Sete dicas para UXD – respondendo às necessidades do seu usuário
Publicados: 2020-07-14UXD significa design de experiência do usuário. Esse tipo de design refere-se ao design de um produto que oferece uma experiência significativa e enriquecedora ao usuário desse produto. O termo “Design de experiência do usuário” é frequentemente usado de forma intercambiável com “design de interface do usuário” e “usabilidade”. Mas, os últimos termos são um subconjunto do design de experiência do usuário. Um design de experiência do usuário é muito mais do que o design da interface do produto ou um design que proporciona usabilidade. Um designer de experiência do usuário também presta atenção à integração do produto. Ele ou ela está preocupado com processos como a marca do produto, design do produto e fatores de usabilidade. Além disso, eles também devem considerar a eficiência da função do produto.
O processo de projetar uma experiência do usuário abrange todos os procedimentos mencionados acima que um designer de UX lida antes que o dispositivo chegue às mãos do usuário. Neste blog, vamos dar uma olhada nas dicas necessárias para ter o melhor design de UX.
1. Experiência do cliente:
Veja os aplicativos que um usuário exclui de seus dispositivos. A razão fundamental pela qual um usuário exclui um aplicativo é devido aos problemas técnicos no aplicativo. Um designer de UX é necessário para entender o desenvolvimento do produto em todas as etapas. Em todas as fases do ciclo de vida do produto, o designer de UX deve vê-lo da perspectiva do cliente. Uma experiência do cliente (CX) varia desde considerar o aplicativo para uso, passando pelo uso, suporte até sua remoção.
Como designer de UX, você deve pensar como um cliente enquanto cria um aplicativo. Da mesma forma, você também deve pensar nas interações que um cliente faz com seu aplicativo. Por exemplo, você deve saber que o registro do usuário é fácil. Atualmente, o sistema envia uma OTP (senha de uso único) para usuários que se cadastram através de seu número de telefone. É um processo natural de registro. Mas aplicativos individuais enviam links para seus sites para verificação do usuário, o que pode ou não funcionar. Fazer isso pode afastar seu cliente e abandonar seu aplicativo. Eles podem até acabar dando críticas negativas ao seu aplicativo.
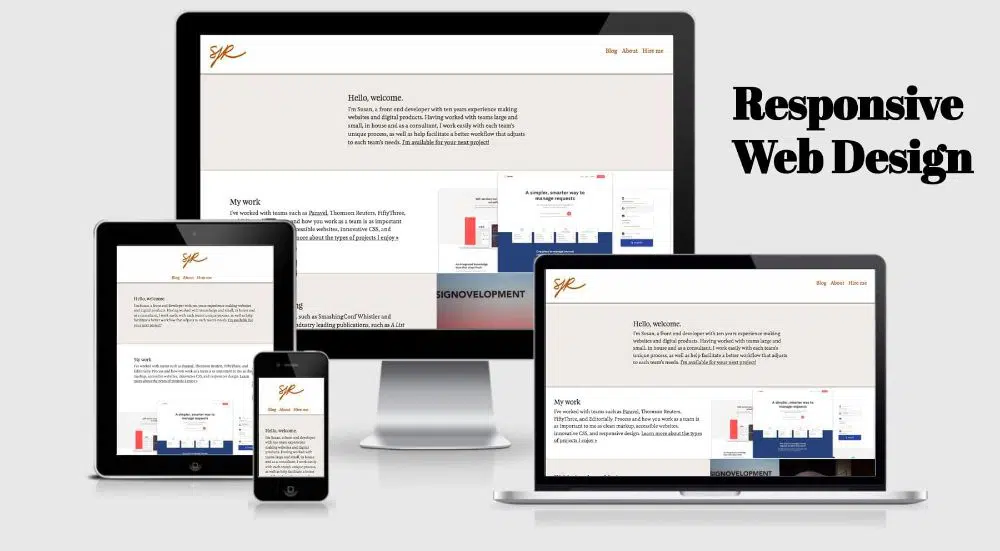
2. Mantenha-o simples e responsivo:
Outro fator muito significativo de qualquer design de UX é o nível de complexidade do mesmo. Geralmente, a facilidade de uso é o objetivo principal de qualquer design de UX, mas os designers esquecem disso ou perdem o controle do objetivo. Eventualmente, eles acabam tendo designs intrincados que os fazem perder seus usuários. Quando uma página é preenchida com conteúdo textual e repleta de imagens e vídeos, ela desativa o usuário. Acima disso, se a tipografia também não estiver à altura da marca, você não pode esperar que seu usuário leia seu conteúdo minuciosamente pesquisado. Isso pode fazer com que o usuário saia da sua página da web. Se a taxa de rejeição aumentar, seu site pode perder o tráfego orgânico e levar à perda de classificação na página de resultados de pesquisa.
