Feedback do usuário na experiência do usuário
Publicados: 2018-01-12Pense na vibração tranquilizadora que ocorre depois que você coloca a campainha do seu iPhone em “desligado” – para que você saiba que a ação pretendida ocorreu com sucesso. E quanto à infame voz de interceptação: “Se você quiser fazer uma ligação, desligue e tente novamente”. quando você deixa uma linha telefônica suspensa ou disca um número incorreto?
O acolhedor “Você tem e-mail” de uma mensagem da AOL. O som estridente quando você deixa a porta do carro entreaberta. Até mesmo a cascata de cartões digitais enchendo a tela do computador depois que você ganha um jogo de Paciência.
Todos esses são exemplos de feedback do usuário, sem os quais muitas ações digitais cotidianas seriam muito confusas.
Por mais metódicos que alguns deles possam parecer para nós, a capacidade de fornecer feedback construtivo e relevante é vital para promover uma experiência positiva do usuário no design do site, por mais sutil que seja. Em qualquer situação, a aplicação de feedback ruim, ou a falta de feedback útil, pode se transformar em confusão desnecessária.
Princípios de Feedback
Ao fornecer feedback a um usuário, é importante considerar o contexto em que ele está recebendo feedback. Isso inclui o contexto físico – onde na tela você está dando feedback? – e o contexto emocional – você está fornecendo feedback positivo ou negativo?
Contexto Físico
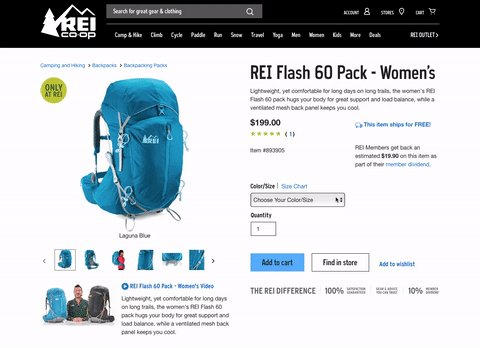
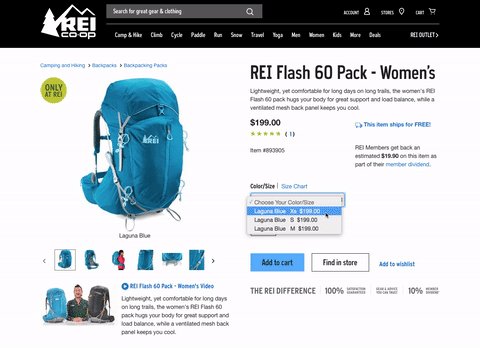
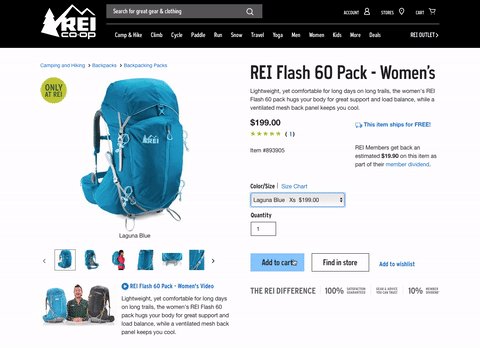
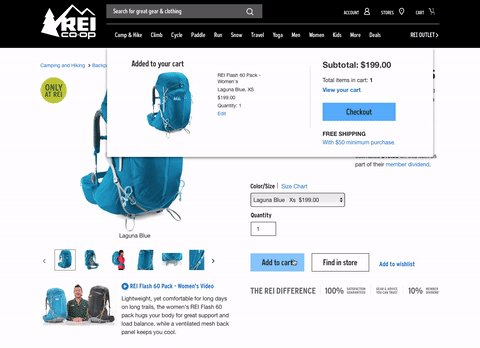
Como esperamos que os sites respondam às nossas sugestões, é importante que esse feedback seja fornecido em um local onde seja óbvio. Se um item for adicionado a um carrinho de compras, por exemplo, qualquer entrada relevante (1 item adicionado ao seu carrinho!) deve ser fornecida próximo ao local onde a ação ocorreu. Atualizar silenciosamente um total de carrinho em uma parte totalmente diferente da página é muito menos útil.

REI.com fornece feedback físico de que sua ação "adicionar ao carrinho" foi bem-sucedida, fornecendo uma mensagem suspensa.
Outra aplicação útil do feedback do usuário no contexto é se alguém cometeu erros ao preencher um formulário. Fornecer um rótulo visual claro e uma explicação para cada correção necessária é muito mais útil do que simplesmente fornecer uma lista de todos os erros na parte superior ou inferior do formulário.
Os erros têm ramificações que se estendem além do contexto físico, e o uso adequado do contexto emocional é tão importante para criar uma experiência de usuário positiva e deixar uma impressão duradoura de uma marca.
Contexto Emocional
Criar conteúdo para um site às vezes pode ser uma montanha-russa emocional. Enquanto muitas vezes estamos dando boas notícias, em outras situações somos forçados a dar feedback sobre algo que não saiu como planejado.
Os estados de erro, principalmente recusas de cartão de crédito, notificações de tempo de inatividade e políticas legais exigem algum grau de empatia – você não informaria a um cliente que seu voo foi cancelado com o mesmo tom que usaria para parabenizá-lo por ganhar um sorteio, seria tu?


