Dicas e atalhos de depuração do DevTools (Chrome, Firefox, Edge)
Publicados: 2022-03-10De todas as ferramentas disponíveis ao nosso alcance hoje em dia, o DevTools é provavelmente uma das mais avançadas. Ao longo dos anos, tornou-se uma ferramenta para depuração, criação de perfil, auditoria e até prototipagem - todos vivendo na mesma interface e sempre a apenas um atalho de teclado. Ainda assim, o DevTools tem muitas joias obscuras e tesouros não descobertos, vivendo à margem remota de guias ocultas e configurações experimentais. Vamos consertar isso.
Neste artigo, vamos mergulhar em alguns dos recursos úteis e obscuros do DevTools . Analisaremos todos os navegadores modernos (Chrome, Firefox, Edge, Safari) e as ferramentas úteis que eles fornecem a nós, desenvolvedores da web. Vamos nos concentrar naqueles que usamos com frequência no SmashingMag, e algumas das pequenas técnicas e estratégias que nos ajudam a corrigir bugs irritantes e escrever código melhor.
Criando perfis de navegador
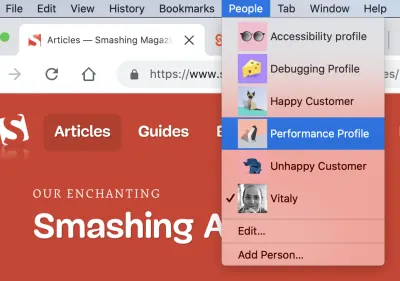
Quando se trata de criar perfis de desempenho de um site ou rastrear um problema de acessibilidade específico, criamos perfis de navegador separados para cada tarefa há algum tempo. Geralmente trabalhamos com pelo menos 5 perfis de usuário, cada um com suas próprias extensões, favoritos, bookmarklets e recursos ativados ou desativados. Vamos dar uma olhada neles mais de perto.

Perfil de acessibilidade
Um perfil de navegador limpo que inclui várias ferramentas para verificar acessibilidade, por exemplo, Insights de acessibilidade, ax e a11y.css, juntamente com alguns outros linters de acessibilidade e simulador de visão de cores.Perfil de depuração
Um perfil com algumas configurações experimentais para criação de perfil ativadas, bem como uma opção para abrir automaticamente o DevTools para cada nova janela, juntamente com um CSS de diagnóstico personalizado para auditoria e criação de perfil rápidas.Perfil de desempenho
Um perfil limpo sem extensões, com alguns marcadores especiais para auditoria com Lighthouse, RequestMap, um CSS de diagnóstico de desempenho e alguns links relacionados ao desempenho a serem lembrados (por exemplo, prioridade de recursos no carregamento). Sempre vai bem com aceleração de CPU de 4 × e aceleração de rede (3G lento).Cliente feliz
Com base nos dados que temos de nossas análises, esse é um perfil bastante próximo ao que muitos de nossos leitores (pessoas maravilhosas como você) terão. Ele conterá algumas extensões populares, extensões comuns de desenvolvimento web, bloqueadores de anúncios, gerenciamento de guias, Google Docs offline, LastPass, VPN, Browserstack, Grammarly etc. Sem limitação em uso.Cliente insatisfeito
Um perfil para um leitor em uma conexão lenta e limitada (3G lento), pouca memória, CPU ruim, com as 10 extensões de navegador mais populares ativadas. Costumamos usar esse perfil para testar nossas páginas mais pesadas para experimentar as piores experiências possíveis do cliente.
Dependendo da tarefa em mãos, podemos pular para um dos perfis dedicados. A conveniência real vem do simples arranjo de que cada um dos perfis possui extensões específicas , bookmarklets e configurações do navegador, tudo pronto e pronto para uso. Portanto, se necessário, podemos ir direto para a depuração de desempenho ou auditoria de acessibilidade sem nenhum incômodo para pesquisar as extensões certas.
Provavelmente não é preciso dizer que fazemos o nosso melhor para manter cada perfil limpo e organizado - isso vale para extensões de navegador, bem como favoritos, cookies e cache do navegador.
Atalhos de teclado globais
É certo que, com a enorme quantidade de recursos disponíveis no DevTools, não é muito surpreendente que alguns deles sejam bastante difíceis de encontrar entre guias, painéis, ícones de engrenagem e pontos. No entanto, não há necessidade de memorizar o local onde eles são colocados. Em vez disso, vale a pena lembrar apenas alguns atalhos de teclado globais úteis - eles ajudarão você a acessar recursos específicos mais rapidamente.
Abrindo o menu de comando (Chrome, Edge)
Sendo provavelmente um dos mais conhecidos, este comando na verdade tem dois recursos. Cmd/Ctrl + Shift + P abre uma pesquisa rápida de preenchimento automático para painéis, gavetas e todos os recursos do DevTools. Cmd/Ctrl + P abre uma gaveta com todos os arquivos disponíveis usados na página atual. Se você precisar acessar rapidamente qualquer recurso do DevTools, o Menu de Comando é uma maneira rápida de chegar lá - para gavetas gerais, menus ocultos ou recursos específicos.Abrindo as configurações do DevTools (todos os navegadores modernos)
Normalmente, existem muitas ferramentas e recursos obscuros ocultos no painel "Configurações" - de dispositivos emulados a perfis e experimentos de limitação de rede. No Chrome, você pode clicar no ícone de engrenagem no canto superior direito ou usar Shift + ? . No Firefox, você pode pular para Configurações com F1 .Toggle Inspect Element Mode (todos os navegadores modernos)
Em vez de clicar em um ícone Inspecionar e focar no elemento que deseja depurar, você pode alternar o Modo Inspecionar Elemento com Cmd/Ctrl + Shift + C .Alternar o modo HTML (todos os navegadores modernos) Ao inspecionar um elemento, você pode querer alterar seus atributos, por exemplo, classes ou estados. Em vez de clicar com o botão direito do mouse no elemento e adicionar valores um a um, você pode alternar o modo HTML no elemento selecionado com Fn + F2 (ou apenas F2 no Windows).
Alternar o modo de dispositivo (todos os navegadores modernos) Para entrar no modo de barra de ferramentas do dispositivo, por exemplo, para visualizar a aparência do modelo em telas estreitas ou acionar um depurador de consulta de mídia, você pode usar Cmd/Ctrl + Shift + M no Chrome, e Cmd/Ctrl + Opt/Alt + M no Firefox.
Há também muitos outros atalhos de teclado úteis, por exemplo, para pausar e retomar a execução do script, e ir para o colchete correspondente (para consultas de mídia longas e funções JS) no editor de origem.
Você pode encontrar uma visão geral completa de todos os atalhos de teclado em Atalhos de teclado Chrome DevTools e Atalhos de teclado Firefox DevTools - na maioria das vezes, eles são bastante consistentes em navegadores modernos.
Ativar configurações experimentais
O DevTools vem com um conjunto de configurações experimentais que não são muito recomendadas para um grande público, mas podem ser muito úteis para depuração. Porém, uma palavra de cautela: às vezes, essas configurações podem congelar o Chrome ou torná-lo bastante lento (e é por isso que elas são experimentais em primeiro lugar).
No entanto, com perfis separados , você pode ativar com segurança algumas dessas configurações para cada perfil e, em seguida, desativá-las, se necessário. Portanto, enquanto usamos nossos perfis regulares sem experimentos ativados para navegação casual, no modo de depuração, sempre escolhemos um perfil dedicado primeiro, para eliminar esses bugs um pouco mais rápido.