Você deve ter um design que responda completamente aos requisitos do usuário e seja sempre amigável. O objetivo do seu design deve ser manter o usuário engajado e envolvido com sua página da web. Você não deve deixar o usuário se distrair. Mesmo que sua página tenha muito espaço em branco, mas tenha um propósito definitivo, isso ajuda a manter seu design amigável.
Os componentes e sua finalidade devem ser facilmente compreensíveis e autoexplicativos para o usuário. Por exemplo, os elementos interativos como “pesquisa” devem ter o símbolo de uma lupa para significar pesquisa. Você deve colocar informações extras sobre o site como uma lista de blogs ou entrar em contato conosco no rodapé da página.
3. Entenda os requisitos do seu público-alvo:
Sem entender a mentalidade e os requisitos do seu público-alvo, é praticamente impossível projetar uma experiência do usuário. Para ter um design de experiência do usuário correto, você precisa entender tudo da perspectiva deles. Dessa forma, você pode acompanhar as dificuldades que eles encontram ou a facilidade de uso que deixa o usuário à vontade. Sem adquirir essa perspectiva, é impossível ter o design correto de primeira. Além disso, um design pode ser um fiasco devido à falta de compreensão das necessidades e expectativas do público.
Para evitar isso, você deve consultar cada detalhe minucioso sobre como o usuário espera um design de experiência do usuário. Para isso, você pode fazer com que seus usuários preencham as pesquisas e os formulários de feedback. Você também pode observar como os usuários usam o produto e quais recursos eles parecem gostar mais. As pesquisas podem ajudá-lo a conhecer seus usuários do ponto de vista demográfico. Seus usuários podem ser especialistas em tecnologia, industriais ou estudantes que estudam em uma universidade.
A pesquisa também informa sobre o que seu usuário precisa e como você pode responder a esses requisitos. Também ajuda a ver como você pode conectar as necessidades do usuário com o design da interface. Essas respostas são suficientes para você entender a mentalidade do seu público-alvo. Além disso, pode ajudá-lo a ter o melhor design de UX de acordo com seus usuários.
