Extensões de código VS úteis para desenvolvedores front-end
Publicados: 2022-03-10Passamos muito tempo em nossos editores de texto e, de vez em quando, encontramos esses pequenos problemas frustrantes que nos atrasam. Talvez encontrar o arquivo certo demore muito ou encontrar um colchete de fechamento correspondente se torne uma aventura prolixa por conta própria.
Vamos corrigir todos esses aborrecimentos para sempre. Neste post, analisamos extensões úteis do VS Code para desenvolvimento front-end , desde impulsionadores de produtividade finos até auxiliares de depuração avançados.
Índice
Abaixo, você encontrará saltos rápidos para extensões específicas que você pode precisar. Role para baixo para obter uma visão geral. Ou pule o índice.
- automatizar mensagens de log
- tamanho do pacote
- formatação de código
- capturas de tela de código
- trechos de código (React, Vue, TypeScript)
- trechos personalizados
- comentários
- depuração
- DevTools
- arquivo utils
- tags e rótulos de arquivo
- ícones de pastas
- fontes para codificar
- Git
- Histórico do Git
- destacar anotações
- destaque colchetes e tags
- destacar personagens nocivos
- destacar recuos
- destacar contextos de empilhamento
- destacar espaços de trabalho
- IntelliCode
- integração
- abra o GitHub rapidamente
- animais de estimação
- prototipagem rápida JS/TS
- acesso SSH remoto
- Compilação Sass
- dicas e truques
Automatizando mensagens de registro
Quando se trata de mensagens de log, a extensão turbo-console-log te protege. Ele automatiza a operação de escrever mensagens de log significativas e as insere automaticamente.

Tudo o que você precisa fazer é selecionar a variável que deseja depurar, pressionar Ctrl + Alt + L e a mensagem de log será inserida na próxima linha. Os atalhos de teclado permitem comentar, descomentar ou excluir todas as mensagens de log do documento atual.
Mantendo o tamanho do pacote sob controle
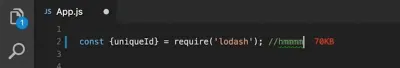
Todos sabemos que o desempenho é importante, mas, na prática, pode ser um grande desafio não perdê-lo de vista quando você está no fluxo de escrever código. Para manter o tamanho do pacote sob controle, a extensão Import Cost permite que você saiba imediatamente se está importando um pacote pesado para o seu projeto.

Import Cost não é uma ferramenta de análise de pacote, mas foi criada com a ideia de ajudá-lo a encontrar possíveis gargalos de desempenho antes de enviá-los aos seus usuários. Para fazer isso, ele fornece feedback instantâneo exibindo o tamanho de uma biblioteca de terceiros importada à medida que você a importa, ao lado de sua linha de código. Um pequeno ajudante útil.
Formatação de código, automatizada
Ao escrever código, muito tempo é gasto na formatação. O Prettier automatiza a tarefa para você. Ele remove todo o estilo original e garante que o código de saída esteja em conformidade com um estilo consistente.

O Prettier analisa seu código e o reformata com suas próprias regras , levando em consideração o comprimento máximo de linha e encapsulando o código quando necessário. Você decide se deseja aplicá-lo a todos os idiomas ou, alternativamente, pode definir os que prefere formatar manualmente. Também uma ótima solução para equipes que lutam para encontrar um guia de estilo comum.
Trechos de código úteis (React, Vue, TypeScript, jQuery)
Você está cansado de digitar os trechos de que precisa com frequência repetidamente, sempre do zero? Aqui estão alguns pequenos ajudantes úteis para facilitar o trabalho. Para Vue, certifique-se de verificar a extensão Vue.js VS Code Snippets de Sarah Drasner. Ele foi construído para uso no mundo real e se concentra na ergonomia do desenvolvedor em vez de catalogar as definições de API.
Burke Holland fornece uma coleção de trechos e comandos essenciais do React que ele selecionou em seu uso diário do React. E se você está procurando por trechos do Angular, John Papa tem tudo para você. Sua extensão adiciona trechos para Angular for TypeScript e HTML à sua configuração do VS Code.

