Usando o Visual Composer Website Builder para criar sites WordPress
Publicados: 2022-03-10(Este é um artigo patrocinado.) O WordPress mudou a maneira como criamos sites e milhões de pessoas o usam para criar sites hoje. Mas essa ferramenta tem algumas limitações significativas – requer tempo e habilidades de codificação para criar um site.
Mesmo quando você adquiriu habilidades de codificação, entrar no código sempre que precisar resolver um problema (adicionar um novo elemento de interface do usuário ou alterar as opções de estilo para um existente) pode ser tedioso. Muitas vezes ouvimos: “Precisamos trabalhar mais para alcançar nossos objetivos”. Embora trabalhar duro seja definitivamente importante, também precisamos trabalhar de maneira mais inteligente.
Hoje, gostaria de rever uma ferramenta que nos permitirá trabalhar de forma mais inteligente. Imagine o WordPress sem limites técnicos e de design; a ferramenta que reduz a necessidade de codificar manualmente as partes do seu site e libera você para trabalhar em partes mais interessantes e valiosas do design.
Neste artigo, revisarei o Visual Composer Website Builder e criarei um exemplo do mundo real - uma página de destino para um produto digital - apenas usando essa ferramenta.
O que é o construtor de sites do Visual Composer?
O Visual Composer Website Builder é um construtor de sites simples e poderoso de arrastar e soltar que promete mudar a maneira como trabalhamos com o WordPress. Ele introduziu uma maneira mais intuitiva de construir uma página — todas as ações que envolvem a mudança de hierarquia visual e gerenciamento de conteúdo são feitas visualmente. A ferramenta reduz a necessidade de codificar manualmente as partes do tema de um site e libera você para trabalhar em partes valiosas do design, como conteúdo.

O conteúdo é a propriedade mais importante do seu site. É a principal razão pela qual as pessoas visitam seu site – para conteúdo. Vale a pena se esforçar muito na criação de um bom conteúdo e usar ferramentas que o ajudem a entregar o conteúdo da melhor forma aos visitantes com o mínimo de esforço.
Compositor Visual e WPBakery
O Visual Composer Website Builder é um construtor dos criadores do WPBakery Page Builder. Se você teve a chance de usar o construtor WPBakery Page antes, pode se perguntar qual é a diferença entre os dois plugins. Vamos ser claros sobre esses dois produtos:
Existem algumas diferenças significativas entre os dois:.
- A principal diferença entre o WPBakery Page builder e o Visual Composer é que o WPBakery é apenas para a parte de conteúdo, enquanto com o Visual Composer Website Builder você pode criar um site completo (incluindo cabeçalhos e rodapés).
- O Visual Composer não é baseado em shortcode, o que ajuda a gerar código limpo. Além disso, desabilitar o plug-in não o deixará com o “inferno dos códigos de acesso” (uma situação em que os códigos de acesso não podem ser renderizados sem um plug-in ativado).
Você pode conferir a lista completa de diferenças entre dois plugins aqui.
Agora, o Visual Composer Website Builder não é uma versão 'avançada' do WPBakery. É um produto totalmente novo que foi criado para satisfazer as crescentes necessidades dos profissionais da web. O Visual Composer não é apenas um plugin; é uma plataforma poderosa que pode ser estendida conforme as necessidades do usuário continuam evoluindo.
Uma lista rápida de recursos do Visual Composer
Embora eu mostre como o Visual Composer funciona em ação abaixo, vale a pena destacar alguns dos principais benefícios dessa ferramenta:
- É um editor de visualização ao vivo com recursos de arrastar e soltar e centenas de elementos de conteúdo prontos para uso que trazem muita liberdade de design. Você pode fazer alterações instantaneamente e ver os resultados finais antes de publicar.
- Duas formas de edição de página — usando o editor frontend e a visualização em árvore . A visualização em árvore permite navegar pelos elementos disponíveis em uma página e facilita muito o processo de design.
- Modelos WordPress prontos para uso para todos os tipos de páginas — desde landing pages e portfólios até sites de negócios com páginas de produtos dedicadas, porque editar um modelo existente é muito mais fácil do que começar do zero com uma página em branco.
- O Visual Composer funciona com qualquer tema (ou seja, é possível integrar o construtor de sites do Visual Composer aos seus temas existentes )
- Design responsivo fora da caixa. Todos os elementos e modelos são responsivos e prontos para dispositivos móveis. Você pode ajustar a capacidade de resposta para cada coluna independente.
- Editor de cabeçalho, rodapé e barra lateral. Normalmente, o cabeçalho, rodapé e barra lateral são definidos pelo tema que você está usando. Quando os profissionais da Web precisam alterá-los, eles geralmente passam para o código. Mas com o Visual Composer, você pode alterar o layout de forma rápida e fácil usando apenas o editor visual. Esse recurso está disponível na versão Premium do produto.
- Uma coleção impressionante de complementos (é possível obter complementos do Hub ou obtê-los de desenvolvedores de terceiros)
Há também três recursos que fazem o Visual Composer se destacar da multidão. Aqui estão eles:
1. Hub do Compositor Visual
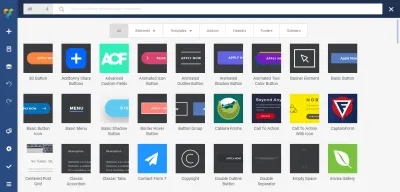
O Visual Composer Hub é uma nuvem que armazena todos os elementos disponíveis para os usuários. É basicamente como um sistema de design que se mantém atualizado e onde você pode obter novos elementos, modelos, elementos, blocos (em breve).