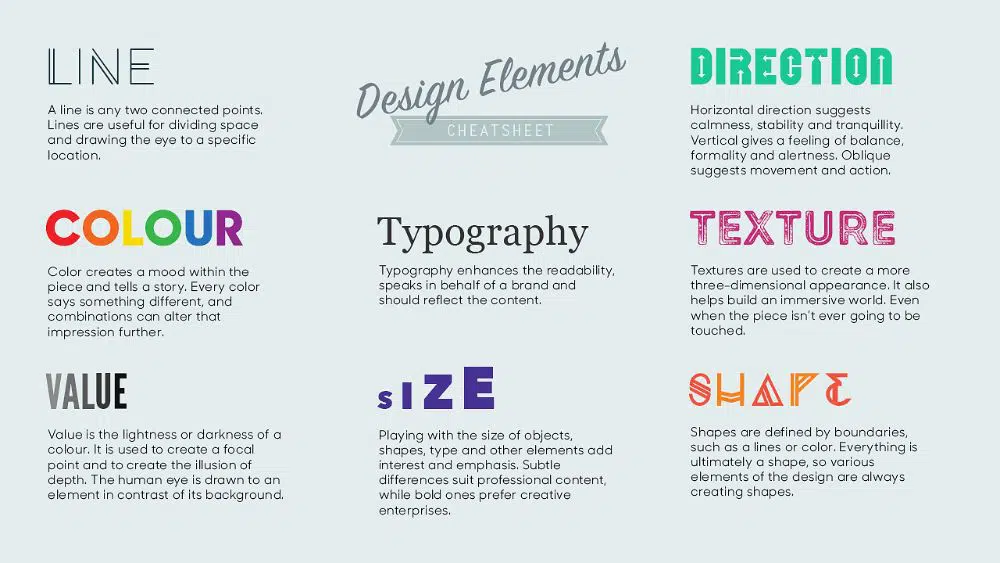
4. Tenha elementos visualmente distintos:
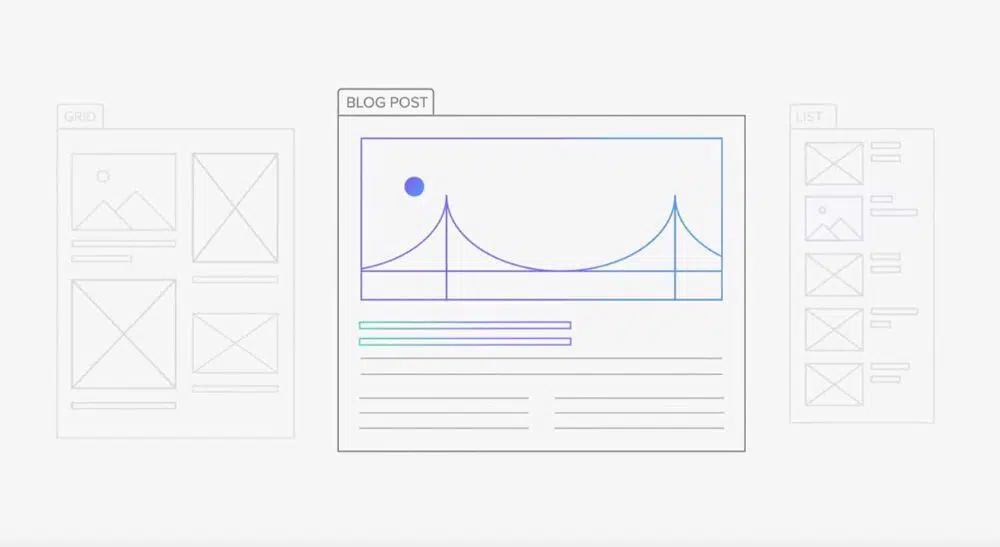
Uma página que seja visualmente atraente e fácil de usar para um usuário é a melhor maneira de ganhar no design da experiência do usuário. Se o seu usuário tiver que procurar controles ou os controles se esconderem sob os anúncios, então não é um bom exemplo a ser dado. Não faça seu usuário rolar para cima e para baixo para encontrar algo. É sempre um bom começo se você tiver as coisas mais importantes visíveis e fáceis de encontrar. O mais importante, de acordo com o seu design, deve se destacar e estar no centro. Por exemplo, se você lida com blogs, você deve colocar seu blog mais recente de uma forma que seja fácil para o leitor encontrar.

Outro fator que decide a integridade de um design de experiência do usuário são os elementos de navegação. Certos sites oferecem navegação aparentemente confusa para os usuários. Por exemplo, é uma tendência colocar a navegação no cabeçalho da página e botões de mídia social à direita ou à esquerda. Dependendo da localização dos botões de mídia social, você pode definir suas postagens no blog. Portanto, se os botões de mídia do botão social estiverem à esquerda, você poderá colocar as postagens do seu blog à direita. Além disso, as últimas postagens do blog devem estar no topo. Outros conteúdos como “você também pode gostar…” vão na parte inferior da página.