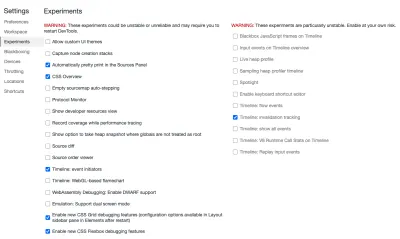
Com o DevTools aberto no Chrome, vá para “Configurações” ( Shift + ? com o DevTools aberto) e encontre “Experimentos” na barra lateral. Obviamente, existem muitas configurações experimentais disponíveis em cada DevTools, mas as mencionadas abaixo são apenas as que achamos bastante úteis em nosso trabalho.
Em todos os destaques listados lá, vale a pena ativar “Imprimir automaticamente bonita no painel de origem” , que embelezaria estilos e scripts compactados por padrão ao visualizar a origem. Você também pode habilitar o depurador CSS Grid e a depuração Flexbox para lidar com problemas de layout. Há também um diff de origem e um visualizador de ordem de origem que pode ser útil.
E para auditorias de desempenho, você pode marcar “Linha do tempo: iniciadores de eventos” e “Linha do tempo: rastreamento de invalidação” que serão exibidos no painel Desempenho, destacando os scripts que causaram operações caras, como Tarefas longas e Recálculos de estilo. Além disso, no Edge, você pode habilitar camadas compostas na visualização 3D.
Para um determinado perfil, você pode acessar mais recursos ocultos indo para chrome://flags/ no perfil do navegador de sua escolha. por exemplo, é onde você pode ativar os recursos JavaScript mais recentes e experimentais , recursos experimentais da Plataforma Web ou ativar dicas de carregamento de recursos para fornecer uma visualização em conexões de rede lentas.
No Firefox, vá para Configurações com F1 . Na parte inferior do dock, você pode solicitar ao navegador que mostre os estilos do navegador, ative/desative o CSS de preenchimento automático, altere as preferências do editor, alterne o flash de pintura, ajuste o comportamento da captura de tela e ative os mapas de origem (não ativado por padrão). No Safari, você pode encontrar as configurações experimentais em “Desenvolver → Configurações experimentais”.
Alternando entre os estados do Dock (Chrome, Edge, Firefox)
É certo que a visualização do painel no DevTools não é uma revelação particularmente grande. Na guia "Estilos" do dock, os estilos aparecem de cima para baixo, ordenados por sua especificidade CSS. No entanto, uma pequena coisa que temos negligenciado há anos é um pequeno botão de alternância :hov colocado logo acima dos estilos.
Ele permite que você force um estado de elemento ( :active , :focus , :focus-within , :hover , :visited e :focus-visible , e mais recentemente :target ) em um elemento interativo específico — por exemplo, para impor :focus e :active estados :active em botões para verificações de acessibilidade.
No Firefox, você pode alterar uma pseudo-classe para um elemento DOM enquanto o inspeciona - o recurso está disponível com um clique com o botão direito do mouse em um nó DOM.
Uma coisa que sempre atrapalha é a posição do dock , que às vezes funciona melhor no lado direito e às vezes na parte inferior - dependendo de onde seu bug invadiu sua árvore DOM.
Para alternar rapidamente entre os estados de encaixe , você pode usar Cmd/Ctrl + Shift + D . Um problema a ter em mente é que o atalho irá desencaixar o DevTools em uma janela separada apenas se o DevTools estiver em sua posição padrão (encaixado à direita). Caso contrário, o atalho apenas alternará entre a posição padrão e a que você alterou.
Exibição de painéis triplos (Firefox)
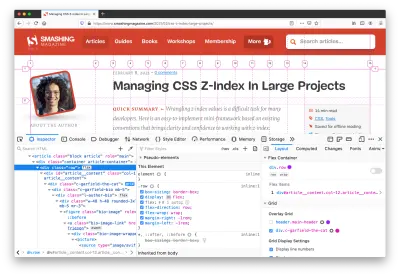
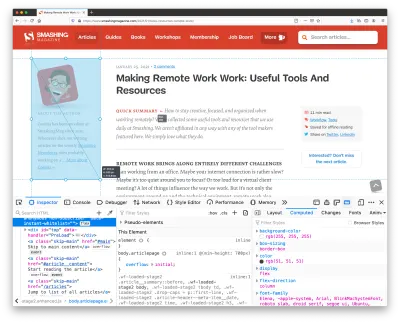
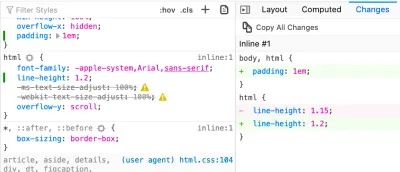
Embora possamos estar acostumados a uma visualização de painel duplo, o Firefox fornece uma visualização de painel triplo útil por padrão - parece um pouco diferente em diferentes seções. Na visualização Inspector, juntamente com HTML e estilos, você pode colocar o depurador de layout, mostrar os estilos do computador ou acompanhar as alterações de CSS — é muito útil ter acesso rápido a todas essas informações sem precisar alternar entre as guias.

