Entendendo a grade CSS: linhas de grade
Publicados: 2022-03-10No primeiro artigo desta série, dei uma olhada em como criar um contêiner de grade e as várias propriedades aplicadas ao elemento pai que compõem sua grade. Depois de ter uma grade, você tem um conjunto de linhas de grade. Neste artigo, você aprenderá como colocar itens nessas linhas adicionando propriedades aos filhos diretos do contêiner de grade.
Iremos cobrir:
- As propriedades de posicionamento
grid-column-start,grid-column-end,grid-row-start,grid-row-ende suas abreviaçõesgrid-columnegrid-row. - Como usar
grid-areapara colocar por número de linha. - Como colocar itens de acordo com o nome da linha.
- A diferença entre a grade implícita e explícita ao colocar itens.
- Usando a palavra-chave
span, com um pouco desubgridde bônus. - O que observar ao misturar itens colocados automaticamente e colocados.
- Parte 1: Criando um contêiner de grade
- Parte 2: Linhas de grade
- Parte 3: Áreas do modelo de grade
Conceitos básicos de posicionamento baseado em linha
Para colocar um item na grade, definimos a linha em que ele começa e, em seguida, a linha em que queremos que ele termine. Portanto, com uma grade de cinco colunas e cinco linhas, se eu quiser que meu item abranja as trilhas da segunda e terceira coluna, e as trilhas da primeira, segunda e terceira linha, eu usaria o seguinte CSS. Lembre-se de que estamos mirando na linha, não na pista em si.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Isso também pode ser especificado como uma abreviação, o valor antes da barra é a linha inicial,m o valor depois é a linha final.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }No CodePen você pode ver o exemplo e alterar as linhas que o item abrange.
Veja as linhas de grade da caneta: abreviações de posicionamento de Rachel Andrew (@rachelandrew) no CodePen.
Observe que o motivo pelo qual o fundo da caixa se estende por toda a área é porque os valores iniciais das propriedades de alinhamento align-self e justify-self são alongados.
Se você precisar que seu item apenas ocupe uma faixa, poderá omitir a linha final, pois o comportamento padrão é que os itens ocupem uma faixa. Vemos isso quando colocamos itens automaticamente, como no último artigo, cada item vai para uma célula - abrangendo uma coluna e uma faixa de uma linha. Então, para fazer com que um item se estenda da linha 2 a 3, você pode escrever:
.item { grid-column: 2 / 3; }Também seria perfeitamente correto perder a linha final:
.item { grid-column: 2; } A grid-area
Você também pode colocar um item usando grid-area . Encontraremos essa propriedade novamente em um artigo futuro, no entanto, quando usada com números de linha, ela pode ser usada para definir todas as quatro linhas.
.item { grid-area: 1 / 2 / 4 / 4; } A ordem desses números de linha é grid-row-start , grid-column-start , grid-row-end , grid-column-end . Se estiver trabalhando em um idioma horizontal, escrito da esquerda para a direita (como o inglês), isso é superior, esquerdo, inferior, direito. Você deve ter percebido que isso é o oposto de como normalmente especificamos atalhos como margem em CSS - eles são executados em cima, à direita, em baixo, à esquerda.
A razão para isso é que a grade funciona da mesma maneira, não importa qual modo de escrita ou direção você esteja usando, e vamos cobrir isso em detalhes abaixo. Portanto, definir ambos os inícios e as duas extremidades faz mais sentido do que mapear os valores para as dimensões físicas da tela. Não costumo usar essa propriedade para posicionamento baseado em linha, pois acho que as abreviações de dois valores de grid-column de grid-row são mais legíveis ao digitalizar uma folha de estilo.
Linhas na grade explícita
Mencionei a grade explícita versus implícita no meu último artigo. A grade explícita é a grade que você cria com as propriedades grid-template-columns e grid-template-rows . Ao definir suas trilhas de coluna e linha, você também define linhas entre essas trilhas e nas bordas inicial e final de sua grade.
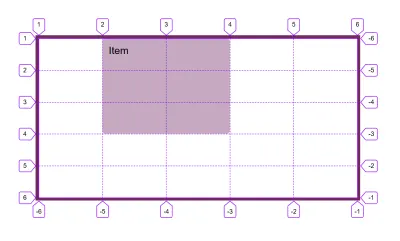
Essas linhas são numeradas. A numeração começa a partir de 1 na borda inicial na direção do bloco e da linha. Se você estiver no modo de escrita horizontal, com frases que começam à esquerda e seguem para a direita, isso significa que a linha 1 na direção do bloco está no topo da grade e a linha 1 na direção em linha é a esquerda linha.

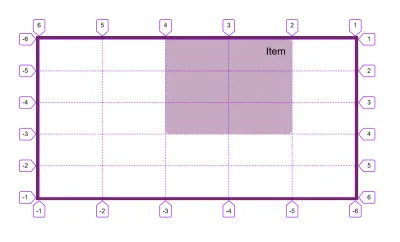
Se você estiver trabalhando em um idioma RTL horizontal - como você pode estar trabalhando em árabe -, a linha 1 na direção do bloco ainda estará no topo, mas a linha 1 na direção inline estará à direita.

