Como executar uma auditoria de UX para uma grande plataforma de EdTech (estudo de caso)
Publicados: 2022-03-10O mundo dos negócios hoje está obcecado com o design da experiência do usuário (UX). E por um bom motivo: cada dólar investido em UX traz US$ 100 em retorno. Então, tendo um tempo livre na quarentena, resolvi checar se uma das indústrias que mais evolui no momento, a tecnologia educacional (EdTech), usa esse potencial do UX.
Meu plano era escolher uma plataforma de EdTech, auditar sua UX e, se necessário, redesenhá-la. Primeiro, examinei algumas das principais plataformas de EdTech (como edX, Khan Academy e Udemy), li os comentários dos usuários sobre elas e, em seguida, reduzi meu escopo para o edX. Por que eu escolhi o edX? Simplesmente porque:
- é sem fins lucrativos,
- tem mais de 20 milhões de usuários,
- seu UX tem muitas críticas negativas.

Mesmo com minha rápida verificação de UX, obtive uma visão geral dos princípios de UX e soluções de UI seguidas pelas plataformas globais de EdTech no momento (no meu caso, edX).
No geral, esse conceito de auditoria e redesenho de UX seria de grande utilidade para designers de UX, empresários e pessoas de marketing, porque apresenta uma maneira de auditar e corrigir os problemas de usabilidade mais óbvios de um produto. Então, bem-vindo à minha auditoria edX.
Estrutura de auditoria
- Parte 1: Auditoria para necessidades do usuário
- Parte 2: Auditoria para 10 heurísticas de usabilidade
Esta auditoria consiste em duas partes. Primeiro, pesquisei os usuários do edX, aprendi suas necessidades e verifiquei se a plataforma as atende. Na segunda etapa, pesei o site da edX contra as 10 heurísticas de usabilidade identificadas por Jacob Nielsen. Essas heurísticas são diretrizes de UX bem reconhecidas – a bíblia, se você preferir, para qualquer designer de UX.
Idealmente, uma auditoria de UX completa levaria semanas. Eu tinha um escopo fixo, então verifiquei a página inicial da plataforma, o perfil do usuário e a página de pesquisa . Estas são as páginas mais importantes para os usuários. Apenas analisar essas poucas páginas me deu uma visão mais do que suficiente para o meu conceito de redesenho.
Parte 1: Auditoria das Necessidades do Usuário
Um bom UX se traduz em usuários satisfeitos.
Foi aí que comecei: identificar as necessidades do usuário. Primeiro, analisei dados estatísticos sobre a plataforma. Para isso, você pode usar ferramentas conhecidas como Semrush e SimilarWeb e avaliações da Trustpilot, Google Play e App Store da Apple.
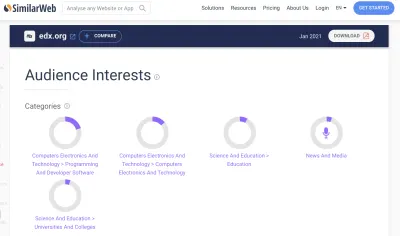
Pegue o SimilarWeb. A ferramenta analisa a classificação do edX, fontes de tráfego, publicidade e interesses do público. “Computer Electronics” e “Technology” parecem ser as categorias de cursos mais populares entre os alunos do edX.

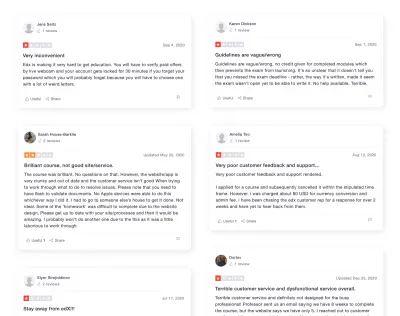
Para feedback do usuário no edX, fui ao Trustpilot (o Google Play e a App Store são relevantes apenas para analisar aplicativos móveis). Descobri que a maioria dos usuários elogia os cursos da edX por seu conteúdo útil, mas reclamam da UX da plataforma – na maioria das vezes sobre o processo de verificação difícil e demorado e o suporte ao cliente ruim.

