Reprodução de vídeo na Web: o estado atual do vídeo (parte 1)
Publicados: 2022-03-10O uso de vídeo na web está aumentando à medida que dispositivos e redes se tornam mais rápidos e mais capazes de lidar com conteúdo de vídeo. Pesquisas mostram que sites com vídeo aumentam o engajamento em 80%. Sites de comércio eletrônico com vídeo têm conversões mais altas do que sites sem vídeo.
Mas adicionar vídeo pode ter um custo. Vídeos (sendo arquivos maiores) aumentam o tempo de carregamento da página, e a pesquisa de desempenho mostra que páginas mais lentas têm o efeito oposto de menor envolvimento do cliente e conversões. Neste artigo, examinarei as métricas importantes para equilibrar o desempenho e a reprodução de vídeo na Web, analisarei como o vídeo está sendo usado hoje e fornecerei as práticas recomendadas para a exibição de vídeo na Web.
Um dos primeiros passos para melhorar a satisfação do cliente é acelerar o tempo de carregamento de uma página . O Google mostrou que páginas mobile que demoram mais de três segundos para carregar perdem 53% de sua audiência por abandono. Outros estudos constatam que, ao melhorar o desempenho do site, o uso e as vendas aumentam.
Adicionar vídeo a um site aumentará o engajamento, mas também pode diminuir drasticamente o tempo de carregamento, por isso é claro que deve ser encontrado um equilíbrio entre adicionar vídeos ao seu site e não afetar muito o tempo de carregamento.
Leitura recomendada : Lista de verificação de desempenho de front-end 2018 [PDF, Apple Pages]
Vídeo na web hoje
Para examinar o estado do vídeo na web hoje, usarei dados do HTTP Archive. O HTTP Archive usa o WebPageTest para verificar o desempenho de 1,2 milhão de sites para dispositivos móveis e computadores a cada duas semanas e armazena os dados no Google BigQuery.
Normalmente, apenas a página principal de cada domínio é verificada (o que significa que www.cnn.com é executado, mas www.cnn.com/politics não). Esses dados podem nos ajudar a entender como o uso de vídeo na web afeta o desempenho dos sites. Os testes móveis são executados em um Motorola G4 emulado com uma conexão de internet 3G (1,6 MBPS para baixo, 768 KBPS para cima, 300 ms RTT) e os testes para desktop executam o Chrome em uma conexão a cabo (5 MBPS para baixo, 1 MBPS para cima, 28 ms RTT). Usarei o conjunto de dados a partir de 1º de agosto de 2018.
Sites que baixam vídeos
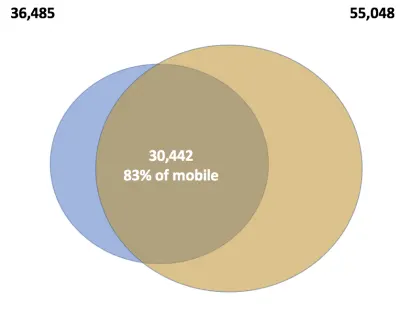
Como primeiro passo para estudar sites com vídeo, devemos olhar para sites que baixam arquivos de vídeo quando a página carrega. Existem 35 mil sites para celular e 55 mil sites para desktop com downloads de arquivos de vídeo no conjunto de dados HTTP Archive (isso é 3% de todos os sites para celular e 4,5% de todos os sites para desktop). Comparando o desktop com o celular, descobrimos que 30.000 desses sites têm vídeo tanto no celular quanto no desktop (deixando cerca de 5.800 sites no celular sem vídeo no desktop).

