As tendências de design de UX a serem observadas em 2018
Publicados: 2018-01-05Não existe “muito cedo” em web design. No momento em que você implementa as tendências de design de experiência do usuário (UX) de hoje, o setor já está olhando para o amanhã.
O segredo para se manter no topo de um negócio em constante evolução é ficar de olho no futuro previsível. Quanto mais preparado você estiver para o futuro do design de UX, mais fácil será escolher as tendências nas quais deseja atuar e que deseja ignorar. Com base nas previsões de especialistas em toda a web, aqui estão as tendências de UX mais notáveis a serem observadas à medida que nos aproximamos de 2018.
Formas e padrões geométricos em design visual
O movimento em direção a linhas e padrões geométricos começou em 2016 e ganhou força este ano. No próximo ano, designers visuais estão prevendo que veremos mais formas geométricas enfeitando as páginas dos sites. O uso de formas simples mistas e padrões interessantes se tornará uma tendência, assim como o design plano tem sido o favorito nos últimos anos.

Um relatório recente do Nielsen Norman Group diz que interfaces de usuário (UIs) planas estão começando a perder seu brilho devido aos usuários as acharem confusas e contra-intuitivas. UIs planas geralmente usam significantes fracos, ou as dicas que os usuários confiam para saber onde clicar.
Os significantes fracos em designs planos ultra-minimais passaram de modernos a irritantes para usuários que não querem gastar o esforço extra em procurá-los. Formas geométricas ousadas podem ser um dos elementos que substituirão o design plano em 2018.
Design de site em tela dividida
