Técnicas de UX Design que todo designer deveria conhecer
Publicados: 2019-05-24Pregar o design de UX perfeito pode ser uma tarefa monumental. Diferentes bases de usuários têm diferentes necessidades e níveis de habilidade. O que funciona para um pode ser um fracasso total para outro. É importante que uma pesquisa adequada seja feita para garantir que o design que você criou seja uma combinação perfeita para seu público-alvo.
Com tantas técnicas de design, pode ser difícil escolher o que é certo para a sua situação e começar a trabalhar! Esta cópia irá orientá-lo sobre as melhores técnicas de design que ajudam você a criar um aplicativo fácil de usar.
Primeiro, você precisa coletar e analisar todas as informações sobre o produto futuro: as expectativas do proprietário e dos usuários do produto, os principais fluxos de usuários e a arquitetura geral do aplicativo. Aqui estão as técnicas de pesquisa mais populares.
Entrevistas das partes interessadas
As partes interessadas são os líderes, subordinados, colegas ou clientes, fora ou dentro de uma organização, que provavelmente interagirão ou serão afetados pelo uso de seu produto. Manter conversas com as partes interessadas oferece a oportunidade de ter uma ideia de como seus usuários provavelmente usarão seu produto e pode ajudar a definir o que é importante para melhorar o desempenho-chave e focar nos recursos-chave.
Negocie a data e hora da reunião com antecedência e crie uma lista de perguntas. Por exemplo, a lista de perguntas pode ser a seguinte:
a ) Visão do projeto:
- O que define o sucesso do seu produto?
- Conte-nos a sua visão do produto.
b ) Empresa:
- Qual é a história da empresa?
- Quais são os objetivos da empresa?
- Quem você considera como os principais concorrentes?
c ) Usuários:
- Você pode descrever seu público-alvo?
- Quais são os diferentes tipos de seus usuários?
- Você conhece o contexto de uso principal do aplicativo?
Entrevistas com usuários
Semelhante a uma entrevista de stakeholders, uma entrevista de usuário é uma técnica de pesquisa eficaz que permite obter informações úteis de sua base de usuários atual. Ao obter uma compreensão mais completa de seus usuários e como eles provavelmente usarão seu produto, um conjunto de recursos pode ser definido e o design pode começar. Ele ajuda você a descobrir o que precisa ser corrigido e quais novos recursos em potencial podem precisar ser adicionados posteriormente.
Para um aplicativo em um nicho de negócios específico, a entrevista com o usuário é uma boa oportunidade para obter informações úteis sobre os pontos problemáticos do setor que você pode resolver com seu produto. Você pode perguntar a um histórico profissional, seus principais objetivos ao usar seu aplicativo e os problemas mais comuns que eles enfrentam e gostariam de resolver.
E assim como uma entrevista de stakeholders, uma entrevista de usuário precisa de uma preparação cuidadosa. Primeiro, escolha as pessoas para entrevistas com sabedoria. Você pode encontrar usuários por meio de redes sociais, organizações comunitárias ou clubes sociais.
Depois de encontrar as pessoas, defina claramente o objetivo de sua entrevista e prepare perguntas para ela. Evite perguntas importantes como “Você usa o Instagram?”. Em vez disso, pergunte “Conte-me sobre sua experiência usando o Instagram”. As perguntas de acompanhamento promovem discussões frutíferas e podem abranger insights sobre os quais você se esqueceu de perguntar.
Deixe os entrevistados à vontade e não os incomode com longas entrevistas. Durante a entrevista, registre todas as respostas.
Confiar apenas nesta técnica pode se tornar um motivo pelo qual seu projeto falha. Existem várias armadilhas para esta técnica:
- Infelizmente, o que as pessoas dizem nem sempre é igual ao que os usuários fazem. A memória humana não é perfeita, então os entrevistados não conseguem lembrar todos os detalhes de sua experiência de usar um aplicativo da web ou móvel. Quando não conseguem se lembrar disso, às vezes preferem inventar histórias em vez de dizer que não conseguem lembrar em sua memória. Suas histórias podem parecer lógicas, mas não mostram a situação real.
- Pequenos grupos não podem representar todo o público. Na maioria dos casos, existem apenas dois ou três grupos com seis a oito participantes. As opiniões subjuntivas dos participantes não podem representar a visão de todo o público-alvo.
- Os líderes do grupo afetam o que é dito, enquanto os introvertidos não compartilham muito sua opinião. A realização de pesquisas online pode ser uma boa forma de eliminar essas duas situações. Dependendo da pesquisa, você pode formar grupos, mas falar com cada participante individualmente.
Análise de tarefas
Uma análise de tarefa é um estudo de quais etapas precisam ser tomadas para concluir uma operação ou uma tarefa. Você poderá ter uma ideia de como o produto atual funciona e de que maneira os dados que ele utiliza fluem. Isso torna mais fácil para todos conseguirem priorizar quais partes de um produto precisam ser trabalhadas primeiro.
Essa técnica ajuda você a entender os objetivos do usuário que eles tentam alcançar em seu aplicativo, as etapas que eles executam para atingir esse objetivo e quais problemas eles enfrentam ao executar essas etapas.
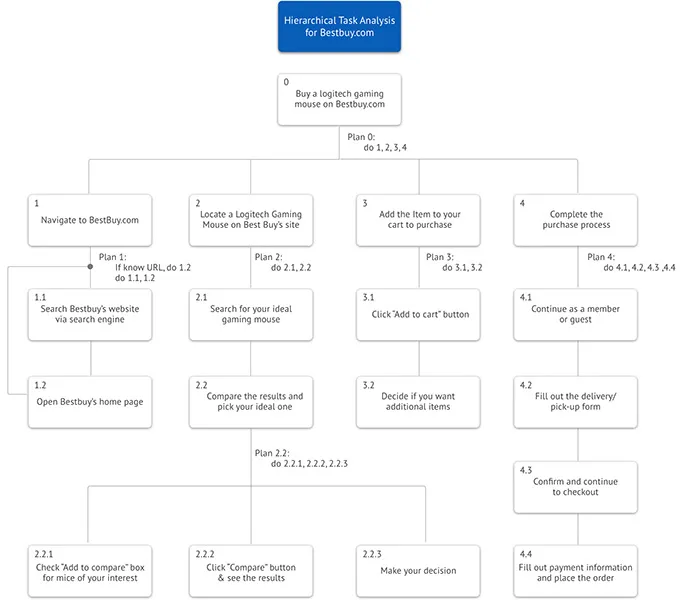
Existem dois tipos de análise de tarefas – hierárquica e cognitiva. O algoritmo para conduzir uma análise hierárquica de tarefas é o seguinte:
- Defina uma tarefa que você vai analisar. Escolha a persona e um cenário a ser analisado. Defina o resultado desejado desta tarefa e as etapas a serem tomadas para atingir um objetivo.
- Divida a tarefa em várias subtarefas. Mas não exagere e crie muitas subtarefas abstratas. Na maioria dos casos, cinco a nove subtarefas são suficientes.
- Crie um diagrama de cada ação que um usuário executa.
- Depois de criar um diagrama, escreva uma história detalhada sobre como o usuário conclui essa subtarefa.
- Depois que seu trabalho estiver concluído, revise sua análise. Entregue-o em revisão a outro especialista não envolvido na análise, mas que conheça os detalhes da tarefa.
Por exemplo, aqui está o exemplo de análise de tarefas para comprar um mouse para jogos em Bestbuy.com.

