UX e HTML5: vamos ajudar os usuários a preencher seu formulário móvel (parte 2)
Publicados: 2022-03-10Nesta segunda parte, quero me concentrar mais nos recursos específicos para dispositivos móveis. O HTML5, por exemplo, nos trouxe muitos recursos muito legais para ajudar os usuários a preencher formulários móveis e formatar seus dados. Veremos em detalhes como os atributos HTML5 podem ajudá -lo com isso. Em seguida, iremos além dos elementos de formulário “clássicos” e veremos como usar recursos móveis, como câmera, geolocalização e scanners de impressão digital, para realmente levar sua experiência de formulário móvel para o próximo nível em sites e aplicativos nativos.
Ajudando o usuário a formatar o conteúdo com HTML5
Na primeira parte desta série, vimos alguns conselhos gerais sobre como exibir campos. Agora é hora de ir um pouco mais fundo e ver como algumas linhas bem elaboradas de código HTML5 podem melhorar seus formulários móveis.
Bondade otimizada para celular HTML5
HTML5 abre um mundo inteiro de possibilidades para otimizar formulários para dispositivos móveis e de toque. Muitos novos tipos de entrada interessantes podem acionar teclados diferentes para ajudar os usuários. Também podemos fazer algumas coisas interessantes com a captura de mídia diretamente no navegador.
Inserindo Dados Numéricos
input type= number
O atributo HTML5 <input type=number> restringe um campo de entrada a números. Possui um sistema de validação integrado que rejeita qualquer coisa que não seja um número.
Em alguns navegadores de desktop, essa entrada é apresentada com pequenas setas à direita que o usuário pode clicar para incrementar o número. No celular, ele abre um teclado com números , o que diminui os erros de digitação e de validação de formulários. A aparência da entrada depende do sistema operacional.

A entrada deve permitir decimais e números negativos (mas poucos teclados respeitam isso). Conforme explicado nas especificações do W3C, “uma maneira simples de determinar se deve usar type=number é considerar se faria sentido para o controle de entrada ter uma interface de caixa de rotação (por exemplo, com setas 'para cima' e 'para baixo')”. Isso significa que a entrada não deve ser usada para cartões de crédito ou códigos de área.
O pattern e inputmode atributos do modo de entrada
Para adicionar algumas restrições às suas entradas numéricas, você pode usar o atributo pattern para especificar uma expressão regular em relação à qual deseja controlar os valores.
Isto é o que parece:
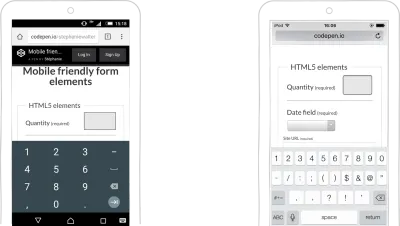
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />Você pode usar esse padrão para abrir o teclado numérico de botão grande no iPhone (mas não no iPad). Este teclado não possui o sinal de menos ou vírgula, portanto, os usuários perdem a capacidade de usar números negativos e decimais. Além disso, eles não podem voltar para outro teclado aqui, portanto, tenha cuidado ao usá-lo.
Além disso, observe que os padrões podem ser aplicados a qualquer outro tipo de entrada.
Usar apenas esse padrão não funcionará na maioria dos telefones Android. Você ainda precisará de uma combinação de input type=number e o atributo para fazer isso funcionar.

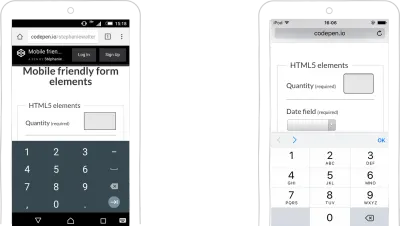
input type=number , pattern e inputmode . (Visualização grande) inputmode
Se você quiser apenas acionar o teclado numérico do celular, mas não quiser lidar com a confusão type=number e pattern , você pode usar uma entrada de texto e aplicar o atributo inputmode=numeric. Ficaria assim:
<input type="text" name="quantity" inputmode="numeric" />Infelizmente (no momento em que escrevo), apenas o Chrome 67 mobile suporta isso, mas deve chegar ao Chrome desktop 66 sem um sinalizador.
Para saber mais sobre como inserir números em um formulário, leia “Queria digitar um número”.
input type=tel
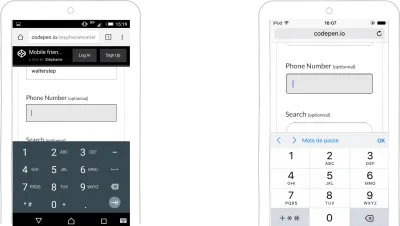
Se você quiser que os usuários insiram um número de telefone, você pode usar a entrada type=tel. Como você pode ver na captura de tela abaixo, ele aciona os mesmos dígitos no teclado do iOS que o atributo pattern descrito acima. Devido à complexidade dos números de telefone em todo o mundo, não há validação automática com esse tipo de entrada.