O melhor do Visual Composer Hub é que você não precisa atualizar o plug-in para obter novos elementos — você pode baixar os elementos sempre que precisar. Como resultado, sua configuração do WP não está inchada com uma infinidade de elementos não utilizados.
2. Nova Pilha Técnica
O construtor de sites do Visual Composer é construído em uma nova pilha de tecnologia - é desenvolvido pelo ReactJS e não usa nenhum dos códigos de acesso do WordPress. Isso ajuda a obter um melhor desempenho — a equipe por trás do Visual Composer realizou uma série de testes internos e mostrou que as páginas criadas com o Visual Composer carregam de 1 a 1,5 segundos mais rápido do que os mesmos layouts recriados com o WPBakery.
3. API
O construtor de sites do Visual Composer possui uma API aberta bem documentada. Se você tiver habilidades de codificação, poderá estender o Visual Composer com seus próprios elementos personalizados, o que pode ser útil para alguns projetos personalizados.
Como criar uma página de destino com o Visual Composer
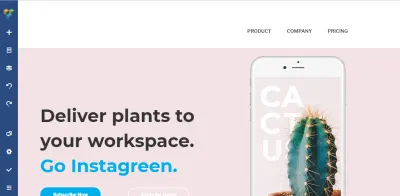
Nesta seção, mostrarei como criar uma landing page para um produto digital chamado CalmPod (um dispositivo de alto-falante doméstico fictício) com o novo Visual Composer Website Builder.
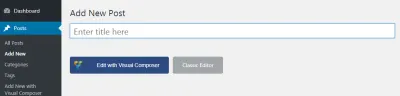
Nossa jornada começa em uma interface WP onde precisamos criar uma nova página — dê um título a ela e clique no botão 'Editar com o Visual Composer'.

Criando um layout para uma página de destino
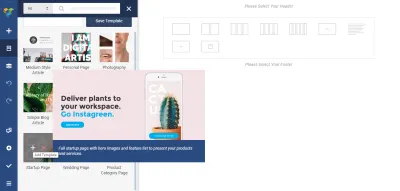
O processo de criação da página começa com a construção de um layout apropriado. Normalmente, construir um layout para uma página de destino leva muito tempo e esforço. Os designers têm que tentar muitas abordagens diferentes antes de encontrar a que funciona melhor para o conteúdo. Mas o Visual Composer simplifica a tarefa para designers — ele fornece uma lista de layouts prontos para uso (disponível na opção Adicionar modelo ). Portanto, tudo o que você precisa fazer para criar uma nova página é encontrar o layout apropriado na lista de opções disponíveis e ver como ele funciona para o seu conteúdo.

Mas, para o nosso exemplo, selecionaremos o modelo de página de inicialização . Este modelo se aplica automaticamente assim que clicamos no símbolo +, então tudo o que precisamos fazer é modificá-lo de acordo com nossas necessidades.