Sempre que você estiver editando estilos no Firefox, o DevTools destaca as consultas de mídia usadas na página , com saltos rápidos para as seções CSS onde um comportamento de ponto de interrupção é definido. Tudo isso é exibido ao lado do código-fonte, portanto, não há necessidade de procurar um ponto de interrupção específico. (Sem mencionar estilos bem formatados por padrão - isso é útil!).
Uma visualização semelhante também está disponível no Chrome e no Edge, mas está disponível apenas no painel "Elementos" (ícone da barra lateral no canto superior direito) e até agora mostra apenas estilos computados (por isso é chamado de "Estilos computados Barra Lateral").
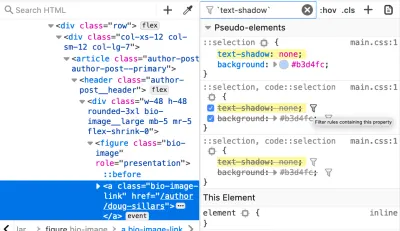
Filtrando estilos por propriedade (Firefox)
Em geral, o Firefox DevTools é fortemente subestimado. Outro recurso notável que o Firefox oferece é a opção de filtrar todos os estilos por uma propriedade específica (indicada com um ícone de filtro). Por exemplo, se você notar que alguns estilos são substituídos por outros espalhados em algum lugar da folha de estilo, você pode ocultar todas as definições que não afetam essa propriedade específica com um filtro rápido e ver onde exatamente as substituições estão acontecendo.

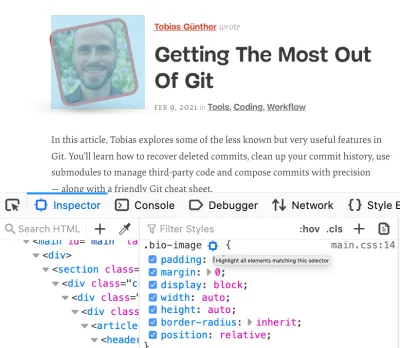
Além disso, em uma determinada página, você pode destacar todas as instâncias que correspondem a um seletor específico. Por exemplo, se você notar um bug com uma renderização de imagens de perfil em seções escuras e claras da página, você pode destacar todas as instâncias de uma determinada classe sem pesquisá-las manualmente ou adicionar estilos extras para realçá-las. Basta localizar o seletor no painel Estilos e escolher um ícone de destino para “realçar todos os elementos correspondentes a este seletor”.

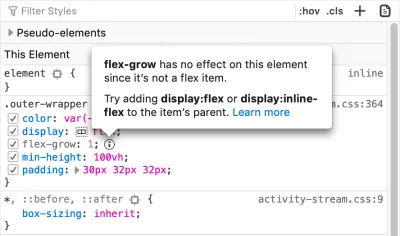
No painel “Estilos”, o Firefox também explica quais propriedades CSS não estão afetando o elemento selecionado e por que, juntamente com recomendações do que pode ajudar a corrigir o problema ou evitar comportamentos inesperados (o recurso é chamado de CSS inativo).

Outro recurso útil é que o Firefox atribui emblemas de scroll e overflow a elementos que estão fazendo com que o contêiner estoure ou role (depuração de estouro) - muito útil quando você está tentando descobrir por que uma barra de rolagem horizontal aparece de repente, ou um elemento não não se comportar como esperado.
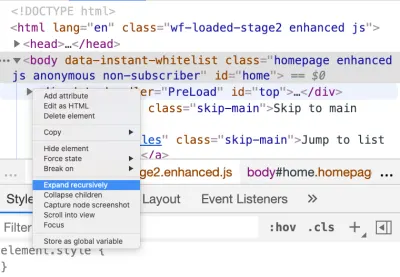
Expandindo nós recursivamente (Chrome, Edge, Firefox)
Ao inspecionar um elemento com um DOM profundamente aninhado, às vezes pode demorar um pouco para percorrer a árvore, de um nó aninhado para outro. Ao clicar com o botão direito do mouse na seta em um nó, você pode escolher “Expandir recursivamente” e o nó atualmente selecionado (e todos os seus filhos) se expandirão com um único clique. Alternativamente, você pode segurar Option (ou Ctrl + Alt no Windows) enquanto clica no ícone de seta ao lado do nome do elemento.

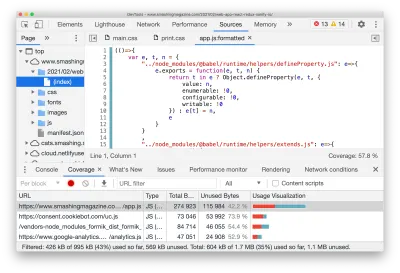
Cobertura de código de coleta e exportação (Chrome, Edge)
Em uma determinada página, muito do CSS e JavaScript pode não ser usado, embora seja enviado para o navegador. O painel “Cobertura de código” (menu Comando → “Mostrar cobertura”) permite explorar quais estilos e códigos não são usados em uma determinada página. Usamos a cobertura de código para coletar CSS crítico para cada um dos modelos usados no site, e fazer isso manualmente pode ser bastante cansativo.

Com a “cobertura de código” em vigor, passando por alguns cenários que incluem muitos toques, tabulações e redimensionamento de janelas, também exportamos dados de cobertura que o DevTools coleta como JSON (por meio do ícone de exportação/download). Além disso, você pode usar o Puppeteer, que também fornece uma API para coletar cobertura (mas ainda não chegamos lá).
Depuração de consultas de mídia (Chrome, Edge)
Com dezenas de consultas de mídia em andamento para uma determinada página, pode facilmente se tornar difícil acompanhar os estilos que estão sendo substituídos por outros estilos no escopo de uma consulta de mídia. Para encontrar a seção específica em seu arquivo CSS que pode estar causando um comportamento inesperado, podemos voltar nossa atenção para o depurador de consulta de mídia . Por padrão, ele fica escondido atrás da engrenagem “Configurações” na barra de ferramentas do dispositivo, mas na verdade é bastante útil quando está disponível por padrão.

