Pensamentos de UX sobre o uso de vídeo como plano de fundo
Publicados: 2021-02-20Usar vídeos como pano de fundo – uma tendência de design que surgiu há alguns anos – continua sendo assunto de muito debate entre os designers.
Por um lado, chama a atenção de usuários online que têm uma atenção muito limitada para começar; capaz de rodar em segundo plano sem ser intrusivo; e dá aos visitantes do site mais ímpeto para se engajar.
Por outro lado, os opositores dizem que essa técnica sacrifica a usabilidade em nome do apelo estético. É uma reminiscência da época em que GIFs e flashes inundavam as páginas iniciais – uma tendência que só pareceria exagerada e brega nos padrões de hoje.
Eu, no entanto, acredito que o uso de vídeos como plano de fundo adiciona uma dimensão mais dinâmica e animada ao seu UX que levaria a um engajamento mais longo. Ou seja, se e somente se for feito corretamente. Deixe-me aprofundar isso ainda mais.

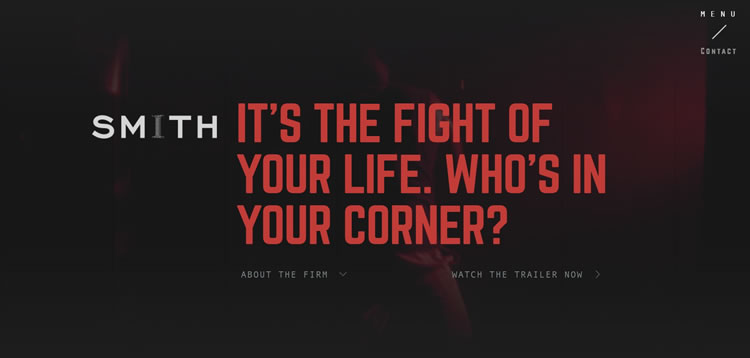
O plano de fundo do vídeo na página inicial de Smith.
Dois lados da moeda
Há méritos para ambos os lados, e é uma questão de considerar qual deles pesaria mais em termos de valor que daria ao seu site.
Vantagens dos fundos de vídeo
Visualmente apelativo:
Um plano de fundo de vídeo se destaca entre uma multidão de páginas iniciais estáticas. Sua primeira vantagem está na capacidade de atrair mais visitantes e engajá-los por mais tempo, graças à sua singularidade.
Com vídeos, seu site dá a impressão de estar tecnologicamente avançado, já que o design não está disponível em todos os lugares. Dar o melhor de si naqueles poucos segundos vitais ao chegar à sua página ajuda a ganhar a confiança do visitante – um elemento crucial para motivá-lo a se envolver ainda mais.
Transmite Produtos/Serviços Complexos:
Algumas marcas se beneficiam do marketing experiencial – ou seja, imergindo o consumidor em uma experiência emocional positiva que ele pode associar à marca.
Os fundos de vídeo ajudam a conseguir isso. Quando um produto ou serviço se beneficiaria mais do marketing experimental, os fundos de vídeo funcionam bem para dar aos visitantes ingressos na primeira fila para experimentar a mensagem da marca.
Além disso, produtos complexos que precisariam de mais explicações também podem usar fundos de vídeo.
Tenha em mente que os visitantes preferem um vídeo informativo em vez de um texto informativo. Um vídeo curto e em loop sobre o que é seu serviço ou fotos panorâmicas mostrando os detalhes do seu site são algumas coisas que você pode fazer para apresentar facilmente seu produto.
Melhora o SEO:
Se o seu vídeo for publicado em várias plataformas de compartilhamento, isso pode aumentar o valor de SEO do seu site. Quanto mais visualizações seu vídeo tiver, mais ele ajudará a aumentar sua classificação nos mecanismos de pesquisa, especialmente se seus visitantes acharem seu vídeo bom o suficiente para continuar compartilhando-o.
Adicionar uma transcrição que inclua o conjunto certo de palavras-chave direcionadas também ajudaria os mecanismos de pesquisa a descobrir e ler melhor o conteúdo do seu vídeo.

O plano de fundo do vídeo na página inicial da Standard Film.
Desvantagens dos fundos de vídeo
Tempo de carregamento mais lento:
Os vídeos, dada a natureza do formato do arquivo, tendem a diminuir o tempo de carregamento de uma página da web. Sim, existem maneiras de mitigar esse efeito otimizando o vídeo de forma a torná-lo mais rápido (mais sobre isso posteriormente). No entanto, ao contrário das imagens, os vídeos sempre carregam mais lentamente.
O problema com isso é que os visitantes tendem a deixar sites que não carregam rapidamente. Lembre-se, a capacidade de atenção dos seres humanos é agora mais curta do que a de um peixinho dourado.
Não compatível com dispositivos móveis:
Os navegadores móveis, seja no iOS ou Android, não reproduzem vídeos automaticamente. Esses sistemas operacionais têm esse recurso bloqueado. Mesmo se você definir um elemento acionador que reproduza o vídeo quando os usuários tocarem em uma área específica, ele ainda não será eficaz. Isso será inesperado e os usuários não responderão bem ao design não intuitivo.
Além disso, muitos usuários móveis ainda estão em planos de dados limitados. Quando o vídeo é reproduzido, mais largura de banda é usada, usando mais dados. Eles deixarão seu site se apenas tiverem essas experiências ruins.
Muitos elementos na página:
Quando você tem uma página inicial com um vídeo de fundo que preenche tudo acima da dobra, além de texto quase indecifrável, os visitantes terão dificuldade em receber sua mensagem.

