Entendendo a mudança de layout cumulativa e otimizando-a
Publicados: 2021-10-02A optimização de websites para os motores de busca está a tornar-se cada vez mais uma parte essencial da estratégia de marketing das pessoas. A importância do SEO cresceu de forma múltipla, com mais e mais empresas entendendo suas implicações. Agora, todas as marcas querem aparecer na primeira página da Pesquisa Google. Com esse impulso crescente para o SEO, a concorrência também está aumentando. Muito tempo e esforço são gastos na compreensão de como a classificação funciona e, em seguida, na criação de maneiras de melhorar os parâmetros de classificação do seu site.
Por outro lado, mecanismos de busca como o Google são realmente inteligentes o suficiente para entender que, não importa quão fortes sejam seus algoritmos, os profissionais de marketing encontrarão uma maneira de trapacear. Ao longo da história, esse tem sido o padrão. O Google trouxe palavras-chave como fator de classificação e os usuários começaram a encher seu conteúdo com palavras-chave. Quando os backlinks foram introduzidos, os usuários recorreram ao black hat SEO para obter milhares de backlinks para seus sites. O Google teve que ajustá-lo para qualidade em vez de quantidade.
Na última atualização de seus parâmetros de SEO, o Google adicionou Core Web Vitals como métricas essenciais para o page rank do site. Esses parâmetros medem a experiência do usuário do site. Com o aumento da concorrência de SEO, o Google percebeu que a qualidade dos resultados de seus mecanismos de busca era prejudicada. Os usuários de hoje querem o conteúdo mais relevante para sua consulta de pesquisa, e isso também em um formato que seja bom para visualizar e consumir. Isso se tornou a base para o Core Web Vitals.
O que são os Principais Web Vitais:
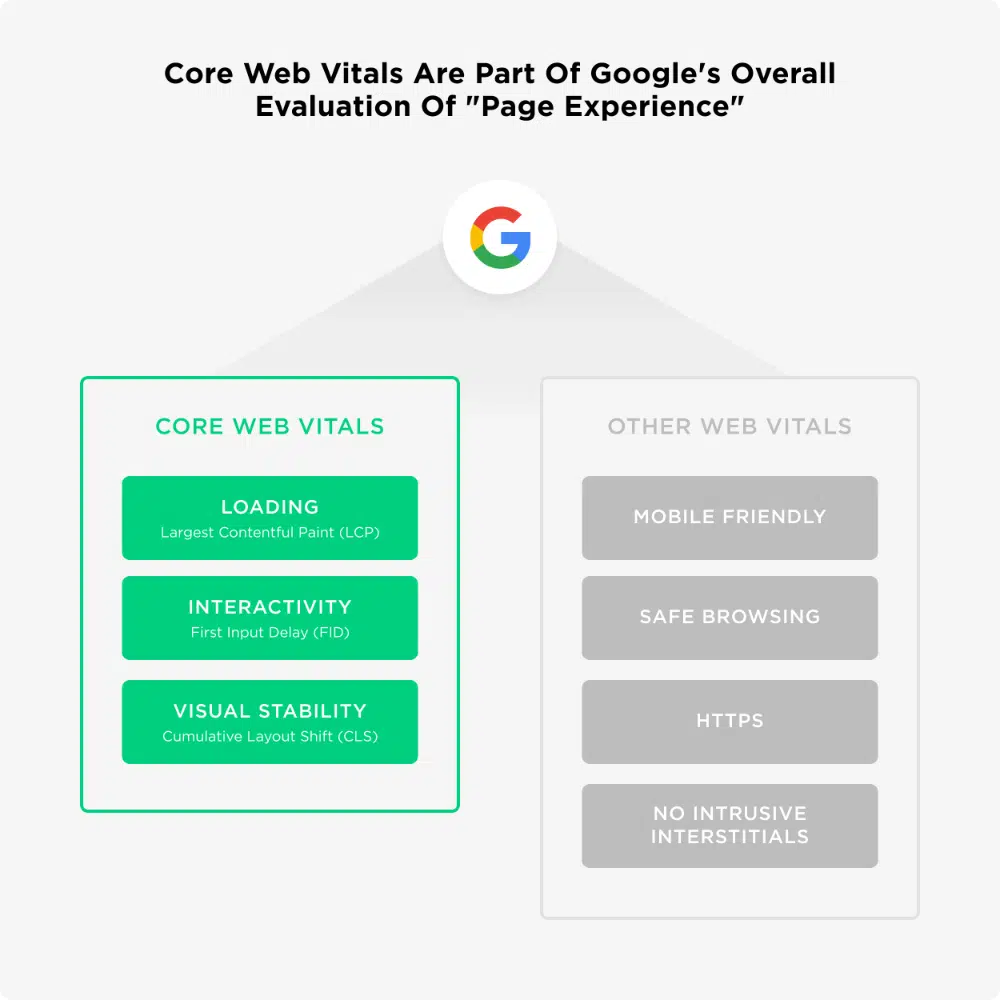
Os principais web vitals formam o conjunto mais importante de parâmetros do Web Vital listados pelo Google. Atualmente, os parâmetros totais do Web Vitals são:
- Principais Vitais da Web:
- Carregando Contentful Paint – para quantificar a experiência de carregamento
- Atraso da primeira entrada - para medir a velocidade da interação
- Mudança de layout cumulativa - para medir a estabilidade visual
- Outros Web Vitais:
- Compatível com dispositivos móveis
- Navegação segura
- HTTP
- Nenhum intersticial intrusivo
Enquanto os outros web vitals se concentram mais em aspectos como capacidade de resposta e segurança do site, os Core Web Vitals medem a experiência do usuário no site. Esses parâmetros são novos para a fraternidade de SEO e eles foram rápidos em entender como essas métricas são medidas. Com base em seu entendimento, surgiram muitos hacks e dicas que podem ajudar os usuários a melhorar sua pontuação no Core Web Vitals.
