Integração de usuários do seu produto: do teste ao pagamento
Publicados: 2022-03-10( Este é um artigo patrocinado .) Na primeira parte desta série, analisamos a fase de Atração do ciclo de vida do cliente. Esta série de três partes descreve as três fases do ciclo de vida do produto, o futuro para UX e as habilidades e abordagem que você precisará para projetar produtos digitais modernos.
- Parte 1: Atração
Sair para fazer com que os usuários avaliem seu produto. - Parte 2: Ativação
Inscrevendo-se, integrando usuários, solicitando pagamento. - Parte 3: Retenção
Incentivar os usuários a voltar e continuar usando e pagando pelo seu produto.
Parte Dois: Ativação
Traçando a jornada
Quando falamos da fase de Atração , estamos falando de usuários descobrindo que têm uma necessidade, descobrindo nosso produto e visitando nosso site para ver se nosso produto atende às suas necessidades.
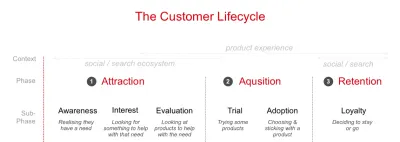
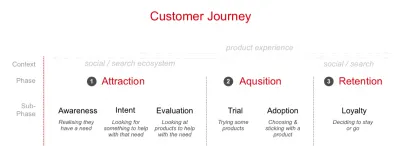
Dentro do ciclo de vida, podemos dividir as três fases maiores em fases menores para nos ajudar a planejar nossa abordagem. Neste caso, podemos usar o modelo de Philip Kotler (expandido para 6 passos por Bryony Thomas).
- Conhecimento
Percebendo que eles têm uma necessidade. - Interesse
Procurando algo para ajudar com essa necessidade. - Avaliação
Olhando para os produtos que ajudam com sua necessidade. - Tentativas
Testando o produto para ver se atende a necessidade deles. - Adoção
Escolher um produto e usá-lo por um tempo. - Lealdade
Decidir continuar usando o produto ou mudar para outro.

Estamos interessados nas duas partes intermediárias que se enquadram na fase de Aquisição .
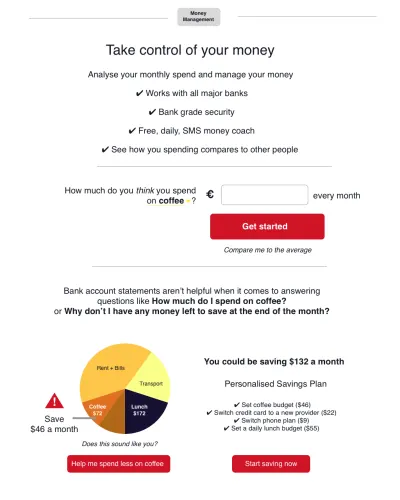
Na primeira parte, analisamos a fase de Avaliação . O usuário agora está pronto para se inscrever e começar a usar nosso produto; usamos o exemplo do aplicativo de gerenciamento de dinheiro:

Vamos levar esse aplicativo para a fase de aquisição do ciclo de vida.
A. Avaliação/Onboarding
Na fase de teste , nosso usuário vai se cadastrar e ver se é o produto para ele.
O primeiro desafio é integrar o usuário. A integração é um desafio real, pois pode ser complexo, envolvendo o usuário inserir informações pessoais e entender o que o produto faz. Há um enorme potencial para os usuários desistirem e saírem.
Joshua Porter resume:
“A integração não deve ser uma função/consideração/reflexão separada. Deve ser um foco inicial (e primário) do design.”
— Josué Port
Então, com isso em mente, vamos dar uma olhada na integração.
Integração: progresso constante mostrando valor
Para que nosso aplicativo de gerenciamento de dinheiro funcione bem, precisamos que nosso usuário cumpra três objetivos:
- Colete alguns dados pessoais de nossos usuários.
Quem são (incluindo e-mail, número de telefone celular, etc.). - Acesso à conta bancária, para puxar automaticamente as transações.
Como estamos na UE, os regulamentos bancários abertos significam que todos os bancos precisam fornecer acesso API aos dados das transações. - Familiarize-os com o produto.
Essa é uma grande pergunta. Vamos pensar em como podemos amenizar isso. Precisamos de um gancho simples para começar. Usamos um conceito em psicologia chamado 'compromisso incremental'. Pedimos um baixo comprometimento com o produto e então quando o usuário recebe algo em troca era pedir mais.
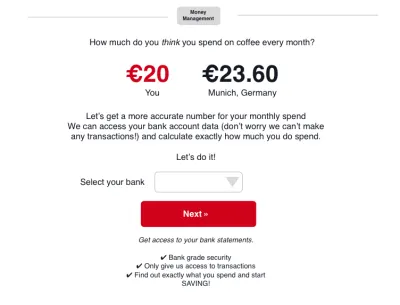
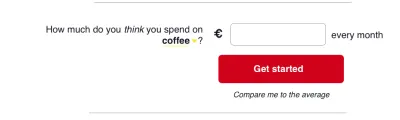
Fazemos a pergunta simples: “Quanto você acha que gasta em café por mês?”

