20 designs de sites amarelos vibrantes
Publicados: 2017-11-25Ter uma ótima paleta de cores é crucial para qualquer design de site . Você pode optar por paletas de cores mais familiares ou optar por uma ousada e vibrante e usar cores fortes e fáceis de lembrar.
O amarelo é uma cor quente e primária que simboliza energia, luz, vitalidade e pode fazer com que seu site pareça amigável, confortável e convidativo. É uma cor difícil de usar, então tome cuidado! Seu design pode facilmente se transformar em uma bagunça. certifique-se de não usá-lo em demasia e preste atenção especial à aparência dos textos quando aplicados a um fundo amarelo. Usando-o da maneira correta
Certifique-se de não exagerar e preste atenção especial à aparência dos textos quando aplicados a um fundo amarelo.
Você não pode passar despercebido com um design de site amarelo. É por isso que decidimos compartilhar com você alguns ótimos designs de sites amarelos que mostrarão como uma paleta de cores amarela pode ser usada com sucesso.
Lordz
Dançar é o movimento que você simplesmente tem que experimentar e o amarelo foi a escolha de cor perfeita para transmitir essa mensagem. A Academia Suíça de Dança Urbana Lordz está chegando à dimensão digital com este ótimo design de site amarelo. O site mantém você energizado graças ao seu fundo vibrante e às animações. Quanto mais tempo você passa neste site, mais você quer aprender a dançar.
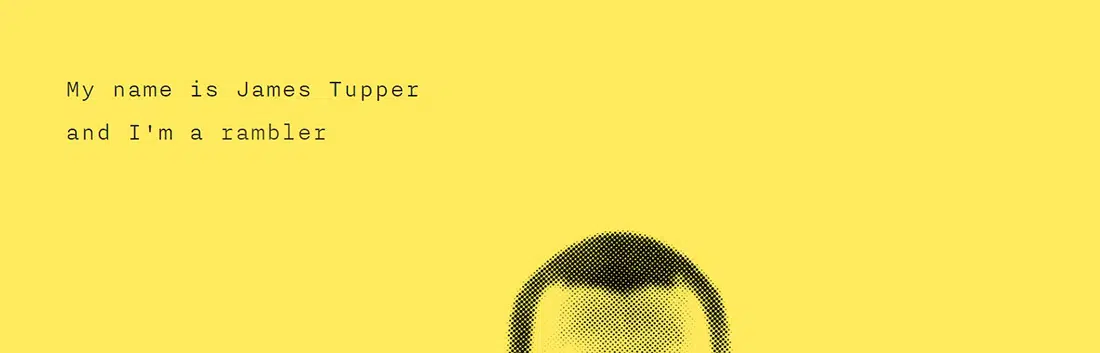
James Tupper
James Tupper é um designer meio coreano que adora fotografia e este é o site do seu portfólio. Todo amarelo, exceto sua arte, com fontes pretas, parece realmente único. Este exemplo é único e criativo, você pode definitivamente ver o toque pessoal de James Tupper no design deste site. O site mantém a simplicidade, usa um fundo laranja simples e coloca uma foto abstrata de si mesmo. Tudo é seguido por faixas horizontais de suas imagens nas quais você pode clicar para saber mais.