Descodificação do deslocamento de layout cumulativo:
A mudança cumulativa de layout mede o impacto negativo que qualquer mudança inesperada de layout no site tem na experiência do usuário. Uma mudança de layout pode ser descrita como qualquer alteração de elemento visível na página da Web que não seja desejada e tenha impacto na experiência do usuário.
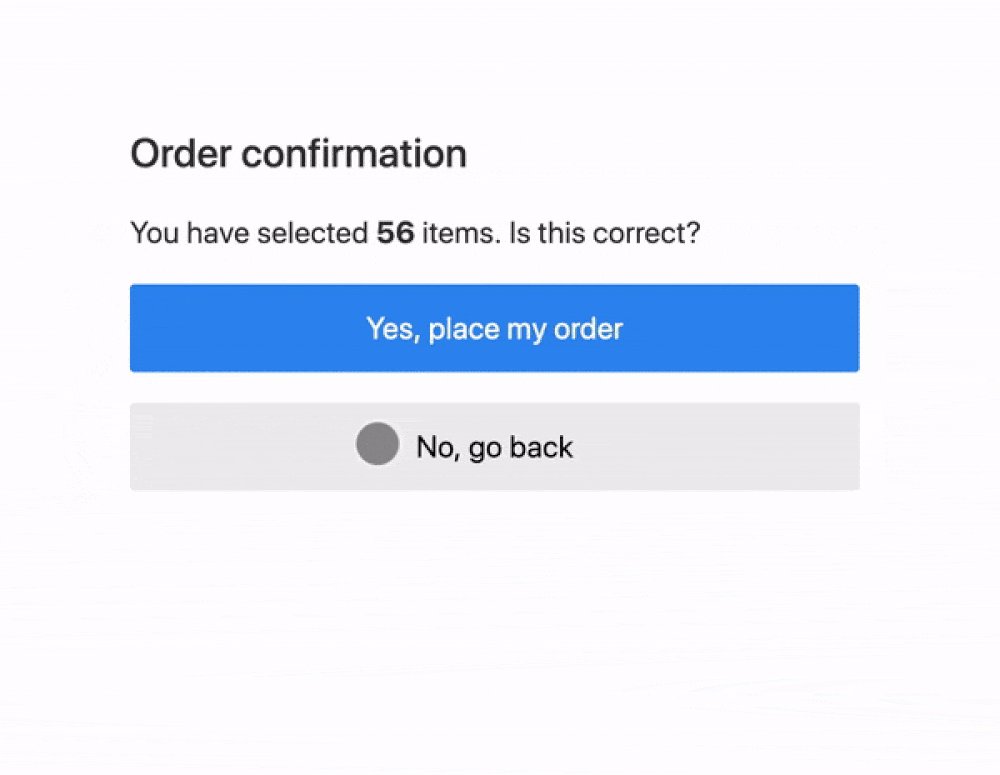
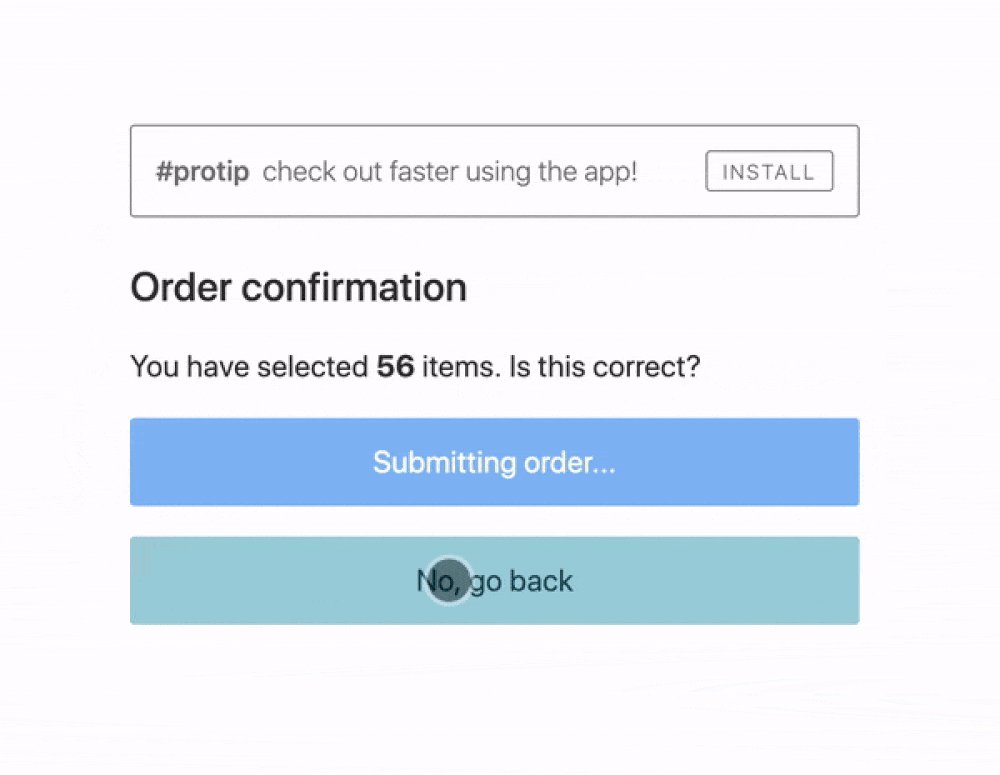
Como usuário, você sempre encontraria sites que não são muito estáveis visualmente. Por exemplo, enquanto você está lendo o texto no artigo, de repente, uma imagem começa a carregar e todo o texto é empurrado para baixo. Ou você está prestes a clicar em um botão, mas novamente uma imagem ou uma caixa de vídeo é carregada e o botão é pressionado. Você acaba clicando acidentalmente