Princípios Universais do Design da Experiência do Usuário
Publicados: 2022-03-10( Este é um artigo patrocinado .) Como designers que trabalham em um campo em constante mudança, é importante que desenvolvamos uma compreensão dos princípios de design atemporais que sustentam tudo o que fazemos. No segundo artigo da minha série para o Adobe XD, explorarei os fundamentos que nos permitem estabelecer alguns princípios universais de UX.
Esses princípios, que devem estar no centro de tudo o que projetamos e construímos, são críticos e resistirão ao teste do tempo:
- Gramática Visual
- Idioma e tipografia
- Design Narrativo
Coletivamente, esses princípios formam as bases sólidas sobre as quais projetamos grandes experiências. Podemos, é claro, incluir uma compreensão de outros princípios: psicologia, antropologia e economia. Além disso, aprimorando o que construímos, mas esses princípios fundamentais sustentam as experiências que criamos .
Cada vez mais somos solicitados a resolver problemas de design que – à medida que novas tecnologias são imaginadas e inventadas – nunca foram resolvidos antes. A boa notícia é que os princípios do passado ainda funcionam. Ao se concentrar em adquirir esses primeiros princípios, você desenvolve habilidades que resistem ao teste do tempo e o diferenciam como designer.

É claro que cobrir de forma abrangente os princípios universais do design de UX – um tópico vasto e complexo – seria um desafio em apenas um único artigo. Mas fique tranquilo, fornecerei algumas dicas e técnicas adicionais após cada seção e, no final do artigo, fornecerei algumas sugestões de leitura. Considere este artigo uma cartilha curta para colocá-lo no caminho certo.
Gramática Visual
Para projetar de forma eficaz, é fundamental desenvolver uma compreensão dos princípios da gramática visual que sustentam o mundo da comunicação visual. Esses princípios, que têm suas raízes na história do design gráfico, ainda são aplicáveis hoje e formam os blocos de construção do design, estando no centro das experiências que criamos.
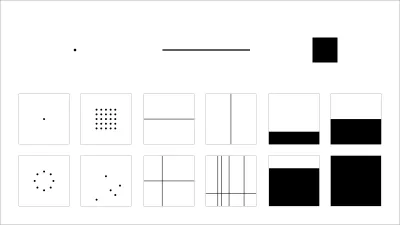
Mas o que exatamente quero dizer com gramática visual? Simplificando, tudo o que criamos visualmente – sejam elementos da interface do usuário (IU) ou arranjos mais complexos de elementos na tela – é composto por uma série de elementos principais: pontos , linhas e planos . Ao combinar esses elementos, podemos criar ícones, componentes, ilustrações, diagramas, padrões… enfim, tudo.
Como designers, trabalhamos – no nível mais simples – com uma 'gramática' essencial de elementos: pontos, linhas e planos. Esses elementos, que foram definidos na influente escola Bauhaus no início do século XX, permanecem no centro do que fazemos hoje e, no entanto, muitas vezes não são ensinados com rigor.

UX pode ser uma disciplina relativamente jovem, mas isso não significa que não tenha uma rica herança, extraída do mundo do design gráfico, com a qual podemos aprender. Como explorarei em breve, se você separar qualquer design, verá no fundo que ele é criado a partir de pontos, linhas e planos.
Na Belfast School of Art, as primeiras seis semanas de nosso programa de três anos são passadas para dominar o vocabulário da gramática visual. Nós nos concentramos – como o Sr. Miyagi faz em The Karate Kid – no desenvolvimento de uma compreensão profunda dos princípios. A prática leva à perfeição, ou, como o Sr. Miyagi enfatiza repetidamente: “A cera! Acabe com a cera!”
Ao encorajar nossos alunos a focar em apenas um elemento de cada vez – primeiros pontos; então linhas; então aviões – desenvolvemos sua compreensão da gramática visual subjacente. Este é um método de aprendizado testado e comprovado que remonta às principais escolas de design do mundo: Bauhaus, Ulm e Basel.