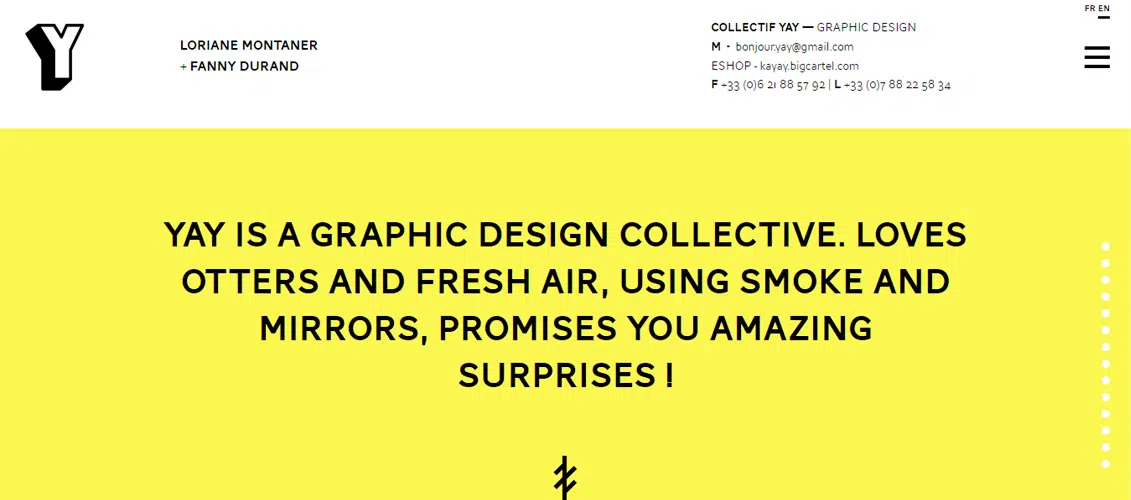
Collectif-yay
YAY é um coletivo de design gráfico que possui um site amigável e vibrante. Ele tem um design de site simples, mas ousado, que usa o amarelo como cor principal. Se você continuar rolando, notará que a cor de fundo muda de acordo com o conteúdo apresentado. Também utiliza a tipografia preta de forma criativa. Em suma, o site parece ótimo e mistura cores de maneira criativa. Até o pré-carregador parece ótimo. Ele usa diferentes ilustrações da letra 'Y'.
Lavagrafia
Ao usar tanto a ilustração quanto os tons de amarelo, o design deste site certamente será lembrado por seus visitantes. Este site tem um design plano elegante que é misturado com uma tipografia elegante. Algumas palavras usam tipografia manuscrita, o que torna esta página ainda mais bonita. A cor quente do fundo te acalma e a ilustração é um belo detalhe.
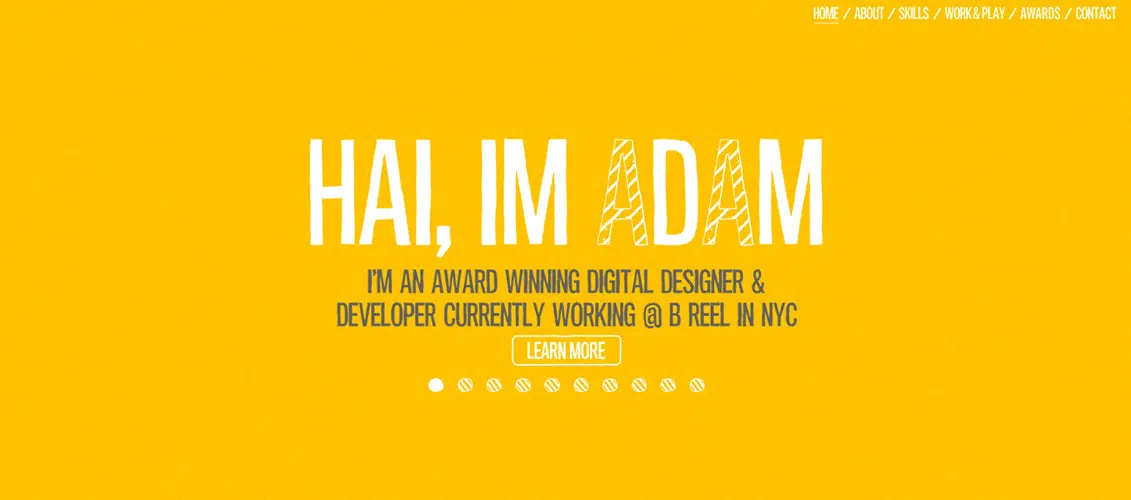
Adam Hartwig
Este é o site do portfólio do premiado designer e desenvolvedor com sede em Cambridge, Reino Unido. Ele se especializou em ricas experiências interativas para tablet, desktop e celular. O site de Adam Hartwig parece muito bom e você pode definitivamente notar sua criatividade. O site começa com uma apresentação de slides de elementos exclusivos desenhados à mão que nos dizem algumas coisas sobre ele. O site usa mais de uma cor, mas a principal permanece amarela. Amarelo é a primeira coisa que os visitantes do site veem.
