetivo era criar uma linguagem de design inovadora que se sentisse personalizada para seu público. Para entender como seus usuários percebem a marca Huawei, nossa equipe investiu em pesquisas de usuários. Sabíamos que a linguagem de design deveria atender com sucesso às necessidades das sensibilidades de design orientais e ocidentais, por isso categorizamos grandes grupos de usuários e criamos resumos com base nas informações disponíveis sobre nossos grupos-alvo. Cada resumo sobre nosso público tinha os seguintes blocos de informações – demografia, com o que eles se importam e suas expectativas. Aqui está um exemplo do resumo do grupo de clientes norte-americanos:
- O público principal da Huawei vive em ambientes urbanos e suburbanos;
- Eles são movidos por negócios, status social e organização pessoal;
- Faixa etária 30-64;
- Renda média: US$ 75.000 por ano
- Eles se preocupam com:
- Ser organizado e ordenado
- Eficiência e produtividade para permitir que eles aproveitem seu próprio tempo
- Suas expectativas
- Contribuindo para algo maior que eles mesmos
- Maximizando a vida e vivendo para a felicidade
Com a ideia de que o design deve se adequar ao estilo de vida do público e ser extremamente refinado, avaliamos cada decisão de design de acordo com as necessidades de nossos segmentos-alvo. Essa compreensão lhe dará uma razão para sua direção visual.
Analise os principais concorrentes
Para identificar oportunidades de design estratégico, nossa equipe realizou a análise dos concorrentes. Identificamos quatro grandes concorrentes que tinham linguagens de design fortes e focavam na identificação de seus pontos fortes e fracos. Por exemplo, quando avaliamos o Apple iOS, mencionamos os seguintes pontos fortes da linguagem – escalável em todos os dispositivos, grande foco na padronização, identidade única – e a seguinte fraqueza – inconsistência com iconografia, uso excessivo de efeitos de desfoque.

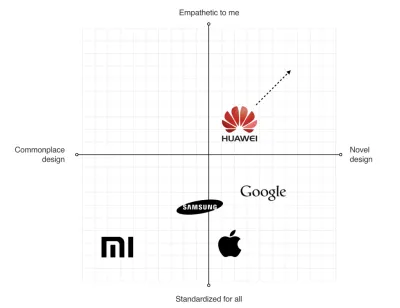
Essa análise nos ajudou a identificar quatro direções principais que as marcas seguiram quando criaram produtos:
- Empático comigo (design sob medida para as necessidades do público-alvo; design que demonstra empatia real com o humano e reflete verdadeiramente o público)
- Design inovador (design que usa estilos visuais e padrões de interação inovadores)
- Design comum (design que utiliza elementos de estilo conservador)
- Padronizado para todos (design padronizado pesado)
Colocamos todas as marcas na trama com essas quatro direções.

Esse processo nos ajudou a identificar as oportunidades para o idioma da Huawei:
- Linguagem de design escalável
A linguagem deve ser dimensionada para todos os dispositivos e também para aplicativos de desenvolvedores de terceiros. - DNA de design exclusivo
A linguagem deve ser única e distinta dos principais concorrentes. - Seja ousado, mas atemporal
A linguagem deve ser duradoura.
Definir requisitos para hierarquia visual
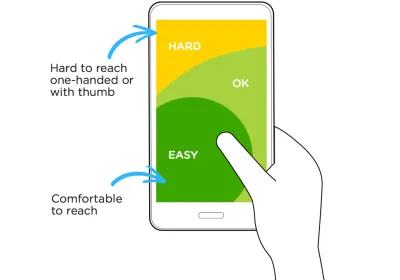
Quando os pesquisadores de UX analisaram as reclamações típicas dos usuários, descobriram que a localização dos principais elementos interativos era um dos problemas mais comuns mencionados por muitos usuários móveis. Em 2016, as telas móveis ficaram cada vez maiores, mas a localização dos principais elementos funcionais no Android permaneceu a mesma – a área superior da tela. Como resultado, os usuários tiveram que esticar os dedos ou mudar a pegada para interagir com os elementos.

Hoje, uma navegação de área inferior é um padrão da indústria, mas em 2016, a situação era um pouco diferente. Entramos em contato com a equipe de engenharia da Huawei com essa visão e perguntamos sobre a viabilidade técnica de mover os controles para a área inferior da tela — essa área é mais confortável para a interação do usuário. A equipe de engenharia confirmou que era possível mover os elementos e ajudamos a definir o novo local padrão para os elementos funcionais.