Concluída a verificação analítica, passei para as entrevistas com os usuários. Fui desenhar comunidades no Facebook e LinkedIn, procurando alunos de cursos online, pedindo que respondessem algumas das minhas perguntas rápidas. Para todos que responderam, enviei um formulário Google simples para capturar suas necessidades básicas e o que eles mais valorizam ao escolher uma plataforma educacional.
Tendo recebido as respostas, criei dois perfis de usuário para o edX: usuário potencial e usuário de longa data. Aqui está uma ilustração rápida desses dois tipos:

Identifiquei esses dois tipos de usuários com base em minha pesquisa. De acordo com minhas descobertas, existem dois cenários comuns de como os usuários selecionam um curso educacional.
O aluno 1 está focado principalmente em escolher entre diferentes plataformas de educação. Este tipo de usuário não precisa de um curso específico. Eles estão visitando vários sites, procurando um curso que chame sua atenção.
O segundo tipo de aluno sabe exatamente qual curso quer fazer. Supondo que eles tenham escolhido o edX, eles precisariam de uma função de pesquisa eficaz para ajudá-los a localizar o curso de que precisam e precisariam de uma página de perfil conveniente para acompanhar seu progresso.
Com base nos perfis de usuários do edX, em suas necessidades e nos dados estatísticos que reuni, delineei os cinco problemas mais comuns que os clientes da plataforma podem enfrentar.
Problema 1: “Posso confiar neste site?”
Inúmeros fatores determinam a credibilidade e confiabilidade de um site: o logotipo, comentários, comentários, preços exibidos, etc. O Nielsen Norman Group cobre a teoria do mesmo. Vamos focar na prática.
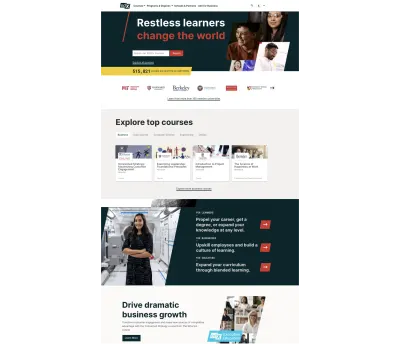
Então, o que temos aqui? A página inicial atual da edX exibe os logotipos de suas universidades parceiras, que são visíveis à primeira vista e agregam credibilidade à plataforma.
Ao mesmo tempo, a página inicial não destaca os benefícios da plataforma ou o feedback do usuário. Isso geralmente é um fator decisivo para os usuários escolherem uma plataforma.

Outras abordagens
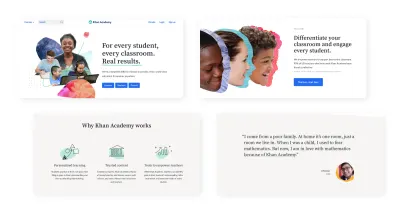
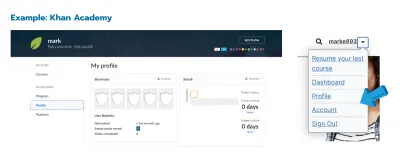
É bom aprender com os concorrentes. Outra plataforma de EdTech, a Khan Academy, demonstra uma abordagem bem diferente ao design de sites. Sua página inicial apresenta a plataforma, fala sobre seus benefícios e mostra o feedback do usuário:

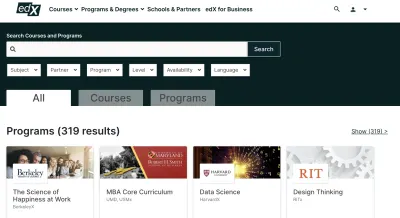
Problema 2: “Tenho todas as informações de que preciso para escolher um curso?
Muitas vezes, os usuários querem apenas escanear rapidamente a lista de cursos e depois escolher o melhor com base na descrição.
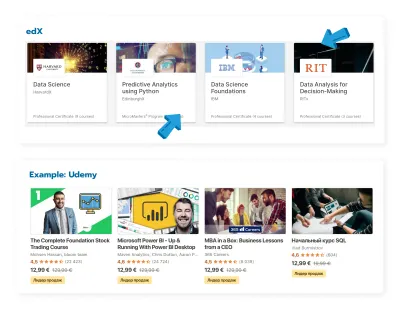
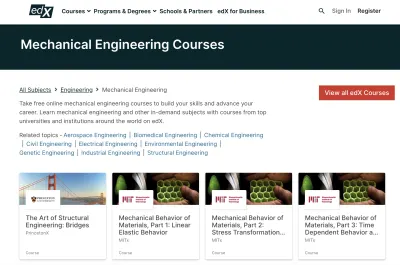
Os cartões de curso do edX exibem o nome do curso, a instituição e o nível do certificado. No entanto, eles também podem fornecer itens essenciais, como preços, classificação do curso, quantos alunos estão matriculados, data de início etc.
A descrição adequada dos elementos é uma parte essencial do UX, conforme mencionado na sexta heurística de Jacob Nielsen. A heurística afirma que todas as informações valiosas para um usuário devem estar sempre disponíveis.
Outras abordagens
Olhando para outra plataforma EdTech, os cartões de curso da Udemy exibem o nome do curso, instrutor, classificação, número de avaliações e preço.

Problema 3: “Posso me inscrever facilmente?”
De acordo com um estudo de Mirjam Seckler, o tempo de conclusão diminui significativamente se um formulário de inscrição seguir as diretrizes básicas de usabilidade. Os usuários têm quase duas vezes mais chances de se inscrever na primeira tentativa se não houver erros.
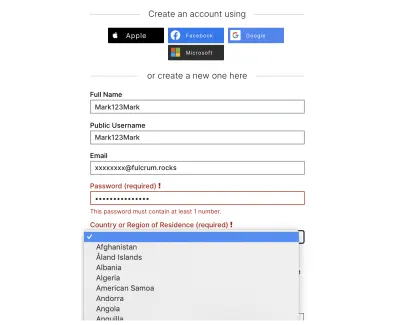
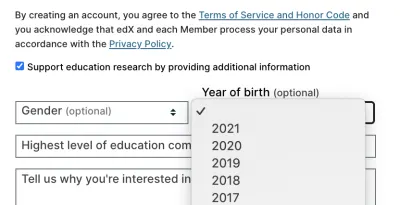
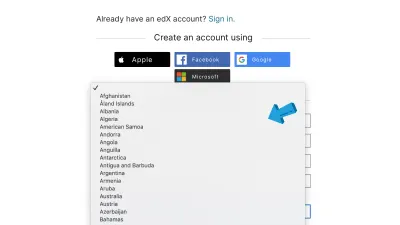
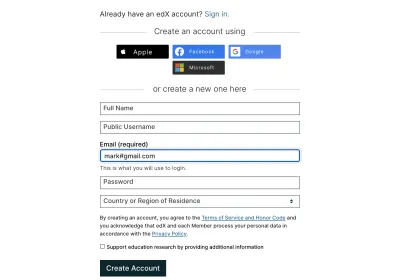
Então, vamos dar uma olhada mais profunda nos formulários do edX:
- Eles não permitem que você digite o nome do seu país ou sua data de nascimento. Em vez disso, você precisa percorrer todas as opções. (Estou na Ucrânia, que está bem abaixo na lista.)
- Eles não exibem a senha que você digitou, mesmo por solicitação.
- Eles não enviam um e-mail para verificar o endereço que você digitou.
- Eles não indicam com um asterisco quais campos são obrigatórios.
Acelerar o processo de registro é outro princípio crucial de UX. Para ler mais sobre isso, consulte as diretrizes de usabilidade do Nielsen Norman Group para formulários de sites.