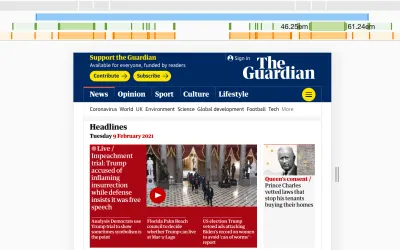
Alterne a barra de ferramentas do dispositivo (modo responsivo) com Cmd/Ctrl + Shift + M e escolha os três pontos no canto superior direito. Em seguida, escolha “Mostrar consultas de mídia”. Agora você poderá ver as barras horizontais representando o escopo de cada consulta de mídia .
Elas podem parecer um pouco confusas no início, mas a forma como essas barras são alinhadas representa a largura da tela e é replicada à esquerda e à direita da janela de visualização. As barras mais próximas do centro da tela são substituídas pelas mais distantes do centro. A barra azul na parte superior indica consultas de mídia max-width , a verde uma consulta de mídia de largura min-width max-width e a laranja significa apenas consultas de mídia min-width .
Para todas as barras, você pode rastrear quais consultas de mídia elas contêm ao passar o mouse sobre elas. Você pode pular para um intervalo de consulta de mídia específico e inspecionar os problemas de layout em detalhes com o painel Estilos aberto. Ao clicar em qualquer posição em uma barra, você pode acionar pontos de interrupção específicos e, se clicar com o botão direito do mouse em uma barra, poderá revelar sua posição no código-fonte. Na verdade, você pode alternar rapidamente entre consultas de mídia, em vez de redimensionar a tela manualmente e verificar a largura da tela repetidamente.
Como uma observação rápida, você também pode especificar seus dispositivos emulados personalizados em vez dos predefinidos - na verdade, já existem muitas predefinições de dispositivos disponíveis. Além disso, você pode usar o painel “Sensores” para controlar sensores de dispositivos específicos, se necessário. Além disso, no Firefox, você pode ativar e desativar a simulação de toque e definir um User Agent específico, por exemplo, para verificar como a página se comporta com um rastreador de mecanismo de pesquisa solicitando a página.
Emular consultas de mídia de preferência (Chrome, Edge, Firefox)
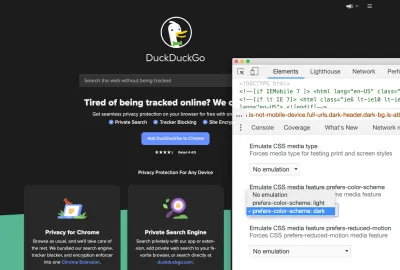
Além das consultas de mídia relacionadas ao tamanho da tela, também podemos emular consultas de mídia específicas de acessibilidade, por exemplo, prefers-color-scheme , prefers-reduced-motion e deficiências de visão. Para alternar a emulação, vá para o painel de controle de comando ( Cmd/Ctrl + Shift + P ) e digite “Mostrar renderização”. Agora, nas configurações, você pode escolher uma emulação preferida.
(É também onde você pode optar por destacar as áreas que precisam ser repintadas (“Pintar Piscando”), áreas que foram alteradas (“Regiões de Mudança de Layout”) e depurar problemas de desempenho de rolagem.)

Falando sobre emulação: lembre-se de como no passado você pode ter lutado para encontrar um bug de layout para imprimir a folha de estilo? No mesmo painel, você também pode visualizar como seus estilos de impressão funcionam aqui - não há necessidade de imprimir um PDF de uma página aleatória repetidamente para descobrir o que causou um grande problema de renderização.
Além disso, no mesmo painel no Chrome, você pode adicionar todos os tipos de recursos de depuração de renderização - por exemplo, pintura piscando, bordas de camada, problemas de desempenho de rolagem, desabilitação de AVIF e WebP.
Como nota lateral, há uma opção de barra de ferramentas DevTools para “ Forçar aparência escura ” e um “ Forçar estilos de mídia de impressão ” no Safari, e você pode simular deficiências de visão na guia “Acessibilidade” no Firefox. (Falaremos um pouco mais sobre acessibilidade mais tarde.) No Firefox, a visualização de impressão também está disponível acima do painel “Estilos” no modo “Inspecionar”.
Abra o DevTools automaticamente em cada nova guia (Chrome)
Com as auditorias de desempenho, podemos querer explorar várias páginas ao mesmo tempo e observar como elas se comportam com DevTools separados, sem precisar saber qual DevTools é responsável por qual janela. Para economizar um pouco de tempo durante a depuração, você pode criar um atalho com um comando Terminal que abriria um navegador com o DevTools abrindo automaticamente por padrão em cada nova guia.
Para conseguir isso, precisamos passar o sinalizador --auto-open-devtools-for-tabs ao executar um navegador Chrome baseado em Edge. Executamos um script Alfred simples para abrir o navegador Canary com o sinalizador quando necessário (dica de chapéu para Addy) — muito útil quando você realmente precisa:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comVocê pode encontrar uma visão geral muito abrangente de todos os switches de linha de comando do Chrome e Edge no guia de Peter Beverloo sobre switches de linha de comando do Chrome.
Capturas de tela de página inteira (Chrome, Edge, Firefox)
Ao selecionar um nó HTML no painel "Elementos", você pode clicar com o botão direito do mouse no nó e solicitar ao DevTools que crie uma captura de tela desse nó e, no "Modo responsivo", você pode capturar uma captura de tela da parte visível do página ou uma captura de tela em tamanho real (três pontos no canto superior direito).
Para criar uma captura de tela em tamanho real um pouco mais rápido, você também pode solicitar uma “Captura de tela de página inteira” no Menu de Comando ( Cmd/Ctrl + Shift + P → “Captura de tela de página inteira”). Normalmente é um pouco mais rápido. Apenas tenha em mente que partes da página que são carregadas lentamente ou renderizadas progressivamente (por exemplo, com content-visibility ) podem não aparecer corretamente na captura de tela, portanto, talvez seja necessário rolar a página até o fim primeiro.
No Firefox, você pode gerar uma captura de tela da parte visível da página acessando primeiro o modo “Barra de ferramentas do dispositivo”, depois localizando o ícone da câmera no canto superior direito e ativando-o. Ou para uma captura de tela de página inteira, você precisa alternar “Fazer uma captura de tela da página inteira” em “Configurações” primeiro e, em seguida, você encontrará o ícone da câmera na barra de ferramentas do DevTools.
Réguas para componentes (Chrome, Edge, Firefox)
Talvez você queira verificar rapidamente a largura e a altura de uma imagem ou de um anúncio publicitário. Mas em vez de fazer uma captura de tela ou inspecionar o elemento e copiar/colar valores de width e height , você pode usar regras para medir o tamanho de um componente. As regras são fornecidas em todos os navegadores modernos, mas o Firefox DevTools também permite medir uma parte da página . Você pode encontrar a ferramenta de medição no lado direito do DevTools, ao lado do ícone “Modo responsivo”.

Acompanhamento de alterações (Chrome, Edge, Firefox)
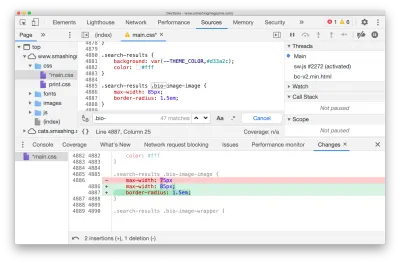
Como você está depurando um problema específico, você pode ter comentado algumas linhas de código e provavelmente adicionado algum código novo que parece estar corrigindo o problema para sempre. Suas alterações agora precisam ser replicadas nos arquivos de origem reais. Para fazer isso, não há necessidade de coletar manualmente todas as alterações feitas em todos os seus arquivos.
No Chrome, alterne o comando “Modificações locais” ao editar o arquivo de origem. Você deve ver um rastreador de alterações aparecendo no painel abaixo. Se estiver recolhido, puxe-o arrastando-o verticalmente. O painel destaca as propriedades alteradas e o que exatamente mudou, para que você possa copiar e colar as modificações imediatamente.