input type=tel no Android e iOS (visualização grande)Inserindo datas
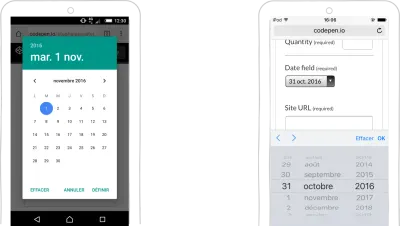
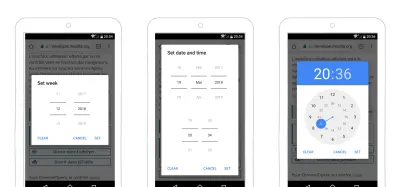
Mesmo que sejam dados tecnicamente numéricos, as datas merecem uma seção própria. Existem alguns tipos de entrada HTML5 para inserir datas. O mais usado é input type=date . Ele acionará um seletor de data em navegadores compatíveis. A aparência do selecionador de data depende do navegador e do sistema operacional. Para saber mais sobre como os navegadores renderizam input type="date" , recomendo que você leia “Tornando input type=date complicado”.

input type=date no Android e iOS (visualização grande) Há também type=week para escolher uma semana, type=time para inserir uma hora (até a hora e o minuto) e type=datetime-local para escolher uma data e uma hora (usando a hora local do usuário). Tantas escolhas!

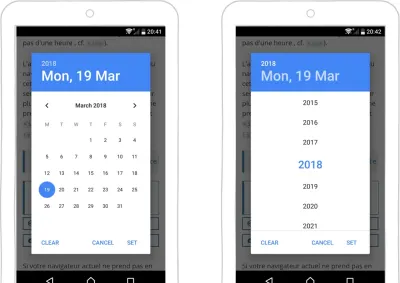
input type=date funciona bem para interfaces de reserva, por exemplo. Você pode ter algumas necessidades que exigem que você crie seu próprio seletor de datas (como já vimos na seção sobre padrões sensatos). Mas input type=date é sempre uma boa opção se você precisar de um seletor de data e não quiser trazer uma biblioteca JavaScript inteira para o site para o trabalho.
No entanto, às vezes não usar type=date para datas é melhor. Tomemos o exemplo de uma data de nascimento. Se eu tivesse nascido em 1960 (não sou - este é apenas um exemplo), levaria muitos toques para escolher minha data de nascimento se eu estivesse começando em 2018. No Android, descobri recentemente que se eu pressionar o ano no selecionador, recebo uma espécie de roda suspensa com todos os anos. Um pouco melhor, mas ainda requer uma boa quantidade de rolagem.
Um usuário me disse no Twitter:
"Eu nasci em 1977 e posso confirmar o incômodo. Quanto mais tempo demora para rolar, mais velho você se sente :-("
Então, talvez as datas de nascimento não sejam as melhores candidatas para escolher datas.

URL, e-mail, telefone e pesquisa
Os telefones celulares escondem alguns outros recursos de otimização de teclado e entrada que melhoram a experiência do usuário ao preencher um formulário. O diabo está nos detalhes, como dizem.
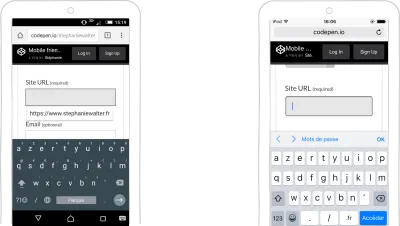
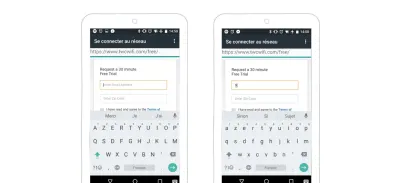
O uso do campo input type=url trará um teclado otimizado no celular, com / (a tecla barra) diretamente acessível. Dependendo do sistema operacional, você também pode fornecer acesso rápido a domínios comuns de nível superior, como o .fr na captura de tela abaixo. Se você pressionar este botão por muito tempo, serão exibidos atalhos para outros domínios de nível superior. Isso também vem com a validação automática do navegador que verifica se o formato da URL é válido.