no anúncio em vez do botão e, portanto, é direcionado para a página do anúncio. Todas essas experiências podem ser realmente irritantes para os usuários.
O Google desenvolveu o parâmetro CLS para quantificar esse comportamento instável do site. Fundamentalmente, um site é composto de blocos de conteúdo. A maioria dos sites usa um wireframe de tabela e, portanto, vemos linhas e colunas bem estruturadas. Em cada célula, são inseridas peças de conteúdo na forma de texto, imagens, vídeos ou outras mídias criativas. Quando um usuário abre o site, cada uma das partes do conteúdo é buscada no servidor. Devido à sua natureza variada, cada parte do conteúdo levará um tempo diferente para carregar.
O texto geralmente é carregado muito rapidamente, enquanto os vídeos de alta resolução levam mais tempo. Assim, o texto é carregado rapidamente e fica visível para o usuário que começa a interagir com ele. Mas, em segundos, os outros elementos na parte superior ou lateral do texto são carregados, o que afeta o posicionamento do texto, afastando-o dos olhos do usuário.
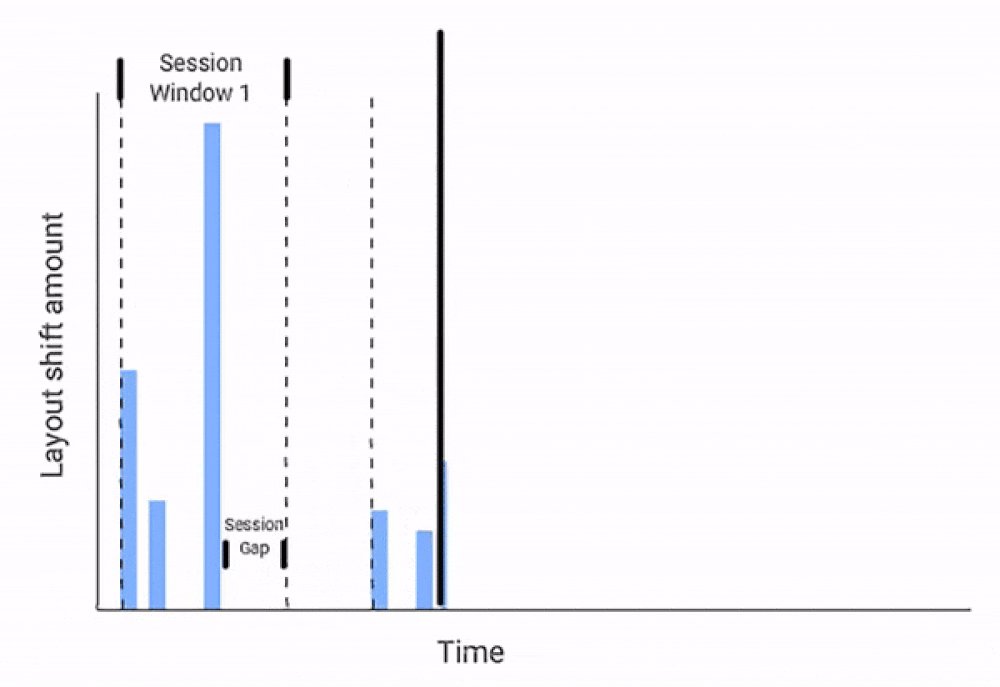
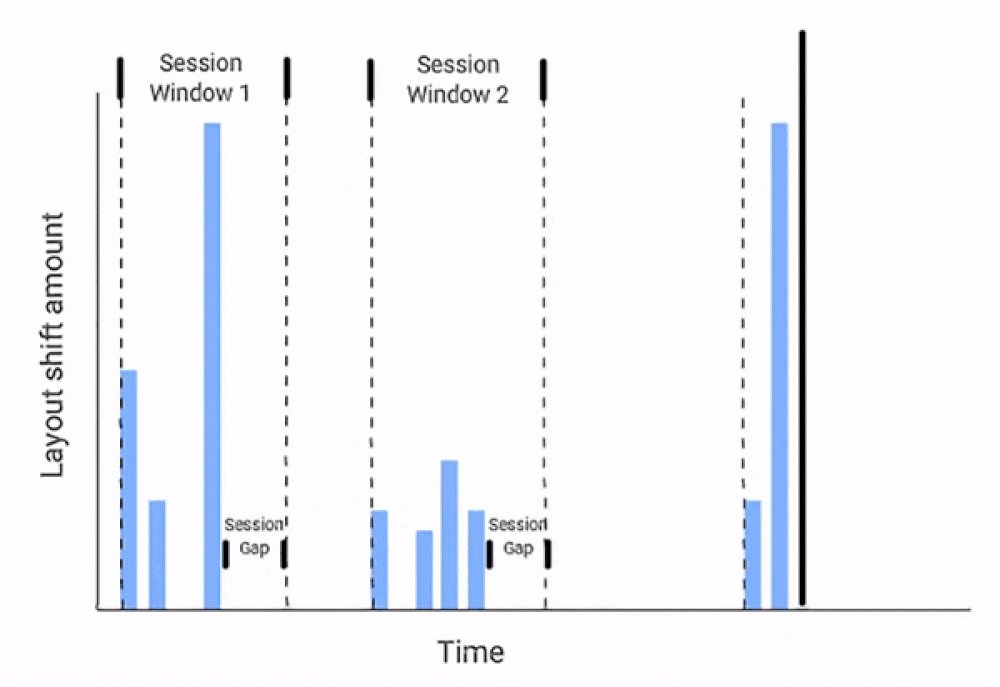
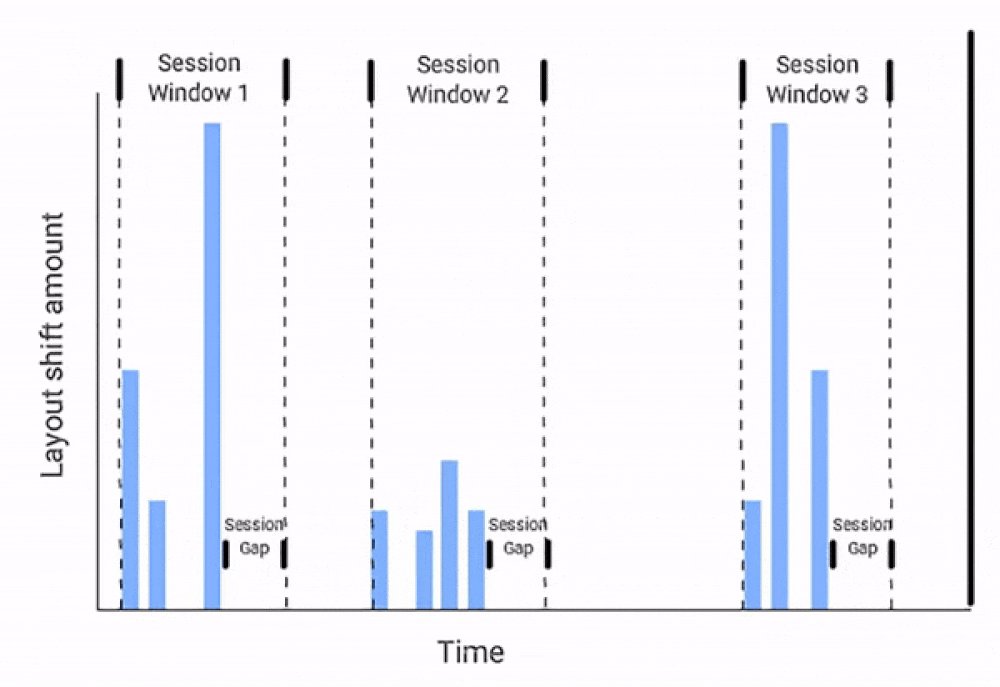
O CLS mede uma explosão dessas mudanças de layout. Uma janela de sessão é considerada como a série de mudanças de layout que ocorrem sucessivamente com menos de 1 segundo de diferença em cada mudança e um máximo de 5 segundos de diferença para toda a duração da janela da página da web. A lacuna maior significará um comportamento mais errático do layout e, portanto, uma experiência ruim para o usuário. Isso corresponderá a uma pontuação CLS menor.
