Usando ícones para criar um design de site equilibrado
Publicados: 2017-11-10Não é preciso ser um programador profissional ou um designer gráfico experiente para construir um site excelente.
Online, você pode encontrar uma ampla gama de recursos e ferramentas acessíveis que farão os usuários pensarem que um profissional está por trás da obra-prima.
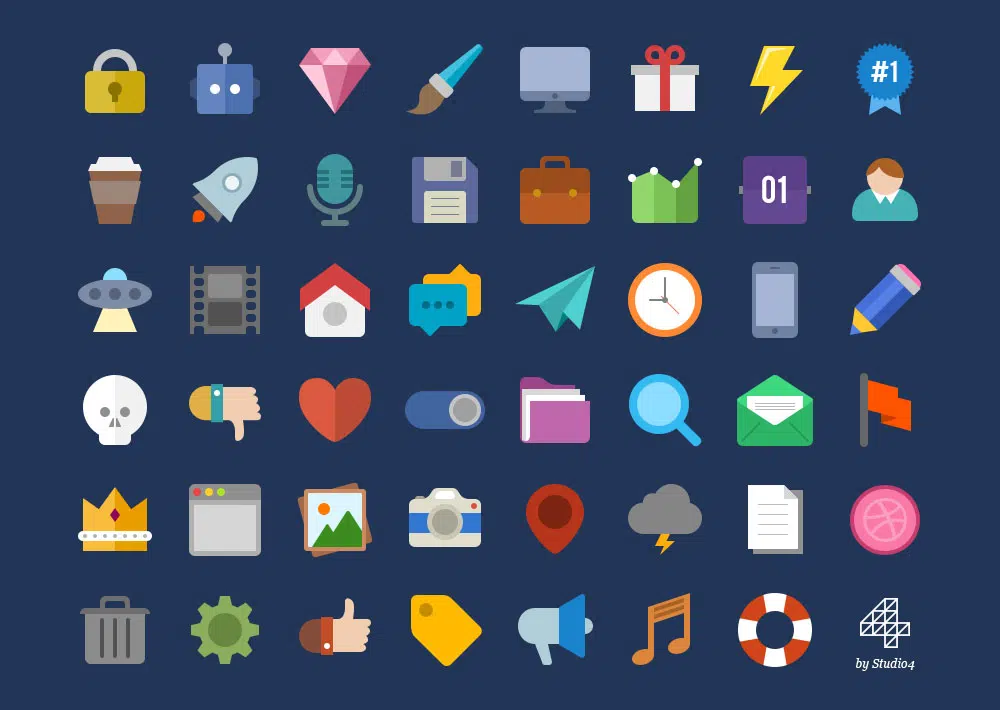
Uma das ferramentas que certamente pode levá-lo ao topo são os ótimos ícones de sites.
Os ícones podem contribuir significativamente para a qualidade geral do seu design.
Incrível, não é? Alguns ícones pequenos e fofos podem transformar o impacto geral do seu trabalho. Ícones em web design estão ganhando importância.
Sua produção está se tornando uma indústria líder na web que pode realmente fazer a diferença no design contemporâneo.
Os ícones também têm várias funções. Eles decoram o título com dicas visuais; executar funções de botão; separar o conteúdo em seções; e dar um toque pessoal e profissional ao site/aplicativo.
O significado dos ícones da web
Os ícones não são uma descoberta recente. Eles existem desde que o design começou a ser desenvolvido. Os primeiros ícones foram desenhos hieroglíficos egípcios que evoluíram para ícones RSS modernos que se espalham na web hoje em dia.
Impressos ou digitais, os ícones são sempre aplicados com o mesmo propósito: chamar a atenção e ajudar os clientes a se concentrarem nas partes mais importantes de um site.
A primeira coisa que atrai os usuários quando eles 'aterram' em um site são itens visualmente atraentes. Ícones impressionantes podem ajudá-lo a promover o conteúdo que você escolheu e criar um selo reconhecível para sua marca.
Você também pode usar ícones para dividir grandes capítulos de conteúdo e fazer com que suas páginas pareçam elegantes e bem organizadas. Os ícones podem garantir uma aparência pitoresca para os parágrafos e seu impacto não está diretamente ligado ao seu tamanho.
A definição de um ícone
Ícones são pequenas imagens e símbolos que guiam a intuição humana para diferentes partes do conteúdo de um site. Eles são ajustáveis e diversos, e são a ferramenta mais simples para transmitir dados de forma pictórica.
Sua natureza abreviada torna a transmissão muito mais eficiente do que a realizada por meios textuais.
A tendência do design plano obviamente se beneficia da eficiência ilustrativa do ícone. Uma interface de qualidade é quase inteiramente baseada em fontes de ícones e imagens SVG expansíveis.
A importância dos ícones no web design
Os ícones são ferramentas essenciais de comunicação. Um ícone legal chamará a atenção do visitante e o direcionará para a mensagem que você deseja transmitir. Os ícones podem ser facilmente comparados a sinais de trânsito e placas de direção, pois sempre informam para onde/como se mover.
Ícones pequenos e básicos para as informações da sua empresa podem ser perfeitamente suficientes para permitir que seus clientes entrem em contato com você. Os ícones do mapa podem mostrar a localização exata e permitir que encontrem você.