Outras abordagens
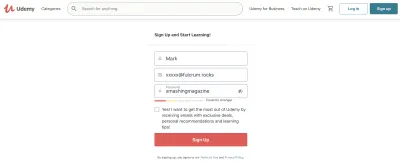
Muitos sites permitem que os usuários insiram dados manualmente para acelerar o processo de inscrição. Outro site da EdTech, Udemy, tem a opção de mostrar e ocultar a senha inserida mediante solicitação:

Problema 4: “A pesquisa no local é útil?”
A pesquisa é um dos recursos mais usados do site. Assim, deve ser útil, simples de usar e rápido. Numerosos estudos de usabilidade mostram a importância da busca útil para cursos abertos online massivos (MOOCs).
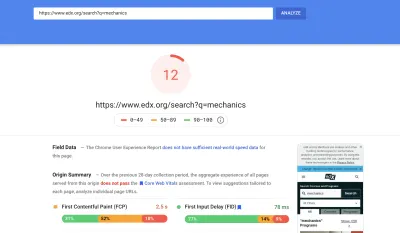
Nesse sentido, analisei a pesquisa do edX. Comecei a partir do carregamento da página. Abaixo está uma captura de tela do Google PageSpeed, que mostra que a velocidade de pesquisa da plataforma tem uma nota de 12 em 100.

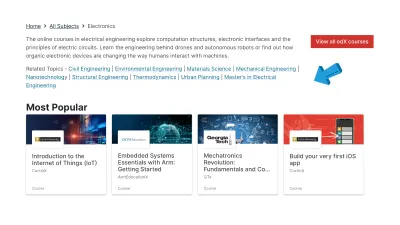
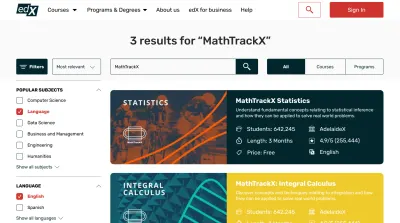
Vamos agora passar para a pesquisa em uma categoria específica. Em seu design atual, o edX não possui filtragem. Depois de escolher uma categoria (por exemplo, cursos de eletrônica), os usuários precisam rolar pela lista para encontrar o que desejam. E algumas categorias têm mais de 100 itens.

Outras abordagens
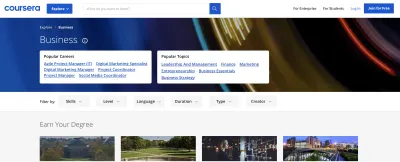
A plataforma EdTech Coursera possui filtragem visível em seu site, exibindo todas as opções de filtragem em uma categoria:

Problema 5: “Devo terminar este curso?”
Os pesquisadores não param de enfatizar que as plataformas EdTech têm, em média, taxas de retenção mais altas do que outros sites. Portanto, acompanhar o progresso e a motivação do usuário é fundamental para cursos online. Esses princípios são bastante simples, mas eficazes.
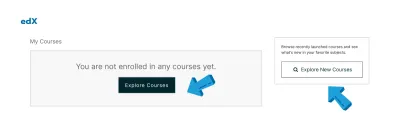
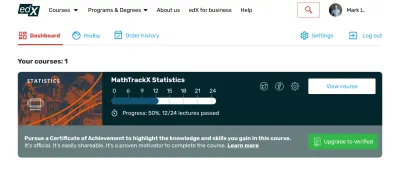
É assim que o perfil de usuário do edX se parece:

Outras abordagens
O perfil de usuário da Khan Academy exibe várias estatísticas, como data de ingresso, pontos ganhos e maior sequência de aprendizado. Isso pode motivar o usuário a continuar aprendendo e acompanhar seu sucesso.

Parte 2: Auditoria para 10 heurísticas de usabilidade
Terminamos de analisar as necessidades mais comuns dos usuários no edX. É hora de mudar para os 10 critérios de usabilidade identificados pelo Nielsen Norman Group, uma empresa de pesquisa e consultoria de UX confiável por organizações líderes em todo o mundo.
Você pode fazer uma verificação básica de UX do seu site usando as 10 heurísticas, mesmo que não seja um designer de UX. O site do Nielsen Norman Group oferece muitos exemplos, vídeos e instruções para cada heurística. Esta lista de verificação do Notion torna ainda mais conveniente. Inclui critérios vitais de usabilidade necessários para qualquer site. É uma ferramenta usada internamente na Fulcrum (onde trabalho), mas achei que seria bom compartilhá-la com o público da Smashing Magazine. Ele inclui mais de uma centena de critérios e, por estar no Notion, você pode editá-lo e personalizá-lo como quiser.

