Usei a Web por um dia com o JavaScript desativado
Publicados: 2022-03-10Este artigo faz parte de uma série em que tento usar a web sob várias restrições, representando um determinado demográfico de usuário. Espero aumentar o perfil das dificuldades enfrentadas por pessoas reais, que são evitáveis se projetarmos e desenvolvermos de uma forma que seja simpática às suas necessidades. Esta semana, estou desabilitando o JavaScript.
Por que noscript importante
Em primeiro lugar, para esclarecer, há uma diferença entre oferecer suporte a uma experiência noscript e usar a tag noscript . Geralmente, não gosto da tag noscript , pois ela fragmenta sua página da Web em versões JavaScript e não JavaScript, em vez de trabalhar a partir da mesma linha de base de conteúdo, que é como as experiências ficam confusas e as coisas são negligenciadas.
Você pode ter muito conteúdo útil dentro de suas tags noscript , mas se eu estiver usando um navegador habilitado para JavaScript, não verei nada disso — ficarei preso esperando o download da experiência JS. Quando me refiro à experiência 'noscript', geralmente me refiro à experiência de usar a página da Web sem JavaScript , em vez do uso explícito da tag.
API MIDI da Web: Introdução
É possível usar instrumentos musicais digitais como entradas do navegador? Com a API Web MIDI, a resposta é sim! A melhor parte é que é bastante rápido e fácil de implementar e até criar um projeto muito divertido. Leia o artigo →
Então, quem se importa com usuários que não têm JavaScript? Esses usuários noscript ainda existem?
Bem, eles existem, embora em pequeno número: aproximadamente 0,2% dos usuários no Reino Unido têm o JavaScript desabilitado. Mas olhar para o número de usuários que desabilitaram explicitamente o JavaScript está perdendo o foco.
Lembro-me desta citação de Jake Archibald:
“Todos os seus usuários não são JS enquanto estão baixando seu JS.”
Pense nos usuários que têm JavaScript habilitado, mas que não obtêm a experiência JavaScript, por vários motivos, incluindo bloqueio corporativo ou local ou remoção de elementos JavaScript, erros de JavaScript existentes no navegador de complementos e barras de ferramentas do navegador, rede erros, e assim por diante. O BuzzFeed revelou recentemente que cerca de 1% das solicitações de JavaScript expiram, o que equivale a 13 milhões de solicitações com falha por mês.
Às vezes, o problema não é com o usuário, mas com a CDN entregando o JavaScript. Lembra em fevereiro de 2017, quando os servidores da Amazon caíram? Milhões de sites que dependem de JavaScript entregues por CDNs da Amazon estavam com grandes problemas, custando às empresas do índice S&P 500 US$ 150 milhões na interrupção de quatro horas.
Pense também nos mercados globais emergentes; países ainda lutam para construir uma rede de internet rápida, com populações incapazes de comprar hardware rápido para executar JavaScript com uso intensivo de CPU. Ou pense nos mercados estabelecidos, onde mesmo um iPhone X em uma conexão 4G não é imune aos efeitos de uma página parcialmente carregada interrompida por seu trem entrando em um túnel.
A web é um ambiente hostil e imprevisível, e é por isso que muitos desenvolvedores seguem o princípio do aprimoramento progressivo para construir seus sites a partir de uma experiência central de HTML semântico, CSS em camadas e JavaScript discreto em cima disso. Eu queria ver quantos sites aplicam isso na prática. Que melhor maneira do que desabilitar o JavaScript completamente?
Como desativar o JavaScript
Se você quiser recriar meu experimento por conta própria, desative o JavaScript acessando as configurações do Chrome:
- Abra as Ferramentas do desenvolvedor (Chrome -> Exibir -> Ferramentas do desenvolvedor ou ⌥⌘I no teclado)
- Abra o submenu do desenvolvedor (os três pontos ao lado do ícone fechar nas Ferramentas do desenvolvedor)
- Escolha 'Configurações' neste submenu
- Encontre a seção 'Depurador' e marque a caixa 'Desativar JavaScript'
Ou, como eu, você pode usar o excelente Toggle JavaScript Chrome Extension, que permite desativar o JS em um clique.
Criando uma postagem no WordPress com o JavaScript desabilitado
Depois de desabilitar o JavaScript, meu primeiro porto de escala foi ir ao meu site de portfólio pessoal – que roda no WordPress – com o objetivo de registrar minhas experiências em tempo real.
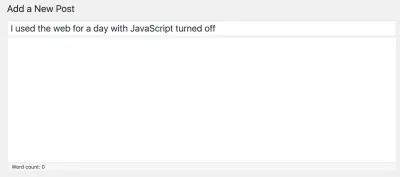
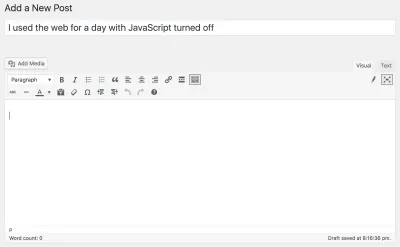
O WordPress é realmente muito amigável para noscript, então consegui começar a escrever este post sem nenhuma dificuldade, embora estivesse faltando alguns dos recursos de formatação de texto e incorporação de mídia aos quais estou acostumado.
Vamos comparar a tela de postagem do WordPress com e sem JavaScript:

noscript da página de postagem do WordPress, que é composta por duas entradas de texto básicas. 
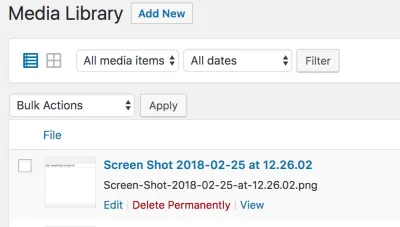
Eu me senti bastante confortável sem as barras de ferramentas até precisar incorporar capturas de tela no meu post. Sem o botão 'Adicionar mídia', tive que ir para telas separadas para fazer upload dos meus arquivos. Isso faz sentido, pois o conteúdo de 'upload em segundo plano' requer Ajax, que requer JavaScript. Mas fiquei bastante surpreso que a tela de mídia separada também exigia JavaScript!
Felizmente, havia uma visão alternativa:

noscript da seção Mídia no back-end do administrador. Fui avisado de que a exibição em grade não era suportada sem JavaScript. 
Depois de fazer o upload da imagem, tive que escrever manualmente uma tag img HTML na minha postagem e copiar e colar o URL da imagem nela. Não havia como determinar o URL da miniatura da imagem carregada, e quaisquer legendas que eu escrevesse também precisavam ser copiadas manualmente. Logo me cansei dessa abordagem e planejei voltar no dia seguinte e reinserir todas as imagens quando me permitisse usar o JavaScript novamente.
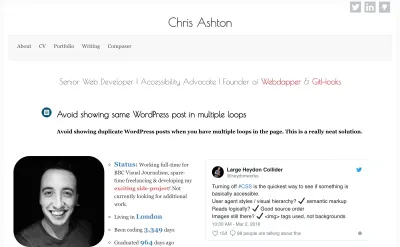
Decidi dar uma olhada em como estava o front-end do meu site.
Visualizando meu site sem JavaScript
Fiquei agradavelmente surpreso que meu site parecia praticamente o mesmo sem JS:


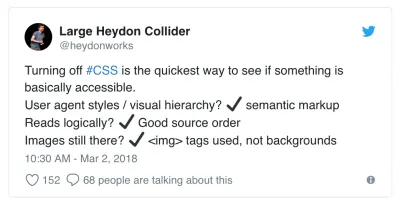
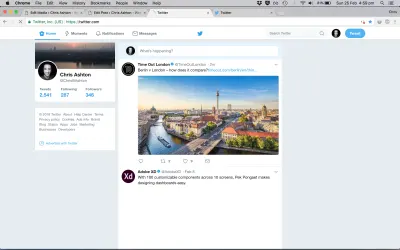
Vamos dar uma olhada mais de perto nessa incorporação do Twitter:

noscript . O 'tick' é um PNG externo. (Fonte) 
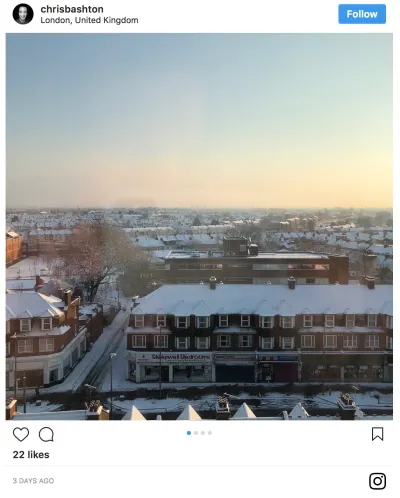
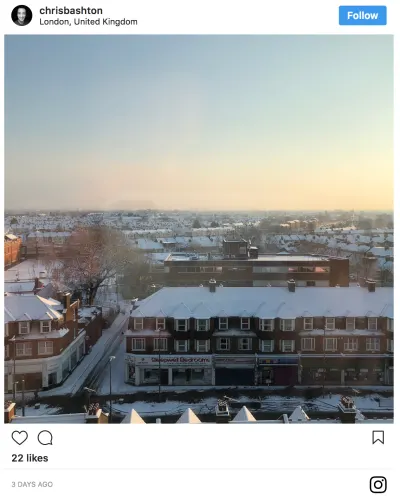
Abaixo da dobra do meu site, também incorporei alguns conteúdos do Instagram, o que aguentou bem a experiência noscript .


Finalmente, eu tenho uma incorporação do GitHub no meu site. O GitHub não oferece uma incorporação nativa, então eu uso os cartões não oficiais do GitHub de Hsiaoming Yang.


Eu estava meio esperando chocar você com as estatísticas antes e depois ( megabytes de JS para uma pequena incorporação! Fim do mundo! Vamos abandonar o JavaScript! ), e meio esperando que houvesse uma diferença muito pequena ( aprimoramento progressivo! Liderando pelo exemplo !Sou um bom desenvolvedor! ).
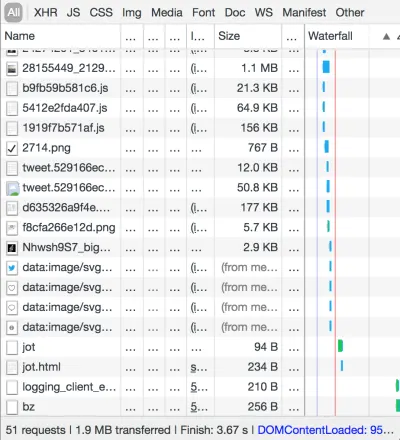
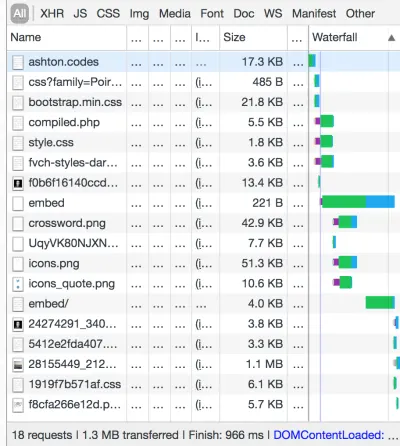
Vamos comparar os pesos das páginas com e sem JavaScript. Em primeiro lugar, com JavaScript:

Agora sem JavaScript:

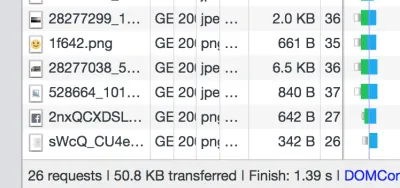
Por causa de um tweet com estilo, uma incorporação do GitHub e uma incorporação completa do Instagram, meu site cresce 600 KB extras. Eu também tenho o rastreamento do Google Analytics e alguns recursos interativos ocultos nerds. Considerando tudo, 600 KB não parecem exagerados - embora eu esteja um pouco surpreso com o número de solicitações adicionais que o navegador precisa fazer para que tudo isso aconteça.
Todo o conteúdo ainda está lá sem JavaScript, todos os menus ainda são navegáveis e, com exceção da incorporação do Twitter, seria difícil perceber que o JavaScript está desativado. Como resultado, meu site passa no nível de validação NOSCRIPT-5 — a melhor classificação possível de não JavaScript.
classificação noscript do ashton.codes: NOSCRIPT-5.
O que é isso? Você não ouviu falar do sistema de classificação noscript ? Eu ficaria muito surpreso se você tivesse porque eu acabei de inventar. É meu pequeno indicador útil da usabilidade de um site sem JavaScript e, por extensão, é um bom indicador de quão bom um site é para aprimorar progressivamente seu conteúdo.
Sistema de Classificação noscript
Sites – ou mais precisamente, suas páginas individuais – tendem a se enquadrar em uma das seguintes categorias:
- NOSCRIPT-5
O site é praticamente indistinguível da versão habilitada para JavaScript do site. - NOSCRIPT-4
O site fornece paridade de funcionalidade para noscript, mas links para ou redireciona para uma versão separada do site para conseguir isso. - NOSCRIPT-3
O site funciona em grande parte sem JavaScript, mas alguns recursos não-chave não são suportados ou parecem quebrados. - NOSCRIPT-2
O site oferece uma mensagem dizendo que seu navegador não é suportado. - NOSCRIPT-1
O site parece carregar, mas o usuário não consegue usar a funcionalidade principal. - NOSCRIPT-0
O site não carrega e não oferece feedback ao usuário.
Vamos dar uma olhada em alguns sites populares e ver como eles pontuam.
Amazonas
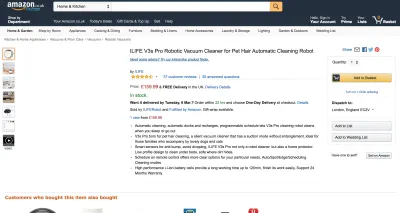
Estou de olho em um pequeno aspirador de pó robótico há algum tempo. Meu contrato não permite animais de estimação, e esta é a próxima melhor coisa quando você coloca alguns olhos arregalados sobre ela.
À primeira vista, a Amazon faz um trabalho incrível com sua solução não JavaScript, embora a imagem principal do produto esteja faltando.


Em uma inspeção mais detalhada, algumas coisas estavam um pouco quebradas na versão noscript . Eu gostaria de passar por eles um por um e sugerir uma solução para cada um.
Sem imagens da galeria
Eu queria ver algumas fotos dos produtos, mas clicar nas miniaturas não me deu nada.
Questão

Solução potencial
Teria sido bom se essas miniaturas fossem links para a imagem completa, abrindo em uma nova guia. Eles poderiam então ser progressivamente aprimorados na galeria de imagens usando JavaScript:
- Sequestre o evento de clique do link da miniatura;
- Pegue o atributo
href; - Atualize o atributo
srcda imagem principal com o valor do atributohref.
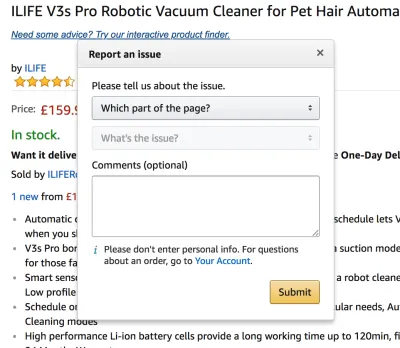
O link 'Denunciar informações incorretas do produto' é somente JavaScript
Esse recurso é realmente tão usado que vale a pena baixar bytes extras de JavaScript para todos os seus usuários para que ele seja aberto como um modal integrado na página?

Questão

javascript:// , que abre um formulário modal integradoSolução potencial
O formulário modal integrado da Amazon requer JavaScript para funcionar. Eu tornaria o 'recurso de relatório' um formulário independente em um URL separado , por exemplo, /report-product?product-id=123 . Isso pode ser progressivamente aprimorado no modal integrado usando o Ajax para baixar o HTML separadamente.
As revisões são apenas parcialmente visíveis por padrão
Questão