A análise cognitiva da tarefa envolve dar os mesmos passos. Mas, além disso, você deve analisar como essa tarefa será concluída por um novato e um especialista.
Caso de uso ou diagrama comportamental
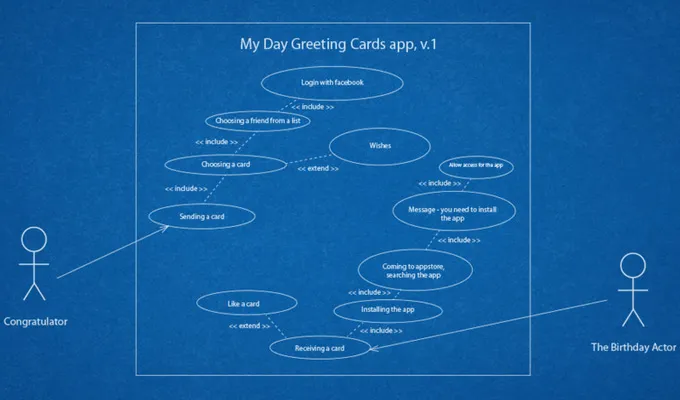
É uma representação visual do comportamento dos usuários. Ele mostra quais ações podem ser tomadas por diferentes tipos de usuários. Por exemplo, você deve criar um aplicativo de cartão de felicitações. No aplicativo, você tem dois tipos de usuários – Congratulador e Aniversariante. O Congratulator faz login via Facebook e escolhe uma pessoa aniversariante da lista de seus amigos do Facebook. Depois disso, eles escolhem o cartão da lista, escrevem desejos e enviam para o aniversariante.

