Métodos simples para melhorar a experiência do usuário com movimentos sutis
Publicados: 2021-03-11A animação em aplicativos assumiu um significado novo e aprimorado. Ao contrário das animações de sites chamativas e confusas dos velhos tempos, a nova animação é limpa, suave e fácil de navegar. Esqueça o que você sabe sobre GIFs, anúncios desagradáveis e sites em Flash. São coisas do passado.
Quando a animação é usada com moderação e corretamente, ela melhora muito a experiência do usuário (UX). Há uma série de novas tendências surgindo no mundo da animação. HTML5 e CSS3 deram aos web designers uma maneira de incorporar movimento em uma página da web sem torná-la uma monstruosidade. Traga um pouco de movimento ao seu site de forma incremental para garantir que você não esteja sobrecarregando a página e desordenando o UX. Aqui estão alguns métodos para incorporar animação em seu site.
Animação entre páginas
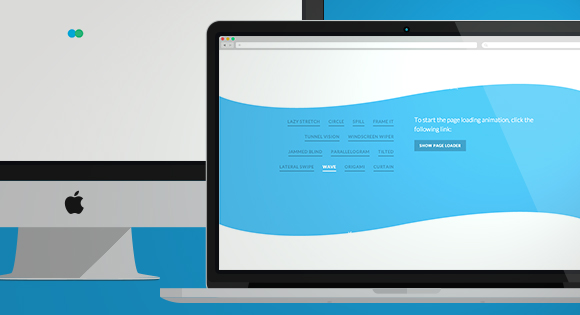
Animar cabeçalhos de página e carregamentos de página é uma maneira eficaz de adicionar algum movimento ao seu site sem exagerar. Quando os visitantes chegam ao seu site, eles veem uma transição suave entre as páginas. Eles geralmente são rápidos para carregar e fecham a lacuna entre as páginas com uma animação fluida.

Por exemplo, a animação Origami acima abre e fecha uma página com uma transição em forma de diamante. Ele adiciona interesse visual entre as páginas, mas em uma escala sutil. Existem vários outros estilos de transição para escolher, desde túneis e círculos até uma onda ondulante.
Rolagem infinita combinada com animação
Já falamos antes sobre a tendência de rolagem infinita. Muitos sites estão usando rolagem infinita para manter todas as suas informações em um só lugar. Em vez de navegar em uma página por meio de uma série de menus e submenus, os usuários simplesmente continuam rolando para baixo até encontrarem o que estão procurando.
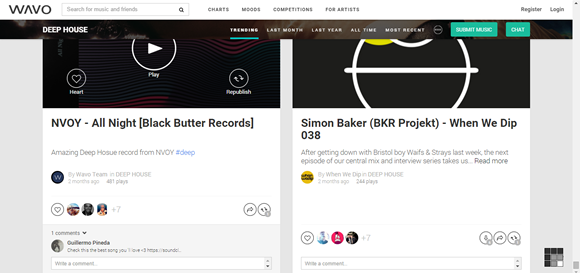
A rolagem infinita é uma bela maneira de incorporar movimento, desde que os componentes da página sejam limpos e coesos. Muitos blocos coloridos ou muito movimento confundirão os visitantes e carregarão de forma imprevisível. Considere usar grandes imagens de fundo ou uma grade em uma paleta de cores agradável para criar coesão e simplicidade.