Crocon
A Croscon é o parceiro de inovação de software personalizado que projeta e constrói negócios digitais. Seu site usa elementos gráficos amarelos colocados em uma imagem grande com uma sobreposição branca. O grande, preto e tipografia é um detalhe muito legal e fica ótimo nesse fundo esbranquiçado. Alguns elementos gráficos também são pretos. Além do amarelo, este site usa muitas outras cores. Juntos, eles formam um exemplo de web design vibrante e amigável.
Projeto Mooze
Mooze Design é o site de portfólio de uma agência criativa. Este site é muito criativo. O logotipo é enorme e centralizado para que possa ser mesclado com o nome da agência. A cor de fundo é amarela, mas se você for para outra seção, a cor mudará.
Acampamento da cerveja
Este é um site de evento de acampamento de cerveja que definitivamente inspirará seu próximo projeto. Este exemplo usa um fundo amarelo e tipografia azul escuro. Se você rolar, encontrará uma maneira única de mostrar conteúdo aos visitantes do seu site. O texto aumenta, desaparece e permite que novos conteúdos apareçam.
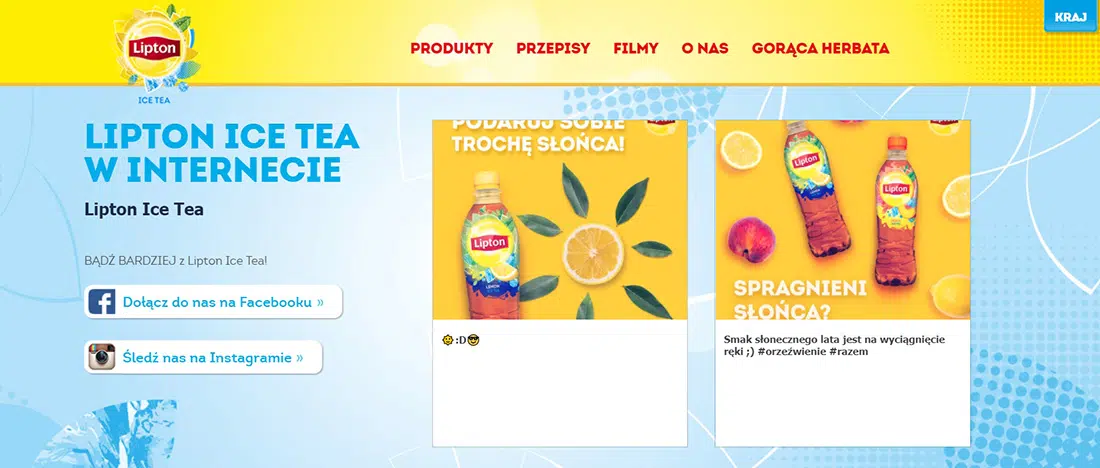
Lipton Ice Tea
Este site é colorido e criativo. Embora a cor principal não seja o amarelo, os detalhes e algumas das fotos o utilizam como cor principal.