Solução potencial
Por que não mostrar a resenha inteira por padrão e usar JavaScript para truncar o texto da resenha e adicionar o link 'Leia mais'?
Vale ressaltar que o título da resenha é um link para a resenha em uma página independente, portanto, pelo menos ainda é possível ler o conteúdo.
No geral, fiquei agradavelmente surpreso com o quão bem o site funcionou sem JavaScript. Poderia facilmente ter sido uma página em branco. No entanto, a falta de imagens de produtos significa que estamos perdendo um recurso realmente essencial - eu diria que é fundamental poder ver o que você está comprando! - então é uma pena que não pudemos colocar a cereja no topo do bolo e premiar com uma classificação NOSCRIPT-5.
noscript da Amazon: NOSCRIPT-3.
Eu ainda não tinha decidido qual produto queria comprar, então recorri ao Camel Camel Camel, o rastreador de preços da Amazon.
camelo camelo camelo
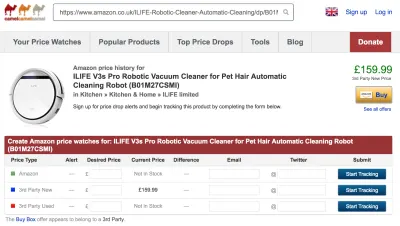
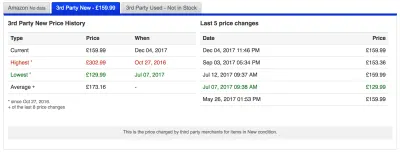
Eu queria decidir entre o iLife V3s Pro versus o iLife A4s, então acesse https://uk.camelcamelcamel.com/. A princípio, o site parecia indistinguível da versão habilitada para JavaScript.


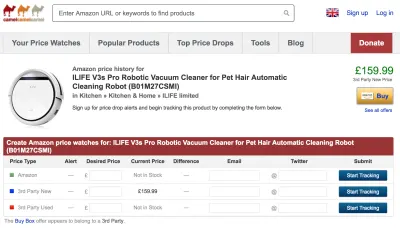
Infelizmente, o gráfico do histórico de preços não foi renderizado. Ele forneceu um fallback de texto alternativo, mas o texto alternativo não me deu nenhuma ideia se a tendência de preço estava subindo ou descendo.


Sugestão geral: forneça sempre um texto alternativo significativo . Não preciso necessariamente ver o gráfico, mas gostaria de um resumo do que ele contém. Talvez, neste caso, possa ser “gráfico de histórico de preços da Amazon mostrando que o preço deste item permaneceu praticamente inalterado desde março de 2017”. Mas gerar automaticamente um resumo como esse é reconhecidamente difícil e propenso a anomalias.
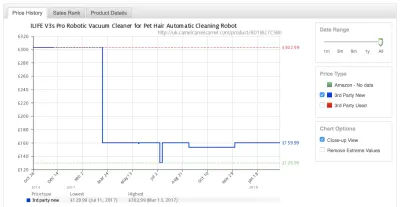
Sugestão específica para este caso de uso: mostre a imagem . O gráfico na versão com script do site é, na verdade, uma imagem independente, portanto, não há razão para que ele não possa ser exibido na versão noscript !
Ainda assim, o conteúdo principal abaixo do gráfico me deu as informações que eu precisava saber.

A tabela fornece a paridade de recursos necessária para garantir uma classificação NOSCRIPT-5. Eu tiro meu chapéu para você, Camel Camel Camel!
noscript do camelo camelo camelo: NOSCRIPT-5
Produtos do Google
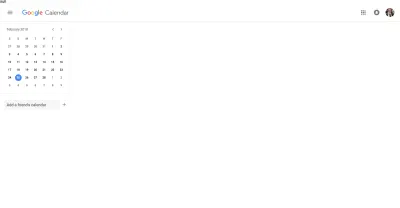
Nesse ponto do meu dia, recebi um telefonema do nada: um amigo me ligou e perguntou sobre nos encontrarmos esta semana. Então fui ao Google Agenda para verificar minha disponibilidade. O Google teve outras ideias!

noscript . Fiquei desapontado por não haver um substituto noscript - o Google geralmente é muito bom nesse tipo de coisa.
Eu não esperaria necessariamente poder adicionar/editar/excluir entradas do meu calendário, mas deveria ser possível fornecer uma visualização somente leitura do meu calendário como conteúdo principal .
noscript do Google Agenda: NOSCRIPT-0
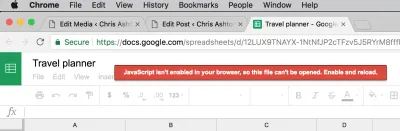
Interessado em ver como o Google gerencia outros produtos, dei uma olhada rápida no Google Spreadsheets:

Nesse caso, o site falha com muito mais graça. Posso pelo menos ler o conteúdo da planilha, mesmo que não possa editá-lo. Por que o calendário não oferece a mesma solução de fallback?
Não tenho sugestões para melhorar o Google Spreadsheets! Ele faz um bom trabalho ao informar ao usuário se a funcionalidade principal está faltando na experiência noscript .
noscript do Google Planilhas: NOSCRIPT-2
Esta classificação não é tão ruim assim! Nem todos os sites serão capazes de oferecer uma experiência sem noscript , mas pelo menos se eles forem diretos e honestos (ou seja, eles disserem “sim, não vamos tentar dar nada a você”) que o prepara – o usuário noscript — para quando ele falhar. Você não perderá alguns segundos preciosos tentando preencher um formulário que nunca será enviado ou começará a ler um artigo que precisará usar o Ajax para recuperar o restante do conteúdo.