Depois que o aniversariante receber o cartão-presente, ele poderá visualizá-lo, curtir ou responder no aplicativo. Caso o aniversariante ainda não tenha instalado o aplicativo, ele vem até a loja de aplicativos e instala o aplicativo. O diagrama comportamental ficará assim:

Histórias de usuário ou especificação comportamental
Esta é uma descrição escrita de cada interação com seu aplicativo. Todas as histórias de usuário começam com “Como usuário, eu quero…”, então você escreve uma descrição das possíveis ações que um usuário pode realizar. Por exemplo, “Como usuário, quero ver meu histórico de pedidos, para visitar a guia Meus pedidos e clicar no botão Histórico de pedidos .
Depois de criar histórias de usuário, você pode começar a planejar sprints e definir uma prioridade para cada caso de usuário. Também é possível definir o tempo necessário para implementar o recurso descrito em uma história de usuário. Além disso, você pode começar a trabalhar nos fluxos do usuário.
Fluxo do usuário
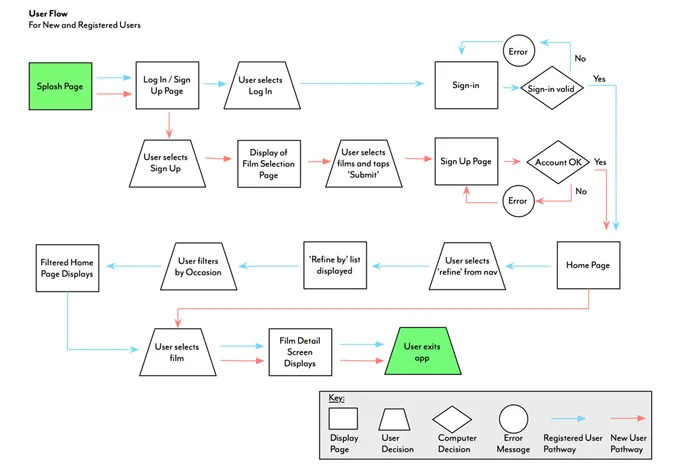
Este é um diagrama que mostra a sequência comum de etapas que um usuário executa no aplicativo. Essa técnica ajuda os designers de UX a identificar quais etapas podem ser redesenhadas ou aprimoradas. Aqui está o exemplo de um diagrama de fluxo do usuário.

Como você pode ver, cada forma tem uma certa definição. A seta vermelha define o caminho de um novo usuário, enquanto a azul define o caminho de um usuário cadastrado. Redonda significa erro e trapézio – decisão do usuário. Da mesma forma, você deve dar uma definição para cada forma antes de criar um fluxo de usuário.
Mapas mentais
Enquanto os fluxos de usuário são criados para definir as funções em cada página do aplicativo, os mapas mentais permitem que os designers vejam a arquitetura geral do produto. É a representação gráfica de todas as partes do aplicativo e suas inter-relações.
Criar um mapa mental não levará muito tempo, e essa é uma das principais vantagens dessa técnica. Você pode facilmente encontrar ferramentas online para criar mapas mentais. Com a ajuda desta técnica, você não perderá tempo apresentando e discutindo os recursos do aplicativo.
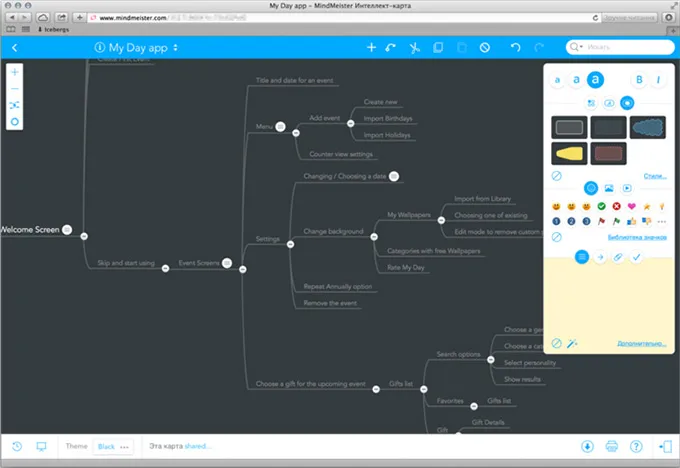
Por exemplo, aqui está o mapa mental de um aplicativo de contagem regressiva chamado My Day, que você pode encontrar na loja de aplicativos da Apple.