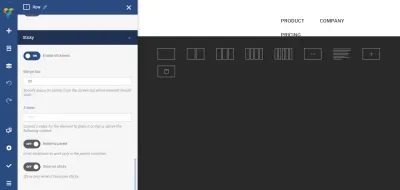
Cada layout no Visual Composer consiste em linhas e colunas. A linha é uma base que define a estrutura lógica da página. Cada linha consiste em colunas. O Visual Composer oferece a capacidade de controlar o número de colunas em uma linha.

Dica : Observe que o Visual Composer usa bordas coloridas diferentes para unidades de interface do usuário. Quando selecionamos uma linha, vemos uma borda de cor azul, quando selecionamos uma coluna, vemos uma borda de cor laranja. Esse recurso pode ser extremamente valioso quando você trabalha na criação de layouts complexos.


O melhor do Visual Composer é que podemos personalizar todas as propriedades do layout — adicionar/remover elementos ou alterar suas opções de estilo (como margens, preenchimento entre elementos). Por exemplo, não precisamos mergulhar no código para alterar os tamanhos das colunas; podemos simplesmente arrastar e soltar as bordas de elementos individuais.

É importante mencionar que podemos usar o editor visual ou a visualização em árvore dos elementos para modificar as propriedades individuais dos elementos da interface do usuário.

Ao clicar no ícone 'Caneta', ativamos uma tela com propriedades de estilo individuais para o elemento.

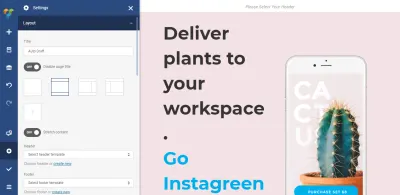
Ampliar conteúdo
O Visual Composer permite fazer o layout em caixa ou esticado. Se você alternar o botão 'Esticar conteúdo' para 'Ativado', seu layout terá largura total.

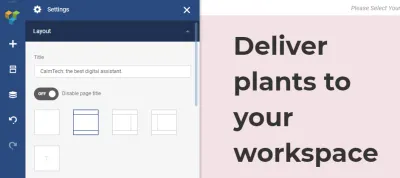
Alterando o título da página
O Visual Composer permite que os usuários alterem o título da página. Você pode fazer isso nas configurações de layout. Vamos dar à nossa página o seguinte título: 'C almTech: o melhor assistente digital.'


Adicionando o menu superior
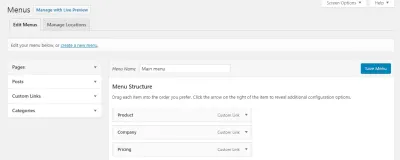
Agora é hora de adicionar um menu superior à nossa página de destino. Suponha que temos o seguinte menu no WP:

E queremos colocá-lo no topo da nossa página de destino recém-criada. Para fazer isso, precisamos ir até Visual Composer -> Headers (porque o topo da página é um local padrão para navegação) e criar um novo cabeçalho.
Assim que clicarmos no botão 'Adicionar Cabeçalho', veremos uma tela que nos pedirá para fornecer um título para a página - vamos dar a ela um nome "Cabeçalho superior". É um nome técnico que nos ajudará a identificar este objeto.

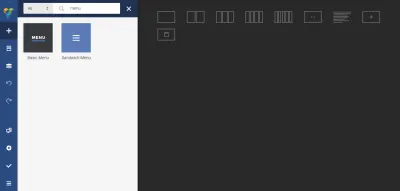
Em seguida, o Visual Composer nos direcionará para o Hub, onde podemos adicionar todos os elementos de interface do usuário necessários ao nosso cabeçalho. Como queremos ter um menu, digitamos 'menu' na caixa de pesquisa. O Hub nos oferece duas opções: Menu Básico e Menu Sanduíche. Para o nosso caso, usaremos o *Menu Básico* porque temos um número limitado de opções de navegação de nível superior e queremos que todas fiquem visíveis o tempo todo (a navegação oculta, como o Menu Sandwich, pode ser ruim para a descoberta).