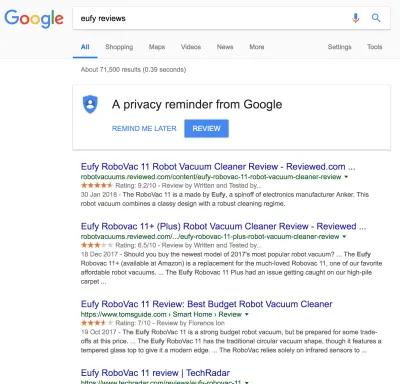
Agora, de volta à minha potencial compra na Amazon. Eu queria ver alguns comentários de terceiros antes de fazer uma compra.
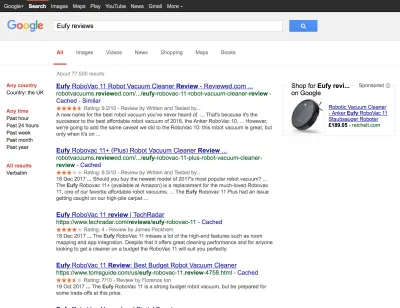
A pesquisa do Google funciona muito bem sem JavaScript. Parece um pouco datado, como aqueles sites antigos apenas para desktop em resoluções fixas.

noscript tem opções de pesquisa extras à esquerda (caso contrário, escondida nas configurações da versão JS) - e nenhum banner de privacidade (talvez porque 'rastreamento' não seja relevante para usuários noscript ?) 
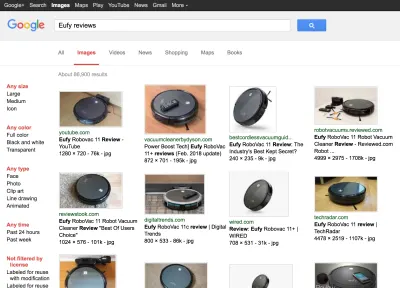
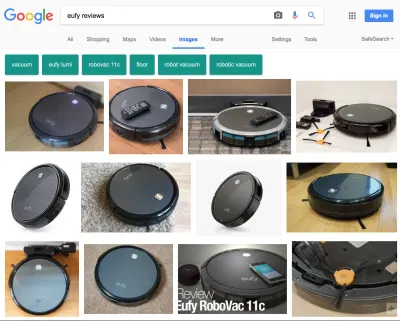
A visualização de imagens parece ainda mais diferente, e eu realmente prefiro de algumas maneiras - esta versão carrega super rápido e lista as dimensões e o tamanho da imagem em kilobytes abaixo de cada miniatura:

noscript : observe a meta-informação da imagem que não é fornecida na versão com script! 
noscript . noscript da Pesquisa Google: NOSCRIPT-5
Um dos resultados da pesquisa me levou a uma resenha no YouTube. Eu cliquei, não esperando muito. Eu estava certo em não me empolgar:

noscript .Eu realmente não esperaria que um site como o YouTube funcionasse sem JavaScript. O YouTube requer recursos avançados de streaming, sem mencionar que se abriria para roubo de cópias se fornecesse um download de MP4 autônomo como substituto. De qualquer forma, nenhum site deve parecer quebrado. Olhei para esta tela por alguns segundos antes de perceber que nada mais iria acontecer.
Sugestão : se o seu site não for capaz de fornecer uma solução de fallback para usuários noscript , você deve fornecer no mínimo uma mensagem de aviso noscript .
Classificação do noscript do YouTube: NOSCRIPT-0
Que?
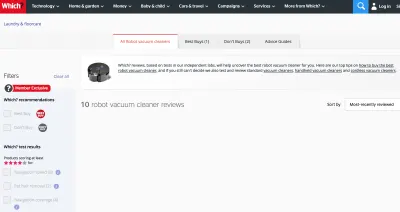
Eu cliquei em mais alguns links de revisão. O que? site de conselhos me falhou completamente.

Esta era uma página que parecia carregada bem, mas somente quando você lê o conteúdo você percebe que deve estar faltando algumas informações importantes. Essas informações-chave são absolutamente essenciais para o propósito da página, e não consigo obtê-las. Portanto, infelizmente, isso é uma violação do NOSCRIPT-1.
Sugestão : Se o seu site Ajaxes no conteúdo, esse conteúdo existe em outro URL. Forneça um link para esse conteúdo para seus usuários noscript . Você sempre pode ocultar o link quando tiver feito o Ajax com JavaScript com sucesso.
Que? reveja a classificação noscript do site: NOSCRIPT-1
o Facebook
Eventualmente, eu admito que eu realmente não posso pagar um vácuo agora. Então, decidi entrar nas redes sociais.

O Facebook se recusa a carregar sem JavaScript, mas oferece uma opção de fallback. Aqui está nosso primeiro exemplo de um NOSCRIPT-4 — um site que oferece uma versão separada de seu conteúdo para usuários de noscript ou feature phone.

A versão móvel carrega instantaneamente. Parece feio, mas parece que recebo o mesmo conteúdo que normalmente teria. Fundamentalmente, tenho paridade de recursos : posso realizar as mesmas coisas aqui que posso fazer no site principal.
noscript do Facebook: NOSCRIPT-4
A página foi carregada na velocidade da luz:

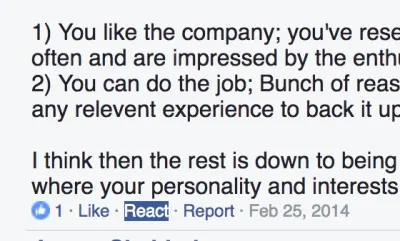
Eu só conseguia ver 7 itens no feed de notícias por vez, mas podia clicar em “Ver mais histórias”, o que me leva a uma nova página, usando técnicas tradicionais de paginação.
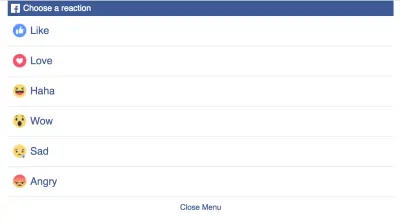
Fico impressionado por ter a opção de 'reagir' a um comentário do Facebook, embora esta seja uma tarefa de várias telas:


Não há nada que impeça o Facebook de criar um menu de 'reação' ao passar o mouse em não JavaScript, mas, para ser justo, isso é voltado para dispositivos móveis que não podem passar o mouse.
Sugestão : Seja criativo com CSS. Você pode achar que não precisa de JavaScript.
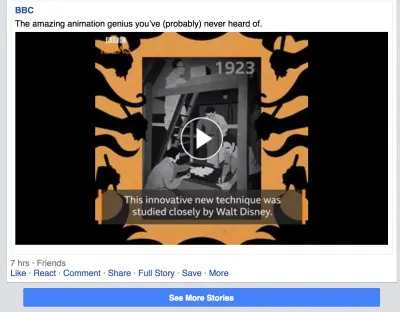
Em pouco tempo, um item de vídeo apareceu no meu feed de notícias. (Neste ponto, me dei conta de quanto menos conteúdo de vídeo eu tinha visto na versão móvel em comparação com o Facebook normal, o que significa que na verdade eu estava vendo os status das pessoas em vez de um vídeo aleatório que elas "gostavam" - uma grande melhoria no que me diz respeito!)

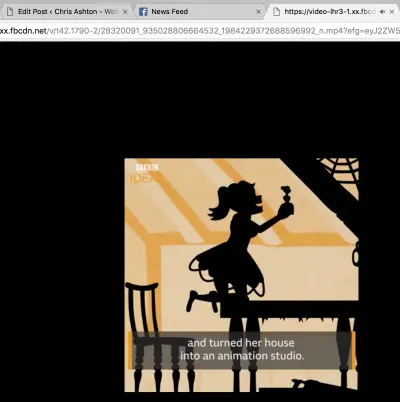
Eu esperava que o vídeo não funcionasse quando cliquei nele, mas clicar na miniatura abriu o vídeo em uma nova guia:

Estou agradavelmente surpreso que toda a funcionalidade parece estar lá nesta versão noscript do site. Eventualmente, no entanto, eu encontrei um recurso que era muito desajeitado e complicado para ver até o fim: a criação do álbum.
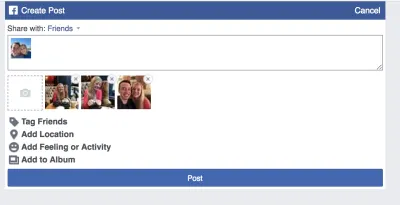
Eu queria fazer upload de um álbum de fotos para o Facebook, mas em noscript -land isso é uma fera de uma tarefa. Envolve o upload de uma foto por vez, passando por duas ou três telas para cada upload. Eu tentei desesperadamente e não consegui encontrar uma opção de upload em massa.

A dificuldade disso me pegou depois da foto número três (meu álbum conterá muitas mais), então decidi encerrar o dia e voltar amanhã quando tiver JavaScript.
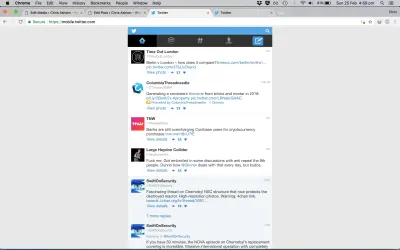
As coisas ficaram estranhas quando voei para o Twitter.


Fiquei intrigado com esse mecanismo, então mergulhei no código-fonte, que na verdade era surpreendentemente simples:
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Por mais simples que seja essa solução, achei a experiência bastante desajeitada porque no flash antes de ser redirecionado, vi que uma das pessoas que sigo no Twitter havia se comprometido. O tweet dele não apareceu no topo da versão 'mobile', então eu tive que procurá-lo.
Sugestão : Inclua um período de carência em sua lógica do lado do servidor para que redirecionamentos e atualizações descuidadas não percam tweets interessantes antes que você tenha a chance de lê-los.
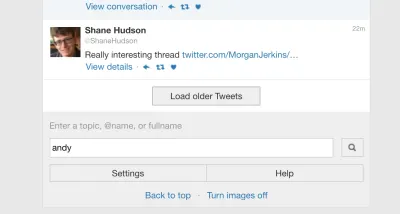
Eu não conseguia lembrar o identificador do Twitter do meu amigo. A pesquisa foi um pouco complicada - comecei a sentir muita falta das sugestões de preenchimento automático!

Felizmente, a página de resultados da pesquisa trouxe sua conta imediatamente, e eu consegui encontrar seu tweet. Eu até consegui responder.

noscript do Twitter: NOSCRIPT-4
Isso pode parecer uma pontuação generosa, dada a sensação desajeitada, mas lembre-se de que o principal aqui é a paridade de recursos. Não precisa ser bonito.
Experimentei mais alguns sites de mídia social, que, ao contrário do Twitter, não atingiram as alturas vertiginosas da conformidade com o NOSCRIPT-4.
Outras redes sociais
O LinkedIn tem uma tela de carregamento agradável e personalizada. Mas nunca carrega, então tudo que eu podia fazer era olhar para o logotipo.

noscript do LinkedIn: NOSCRIPT-0
O Instagram não me deu literalmente nada. Uma página em branco. Um sabor totalmente diferente de NOSCRIPT-0.