É preciso tempo e paciência, mas se você quer melhorar como designer, reserve um tempo e faça uma série de exercícios usando apenas pontos, linhas e planos. Isso irá equipá-lo com uma compreensão mais profunda da gramática visual. O Rochester Institute of Technology tem um excelente Mini-Curso de Princípios de Design que funciona como um ponto de partida perfeito.
Com uma compreensão do que pode ser alcançado usando cada um desses elementos sozinho, apresentamos aos nossos alunos a ideia de combiná-los. É neste ponto que vemos a riqueza de oportunidades e a importância de projetar dentro de restrições.
Aprender a destilar interfaces em seus componentes principais – com foco na simplicidade e contenção – resulta em carga cognitiva reduzida e usuários mais felizes. Um ganha-ganha. Com esses componentes principais definidos, podemos combiná-los para estabelecer um vocabulário visual para cada projeto .

Ao combinar esses elementos, podemos criar uma riqueza de componentes:
- Um gráfico, plotando dados usando apenas pontos,
- Um controle deslizante, combinando um ponto e uma linha,
- Uma série de elementos de página e campos de formulário, compostos de planos e
- Um visual mostrando o que é possível quando combinamos os vários elementos.
Essas fundações serviram ao design gráfico por centenas de anos e formam a espinha dorsal da camada visual de UX que usamos no aqui e agora, mas muito poucos gastam tempo dominando esses componentes essenciais.
Como o Sr. Miyagi enfatiza, a prática leva à perfeição. Uma vez que começamos a juntar pontos, linhas e planos em combinação e trazer cor para a equação, percebemos que podemos criar qualquer componente de interface do usuário que precisarmos .
Um designer experiente pode criar experiências de usuário agradáveis com meios mínimos. Como disse Antoine de Saint-Exupery: “A perfeição é alcançada, não quando não há mais nada a acrescentar, mas quando não há mais nada a tirar”.
Estudos de caso: gramática visual
Com o domínio da gramática visual, fica claro que esses blocos de construção – em sua essência, a essência da simplicidade – sustentam tudo o que fazemos como designers quando projetamos componentes de interface do usuário e experiências mais amplas e holísticas. Ao treinar seu olho, é possível desmembrar interfaces complexas, ver como elas são construídas e aprender com elas.
Há muitos exemplos de experiências ricas e imersivas – baseadas na web e nativas – que são construídas usando uma gramática visual mínima e destilada. Se separarmos alguns, veremos como podemos criar interfaces complexas usando esta série de elementos centrais: pontos, linhas e planos.

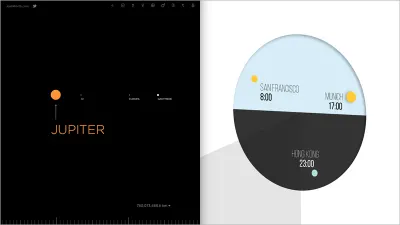
O lindo site de Josh Worth If the Moon Were Only 1 Pixel é um ótimo exemplo de site que demonstra o que é possível quando uma compreensão profunda até mesmo dos elementos visuais mais simples é casada com uma ideia elegante. O resultado é uma UX maravilhosa e memorável.
Josh Worth descreve-o como: “Um modelo em escala tediosamente preciso do sistema solar”. Eu o descreveria como um tour de force do que é possível quando até mesmo os blocos de construção mais simples – pontos, linhas e planos – são bem utilizados. Role horizontalmente e você verá nosso sistema solar em toda a sua glória:
- Pontos, em tamanhos variados, tornam-se planetas;
- As linhas são usadas para identificar planetas individuais e servem como uma escala ao longo da base da página; e
- Um plano (o fundo) estende o comprimento da página, representando a escuridão do espaço.
If the Moon Were Only 1 Pixel é um belo exemplo do que é possível quando os blocos básicos de gramática visual são usados com moderação, demonstrando que é possível criar uma experiência imersiva com meios mínimos e um grau de restrição .