Medindo a mudança de layout cumulativa:
O CLS é calculado de uma forma muito científica. Para entender o processo, precisamos conhecer os seguintes termos:
- Viewport: A tela visível do usuário onde o usuário pode visualizar e interagir com a página da web.
- Quadros renderizados: Assim como os vídeos são compostos de 24 quadros por segundo, o site é composto por vários quadros que são renderizados em velocidade dependente dos parâmetros de carregamento do site.
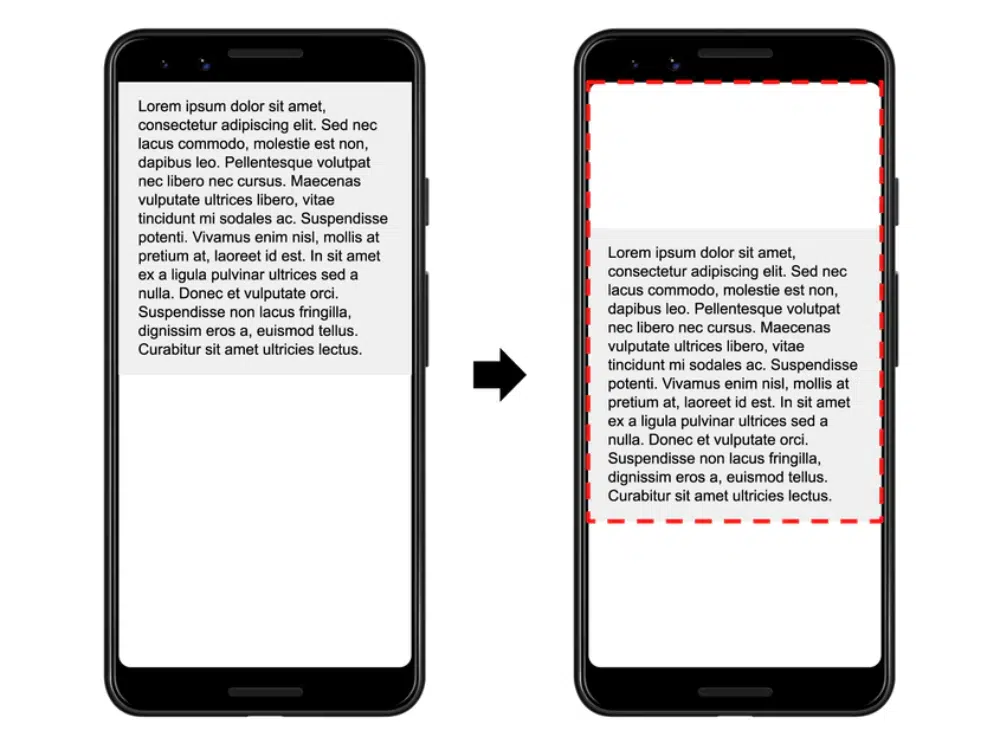
- Fração de Impacto: Esta é a métrica que calcula o impacto do elemento de conteúdo instável na área da janela de visualização entre dois quadros sucessivos. A imagem abaixo mostra a parte do conteúdo ocupando 50% da janela de visualização e, em seguida, deslocando-se para baixo em 25%. Portanto, sua fração de impacto para a viewport será de 0,75 (50% + 25%).