Ideação: Definindo uma visão de design
Criando uma filosofia de design
Imagine que você precisa projetar uma linguagem que será integrada a produtos que serão usados por pessoas de todo o mundo. A linguagem natural que usamos nas comunicações interpessoais não pode ser separada de uma cultura porque tem uma estreita relação com a atitude ou comportamento dos falantes das línguas. A linguagem digital é absolutamente a mesma – deve parecer natural para clientes nas Américas, Europa, Ásia, África e Oceania.
O sucesso de qualquer design visual está altamente relacionado à forma como as pessoas o percebem. Muitos fatores estão influenciando a percepção humana, e a parte significativa vai para a psicologia. Para criar um design sofisticado, você precisa considerar o significado das formas e o impacto que elas têm na mente dos usuários.
Criar uma filosofia de design é extremamente desafiador e você não pode fazer isso sozinho. É por isso que trabalhei com Abigail Brody, uma ex-diretora criativa da Apple que ingressou na Huawei em setembro de 2015 como chefe de design de UX e vice-presidente de dispositivos Huawei. Na Apple, Abigail foi responsável pelo design do iOS. Foi ela quem me descreveu a metodologia da linguagem visual.
Juntos, passamos muito tempo tentando encontrar a direção para o design visual e decidimos usar a filosofia do design orgânico como base para nossa linguagem de design. O design orgânico é centrado em usar a natureza como a maior inspiração.

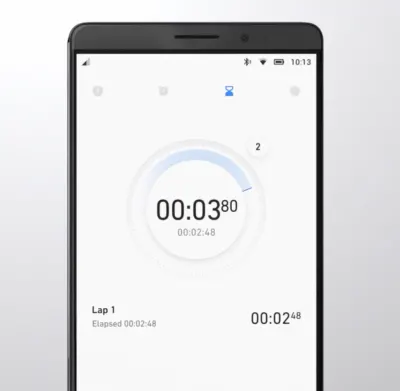
De acordo com esta filosofia, o design deve ajudar a alcançar a harmonia entre as pessoas e a natureza. Quando trabalhamos em nossa linguagem visual, focamos em incorporar formas naturais (curvas suaves e formas orgânicas) em nosso design visual. Como resultado, todos os elementos visuais, como botões, ícones e formas, tinham uma estética de design orgânico.

Usando Motion Design para criar uma identidade visual distinta
Não há dúvida sobre a importância do papel que o movimento desempenha no design móvel. Para muitos produtos, o movimento desempenha um papel puramente funcional – fornece feedback para a ação do usuário e conecta diferentes estados do aplicativo móvel. O movimento bem elaborado também torna as coisas mais atraentes e, como sabemos, as coisas atraentes funcionam melhor (o efeito de usabilidade estética diz que as pessoas são mais tolerantes a pequenos problemas de usabilidade quando acham uma interface visualmente atraente).
Nossa equipe colocou grandes apostas no movimento. Nosso objetivo final era usar o movimento para dar vida aos nossos produtos – fazer a interface parecer viva e dinâmica. Escrevemos um manifesto de design de movimento com princípios sólidos de design. Cada efeito animado e transição que queríamos introduzir em nosso design foi medido de acordo com os benefícios funcionais e emocionais que ele oferece aos usuários finais.
Sabemos que as primeiras impressões do design de um produto são especialmente importantes. E por isso mesmo nosso foco principal era criar momentos mágicos – surpreender e encantar os usuários enquanto eles interagem com o sistema operacional.
Design e teste: construir, testar, iterar
Colocando significado em cada elemento de design/decisão de design
Assim como temos regras para usar palavras em frases em linguagem natural, devemos ter regras para usar elementos visuais em linguagem visual. Semântica forte é o que torna a comunicação visual eficiente.
Quando uma equipe trabalha em uma linguagem visual, deve levar em consideração duas regras:
- Não há elementos visuais aleatórios em uma linguagem visual. Cada elemento serve a um propósito.
- Não deve haver unidades isoladas na linguagem visual. Cada unidade em uma linguagem visual deve ser parte de um todo maior.