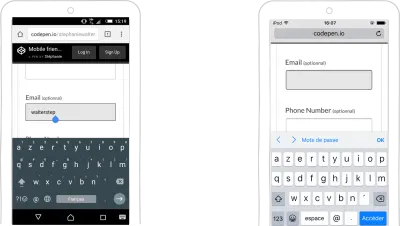
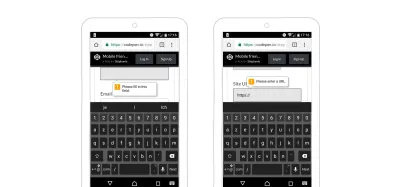
input type=url keyboard no Android e iOS (visualização grande) O campo de entrada type=email traz um teclado otimizado para e-mail que dá acesso rápido ao símbolo @ . Esta entrada requer a presença de @ em algum lugar no campo para ser válida. Essa é a única verificação que ele faz.

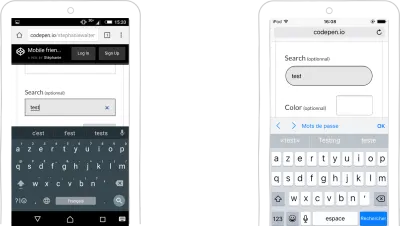
input type=email no Android e iOS (visualização grande)O campo input type=search traz um teclado otimizado para pesquisa. O usuário pode iniciar a pesquisa diretamente a partir de um botão no teclado. Há também uma pequena cruz para limpar o campo e digitar uma nova consulta.

input type=search no Android e iOS (visualização grande)Faixa e cor
Os dois últimos tipos de entrada que analisamos não são particularmente otimizados para dispositivos móveis, mas, ao usá-los, podemos evitar a necessidade de carregar bibliotecas JavaScript personalizadas pesadas, o que é uma boa ideia para usuários móveis.
input type=range fornece um controle deslizante de interface do usuário visual para inserir um número. A interface do usuário para esse controle depende do navegador.
input type=color fornece uma maneira fácil para o usuário inserir um valor de cor. Em muitas implementações de navegadores, isso vem com um seletor de cores.

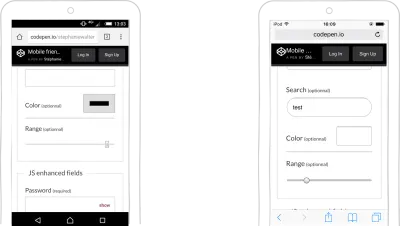
input type=range e input type=color no Android e iOS (visualização grande)Captura de mídia HTML: tirando e enviando fotos e gravando som
Lembro-me da época do iPhone 3, quando a Apple não permitia nem que um simples input type=file fosse usado em um site, por questões de segurança. Esses tempos já se foram. Com a API de captura de mídia HTML, agora é possível acessar diferentes sensores de um dispositivo. Podemos capturar fotos e vídeos, e podemos até gravar voz diretamente no navegador.
O atributo accept permite especificar que tipo de mídia aceitar na entrada: áudio, imagem, vídeo. O usuário pode dar ao navegador acesso direto à sua câmera, por exemplo.
O código fica assim:
<input type="file" accept="image/*"> 
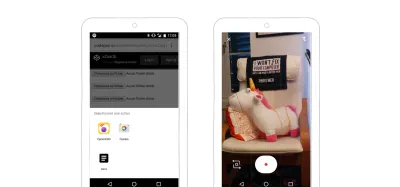
accept é definido como image . O navegador pergunta se quero acessar a câmera diretamente ou os arquivos no dispositivo. (Visualização grande) O atributo de captura permite especificar o modo de captura preferencial. Se você adicionar o atributo capture no topo do atributo accept , poderá fazer o navegador abrir a câmera ou o gravador de voz diretamente.
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
Para mais detalhes sobre como usar mídia diretamente no navegador, leia a seção “Acessando e manipulando imagens, vídeo e áudio diretamente no navegador” em meu artigo sobre os poderes secretos dos navegadores móveis.
Autos HTML5: Autocorreção, Autocomplete, Autofill, Autocapitalize e Autofocus
HTML5 vem com uma série de atributos automáticos. Para aprimorar a experiência móvel, você deve ser inteligente sobre o que pode ser automatizado e o que não pode. Aqui estão algumas regras gerais:
- Desative a correção automática em coisas para as quais o dicionário é fraco : endereços de e-mail, números, nomes, endereços, cidades, regiões, códigos de área, números de cartão de crédito.
- Desative a capitalização automática para campos de e-mail e outros campos quando apropriado (por exemplo, URLs de sites). Observe que
type=emailfaz o trabalho para você na versão mais recente do iOS e Android, mas desative-o mesmo assim para versões mais antigas ou setype=emailnão for compatível. - Você pode definir o atributo autocapitalize para que as
wordscoloquem automaticamente em maiúscula a primeira letra de cada palavra que o usuário digitar. Isso pode ser útil para nomes, lugares e afins, mas, novamente, tenha cuidado com isso e teste-o.