Esses dois também podem ser úteis: A extensão de trechos de código JavaScript de Charalampos Karypidis contém trechos em sintaxe ES6 e suporta JavaScript e TypeScript. E, por último, mas não menos importante, os trechos de código jQuery de Don Jayamnne apresentam mais de 130 trechos jQuery. Uma vez instalado, basta digitar jq para obter uma lista de todos eles.
Falando em snippets: se você preferir uma boa biblioteca de snippets em vez de defini-los do zero, essas coleções o apoiarão:
- Trechos de acessibilidade
- ES7 React/Redux/GraphQL/React-Native
- CSS
- Grade CSS
- HTML
- Node.js
- JavaScript (ES6)
- 10 angular
- Vue.js + TypeScript
- WordPress
- WordPress Gutenberg
- PHP
- Ferramentas PHP
- Esbelto
- TensorFlow
Escreva seus próprios trechos de código
Existem muitos plugins de trechos de código para diferentes idiomas por aí, mas você já se perguntou como definir seus próprios trechos no VS Code? Maurice Borgmeier resumiu tudo o que você precisa saber para começar.

Outro grande artigo sobre o tema vem de Rob O'Leary. Ele se aprofunda em quando e por que usar snippets, analisa mais de perto os diferentes tipos de snippets, como o VS Code lida com eles e, por último, mas não menos importante, como escrever o seu próprio, é claro.
Capturas de tela de código, do jeito extravagante
Sejamos honestos, fazer capturas de tela de código com boa aparência pode ser um desafio. Polacode está aqui para mudar isso.

Descrito como “Polaroid para o seu código”, o Polacode permite tirar e editar capturas de tela do seu código diretamente no VS Code. Você pode redimensionar o contêiner do código arrastando o canto e usar comandos para controlar a aparência da imagem. Uma ótima solução para fazer com que o código que você gastou tantas horas brilhe com a melhor luz – em postagens de blog ou apresentações, por exemplo.
Comentários amigáveis
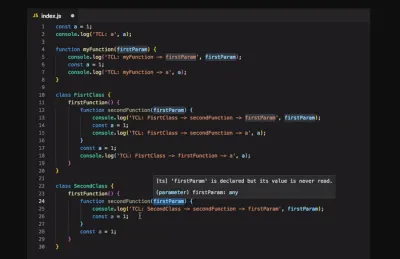
Como você lida com os comentários? Se o seu código exigir muitas explicações, pode ser uma boa ideia tornar esses comentários geralmente em cinza mais amigáveis para humanos, para que seja mais fácil ver rapidamente se um comentário alertar você sobre um método obsoleto, por exemplo, ou se é uma tarefa que seu companheiro de equipe deixou para você.

A extensão do VS Code Better Comments ajuda você a fazer exatamente isso, categorizando anotações em alertas, consultas, todos, destaques e muito mais. O código com comentários também pode ser estilizado para deixar claro que não deveria estar lá.
Depuração do Chrome dentro do VS Code
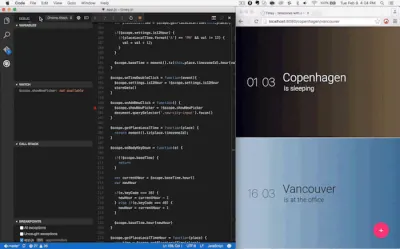
Você usa o Chrome e se vê alternando entre o navegador e seu editor durante a depuração? Então você pode querer experimentar o depurador do VS Code Chrome. Ele ajuda você a depurar o código JavaScript do lado do cliente que é executado no Chrome diretamente do VS Code.