A localização e a legenda do botão de ação também são muito importantes quando você está projetando a página. Além disso, a legenda no botão também é essencial. Por exemplo, você não deve escrever “OK” no botão se significa “salvar” a informação. Em vez disso, você deve escrever “salvar” no botão para evitar confusão. É muito chato quando você não consegue encontrar o botão para processar suas informações. Por exemplo, se o botão estiver oculto sob um anúncio, o usuário nunca saberá da existência do botão. Ele pode simplesmente ficar irritado com o design e abandonar a página instantaneamente.
O campo de pesquisa deve ser visível para o usuário, independentemente do dispositivo que o usuário seleciona para usar. Você também pode significar isso colocando um símbolo de uma lente de aumento para representar a pesquisa. Tradicionalmente, você deve colocar o campo de pesquisa no canto superior direito da página. Portanto, tente manter a mesma tradição.
Chegando às cores, você deve ter cores de fundo suaves. Ou seja, eles não devem ser muito escuros ou muito brilhantes. É um fato geral e declarado que a cor azul é para os hiperlinks. Tente manter esse fator de design. Vermelho significa erros ou alertas. Siga isso para significar o mesmo. Coloque uma cor de alto contraste para botões de call-to-action. Isso pode chamar o usuário para clicar nele e agir.
5. Consistência do fluxo do usuário:
A jornada do usuário em seu site também desempenha um papel essencial que decide a correção do design da experiência do usuário. O “fluxo” define o movimento contínuo de um usuário de uma parte da sua página para outra. Ao estabelecer isso, o produto final do fluxo deve entregar o valor ao usuário. Um design consistente ajuda os usuários a encontrar e fazer o que desejam em seu site ou aplicativo. Isso beneficia seu trabalho porque a consistência é o que traz o uso.
Para estabelecer consistência, você precisa pensar em como o usuário se movimenta no site. Por exemplo, um usuário chega à página inicial de um site que lida com cosméticos. Ele ou ela navega através do site. Se o usuário não estiver registrado, ele se cadastra no site. E posteriormente, de acordo com suas preferências definidas, o site mostra os produtos e serviços recomendados. Assim, o fluxo do usuário aqui é navegar, registrar e explorar os produtos. Toda a jornada, desde a navegação até a exploração, deve ser contínua e intuitiva.
Outro fator a ser considerado aqui é tratar de páginas mortas. Páginas mortas são as páginas que não levam o usuário a lugar algum. Você deve evitar essas instâncias em seu site para evitar que seu usuário acesse uma página sem saída. Cada página deve levar a outra página ou conteúdo.
Todo site deve estabelecer um objetivo final. Por exemplo, falamos sobre o site que trata de produtos cosméticos. O objetivo final aqui deve ser um usuário comprando um produto por meio do modo de pagamento selecionado.