Uma coisa a ter em mente é que provavelmente é uma boa ideia rastrear as alterações enquanto executa seu servidor local — sem a remoção automática de quebras de linha e espaços, pois eles também apareceriam como alterações. Este problema não existe no Firefox, onde você também pode encontrar um painel “Alterações” que faz a mesma coisa, junto com um botão amigável “Copiar todas as alterações”.

Substituições locais (Chrome, Edge)
Você pode ter estado nesta situação antes: você só quer experimentar algumas alterações, mas pode ter muito medo de clicar acidentalmente em “Atualizar” no navegador para perder todas as alterações feitas na página. Talvez você não possa realmente executar o site localmente ou talvez simplesmente não queira executar toda a sua compilação para algumas pequenas modificações locais. Nesses casos, as “Substituições locais” do Chrome podem ser uma dádiva de Deus.

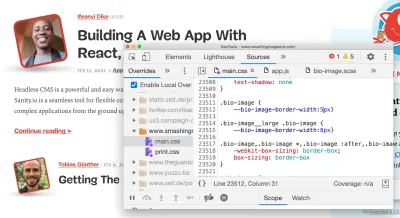
Primeiro, crie uma pasta em sua máquina onde todas as suas modificações locais serão armazenadas ( local-overrides na área de trabalho parecem ser um nome e um local razoáveis para esse tipo de tarefa). Em seguida, vá para a guia “Fontes” e escolha “Substituições” no canto superior esquerdo do DevTools (pode estar oculto atrás de uma divisa dupla). Agora clique em "Selecionar pasta para substituições" e escolha sua pasta recém-criada - essa é a pasta que o Chrome usará para armazenar suas modificações locais. Você precisará clicar em "Permitir" para conceder permissões ao Chrome para salvar arquivos em seu disco rígido.
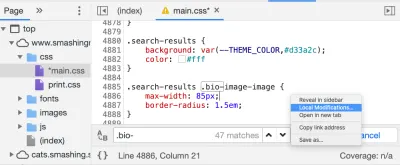
Agora, você pode escolher qualquer arquivo no painel “Fontes”, clicar com o botão direito do mouse em qualquer lugar do código e escolher “Salvar para substituições” com o botão direito. Essa é uma pista para o Chrome criar um novo arquivo e armazenar todo o conteúdo do arquivo, juntamente com suas modificações, no disco rígido. (Você pode querer clicar no botão {} primeiro para tornar o código um pouco mais legível). ( Obrigado a Trys pela dica! )

Depois de definir suas substituições locais, o Chrome interceptará solicitações de rede e usará seu código em vez da resposta real. Ele também observará as modificações feitas no arquivo e injetará as alterações na página automaticamente , como se você tivesse um desenvolvimento local instalado com o modo de observação ativado. Todos os arquivos que são substituídos por substituições locais terão um pequeno ponto roxo próximo a eles no painel “Elementos”.
A melhor parte : agora você pode abrir o arquivo em seu editor de texto e fazer alterações a partir daí , enquanto vê essas alterações aparecendo também no DevTools - e se você precisar alternar para o DevTools para adicionar pontos de interrupção, você pode fazê-lo no DevTools, make alterações no código, e essas alterações também serão visíveis em seu editor de texto. Quase mágica!

Dica profissional de Harry Roberts: As substituições locais não permitem que você mantenha ou rastreie versões ou variantes, mas você pode anexar uma string de consulta ao URL e carregar variantes separadas da mesma página. Extremamente útil ao editar páginas HTML.
Ah, e se você precisar desabilitar as substituições locais novamente, basta marcar "Ativar substituições locais" no mesmo painel - caso contrário, os estilos substituirão os estilos existentes repetidamente, o que é algo que você pode não querer.
Depuração Remota (Chrome, Safari)
Se você precisar depurar seus aplicativos ou páginas em um telefone celular, poderá usar um proxy Devtools para dispositivos iOS para depurar o Chrome no iOS e também usar o DevTools para depurar o Mobile Safari no iOS com o Chrome DevTools.
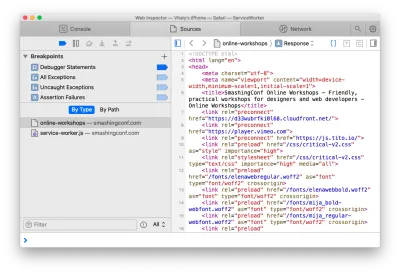
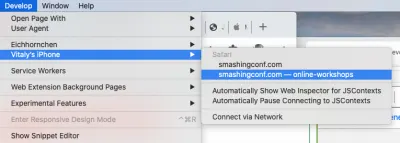
Para depurar o Mobile Safari com o Safari Inspector, ative o “Web Inspector” em “Configurações → Safari → Avançado → Web Inspector” e abra o depurador com “Desenvolver” → (Nome do seu telefone). Você deve ter o DevTools do Safari abrindo para você.
Para dispositivos Android, abra as Opções do desenvolvedor no Android e selecione “Ativar depuração USB” . Em sua máquina de desenvolvimento, você pode descobrir seu dispositivo móvel acessando chrome://inspect#devices e escolhendo seu “Remote Target”. Você pode encontrar muitos detalhes e instruções em “Começar com dispositivos Android de depuração remota”. É também onde você pode encontrar um DevTools dedicado para depuração Node.js.

Pausar a execução do script (Chrome, Edge, Firefox)
Ao testar CSS crítico ou depurar JavaScript, você pode querer manter o estado do DOM antes que um script específico seja executado ou um estilo específico seja aplicado. É para isso que servem os pontos de interrupção de alteração do DOM no DevTools.
Ao clicar com o botão direito do mouse nos três pontos sinistros ao lado do nome do elemento, você pode selecionar as modificações de subárvore “Interromper” (inserções e remoções de nós na árvore DOM enraizada no nó fornecido), modificações de atributo (por exemplo, quando um atributo é adicionado ou removido, ou um valor de atributo muda - por exemplo, com classes) ou remoção de nó.