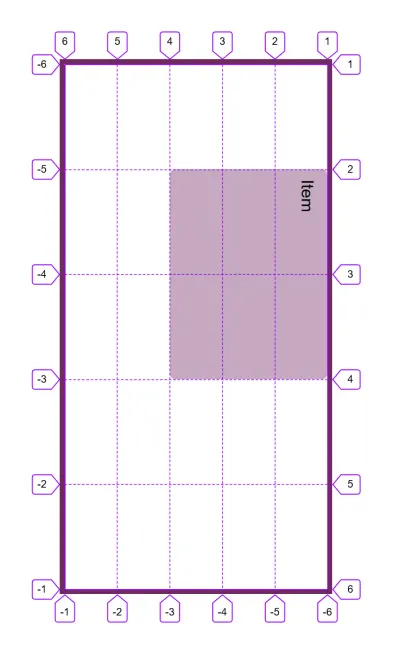
Se você estiver trabalhando em um modo de escrita vertical, e na imagem abaixo eu configurei writing-mode: vertical-rl , então a linha 1 estará no início da direção do bloco nesse modo de escrita, neste caso à direita. A linha 1 na direção inline está no topo.

Portanto, as linhas de grade estão vinculadas ao modo de escrita e à direção do script do documento ou componente.
A linha final de sua grade explícita é o número -1 e as linhas são contadas a partir desse ponto, tornando a linha -2 o segundo da última linha. Isso significa que, se você quiser estender um item por todas as faixas da grade explícita, poderá fazê-lo com:
.item { grid-column: 1 / -1; }Linhas na grade implícita
Se você criou faixas de grade implícitas, elas também contam a partir de 1. No exemplo abaixo, criei uma grade explícita para colunas, no entanto, as faixas de linha foram criadas na grade implícita, onde estou usando grid-auto-rows para dimensioná-los para 5em.
O item com uma classe de placed foi colocado para abranger desde a linha de linha 1 até a linha de linha -1. Se estivéssemos trabalhando com uma grade explícita para nossas duas linhas, o item deveria abranger duas linhas. Como as faixas de linha foram criadas na grade implícita, a linha -1 foi resolvida na linha 2 e não na linha 3.
Veja as linhas de grade da caneta: grade explícita vs. implícita por Rachel Andrew (@rachelandrew) no CodePen.
Atualmente, não há como segmentar a última linha da grade implícita, sem saber quantas linhas você tem.
Colocando itens em linhas nomeadas
No último artigo, expliquei que, além dos números de linha, você pode, opcionalmente, nomear as linhas em sua grade. Você nomeia as linhas adicionando um nome ou nomes entre colchetes entre os tamanhos das faixas.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Depois de ter algumas linhas nomeadas, você pode trocar o número da linha por um nome ao colocar seus itens.

.item { grid-column: main-start / main-end; } Veja as linhas de grade da caneta: linhas de nomeação de Rachel Andrew (@rachelandrew) no CodePen.
Se sua linha tiver vários nomes, você pode escolher o que quiser ao colocar seu item, todos os nomes serão resolvidos para a mesma linha.
Nota : Existem algumas coisas interessantes que acontecem quando você nomeia linhas. Dê uma olhada no meu artigo “Naming Things In CSS Grid Layout” para mais.
O que acontece se houver várias linhas com o mesmo nome?
Você obtém um comportamento interessante se tiver várias linhas com o mesmo nome. Esta é uma situação que pode acontecer se você nomear linhas dentro da notação repeat() . No exemplo abaixo tenho uma grade de 8 colunas, criada repetindo 4 vezes um padrão de 1fr 2fr . Eu nomeei a linha antes da faixa menor sm e da faixa maior lg . Isso significa que eu tenho 4 linhas com cada nome.
Nessa situação, podemos usar o nome como um índice. Então, para colocar um item começando na segunda linha chamada sm e se estendendo até a terceira linha chamada lg eu uso grid-column: sm 2 / lg 3 . Se você usar o nome sem um número, isso sempre será resolvido na primeira linha com esse nome.
Veja as linhas de grade da caneta: linhas de nomeação de Rachel Andrew (@rachelandrew) no CodePen.
Usando a palavra-chave span
Existem situações em que você sabe que deseja que um item ocupe um certo número de faixas, no entanto, você não sabe exatamente onde ele ficará na grade. Um exemplo seria onde você está colocando itens usando o posicionamento automático, mas deseja que eles abranjam várias faixas em vez do padrão 1. Nesse caso, você pode usar a palavra-chave span . No exemplo abaixo, meu item começa na linha auto , esta é a linha onde o posicionamento automático o colocaria e, em seguida, abrange 3 faixas.