Experimentação e revisão de design
É impossível criar um ótimo design desde a primeira tentativa. O design é um processo iterativo, e sempre que nossa equipe criava uma nova solução visual, eles a avaliavam comparando-a com soluções anteriores. A comparação foi visual - as telas foram colocadas lado a lado em uma placa, para que todos pudessem ver as partes que requerem polimento adicional. Os membros da equipe se reúnem em revisões informais de design, onde discutem os prós e contras de soluções individuais.

Bibliotecas de padrões, guias de estilo e princípios de design
Bibliotecas de padrões (blocos de construção reutilizáveis, como barras de interface do usuário), guias de estilo e princípios de design (princípios que permitem que os desenvolvedores propaguem a linguagem de design em seus próprios aplicativos) são elementos essenciais da linguagem de design. Eles são a base do sistema de design – um recurso compartilhado que as equipes usam quando criam interfaces. O fato de termos realizado uma auditoria de interface do usuário durante a fase de pesquisa nos ajudou a categorizar os elementos de design visual. Estabelecemos uma caixa de ferramentas para todos que trabalharam no projeto. Portanto, quando um novo membro se junta a uma equipe, tudo o que eles precisam é da caixa de ferramentas e estão configurados para manter a consistência.
Não há elementos visuais aleatórios em uma linguagem visual. Cada elemento serve a um propósito.
“
Teste cedo, teste com frequência
O projeto Huawei EMUI foi um projeto extremamente importante para a Huawei Corporation. Era essencial garantir que a linguagem que definimos funcionasse para os usuários. E a única maneira de obter esse entendimento é testar nosso design o mais rápido possível.
Seguimos uma técnica simples, mas eficaz — construir, medir, aprender. Seguindo essa abordagem, a equipe de design não adiou o design de teste até o lançamento. Incorporamos a linguagem visual em protótipos funcionais e os testamos tanto dentro do nosso grupo (dogfooding) quanto fora (com usuários reais). O feedback coletado durante os testes nos permitiu entender o que funcionou/não funcionou para os usuários.

Implementação
Se você teve a chance de usar a interface Huawei EMUI 5, provavelmente está pensando consigo mesmo: “Hum, isso não se parece exatamente com o que Gleb disse!” E isso é verdade.

É uma triste realidade que quase nenhuma equipe de design é responsável pela implementação desta solução. Infelizmente, muitas das soluções que propusemos à equipe de engenharia não foram implementadas adequadamente ou não foram implementadas. Como resultado, a linguagem de design que criamos e a linguagem de design que o usuário final viu nos produtos Huawei acabam como dois animais diferentes. Mas isso é puramente minha opinião. Em 2018, a Huawei ultrapassou a Apple em vendas de smartphones. A interface do usuário foi um elemento crítico para a confiança do usuário.
Com base na minha experiência, o desafio da implementação é comum para corporações de grande porte. Quando os designers que criaram a linguagem não são convidados para o processo de implementação dessa linguagem no produto, os resultados finais sempre serão comprometidos. O que geralmente acontece é que a equipe de engenharia segue um caminho de menor resistência – eles ajustam as soluções de projeto às restrições técnicas que enfrentam quando começam.
Toda empresa precisa de um gerente de alto nível que se preocupe com o design e esteja pronto para lutar por ele. É um fato bem conhecido que, quando o original minimizar a animação no macOS que foi proposto pela equipe de design de movimento da Apple, a equipe de engenharia disse que era impossível implementar isso. Naquela época, Steve Jobs insistiu que essa animação é obrigatória para o MacOS. Como resultado, essa animação se tornou não apenas a transição mais memorável para usuários iniciantes, mas também uma das coisas que contribuem para uma boa UX no MacOS.

Uma linguagem de design visual robusta é o coração do bom UX
A linguagem visual pode ter um impacto dramático na experiência do usuário. É capaz não apenas de reduzir o atrito, tornando a interface do usuário mais previsível, mas também de criar prazer. Ao combinar ótima forma com excelente função, teremos uma excelente experiência do usuário.
A linguagem visual é um subproduto do design do produto e requer um processo de design semelhante. É iterativo e requer validação em todas as etapas ao longo do caminho. Ao construir uma linguagem visual, você estabelece um novo ecossistema para designers, e esse ecossistema cria harmonia entre as diferentes equipes envolvidas no desenvolvimento de produtos.