Isso pode ser feito junto com um gancho para incentivar as pessoas a comparar seus gastos com os de outros. Agora há uma vitória rápida e fácil para o usuário.
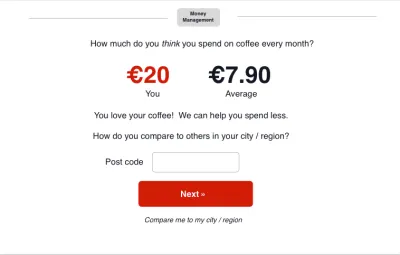
Damos algo de volta, neste caso comparando com a média. Então, fazemos a próxima pergunta.

Isso nos permite construir confiança e que o usuário obtenha valor do nosso produto antecipadamente.
Em seguida, a grande pergunta. Queremos acesso à conta bancária. Se tivéssemos pedido isso cedo, veríamos uma desistência maior. Mas agora construímos alguma confiança e nosso usuário está investido no produto.

Em seguida, vamos para o grande pedido, concedendo acesso ao banco. Como você pode ver, estamos orientando gentilmente nosso usuário durante a integração, mostrando conteúdo útil em cada etapa, tentando fazer com que pareça natural.
Pedir dados que podem ser desafiadores, como o número do celular, é muito mais fácil se oferecermos contexto e dissermos qual é o benefício para o usuário. Poderíamos incluir o seguinte na página de inscrição solicitando o número do celular.

Podemos então fazer mais perguntas, como e-mail e senha, que terão menos impacto se forem solicitadas posteriormente, depois de mostrarmos valor.
Interação a interação estamos fazendo uma pergunta, reunindo alguns dados e mostrando como o produto funciona.
Coisas a evitar durante a integração
Existem outras armadilhas para projetar um fluxo de integração do produto.
- Evite o termo registro, registro é um conceito sem sentido, ofereça uma razão pela qual você está solicitando informações.
- Da mesma forma, não faça muitas perguntas, isso pode parecer óbvio, mas quanto mais você perguntar, maior a probabilidade de os usuários desistirem.
- Responda a estas três perguntas simples quando se trata de campos de formulário:
- Por que você está fazendo a pergunta?
- Para que você usará os dados?
- Que valor o usuário obtém ao nos fornecer esses dados?
- Evite Captcha; é uma grande causa de desistências, pois os captchas podem prejudicar as taxas de conversão. Além disso, eles não são muito amigáveis.
- E, claro, se seus usuários estiverem localizados na UE, você precisa discutir com o GDPR.
B. Adoção
A integração não termina quando o usuário se inscreve. Este é um erro comum cometido por organizações grandes e pequenas. “Ótimo, nossos novos registros aumentam mês a mês. Mas nossa taxa de retenção é muito baixa” é um problema comum.

Precisamos apoiar nossos usuários nas primeiras semanas e meses de uso do nosso aplicativo. Precisamos dar-lhes uma razão para voltar para nós.
Na primeira parte, falamos sobre habilidades e ferramentas de SEO e Marketing que podemos usar para melhorar a experiência.
Estaremos expandindo nosso conjunto de habilidades para analisar e-mails e como podemos melhorar a experiência de e-mail. Para incentivar a adoção do produto, precisamos entender e mapear a jornada do usuário de e-mail.
Qualquer UX moderno ou designer de produto precisa saber como projetar experiências multicanal e, depois do produto em si, o e-mail é o mais importante.
Planejando e incentivando a segunda visita
Para nosso aplicativo de gerenciamento de dinheiro, temos acesso aos dados de transações bancárias dos usuários. Em vez de esperar que eles retornem ao nosso aplicativo, precisamos entrar em contato e dar a eles um motivo para voltar.
A atração: usar e-mail para fazer com que os usuários voltem ao nosso aplicativo
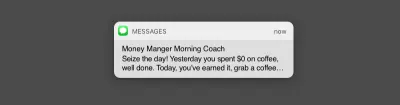
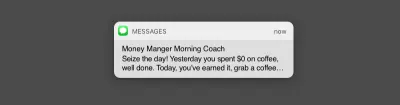
Vejamos um e-mail que podemos enviar no dia seguinte. Mas antes de fazermos isso, vamos relembrar uma pergunta que fizemos aos usuários:

O usuário poderia ter alterado 'no café' para 'nos restaurantes' ou 'na Amazon' ou outra opção de compra discricionária.
Esta é uma pequena peça de personalização, e os melhores e-mails de acompanhamento são personalizados.
Ao criar um email, o elemento mais importante é a linha de assunto. Uma boa linha de assunto incentiva o usuário a abri-la.
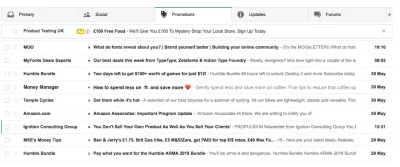
Vejamos o provedor de e-mail mais comum de todos, o Gmail. Como fizemos na primeira parte ao projetar os anúncios do Facebook, projetaremos no contexto, neste caso, a caixa de entrada lotada. Na verdade, a caixa de entrada de promoções no Gmail.