Wavo, o site de mídia social/música, fornece um exemplo maravilhoso de rolagem infinita limpa. A paleta de cores é monocromática, as imagens são nítidas e diretas e dividem bem o espaço negativo em cada seção. À medida que os usuários rolam a página, eles podem absorver facilmente as informações que estão lá enquanto ainda estão imersos na estética da marca.
Dando vida às tabelas e gráficos
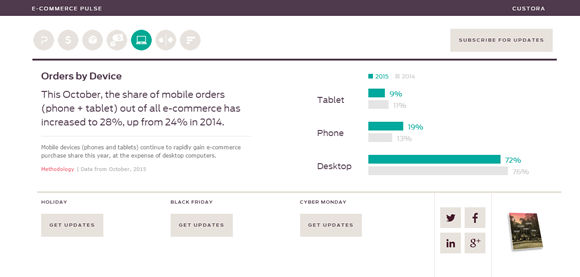
Gráficos animados são fáceis de integrar e divertidos de se ver. Eles adicionam uma pequena porção de movimento ao seu site e criam um infográfico divertido. Custora.com, um site que analisa as tendências do comércio eletrônico, mostra seus dados com uma série de gráficos maravilhosamente animados.
Métricas como pedidos móveis são geradas em um gráfico de barras, que é carregado à medida que você rola para baixo. Isso traz um pouco de emoção ao que de outra forma seriam alguns pontos de dados maçantes. Os visitantes são naturalmente atraídos para ver os bares carregarem porque querem ver onde eles param.

Nesse caso, a animação é usada para invadir a psique do visitante. Novamente, a animação é agradável aos olhos porque a página não está sobrecarregada com cores e outras formas de animação. O site tem uma paleta de cores suaves com uma fonte brilhante suave em um fundo branco e nítido. Isso dá ao conteúdo da página a chance de avançar sem ter que competir com outros elementos do site.

Animação em câmera lenta para ambiente
A animação em câmera lenta é uma das maneiras mais graciosas de incorporar movimento ao seu web design. Quando os elementos da página se movem um pouco ao longo de um período de tempo, isso chama a atenção do visitante automaticamente. É como sussurrar para as pessoas para fazê-las ouvir.
Quando você sussurra algo, os ouvidos do ouvinte naturalmente se animam e o ouvinte subconscientemente presta mais atenção ao que está sendo dito. O mesmo pode ser dito sobre a animação em câmera lenta. Como o movimento é tão sutil, o olho do visitante quer examinar o objeto para ver se ele realmente está se movendo. É uma maneira incrível de incentivar seus visitantes a parar e cheirar (ou ver) as rosas.
Se você usa animação em câmera lenta como imagem de fundo em sua página ou para fazer a transição para uma animação de ritmo mais rápido (conhecida como “facilitação”), a câmera lenta naturalmente ressoa com o cérebro humano. Objetos orgânicos no mundo real tendem a se mover em ritmos diferentes, começando devagar, ganhando velocidade e desacelerando antes de parar. Como a mente espera esse tipo de movimento, inconscientemente faz com que os usuários se sintam mais confortáveis usando seu site.

Pencilscoop mostra um exemplo de animação em câmera lenta em uma grande imagem de fundo. Os elementos da imagem movem-se lentamente, criando um ambiente relaxante. Em uma animação, que mostra o vapor subindo lentamente de um bule de chá fresco, você quase juraria que pode sentir o aroma e sentir o calor do vapor. Ele cria um belo plano de fundo e define o clima para o resto do site.
Rolagem Modular Controlada
A rolagem modular oferece aos usuários controle sobre a animação do seu site. A rolagem modular apresenta painéis individuais pelos quais os usuários podem rolar. Esse tipo de animação é eficaz porque pode ser usado em vários setores. Por exemplo, uma construtora pode permitir que os usuários percorram um painel de imagens, que serve como portfólio de trabalho, enquanto o outro painel possui botões de menu individuais e informações da empresa.
Ele permite que você exiba a personalidade da sua marca, ali mesmo na página ao lado de informações importantes sobre sua empresa. A rolagem modular fornece informações e imagens em um fluxo de consciência. Nossos cérebros trabalham em vários níveis e processam informações em taxas diferentes, e a rolagem modular ecoa isso.