A página IMDB 404 fornece uma série de citações com temas de filmes que ajudam você a entender o que aconteceu.
Implementações de feedback
Aqui estão algumas implementações de feedback que nossa equipe de desenvolvimento web considera mais úteis para incluir em nossos projetos. Tão útil, de fato, que cada um é aplicado à estrutura na qual construímos nossos sites. Eles são essenciais não apenas para a experiência do usuário, mas também para reter a atenção do cliente, confiar na marca de uma organização e um número positivo de conversões.
O Indicador de Status de Carga
A frustração de não ver uma reação depois de clicar em algo é mais aparente em conexões mais lentas e tratadas de forma eficiente, projetando um indicador de status de carga (LSI) que é animado enquanto você espera, para indicar que a solicitação está em andamento. Melhor ainda, um LSI pode ser personalizado para cada projeto da web.
Tornamos uma prática padrão projetar um LSI para cada um de nossos projetos, que seja exclusivo para as cores da marca e o estilo geral do site. O design também incentiva seu uso como ferramenta de feedback emocional, uma animação suave que induzirá uma sensação de calma durante o momento de transição do usuário.
Como todo feedback do usuário, é importante tomar alguns cuidados com a aplicação de um LSI. Se um indicador de status de carga aparecer antes que um tempo significativo tenha passado, pode ser uma distração ou dar a impressão de que as coisas estão progredindo mais lentamente. Por causa disso, só mostramos um LSI após algumas centenas de milissegundos.
Barras de progresso
Nos casos em que um arquivo pode demorar mais de alguns segundos para ser processado, aplicamos barras de progresso. A barra de progresso será atualizada à medida que o arquivo for carregado e, em seguida, alertará o usuário se houver um problema, fornecendo um estado de erro se o upload, por algum motivo, não for bem-sucedido.
Para fornecer melhor feedback do usuário, aprimoramos progressivamente as barras de progresso em nossos sites. Para usuários em navegadores mais antigos que não conseguem detectar o progresso de seu upload, fornecemos uma barra listrada (também conhecida como poste de barbeiro) para mostrar que algo está acontecendo - essencialmente um LSI fornecido especificamente para uploads de arquivos.
Quando nossos usuários estão em um navegador moderno, fornecemos mais informações, como atualizar o progresso real do upload, fornecer miniaturas quando as imagens estão sendo carregadas e enfileirar arquivos adicionais para que, ao fazer upload de um número maior de arquivos, o usuário ainda veja o progresso, em vez de espalhar sua largura de banda upstream disponível em todos os arquivos. Essas dicas aumentam a confiança do usuário de que a tarefa está prosseguindo e funcionando conforme o esperado.
Eventos de foco
Nos primeiros anos da web, era evidente o que era um link; aquele texto sublinhado em azul royal era um padrão visual quase universal. Agora que o estilo personalizado dos elementos é o status quo, esse padrão visual foi diluído e os eventos de foco são uma ferramenta de feedback útil para usuários com mouse.
Eles alertarão o usuário de que têm a capacidade de interagir com o que quer que esteja passando o cursor, como uma imagem, link de texto ou botão.

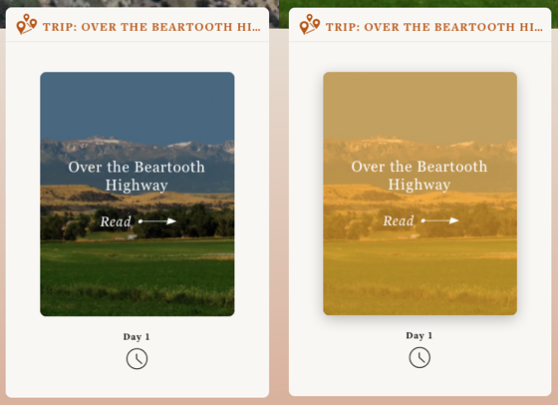
Eventos de foco de imagem ajudam o usuário a entender que ele pode interagir com um elemento.
Em dispositivos móveis, no entanto, os estados de foco ficam aquém. Para ativar o elemento, na maioria das vezes, um usuário teria que tocar uma vez para acionar o evento de foco e, novamente, uma segunda vez para realizar a ação - um caso em que menos feedback é mais útil.
Mensagens de erro
É importante fornecer mensagens de erro apropriadas ao contexto para os formulários de entrada do usuário com texto adaptado ao nível de sensibilidade que a situação garante. Esses formulários de entrada incluem comentários sobre campos obrigatórios, mas não preenchidos ou informações que não foram formatadas corretamente.
Oferecemos esse feedback assim que eles saem do campo, portanto, se você digitar um e-mail inválido, ele avisa instantaneamente que há um erro. Para orientar ainda mais os usuários, quando um formulário é enviado, rolamos os usuários para o local na página onde o primeiro erro foi encontrado e, em alguns casos, uma mensagem pop-up fixada no elemento com falha para que os usuários possam encontrar e corrigir seus erros facilmente, eliminando qualquer frustração desnecessária.
Rótulos de formulário
Em muitos de nossos formulários, fornecemos um rótulo de espaço reservado simples antes que um usuário forneça informações, para que eles saibam para que serve esse campo.
Então, uma vez que eles começam a digitar, movemos o rótulo para uma posição adjacente para que a finalidade de suas informações seja preservada caso estejam preenchendo um formulário mais longo ou sejam interrompidos no meio da tarefa, facilitando a retomada.
Conclusão
A frustração é o assassino da interação satisfatória do usuário e, muitas vezes, evitável! A implementação de feedback adequado em seus projetos de design pode não apenas garantir uma taxa de conversão bem-sucedida, mas também solidificar a confiança que os clientes sentem na marca da empresa como um todo.
Como o designer e autor Josh Clark escreve apropriadamente: “ Nosso trabalho é ajudar nossos usuários a traduzir sua intenção em ação. ” Quanto mais pudermos orientar os usuários por meio de nossas interfaces e fornecer feedback claro sobre seu progresso, mais sucesso e menos frustrações poderemos criar.