input type=email para endereços de e-mail. Se você não fizer isso, pelo menos desative a capitalização automática. Nenhum endereço de e-mail começa com letra maiúscula. (Visualização grande)- Para
input type=tel, definaautocomplete="tel". - Você pode usar o
autofocuspara dar foco a um elemento de controle quando o usuário carregar a página. Mas só porque o usuário abre a página de “contato”, isso não significa que ele está pronto para pular direto para o primeiro campo do seu formulário. Então, novamente, use-o com sabedoria.

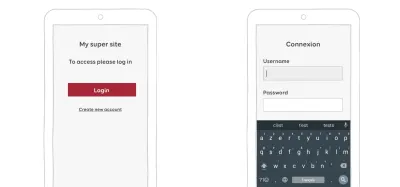
autofocus para levar o usuário diretamente ao primeiro campo depois de clicar no botão. (Visualização grande)Se você quiser mais opções de preenchimento automático, há uma lista completa no WhatWG Wiki. Apenas certifique-se de usar os corretos. Implemente, teste e teste novamente.

Validação de formulário HTML5
Não entrarei em detalhes técnicos aqui, mas você deve saber que o HTML5 possui uma API de validação de formulário integrada para muitos campos. É bom se você não quiser usar uma biblioteca JavaScript para exibir mensagens de validação em linha. Aqui estão as principais coisas que você precisa saber como designer de UX sobre validação de formulário HTML5:
- A mensagem de validação é um controle do navegador. Você não pode estilizá-lo em CSS e é diferente para cada navegador.
- Você pode alterar o texto da mensagem em JavaScript usando
setCustomValidity. - CSS3 fornece :invalid, :valid e :required e outras pseudo-classes para validação de formulários HTML. Eles são acionados em desfoque, então são praticamente inúteis por enquanto.