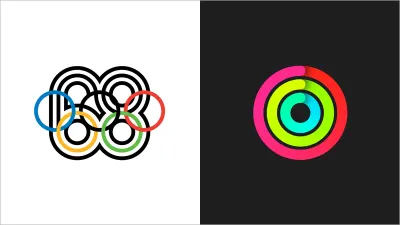
Outro belo exemplo é o aplicativo de fuso horário da Lunar, Onetime. Os aplicativos de fuso horário custam dez centavos, mas o do Lunar é mínimo e bonito. Olhe de perto e você verá pontos, linhas e planos em grande quantidade - tudo a serviço do design UX:
- Um ponto central representa o mundo (dividido em dois) meio acordado em azul claro, meio adormecido em cinza escuro, dando uma sensação de tempo e espaço;
- Os pontos também representam as cidades que você adiciona ao aplicativo (amarelo representando cidades diurnas, azul claro representando cidades noturnas); e
- Um plano de sombra quebra o globo para indicar sutilmente as horas de sono.
Onde outros aplicativos de fuso horário complicam demais sua interface, o Onetime se concentra na simplicidade. O resultado é um aplicativo que permite: “Basta ver a hora em qualquer lugar rapidamente”.
A simplicidade pode, e muitas vezes resiste, ao teste do tempo. Passe algum tempo aprendendo sobre os blocos de construção da gramática visual – pontos, linhas e planos – e você descobrirá que pode conseguir muito, mesmo na ausência de cor.
Dicas e técnicas: gramática visual
Como diz Dieter Rams em seus Dez Princípios para o Bom Design : “Bom design é o mínimo de design possível”. À medida que os sites e aplicativos que projetamos tornam-se cada vez mais complexos nosso papel como designers é simplificar ao máximo , auxiliando a usabilidade no processo. Para realmente servir nossos usuários (e encantá-los no processo), precisamos nos concentrar no essencial . As melhores interfaces removem o máximo possível, removendo a complexidade do processo.
O apelo de If the Moon Were Only 1 Pixel e Onetime está em sua simplicidade. Ao embarcar em um novo projeto, pergunte a si mesmo: O que você pode fazer dentro das restrições? Os melhores designs – aqueles que resistem ao teste do tempo – geralmente usam uma gramática visual destilada. Voltando a de Saint-Exupery: “A perfeição é alcançada… quando não há mais nada para tirar.”
Ao criar componentes de interface do usuário, tente se concentrar em reutilizar elementos e minimizar a complexidade visual . Com um conjunto básico de componentes simplificados e elegantes, concentre-se em combiná-los para criar interfaces facilmente compreensíveis que facilitem as interações do usuário.
Idioma e tipografia
Com uma compreensão profunda da gramática visual dominada, é importante considerar a estrutura subjacente do que projetamos, que é – na maioria das vezes – linguagem, dada forma através da tipografia. Trabalhando de mãos dadas, ambos são incrivelmente importantes e são complementados por outras formas de conteúdo: ilustrações, fotografia e vídeo, por exemplo.
A linguagem – as palavras que escolhemos para comunicar – são importantes, e é importante que pensemos nisso como designers. Ao embarcar em qualquer novo projeto, é importante começar definindo a linguagem que sustenta seu design, pois moldará as percepções de seus usuários. Pergunte a si mesmo: Qual é a mensagem ? Em seguida, encontre as palavras certas para comunicar essa mensagem.
Esteja você trabalhando com clientes externos como consultor, partes interessadas internas do projeto como designer interno ou criando um produto digital, a linguagem é importante. Antes de embarcar em qualquer novo projeto, reserve algum tempo para passar com seus stakeholders para ajudá-los a definir sua mensagem.
Eu sigo um processo sistemático projetado para definir claramente a mensagem principal de meus clientes:
- Quem é Você? (Como indivíduo ou empresa.)
- Quais são seus valores?
- Qual é a sua missão e propósito?
- o que esperas conseguir?
- Como saberemos se você foi bem-sucedido?