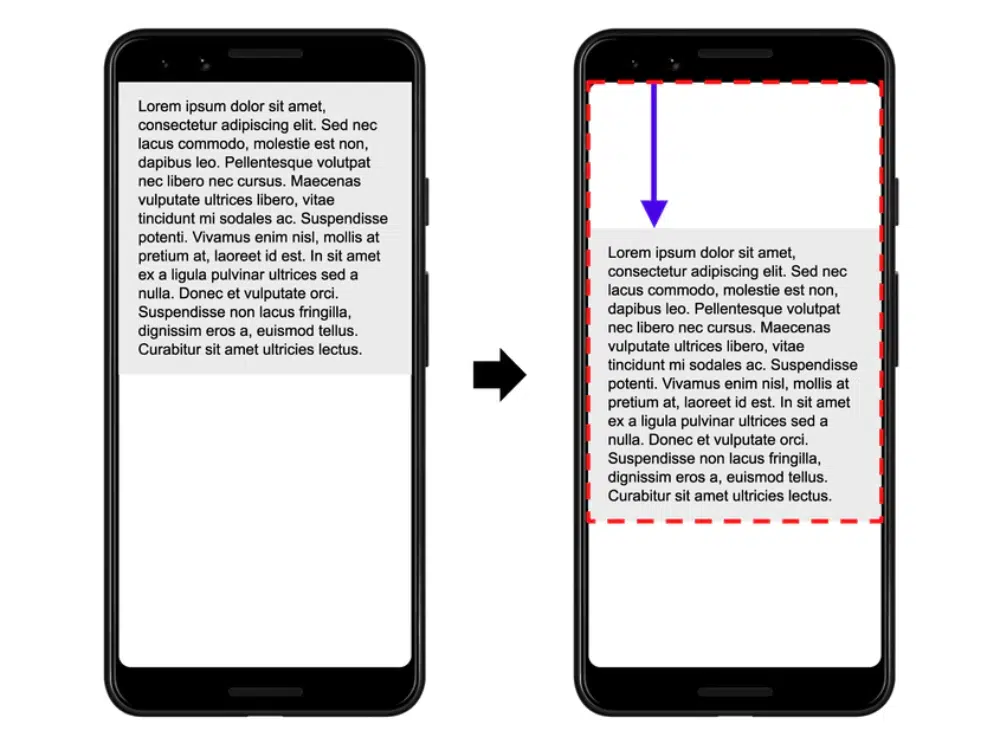
- Fração de distância: essa métrica fornece uma indicação de quanta distância os elementos de conteúdo instáveis foram movidos em relação à janela de visualização. Isso pode ser na direção horizontal ou vertical ou pode ser até mesmo ambos. No entanto, a maior dimensão da janela de visualização é considerada como base. Na imagem abaixo, o elemento de conteúdo foi movido 25% para baixo após a renderização, tornando a fração de distância de 0,25.
A pontuação do deslocamento de layout cumulativo é o produto da fração de impacto e da fração de distância.
CLS = Fração de Impacto * Fração de Distância
No exemplo citado acima, a pontuação CLS será (0,75*0,25) 0,1875.
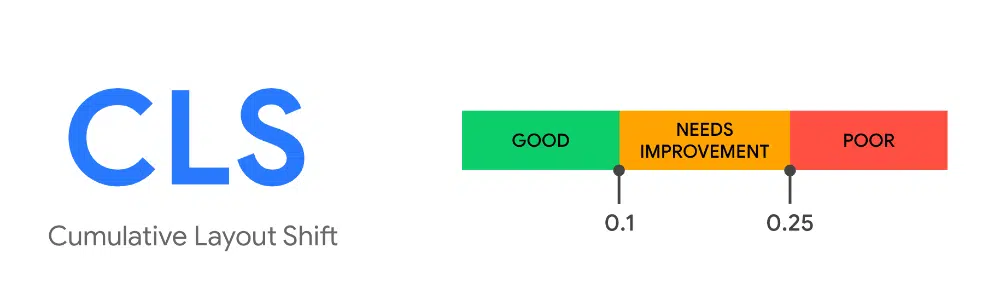
Uma pontuação CLS ideal que todos os sites devem segmentar é 0,1 ou menos. Sites com apenas conteúdo de texto e sem interferência externa podem chegar perto de quase 0 pontuação CLS. Enquanto sites que são muito carregados com conteúdo, têm velocidade de carregamento ruim e dependem de muitas APIs externas podem ter pontuado mais de 0,25.