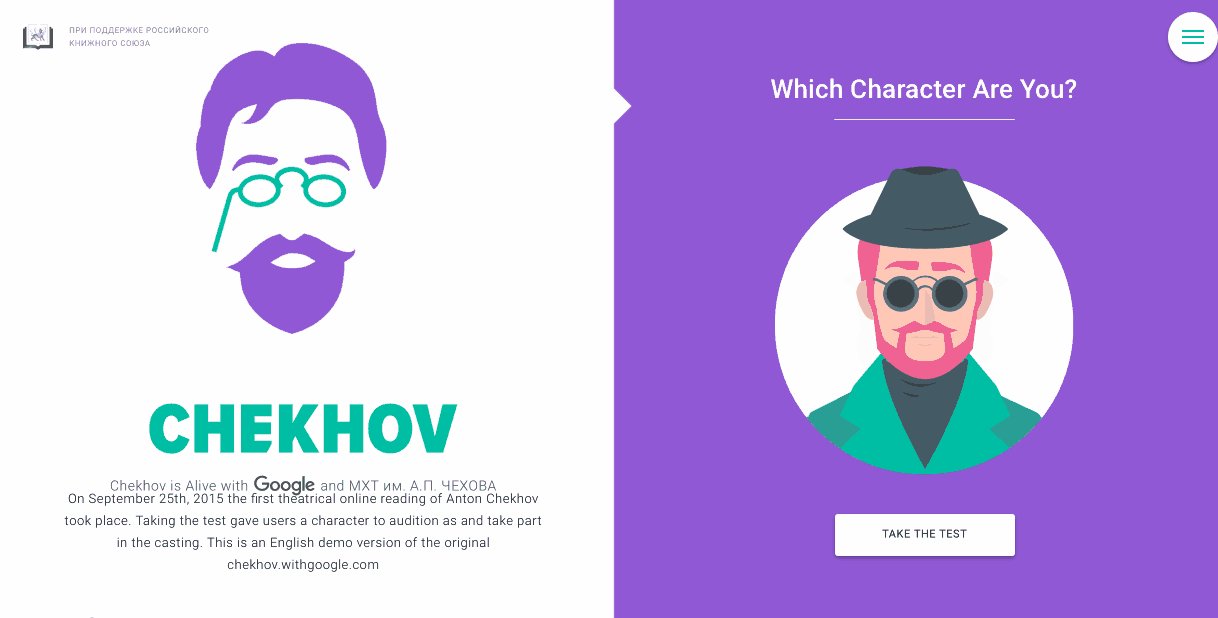
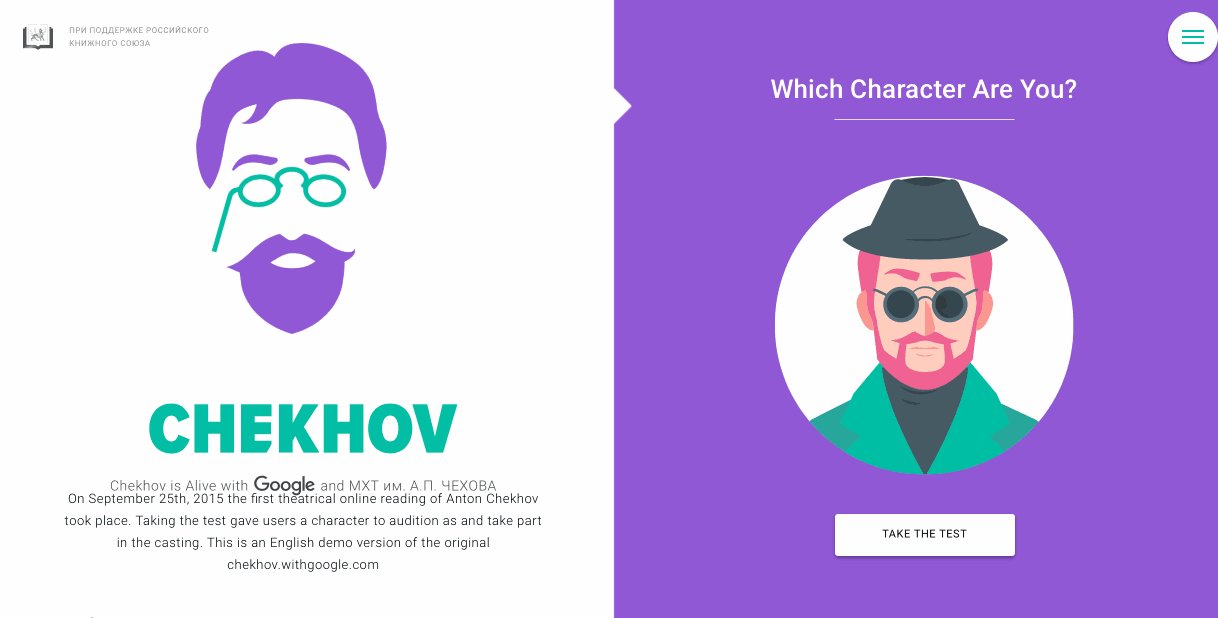
No passado, dividir a tela de uma página da web era uma grande gafe de design. Dividir a tela verticalmente elimina a hierarquia típica de cabeçalhos na interface. Em vez de olhos indo de cima para baixo (com as informações mais importantes no cabeçalho H1 ) na página, os usuários não sabem onde procurar.
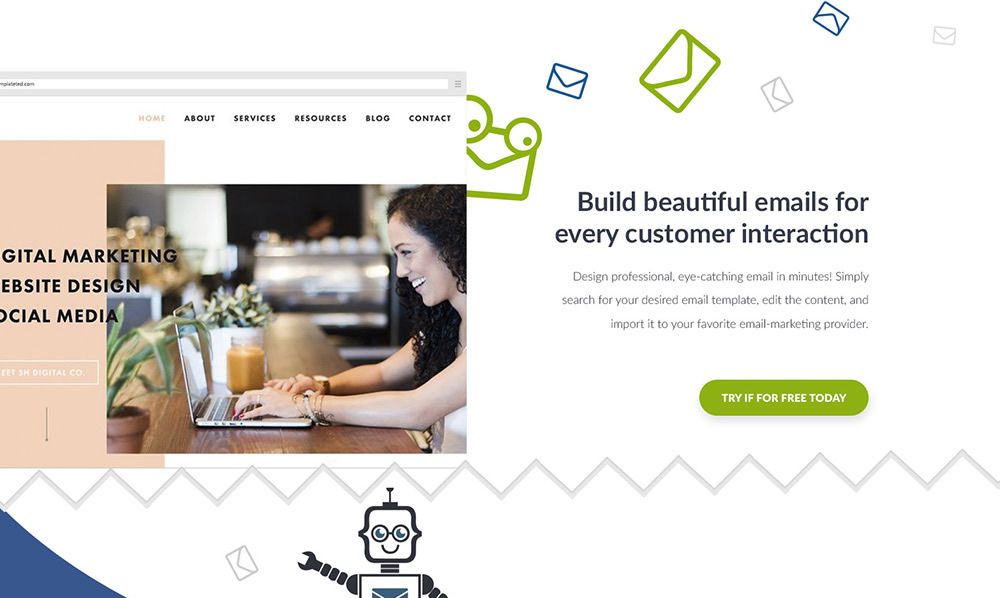
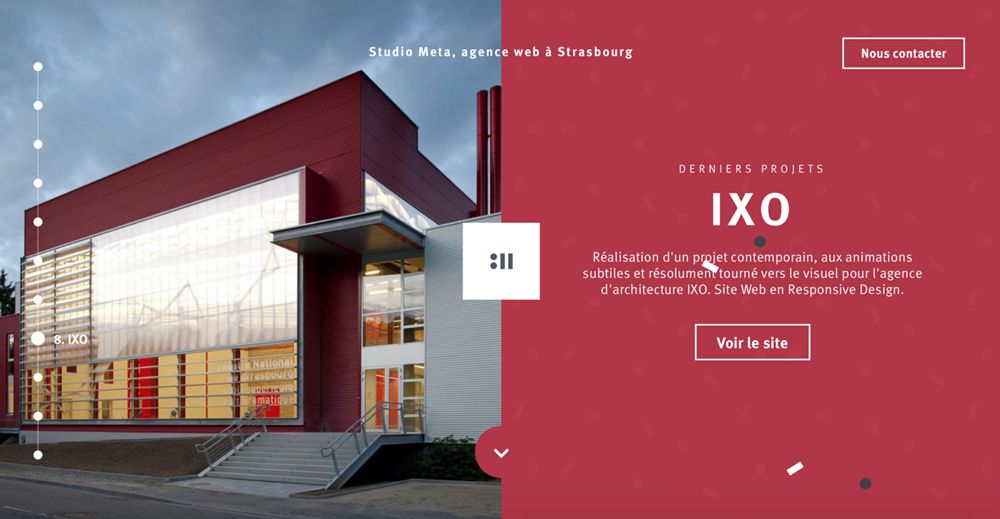
Hoje, no entanto, uma tela, duas mensagens é uma tendência crescente de design. Mais sites estão justapondo dois painéis verticais com duas mensagens diferentes lado a lado.

Uma poderosa combinação de imagem colorida e conteúdo localizado lado a lado.

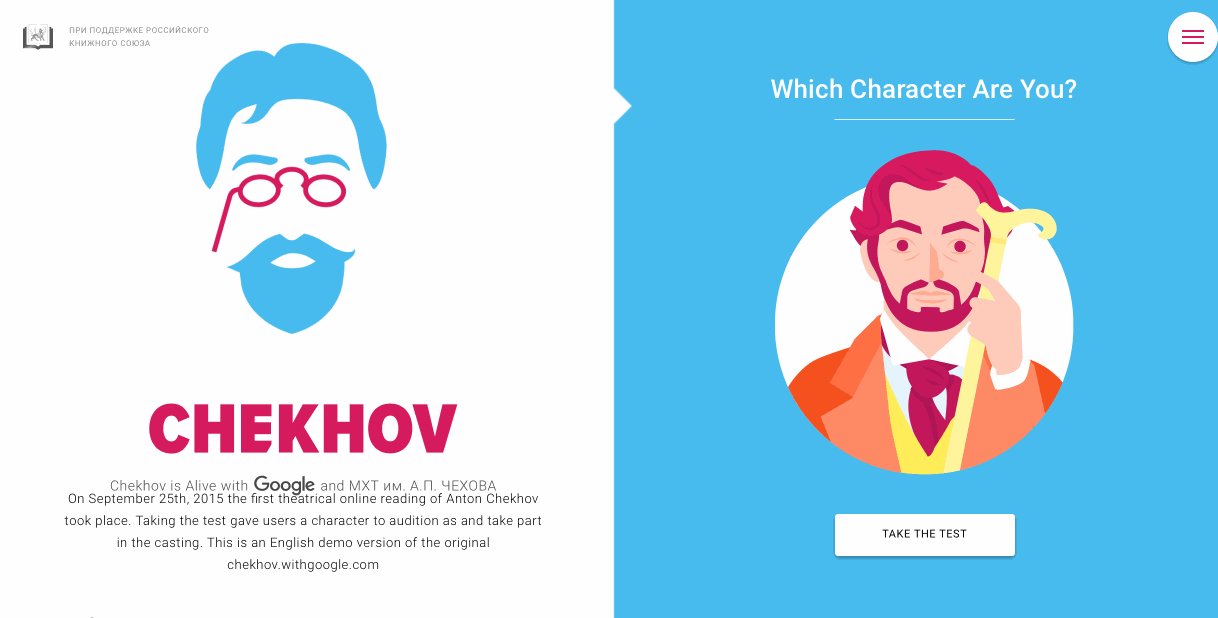
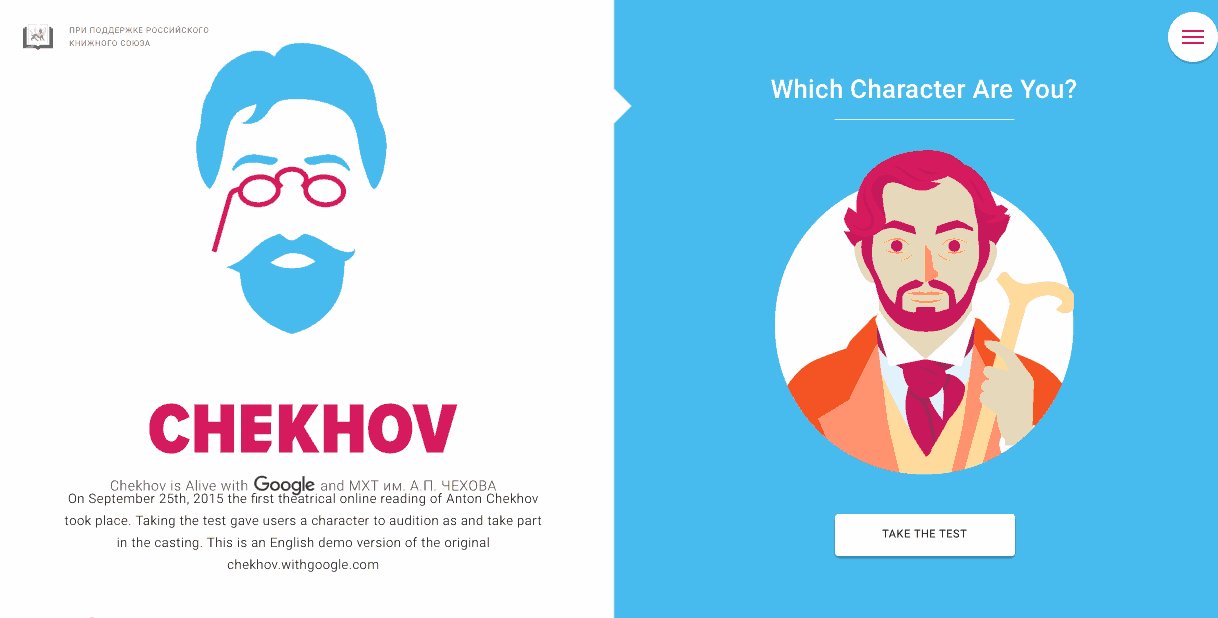
Uma tela dividida é única o suficiente para chamar a atenção, sem ser tão estranha a ponto de causar confusão. Dividir a tela oferece vantagens como ser diferente da concorrência, poder brincar com temas e cores contrastantes e chamar a atenção do usuário para uma parte específica da página.
Para telas divididas compatíveis com dispositivos móveis, empilhe os painéis horizontalmente em vez de verticalmente. Divida a tela com uma imagem de um lado e texto do outro, duas opções de navegação clicáveis diferentes, duas imagens, animações ou qualquer outra combinação que você possa imaginar.

Fonte: WithGoogle.com
Cinemagrafias personalizadas
As imagens ainda estarão no topo das tendências crescentes em 2018, com maneiras novas e interessantes de incorporar imagens em um site. Uma dessas formas que ganhou força é o cinemagraph.