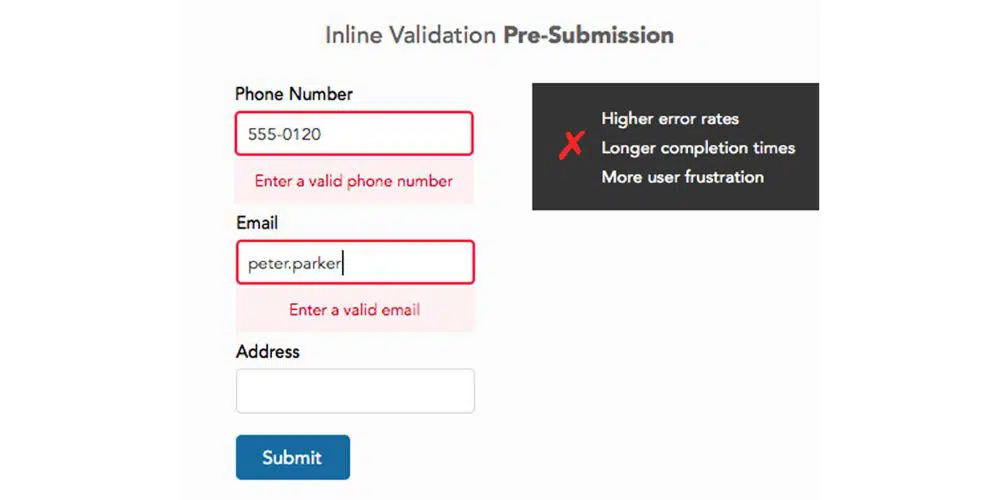
6. As mensagens de erro devem ser autoexplicativas:
Um usuário experiente pode encontrar um erro. Mas se a mensagem de erro não for clara para o usuário entender e resolver, ela representa um exemplo de aborrecimento compreensível. Houve ocorrências em que o sistema gerou um código de erro, mas o significado do código de erro não está disponível. É um exemplo de má prática. Mantém o usuário confuso e frustrado por não conseguir remover o erro. Portanto, você deve sempre manter as mensagens de erro e alerta fáceis de entender e compreender.
Orientar um usuário através de uma situação errônea pode levar a uma boa experiência do usuário e feedback positivo. Quando você pode afetar positivamente a experiência do usuário, consegue manter o usuário engajado por muito tempo. Além disso, é muito provável que o usuário volte repetidamente para recomprar produtos ou serviços. Evitar certos erros pode fazer com que um usuário goste do seu design, levando a uma experiência de usuário enriquecedora e aprimorada. E esse tipo de experiência do usuário é o que mais importa.
7. Alinhe as fontes de acordo com o dispositivo do usuário:
Já se foram os dias em que os usuários abriam laptops ou acionavam um desktop para procurar algo na internet. Atualmente, os telefones celulares são um dos dispositivos mais inteligentes disponíveis no planeta. Os usuários usam a internet por meio de seus dispositivos móveis e tablets. Portanto, seu design de experiência do usuário deve ter designs de página que fluam perfeitamente em todos os dispositivos.
Como designer de UX, você precisa ter gráficos e fontes legíveis em todos os dispositivos. Se o usuário estiver navegando em um dispositivo móvel, certifique-se de que as fontes estejam legíveis, tenham o contraste certo e as imagens sejam renderizadas corretamente mesmo com conexão de internet ruim. Outro fator ao qual você deve prestar atenção é a capacidade de resposta da página da Web ou do aplicativo da Web. Certifique-se de que a página da Web ou o aplicativo não deixem de responder se o usuário navegar nele em um dispositivo móvel. Se um usuário ativou determinados recursos de acessibilidade, verifique se seu site ou aplicativo da Web oferece suporte a esses recursos.
Conclusão:
O segredo para um bom design de experiência do usuário é fazer com que seu aplicativo da Web ou site funcione para o usuário e a plataforma escolhida. Além disso, deve agregar valor à sua experiência do usuário. Isso é algo que você nunca deve esquecer. Em essência, uma experiência de usuário bem projetada deve levar seu usuário às informações necessárias sem problemas. Durante essa jornada, o usuário deve encontrar pelo menos zero distrações para evitar interrupções em sua busca para alcançar seu objetivo em seu site. É mais fácil falar do que fazer, mesmo que todo designer de experiência do usuário entenda isso claramente. Como designer de experiência do usuário, as dicas e truques fornecidos acima ajudam você a atingir o objetivo declarado. Eventualmente, o usuário é quem decide se um design agrega valor à sua jornada. Portanto, se o usuário não estiver satisfeito, o design da experiência do usuário deve ser avaliado minuciosamente para evitar contratempos futuros.