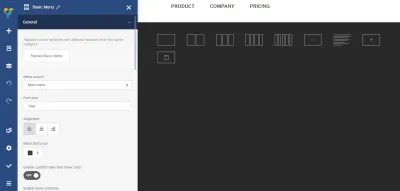
Finalmente, precisamos escolher a fonte do menu (no nosso caso será Main menu, aquele que temos no WP) e mudar a aparência das opções de navegação.

Vamos alterar o alinhamento do menu (vamos movê-lo para a direita).

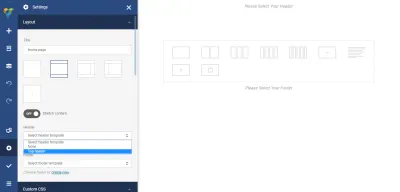
E isso é tudo. Agora podemos usar nossas configurações de página de cabeçalho. Vamos modificar nossa home page para incluir um Header. Passe o mouse sobre o elemento *Por favor, selecione Seu Cabeçalho* e você verá um botão Adicionar Cabeçalho .

Ao clicar no botão, você verá uma caixa de diálogo na parte esquerda da tela que o convida a selecionar um cabeçalho. Vamos escolher a opção Cabeçalho Superior na lista.

Após selecionarmos um cabeçalho, você verá um menu na parte superior da página.

Deixando o Menu Superior Fixo
O princípio fundamental da boa navegação diz que um menu de navegação deve estar disponível para os usuários o tempo todo. Mas, infelizmente, em muitos sites, o menu de navegação superior fica oculto quando você rola. Esse comportamento força os usuários a rolar de volta ao topo para navegar para outra página. Introduz custos de interação desnecessários. Felizmente, existe uma solução simples para esse problema — podemos deixar o menu superior fixo. Um menu fixo permanece visível o tempo todo, não importa onde o usuário esteja em uma página.
Para ativar a aderência, precisamos ativar a alternância Sticky para nosso cabeçalho (para todo o contêiner Menu) e adicionar uma margem de 50 pixels ao topo da Margem .

Ao rolar a página de destino, você notará que o cabeçalho permanece visível o tempo todo.
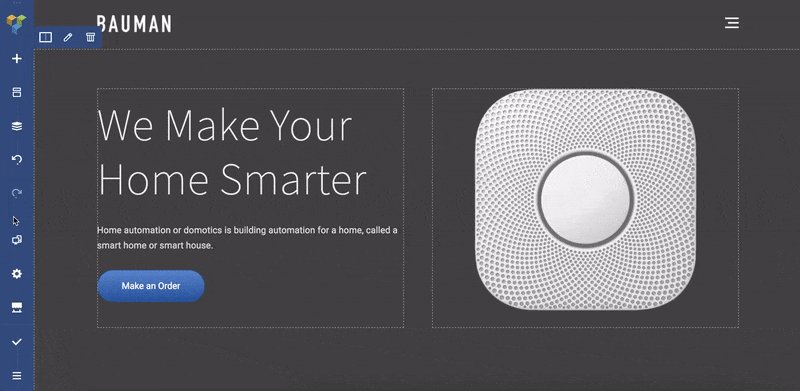
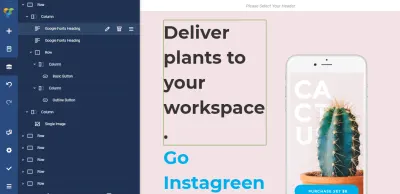
Emparelhar imagem com texto
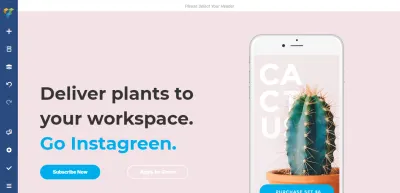
Em seguida, vem uma parte realmente empolgante – precisamos descrever nosso produto para nossos visitantes. Para criar uma ótima impressão inicial, precisamos fornecer imagens excelentes combinadas com uma descrição clara. A descrição do texto e a imagem (ou imagens) do produto devem funcionar em conjunto e engajar os visitantes a aprender mais sobre um produto.
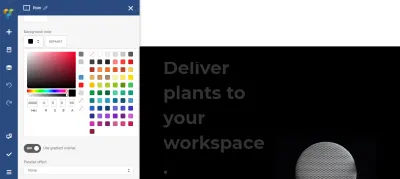
Precisamos substituir uma imagem padrão pela nossa imagem. Clique na imagem e faça o upload de uma nova. Usaremos uma imagem com um fundo de dardo, então também precisamos alterar o fundo do contêiner. Precisamos selecionar a linha e modificar a opção de cor de fundo.