Em “Validação de formulários nativos, parte 1”, Peter-Paul Koch detalha por que a validação de formulários HTML e CSS não torna os formulários melhores no momento.
Suporte offline para salvar dados do usuário
Muitas coisas podem dar errado, especialmente no celular. Erros acontecem. Um usuário pode confundir o botão Voltar no navegador e perder todos os seus dados.
Se o usuário voltar à página, seria bom exibir seus dados novamente . O mesmo vale se o navegador travar ou o usuário fechar a guia. Você pode armazenar os dados do usuário no armazenamento local ou de sessão para garantir que nada seja perdido se algo der errado. Geoffrey Crofte escreveu uma biblioteca JavaScript para ajudá-lo com isso.
Se a conexão for perdida quando o usuário estiver enviando o formulário, ele também poderá perder os dados. Para evitar isso, você pode usar uma combinação da** API offline HTML5** e da API Service Workers para:
- armazenar os dados no cache,
- tente enviá-lo novamente automaticamente quando a conexão voltar.
Para aprender a codificar isso, confira o artigo sobre “Formulários Offline-Friendly”.
Os recursos do dispositivo móvel podem levar a experiência ao próximo nível
Na parte 1, nos apegamos aos elementos e atributos básicos de formulários HTML comuns para aprimorar formulários móveis. Mas os recursos de dispositivos móveis agora vão muito além da exibição de páginas da Web em HTML, CSS e JavaScript. Esses pequenos dispositivos vêm equipados com muitos sensores . E poderemos usar muitos deles em aplicativos nativos e na web para facilitar muito a vida de nossos usuários.
Detectando a localização do usuário
Na seção anterior, escrevi sobre o pré-preenchimento de informações para lugares e endereços. Isso é um bom começo. Podemos dar um passo adiante. Em vez de pedir aos usuários que digitem um local, podemos detectá-lo . Conheça a API de geolocalização para a web. Também existem APIs de geolocalização nativas para iOS, Android e Windows Phone.
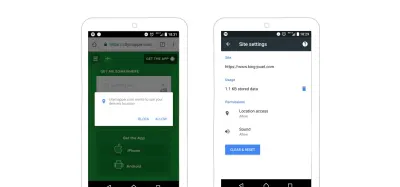
Citymapper é um site e um aplicativo que ajuda os usuários a planejar suas viagens. Quando o usuário entra no primeiro campo, ele vê a opção “Usar local atual”. Se eles selecionarem, eles serão solicitados a permitir que o navegador acesse seus dados de geolocalização. Esta é a API de geolocalização. O navegador então completa automaticamente o local encontrado e o usuário pode prosseguir para o campo de destino. O aplicativo nativo funciona praticamente da mesma maneira.
Seja esperto ao pedir a permissão do usuário
Você deve ter notado no vídeo anterior que eu tive que concordar em dar acesso à minha posição ao site do Citymapper. No navegador, o usuário lida com permissões site por site, API por API.
Você também precisa ter cuidado ao pedir permissão . O usuário pode recusar o acesso à geolocalização, notificação ou outra API se você solicitar muito cedo. Eles também podem recusar se não entenderem por que você precisa da permissão. Você tem uma chance; use-o com sabedoria . Depois disso, será quase impossível recuperar. Sou um usuário avançado do Android e até tenho que pesquisar as opções no meu navegador quando quero redefinir as permissões que dei a um site. Imagine o problema que seus usuários terão.
Aqui estão alguns conselhos gerais sobre como pedir permissões na web:
- Não seja a geolocalização assustadora ou o perseguidor de notificações: não peça permissão assim que o usuário chegar ao seu site . Eles podem não saber sobre você ou seu serviço ainda.
- Deixe o usuário descobrir seu site e serviço. Em seguida, peça permissão no contexto . Se você quiser acessar a localização deles, pergunte apenas quando precisar (Citymapper é um bom exemplo).
- Explique por que você precisa de permissão e o que você fará com ela .

Se você quiser ir mais longe, Luke Wroblewski (sim, ele de novo) criou um vídeo legal para ajudá-lo com o processo de solicitação de permissão.
Uma melhor experiência de checkout
Uma grande área de melhoria para formulários é toda a experiência de pagamento de checkout. Aqui, novamente, os sensores no dispositivo podem tornar essa experiência quase indolor. A única dor será a quantidade de dinheiro que o usuário gasta.
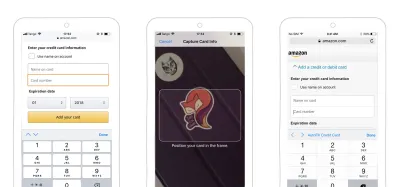
Leitor de cartão de crédito iOS
Na seção anterior, escrevi sobre detecção automática de cartões de crédito e recursos de preenchimento automático com base na entrada anterior do usuário. Isso ainda significa que o usuário precisa digitar os dados do cartão de crédito pelo menos uma vez.
A Apple levou isso para o próximo nível com seu scanner de cartão de crédito . Desde o iOS 8 no Safari, os usuários podem usar sua câmera para digitalizar e preencher automaticamente as informações do cartão de crédito. Para realizar essa mágica, você precisará adicionar o atributo autocomplete cc-number e algum nome para identificar isso como um campo de cartão de crédito. A Apple não tem muitas informações oficiais sobre isso, mas algumas pessoas fizeram alguns testes e colocaram os resultados no StackOverflow.
O Safari também possui opções de preenchimento automático que os usuários podem usar para adicionar seu cartão de crédito, permitindo reutilizá-lo em vários sites.