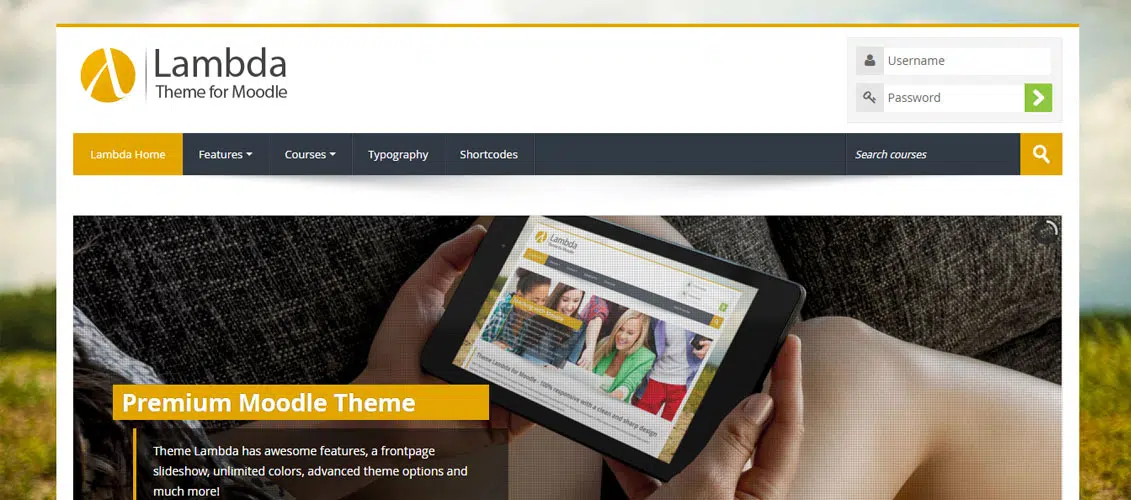
Lambda - Tema Moodle Responsivo
Este tema é totalmente personalizável, o que facilitará sua adaptação ao seu projeto. Este exemplo tem opções de cores ilimitadas e todos os recursos que você precisa para lançar um site de cursos online de sucesso. Este exemplo usa detalhes amarelos em seu design, que podem ser logotipos, botões, destaques e muito mais.
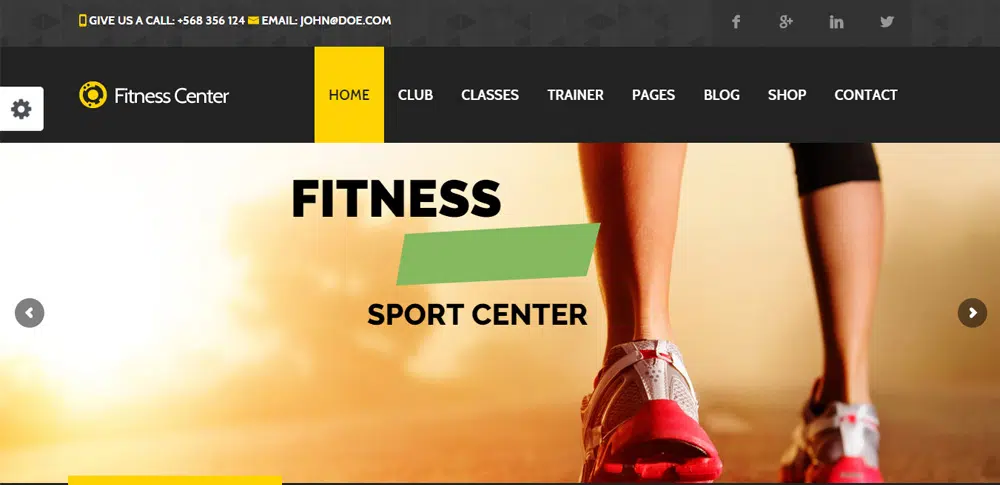
E-commerce de tema WordPress de fitness
Fitness é um tema WordPress de academia e esporte projetado em estilo minimalista. Ele tem um layout responsivo que fica ótimo em qualquer tela. Como no exemplo anterior, este modelo também usa detalhes amarelos. Alguns ícones, o logotipo, as categorias de menu e o controle deslizante são amarelos.