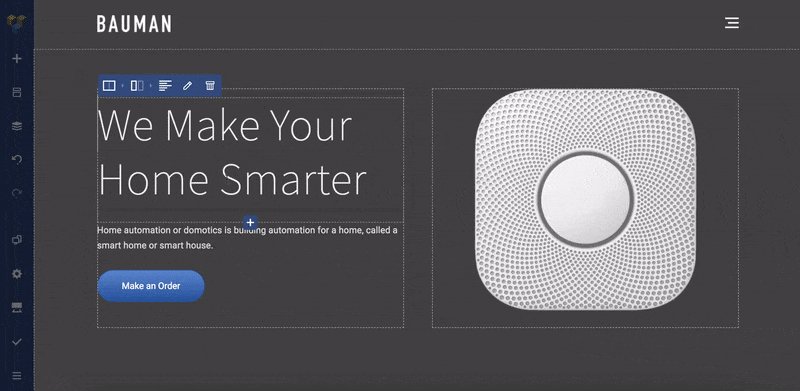
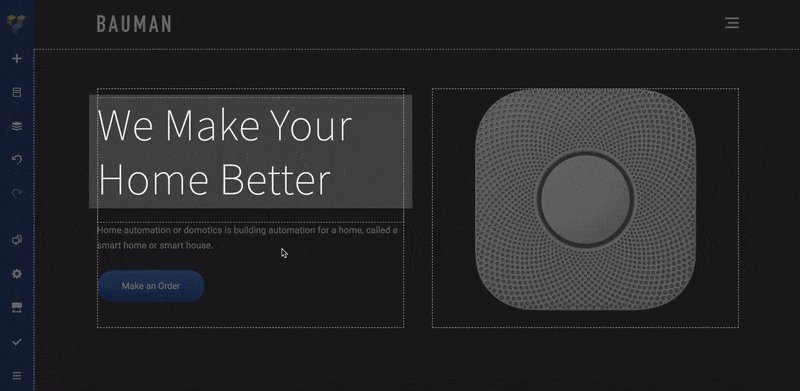
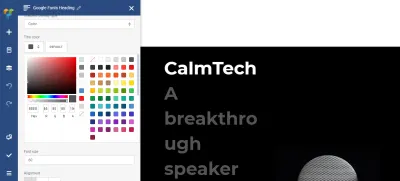
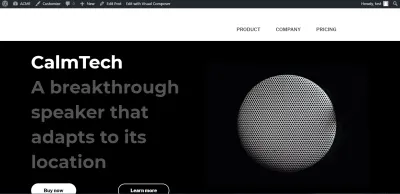
Em seguida, precisamos adicionar uma seção de texto à esquerda da imagem. No mundo ocidental, os usuários digitalizam a página da esquerda para a direita, para que os visitantes leiam a descrição do texto e a combinem com a imagem. O Visual Composer usa o objeto Text Block para armazenar as informações de texto. Vamos substituir um texto que veio com o tema pelo nosso texto personalizado “CalmTech Um alto-falante inovador que se adapta à sua localização”. Vamos também modificar a cor do texto para torná-lo mais relevante para o tema (branco para o título e um tom de cinza para a legenda).