O depurador se conecta ao Chrome por meio de seu protocolo Chrome Debugger, onde mapeia os arquivos carregados no navegador para os arquivos que você abriu no VS Code. Portanto, sem sair do editor, você pode definir pontos de interrupção em seu código-fonte , configurar variáveis a serem observadas e ver a pilha de chamadas completa durante a depuração. Uma pequena ferramenta para tornar sua rotina de depuração mais simples.
DevTools para extensão VSCode
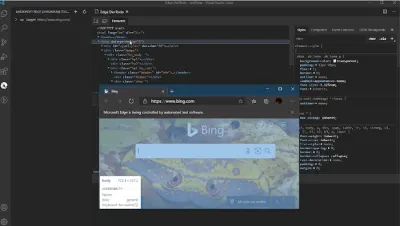
Não seria legal ter o DevTools integrado ao seu editor de código para que você não precise alternar entre os dois? Se você estiver usando VSCode e Edge, uma pequena extensão torna isso possível.

A extensão mostra a ferramenta Elementos e Rede do navegador dentro do VSCode, dando a você a capacidade de ver a estrutura HTML de tempo de execução, alterar estilo e layout, realizar diagnósticos e depurar seu projeto — sem sair do editor. A propósito, Rachel Weil compartilhou algumas dicas úteis do DevTools para trabalhar com navegadores baseados em Chromium como Edge e Chrome na SmashingConf San Francisco há algumas semanas. Certifique-se de sintonizar a gravação para levar suas habilidades de DevTools para o próximo nível.
Utilitários de gerenciamento de arquivos para VS Code
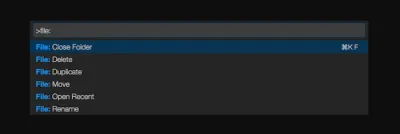
Geralmente, muito tempo é gasto na organização e gerenciamento de arquivos. File Utils torna a tarefa mais conveniente.

A extensão permite criar, duplicar, mover, renomear e excluir arquivos e diretórios com apenas alguns comandos. Ele também suporta extensão de chave que gera automaticamente strings de strings arbitrárias para configurar sua estrutura de documento.
Adicionando tags a arquivos em seu editor
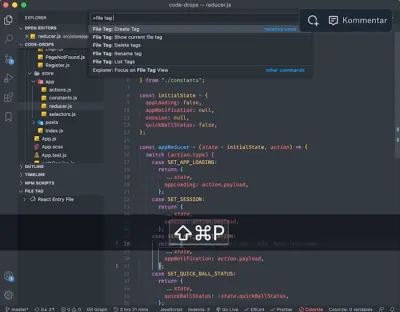
Em projetos grandes, encontrar uma variante específica de um componente, ou apenas o arquivo certo, exige que você conheça o arquivo que está realmente procurando. Mas e se você pudesse adicionar marcadores ou rótulos a arquivos específicos para encontrá-los mais rapidamente?

File Ops VS Code Extension permite marcar e alias arquivos e, em seguida, alternar rapidamente entre eles. Você também pode listar rapidamente todas as tags para o caso de perdê-las, visualizar todos os arquivos do diretório atual e alternar entre arquivos .css e .js na mesma pasta. Você também pode dar uma olhada no vídeo explicando como tudo funciona. Agora isso vai ser útil!
Ícones de pasta no código VS
Ícones personalizados de arquivo e pasta no VS Code? Sim por favor! Para ajudá-lo a manobrar seu espaço de trabalho com mais facilidade, mesmo que muitos arquivos e pastas estejam envolvidos, a equipe de ícones do VS Code lançou uma extensão que traz ícones para o seu editor. De “acesso” a “zip”, “Android” a “www”, a coleção com certeza terá os ícones de arquivo e pasta que você precisa.

O recurso de alternância de ícones específicos do projeto e a detecção automática do projeto detectarão automaticamente o tipo de projeto que você abriu em seu espaço de trabalho e solicitará que você alterne os ícones de acordo. Também é possível usar ícones personalizados, se preferir.
Fontes Monoespaçadas para Codificação
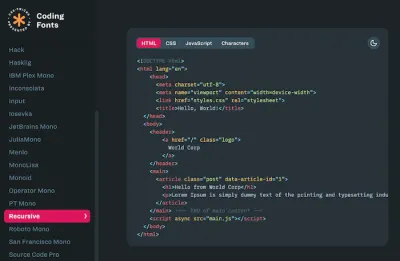
As fontes de programação são certamente a força motriz da tipografia. Eles precisam oferecer grande legibilidade, permitir a digitalização rápida de texto e evitar o cansaço visual mesmo quando um desenvolvedor observa o código por horas. Para ajudá-lo a encontrar uma fonte de programação que atenda às suas necessidades, Chris Coyier seleciona Coding Fonts , uma seleção de mais de 30 fontes monoespaçadas (principalmente gratuitas) que atendem a esse critério.