A página móvel média com vídeo pesa 7 MB (583% maior do que 1,2 MB encontrado para o site móvel médio). Esse aumento não é totalmente contabilizado apenas pelo vídeo (2,5 MB). Como os sites com vídeo tendem a ser mais ricos em recursos e visualmente atraentes, eles também usam mais imagens (o site mediano tem mais de 1 MB a mais), CSS e Javascript. A tabela abaixo também mostra que o SpeedIndex mediano (uma medida da rapidez com que o conteúdo aparece na tela) para sites com vídeo é 3,7 segundos mais lento do que um site móvel típico, levando 11,5 segundos para carregar.
| Índice de velocidade | Total de bytes | Bytes de vídeo | Bytes CSS | Imagens de bytes | Bytes JS | |
|---|---|---|---|---|---|---|
| Vídeo | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| todos os sites | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
Isso mostra claramente que os sites mais interativos e com conteúdo de vídeo demoram (em média) mais tempo para carregar esses sites sem vídeo. Mas podemos acelerar a entrega de vídeo? O que mais podemos aprender com os dados disponíveis?
Hospedagem de vídeo
Ao examinar a entrega de vídeo, os arquivos estão sendo veiculados por um CDN ou provedor de vídeo ou os desenvolvedores estão hospedando os vídeos em seus próprios servidores? Ao examinar o domínio dos vídeos entregues em dispositivos móveis, descobrimos que 12.163 domínios são usados para entregar vídeos, indicando que aproximadamente 49% dos sites estão veiculando seus próprios arquivos de vídeo. Se empilharmos os domínios por frequência, podemos determinar as soluções de hospedagem de vídeo mais comuns:
| Domínio de vídeo | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws. com | 1939 | 1% |
| cloudfront.net | 1896 | 1% |
| pixfs.net | 1853 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn. com | 1507 | 1% |
| contentabc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| dailymotion. com | 1337 | 1% |
| chás.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
Os principais CDNs e domínios Facebook, Akamai, Google, Cloudinary, AWS e Cloudfront lideram o caminho, o que não é surpreendente. No entanto, é interessante ver o YouTube e o Vimeo tão abaixo na lista, pois são dois dos sites de compartilhamento de vídeo mais populares.
Vejamos a entrega de vídeos do YouTube, Vimeo e Facebook:
Contagens de vídeos do YouTube
Por padrão, as páginas com um vídeo do YouTube incorporado não baixam nenhum arquivo de vídeo — apenas scripts e uma imagem de espaço reservado, para que não apareçam em uma consulta procurando sites com downloads de vídeo. Um dos downloads de Javascript para o player de vídeo do YouTube é www-embed-player.js . Procurando por esse arquivo, encontramos 69 mil instâncias em 66.647 sites para celular. Esses sites têm um SpeedIndex médio de 10.700 e uso de dados de 3,31 MB — melhor do que sites com vídeo baixado, mas ainda mais lento do que sites sem vídeo. O aumento de dados está diretamente associado a mais imagens e Javascript (como mostrado abaixo).
| Índice de velocidade | Total de bytes | Bytes de vídeo | Bytes CSS | Imagens de bytes | Bytes JS | |
|---|---|---|---|---|---|---|
| Vídeo | 11544 | 6.963.579 | 2.526.098 | 80.327 | 1.596.062 | 708.978 |
| Todos os sites | 7780 | 1.201.802 | 0 | 40.648 | 449.585 | 336.973 |
| roteiro do YouTube | 10700 | 3.310.000 | 0 | 126.314 | 1.733.473 | 1.005.758 |
Contagens de vídeo do Vimeo
Existem 14.148 solicitações de vídeos do Vimeo no HTTP Archive para reprodução de vídeo. Vejo apenas 5.848 solicitações para o arquivo player.js (no formato https://f.vimeocdn.com/p/3.2.0/js/player.js — sugerindo que talvez haja muitos vídeos em uma página, ou talvez outro local para o arquivo do player de vídeo. Existem 17 versões diferentes do player presentes no HTTP Archive, sendo as mais populares 3.1.5 e 3.1.4:
| URL | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Não parece haver nenhum ganho de desempenho para nenhuma biblioteca do Vimeo — todas as páginas têm tempos de carregamento semelhantes.
Nota : Usar www-embed-player.js para YouTube ou https://f.vimeocdn.com/p/*/js/player.js para Vimeo são boas impressões digitais para navegadores com cache limpo, mas se o cliente tiver navegou em um site com um vídeo incorporado, esse arquivo pode já estar no cache do navegador e, portanto, não será solicitado novamente. Mas, como Andy Davies observou recentemente, essa não é uma suposição segura de se fazer.
Contagens de vídeos do Facebook
É surpreendente que nos dados do HTTP Archive, 67% de todas as solicitações de vídeo sejam da CDN do Facebook. Acontece que no Chrome, os widgets do Facebook de terceiros baixam 30% de todos os vídeos postados dentro do widget (Esse efeito não ocorre no Safari ou no Firefox.). Acontece que um widget de terceiros adicionado com apenas algumas linhas de código é responsável por 57% de todo o vídeo visto no HTTP Archive.
Tipos de arquivo de vídeo
A maioria dos vídeos nas páginas testadas são Mp4s. Se observarmos todos os vídeos baixados (excluindo os do Facebook), obtemos a seguinte visualização:
| Extensão de arquivo | Contagem de vídeos | % |
|---|---|---|
| .mp4 | 48.448 | 53% |
| .ts | 18.026 | 20% |
| .webm | 3.946 | 4% |
| 14.926 | 16% | |
| .m4s | 2.017 | 2% |
| .mpg | 1.431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
Dos arquivos sem extensão - 10k são arquivos googlevideo.com .
O que podemos aprender sobre esses arquivos? Vamos examinar cada tipo de arquivo para saber mais sobre o conteúdo que está sendo entregue.
Usei o FFPROBE para consultar os 34k arquivos MP4 exclusivos e obtive dados para 14.700 vídeos (muitos dos vídeos foram alterados ou removidos nas 3 semanas da captura do HTTP Archive para análise).
Dados de vídeo MP4
Dos 14,7 mil vídeos no conjunto de dados, 8.564 têm faixas de áudio (58%). Vídeos mais curtos que são reproduzidos automaticamente ou vídeos que são reproduzidos em segundo plano não exigem áudio, portanto, remover a faixa de áudio é uma ótima maneira de reduzir o tamanho do arquivo (e acelerar a entrega) de seus vídeos.
O próximo aspecto mais importante para baixar rapidamente um vídeo são as dimensões. Quanto maiores as dimensões (e no caso do vídeo, há três dimensões a serem consideradas: width × height × time ), maior será o arquivo de vídeo.