Estruturas de arame
Depois de coletar todas as informações e construir a arquitetura do seu aplicativo, é hora de projetá-lo! Recomenda-se começar com wireframes, layouts de um aplicativo web ou mobile que mostre como os elementos serão colocados em uma determinada página.
O wireframing ajuda você a envolver os clientes nos processos de design e a fazer alterações com mais eficiência. Portanto, essa técnica pode economizar seu tempo – é muito mais fácil fazer alterações em wireframes do que alterar algo quando o design estiver pronto. Caso você tenha um redator que projeta conteúdo para seu aplicativo, ele pode avaliar o tamanho do conteúdo em cada página.
Por outro lado, é mais um passo no desenvolvimento do aplicativo que também requer tempo e esforço. Além disso, os wireframes podem ser considerados uma limitação para os designers. Eles devem aderir a esse esqueleto, então deixe a criatividade para trás.
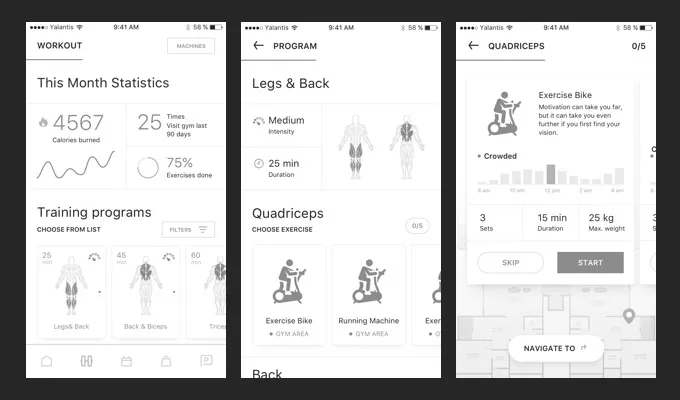
Você pode desenhar wireframes no papel ou usar ferramentas especiais para isso. Abaixo, você pode ver um exemplo do wireframe criado para uma plataforma de academia de ginástica.

Protótipos
Um protótipo é uma simulação de recursos e navegação de um aplicativo móvel ou da Web que permite que você interaja com seu aplicativo antes que o design do aplicativo seja passado para os codificadores. Com a ajuda de serviços de prototipagem como invisionapp.com ou mockup.io, você pode fazer upload de seus wireframes ou maquetes e obter um aplicativo com botões clicáveis.
Testando usabilidade
A próxima etapa que você não deve negligenciar é testar seu aplicativo. O teste de usabilidade é onde você observa os usuários enquanto eles interagem com seu produto para identificar falhas ou possíveis áreas de melhoria em seu produto. O teste de usabilidade pode ser generalizado para todo o produto ou pode ser aprimorado em apenas uma única tarefa ou processo do seu produto, dependendo de suas necessidades. Você pode ler um artigo separado sobre testes de usabilidade de sites.
Teste A/B
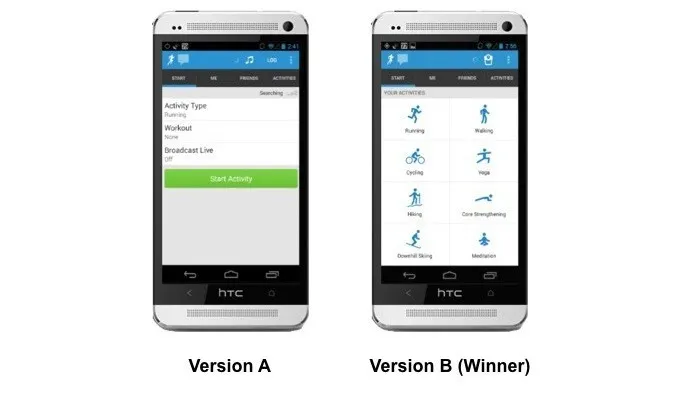
O teste A/B é uma técnica onde diferentes versões de um produto são oferecidas aos usuários para comparar a recepção e facilidade de uso entre as 2 plataformas. Ele ajuda você a testar pequenos ajustes e recursos de design para ver se eles estão funcionando conforme o projetado. Por exemplo, há um teste A/B realizado para o aplicativo Runkeeper.

Rastreamento do movimento dos olhos
Utilizando o rastreamento de movimento dos olhos, você pode ter uma ideia de como seu layout de UX flui e como seus usuários navegam na interface. Essa técnica ajuda você a otimizar a aparência de uma interface de usuário e pode ajudá-lo a restringir e priorizar recursos e conteúdo que precisam ser aprimorados ou até mesmo removidos.
Conclusão
Criar um novo design ou layout para um produto pode ser intimidante às vezes, mas utilizando algumas das técnicas descritas acima, pode ser muito mais fácil! Experimente alguns deles na próxima vez e você provavelmente descobrirá que o processo de design e desenvolvimento avança em um ritmo muito melhor e seus usuários provavelmente acabarão com um produto muito melhor como resultado!