Para facilitar a decisão, cada fonte vem com uma breve descrição, uma visão geral de todos os caracteres e exemplos de código HTML, CSS e JavaScript no modo diurno e noturno. Mostafa Gaafar mantém uma lista semelhante de fontes para desenvolvedores com a opção de também visualizar os exemplos de código em diferentes esquemas de cores. Para adicionar fontes personalizadas ao VS Code, você precisará definir a fonte em “Configurações”.

Git Supercharged
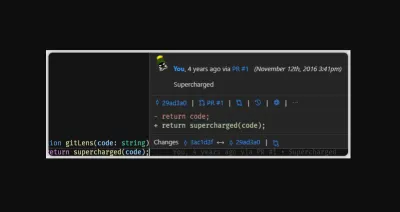
Uma extensão útil para sobrecarregar os recursos do Git integrados ao VS Code é o GitLens. Para entender melhor o código em que você está trabalhando, o GitLens permite que você veja quem, por que e quando uma linha ou bloco de código foi alterado.

A extensão visualiza as autorias de código rapidamente, ajuda você a navegar e explorar perfeitamente os repositórios Git, obter informações valiosas por meio de comandos de comparação e muito mais. Tudo o que você precisa saber sobre sua base de código na ponta dos dedos, sem sair do editor.
Histórico do Git no código VS
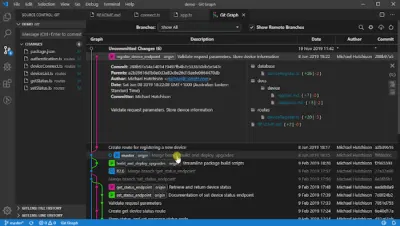
Visualizar e pesquisar git log junto com o gráfico e detalhes, visualizar uma cópia anterior do arquivo em que você está trabalhando, pesquisar o histórico , comparar branches e commits — esses são apenas alguns dos recursos que a extensão Git History oferece para agilizar seu fluxo de trabalho.

Falando em Git: Outra extensão do VS Code que vale a pena dar uma olhada ao trabalhar com Git é o Git Graph: Ele permite que você visualize um gráfico Git do seu repositório e execute facilmente ações do Git a partir do gráfico.
Realçar anotações em seu código
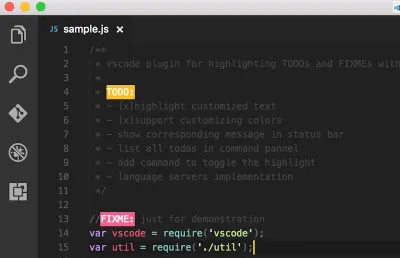
Você às vezes se esquece de revisar as tarefas que adicionou durante a codificação? A extensão TODO Highlight lembra que há notas ou coisas que precisam de sua atenção antes de publicar para produção.

As palavras-chave TODO e FIXME são pré-configuradas, mas você pode personalizar a configuração ao seu gosto, se preferir. Um comando destaca os comentários abertos para você diretamente em seu código ou como uma lista de todas as anotações. Um ótimo pequeno lembrete.
Destacando colchetes e tags correspondentes
Uma sessão de codificação intensa cansa os olhos, então qualquer coisa que ajude a fornecer mais clareza visual é um ajudante bem-vindo. Para levar seu realce de sintaxe para o próximo nível ao trabalhar com o VS Code, você pode conferir o Bracket Pair Colorizer. A extensão identifica colchetes correspondentes — nas cores que você define.