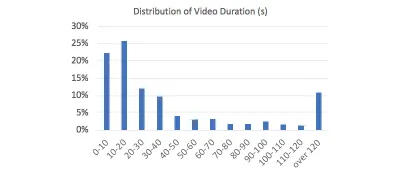
Duração do vídeo MP4
A maioria dos vídeos de 14k estudados são curtos: a duração mediana (50º percentil) é de 21s. No entanto, 10% dos vídeos pesquisados têm mais de 2 minutos de duração. Os casos de uso aqui serão, é claro, divididos, mas para loops de vídeo curtos ou vídeos de fundo - vídeos mais curtos usarão menos dados e serão baixados mais rapidamente.

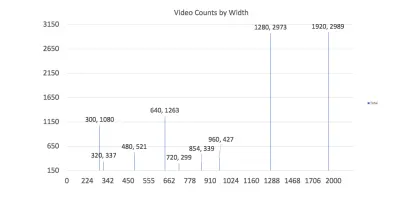
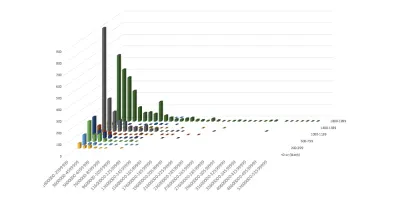
Largura e altura do vídeo MP4
As dimensões do vídeo na tela decidem quantos pixels cada quadro terá que usar. O gráfico abaixo mostra as várias larguras de vídeo que estão sendo veiculadas no dispositivo móvel. (Como nota, o Moto G4 tem um tamanho de tela de 1080×1920, e as páginas são todas visualizadas no modo retrato).