Com as respostas a essas perguntas definidas, é importante começar a definir a linguagem que vai sustentar o projeto . A linguagem que você escolhe molda seu design e precisa ser considerada da perspectiva da macrocópia e da microcópia.
Em um nível macro, as palavras podem ajudar a definir o tom e a voz, bem como estabelecer e reforçar a personalidade de uma marca. Em um nível micro, as palavras podem satisfazer um requisito funcional auxiliando e melhorando as interações de design. Em ambos os níveis – macro e micro – as palavras podem, quando usadas de maneira ponderada como parte do processo de design (na verdade, como outro elemento central do design), ajudar e melhorar a experiência do usuário, deixando-os encantados e felizes .

Uma maneira de definir macrocópia é desenvolver um 'dicionário de marca': uma paleta de palavras que define a marca na qual você está trabalhando. Isso ajuda a garantir que as palavras que você usa ao longo de um projeto sejam: claras, concisas e consistentes, reduzindo a confusão.
Considere duas marcas de carros diferentes: smart e Mercedes . O dicionário de marca da smart pode incluir: ágil, expressivo, dinâmico, divertido e amigável. O dicionário da marca Mercedes pode incluir: precisão, luxo, estilo, engenharia e eficiência. smart e Mercedes são de propriedade da mesma empresa-mãe, mas ambos têm dicionários de marca muito diferentes porque ambos são direcionados a públicos muito diferentes.
Com sua macrocópia definida, é importante focar na microcópia funcional: as palavras que você usa para facilitar as interações. A microcópia deve refletir os valores da sua marca, mas é mais provável que seja consistente de um projeto para outro. Todos entendem o que 'Adicionar ao carrinho' significa, então não confunda seus usuários inventando sua própria terminologia.
A linguagem parece aumentar em importância, à medida que projetamos as 'interfaces invisíveis' que estão à nossa frente - Amazon's Echo , Google's Home e Apple's HomePod : interfaces de conversação que dependem muito da linguagem. De fato, o influente 2017 Design in Tech Report de John Maeda lista a escrita como uma 'habilidade de unicórnio' de UX, citando Nicole Fenton, que enfatiza a importância de considerar as palavras como material. A linguagem, no entanto, é apenas metade da equação; a tipografia também é fundamental para amplificar o idioma que você escolheu.
Como Robert Bringhurst (o autor de The Elements of Typographic Style, amplamente aceito como a 'bíblia' da tipografia) afirma: “A tipografia é o ofício de dotar a linguagem humana de uma forma visual durável”. Dito de outra forma, a tipografia é a roupa para as palavras . Assim como podemos nos vestir de maneira inteligente ou discreta, as escolhas tipográficas que fazemos mudam fundamentalmente a forma como nossos usuários interpretam a linguagem que criamos.
Quando nosso meio está amplamente focado na linguagem, é lógico que uma compreensão da tipografia é fundamental. Como Oliver Reichenstein, do estúdio de produtos digitais iA , coloca:
[Quando] 95% da informação na web é linguagem escrita, é lógico dizer que um web designer deve ter uma boa formação na principal disciplina de modelagem da informação escrita, em outras palavras: tipografia.
Assim como consideramos a linguagem nos níveis macro e micro, também precisamos considerar a tipografia de maneira semelhante. O tipo precisa ser desenhado: na macro, no nível da página, considerando a estrutura geral da página e a hierarquia tipográfica; e no nível do microtexto, considerando os detalhes, incluindo entrelinha e espaçamento.

A tipografia pode, é claro, ser usada para efeito decorativo, mas – igualmente e mais importante – pode ser usada para melhorar o UX. Com sua linguagem claramente definida, é importante considerar como a tipografia pode ser usada para:

- Otimizar a legibilidade, através da escolha adequada dos tipos de letra;
- Melhorar a acessibilidade, considerando o contraste entre as cores do primeiro plano e do plano de fundo; e
- Melhore a usabilidade, através de uma hierarquia tipográfica considerada.