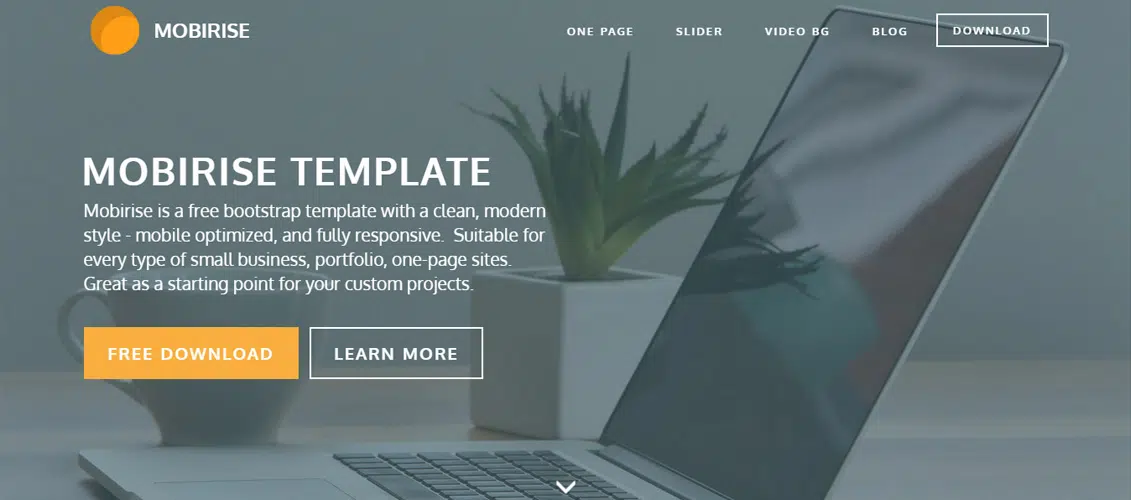
Mobirise
Mobirise é um template bootstrap gratuito que tem um estilo clean e moderno. É otimizado para dispositivos móveis e possui um design totalmente responsivo que ficará ótimo em qualquer tela. Este tema é adequado para todos os tipos de pequenas empresas, portfólio, sites de uma página.
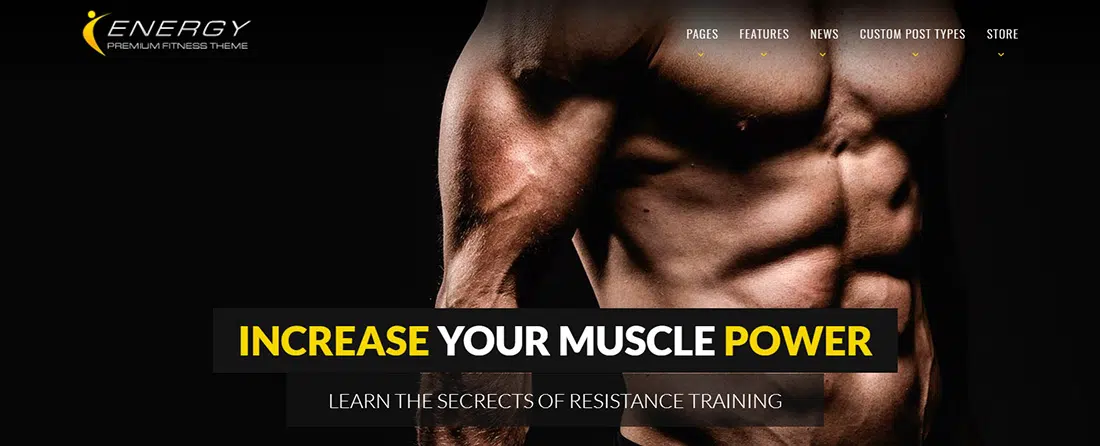
ENERGIA – Tema de fitness WordPress responsivo
ENERGY é um tema WordPress de fitness premium que foi especialmente projetado para academias, estúdios de fitness, treinadores e blogueiros profissionais que atendem ao nicho de fitness. Tem um layout escuro em que os detalhes amarelos se destacam bem. Este modelo usa um grande controle deslizante de tela cheia com tipografia enorme. Algumas das palavras do lema são amarelas e o logotipo também pode ser uma grande fonte de inspiração.
