Os vários tipos de teste de usabilidade
Publicados: 2018-07-28Por que se preocupar com diferentes tipos de testes de usabilidade para o seu site? Afinal, um bom analista será capaz de interpretar a análise da web e apresentar um motivo sólido para as várias interações em seu site. Então, por que se preocupar com diferentes tipos de testes de usabilidade?
A razão é dupla. A primeira razão é que nem todos somos analistas grandes e experientes, e a carreira de um analista lhe ensinará que a experiência é tão valiosa e necessária quanto prejudicial e cegante. A segunda razão é que é preciso muita adivinhação no processo de eliminação e teste de bugs.
Usar apenas a análise da web para testar e corrigir a usabilidade do seu site envolve muitas suposições. São suposições educadas, mas ainda são suposições. Quanto mais ferramentas, métodos e técnicas de coleta de informações e evidências você tiver, maior a probabilidade de identificar seus problemas e resolvê-los.
Três animais de teste
Assim como existem carros automáticos e carros com câmbio manual, existem apenas três “tipos” de testes de usabilidade. Eles são “Moderado pessoalmente”, “Remoto moderado” e “Remoto não moderado”. Antes de explicar o que significa cada tipo de teste de usabilidade, vamos explicar por que você precisa de outras pessoas para testar seu site.
Você pode ter visto e usado muitas ferramentas de teste de usabilidade na Internet e se pergunta por que precisa de outras pessoas para testar seu site. A razão é que é a única maneira de testar a usabilidade do seu site. Por exemplo, links quebrados diminuirão a usabilidade de um site e você pode executar um verificador de links quebrados sem a entrada de outras pessoas. No entanto, links quebrados são um problema de web design e desenvolvimento, não um problema de usabilidade. Um teste de usabilidade ajudará você a descobrir por que as pessoas não estão clicando nos links.
Aqui estão os três “tipos” de testes de usabilidade:
- Moderado Presencialmente : Um facilitador será frequentemente colocado junto com um participante. Existem muitas variedades deste tipo de teste. Obter resultados verdadeiramente genuínos geralmente requer um laboratório e duas pessoas por vez (participante e facilitador), mas isso pode ser caro e muitas vezes alguns resultados “bons” são tão úteis quanto alguns resultados “perfeitos”.
- Moderado Remoto : Os participantes estão em um local diferente do facilitador. O processo é feito de várias maneiras, desde o compartilhamento de tela até o software de monitoramento de computador. Essa é uma maneira muito mais barata e conveniente de testar a usabilidade de um site.
- Remoto não moderado : é onde um administrador define vários testes e as pessoas interagem com o software. Quando as interações são concluídas, o software produz resultados. Existem algumas ocasiões em que isso é mais barato que os outros métodos, como se você estiver testando muitas pessoas, caso contrário, tende a ser um pouco mais caro que os outros métodos de teste.
Descoberta de problemas
Use todas as ferramentas e todas as suas proezas de web design para superar o máximo de bugs e problemas do site antes de apresentar seu site aos participantes que irão testá-lo. Eles usarão seu site e identificarão quaisquer problemas.