Como os dados mostram, as duas larguras de vídeo mais utilizadas são significativamente maiores que a tela G4 (quando mantida no modo retrato). Um total de 49% de todos os vídeos são veiculados com largura maior que 1080 pixels. O Alcatel 1x, um novo dispositivo Android Go, tem uma tela de 480×960 pixels. 77% dos vídeos entregues no conjunto de amostra têm mais de 480 pixels de largura.
À medida que as dimensões dos vídeos diminuem, o mesmo acontece com o tamanho dos arquivos (e, portanto, o tempo para entregar o vídeo). Este é o principal motivo para redimensionar vídeos.
Por que esses vídeos são tão grandes? Se correlacionarmos os vídeos veiculados em dispositivos móveis e computadores, descobrimos que 18% dos vídeos veiculados em dispositivos móveis são os mesmos vídeos veiculados em computadores. Este é um 'problema' resolvido para imagens anos atrás com imagens responsivas. Ao veicular vídeos de tamanhos diferentes para dispositivos de tamanhos diferentes, podemos garantir que vídeos bonitos sejam veiculados, mas em um tamanho e dimensão que façam sentido para o dispositivo.
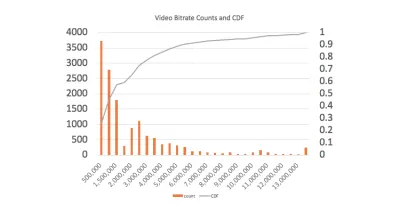
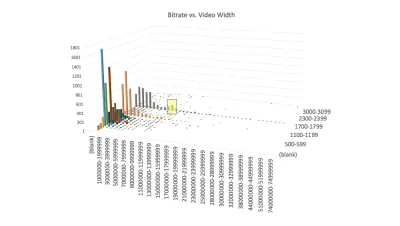
Taxa de bits de vídeo MP4
A taxa de bits do vídeo entregue ao dispositivo tem um grande efeito sobre a qualidade da reprodução do vídeo. Os testes do HTTP Archive são executados em uma conexão 3G com velocidade de download de 1,6 MBPS. Para reproduzir (sem travar) o download tem que ser mais rápido que a reprodução. Vamos fornecer 80% da taxa de bits disponível para arquivos de vídeo (1,3 MBPS). 47% dos vídeos no conjunto de amostra têm uma taxa de bits acima de 1,3 MBPS, o que significa que, quando esses vídeos são reproduzidos em uma conexão 3G, eles são mais propensos a travar – levando a clientes insatisfeitos. 27% dos vídeos têm uma taxa de bits superior a 2,5 MBPS, 10% são superiores a 5 MBPS e 35 dos vídeos veiculados em dispositivos móveis têm uma taxa de bits > 10 MBPS. É improvável que esses vídeos maiores sejam reproduzidos sem travar em muitas conexões - fixas ou móveis.

O que leva a taxas de bits mais altas
Vídeos maiores tendem a ter uma taxa de bits maior, pois vídeos com dimensões maiores exigem muito mais dados para preencher os pixels adicionais no dispositivo. A referência cruzada da taxa de bits de cada vídeo com a largura confirma isso: vídeos com largura de 1280 (laranja) e 1920 (cinza) têm uma distribuição muito mais ampla de taxas de bits (mais pontos de dados à direita no gráfico). A coluna marcada em amarelo denota os 136 vídeos com largura de 1920 e uma taxa de bits entre 10-11 MBPS.

Se visualizarmos apenas os vídeos acima de 1,6 MBPS, fica claro que as resoluções de tela mais altas (1280 e 1920) são responsáveis pelos vídeos com taxas de bits mais altas.