.item { grid-column: auto / span 3; } Veja a palavra-chave Pen Grid Lines: span por Rachel Andrew (@rachelandrew) no CodePen.
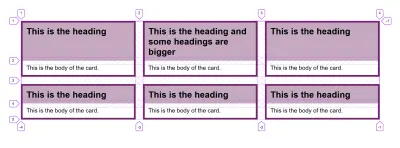
Essa técnica se tornará muito útil quando tivermos amplo suporte do valor de subgrid para grid-template-columns e grid-template-rows . Por exemplo, em um layout de cartão em que os cartões têm um cabeçalho e uma área de conteúdo principal na qual você deseja alinhar um com o outro, você pode fazer com que cada cartão ocupe 2 linhas, enquanto ainda permite o comportamento de posicionamento automático usual. Os cartões individuais usarão subgrid para suas linhas (ou seja, obtendo duas linhas cada). Você pode ver isso no exemplo abaixo se você usa o Firefox, e leia meu artigo CSS Grid Level 2: Here Comes Subgrid para aprender mais sobre subgrid.
Veja as linhas de grade da caneta: palavra-chave span e subgrade de Rachel Andrew (@rachelandrew) no CodePen.
/ 
Itens em camadas com posicionamento baseado em linha
A grade colocará itens automaticamente em células vazias na grade, não empilhará itens na mesma célula. No entanto, usando o posicionamento baseado em linha, você pode colocar itens na mesma célula da grade. Neste próximo exemplo, tenho uma imagem que abrange trilhas de duas linhas e uma legenda que é colocada na segunda trilha e recebe um plano de fundo semitransparente.
Veja as Pen Grid Lines: cartão com elementos em camadas de Rachel Andrew (@rachelandrew) no CodePen.
Os itens serão empilhados na ordem em que aparecem na origem do documento. Portanto, no exemplo acima, a legenda vem após a imagem e, portanto, é exibida na parte superior da imagem. Se a legenda tivesse vindo primeiro, acabaria sendo exibida atrás da imagem e não conseguiríamos vê-la. Você pode controlar esse empilhamento usando a propriedade z-index . Se era importante que a legenda fosse a primeira na fonte, você pode usar z-index , com um valor maior para a legenda do que para a imagem. Isso forçaria a legenda a ser exibida na parte superior da imagem para que ela possa ser lida.
Misturando com base em linha e posicionamento automático
Você precisa ter um pouco de cuidado extra se estiver misturando itens colocados com itens colocados automaticamente. Quando os itens são totalmente colocados automaticamente na grade, eles se colocarão sequencialmente na grade, cada um encontrando o próximo espaço vazio disponível para se colocar.
Veja as linhas de grade da caneta: posicionamento automático por Rachel Andrew (@rachelandrew) no CodePen.
O comportamento padrão é sempre avançar e deixar uma lacuna se um item não couber na grade. Você pode controlar esse comportamento usando a propriedade grid-auto-flow com um valor de dense . Nesse caso, se houver um item que se encaixe em uma lacuna já deixada na grade, ele será colocado fora da ordem de origem para preencher a lacuna. No exemplo abaixo, usando embalagem densa, o item 3 agora é colocado antes do item 2.
Veja as linhas de grade da caneta: posicionamento automático e embalagem densa por Rachel Andrew (@rachelandrew) no CodePen.
Observe que esse comportamento pode causar problemas para os usuários que estão navegando pelo documento, pois o layout visual estará fora de sincronia com a ordem de origem que eles estão seguindo.
A colocação automática funciona de forma ligeiramente diferente se você já colocou alguns itens. Os itens colocados serão posicionados primeiro e o posicionamento automático procurará o primeiro espaço disponível para começar a colocar os itens. Se você deixou algum espaço em branco na parte superior do seu layout por meio de uma linha de grade vazia, introduza alguns itens que são colocados automaticamente, eles acabarão nessa faixa.
Para demonstrar neste exemplo final, coloquei com as propriedades de posicionamento baseado em linha, os itens 1 e 2 deixando a primeira linha vazia. Itens posteriores foram movidos para preencher as lacunas.
Veja as linhas de grade da caneta: posicionamento automático misturado com itens colocados por Rachel Andrew (@rachelandrew) no CodePen.
Vale a pena entender esse comportamento, pois pode significar que os itens acabam em lugares estranhos se você introduzir alguns novos elementos em seu layout que não receberam um posicionamento na grade.
Empacotando
Isso é praticamente tudo o que você precisa saber sobre linhas de grade. Lembre-se de que você sempre tem linhas numeradas, não importa de que outra forma você esteja usando a grade, você sempre pode colocar um item de um número de linha para outro. Os outros métodos que veremos em artigos futuros são formas alternativas de especificar seu layout, mas são baseados na grade criada por linhas numeradas.
- Parte 1: Criando um contêiner de grade
- Parte 2: Linhas de grade
- Parte 3: Áreas do modelo de grade