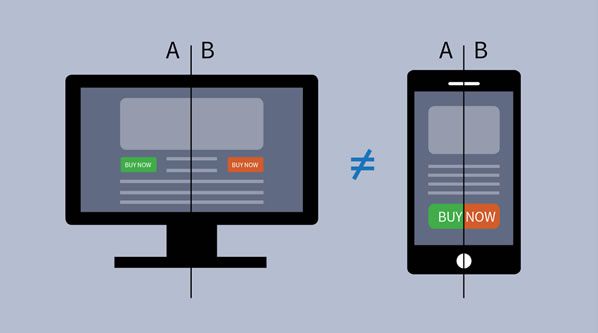
Atualmente, um problema comum é a compatibilidade do dispositivo. Coisas simples, como dimensionamento de texto e outras, são facilmente identificadas, mas outras coisas, como ferramentas de sites, geralmente geram problemas de usabilidade para diferentes dispositivos. Novamente, esses são problemas técnicos que você deve tentar resolver antes de os participantes testarem seu site.
Considere seus benchmarks
Quão utilizável é a interface? Suas ideias funcionaram? Suas soluções consertaram as coisas? Defina uma referência pela qual você julga seus esforços futuros. Avalie as alterações de design e de conteúdo considerando seus benchmarks. Os estudos de benchmark geralmente exigem um tamanho de amostra muito maior para obter intervalos de confiança mais apertados. Como consequência, esses testes geralmente são realizados pelo método remoto não moderado.
Teste competitivo
É aqui que você faz com que seus usuários concluam algumas tarefas em seu site, em seu benchmark anterior e até mesmo nos sites de seus concorrentes. Você usa seus resultados para descobrir o que é bom e ruim em seus designs e conteúdo atuais.

Todo e qualquer estudo de usabilidade virá com algum nível de artificialidade e pode ameaçar a validade de suas descobertas. Uma boa maneira de colocar suas métricas e cenários de atribuições/tarefas em um contexto utilizável é medir como seu site se compara à concorrência e aos designs anteriores.
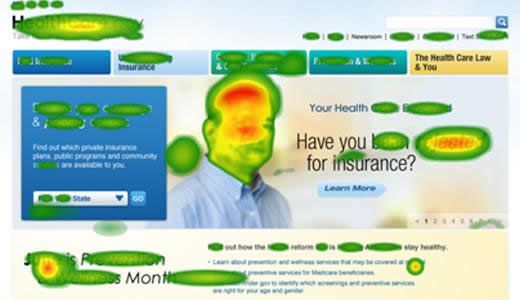
Rastreamento ocular
Esses testes são esclarecedores e bastante divertidos de conduzir. Você consegue ver onde as pessoas olham no seu site, em que ordem elas olham as coisas e você consegue ver suas sequências de caminhos de olhar.

A análise de seus experimentos de rastreamento ocular é difícil e pode ser caro porque a tecnologia atual mostra que o uso de câmeras da web ainda não é confiável para esse teste. Os participantes e facilitadores precisam estar presentes para testes moderados em pessoa.
Teste de Aprendizagem na Primeira Utilização
Isso pode ser uma coisa muito complicada de testar. Você tem que descobrir o quão fácil é aprender o seu site. Quando uma pessoa usa seu site pela primeira vez, ela precisa aprender a usá-lo. Algumas coisas são levemente intuitivas e outras precisam ser ensinadas ou compreendidas. Pode ser complicado analisar esses testes porque os usuários iniciantes têm um histórico, nível de conhecimento e nível de aprendizado diferentes.

Um usuário hardcore da Internet pode ter mais facilidade em aprender o site do que um tecnofóbico. Ganhar muitas métricas é fácil, mas você terá que fazer muitos testes para facilitar sua análise. Fazer com que as pessoas repitam as mesmas ações várias vezes destacará sua curva de aprendizado.
Sites que oferecem conselhos sobre usabilidade
Existem sites e artigos por aí que ensinam como melhorar a usabilidade do seu site e mencionam coisas como verificadores de links quebrados, verificadores de marcação e testes de compatibilidade de dispositivos. Por que eles mencionariam essas coisas se não são problemas de usabilidade de acordo com este artigo?
Tecnicamente, são questões de usabilidade, mas são questões com as quais um web designer e desenvolvedor web já deveriam estar lidando. Se você estivesse testando um carro para ver o quão rápido ele poderia ir, você não o julgaria com base no pneu furado, você simplesmente pediria para alguém consertar o pneu antes de testá-lo. O mesmo é verdade se você estiver testando seu site para usabilidade, você deve ter o material técnico embrulhado antes de começar a testar seu site com participantes de terceiros.