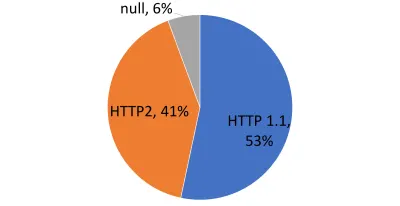
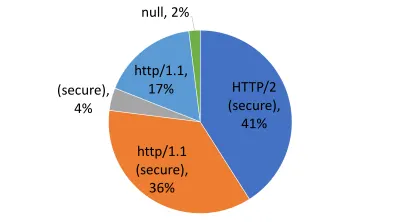
MP4: HTTP vs. HTTPS
O HTTP2 redefiniu a entrega de conteúdo com conexões multiplexadas — onde é necessária apenas uma conexão por servidor. Para arquivos grandes como vídeo, o HTTP2 oferece uma melhoria significativa na entrega de conteúdo? Se olharmos para as estatísticas do HTTP Archive:

Omitindo os 116k vídeos do Facebook (todos enviados via HTTP2), vemos que é uma divisão de cerca de 50:50 entre HTTP 1.1 e HTTP2. No entanto, HTTP1.1 pode utilizar HTTPS e, quando filtramos o uso de HTTPS, descobrimos que 81% dos fluxos de vídeo são enviados via HTTPS, com HTTP2 sendo usado um pouco mais que HTTPS1.1 (41%:36%)

Como você pode ver, comparar a velocidade de entrega de vídeo HTTP e HTTP2 é um trabalho em andamento.
Transmissão de vídeo HLS
O streaming de vídeo usando taxa de bits adaptável é uma maneira ideal de entregar vídeo ao usuário final. Várias versões de cada vídeo são criadas com diferentes dimensões e taxas de bits. A lista de fluxos disponíveis é apresentada ao dispositivo de reprodução e o player de vídeo no dispositivo pode escolher o fluxo mais apropriado com base no tamanho da tela do dispositivo e nas condições de rede disponíveis. Existem 1.065 arquivos de manifesto (e 14k arquivos de fluxo de vídeo) no conjunto de dados HTTP Archive que examinei.
Reprodução de fluxo de vídeo
Uma métrica importante no streaming de vídeo é fazer com que o vídeo comece o mais rápido possível. Embora o arquivo de manifesto tenha uma lista de fluxos disponíveis, o player não tem ideia da largura de banda disponível da rede no início da reprodução. Para começar a transmitir, e porque o player precisa escolher um fluxo, ele normalmente escolhe o primeiro da lista. Para facilitar uma inicialização rápida do vídeo, é importante colocar o fluxo correto na parte superior do arquivo de manifesto.
Observação : usar a API de informações da rede do Chrome para gerar arquivos de manifesto em tempo real pode ser uma boa maneira de otimizar rapidamente o conteúdo de vídeo na inicialização.
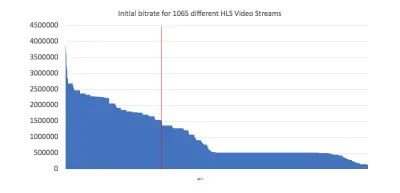
Uma maneira de garantir que o vídeo comece rapidamente é começar com o segmento de vídeo de qualidade mais baixa, pois o download será o mais rápido. A qualidade inicial do vídeo pode ser pixelizada, mas à medida que o player entende melhor a qualidade da rede, ele pode se ajustar rapidamente a um fluxo de vídeo mais apropriado (esperamos que seja de maior qualidade). Com isso em mente, vejamos as taxas de bits do fluxo inicial no HTTP Archive.