Heurística 1: Visibilidade do Status do Sistema
A primeira heurística é sempre manter os usuários informados. Simplificando, um site deve fornecer feedback aos usuários sempre que uma ação for concluída. Por exemplo, muitas vezes você verá uma mensagem de “Sucesso” ao baixar um arquivo em um site.
Nesse sentido, os cartões de curso atuais da edX podem ser aprimorados. No momento, um cartão não informa aos usuários se o curso está disponível. Os usuários precisam clicar no cartão para descobrir.

Possível abordagem
Se alguns cursos não estiverem disponíveis, indique isso desde o início. Você pode usar marcadores brilhantes com mensagens "disponível"/"não disponível".
Heurística 2: Correspondência entre o sistema e o mundo real
O sistema deve falar o idioma do usuário. Deve usar palavras, frases e símbolos que sejam familiares ao visitante médio. E as informações devem aparecer em uma ordem lógica.
Este é o segundo critério de Jacob Nielsen. O site da edX segue esse princípio, usando linguagem comum, símbolos geralmente aceitos e sinais familiares.

Possível abordagem
Outra boa prática seria dividir os cursos por seções e adicionar ícones fáceis de entender.
Heurística 3: Controle e Liberdade do Usuário
Essa heurística enfatiza que os usuários sempre devem ter uma saída clara quando fazem algo por engano, algo como uma opção de desfazer ou retornar.
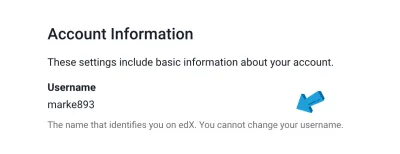
O edX torna impossível alterar seu nome de usuário depois de configurado. Muitos sites limitam as opções para alterar um nome de usuário por motivos de segurança. Ainda assim, pode ser mais fácil de usar para torná-lo mutável.

Possível abordagem
Alguns sites permitem que os usuários salvem dados, um status ou uma alteração sempre que quiserem. Uma boa prática seria oferecer aos clientes opções alternativas, como adicionar ou remover um curso ou salvar ou editar seu perfil.
Heurística 4: Consistência e Padrões
De acordo com este quarto critério de UX, os elementos de design devem ser consistentes e previsíveis. Por exemplo, símbolos e imagens devem ser unificados em todo o design da interface do usuário de uma plataforma.
De um modo geral, existem dois tipos de consistências: interna e externa. A consistência interna refere-se a ficar em sincronia com um produto (ou uma família de produtos). A consistência externa refere-se à adesão aos padrões dentro de um setor (por exemplo, carrinhos de compras com a mesma lógica em sites de comércio eletrônico).
O edX às vezes quebra a consistência interna. Caso em questão logo abaixo: O botão “Explorar” parece diferente. Dois botões de aparência diferente (ou quaisquer outros elementos) que executam a mesma função podem adicionar ruído visual e piorar a experiência do usuário. Esse problema pode não ser crítico, mas contribui para o UX geral do site.

Heurística 5: Prevenção de Erros
Um bom design evita erros do usuário. Ao ajudar os usuários a evitar erros, os designers economizam tempo e evitam frustrações.
Por exemplo, no edX, se você cometer um erro de digitação no seu endereço de e-mail, ele só ficará visível depois de tentar verificá-lo.

Possível abordagem
É verdade que a validação ao vivo nem sempre é boa para o UX. Alguns designers o consideram problemático, argumentando que distrai os usuários e causa confusão. Outros acreditam que a validação ao vivo tem um lugar no design de UX.
De qualquer forma, se você estiver validando ao vivo ou depois que o botão "Enviar" for clicado, lembre-se de seus usuários e seus objetivos. Sua tarefa é tornar a experiência deles o mais tranquila possível.
Heurística 6: Reconhecimento em vez de lembrança
Os usuários não devem memorizar as informações que você mostrou antes. Essa é outra diretriz de UX do Nielsen Norman Group. Cores e ícones (como setas) ajudam os usuários a processar melhor as informações.
A página inicial do edX exibe os logotipos das universidades, mas não os nomes completos das universidades, o que ilustra esse ponto. Além disso, a página de perfil do usuário não informa quais cursos você concluiu.