O Typekit Practice possui uma excelente série de recursos (lições, referências e até uma biblioteca) que cobrem uma ampla gama de fundamentos tipográficos. As lições do Typekit Practice incluem a seleção de tipos de letra para o corpo do texto, conselhos sobre recursos OpenType e (meu favorito) uma bela lição sobre o uso de sombras para uma ênfase atraente.
Há uma riqueza de outros recursos tipográficos on-line e off-line. O informativo Discover.typography da Hoefler and Co. é um recurso fantástico baseado na web; assim como o Typewolf, que oferece inspiração, guias e recursos. O livro de Ellen Lupton Thinking with Type também é leitura essencial, é uma excelente cartilha para todas as coisas tipográficas. Por fim, o livro de Bringhurst – mencionado acima – merece um lugar de destaque na mesa de livros de todo designer que se preze.
Estudos de caso: linguagem e tipografia
Quando usados de mãos dadas, a linguagem e a tipografia podem entregar mais do que a soma de suas partes , aprimorando a experiência do usuário. É fundamental considerar ambos como partes integrantes do processo de design.
Em um mundo ideal, seria preferível empregar os serviços de um designer de conteúdo e um tipógrafo para auxiliar a equipe. Oxalá todos nós vivêssemos nesse mundo ideal! No mundo real, desenvolver uma boa compreensão da linguagem e da tipografia melhorará consideravelmente o seu design .
Existem muitos exemplos de sites orientados a conteúdo com os quais podemos aprender. Se separarmos alguns, veremos como a linguagem e a tipografia podem ser usadas para proporcionar experiências memoráveis ao usuário.

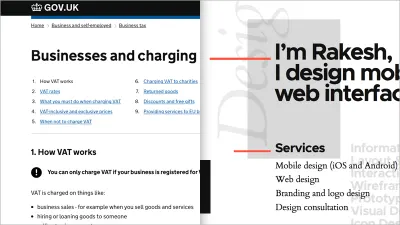
GOV.UK é um ótimo exemplo de um site que é, antes de tudo, focado em linguagem e conteúdo. Vencedor do cobiçado D&AD Black Pencil, o site foi celebrado por sua intenção declarada de criar um: “domínio único para o governo”. Como D&AD colocou, o site tem:
Informações e serviços reescritos para serem mais simples, claros e rápidos, **focando nas necessidades dos usuários e não nas necessidades do governo**.
Como designers, podemos aprender muito com a abordagem do GOV.UK, que enfatiza a importância do design de conteúdo, um termo – o que é justo dizer – a equipe do GOV.UK, liderada por Sarah Richards, ajudou a posicionar a frente e o centro . O design, que segue os princípios de design do governo do Reino Unido, é focado em:
- Começando com as necessidades do usuário, colocando grande ênfase em identificar quais são essas necessidades e entregá-las;
- Foco em linguagem clara e consistente, garantindo que os usuários conheçam os serviços oferecidos; e
- Garantir que o site seja o mais simples possível de usar (uma tarefa difícil ao lidar com informações complexas).
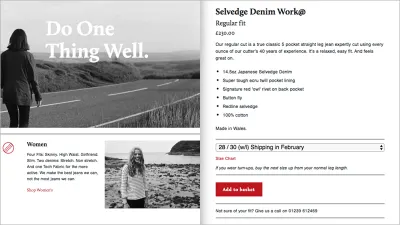
Tão importante quanto a linguagem que usamos são as escolhas dos tipos de letra que fazemos. O site de portfólio de Rakesh Krishnan, Rakesh, é um belo exemplo de um site que combina uma paleta de cores mínima com tipografia forte, porém contida. Sua abordagem focada na tipografia oferece muitas lições:
- Considere os pares tipográficos, um tipo de letra sans-serif em negrito para títulos chama a atenção, acoplar isso com uma serif clássica para cópia do corpo ajuda a legibilidade;
- Uma forte hierarquia tipográfica ajuda o leitor a se orientar na página; e
- Um acento de cor vermelha brilhante contrastante compensa a paleta de cores amplamente monográfica, adicionando um pouco de brilho à página.