Classificação noscript do Instagram: NOSCRIPT-0
Fiquei surpreso que o Instagram falhou tão espetacularmente aqui, já que a incorporação do Instagram funcionou perfeitamente no meu site de portfólio. Acho que com uma incorporação você nunca sabe quais são as expectativas de suporte do navegador de terceiros, mas como estou visitando o site diretamente, o Instagram está feliz em fazer a ligação para encerrar o suporte.
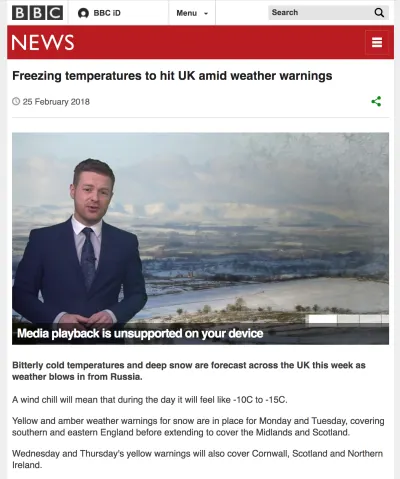
BBC Notícias
Fui até a BBC para obter minha dose de notícias.

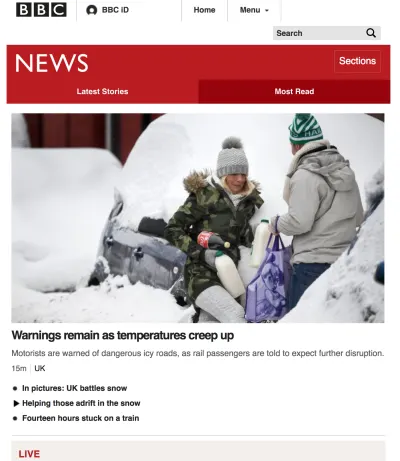
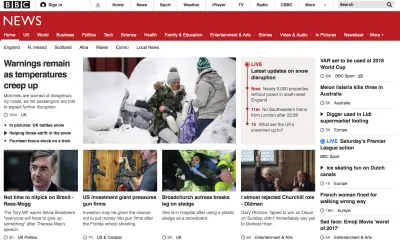
noscript , observe a coluna estreita e a história única com miniatura. 
O menu está um pouco errado e a coluna é bem estreita (definitivamente um padrão que estou vendo em muitos sites - por que “sem JavaScript” significa “dispositivo móvel”?) mas consigo acessar o conteúdo.
Cliquei na guia 'Mais lido', que me leva para outra parte da página. Com o script, esse link âncora é progressivamente aprimorado para atingir o comportamento real da guia, que é um belo exemplo de construção a partir de um núcleo HTML sólido.

Até agora, este é o único exemplo de um link âncora que encontrei em meu experimento, o que é uma pena, pois é uma boa técnica que economiza um carregamento de página adicional e economiza a fragmentação do site em muitas micro páginas.
No entanto, parece um pouco estranho, o CSS da lista ordenada significa que temos uma falha de numeração dupla aqui. Eu clico em uma das histórias.

Não consigo acessar o conteúdo do vídeo, mas devido a problemas de direitos, suspeito que a BBC não possa fornecer um vídeo independente separado como o Facebook faz. No entanto, uma transcrição seria boa – e benéfica para mais do que apenas usuários noscript .
Sugestão : Forneça substitutos textuais para conteúdo audiovisual.
Para ser justo, o conteúdo do artigo basicamente resume o conteúdo que aparece no vídeo, então não estou perdendo informações.
O artigo e as páginas de índice carregam rapidamente, com cerca de 300 KB (principalmente imagens). Eu sinto falta das imagens em miniatura dos outros artigos da página e da capacidade de fazer uso total do espaço da minha tela - mas isso não deve prejudicar a classificação.
noscript da BBC: NOSCRIPT-5
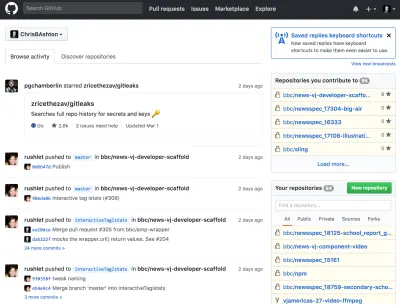
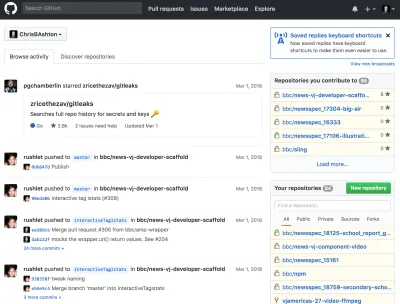
GitHubGenericName
O GitHub parece quase exatamente o mesmo que sua contraparte habilitada para JavaScript. Uau! Mas acho que este é um site desenvolvido por desenvolvedores, para desenvolvedores.


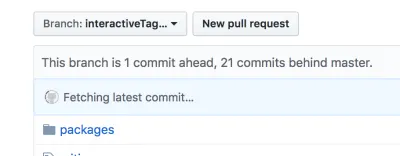
Eu fiz uma pequena limpeza no GitHub, olhando em volta de repositórios e excluindo ramificações antigas. Por um tempo eu realmente esqueci que estava na versão não JavaScript até que me deparei com um pequeno bug:

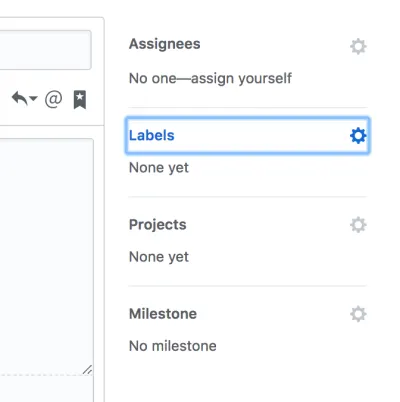
Então me perguntei: “Como o GitHub vai lidar com a aplicação de rótulos a problemas?” então eu dei uma chance.