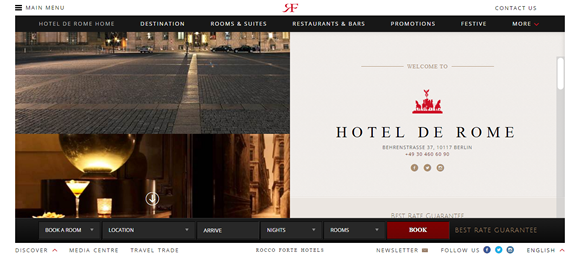
Claro, os sites mais eficazes mantêm outros elementos de design simples para permitir todo esse movimento. Caso contrário, você corre o risco de dar aos usuários uma sobrecarga sensorial. O site do Hotel de Rome (acima) é um exemplo perfeito de rolagem habilmente executada. As informações do hotel estão contidas na coluna do lado direito, que tem outros elementos clicáveis, enquanto o lado esquerdo rola pelas fotos brilhantes. O controle está nas mãos do usuário e ambos os lados da página podem ser navegados.
O Motion Design torna o preenchimento de formulários divertido
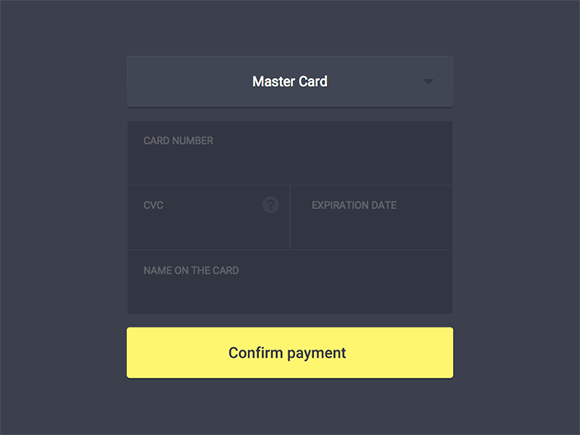
Vamos ser sinceros – ninguém gosta de preencher formulários. É chato e tedioso, e os formulários longos são absolutamente irritantes. Mas o que acontece quando você anima um formulário? Torna-se mais como uma conversa casual. Quase pode torná-lo divertido . Os usuários querem responder às perguntas nos formulários porque parecem mais perguntas vindas de um amigo e menos um robô que os incomoda por informações.

[Fonte da imagem]
Usar linguagem natural é uma tendência que combina muito bem com formas animadas. Ele adiciona ao tom casual geral do formulário e, quando combinado com o movimento, torna o preenchimento de um formulário uma experiência agradável.

O exemplo acima de design de movimento em formulários de site usa ambas as tendências para tornar as perguntas interessantes. A estética do formulário é mínima, com uma pergunta por animação, e a linguagem casual dá vontade de responder. Essa é uma chamada à ação (CTA) que qualquer empresa desejará usar.
Estilizando animações de texto âncora
O pairar já existe há algum tempo, mas as tendências de design de movimento tornaram-no agradável de se ver. Quando você passa o mouse sobre um link, ele acende como uma árvore de Natal. Mas em vez de usar animações antigas para mostrar que uma palavra é clicável, por que não fazer algo interessante?
Este site mostra alguns exemplos (abaixo) de como você pode tornar o pairar um pouco mais estimulante visualmente. Ele mostra como você pode usar negativos coloridos, desbotamento, contornos e outros pequenos detalhes para destacar o texto âncora. É uma animação em uma escala muito pequena, mas ainda tem um efeito sobre o usuário. Se você está procurando uma maneira sutil de adicionar algum interesse visual ao seu site, alterar o texto de foco é uma boa maneira de fazer isso.

Conclusão
Tal como acontece com todas as coisas de web design, o equilíbrio é essencial. Se você optar por aderir à tendência de design de movimento, implemente-a em pequenos passos para ter uma ideia melhor do que é suficiente e do que é demais. Se você optar por ir em pequena escala com formulários animados ou texto âncora ou aumentar com algo como rolagem modular, seus usuários terão uma experiência mais agradável e interativa – e isso é sempre bom para os negócios.
Se você está procurando as ferramentas e recursos para criar suas próprias animações da web, você pode tentar este post: CSS Animation Tools, Frameworks & Tutorials.