Um cinemagraph é uma combinação entre um vídeo e uma fotografia. Ele usa uma fotografia de alta qualidade com bobina de vídeo em loop para criar a ilusão de que a fotografia está se movendo. As cinemagrafias não são estáticas como as fotos, mas não ocupam muito espaço nem exigem atenção como os vídeos. Eles são um meio-termo elegante que serve bem a muitos sites.

Os designers de sites podem usar cinemagrafias personalizadas para chamar a atenção, criar uma sensação relaxante ou produzir um efeito emotivo no usuário. Há algo ligeiramente hipnótico em olhar para uma cinemagrafia – ela puxa os olhos para o movimento sem ser interrompido.
Os designers visuais podem usar isso a seu favor fazendo cinemagrafias que anunciam um produto ou definem o tom do site.
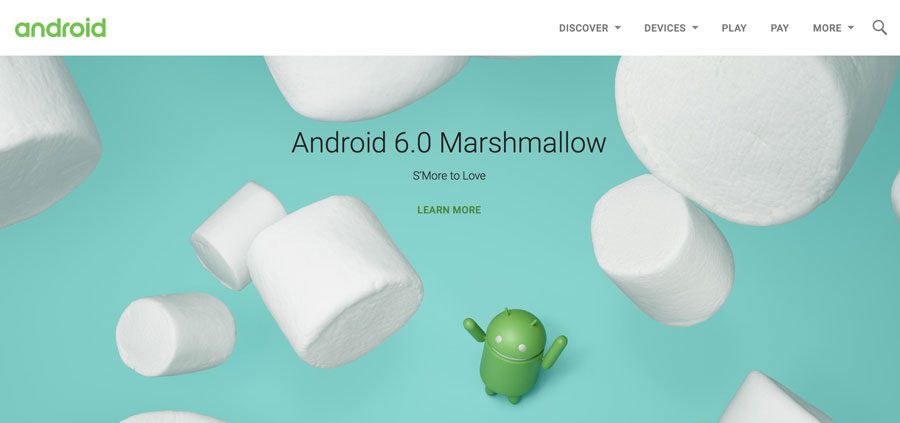
UX Design inspirado no Android
O Material Design Lite (MDL) é um tipo de layout de site que se originou do design da interface do Google Android. O Google baseou o MDL no design de materiais tradicional, que combina papel e tinta com recursos e tecnologias digitais.

Os elementos do Material Design usam cores fortes, formas geométricas simples e designs baseados em impressão. MDL é a próxima fase do Material Design. A MDL se concentra na criação de uma experiência de usuário unificada em todos os dispositivos e plataformas. Espere ver mais sites usando elementos de design no estilo MDL ou Android como um conceito de design simples que prioriza a usabilidade.
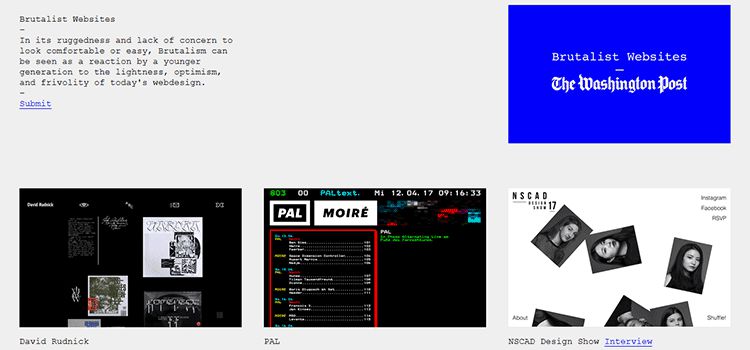
A Era do Brutalismo
O brutalismo é a antítese do minimalismo no web design. Como o nome se aplica, um site de brutalismo é bruto, irregular e áspero.
Por que alguém iria querer esses adjetivos para descrever seu site, você pode perguntar? Em poucas palavras, para a publicidade. Sites que obedecem às regras do brutalismo correm o risco de outros chamarem seus sites de feios ou confusos, mas pode valer a pena considerar.
Eles correm esse risco porque vai chamar a atenção. Embora o brutalismo certamente não seja para todos em 2018, é uma tendência intrigante de design de UX que você pode encontrar com mais frequência em resposta a designs minimalistas.