Agora que você tem controle total sobre seus colchetes, outro pequeno detalhe a ser observado são as tags de abertura e fechamento correspondentes. O VS Code já vem com um recurso de correspondência de tags, mas é bastante básico. A extensão Highlight Matching Tag faz o trabalho de forma mais completa, combinando tags em qualquer lugar — desde atributos de tag até strings internas — e até mesmo destacando o caminho de tag para tag na barra de status. Extensas opções de estilo permitem que você personalize como as tags são destacadas. HTML e JSX são oficialmente suportados.
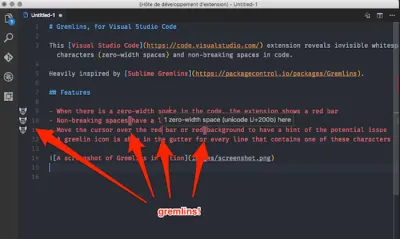
Revelando Personagens Nocivos
Espaços de largura zero e não-juntores, espaços sem quebra, aspas duplas à esquerda e à direita — ao codificar, alguns caracteres podem ser prejudiciais porque são invisíveis ou parecem legítimos. Gremlins Tracker os encontra para você.

O Gremlins Tracker usa um esquema de cores para alertá-lo sobre caracteres nocivos, potencialmente nocivos e menos nocivos . As linhas que incluem esse personagem são marcadas com um ícone Gremlins, e mover o cursor sobre o personagem dá uma dica do possível problema. Se desejar, você pode adicionar novos caracteres gremlins ou substituí-los por um idioma específico.
Destacando o recuo
O recuo é fundamental para garantir que seu código possa ser digitalizado rapidamente. Um pequeno plugin útil que torna os recuos ainda mais legíveis é o Indent-Rainbow. Ele colore o recuo na frente do seu texto alternando quatro cores diferentes em cada etapa e marcando as linhas onde o recuo não é um múltiplo do tamanho da tabulação.

Embora o realce de erros seja útil, há casos em que isso pode atrapalhar. Ao lidar com padrões RegEx, por exemplo. Felizmente, o Indent-Rainbow permite que você desative o realce de erros neles, assim como nas linhas de comentários e, se quiser, pode até ignorá-lo para idiomas inteiros.
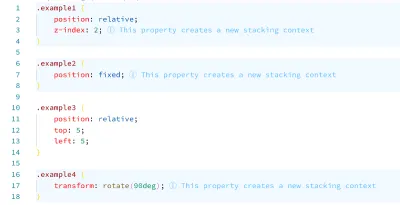
Visualizando Contextos de Empilhamento
Você tem dificuldades em identificar contextos de empilhamento ao usar z-index ? Você não está sozinho! Se às vezes você se encontra definindo um z-index para um bilhão em um elemento e ele não está avançando em sua ordem de empilhamento, CSS Stacking Contexts é para você.

A extensão torna os contextos de empilhamento visíveis em CSS e SCSS para que você possa usar valores pequenos com confiança ao escrever declarações z-index . Além disso, ele também informará quando uma declaração z-index não tiver efeito e oferecerá correções rápidas.
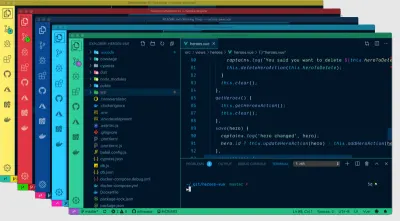
Cores personalizadas para diferenciar os espaços de trabalho
Se você costuma ter várias instâncias do VS Code abertas e se esforça para diferenciá-las, vale a pena dar uma olhada no Peacock: a extensão altera sutilmente o tema de cores do seu espaço de trabalho .