Obviamente, você não calculará a pontuação CLS manualmente para seus sites. No entanto, existem muitas boas ferramentas online disponíveis que podem ajudá-lo com isso:
- Ferramentas de campo:
- Relatório de experiência do usuário do Chrome
- Informações do PageSpeed
- Search Console (relatório de Vitais principais da Web)
- Biblioteca JavaScript
- Ferramentas de laboratório:
- Chrome DevTools
- Farol
- Teste de página da Web
Como otimizar a mudança de layout cumulativa para o seu site:
1. Manuseio de imagens com cuidado:

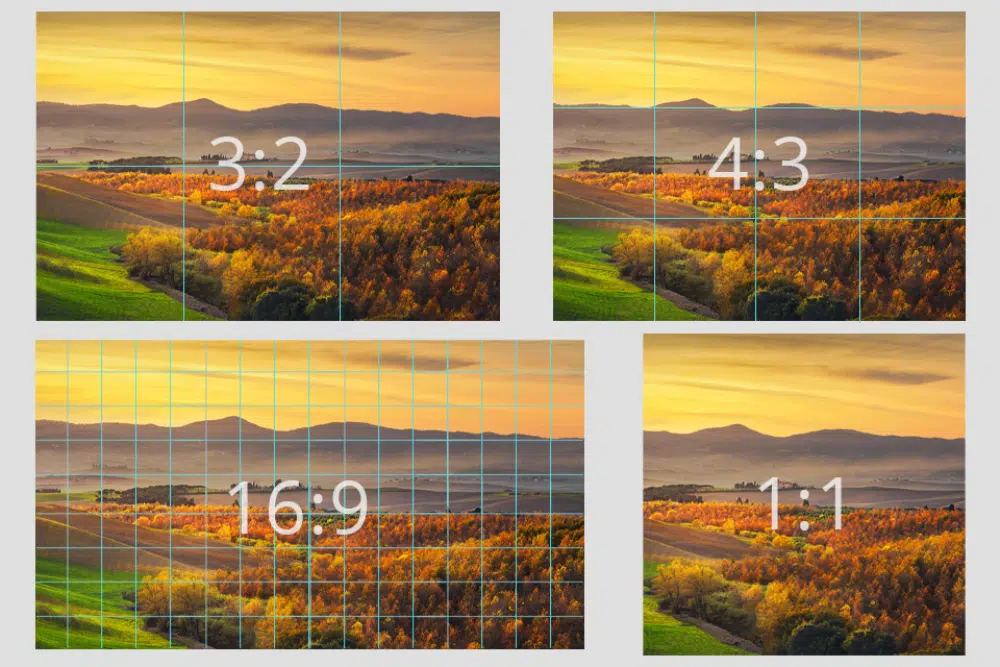
Uma maneira padrão de usar imagens no site é definindo sua altura e largura. Alguns desenvolvedores têm o hábito de trabalhar com base em %. Se eles quiserem usar a imagem na metade de seu tamanho, eles mencionarão convenientemente 50% nos atributos da imagem. Mas isso não fornecerá ao navegador informações importantes sobre quantas partes da janela de visualização a imagem ocupará. Por isso, é importante mencionar a proporção. Isso manterá o navegador bem informado e, assim, alocará o slot necessário para a imagem quando a página estiver renderizando. Este slot definido não perturbará o outro conteúdo pré-carregado e, assim, ajudará você a melhorar sua pontuação no CLS.
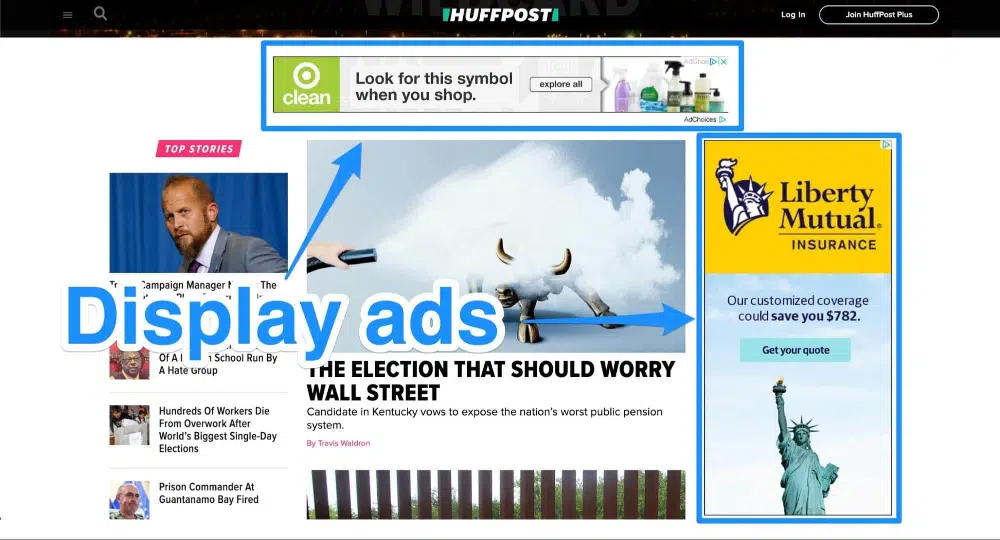
2. Anúncios gráficos:
O maior culpado de pontuações ruins no CLS é exibir anúncios em sites. Enquanto em um mundo ideal, nenhum site gostaria de colocar anúncios porque eles sempre tendem a prejudicar a experiência do usuário. Mas isso seria um grande golpe na economia de sites movidos a anúncios. Além disso, como os anúncios são dinâmicos, eles tendem a ocupar diferentes frações da janela de visualização cada vez que são carregados. Os pontos a seguir podem ajudar você a reduzir os impactos que os anúncios têm na pontuação do CLS:
- Sempre estilize o elemento antes que a biblioteca de tags de anúncio seja carregada para reservar um tamanho de local específico para o anúncio na página da web.
- Evite colocar anúncios antiaderentes perto da parte superior da janela de visualização, pois eles empurrarão para baixo o outro conteúdo e afetarão negativamente a pontuação do CLS.
- Sempre forneça o maior tamanho possível necessário para que os anúncios sejam exibidos e deixe o espaço extra em branco.
- Não recolha as caixas de anúncios quando os anúncios não forem exibidos. Em vez disso, deixe-as em branco ou converta-as em espaço em branco.