O brutalismo é mais apropriado para sites que visam a geração mais jovem. Ele usa elementos como falta de truques de design, fundo austero, tipografia monoespaçada, falta de espaço em branco, erros visuais, sem paleta de cores verdadeiras, falta de simetria e outros designs “ruins” como quase uma rebelião contra a luz, limpo, e sites otimistas de design moderno.
Em 2016, o brutalismo era um tópico de conversa como uma nova tendência de design que poderia resultar em melhores conversões. Apesar de ser feio para alguns, os sites de brutalismo tendem a carregar mais rapidamente e têm elementos de navegação mais fáceis e menos distrações do que outros sites.
Publicidade nativa
No início do ano, o Google começou a penalizar sites que usavam intersticiais interruptivos para anunciar aos usuários, sites móveis que têm conteúdo de difícil acesso por causa de anúncios pop-up ou caixas de chamada para ação que interrompem a experiência do usuário.
Essa ação do Google ocorreu depois de anos de reclamações de consumidores sobre intersticiais interrompidos, diminuindo a experiência de navegação na web. Hoje, os designers de sites devem usar outras técnicas de publicidade e marketing para capturar a atenção sem impactar negativamente o UX. Uma dessas tendências é a publicidade nativa.

Fonte: Smartinsights.com
A publicidade nativa é uma forma de publicidade digital que combina com a forma e a função da página da Web em que aparece. Em vez de se destacar ou interromper, a publicidade nativa aparece coerente com outros conteúdos da página.
À primeira vista, os anúncios nativos parecerão conteúdo editorial. Isso fará com que os usuários o leiam como fariam com outro conteúdo do site, em vez de ignorar como fariam se presumissem que é um anúncio.
Use a publicidade nativa fazendo CTAs agressivos, combinando com o estilo da página da Web desejada e gerando reconhecimento da marca incluindo o nome da empresa, produto ou serviço anunciado.
Aplicativos de sites baseados em voz

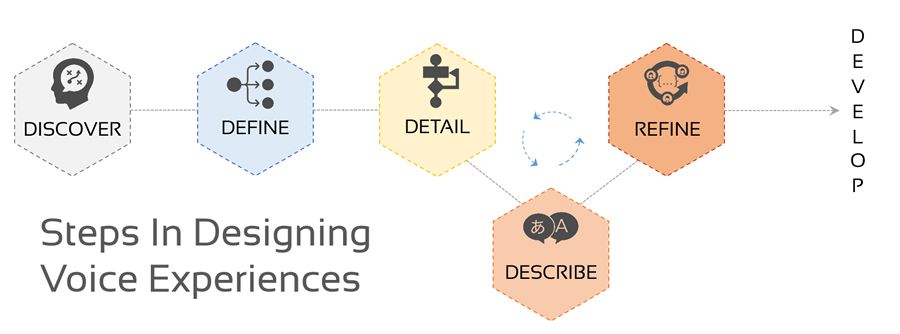
Fonte: SmashingMagazine.com
Siri, Alexa e Cortana são as estrelas em ascensão do design digital. Esses aplicativos deixaram o público viciado em comandos de voz e UX de voz.
A interface de usuário de voz pode tornar a navegação no site mais fácil e conveniente. Também pode fazer com que o usuário se sinta mais próximo do site e/ou da marca, assim como muitos passaram a gostar de “conversar” com chatbots como Siri e Alexa.
A implementação de interfaces de voz não precisa ser difícil – Amazon e Google oferecem modelos, códigos e guias para ajudar até mesmo não desenvolvedores a criar aplicativos de voz. Aproveite essa tendência desenvolvendo um aplicativo ou site compatível com voz que melhore a experiência do usuário.

Fonte: Facebook.com
Qual é a sua tendência favorita para 2018?
As tendências de design UX estão sempre mudando e evoluindo. Novas soluções para velhos problemas surgem todos os dias, com mais problemas surgindo com a mesma rapidez. Os sites precisam ser atemporais, mas únicos, de bom gosto, mas modernos.
Se isso soa como um copo alto para encher, não se preocupe – simplesmente estar ciente das próximas tendências de design pode ajudá-lo a se preparar para implementar as mais recentes técnicas de design no futuro. Torne-se mais dinâmico como desenvolvedor, acompanhando as previsões do setor em 2018 e além.