A linha vermelha no gráfico acima indica 1,5 MBPS (lembre-se de que os testes móveis são executados a 1,6 MBPS e não apenas o conteúdo de vídeo está sendo baixado). Vemos que 30,5% de todos os fluxos (tudo à esquerda da linha) começam com uma taxa de bits inicial superior a 1,5 MBPS (e, portanto, é improvável que sejam reproduzidos em uma conexão 3G) 17% começam acima de 2 MBPS.
Então, o que acontece quando o download do vídeo é mais lento do que a reprodução real do vídeo? Inicialmente, o player tentará baixar os arquivos de taxa de bits (muito) grandes, mas com base na velocidade de download, perceberá o problema. O player então alternará para baixar um vídeo com taxa de bits mais baixa, para que o download seja mais rápido que a reprodução. O problema é que a tentativa inicial de download leva tempo, e adicionar um atraso no início da reprodução do vídeo leva ao abandono do cliente.
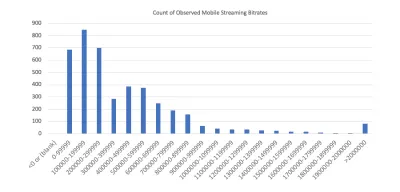
Também podemos observar as taxas de bits mais comuns de arquivos .ts (os arquivos que contêm o conteúdo de vídeo), para ver quais taxas de bits acabam sendo baixadas no celular. Esses dados incluem as taxas de bits iniciais e qualquer arquivo subsequente baixado durante a execução do WebPageTest:

Podemos ver dois grupos principais de taxas de bits de streaming de vídeo (100-300 KBPS e um pico mais amplo de 300-1.000 MBPS). É aqui que esperamos que os fluxos apareçam, já que a velocidade da rede é limitada a 1,6 MBPS.
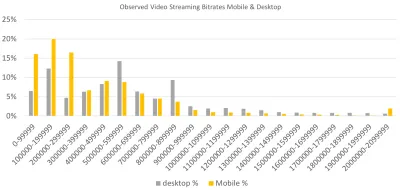
Comparando os dados com o desktop, o Mobile é claramente mais alto nas taxas de bits mais baixas, e os fluxos de desktop têm picos altos nas faixas de 500-600 e 800-900 KBPS, que não são vistos no mobile.


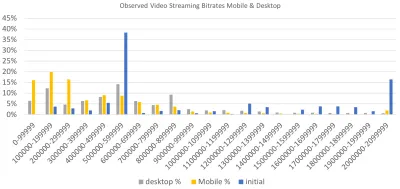
Quando comparamos as taxas de bits iniciais observadas (azul) com os arquivos reais baixados, fica muito claro que, para dispositivos móveis, a taxa de bits geralmente diminui durante a reprodução do fluxo, indicando que diminuir a taxa de bits inicial para fluxos de vídeo pode melhorar o desempenho da inicialização do vídeo e evitar travamentos na reprodução inicial do vídeo. O vídeo da área de trabalho também parece diminuir, mas também é possível que alguns vídeos mudem para velocidades de reprodução mais altas.
Conclusão
O conteúdo de vídeo na web aumenta o envolvimento e a satisfação do cliente. As páginas que carregam rapidamente têm o mesmo efeito. A adição de vídeo ao seu site diminuirá o tempo de renderização da página, exigindo um equilíbrio entre o carregamento geral da página e o conteúdo do vídeo. Para reduzir o tamanho do seu conteúdo de vídeo, verifique se você tem versões com o tamanho adequado para as dimensões do dispositivo móvel e use vídeos mais curtos quando possível.
Se a reprodução de seus vídeos não for essencial, siga o caminho do YouTube e Vimeo - baixe todas as peças necessárias para estar pronto para reprodução, mas não baixe nenhum segmento de vídeo até que o usuário pressione play. Por fim, se você estiver transmitindo vídeo, comece com a configuração de qualidade mais baixa para garantir uma reprodução de vídeo rápida.
No meu próximo post em vídeo, vou pegar essas descobertas gerais e me aprofundar em como resolver possíveis problemas com exemplos.