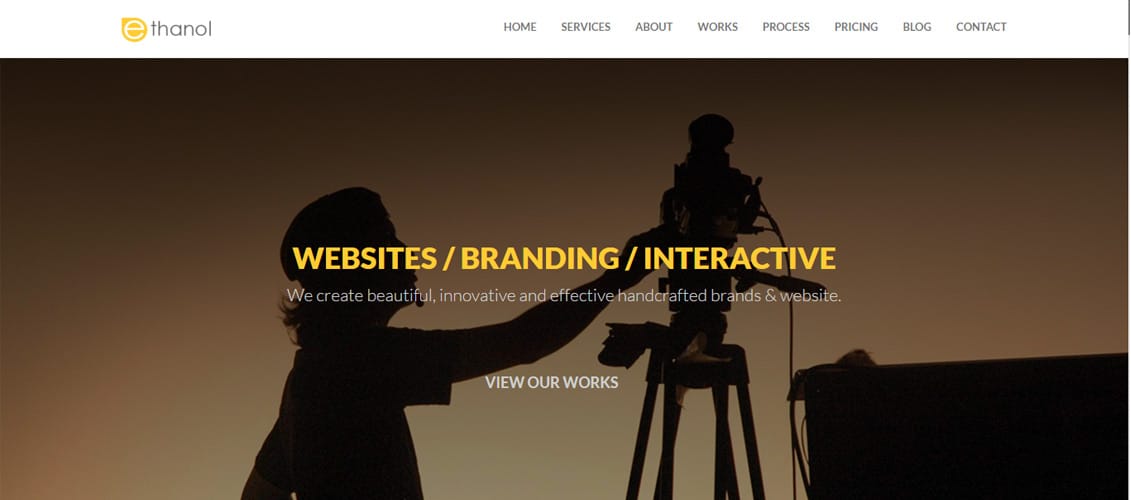
PORTFÓLIO DE ETANOL
Ethanol Portfolio Template é um template Bootstrap gratuito, limpo e simples. Este exemplo foi projetado como um tema multifuncional. Este modelo construído com Bootstrap 3.3.2 e é totalmente móvel responsivo.
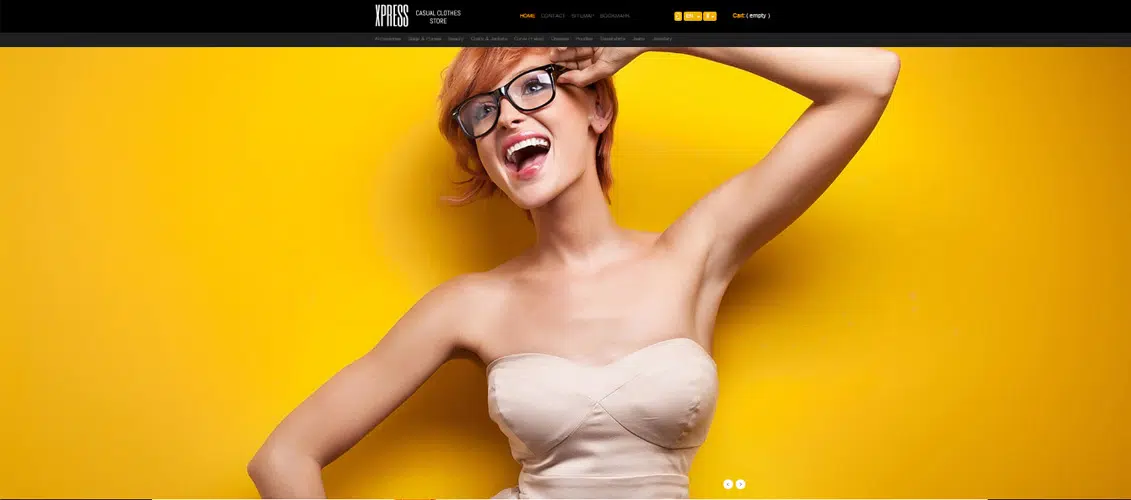
XPRESS
Perfeito para portfólios ou sites relacionados à moda, este design usa amarelo como cor de destaque, mas também nas imagens principais no controle deslizante da página inicial. O slider grande apresenta muitas fotos coloridas e representativas, mas a primeira que o visitante vê é a de fundo amarelo.
Dmig4
Dmig 4 é um site desenvolvido para uma revista de design. A primeira coisa que você notará neste site é a cor de fundo amarelo vibrante e a tipografia enorme.