No entanto, você também pode usar um ponto de interrupção de linha de código condicional quando souber a região exata do código que precisa investigar, mas desejar pausar apenas quando alguma outra condição for verdadeira. Além disso, não se esqueça dos logpoints para gerar um valor em um trecho de código sem escrever console.log repetidamente.
Trechos de código (Chrome, Edge)
Se você tiver alguns trechos de código que você usa com frequência para rastrear o que pode ter causado o comportamento de buggy, você pode armazenar e acessar esses trechos no painel “Snippets”. De certa forma, esses trechos de JavaScript são semelhantes aos bookmarklets, mas ao contrário do último, você pode gerenciá-los a partir da conveniência de uma área dedicada no DevTools.
Por serem scripts, podemos adicionar pontos de interrupção quando esses scripts estiverem em execução ou selecionar parte do seu código dentro de “Snippets” e executar essa parte específica do código em vez de executar o snippet inteiro.
O painel “Snippets” está localizado entre “Sources”, próximo a “Local Overrides”. Depois de adicionar um trecho, você pode executá-lo clicando com o botão direito do mouse e selecionando “Executar” ou com Cmd/Ctrl + Enter . Claro, cada trecho também está disponível no Painel de Comando.
Em geral, se você estiver executando uma tarefa de rotina repetidamente, há uma boa chance de você querer colocá-la em “Code Snippets” e automatizar essa tarefa com um script. O DevTools Snippets inclui alguns scripts úteis para bloquear o cache, mostrar cabeçalhos e salvar objetos como arquivos .json do console, mas você pode usá-lo para modificar o DOM ou exibir qualquer informação útil, como marcas de desempenho (que é o que fazemos). Além disso, você também pode conectar um CSS de diagnóstico de desempenho para indicar imagens de carregamento lento, imagens sem tamanho ou scripts síncronos.
Executar testes automatizados personalizados (Safari)
Um dos recursos muitas vezes esquecidos no Safari DevTools é a opção de definir e executar uma série de verificações automatizadas. Pense nisso como um conjunto de testes personalizado , com uma série de pequenos testes, que podem ser totalmente definidos com base no tipo de auditoria que um desenvolvedor gostaria de executar. Por padrão, o conjunto de testes é focado em acessibilidade, mas você pode ajustá-lo como achar melhor, por exemplo, para verificar se há scripts de sincronização no DOM ou se todas as imagens têm um atributo de width e height definido, ou mesmo se todas as imagens forem carregadas com preguiça. ( obrigada, Nikita! )

Mapas de origem (Chrome, Edge, Firefox)
Ao depurar o código de produção, é extremamente útil poder rastrear as alterações em um componente ou módulo específico que você usa em sua base de código. Para mapear o código minificado para o código-fonte, podemos usar mapas de origem. Se você gerar um mapa de origem como parte de sua compilação, poderá usar mapas de origem ao depurar seu código no DevTools .
No Chrome, você precisa habilitar os mapas de origem para JavaScript e CSS em “Configurações” e, em seguida, adicionar uma pasta ao “Espaço de trabalho”. O DevTools tenta inferir todos os mapeamentos automaticamente e carrega seus arquivos de origem, além dos minificados. Você pode ler e depurar o código compilado em sua fonte original. Ainda melhor do que isso: você ainda pode percorrer seus pontos de interrupção e todos os erros, logs e pontos de interrupção serão mapeados para o código real. Para construir seu mapa de origem, o Devtool do Webpack pode ajudar.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
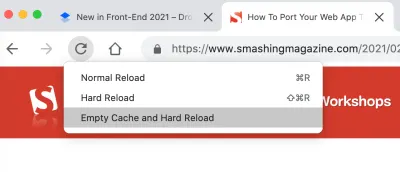
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

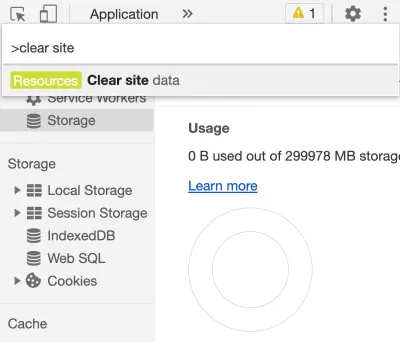
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

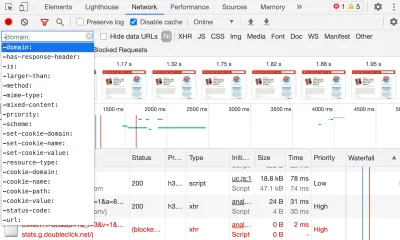
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
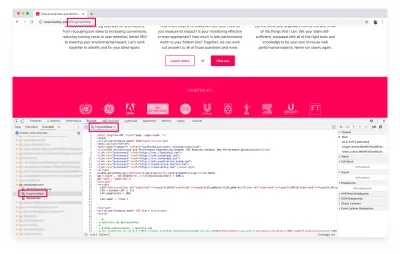
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

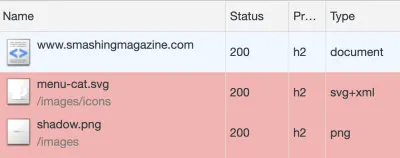
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Por padrão, este último é “automático”, mas existem 10 grupos predefinidos, que vão desde GoogleBot Desktop e Mobile até Android e UC Browser. Você também pode definir seu próprio agente de usuário, se necessário. No entanto, essas configurações não permanecerão preservadas enquanto você navega de uma guia para outra.
No Firefox, você precisará ir para a página about:config do Firefox e definir uma string general.useragent.override .
Alterar o comportamento de rolagem no painel de desempenho (Chrome, Edge)
À primeira vista, o painel Desempenho pode parecer bastante assustador com seus gráficos de chama , muitos dados exibidos de uma só vez e um comportamento de rolagem bastante não convencional. Por padrão, a rolagem vertical regular atua como zoom em uma parte selecionada da linha do tempo, mas podemos alterá-la.