3. iFrames e conteúdo incorporado:
Com uma variedade de APIs disponíveis, os desenvolvedores sempre são tentados a implantá-las em seus sites para aprimorar sua funcionalidade. Mas essa adição de elementos de terceiros traz consigo a incerteza do tempo e tamanho de carregamento e, portanto, afeta a pontuação do CLS. Ao aderir aos seguintes pontos, você pode mitigar o impacto que eles têm na pontuação do CLS:
- Defina o layout do iFrame com antecedência e use códigos estáticos para corrigir o tamanho do slot para os iFrames.
- Não use elementos de carregamento ou rolagem infinitos, pois eles tendem a ser muito dinâmicos; em vez disso, use um botão leia mais.
- Evite usar um apelo à ação chamativo que apareça na tela ou interrompa o layout existente.
4. Usando fontes da Web:
Para tornar o site mais decorativo, os desenvolvedores tendem a usar uma variedade de fontes. Infelizmente, algumas dessas fontes podem não estar disponíveis em todos os navegadores. Nesse caso, o navegador primeiro tenta carregar essas fontes na página da Web, mas muda para uma fonte da Web diferente quando não está disponível. Essa fonte ocupará diferentes espaços de layout e, assim, causará uma mudança no layout, empurrando o outro conteúdo e, assim, impactando negativamente a pontuação do CLS. Para evitar esses cenários, use fontes da Web padrão e adicione código para pré-carregar fontes opcionais.
5. Adicionando Animações ou Transições a Elementos da Web:
Animações ou transições extravagantes podem fazer seu site se destacar e parecer criativo. Mas esses desenvolvimentos, se não forem bem feitos, podem ter um enorme impacto na pontuação CLS do seu site. Por sua própria natureza, esses códigos moverão as coisas no site durante sua jornada de carregamento. Por isso, eles precisam ser levados em consideração. Portanto, você deve optar por animações de transformação em vez de animações que acionam alterações de layout. Além disso, gatilhos como tamanho de caixa, sombra de caixa e outros devem ser tratados com cuidado.
6. Não aderindo a wireframes:
Os wireframes formam a base principal de qualquer site, e não permanecer comprometido com ele prejudicará seu site. Nos estágios iniciais, é formulado o wireframe do site na forma de uma estrutura de tabela composta por linhas e colunas. Isso precisa ser importante, e tanto os desenvolvedores quanto os clientes devem aprová-lo para evitar alterações pós-desenvolvimento. Cada célula está interligada entre si e, de repente, a célula em termos de parte do conteúdo ou sua posição de layout afetará as outras células, o que prejudicará a pontuação do CLS. Não aderir aos wireframes também pode ter um enorme impacto negativo na capacidade de resposta do site.
7. Melhor tempo de resposta do servidor:
A pontuação do CLS depende da forma como o site é renderizado. Isso pode ser afetado pelo tempo de resposta do servidor. Se o seu site estiver hospedado em um servidor muito lento, levará mais tempo para que cada parte do conteúdo seja carregada, especialmente as imagens e vídeos. Como desenvolvedor, você deve monitorar o parâmetro Time To First Byte do servidor e tentar otimizá-lo através dos seguintes hacks:
- Use a estrutura da Web certa para otimizar a velocidade do seu servidor
- Explore a opção de rotear usuários para a Rede de Entrega de Conteúdo (CDN) alternativa
- Mantenha o cache de páginas da Web no lado do servidor
- Carregue as páginas HTML primeiro, pois elas são rápidas de carregar
- Tente evitar interlinks ou códigos de terceiros para estabelecê-los antecipadamente
8. Otimize Imagens, CSS e Scripts Java:
Um dos conselhos mais comuns para melhorar as pontuações de SEO é otimizar o conteúdo do site. Essa otimização também tem um impacto positivo na pontuação do CLS. As imagens nunca devem ser usadas em um site sem otimizá-las. Existem muitas boas ferramentas de terceiros disponíveis, como Tiny PNG ou Bulk Resize, que podem ajudá-lo a reduzir o tamanho sem muito impacto na qualidade da imagem. Da mesma forma, você também deve otimizar o CSS e os Java Scripts usados para o site, pois eles têm um pequeno impacto na melhoria da pontuação do CLS.
Todo o conceito de Mudança de layout cumulativa é um pouco novo, e as pessoas estão tentando aprender mais sobre isso e descobrir a melhor forma de otimizar sites para alcançar a pontuação CLS mais baixa possível. Fundamentalmente, trata-se de ter um site que se comporte de maneira altamente visualmente estável e evite surpreender os usuários. Dado o quão engenhoso é o método para monitorar a experiência do usuário do site, o CLS está aqui para ficar. Portanto, os desenvolvedores devem trabalhar rapidamente na adoção dos pontos acima para melhorar seu site.