Quando uma proporção considerável das informações na web é composta por palavras, é essencial entender a linguagem e a tipografia para melhorar a experiência do usuário. Como designers, nosso papel é comunicar da forma mais clara possível e desenvolver nossa compreensão desses princípios pode melhorar consideravelmente nossos projetos.
Dicas e técnicas: linguagem e tipografia
Ao embarcar em um novo projeto, gaste algum tempo desenvolvendo um dicionário de marca no início do projeto . Isso garante que as palavras que você escolher, comuniquem a marca de forma clara e consistente. Este dicionário de marca atua como um guia tanto para macrocópia quanto para microcópia.
Certifique-se de que cada página ou tela tenha um call to action (CTA) claro . Pergunte a si mesmo: “O que o usuário está tentando alcançar?” e projetar com isso em mente. Use uma linguagem clara e concisa e você melhorará consideravelmente seu design e seus usuários ficarão muito mais felizes. Mesmo algo tão simples quanto um botão de call to action pode ser dividido em componentes e projetado, como demonstra em detalhes o excelente artigo de Aurelio Jota, The Anatomy of a CTA Button em 2017.
Ao considerar a tipografia, menos é mais (como disse Mies van der Rohe). Emparelhar tipos de letra não é fácil. Se você está apenas começando, encontre uma 'superfamília' e construa em torno disso. Considere tipos de letra contrastantes para títulos e cópia do corpo. Geralmente, os tipos de letra com serifa funcionam bem para a cópia do corpo, que pode ser contrastada com os tipos de letra sem serifa para títulos e subtítulos.
Design Narrativo
Um guia para os princípios universais da experiência do usuário não estaria completo sem enfatizar a importância do design narrativo. Como designers, somos contadores de histórias no coração e precisamos entender como as histórias funcionam para contá-las de maneira eficaz. Acima de tudo, como designers de UX, criamos experiências e as experiências se desdobram ao longo do tempo .
Como designers de UX (quer estejamos criando experiências para desktop ou dispositivos móveis, baseados na Web ou nativos), tudo o que criamos se desdobra em uma sequência de telas. Raramente projetamos telas isoladamente.
Como tal, uma compreensão do tempo e como ele pode ser usado como parte integrante do design é fundamental. É importante considerar ambos: ritmo, com que rapidez ou lentidão sua narrativa se desenrola; e ritmo, a cadência de uma série de telas, ou elementos em uma tela. Ambos são fundamentais para criar histórias cativantes e atrair usuários para o conteúdo.
Um dos melhores lugares para aprender sobre narrativa é no mundo do cinema. Considere Bond, seja Connery (o único Bond verdadeiro) ou Craig, um filme de Bond pode nos ensinar muito. Tenha paciencia comigo! Veja os dois últimos filmes da franquia Bond, Skyfall e Spectre , ambos dirigidos por Sam Mendes. Ambos abrem com peças de conjunto ricamente projetadas e em ritmo acelerado. Estes servem a um propósito importante, eles: acelerar o ritmo, aumentar os sentidos e definir expectativas.
Esses conjuntos de peças excitam você e capturam sua atenção.
Além da cena de abertura, no entanto, Mendes diminui o ritmo. Como diretor, Mendes entende que um filme – aliás, qualquer narrativa – não pode sustentar um ritmo acelerado do começo ao fim. É importante contrastar o rápido e o lento. Essa compreensão mapeia perfeitamente o mundo das telas; as nossas são apenas telas um pouco menores.
Como designers, precisamos considerar o ritmo: entregar muito conteúdo muito rápido e sobrecarregaremos nossos usuários; da mesma forma, entregue muito pouco conteúdo muito lentamente, e nós os enviaremos para dormir. É importante se concentrar em obter o equilíbrio certo . Você pode estar criando um site ou aplicativo de página única ou um site ou aplicativo de várias páginas; independentemente disso, você precisa considerar como seus usuários percorrem seu conteúdo e como ele é ritmado.