Mas não é apenas ao trabalhar em vários projetos ao mesmo tempo que Peacock brilha. Ele também é útil ao usar os recursos remotos do VS Live Share ou do VS Code e você deseja identificar rapidamente seu editor.
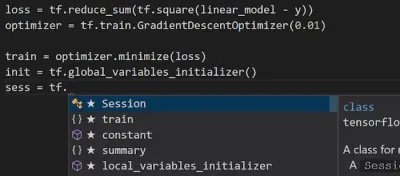
IntelliSense: recursos de desenvolvimento assistido por IA
A extensão IntelliCode fornece recursos de desenvolvimento assistido por IA para desenvolvedores Python, TypeScript/JavaScript e Java no Visual Studio Code, com insights baseados na compreensão do contexto do seu código combinado com o aprendizado de máquina .

Fornecendo o IntelliSense assistido por IA, a extensão mostra os itens de preenchimento automático recomendados para seu contexto de código na parte superior da lista de preenchimentos. Quando se trata de sobrecargas, ele não percorre a lista alfabética de membros, mas apresenta primeiro o mais relevante. Não há mais caça através da lista você mesmo.
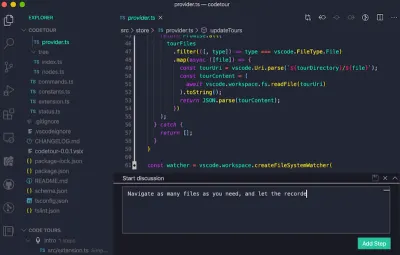
Gravação de integração guiada para sua base de código
Uma grande base de código pode parecer intimidante. CodeTour tenta mudar isso. A extensão permite gravar e reproduzir orientações guiadas de suas bases de código, diretamente no editor. Pense nisso como um índice que facilita a integração ou reintegração em um novo projeto ou área de recursos, para visualizar relatórios de bugs ou entender o contexto de uma revisão de código.

Para criar um tour de código, você pode anotar linhas de código (Markdown é suportado) e navegar por quantos arquivos precisar, e o gravador captura a sequência. Os tours podem ser registrados em um repositório ou exportados para um arquivo “tour” para que qualquer pessoa possa reproduzi-lo sem precisar clonar nenhum código. Prático!
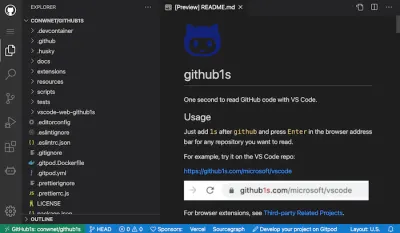
Do GitHub para o VS Code, em um segundo
Depois de descobrir um trecho de código no GitHub, e se você quiser começar a trabalhar com ele em seu projeto imediatamente? Em vez de clonar o repositório e encontrar o arquivo que você precisa, você pode usar o Github1s. Basta adicionar 1s após o github na URL, pressionar Enter e o repositório, ou um único arquivo, será aberto diretamente no VS Code .

Você também pode usar um bookmarklet para alternar rapidamente entre github.com e github1s.com , acessar repositórios privados e também há muitas extensões de navegador listadas na página do projeto. Se você precisar de uma alternativa, o Gitpod é uma opção um pouco mais avançada, que também permite iniciar um ambiente de desenvolvimento online, executar espaços de trabalho paralelos e trabalhar na base de código de forma colaborativa.
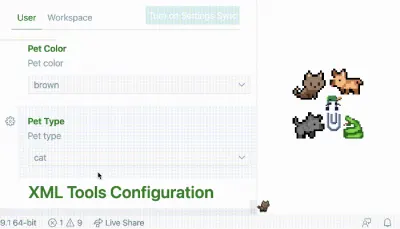
Animais de estimação para o seu código VS
Sempre quis dar um up no seu editor de código VS? Bem, que tal adicionar um gato, cachorro, cobra, pato de borracha ou até mesmo o bom e velho Clippy? Tudo que você precisa fazer é instalar o vscode-pets e executar o comando vscode-pets.start para ver o painel. Depois de escolher um animal de estimação, sua cor de pele e tamanho, incline-se para trás e observe-os interagir com você!