Portanto, os ícones são cruciais para uma comunicação eficaz com os visitantes, mesmo antes de eles começarem a usar seu site. Se estiver satisfeito com a experiência inicial, os visitantes ficarão no local e farão uso de suas informações.
Não é à toa que sites de destaque (em termos de funcionalidade, legibilidade, conteúdo relevante e recursos avançados) também são os que possuem o melhor espectro de ícones.
Vamos resumir os benefícios da aplicação de ícones:
Relevância. Um ícone deve ser facilmente 'lido' para que mesmo os novos visitantes saibam que tipo de conteúdo ele representa.
Looks incríveis. Isso é bastante óbvio - ícones atraentes podem melhorar a aparência geral de um site. Eles tornam as páginas interessantes e aconchegantes, e é exatamente por isso que os usuários optam por passar tempo nesses sites específicos.
Aplicação universal. Os sites multilíngues são os líderes da percepção comum da web, mas as imagens não ficam muito atrás deles. Na verdade, é muito mais recomendável usar a linguagem visual ao tentar transmitir uma mensagem universal.
Ícones a serviço de um melhor web design
Projetar ícones deixa muito espaço para criatividade e inovação. No entanto, existem certas regras que todos os designers devem estar cientes. Em primeiro lugar, os ícones servem para transmitir uma mensagem ou fornecer um atalho para determinadas ações.
Portanto, eles devem ser claros, precisos e orientados para o usuário. Por outro lado, diferentes ícones incompatíveis com sua marca farão com que seu site pareça pouco profissional.
É recomendável torná-los interessantes, sem exagerar nos detalhes de estilo.
Os ícones são os pilares do seu conteúdo
Quando um determinado site parece melhor do que suas contrapartes, é fácil reconhecer. A parte difícil, no entanto, é explicar por que é assim. Grandes decisões são geralmente tomadas com base em pequenos incentivos.
Traduzido em termos de conteúdo do site, isso significa que o apelo visual do site depende da legibilidade de seu conteúdo. O sucesso depende da identificação de informações importantes e da capacidade das pessoas de entendê-las.
Os ícones são tão decisivos para o conteúdo textual quanto os parágrafos. Eles podem dividir as informações em seções e fornecer orientações visuais para os leitores.
Meu conselho é usar uma combinação de fontes em negrito e ícones para concentrar as informações em segmentos mais fáceis de digerir.
Como sabemos por experiência própria, os usuários rolam antes de decidir o que ler e temos que destacar as partes que consideramos que devem ser abertas e vistas.
Se não estiver motivado o suficiente, os usuários tocarão em 'voltar' e todos os nossos esforços para fornecer 'conteúdo matador' serão em vão. Qualidade não é o que realmente importa. É acessibilidade.
Os ícones são usados para apresentar seu conteúdo:
- Eles organizam o conteúdo em poucas palavras
- Eles chamam a atenção dos usuários
- Eles influenciam a legibilidade
Dicas para escolher os ícones certos
Por exemplo, o ícone da lupa é perfeito para pesquisar filtros.
Ícones semelhantes a casas, por outro lado, redirecionam claramente as pessoas para sua página inicial. Como você pode ver, é bastante simples usar ícones testados com efeito comprovado, em vez dos que você criou para o propósito.
Além disso, esteja ciente de que você não pode encontrar um ícone correspondente para cada parte do conteúdo do seu site. Nesses casos, encontre uma imagem que se aproxime o máximo possível do conteúdo por trás desse ícone.
Também recomendamos que você o use para conteúdo textual para evitar qualquer incerteza sobre se seus usuários entenderão ou não do que se trata.
Uma coisa deve sempre estar em sua mente: os ícones existem para dar suporte ao conteúdo, não para substituí-lo.
Finalmente, não subestime a importância da relevância. Certifique-se de que seus ícones representem o conteúdo com precisão e que estejam atualizados o suficiente para serem compreendidos por todos os grupos de público (máquinas de escrever, walkmans ou fitas podem não soar muito bem entre a população mais jovem).
Este é um método que vai garantir a usabilidade e o bom entendimento dos seus posts.
Como evitar ícones confusos
Como já mencionamos, os ícones devem ser simples e consistentes. Se você tem dúvidas sobre o significado de um ícone, é muito provável que seus usuários também o tenham.
Lembre-se de que entre o seu público haverá pessoas que não lidam bem com a 'leitura nas entrelinhas' e metáforas, e você tem o dever de fornecer diretrizes claras.
O uso de imagens de objetos que realmente não existem pode confundir os usuários e pode ser mal interpretado, pois eles têm um significado diferente para cada pessoa.
Outro método para evitar confusão é anexar explicações textuais curtas aos ícones. É uma maneira de tornar sua página mais interessante e significativamente mais funcional.
Os principais recursos dos ícones funcionais são:
- Tamanho adequado;
- Cores atrativas;
- Colocação correta;
Pensamentos finais
Os ícones são as ferramentas favoritas dos designers. Eles contribuem para a forma como as pessoas navegam nos sites e influenciam a forma como o conteúdo é percebido.
Além disso, eles tornam um site mais atraente para os olhos, como um ambiente acolhedor onde os usuários gostam de passar o tempo.
O uso adequado de ícones significa aplicar metáforas comuns em vez de imagens complexas para que os usuários saibam para onde ir e não fiquem confusos.
Por fim, os ícones podem ajudar na percepção da sua marca (desde que correspondam aos seus valores centrais e sejam consistentes com o seu conteúdo).