Possível abordagem
O UX da plataforma pode ser melhorado mostrando cursos que os usuários já fizeram e recomendando outros semelhantes.
Heurística 7: Flexibilidade e Eficiência de Uso
De acordo com esse princípio de UX, acelere a interação sempre que possível usando elementos chamados aceleradores. Basicamente, use quaisquer opções ou ações que acelerem todo o processo.
O edX não fornece filtragem quando os usuários pesquisam um curso. Sua ausência pode aumentar o tempo e o esforço dos usuários para encontrar o curso de que precisam.

Possível abordagem
A pesquisa é um dos estágios críticos da conversão do usuário. Se os usuários puderem encontrar o que desejam, estarão muito mais perto de se tornarem clientes. Portanto, use filtros para ajudar os usuários a encontrar cursos com mais rapidez e facilidade.
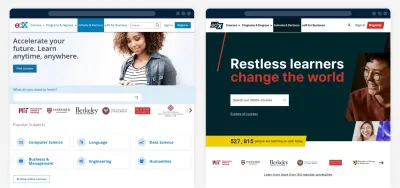
Heurística 8: Design estético e minimalista
Essa heurística nos diz para “remover elementos desnecessários da interface do usuário e maximizar a relação sinal-ruído do projeto” (o sinal sendo uma informação relevante para o usuário e o ruído sendo uma informação irrelevante).
Simplificando, cada elemento deve contar uma história, como um mosaico. Designers comunicam, não decoram.
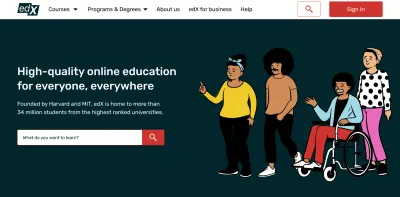
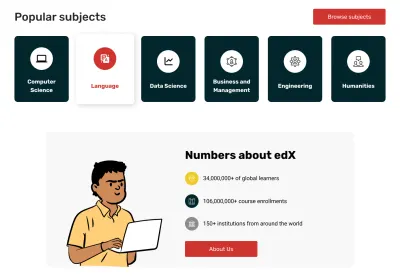
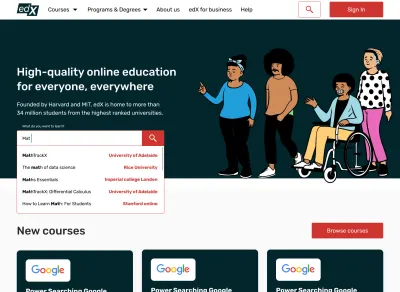
Comparando o design atual da página inicial do edX com o anterior, podemos ver uma grande melhoria. A foto principal agora é muito mais relevante para a missão da plataforma. O edX também adicionou insights sobre quantos usuários e cursos possui.

Heurística 9: Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros
Essa heurística afirma que os erros devem ser expressos em linguagem simples e explicativa para o usuário. Também é bom explicar claramente por que um erro ocorreu em primeiro lugar.
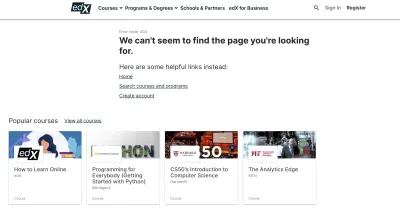
A página 404 do edX atende ao seu propósito geral. Primeiro, explica ao usuário o problema (“Não conseguimos encontrar a página que você está procurando”) e sugere uma solução (fornecendo links para a página inicial, função de pesquisa e lista de cursos). Ele também recomenda cursos populares.