O ritmo é importante, mas também precisamos considerar a ordem em que estruturamos o conteúdo de nossas histórias . Estamos vivendo em um mundo em que a informação está se expandindo exponencialmente e pode ser incrivelmente difícil acompanhá-la. Temos a responsabilidade com nossos usuários de entregar o que eles procuram o mais rápido possível. Normalmente as histórias seguem uma estrutura clássica, com começo, meio e fim. Essa estrutura – experimentada e testada ao longo de milênios – ainda funciona, mas quando estamos com pouco tempo, vale a pena virar essa estrutura de cabeça para baixo e chegar ao ponto um pouco mais rapidamente.
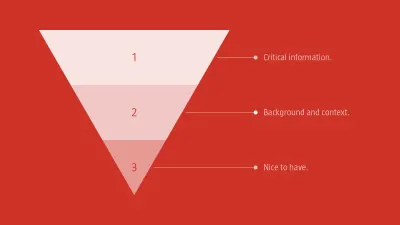
Uma técnica que podemos usar para isso, extraída do mundo do jornalismo, é a pirâmide invertida. A pirâmide invertida é uma metáfora usada por escritores para ilustrar como o conteúdo deve ser priorizado e estruturado no texto, por exemplo, em um artigo de jornal. Simplificando: a pirâmide invertida começa com a conclusão primeiro, seguida pelas informações que apóiam essa conclusão, seguidas por detalhes adicionais do contexto.
A ideia central é que os leitores sejam capazes de entender as principais mensagens que estão sendo comunicadas , mesmo que não cheguem ao final de um conteúdo. Cada nível abaixo da pirâmide fornece contexto adicional, mas o ponto-chave é apresentado na frente.

É difícil de acreditar, mas Jakob Nielsen escreveu sobre a pirâmide invertida aplicada ao maravilhoso mundo da web há mais de duas décadas, em 1996. O artigo de Nielsen, com o charmoso título de 'Pirâmides Invertidas no Ciberespaço', ainda vale a pena ser lido, enfatizando a preciso:
- Comece com as informações de que seus usuários absolutamente precisam e certifique-se de que isso seja direto;
- Forneça informações adicionais úteis, mas não críticas; e
- Feche com a informação 'bom ter' (para aqueles leitores que ficaram com você até o amargo fim!).
Goste ou não, estamos vivendo em um mundo pressionado pelo tempo. Como designers, precisamos reconhecer esse fato, garantindo que as experiências do usuário que projetamos reflitam a necessidade de fazer as coisas com rapidez e eficiência. Grandes designs narrativos são sobre uma combinação do visual e do verbal; eles se casam os dois para criar histórias bem ritmadas que não apenas atraem o leitor, mas o cativam em sua jornada pelo conteúdo.
Sem dúvida, um dos melhores livros para explorar os princípios do design narrativo é Understanding Comics, de Scott McCloud. É um livro crítico e que muda a perspectiva e deve ser leitura obrigatória para qualquer designer de experiência do usuário. Não se deixe enganar pelo título; é muito, muito mais do que quadrinhos: é sobre comunicação e é uma narrativa informativa, divertida e – como seria de esperar – uma narrativa lindamente projetada.
Estudos de Caso: Design Narrativo
Com uma compreensão da gramática visual, linguagem e tipografia, temos todos os componentes necessários para criar experiências atraentes. Tudo o que precisamos agora é uma história para tecer esses elementos.
As histórias estão em toda parte: aprendemos por meio de histórias, nos divertimos com histórias e – se quisermos criar ótimas experiências de usuário que atraiam o público – devemos construir nossos designs em torno de histórias .
Há uma grande variedade de sites que são orientados por narrativas. Se separarmos um casal – que você precisará visitar e explorar para realmente ter uma ideia – veremos como o ritmo pode ser usado para oferecer experiências de usuário verdadeiramente memoráveis.