Maior nem sempre é melhor, pois muitos elementos podem distrair. Em vez de capturar suas emoções e orientá-los a ver o que a marca tem a oferecer, a atenção deles será mais atraída pelo quão confuso é o seu site.

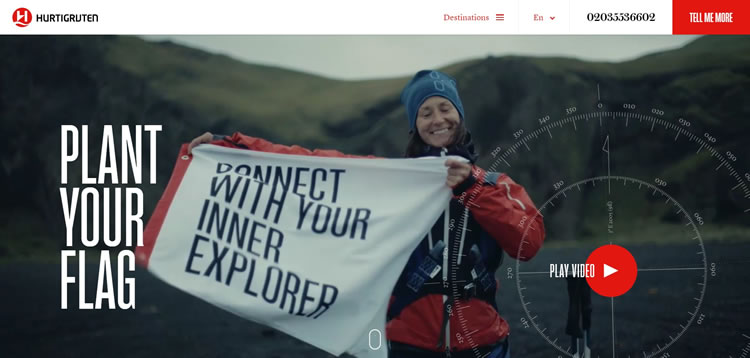
O plano de fundo do vídeo na página inicial da Hurtigruten.
Fundos de vídeo bem feitos
Deixe-me esclarecer isso: os fundos de vídeo não são para todos. Se você simplesmente quer seguir uma tendência porque ela parece “legal” ou é a “coisa da moda”, então você está fazendo um desserviço aos seus clientes e visitantes do seu site.
Mas se depois de pesar os prós e contras e você ainda acreditar que os fundos de vídeo são para você, certifique-se de que eles façam o seguinte:
Alinha-se com a sua marca:
Lembre-se de que os vídeos são o meio em que sua marca transmitirá sua mensagem e personalidade. Portanto, seu assunto deve apoiar o que a marca tem a oferecer. Por exemplo, a paleta de cores e o tom do vídeo devem estar de acordo com o tema e a personalidade geral do site.
Funciona bem:
Criar vídeos é um recurso por si só. Será um desperdício se não tiver um bom desempenho. Aqui estão algumas coisas a serem observadas:
- Alta qualidade – independentemente da duração ou tamanho do vídeo, deve ser sempre de alta qualidade (ou seja, em termos de conteúdo). Os visitantes do site não terão escolha a não ser assistir ao seu vídeo ao chegar à sua página; certifique-se de que vale a pena ver.
- Compactar – um vídeo que armazena em buffer interrompe a experiência dos visitantes. Além disso, faz com que eles sintam que o site está carregando lentamente. Tente ir para vídeo de 720p com 24 ou 25 quadros por segundo. Teste suas taxas de bits entre 750k e 1250k.
- Sobreposição – isso pode ajudar a corrigir um vídeo de qualidade inferior ou um vídeo de alta qualidade que é grande demais para ser transmitido sem problemas. As sobreposições podem ajudar a disfarçar algumas imperfeições, dada a cor ou padrão certo. Posicione o div diretamente após o seu vídeo. Você também pode usar o pseudo-elemento ::after . Certifique-se de que os usuários ainda possam clicar com o botão direito do mouse no vídeo para obter controles.
Atua apenas como pano de fundo:
Planos de fundo de vídeo são planos de fundo. Eles não são o ponto focal do site. Escolha uma abordagem mais sutil para limitar a distração do usuário.
- Menos movimento – use transições mais suaves que não distraiam os olhos. Evite panorâmicas rápidas ou filmagens tremidas.
- Cores de texto contrastantes – se você for colocar texto sobre seu vídeo, aumente sua legibilidade usando o contraste ou a sombra da cor certa. Você também pode ajustar seu vídeo diminuindo sua intensidade.
- Vídeo silencioso – a maneira mais fácil de afastar os visitantes é ter som na reprodução automática. Remova o áudio ou silencie-o.
Curto com Loop Limitado:
Este não é um longa-metragem. Vídeos longos significam mais vídeo para baixar e tempo de carregamento mais lento – duas coisas que os usuários odeiam experimentar.
Limite seus vídeos a 10 a 15 segundos. No máximo, 30-40 segundos. O tamanho ideal seria inferior a 6 MB. Se você não tiver recursos para gravar vídeos internamente, poderá encontrar imagens de banco de imagens on-line que fazem um loop sem problemas.
Os loops não devem ser infinitos. Isso só consome o uso da CPU do seu usuário e, novamente, diminui o tempo de carregamento do seu site. Se você tiver um vídeo mais longo, remova a opção de loop e deixe-o tocar uma vez. Para vídeos mais curtos, escreva algum JavaScript que interrompa o loop após um determinado período de tempo.
Considera usuários móveis:
Tenha em mente que 56% do tráfego online vem de usuários móveis. Mesmo que os navegadores móveis não reproduzam vídeo, você ainda precisa atender a esse público. Atualmente, não há solução para isso, portanto, o plano alternativo é simplesmente desabilitar o plano de fundo do vídeo no celular e substituí-lo por uma imagem de plano de fundo.
Como mencionei acima, usar fundos de vídeo não é para todos. Mesmo que você ache que seu site se beneficiaria com isso, você ainda precisa ter certeza de que pode fazer isso corretamente. Para ter certeza de que está fazendo certo, sempre faça testes A/B antes de distribuí-los para todo o site – crie páginas alternativas, promova e observe como os usuários respondem. Quando bem feito, você pode ter certeza de colher os frutos.