Heurística 10: Ajuda e Documentação
Esta última heurística é sobre a necessidade de suporte e documentação em qualquer site. Existem muitas formas de ajuda e documentação, como páginas de integração, orientações, dicas de ferramentas, chats e chatbots.
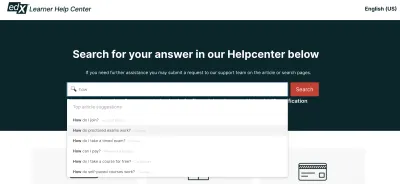
edX tem links para uma central de ajuda escondida no rodapé. Ele é dividido em seções e os usuários podem usar uma barra de pesquisa para encontrar informações. A pesquisa faz um bom trabalho de auto-sugestão de tópicos que podem ser úteis.
Infelizmente, os usuários não podem voltar para a página inicial da Central de Ajuda clicando no logotipo. Não há uma maneira direta de voltar à página inicial a partir daí.

Possível abordagem
Permita que os usuários retornem à página inicial onde quiserem no site.
Conceito de Redesenho eDX
Com base nas minhas descobertas de UX, redesenhei a plataforma, focando na página inicial, perfis de usuários e página de resultados de pesquisa . Você pode ver imagens completas do redesenho no Figma.
Pagina inicial
1. Relação sinal-ruído
Primeiras coisas primeiro: Para atender à heurística de usabilidade 8, tornei a página inteira mais minimalista e adicionei espaço entre seus elementos.
edX tem a grande missão de “educar para todos, em todos os lugares”, então decidi colocar isso na página inicial, simples e em negrito.

Também troquei as imagens para refletir melhor a história apresentada no texto. Expressei a missão com estas novas ilustrações:

2. Cartões de Curso
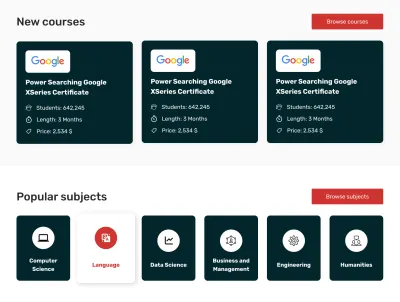
A seção “Novos Cursos” abaixo destaca os cursos mais recentes.
Também adicionei alguns detalhes que as placas da edX atualmente não exibem. Isso tornou os cartões mais descritivos, mostrando informações essenciais sobre cada curso.

Também usei ícones para mostrar os assuntos mais populares.
3. Credibilidade e Confiança
Adicionei uma ficha técnica para mostrar a credibilidade e autoridade da plataforma:

Além disso, atualizei o rodapé, remodelando a barra de idiomas para ficar mais visível para os usuários.
Pesquisa útil
1. Processo de pesquisa
No design atual do edX, os usuários não veem as opções disponíveis durante a pesquisa. Então, eu projetei uma função de busca com auto-sugestão. Agora, os usuários só precisam digitar uma palavra-chave e escolher a opção mais relevante.

2. Filtros de pesquisa
Adicionei uma barra lateral esquerda para facilitar a filtragem dos resultados. Também atualizei a interface do usuário e tornei os cartões do curso mais descritivos.

Perfil de usuário
Conforme mencionado na seção de auditoria, é essencial motivar os usuários a continuar estudando. Inspirado na Khan Academy, adicionei uma barra de progresso aos perfis dos usuários. Agora, um perfil mostra quantas aulas faltam para o usuário concluir um curso.

Coloquei a navegação acima para que possa ser vista facilmente. Além disso, atualizei as configurações do perfil do usuário, deixando a funcionalidade mas modificando as cores.
Conclusão
Uma auditoria de UX é uma maneira simples e eficiente de verificar se os elementos de design estão desempenhando sua função. É também uma boa maneira de olhar para um projeto existente de uma nova perspectiva.
Este caso me apresentou várias lições. Primeiro, vejo que os sites em uma das indústrias mais atuais no momento poderiam ter seu UX atualizado. Aprender algo novo é difícil, mas sem um design UX adequado, é ainda mais difícil.
A auditoria também mostrou por que é crucial entender, analisar e atender às necessidades dos usuários. Usuários felizes são usuários dedicados.