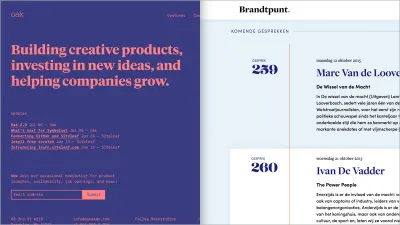
Flat Guitars é um exemplo lindamente projetado de um site de página única que é literalmente discado para onze em seu gráfico de carregamento e em termos de sua narrativa. Um projeto de ilustração de David Navarro leva o leitor a uma viagem pela história das guitarras elétricas e acústicas clássicas.
Ao usar blocos de cores diferentes para cada guitarra, o ritmo do site é consistente e seu ritmo é constante. O site oferece:
- Rotas alternativas para o conteúdo, por meio de uma visualização de rolagem e uma visualização em grade;
- Uma paleta de cores considerada que dá a cada guitarra apresentada sua própria aparência e sensação; e
- Tipografia contida, que foca a história nas ilustrações, a verdadeira estrela do espetáculo.
Outro exemplo de site que usa design narrativo é o Big Apple Hot Dogs com um design narrativo ousado, colorido e lúdico. Com um elenco de 'personagens de cachorro-quente', o site destaca a importância da personalidade e do humor no design .
Com personagens como The Huge Pole (e salsicha polonesa totalmente natural!), The Big Dog e The Frank Jr, Big Apple Hot Dogs pega algo que poderia facilmente ser chato – um site de cachorro-quente – e cria algo divertido que oferece um UX memorável . O molho secreto é simples:
- O site não se leva muito a sério;
- Seus personagens de cachorro-quente, lindamente ilustrados, cativam a imaginação (quem não gostaria de conhecer esses cachorros?): e
- Ao usar cores contrastantes entre as seções, mantém um ritmo constante.
Com tanto conteúdo ao nosso alcance, é fácil ver por que sites com design narrativo em primeiro plano prendem nossa atenção. Eles capturam nossa imaginação através de histórias bem ritmadas e, como as histórias antigas, são compartilhadas via boca a boca.
Dicas e Técnicas: Design Narrativo
À medida que você começa a estruturar um novo projeto, é importante considerar a estrutura e o ritmo de sua narrativa. Pense um pouco em como seu conteúdo é estruturado e agrupado logicamente . A prototipagem em papel é a maneira mais rápida de sentir o fluxo de um usuário em sua narrativa. Um meio de baixo custo, o papel é perfeito para estabelecer o esqueleto antes de passar para as ferramentas digitais, desenvolvendo designs visuais de baixa e alta fidelidade que podem ser vinculados usando uma ferramenta como o Adobe XD.
Lembre-se da pirâmide invertida. Pergunte a si mesmo: Qual é a mensagem mais importante que cada página precisa comunicar? Com isso estabelecido, construa seu conteúdo para que seja entregue com eficiência. Lembre-se, os usuários geralmente têm pouco tempo e – na maioria das vezes – gostariam que o conteúdo crítico fosse entregue rapidamente.
Tudo é uma história. Quando um site de cachorro-quente pode criar um elenco colorido de personagens para servir como um conjunto, pergunte a si mesmo: Qual é a história que você está contando no projeto em questão ?
Em Fechamento…
Nunca é tarde demais para revisitar os princípios fundamentais que sustentam nossa indústria. Princípios atemporais não são chamados de "atemporais" à toa; eles resistem ao teste do tempo.
Em um mundo onde tudo está em constante mudança , desenvolver uma compreensão profunda da gramática visual, linguagem e tipografia, e o design narrativo durará a vida toda.
Nos ateliês de Rembrandt e outros – no século XVII – para aprender seguia-se o modelo do mestre-aprendiz, um modelo sustentado pela cópia implacável do 'mestre'. Podemos não estar vivendo no século XVII, mas isso não significa que os princípios desse método ainda não funcionem.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Leitura sugerida
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Design, prototype, and share — all in one app. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