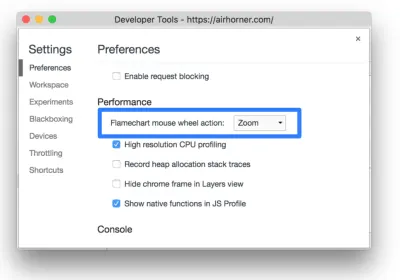
Em "Configurações", você pode alternar "Ação da roda do mouse do gráfico de chama" de "Zoom" para "Rolagem" - e voila, sua rolagem preferida será preservada! Mas e se você quiser usar o zoom e a rolagem ? A dica principal é segurar “Shift” enquanto rola para alternar o comportamento preferido.
Entendendo o Painel de Desempenho (Chrome, Edge)
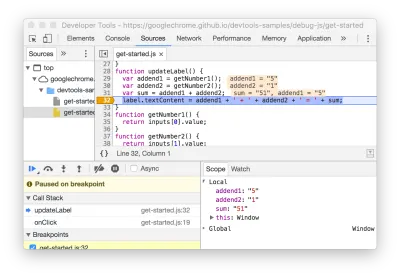
Lembre-se de "Linha do tempo: iniciadores de eventos" e "Linha do tempo: rastreamento de invalidação" que mencionamos nas configurações experimentais? Esses recursos experimentais são úteis no painel Desempenho quando você procura uma causa de operações caras — as chamadas tarefas longas (tarefas que levam mais de 50 ms para serem concluídas). O objetivo, então, é dividir as tarefas Longas em tarefas mais curtas, e geralmente faz sentido focar primeiro nas tarefas Longas mais longas.
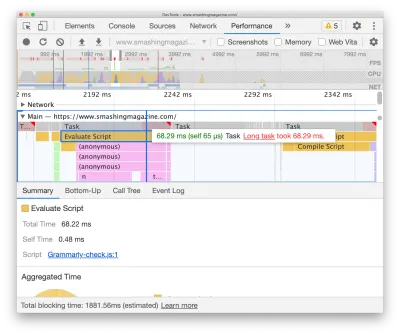
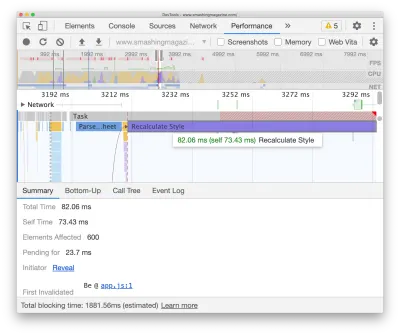
Vá para o painel Desempenho e comece a criar perfis com Cmd/Ctrl + Shift + E . Após um pouco de tempo necessário para atualizar e coletar dados, essas tarefas longas e caras aparecerão na linha do tempo, destacadas com um retângulo vermelho no canto superior direito. Seu comprimento indica o quão cara a operação realmente é. As tarefas têm um orçamento amigável de 50 ms para terminar , e é por isso que a primeira parte de 50 ms da tarefa é exibida em cinza sólido. Sempre que você ultrapassar esse orçamento, o restante da tarefa será destacado com listras vermelhas/cinzas.

O gráfico de chamas é uma visualização do que consiste cada tarefa. Todas as partes de uma tarefa são exibidas nas tarefas reais, com um fundo amarelo representando o script. Se você clicar em “Avaliar script” em cada uma das tarefas, poderá abrir a gaveta “Resumo” na parte inferior e ver qual script causou o custo. Se você clicar na barra roxa rotulada “Recalcular estilo” , o DevTools mostrará o que exatamente desencadeou a invalidação de estilos.

Provavelmente, o recurso mais subestimado do DevTools é de fato a gaveta "Resumo" , que também mostra quais elementos foram afetados pelo recálculo de estilo (para que você possa pular para eles imediatamente) e o que iniciou essa tarefa em primeiro lugar.
Depurando animações Janky com camadas (Chrome, Edge, Safari)
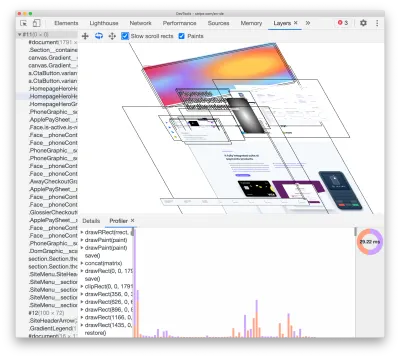
Você só precisa de algumas animações, talvez com um pouco de paralaxe, uma navegação deslizante ou manipulação maliciosa do z-index, para se deparar com a queda de quadros e animações irregulares . O medidor de FPS do painel de desempenho (Chrome) revelará se você está executando os quadros sem problemas, mas se não for o caso, você pode explorar os problemas de renderização na guia "Camadas".

Alguns dos problemas podem ser facilmente detectados rastreando quais elementos não possuem uma propriedade will-change e quais estão usando uma quantidade desproporcional de memória . Foi assim que detectamos um grande componente que estava escondido na tela com um posicionamento relativo de -1000px fora da tela, causando alguns MB de uso de memória. Além disso, ao depurar um problema de tela, lembre-se de que o Safari possui um depurador de uso de memória de tela.
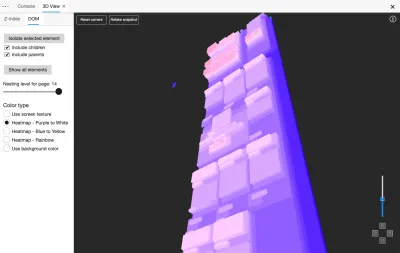
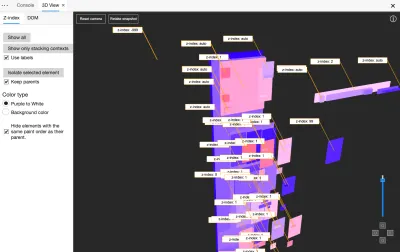
Depurador de índice Z de visualização 3D (borda)
Outra ferramenta útil para rastrear problemas de renderização e de índice z é a visualização 3D do DOM do Edge (“Configurações” → “Mais ferramentas” → Visualização 3D). A ferramenta fornece uma visualização interativa das camadas DOM e z-index . Você pode até optar por visualizar o DOM colorido com as cores de fundo reais dos elementos DOM ou mostrar apenas os contextos de empilhamento.
Nunca foi tão simples ver como os valores z-index são distribuídos pela página e por que as sobreposições ou painéis não aparecem conforme o esperado quando acionados.


Melhor perfil de acessibilidade (Chrome, Edge, Firefox)
Não seria ótimo ter uma ferramenta de acessibilidade única que fornecesse detalhes e orientações sobre tudo, desde a ordem das guias até os atributos ARIA e anúncios do leitor de tela? Para chegar perto disso, criamos um perfil de acessibilidade dedicado com extensões úteis e bookmarklets mencionados no início do artigo. No entanto, o DevTools também fornece alguns recursos úteis prontos para uso.