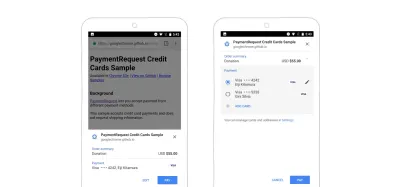
Dê um passo adiante com o Google Pay API
O Google lançou algo semelhante: a API Google Pay. Quando implementada em um site, a API elimina a necessidade de inserir manualmente as informações de pagamento . Ele vai um passo além: também pode armazenar endereços de cobrança e envio.
O usuário recebe uma caixa de diálogo no Chrome que exibe as várias informações de pagamento armazenadas. Eles podem escolher qual usar e pagar diretamente pela caixa de diálogo .

Uma versão padronizada da API de solicitação de pagamento é atualmente uma recomendação candidata do W3C. Se isso for implementado em navegadores, permitirá que os usuários façam check-out com um único botão, que solicitaria a API. Cada etapa posterior seria tratada pelas caixas de diálogo do navegador nativo.
Facilitando a autenticação
Os telefones celulares são, na maioria dos casos, dispositivos pessoais que as pessoas geralmente não compartilham com outras. Isso abre algumas oportunidades interessantes para autenticação.
Link Mágico
Eu uso um gerenciador de senhas. Eu não sei 99% das minhas senhas. Todos são gerados aleatoriamente. Para fazer login em um novo workspace do Slack, devo:
- abra meu gerenciador de senhas,
- digite minha senha mestra,
- procure o local de trabalho,
- copie e cole a senha no aplicativo Slack.
É um processo tedioso, mas o Slack foi inteligente o suficiente para oferecer uma opção melhor.
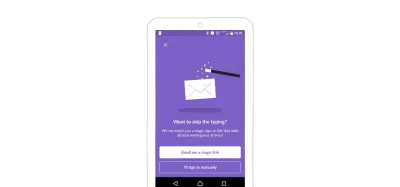
Muitos usuários têm seus e-mails sincronizados em seus telefones. Slack entendeu isso. Ao adicionar um novo workspace Slack no aplicativo, você pode fazer login usando a senha ou solicitar a opção "link mágico". Se você optar pelo último, o Slack enviará um link mágico para sua caixa de correio . Abra o e-mail, clique no grande botão verde e — ta-da! - você está logado.
Nos bastidores, esse link mágico contém um token de autenticação. O aplicativo Slack detecta isso e o autentica sem exigir a senha.

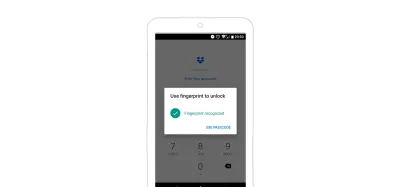
Impressão digital para identificação inteligente
Eu faço quase todos os meus serviços bancários no meu dispositivo móvel. E quando se trata de fazer login em minhas contas bancárias, há um mundo de diferença entre meu aplicativo bancário francês Société General e o aplicativo alemão N26.
Com o Société Générale, tenho uma string de login e uma senha. Posso pedir ao aplicativo para lembrar a string de login, que é de 10 dígitos aleatórios. Eu não consigo me lembrar disso; Eu uso um gerenciador de senhas para isso. Ainda devo lembrar e inserir a senha de seis dígitos em um teclado personalizado. Claro, as posições dos números mudam toda vez que eu entro. Segurança – sim, eu sei. Além disso, devo alterar essa senha a cada três meses. A última vez que fui forçado a mudar a senha, fiz o que a maioria das pessoas faz: escolher quase a mesma senha, porque não quero ter que lembrar mais um número de seis dígitos. E, claro, eu tinha certeza de que me lembraria, então não digitei no meu gerenciador de senhas. Erro de novato. Duas semanas depois, tentei entrar. Claro que esqueci. Fiz três tentativas fracassadas e minha conta foi bloqueada. Felizmente, eu só uso esta conta para poupança. No aplicativo, você pode solicitar uma nova senha. Demorou quase uma semana para o banco me enviar uma nova senha de seis dígitos por correio para meu endereço residencial em Luxemburgo. Sim.
O N26, por outro lado, usa meu endereço de e-mail como a string de login. Lembro-me disso sem um gerenciador de senhas. Quando quero fazer login, coloco o dedo no botão Iniciar do meu telefone Xperia e pronto. No fundo, meu telefone escaneia minha impressão digital e me autentica. Se isso não funcionar, posso recorrer a uma senha.
Mesmo dispositivo, dois aplicativos, duas experiências totalmente diferentes.