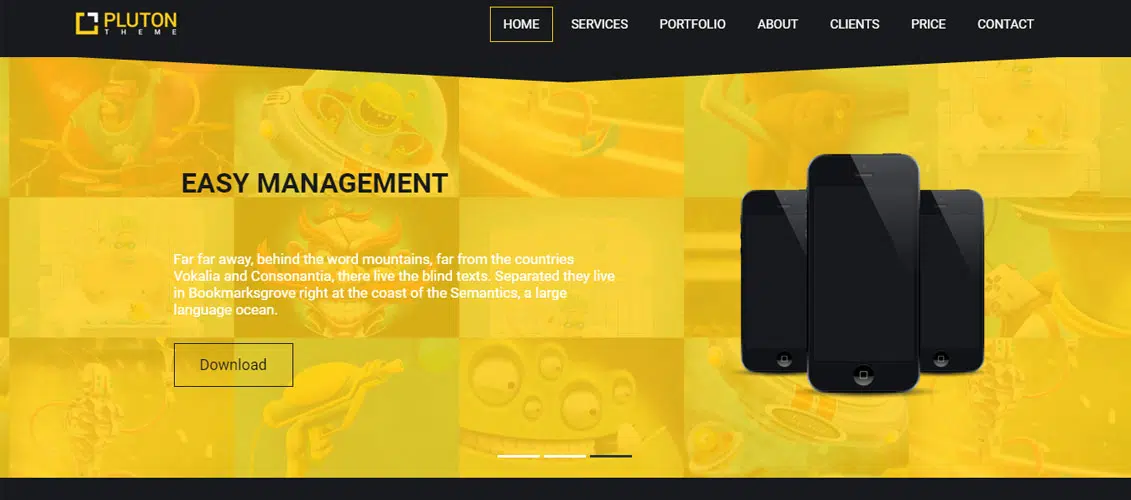
Plutão
Pluton vai iluminar o seu dia. Pluton é uma Landing Page HTML5 multifuncional moderna baseada em uma estrutura Bootstrap. Ele foi construído usando a mais recente técnica HTML5/CSS3/jQuery e é totalmente responsivo. Este exemplo pode ajudá-lo a criar um site vibrante.
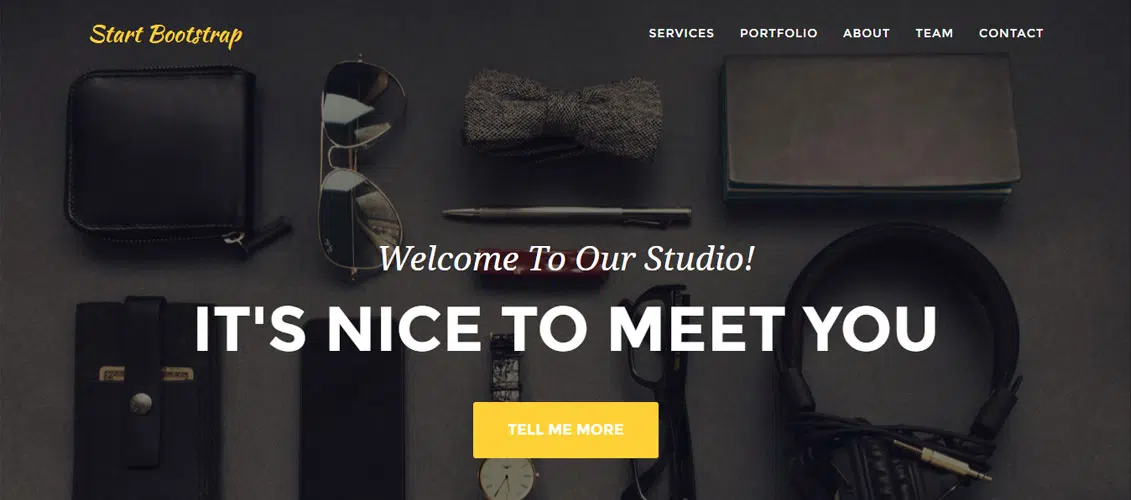
Agência
Agency é um elegante tema Bootstrap de uma página que foi especialmente desenvolvido para agências e pequenas empresas que desejam mostrar seu trabalho de maneira criativa. O design da Agência é baseado no tema Golden PSD.