Não foi possível criar um problema e adicionar rótulos a ele ao mesmo tempo. Na verdade, não consegui encontrar nenhuma maneira de adicionar o rótulo mesmo depois de criar um problema em branco. É uma pena que o site tenha caído no último obstáculo, porque era quase uma comparação perfeita com a versão do script.
Classificação noscript do GitHub: NOSCRIPT-3
Embora o GitHub pareça incrível - eu nunca saberia que meu JavaScript estava desativado - não poder usar a mesma funcionalidade chave que a versão com script é uma chatice. Mesmo um site noscript de aparência feia obteria uma pontuação mais alta porque a funcionalidade é mais importante do que a forma.
Acesso a operações bancárias via Internet
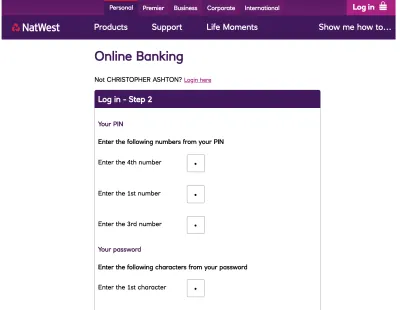
Se há um lugar que eu esperava que o JavaScript fosse necessário, era no site do banco NatWest. Eu estava errado.

Não só funciona, mas também é difícil distinguir do site normal. A tela de login é a mesma, a única diferença é que o foco não progride automaticamente em cada campo à medida que você o completa.
Classificação noscript do NatWest: NOSCRIPT-5
Diversos
Me deparei com mais alguns sites ao longo do meu dia.
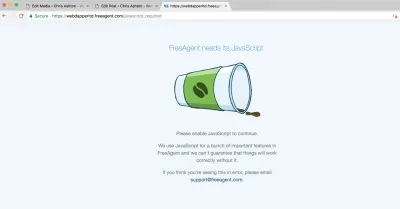
FreeAgent — o site de software fiscal que uso para meu freelancer — nem tenta um fallback noscript . Mas ei, isso é melhor do que mostrar um site quebrado.

Classificação noscript do FreeAgent: NOSCRIPT-2
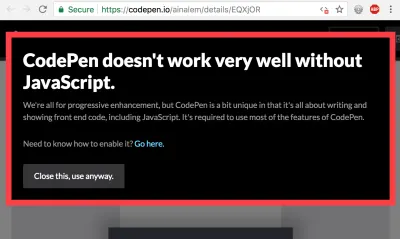
E o CodePen, compreensivelmente, também tem que ser um NOSCRIPT-2.

Classificação do CodePen noscript : NOSCRIPT-2
Tonik, o fornecedor de energia, não me deixa fazer login, mas isso parece mais um descuido do que uma decisão deliberada:

Classificação Tonik noscript : NOSCRIPT-1
A M&S Energy me permite fazer login - apenas para me dizer que precisa de JavaScript para fazer qualquer coisa remotamente útil.

noscript da M&S: NOSCRIPT-1
Agora chego à minha captura de tela favorita do dia.
Um dos meus colegas uma vez recomendou um curso de Acessibilidade para Web Design, que eu marquei como favorito. Resolvi dar uma olhada hoje e ri da ironia do texto alternativo:

Com o texto alternativo de "Personas: Acessibilidade para Web Design", não tenho certeza do que estou perdendo aqui - é uma imagem? Um vídeo? Um PDF? O curso em si?
Dica : Na verdade, é um vídeo, embora você precise estar logado para assisti-lo.
O texto alternativo não está realmente apoiando seu propósito, em parte porque é preenchido automaticamente. Nós, como uma comunidade de desenvolvedores, precisamos melhorar nesse tipo de coisa. Acho que não li nenhum texto alternativo útil hoje.
Resumo
Comecei este experimento com o objetivo de ver quantos sites são implementados usando aprimoramento progressivo. Eu visitei apenas um pequeno punhado de sites aqui, a maioria deles grandes nomes com grandes orçamentos, então é interessante ver a grande variação no suporte sem JavaScript.
É interessante ver que sites relativamente simples - Instagram e LinkedIn em particular - têm um suporte tão ruim noscript . Acredito que isso se deve em parte à crescente popularidade dos frameworks JavaScript, como React, Angular e Vue. Os desenvolvedores agora estão construindo “aplicativos da web” em vez de “sites”, com o objetivo de recriar a aparência de aplicativos nativos, e usar JavaScript para gerenciar o DOM é a maneira mais gerenciável de criar essas experiências.
Existe o perigo de que mais e mais sites exijam JavaScript para renderizar qualquer conteúdo. Felizmente, geralmente é possível construir seu conteúdo da mesma maneira amigável ao desenvolvedor, mas renderizado no servidor, por exemplo, usando Preact em vez de React. Tomar a decisão consciente de se preocupar com o noscript oferece os benefícios de uma experiência central, conforme descrito no início deste artigo, e também pode gerar um tempo de carregamento percebido mais rápido.
Pode ser bastante assustador pensar em um aplicativo do zero, mas uma experiência central decente geralmente é possível e, na verdade, envolve apenas ajustes simples em muitos casos. Uma boa experiência central é indicativa de uma página da Web bem estruturada, o que, por sua vez, geralmente é um bom sinal para SEO e acessibilidade. Geralmente é uma página da Web bem projetada , pois o designer e o desenvolvedor gastaram tempo e esforço pensando sobre o que é realmente essencial para a experiência. Aprimoramento progressivo significa experiências mais robustas, com menos bugs na produção e menos peculiaridades individuais do navegador, porque estamos deixando a plataforma fazer o trabalho em vez de tentar escrever tudo do zero.
Com qual classificação noscript seu site está em conformidade? Deixe-nos saber nos comentários!