Mais e mais aplicativos no Android e no iOS agora oferecem ao usuário a possibilidade de autenticar com uma impressão digital . Chega de senhas — é uma solução interessante e elegante.
Claro, as pessoas expressaram algumas preocupações de segurança sobre isso. Para o Instituto Nacional de Padrões e Tecnologia (NIST), a biometria não é considerada segura o suficiente. Aconselha combinar a biometria com um segundo fator de autenticação.
Os sensores de impressão digital também podem ser enganados – sim, como nos filmes de espionagem. Você ouviu falar do avião que foi forçado a pousar porque uma mulher soube da infidelidade do marido depois de usar o polegar para desbloquear o telefone enquanto ele dormia?
Reconhecimento Facial e Face ID
Em 2018, a Apple lançou o iPhone X com o novo ID de rosto. Os usuários podem desbloquear o iPhone X usando o rosto . É claro que alguns outros telefones Android e tablets e computadores Windows haviam proposto esse recurso anteriormente. Mas quando a Apple lança algo, tende a se tornar “uma coisa”. No momento, essa tecnologia é usada principalmente como autenticação para desbloquear telefones e computadores.
Existem alguns grandes desafios com a tecnologia de reconhecimento facial. Primeiro, alguns algoritmos podem ser enganados por uma foto da pessoa, que é facilmente hackeável. Outra preocupação maior é a diversidade. Algoritmos de reconhecimento facial tendem a ter dificuldade em reconhecer pessoas de cor. Por exemplo, uma pesquisadora negra teve que usar uma máscara branca para testar seu próprio projeto. A pesquisadora é Joy Buolamwini, e ela deu uma palestra no TED sobre o assunto.
Alguns softwares de reconhecimento facial também são usados por alguns serviços alfandegários para acelerar o processamento nas fronteiras. É usado na Nova Zelândia e será usado no Canadá.
A maioria de nós já viu ficção científica suficiente para ver os possíveis problemas e consequências dos sistemas que usam o reconhecimento facial em escala. Esse tipo de tecnologia usada fora do espaço privado de desbloqueio de telefones pode ser controverso e assustador.
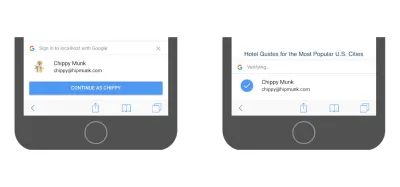
Google: inscrição com um toque
Se um usuário tiver uma conta do Google, ele poderá se beneficiar da inscrição com um toque do Google. Ao visitar um site e solicitado a criar uma conta em uma caixa de diálogo embutida, o usuário não precisa digitar uma senha. O Google fornece uma conta segura sem senha baseada em token, vinculada à conta do Google do usuário. Quando o usuário retornar, ele será conectado automaticamente. Se armazenar suas senhas no Smart Lock, também será conectado automaticamente em outros dispositivos.

Nota : Esta é uma solução interessante sem senha. É claro que, ao usá-lo, os usuários são vinculados ao Google, com o qual nem todos se sentirão confortáveis .
Conclusão
Você pode fazer muitas coisas muito legais quando começa a usar recursos móveis para ajudar os usuários a preencher formulários. Precisamos de uma mentalidade mobile-first ao criar formulários ; caso contrário, ficaremos presos aos recursos da área de trabalho com os quais estamos familiarizados.
Novamente, tenha cuidado com os recursos do dispositivo: sempre tenha uma solução de fallback caso um sensor falhe ou o usuário recuse o acesso. Evite tornar esses recursos as únicas opções para essas funções (a menos que você esteja criando um aplicativo de mapa que dependa de geolocalização).
Este é o fim de uma série de dois artigos realmente longos nos quais dei alguns conselhos gerais de UX e usabilidade e melhores práticas. No final, o que importa são seu formulário e seus usuários . Algumas coisas descritas aqui podem nem funcionar especificamente para seus usuários – quem sabe? Então, faça o que fizer, não acredite na minha palavra (ou na de Luke). Teste-o, com usuários reais, em dispositivos reais. Meça isto. E teste novamente. Faça alguma pesquisa de usuário e testes de usabilidade . A experiência do usuário não é apenas sobre práticas recomendadas e receitas mágicas que você copia e cola. Você precisa adaptar a receita para que funcione para você.
Então, resumindo: teste. Teste-o em dispositivos reais. Teste com usuários reais.