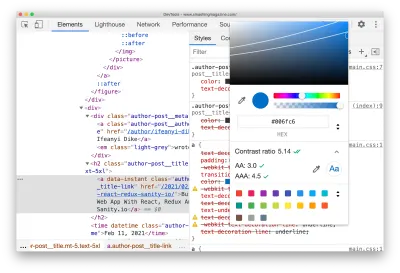
No Chrome e Edge, o painel “Acessibilidade” mostra a árvore de acessibilidade, atributos ARIA usados e propriedades computadas. Ao usar um seletor de cores, você pode verificar e ajustar convenientemente as cores para acomodar uma taxa de contraste compatível com AA/AAA (juntamente com a capacidade de alternar entre HEX, RGB, HSL com Shift + Clique na amostra - obrigado Ana! ).
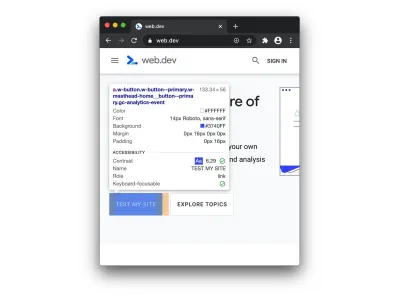
Como já mencionado, o painel “Rendering” também permite emular deficiências de visão. As auditorias do Lighthouse também incluem uma seção com recomendações sobre a acessibilidade da página. Além disso, quando você inspeciona um elemento, as informações de acessibilidade também aparecem na visão geral.


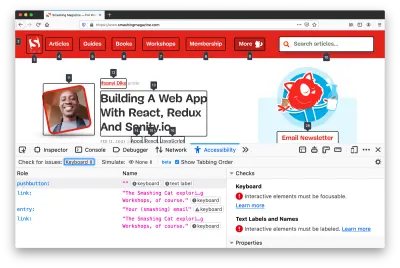
O Firefox também possui ferramentas avançadas de acessibilidade. Além da árvore de acessibilidade e do verificador de contraste, o Firefox DevTools destaca funções e pontos de referência, juntamente com recomendações e verificações de acessibilidade . Por exemplo, você pode verificar problemas de contraste em toda a página, verificar se todos os links podem ser focados e incluem estilo de foco e revisar rótulos de texto. Além disso, você também pode alternar a ordem de tabulação.
Além disso, você pode instalar extensões focadas em acessibilidade, como Accessibility Insights, axe e a11y.css, juntamente com alguns outros linters de acessibilidade e simuladores de visão de cores.
Vale a pena mencionar
Obviamente, existem literalmente centenas, e talvez até milhares, de outros recursos úteis disponíveis no DevTools. Muitos deles são bastante conhecidos e não precisam de muita apresentação, mas ainda vale a pena mencionar.
CSS Grid / Flexbox Inspectors (Firefox, Chrome, Edge)
Se você tiver algum problema de layout relacionado ao Grid e ao Flexbox, provavelmente encontrará a causa do problema através do DevTools. Os inspetores de grade e Flexbox são muito úteis, pois mostram a sobreposição de grade e os limites dos contêineres, bem como dicas sobre tudo, desdeflex-basisagrid-gap.Expressões ao vivo
Se você tem o hábito de digitar a mesma expressão JavaScript no console, pode tentar automatizá-la com Live Expressions. O recurso, disponível no Chrome, Edge e Firefox, permite digitar uma expressão uma vez e depois fixá-la na parte superior do console, e o valor da expressão ativa será atualizado automaticamente.Painel de Animações
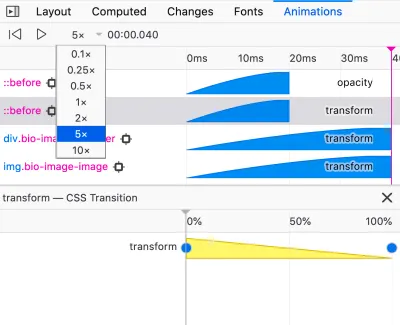
O Firefox tem um painel muito útil para rastrear problemas com animações, incluindo desaceleração e visualização de como um elemento está mudando ao longo do tempo.

- Painel de fontes
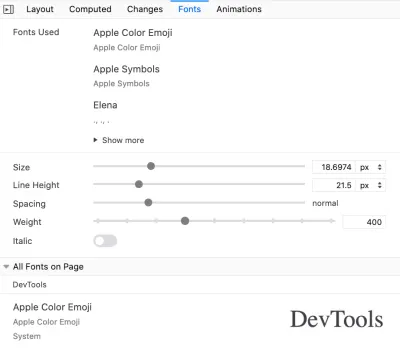
O Firefox também tem um prático painel “Fontes” que vale a pena explorar para qualquer tipo de problema relacionado a fontes. Usamos bastante ao tentar combinar a fonte de fallback com a fonte da web, por exemplo, pois você pode refinar as propriedades tipográficas com um controle deslizante e ver o impacto em ação. Ele também fornece visualizações de texto ao passar o mouse sobre uma família de fontes em estilos.

- Visão geral do CSS
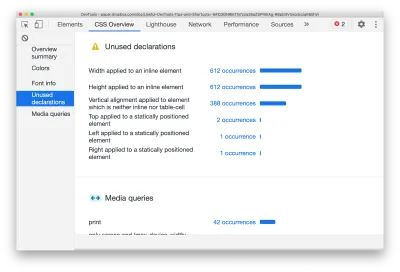
Se você ativar a “Visão geral de CSS” nas configurações experimentais do Chrome, o DevTools adicionará uma guia com um relatório abrangente das declarações de CSS usadas em uma página. Ele também listará todas as cores e fontes usadas, bem como consultas de mídia e declarações não utilizadas para as quais você pode pular imediatamente.

E isso é um envoltório!
Quando começamos a preparar esta visão geral, ela deveria ser bem curta, apresentando apenas alguns dos recursos úteis que o DevTools oferece. Descobrimos que existem muitos recursos que não conhecíamos antes de começarmos a escrever este artigo - e conseguimos encontrá-los com a gentil ajuda de maravilhosos leitores do Smashing que contribuem com suas experiências no Twitter. Muito obrigado por suas contribuições gentis!
Além disso, um grande obrigado a todos os contribuidores de todas as DevTools em todos os navegadores - nós os aplaudimos por seus esforços e seu tempo e esforço para melhorar nossas experiências de desenvolvimento. Importa.
Se perdemos algo valioso , responda nos comentários. E se você encontrou algo útil, esperamos que você possa aplicar esses pequenos ajudantes ao seu fluxo de trabalho imediatamente e talvez enviar um link para este post para um ou dois amigos - talvez eles achem útil. Ah, e não se esqueça: você também pode depurar DevTools com DevTools - basta pressionar Cmd/Ctrl + Shift + I duas vezes seguidas. ;-)
Agora, depuração feliz, todos!