Ao referenciar o Frotos que identificamos na primeira parte (Frotos: são o estado ruim atual que o usuário tem e seu desejo por um novo estado. O From e o To, Froto) devemos obter uma melhor taxa de abertura.
E sim, isso é um emoji que você vê. Dois na verdade.
Este artigo é ótimo para ajudá-lo a decidir se os emojis são adequados para você: Emojis nas linhas de assunto do email: carinha sorridente ou cocô sorridente? pois tem muitos dados.
TLDR, emojis podem ajudar a aumentar as taxas de abertura e bem...
O que um emoji (em uma linha de assunto) faz é uma das duas coisas:
- Torna uma linha de assunto ruim ainda pior;
- Ou melhora uma boa linha de assunto.
Também precisamos pensar em outras considerações de design de email:
- Texto de visualização chamado 'pré-cabeçalho' (mostrado em cinza), precisamos projetar este conteúdo: Melhore suas taxas de abertura de e-mail com texto de pré-cabeçalho.
- E-mails curtos funcionam melhor. Um pequeno parágrafo de texto e um apelo à ação: Como escrever apelos à ação convincentes para e-mail.
- Mais ótimas dicas e conselhos para UX e otimização de e-mail neste artigo: O estado atual da programação de marketing por e-mail: o que pode e não pode ser usado.
Não se esqueça de testar seus e-mails para ter certeza de que eles estão como projetados – Litmus é ótimo nisso.
Pesquisa de usuários e e-mail
É uma boa ideia pesquisar seus e-mails pelos usuários, você ficará surpreso com as ideias úteis que você receberá de volta. Usar os e-mails como material imediato incentivará os usuários a responder à pergunta “O que você poderia me oferecer que me faria voltar ao aplicativo?”
Goteje, goteje, goteje esse e-mail
Isso é e-mail um feito, ótimo trabalho! Mas agora precisamos pensar em um programa contínuo de e-mails. Demora um pouco para formar um hábito, e é isso que buscamos. Fazendo com que nossos usuários continuem voltando. Pode levar de 18 a 254 dias, então precisamos continuar enviando esses e-mails.
Esses e-mails devem oferecer valor aos nossos usuários. Os principais insights que nosso produto oferece devem ser fáceis de entregar por e-mail, SMS ou mesmo qualquer canal digital.
Nosso produto promete um “Plano de Poupança Personalizado” que é o que precisamos entregar.
Os produtos com melhor desempenho funcionam perfeitamente em todos os canais digitais.
Para incentivar a adoção do produto e ajudar nosso usuário a economizar, podemos oferecer mensagens SMS.

SMS é um formato de mensagem negligenciado. Sim, pode ser irritante se for mal feito, mas pode ser igualmente eficaz para nossos usuários.
Algumas estatísticas de SMS:
- 98% das mensagens de texto são lidas em 2 minutos;
- As taxas de abertura estão em torno de 99% para mensagens de texto em comparação com 20% para e-mail;
- As taxas de cliques são de cerca de 30% para SMS e menos de 5% para e-mail.
Isso é um argumento convincente para a eficácia do SMS. Veja o sucesso da startup Shine e saiba mais sobre como eles usam o SMS.
Podemos incentivar nosso usuário a economizar dinheiro usando SMS, enviando um e-mail uma vez por dia. Um treinador de dinheiro diário e personalizado é um grande benefício para o nosso usuário.

Este artigo é ótimo para planejar sua abordagem de mensagens: Campanhas de e-mail de nível superior com mapeamento da jornada do cliente — Smashing Magazine.
Aqui estão mais alguns ótimos conselhos sobre como planejar programas de gotejamento de e-mail:
- Como escrever e-mails de campanha de gotejamento absolutamente irresistíveis
- 7 lições das campanhas de e-mail de gotejamento de melhor desempenho
Pesquisa de usuários e e-mail/SMS
Pesquisar a eficácia de e-mail e SMS é melhor feito por meio de testes AB. Testando diferentes variantes para ver qual tem melhor desempenho.
A pesquisa do usuário pode ajudar a entender qual conteúdo os usuários acharão útil e por qual canal.
O segredo para integração e adoção: leva tempo
A integração deve ser feita com cuidado, em pedaços curtos, oferecendo valor imediatamente. Quando se trata de solicitar informações preciosas, como número de telefone celular, conta bancária ou e-mail, precisamos demonstrar como entregaremos valor.
Levar tempo para que um usuário adote nosso serviço. Precisamos ser capazes de fornecer conteúdo útil por um longo período de tempo para incentivá-los a continuar usando o produto.
A seguir, retenção
Na primeira parte falamos sobre os primórdios da jornada do cliente como atrair ou usuários.
A seguir, falaremos sobre como reter usuários e fazer com que eles paguem por nosso produto — aquele santo graal de nosso usuário fazer uma assinatura mensal. Fique ligado!

Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