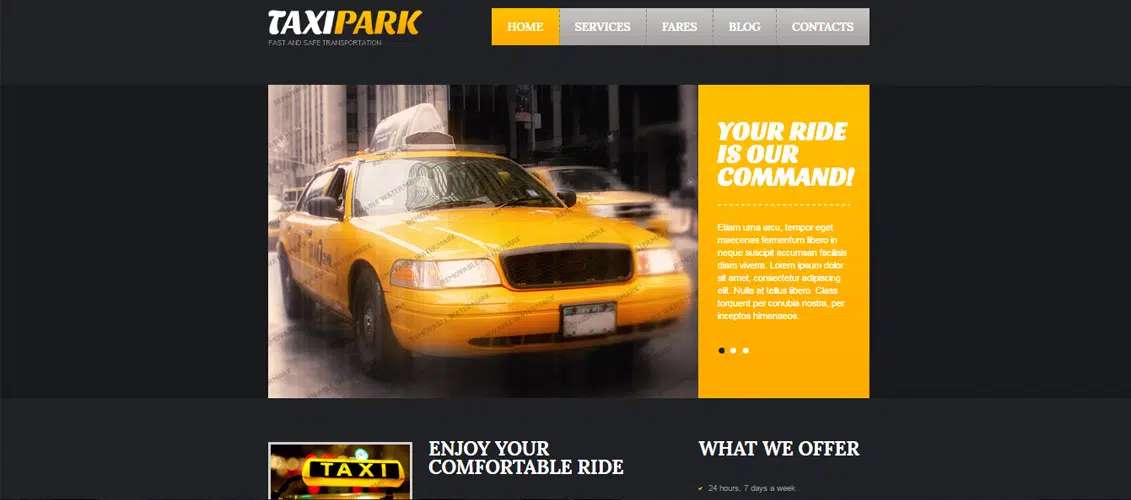
Parque de táxis
Este é um exemplo de site para uma empresa de táxi que usa amarelo como cor de destaque. Muitos detalhes deste site são amarelos e mantêm o tema escuro vibrante e amigável. O amarelo, neste caso, é usado apenas para enfatizar alguns elementos ou informações.
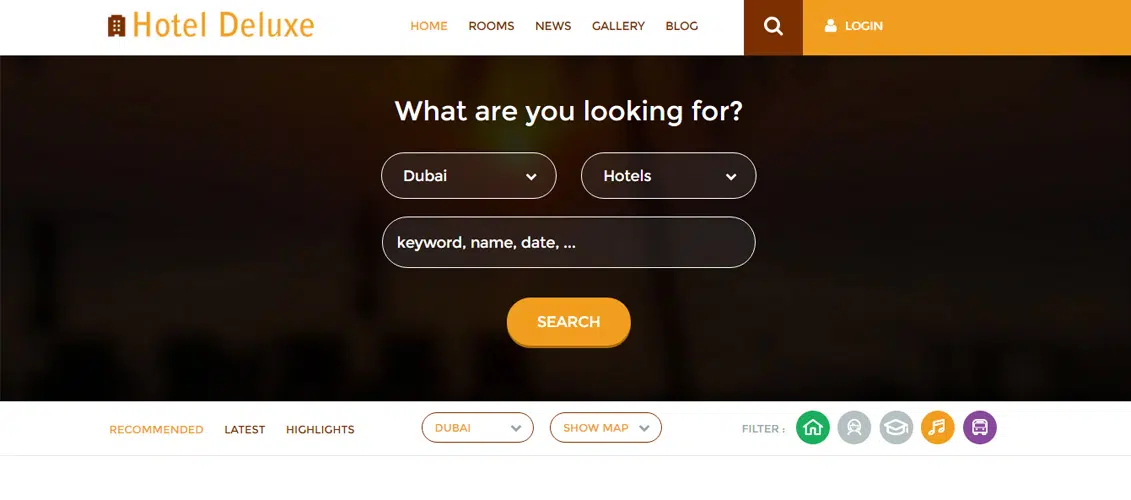
Hotel Deluxe
O Hotel Deluxe vem com um design plano e responsivo gratuito que você definitivamente vai adorar. Você pode usar este modelo para qualquer tipo de site, centros de fast food, restaurantes, cantinhos de comida, pontos de alimentação, hotéis, pousadas e muito mais.