Desde jogar uma bola e jogar bola com seu animal de estimação (executar vscode-pets.throw-ball ) até adicionar animais de estimação adicionais (executar vscode-pets.spawn-pet ), seu fluxo de trabalho de codificação não será nada chato! O criador, Anthony Shaw, está aberto a ideias e discussões e recebe comentários a qualquer momento.
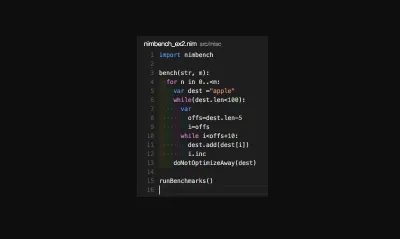
Acelere a prototipagem JavaScript/TypeScript
Se você está procurando uma maneira de acelerar seu processo de prototipagem JavaScript, Quokka é para você. O playground de prototipagem rápida mora em seu editor e oferece um aumento de velocidade para prototipagem, aprendizado e teste de JavaScript e TypeScript.

Os valores de tempo de execução são atualizados e exibidos em seu IDE ao lado de seu código, conforme você digita. Para começar a trabalhar imediatamente, não há necessidade de configuração , tudo o que você precisa fazer para começar a experimentar é abrir um novo arquivo Quokka. Boa prototipagem!
Use uma máquina remota como seu ambiente de desenvolvimento
Há vários motivos pelos quais você pode querer usar uma máquina remota com um servidor SSH como ambiente de desenvolvimento. Porque você precisa de um hardware mais rápido ou especializado do que sua máquina local, por exemplo, ou para depurar um aplicativo executado em outro lugar , como um site de cliente ou um aplicativo na nuvem. Para simplificar o desenvolvimento e a solução de problemas, a extensão Remote - SSH ajuda você a fazer exatamente isso.
A extensão executa comandos e outras extensões diretamente na máquina remota , portanto, você não precisará de nenhum código-fonte em sua máquina. Em vez disso, você pode abrir qualquer pasta na máquina remota e trabalhar com ela como faria normalmente, aproveitando ao máximo o conjunto completo de recursos do VS Code. Prático!
Compile Sass em tempo real
Um compilador Sass em tempo real com recarga de navegador ao vivo? A extensão Live Sass oferece cobertura. Ele ajuda você a compilar/transpilar seus arquivos SASS/SCSS para arquivos CSS em tempo real.
Os recursos incluem personalizar o local do arquivo do CSS exportado, bem como seu estilo e nome de extensão, há um controle rápido da barra de status, você pode excluir pastas específicas nas configurações e o prefixo automático também é suportado.
Dicas e truques que ninguém se preocupou em lhe dizer
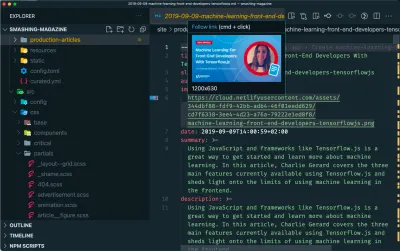
Você está realmente fazendo pleno uso dos recursos poderosos que o VS Code tem a oferecer? Burke Holland e Sarah Drasner afirmam que não, então, para mudar isso, eles compartilham todas as melhores coisas sobre o VS Code que ninguém nunca se preocupou em lhe dizer.

Desde a atualização automática de tags img HTML com o tamanho correto da imagem até o uso de ligaduras de fonte para melhor legibilidade ao codificar ou pontos de log para registrar informações de seu aplicativo, “VS Code Can Do That?!” apresenta 36 dicas valiosas que tornarão seu fluxo de trabalho ainda mais eficiente.
Empacotando
Existem literalmente centenas de extensões do VS Code por aí, e esperamos que algumas das listadas aqui sejam úteis no seu trabalho diário - e, o mais importante, ajudem a evitar algumas tarefas rotineiras e demoradas. Boa codificação a todos!
Leitura adicional
- Ferramentas de auditoria CSS
- Geradores CSS
- Geradores SVG
- Ferramentas e modelos de e-mail HTML
- Fragmentos de código JavaScript Vanilla
- Componentes front-end acessíveis
- Além disso, assine nossa newsletter para não perder as próximas.