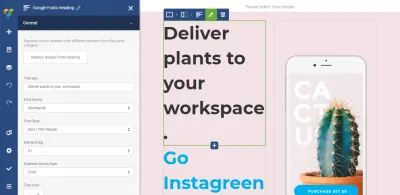
Criando um grupo de elementos
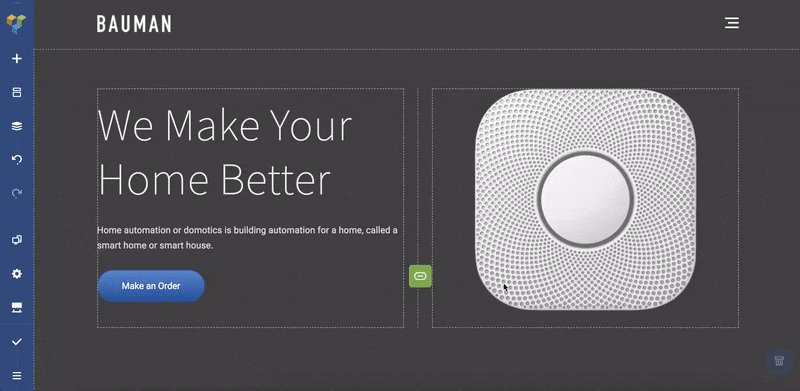
Temos uma imagem de um produto e uma descrição de texto, mas ainda falta um elemento. Como você provavelmente adivinhou, é uma chamada à ação (CTA). Bons designers não criam apenas páginas individuais, mas uma jornada holística do usuário. Assim, para criar uma jornada de usuário agradável, é importante orientar os usuários ao longo do caminho. No momento em que os visitantes lêem as informações necessárias, é vital fornecer o próximo passo lógico para eles, e um CTA é um elemento exatamente certo para essa função.
No nosso caso, precisaremos de dois CTAs — 'Compre agora' e 'Saiba mais'. O botão de chamada para ação principal “Compre agora” deve vir primeiro e deve ser mais atraente (esperamos que os usuários cliquem nele). Assim, precisamos torná-lo mais contrastante enquanto o botão “Saiba mais” deve ser um botão oco.
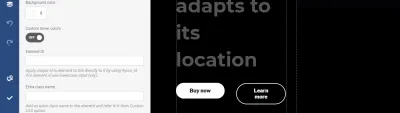
O Visual Composer facilita a personalização dos parâmetros gerais do elemento de interface do usuário (como uma lacuna), bem como opções de estilo individuais. Como estamos interessados em alterar propriedades individuais, precisamos clicar em 'Editar' para um botão específico.

Brincando com animação para transmitir dinâmicas e contar histórias
As pessoas visitam dezenas de sites diferentes diariamente. Em um mercado tão competitivo, os profissionais da web precisam criar produtos genuinamente memoráveis. Uma maneira de atingir esse objetivo é se concentrar na criação de um melhor envolvimento do usuário.
É possível engajar os visitantes a interagir com um produto transmitindo algumas dinâmicas. Se você tornar um site menos estático, há uma chance maior de que os visitantes se lembrem dele.
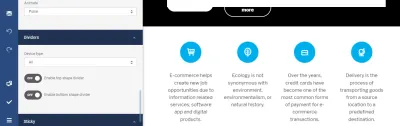
O Visual Composer permite que você escolha entre algumas animações CSS predefinidas de um elemento específico. Quando abrimos as opções de design para qualquer elemento da interface do usuário, podemos encontrar a opção Animate . Quando escolhemos a opção animada, ela será acionada assim que o elemento estiver visível na janela do navegador.

Polimento final
Vamos ver como nossa página fica para os visitantes do nosso site. É óbvio que tem dois problemas:
- Parece um pouco inacabado (não temos um logotipo de um site),
- Os elementos têm as proporções erradas (o texto se sobrepõe à imagem para que o layout pareça desequilibrado).

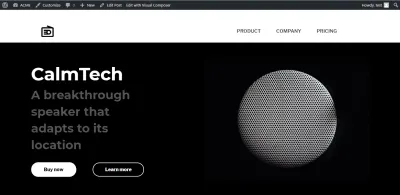
Vamos resolver o primeiro problema. Vá para a seção Cabeçalhos e selecione nosso Cabeçalho Superior. Clique no elemento '+' e selecione um objeto Single Image . Carregar nova imagem (o ícone). Observe que podemos modificar o tamanho da imagem diretamente no Visual Composer. Vamos fazer o tamanho do nosso ícone 50px x 50px (na seção Tamanho ).

Agora é hora de resolver o segundo problema. Selecione a primeira coluna e ajuste o tamanho de um texto (defina o tamanho para 40 para o subtítulo). Veja como nossa página ficará após as alterações.

Conclusão
O Visual Composer Website Builder simplifica o processo de construção de páginas no WordPress. O processo de web design se torna não apenas rápido e fácil, mas também mais divertido porque os designers têm muito mais liberdade criativa para expressar suas ideias. E quando os profissionais da web têm mais liberdade criativa, eles podem apresentar melhores soluções de design.
